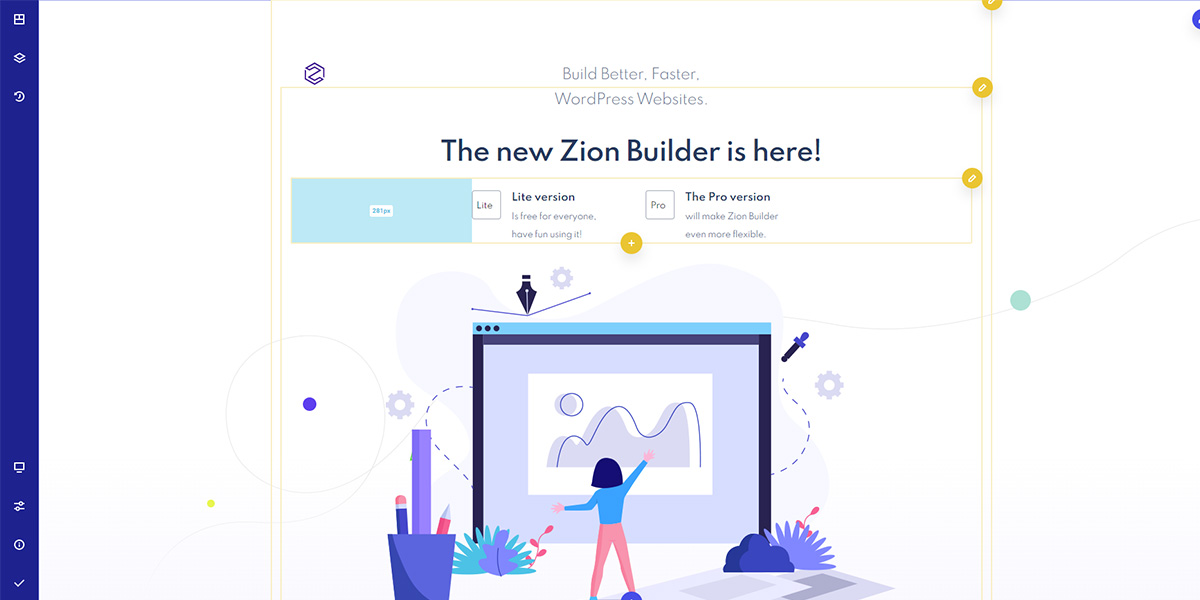
WordPress Page Builder – Zion Builder Plugin
Building websites just got easier! The latest WordPress page builder plugin on the market,Zion Builder is a visual editor with powerful design feature …
Built and designed by Hogash team, the creator of the famous WordPress theme Kallyas, this plugin is the fastest page builder on the market. The user-friendly tools included in Zion Page Builder make the building process for WordPress websites easier than ever before. Read more on Zion Builder.
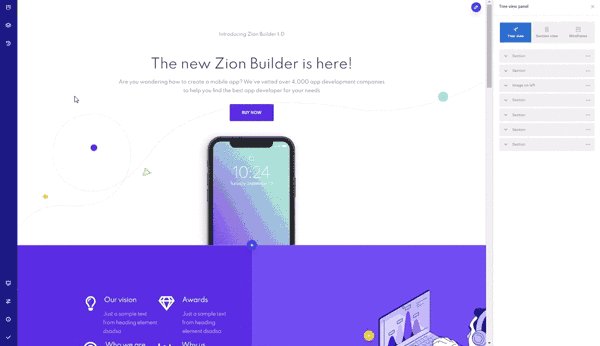
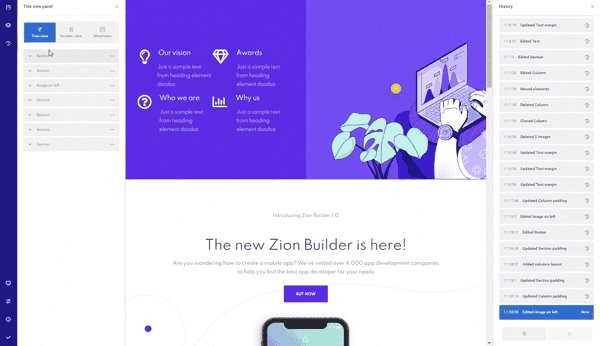
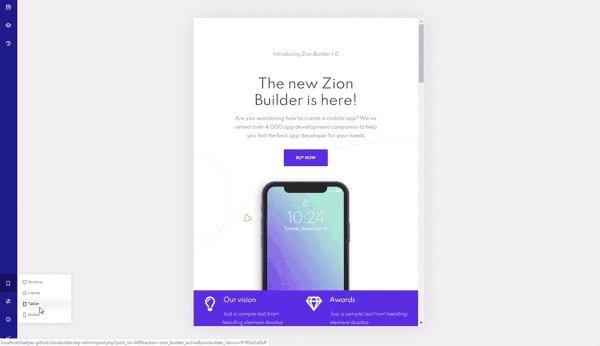
Zion Builder in action – TRY IT NOW
WORDPRESS PAGE BUILDER FEATURES
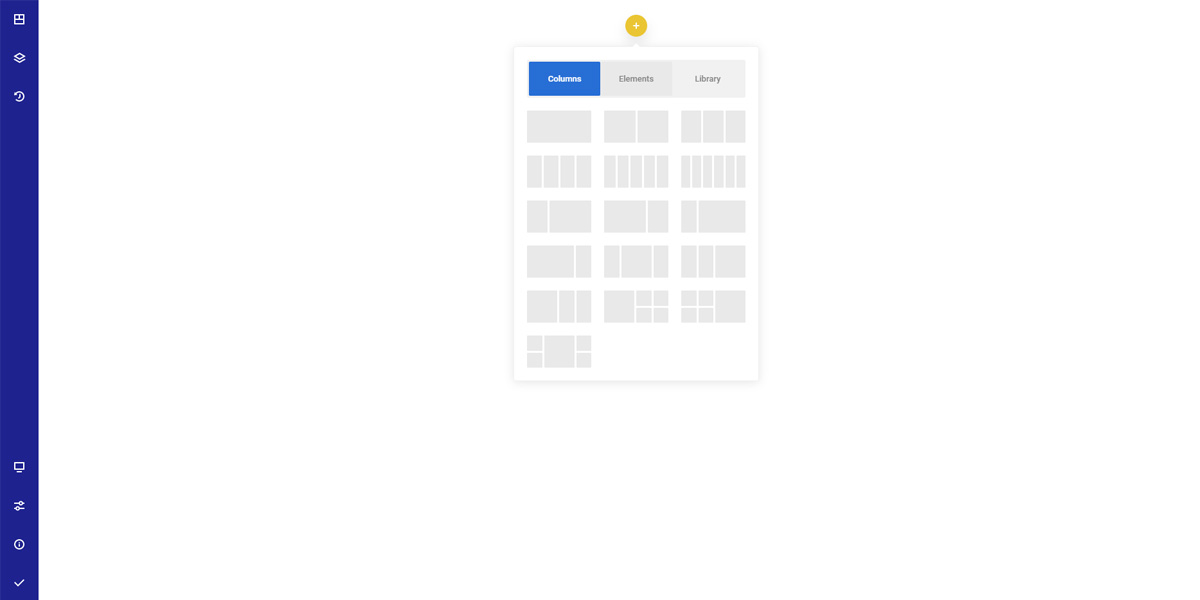
Elements and templates at your fingertips
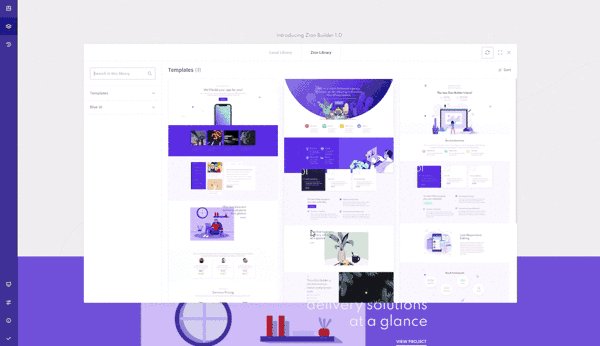
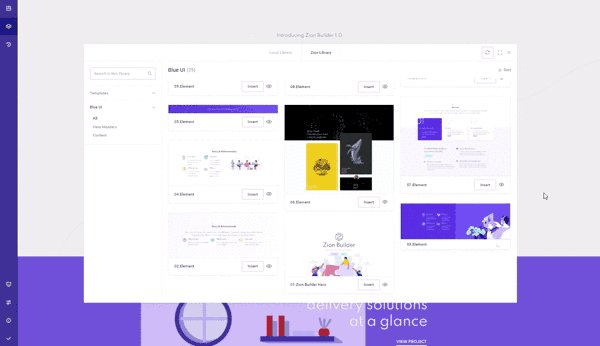
Add elements and pre-made templates right where you need them from the page builder “Add Elements” Popup. This popup gives access to pre-made layouts, elements, and to the Library System.
Independent composition of elements
Each element is composed of a wrapper and its sub-components. For example, a button is composed of a wrapper, the button, and the icon, and each one of them may have individual styles applied. Unlike other page builders, the plugin adds only the minimal HTML markup needed to render the elements in page.
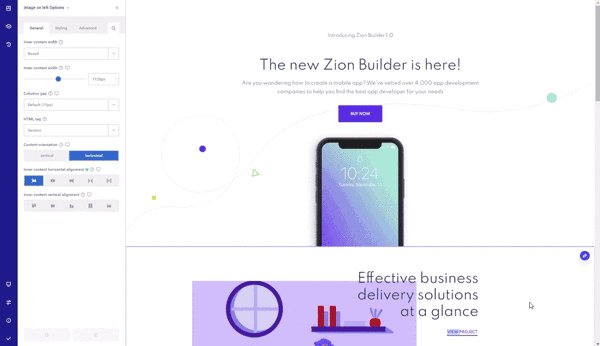
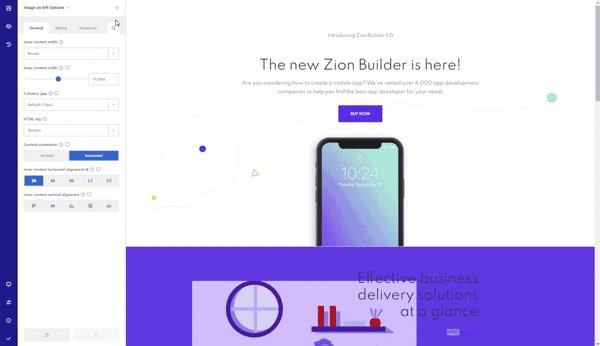
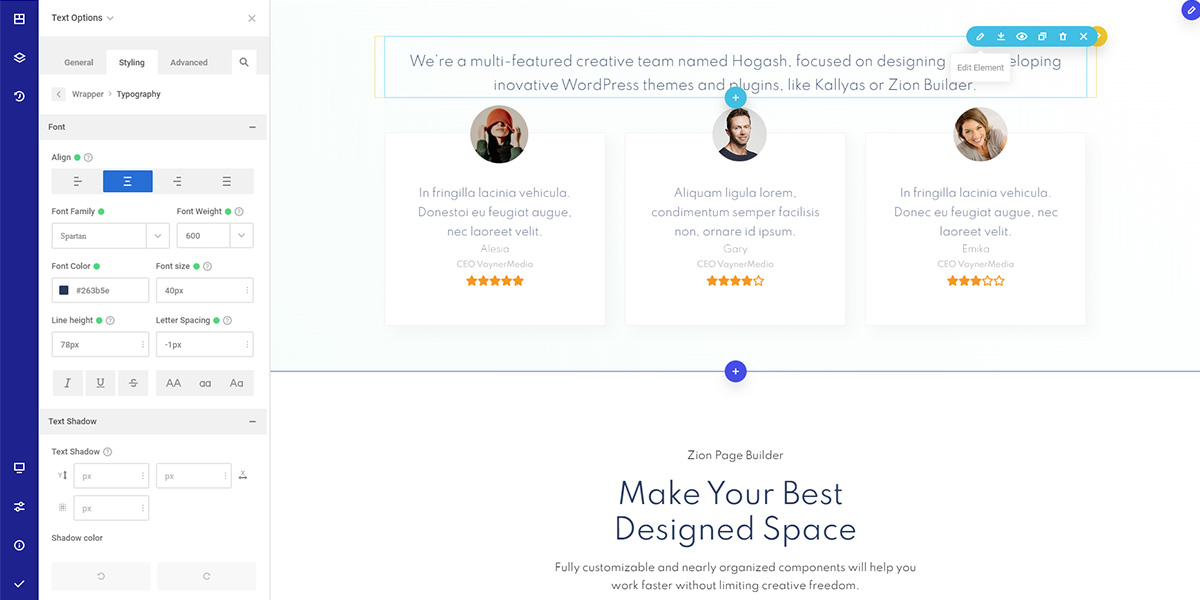
Unified system of options
Every element has the same easy to use and intuitive options pattern found in the “Element Options” panel. It consists of 3 main tabs: general, styling and advanced. The general tab contains options specific to the edited element, the style tab contains options that can be used to style every aspect of the element while the advanced tab contains options for changing the element name, id, animations and more.
Global styles
To apply the same styles on multiple elements, Global CSS Classes were implemented. They can be styled either from the page options panel or from the Element options panel. No coding skills required.
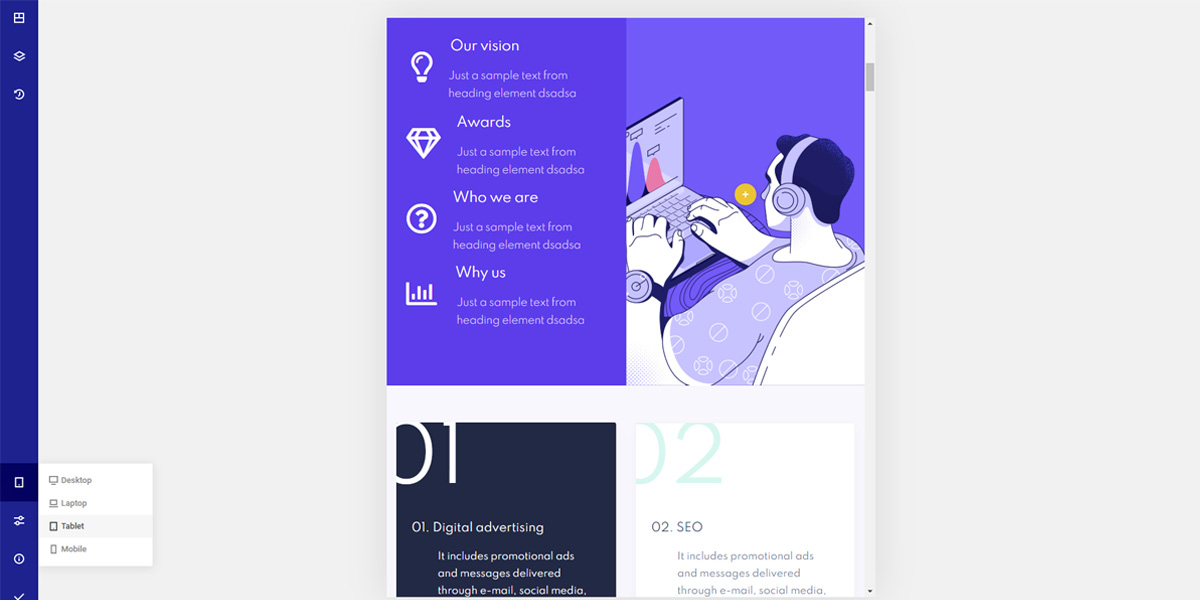
Live responsive editing
Visually decide the sizes, colors, or positioning of the elements for each screen. This means that any changes made to the mobile view, will only appear on that device and it will not affect the other devices, which will still maintain the original design options.
Custom rich text on click
The inline editor is triggered on text click and provides options such as font family, size, weight, spacing, alignment, or text-transform. It can also be dragged anywhere on the screen so it doesn’t interfere with the design.
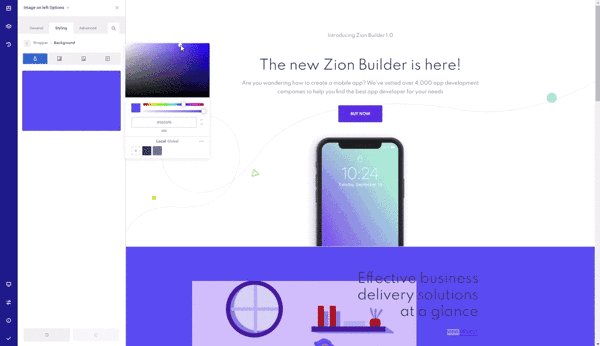
Gradient background
Multiple gradients may be layered by making use of color opacity. When set a lower opacity of gradient colors, other gradient layers become visible. This is a powerful and unique feature that lets you add a distinctive touch to your design.
Manage loaded resources
Choose what fonts, colors, gradients, icon packs, or templates to appear in the page builder. That means you can choose only the fonts you need on your website even if on the dashboard you have access to hundreds of other fonts. By default, the builder loads only the resources needed for the rendered page so you can get a fast website out of the box, without the hassle of micro optimization.
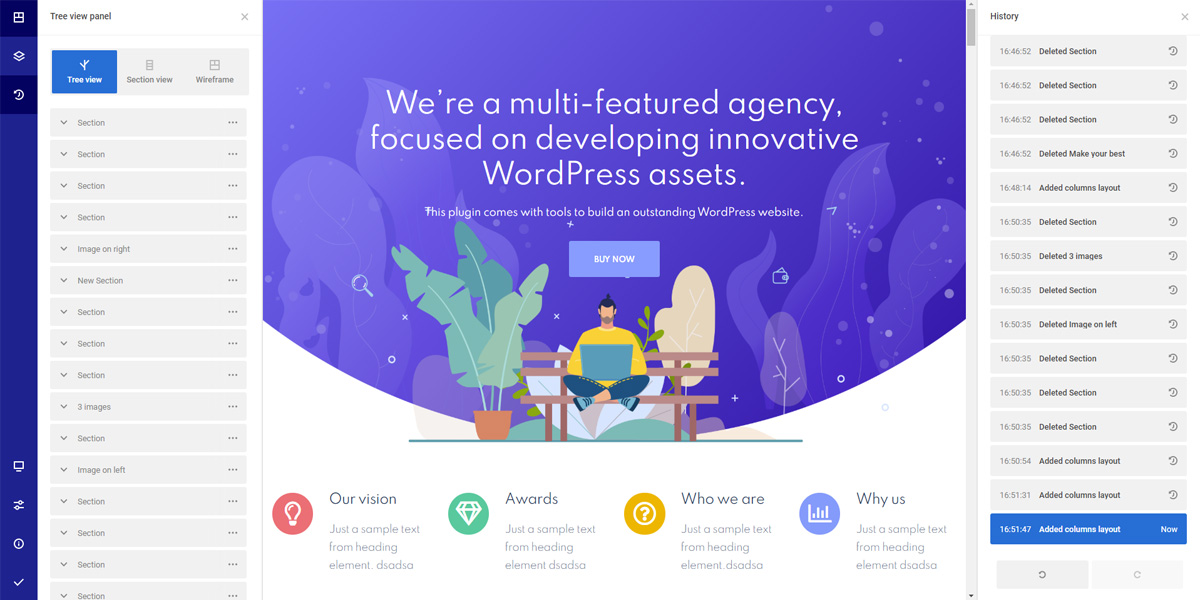
History of actions
Saving system, history of your actions, post revisions, users permissions, or easily discard changes give you the power of becoming the sole creator of your website. Shortcuts for undo and redo are also available.
Design features
The following extra design features come built-in the Panel Element Options: Blending Background, ColorPicker, Pseudo – selectors, Element’s motion control, Flexbox control, Powerful background image, Filters, Borders, Shadows, Typography, Transform, Transitions.
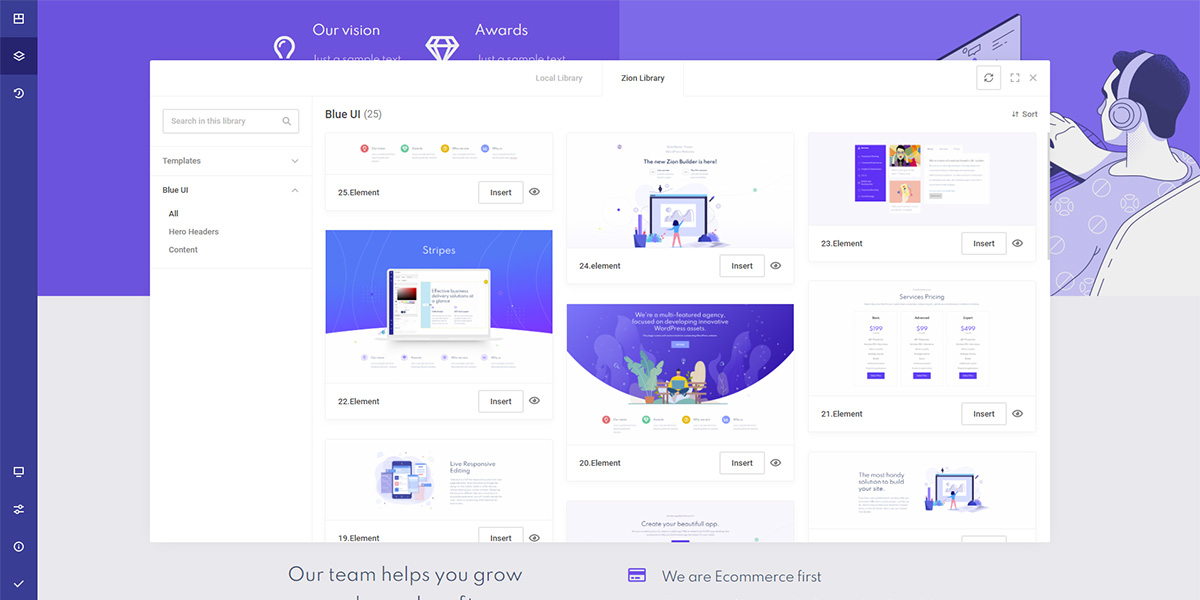
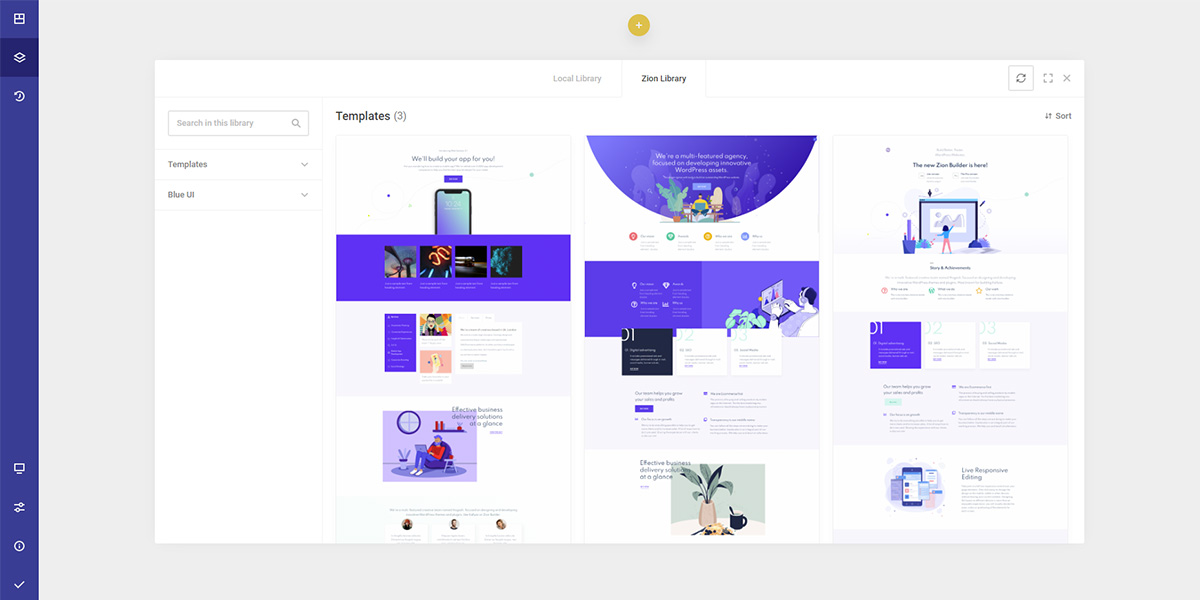
Library system
It contains the actions needed to import and export library parts and access to Zion library that provides hundreds of pre-made templates.
Dragging size and spacing
Live edit the margins, padding and size by dragging the element outline toolbar.
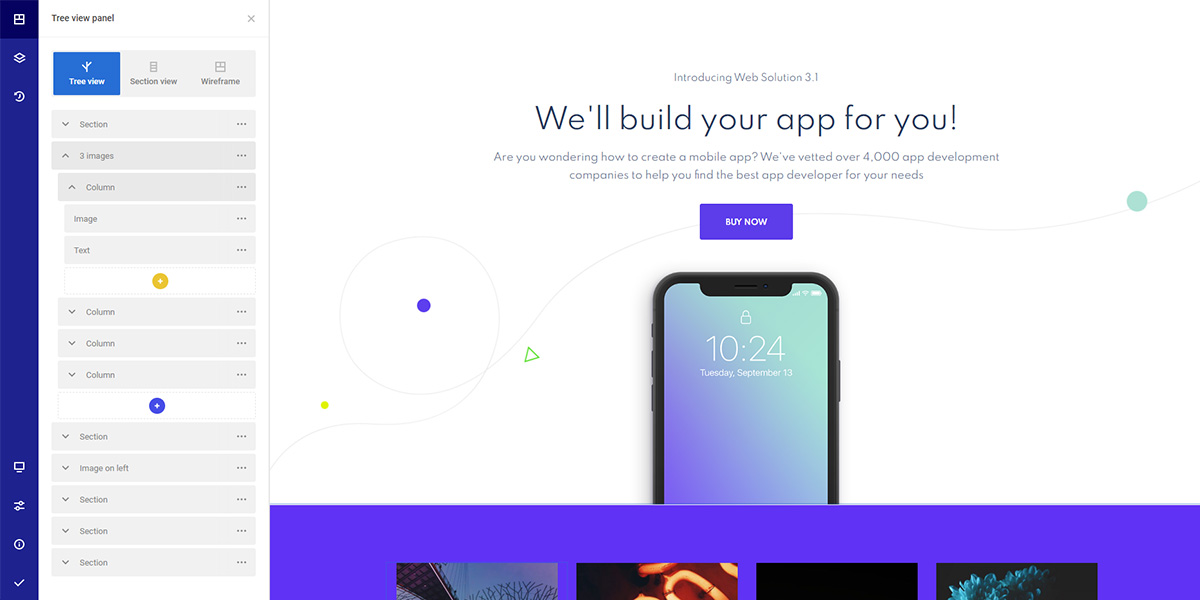
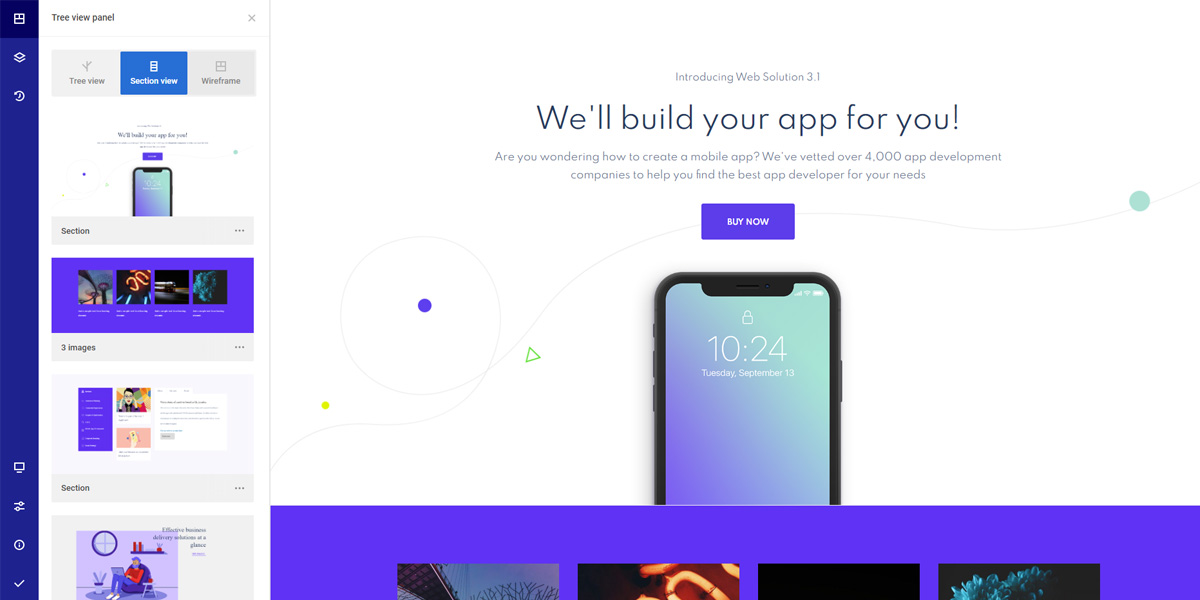
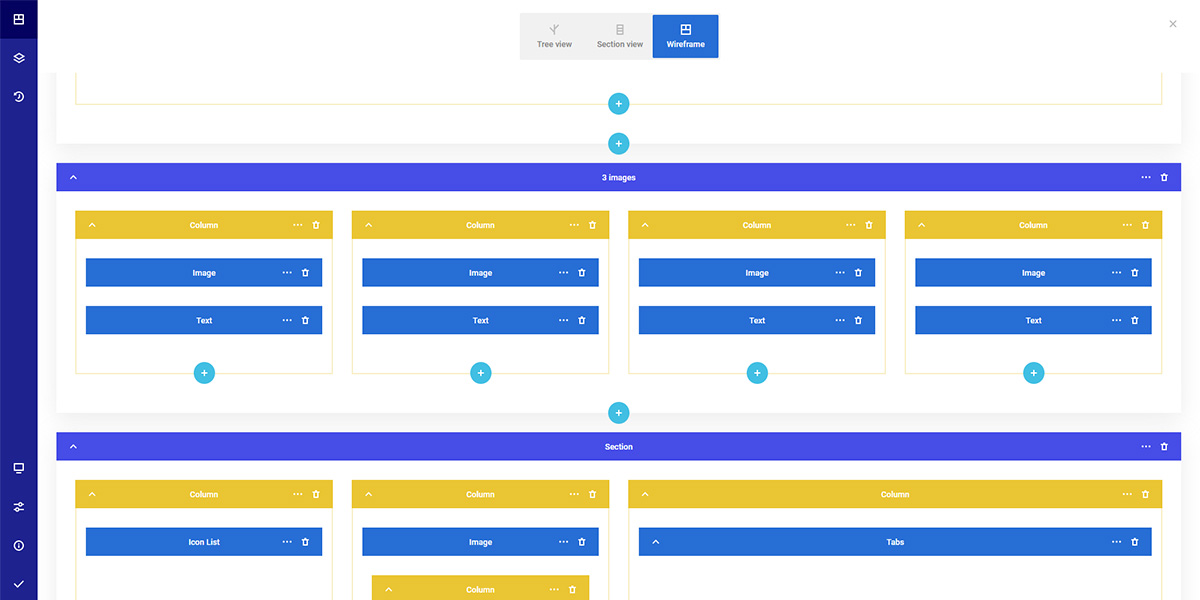
Moving elements
Repositioning the elements is done with simple dragging and dropping anywhere in the page or in the tree-view. A blueish line is the hint of the new position.
Keyboard shortcuts
The most used and intuitive keys were implemented to ensure the accessibility of user actions.
Discard changes
A unique feature of Zion Builder is the “display” of a green dot showing the options that have changed. No more looking around to check each option to see if it was changed.
Top right toolbar shortcuts
This toolbar appears only when hovering an element and gives the possibility to access the options panel, to save, hide, duplicate, or delete the element.
Custom workspace
The user is able to open, close, drag, and resize the panels according to his needs. The main panel can be dragged on the left or right side of the page.
Right click actions
By right clicking on an element ( from the preview page or tree view panels ) a custom menu appears with the main set of actions needed: copy, edit, remove, duplicate, hide, save, cut, discard, and copy element styles.
Searchable options
We implemented a search system so that you can easily find any option needed. No more looking around the options panel to search the exact option. This greatly improves the learning curve for new users.
Flexbox control
Control the alignment of your content ( the child or the parent elements ) to be vertical, horizontal, or center. All the flex-box rules are implemented in the display section of Panel Element Options.
Pseudo-selectors
“Hover” state of an element combined with the independent composition of elements brings a powerful design that otherwise would have been achieved only with custom code.
Element’s motion control
From the advanced tab in the edit element panel, you can add movement to the elements. There are ready to use animations such as fade, slide, zoom, etc. An animated element will start it’s animation only when it is visible on the page.
Post revisions
The builder uses the WordPress revisions feature. With each page save, a new page revision is also created allowing the user to go to a previous version of the page.
Extendable options
Built with PHP and Vue JS, the builder can be easily extended by adding new elements, adding new option types and custom conditions for the theme builder.
Renaming elements
Locating the correct element to interact with can be difficult when developing a complex web page. So you can rename your elements to get easily identified. On top of this, each element can be identified by its unique icon.
RTL support
Zion Page Builder supports RTL which is vital for languages that are read from right-to-left (rather than left-to-right).
WORDPRESS PAGE BUILDER 25+ FREE ELEMENTS
- Section – Has plenty of options to customize your layout.
- Column – Create your initial structure and fill it with other content elements.
- Text Editor – Write, edit, format text, and even WordPress shortcodes on your website.
- Custom HTML – Allows to include HTML code in the element section in case you need them.
- Shortcode – Insert advanced features or content blocks within your site.
- Google Maps – Add this item wherever you think it is necessary to guide your visitors to a place of interest.
- Counter – Progressively count up a value of your choice.
- Progress Bars – Visually represent the evolution of a process, skills, and project progress.
- Image Slider – Perfect for showcasing a set of images, portfolio pieces, and client logos.
- Anchor Point – Used to set up a One Page navigation on your website or maybe a documentation-like page.
- Testimonials – Perfect way to show your potential clients the kind of work you can provide.
- Icon List – Assign an icon to each element of the list and set the content of the element.
- Alert – Notify the user about something special, like – danger, success, information, or warning.
- Sidebar – Display information other than the main content of the web page.
- Soundcloud – Display an embedded SoundCloud module to play an audio file hosted on SoundCloud.
- Pricing Box – Create highly customizable interactive pricing tables with a lot of customization options.
- Tabs – Perfect for displaying a large amount of organized information in a small area.
- Accordions – Display the content like the tabs element, and use the available space more efficiently.
- Image Box – Easily add images with a large amount of control over their appearance and behavior.
- Image – Place an image from the media library or computer to the layout.
- Icon – Every icon is 100% full vector, so they look incredibly sharp and are retina-ready!
- Icon Box – Create a box with an icon and add a description to it.
- Gallery – Quickly create a responsive and stylish image gallery.
- Heading – Very easy to use, and allows for some interesting customizations.
- Video – Offers the ability for users to post self-hosted, YouTube, or Vimeo video clips easily to their websites.
- Button – Allows a variety of buttons with a lot of options.
- Separator – Highly flexible separator allows to control border size, color, width, alignment, margins above and below, and you even add icons to them.
WORDPRESS PAGE BUILDER PREMIUM FEATURES
Zion Builder Pro – Innovative plugin that comes to complete Zion Builder with many awesome features and elements which are meant to help users build their websites in no-time.
Access to complete style options
One of the things users love about Zion Builder Pro is the ability to fine tune almost every CSS property directly from the options panel. Combine this with the ability to change the styling for responsive devices and pseudo selectors so you have complete control over the page design.
Ability to upload custom fonts
Zion Builder Pro makes it really easy to add custom fonts to your website. After uploading your font files to Zion Builder, your newly added fonts will be available in the editor at typography settings.
Ability to use Adobe fonts
Integration with Adobe Fonts was thought even from the beginning because this is a feature designers need.
Ability to upload custom icons
Importing custom icon packs created with Zion Builder Pro has never been easier. Any new icon pack added will be available in Zion Builder icon library.
Role Manager
Managing user’s permissions is done from Zion Builder’s dashboard. You can have full control of what users can edit.
Custom CSS
With custom CSS you can fine-tune the styling. Add custom CSS to elements and/or pages.
Custom JavaScript
With PRO, the page functionality may be extended by adding a JavaScript code which is only rendered on the current page
Complex Accordions and Tabs elements
With PRO the Accordions and Tabs elements accept nested elements as content. This is a powerful feature that lets you create unique designs.
Access to PRO templates and elements
With PRO you have access to premium design templates that you can import with just one click.
Access to global colors
Global Colors and Gradients have the superpower to edit a color or a gradient in one place and have those changes take effect everywhere that color is used.
Access to global gradients
Try out the Global Gradients yourself and you’ll see how you can spice up the design of your website while saving time.
Dynamic content for various fields
Replace static content from elements that are managed in WordPress with dynamic ones.
Access to PRO shape dividers
Add extra spice to the design and users will love them.
Additional PRO elements
The most wanted and powerful elements are provided in the Zion Builder Pro version. Currently the elements from Pro version are:
* Countdown
* Social Share
* Search
* Pro Tabs
* Pro Accordions
ZION PAGE BUILDER UPCOMING FEATURES
- Theme Builder
- WooCommerce elements for theme builder
- Header & Footer Builder
- Popup Builder
- Background Multi-Layers + Parallax
- Global Smart Areas
- Global Typography
- Grid display
- Copy / Paste Specific styles
- Import / Export Page options
- New Pro Templates
- New Pro Elements
Take total visual control of your layouts and escape from theme limitations with Zion Builder Pro
BE A CONTRIBUTOR
If you want to help, go to our Zion Builder GitHub Repository. From there you can help us by opening new feature requests tickets as well as reporting bugs. Even more, if you’re a developer and want to improve or add a new feature to the builder, you can create a pull request.
DOCUMENTATION AND SUPPORT
- For documentation and tutorials visit Zion Builder’s Help Center.
- For more information about features check out our website at Zion Builder website builder.
Need more help?
We are here to help you anytime – Just join the Zion Builder Community.
Connect with us
Screenshots
FAQ
Zion Builder is a front end visual page builder plugin for WordPress. Zion Page Builder lets you create original-looking posts and pages, compared with the post/page templates that come with the standard WordPress theme. It doesn’t require any HTML/CSS/PHP/coding skills. Zion Page Builder gives you full control over what your page looks like on desktop, tablet, and mobile.
Yes, you can edit posts, pages, and custom post types with Zion Builder by activating them from the Admin panel.
Zion Builder is compatible with most themes that are well constructed according to WordPress guidelines. Zion Builder works with almost every plugin, and mostly with the most popular plugins
The answer is definitely yes. If you run any kind of commercial business based on a WordPress theme and you wish to add interactivity in your pages, then Zion Builder can serve you the best.
Changelog
3.6.11
Added: Slide effect for image slider element
Fixed: Sliders not working
Improved: Add outline for empty elements inside the editor
Improved: Removed “Start tour” and “About” menu items from editor interface
Improved: Renamed “Back to wp dashboard” to “Edit in WordPress” from editor menu ( https://feedback.zionbuilder.io/roadmap/back-to-wp-dashboard-back-to-gutenberg )
Improved: Added a link to WordPress dashboard in editor menu
3.6.10
Improved: Only allow site administrators to use the “custom code” element
Improved: Only show regenerate css message to site administrators
Fixed: Edit with Zion Builder button is not showing in edit post screen
3.6.9
Added: “word wrap” option to typography options
Improved: Show global color names in both admin panel and editor
Improved: Show global gradient names in both admin panel and editor
Improved: Set default name when adding global gradient from admin panel
Improved: performance when modifying element options
Improved: Color-picker option performance
Improved: Prevent panels from exiting the visible window
Improved: Element toolbox performance
Improved: Don’t highlight element when changing it’s dimensions from the element toolbox
Improved: Show toolbox resize helpers when pressing CTRL/Meta key while changing margin/padding
Improved: Spacing helpers from the element toolbox can now work with any size unit ( for example, percentages )
Improved: Show opposite spacing helper when the CTRL key is pressed while resizing an element from the element toolbox
Improved: Show element menu when right-clicking on the element toolbox
Improved: Tabs element accessibility
Improved: Compatibility with WPML plugin
Fixed: element toolbox not displaying proper margin/padding if percentage is used
3.6.8 2023-23-07
Improvement: New UI for margin and padding
Improved: Allow wrapping text with span elements for text and heading
Added: (DEVELOPERS) new option type “box model”
Fixed: Console error when changing an active element while the input code option is visible
Fixed: console error related to link option type
Fixed Post lock popup doesn’t display properly in certain conditions
Fixed countdown element not working properly in safari
3.6.7 2023-19-04
Fixed: Compatibility with Yoast plugin
Fixed: Trash links not showing for the templates admin page
Improved: Added tooltips for tabs/accordions
Fixed: Search inside element options panel doesn’t display properly
Fixed: Some words inside the plugin could not be translated
3.6.6 2023-12-04
Added: Options to style the heading element links
Improvement: Added Zion builder templates as a WordPress admin menu item under the Zion Builder menu
Improvement: Automatically enable polylang for Zion Builder templates
Improvement: Show post type of taxonomy for options that show a taxonomy list
Improvement: UI/UX for the “yes/no” option type
Improvement: UI/UX for the repeater option type
Improvement: Show the Zion Builder menu in the admin bar for all pages ( https://feedback.zionbuilder.io/roadmap/edit-with-zion-builder-everywhere )
Improvement: [Performance] Don’t process element data if the element is hidden
Fixed: Polylang cannot properly translate Zion Builder shortcodes
Fixed: Whitelabel custom icons don’t show properly inside the admin menu in certain conditions
Fixed: Page options panel not working in certain conditions
Fixed: Some icons are not properly centered ( https://feedback.zionbuilder.io/roadmap/icon-element-not-squared-icons-are-misaligned )
Fixed: Section content inner width not working properly in certain conditions
Fixed: Builder admin menu icon doesn’t look good in certain conditions
Fixed: Theme builder items cannot be deleted in certain conditions
3.6.5 2023-14-03
Added: Ability to set mega menu icon color ( https://feedback.zionbuilder.io/roadmap/option-to-change-mega-menu-icon-color )
Added: Link Element. This element allows you to easily insert links on the page. ( https://feedback.zionbuilder.io/roadmap/add-dynamic-data-to-the-field-of-link-title )
Added: Ability to style the last menu item directly from the options ( https://feedback.zionbuilder.io/roadmap/style-last-menu-item-of-menu-in-styling-tab-useful-with-example-image )
Improved: Improved Link option type UI/UX
Fixed: Advanced custom fields dynamic data not working in certain conditions
Fixed: JavaScript console warning when adding the image slider element to the page
3.6.4 2023-17-02
Added: Additional helpful tooltip for various option types
Improved: Prevent page jump caused by the element add icon
Improved: The accordion element can be closed by clicking on the item icon ( https://feedback.zionbuilder.io/roadmap/alt-attributes-anchor-text-for-icons )
Fixed: WP widget options form not displaying properly on dark mode
Fixed: WP widget form not displaying the correct form when editing different WordPress widget
Fixed: The element menu automatically hides in certain conditions ( https://feedback.zionbuilder.io/roadmap/context-menu-doesnt-open-with-right-click-sometimes-under-some-conditions )
Fixed: Improper placement of select dropdowns
3.6.3 2023-13-02
Added: Loop option for video element and video background
Added: Option to enable video lazy loading ( can be found in Zion Builder options > Performance )
Added: Option to add “playsinline” for video element and video background ( https://feedback.zionbuilder.io/b/5v8jzj0g/feature-requests/mobile-video-not-fullscreen )
Improved: Removed video preview from the video option. The video preview took a lot of space and the preview can be viewed directly on the page
Improved: Updated Google fonts list ( https://feedback.zionbuilder.io/b/5v8jzj0g/feature-requests/add-more-google-fonts )
Improved: Allow YouTube URLs that contain playlist param. If this is present and the “loop” option is set to “no”, the videos will autoplay to the next item in the playlist
Improved: Show collapse button for accordions and tabs in tree view ( https://feedback.zionbuilder.io/roadmap/bug-for-some-elements-the-expandcollapse-icon-is-not-displayed-in-the-tree-view )
Improved: Combined video background and video scripts into one single script
Improved: Removed Zion Builder templates from XML sitemap ( https://feedback.zionbuilder.io/roadmap/remove-zions-templates-from-wp-default-sitemap )
Fixed: Video background not displaying the video inside the editor
Fixed: Select option dropdown exits the browser window in certain conditions
Fixed: WordPress media modal not showing results the first time it is opened from the video element
Fixed: global class options form not full height
Fixed: Cannot discard changes when editing a CSS class
Fixed: background image drag icon always appears in the background image option field
Fixed: CSS class changes not applied in the editor in certain conditions
Fixed: Console error showing in editor mode when using dynamic data for a CSS class
Fixed: Console error showing when opening the page options inside the editor in certain conditions
Fixed: Discard changes icon not showing properly in certain conditions ( https://feedback.zionbuilder.io/roadmap/child-green-indicator-doesnt-clear-automatically )
Fixed: PHP warning showing in error log in certain conditions
Fixed: Custom unit not working properly for margin and padding option
Fixed: gradient color disappears when dragging the color from the gradient background
3.6.2 2023-30-01
Improved: Lowered z-index for video overlay from 999 to 9 ( https://feedback.zionbuilder.io/b/5v8jzj0g/feature-requests/z-index-of-embedded-videos-overlay-image-is-too-high )
Improved: Added backward compatibility for zb.hooks API
Fixed: Color presets cannot be selected
Fixed: Compatibility with Rank Math plugin
3.6.1 2023-28-01
Fixed: Icon position CSS class for button element is translatable
Fixed: Compatibility with Zion Extras
3.6.0 2023-27-01
Improved: Moved element class and pseudo selector at the top of the element options panel
Improved: Number unit option type
Improved: Margin/padding option type
Improved: Press the CTRL key ( command on Mac ) to change the opposite value of the margin/padding option
Improved: Preserve unit for number input options when changing responsive device
Improved: Zion builder library open speed
Improved: Remove custom attributes options when editing a global CSS class
Improved: Zion Builder library display speed
Improved: Display of the system info admin page
Improved: Replaced save page notification with a small loader icon
Improved: Removed autosave notification when opening a page
Improved: Moved the “add new CSS” class to the top of the options panel
Improved: Updated all code to Typescript and Vue setup
Improved: Moved size and spacing options before border options
Fixed: Page template not applying when a theme builder template is used
Fixed: Rank Math integration stopped working
Fixed: Improper background color for custom code option on the current line
Fixed: Fatal error occurring in certain conditions when editing the menu
Fixed: Several actions from the inline text editor not working
Fixed: Background video doesn’t autoplay on mobile phones in certain conditions
Fixed: Element additional classes get deleted when removing element styles
Fixed: Compatibility with “Hoverify Chrome extension”
Fixed: Console error when hovering various style option tabs
Fixed: Local google fonts not working in certain conditions
Fixed: show/hide element not working from the toolbox
Fixed: container spacing options not showing
Fixed: new breakpoints not saving
Fixed: improper appear animation duration value set when changing the unit
Fixed: possible editor freeze when using the font color picker
Developer: Added the ability to add additional CSS classes to the CSS class selector option
3.4.1 2022-15-11
Added: Eyedropper to color picker
Added: Highlight the affected element when hovering on element style options items
Added: Code hinting to all code option types- for example, element custom CSS
Added: Option for choosing the accordion title HTML tag
Improvement: Removed unit selection from number inputs
Improvement: Updated number unit component to Vue setup and typescript
Improvement: When clicking on an element inside the tree view panel, the page will scroll to that element inside the preview window
Improvement: Double click to rename elements inside tree view panels
Improvement: Removed extra click needed to set margin/padding values
Improvement: Added proper title to icon border radius option
Fixed: CSS is not removing in editor in certain conditions
Fixed: Image gallery media modal not showing images in certain conditions
Fixed: Background size option not displaying properly when the main bar is placed on the bottom of the page
Fixed: Preview window not filling the entire screen when activating preview mode
[DEV] Improvement: Updated dimensions input to Vue 3 and script setup
[DEV] Improvement: Updated Input HTML component to Vue 3 script setup and typescript
[DEV] Improvement: Updated Vue to 3.2.41
[DEV] Added: Ability to set body classes when adding an element to the page inside the editor
3.4.2 2022-21-10
IMPROVEMENT: Added backwards compatibility for 3rd party plugins that use jQuery ( Zion Builder alone doesn’t use jQuery )
IMPROVEMENT: Updated links that pointed to Github issues to feedback.zionbuilder.io
FIXED: Edit with Zion Builder button doesn’t work in certain conditions
FIXED: Page assets not generating properly in certain conditions
FIXED: Regenerate assets doesn’t regenerate assets for all posts in certain conditions
FIXED: CSS background image not generating properly when using dynamic data
3.4.1 2022-18-10
Fixed: Compatibility with ZiUltimate plugin
Fixed: Global custom css not applying
3.4.0 2022-18-10
Added: Integration with HappyFiles plugin
Improvement: Create post css/js files on page load. This improves rendering performance
Improvement: Show status about the files that are regenerated when using the Regenerate cache button inside the admin panel
Improvement: Post CSS/JS files are regenerated automatically when changing/deleting a responsive device width
Improvement: Removed jQuery from several internal files
Improvement: Remove element id when cloning an element
Improved: Allow css variables as color inside color picker
Improved: Show “has changes” green dot for custom attributes
Improved: Refactored the entire page assets system
Fixed: New pages cannot be properly edited if they are not saved first
Fixed: Background position is not generating proper css if only one position is changed
Fixed: Input code overlaps line numbers with code in certain conditions
Fixed: Template shortcode not displaying properly in editor mode
Fixed: CSS is not generated for elements that are not displaying in the page due to element conditions
3.3.1 2022-07-09
Added: Transition speed option for image slider
Added: History action when adding a new element from the tabs, slider builder and accordions elements options panel
Improvement: Contrast color for dark mode
Improvement: Performance when rendering builder icons
Improvement: UI for add elements popup
Improvement: Rendering performance of editor tabs ( for example, the element options panel )
Improvement: Don’t show documentation button in admin area if user sets an empty string as documentation url in White label settings
Improvement: Don’t show image resize fields for SVG images ( SVG images cannot be resized )
Improvement: Allow special characters in custom attributes names
Improvement: Don’t refresh elements if only options that style it are changed
Improvement: Performance for rendered pages made with Zion Builder
Fixed: Tree view list panel is not scrollable
Fixed: Add elements icon opens element options panel on first click
Fixed: Cannot scroll in element conditions dropdown option
Fixed: Element not highlighted in tree view when added to the page
Fixed: Tree view panel not expanding to the active edited element
Fixed: Tree view items not appearing after clearing the page and performing an ‘undo’ action
Fixed: Section view not generating image if the element requires long time to render in page
Fixed: Modals not opening
Fixed: Image link custom class not applying to the link HTML tag
Fixed: Discard changes not working in certain conditions for element options
Fixed: Cannot properly set the value for transform scale option if you use a dot separator
Fixed: Video element scripts not loading in editor in certain conditions
Fixed: Custom code element cannot be added in page properly
Fixed: Image slider not displaying properly in certain conditions
Fixed: Cursor jumps to start of the field when renaming an element from tree view panels
Fixed: Element animations not working
3.3.0 2022-02-09
Added: Preserve higher responsive device values as options placeholders for style options
Added: History action for paste styles on element
Added: History action for paste element classes
Added: history action for inline text edits
Added: History action for discard element styles
Added: History action for wrap with container
Added: Placeholder support for dimensions option type
Added: Placeholder support for border option type
Added: Placeholder support for input number option type
Added: Placeholder support for spacing option type
Updated: Swiper script to the latest version
Improvement: Preserve element options active tab when changing the element
Improvement: Removed the local history when editing the element and moved it to the global history panel
Improvement: Overall editor speed
Improvement: Prevent the element menu from shrinking if the preview is zoomed in
Improvement: Always show the scrollbar for scrollable lists inside the editor
Improvement: UI for tree view panel
Improvement: UI for history panel
Improvement: You can now special characters in class names
Improvement: Improve UI for the dropdown option type
Improvement: Add ability to set placeholders for input checkbox option type
Improvement: Border radius option UI
Improvement: Only paste the styles that are available for the element
Improvement: Show add elements popup full size inside a zoomed preview area
Improvement: Properly place the element menu inside a zoomed preview area
Fixed: Element cannot be edited after wrapping with container
Fixed: Screenshot is not generating for imported template elements in certain conditions
Fixed: Fatal error that may appear in certain conditions when using WP customizer
Fixed: options panel not updating properly when editing the “Tabs” element and then the “Accordions” element
Fixed: Element searching looses some keystrokes inside the add elements popup in certain conditions
Fixed: Screenshot not generating in certain conditions
Dev change: The Element instance ‘content’ property now holds child element UID instead of the actual child instance.
3.2.0 2022-05-09
Added: Responsive options for “slides to show” and “slides to scroll” options for slider builder element
Added: option to disable page builder area wrappers. It will be disabled for new installations
Added: “Wrap with container” element menu action
Added: Titles to elements inside add elements popup
Improvement: [Video element] Removed extra div elements
Improvement: [Video element] Video element inside a modal will not automatically play only when the modal is open
Improvement: [Video element] Video element inside a modal will stop playing when closing the modal
Improvement: [Video element] Removed jQuery dependency
Improvement: [Counter element] Removed jQuery dependency
Improvement: [Counter element] Removed animateJS dependency
Improvement: [Progress bars element] Removed jQuery dependency
Improvement: [Alert element] Removed jQuery dependency
Improvement: [Accordions element] Removed jQuery dependency
Fixed: The image slider doesn’t properly work inside tabs
Fixed: The image slider doesn’t auto-update its width inside the editor after changing the parent width
Fixed: Image slider infinite loop causes visual problems in certain conditions
Improvement: Disabled infinite scroll for slider builder element in edit mode. It was causing several problems
Fixed: Active tab not highlighted in editor mode
Fixed: Page shows vertical scrollbar if one of the tabs has a larger height
Fixed: Drag+CTRL doesn’t duplicate the element in certain conditions
3.1.1 2022-04-07
Fixed: Editor panels opens with a delay in certain conditions
3.1.0 2022-04-07
Added: User login status as the element display condition
Improvement: Allow custom breakpoints to work for sliders
Improvement: Updated slider component to Vue 3 setup
Improvement: Removed jQuery dependency for image slider
Fixed: Global colors not applying for custom classes in editor
Fixed: Child selector doesn’t preserve name after re-ordering the selectors
Fixed: Color picker behavior in Firefox browser
Fixed: Child selector name exits panel in certain conditions
3.0.0 2022-03-14
Added: New UI and UX for the editor
Added: Ability to edit breakpoint device values
Added: Ability to add new breakpoint devices
Added: Ability to add general custom CSS to admin panel
Added: Ability to add custom header scripts from admin panel
Added: Ability to add custom body open scripts from admin panel
Added: Ability to add custom footer scripts from admin panel
Added: Ability to copy/paste element styles
Added: Allow copy/paste elements, styles, and classes between different browser tabs
Added: [tree View] Added expand/collapse buttons
Added: [tree View] Added button to remove all elements from the page
Added: [options panel] Added button to hide the panel
Added: Allow global classes to be renamed
Added: Ability to add global classes from the options panel
Added: CSS direction to display options
Added: Custom option for margin and padding
Added: Cursor display options to Style > Display > Display options
Added: Ability to add elements to favorites
Added: Thumbnail generation for local templates
Added: Ability to share the local library with different websites
Added: Ability to load Google fonts from local
Added: Ability to disable jQuery migrate
Added: Ability to disable WordPress emojis
Added: changes bullets to styling options accordions
Added: Additional options to style the search form element
Added: Ability to change responsive devices width
Added: Ability to add custom responsive devices
Added: Ability to disable normalize.css loaded by the builder
Added: Ability to change editor preview width
Added: Ability to set the custom scale for editor preview
Added: Ability to set editor preview to auto-scale based on available width
Added: Ability to create templates for all author archives
Added: Ability to create templates for specific author archives
Added: Theme builder link to the admin bar. This will appear as a submenu for pages edited with Zion Builder
Improvement: Updated tree view panels design and UX
Improvement: Color-picker won’t close itself if you click outside it while changing the color
Improvement: Elements are now editable with one click
Improvement: New element toolbox inside editor
Improvement: [tree View] Edit elements with one click
Improvement: [tree View] Edit element name with a single click
Improvement: Improved design for preview mode
Improvement: Preview mode responsive buttons shows the active responsive device now
Improvement: Changed UX for add elements popup category dropdown
Improvement: Allow the user to move the main bar in the top and bottom position
Improvement: Show tree view and history on the right side by default
Improvement: Added a delay before saving to history the element rename action
Improvement: The element menu will toggle if pressing the options icons twice
Improvement: Highlight newly added elements in the tree view
Improvement: When selecting an element from the tree view, the page will scroll until the element is centered on the page
Improvement: You can now close panels by clicking on the preview Iframe
Improvement: keep the add element icon visible in tree view when pressing it
Improvement: Renamed “View page” to “Preview page”
Improvement: The previewed page will auto-refresh when saving new changes
Improvement: Re-ordered main panel menu items
Improvement: Show menu items without capitalization
Improvement: Automatically fill padding/margins values when clicking on the link icon
Improvement: Zion Library UI
Improvement: The active library source is preserved after refresh
Improvement: Show only Library categories that have items in them when searching for an element
Improvement: Sort library items by date
Improvement: Keep cursor position when entering values in fields that also accept a unit
Improvement: Zion Library UI and UX
Improvement: The edit element panel will close automatically when deleting all the elements on the page
Improvement: Close number input popup for Spacing option type when clicking outside of it
Improvement: Replaced popup for choosing what changes to show with a confirmation message when you try to close the page while still having unsaved changes
Improvement: updated UI/UX for displaying the margin and padding inside the element toolbox
Improvement: You can now close the margin/padding popup by pressing the escape key
Improvement: Close library modal on escape key press
Improvement: Overall plugin performance in both editor and rendered page
Improvement: Delete local google fonts cache when regenerating builder files from admin panel
Improvement: Prevent Google from indexing template pages
Improvement: Add width tooltip when resizing the editor preview window
Improvement: Added scrollbar to preview window if it doesn’t fit the available space
Improvement: Use Google fonts as default instead of local fonts
Improvement: Disable WP emojis and jQuery migrate by default for new installations
Improvement: Disable normalize.css will be disabled for new installations
Improvement: Combined fronted.css with dynamic CSS file added by the builder. The builder only loads two CSS files now, one general and one specific to the rendered page
Improvement: The editor preview will display a horizontal scrollbar if there is no space
Improvement: Improved builder speed in both frontend and backend
Improvement: Reduced number of HTTP requests
Improvement: Added an overlay over the video element video in edit mode. This allows you to drag the video element and have access to right-click
Improvement: Set preview auto-scale on by default
Fixed: Tree view items cannot be dragged properly in certain conditions
Fixed: Editor compatibility with older versions of Safari
Fixed: Password-protected posts not showing password field if using dynamic data – post content
Fixed: Pasting text inside tree view element rename fields creates additional elements
Fixed: Code editor CTRL+Z adds different text instead of the previously used text
Fixed: Icon color shows different color inside editor and preview
Fixed: Not all CSS classes are deleted if pressing the “Remove additional classes”
Fixed: Cannot delete a CSS class after closing the confirmation tooltip
Fixed: Background color picker not visible in certain conditions
Fixed: element cannot be renamed in certain conditions
Fixed: caret jumps to the start of the line when renaming an element in firefox
Fixed: Console notice in admin panel
Fixed: Editor buttons in edit page not always appearing
Fixed: Accordion element not opening on click in edit mode
Fixed: Not all global CSS classes are showing in certain conditions
Fixed: Margin and Padding option display on Safari
Fixed: Video does not auto-play on iPhone in certain conditions
Fixed: Vimeo video background controls not working
Fixed: Element animations not working
Fixed: Local Google font not displaying correctly
Fixed: Editor modals appear below other elements in certain conditions
Fixed: post taxonomies not loading options in the dynamic field
Fixed: Content is not available in editor mode if the preview height is larger than the container height
Fixed: Play icon not showing properly in the video element and video background actions
Fixed: Element display conditions still apply after you set the visibility to all
Fixed: Transform option removes itself in certain conditions
Fixed: Margin and paddings are re-linking their values in certain conditions
Fixed: Element conditions clones values between conditions fields
Fixed: Custom fonts not working in certain conditions
Fixed: Preview scaling blurs text
Fixed: Visual editor option not updating its value in certain conditions
Fixed: Custom breakpoints not generating proper CSS in certain conditions
Fixed: Library screenshot not generating in certain conditions
Misc: Updated builder external dependencies to latest version
Misc: Updated many components to Vue 3
2.7.4 2021-09-15
- Improved shortcut keys for MacOS
- Added missing animate.css animations
- Added integration with Yoast
- Made tabs accessible by keyboard
- Added proper aria labels to tabs element
- [UX] Added search input for animations option
- [UX] Improvement: Keep only one options panel open at the same time
- [UX] Added tooltips to main panel icons
- [UX] Added element name to context menu
- [UX] Added shortcut keys to context menu
- [UX] Reduce the spacing around “has changes” green dot
- [UX] Set default selector when deleting all additional selectors from an element
- [UX] Show hover states visually when editing the options
- [UX] Added confirmation popup before deleting a css class
- Fixed compatibility with Blocksy template areas
- Fixed Section masks not working on certain hosting companies
- Fixed opacity bullet follows mouse on Firefox browser
- Fixed dynamic colors not working for border option
2.7.3 2021-08-19
- Fixed jquery not loading in certain conditions
2.7.2 2021-08-18
- Added RankMath integration
- Improved dynamic scripts management
- Improved site SSL migration compatibility
- Improved dark mode appearance
- Fixed 404 error page appears sometimes when editing a template
- Fixed replace URL option not working in certain conditions
- Added WP filter for developers to add additional css to page assets file
- Improved code documentation
- Improved compatibility with PHP8
2.7.1 2021-07-23
- Fixed rendered page now working
2.7.0 2021-07-22
- Added Dark mode
- Added image ALT text and sizes to gallery element images
- Added compatibility with cart flow plugin
- Added JS filter for input select options
- Improvement – UX: Set mask options as collapsed when opening the element options panel
- Improvement: unified clone element texts throughout the builder
- Improved: Reordered icon box options
- Improved internal API
- Improved Blocksy theme integration
- Fixed: Deleting a parent element while having a child element options panel open, doesn’t close the panel
- Fixed: Element CSS id not visually updating inside styling tab after changing it
- Fixed changing page template requires a page refresh
- Fixed icon list links not working properly
- Fixed image not showing properly in a responsive mode in certain conditions
- Fixed icon element not printing mobile device styles
- Fixed some options that cannot be found when using the search from the elements panel
- Fixed server rendered components doesn’t render in certain conditions
- Fixed element menu can sometimes go behind editor toolbars
- Removed video controls option from Vimeo sources – Vimeo API doesn’t allow controls removal for normal users
- Various small fixes
- Internal code cleanup
2.6.1 2021-06-24
- Fixed input select can show loading icon in certain conditions
2.6.0 2021-06-22
- Added coming soon and maintenance mode – Options can be found in the builder settings panel
- Added option to select the page to use for “post/page” dynamic field
- Added ability to search for an internal link for the link option
- Improved select option
- Added ability to add custom attributes to link options
- Added ability to set custom tags for section/column and container
- Added tooltips for add element insert icon so you know where the element will be inserted
- Allow the user to toggle the add elements popup by pressing its trigger icon
- Removed the p tags addition for all inline editors/TinyMCE
- Highlight elements in the tree view panel when clicking on them
- Removed the minimum default value for number inputs
- Allow clicking on the element options button even if the button is behind a padding overlay
- Improved undo/redo system for editing elements
- Various inline editor small improvements
- Implemented new tooltips that can be used in the editor interface
- Fixed page jumping if hovering the last element in a blank canvas page
- Fixed featured image dynamic data not working as the background image in certain conditions
- Fixed input shape divider value cannot be deleted
- Fixed element button – icon on right doesn’t display any space between the icon and text
- Fixed library item import can sometimes import in revers section order
- Fix background “repeat-x” option not working
- Improved element icons loading in the editor by caching the icons that are received from the server
- Fixed Chrome console warning related to wheel event used in an editor component
2.5.0 2021-06-14
- Improvement: Scroll to the top when searching for an element in the “add elements popup”
- Improvement: Prevent bottom scrolling closes the “add elements popup”
- Improvement: Tree view now opens all the active element parents and highlights it
- Improvement: Tree view scrolls automatically to the active element
- Improvement: Added a delay while hovering over the system info tooltips
- Improvement: Added a drag threshold before you can drag the options panel
- Improvement: Links from the main panel open in the same tab now
- Improved developer API
- Added proper tooltips to background option tabs
- Reduced the CSS output for various elements
- Fixed Google fonts reset in certain conditions
- Fixed Google Font variant can exceed browser window size in certain conditions
- Added responsive options for Image slider – slides to show
- Fixed autosave post status not saving correctly in certain conditions
- Fixed typo in Slider option
- Fixed releasing the mouse click while resizing an element can reset the size in certain conditions
- Fixed border size of 0 doesn’t generate the CSS in preview mode
- Fixed Add elements popup can show duplicated elements
- Fixed Custom fonts upload not working without an external WP plugin
- Fixed separator border line thickness default value not working
- Updated developer plugins
2.4.1 2021-05-18
- Fixed animation library not loading on certain hosting platforms
- Fixed transform scale not working properly while dragging to change the value
- Fixed editor CSS affects the content in editor mode
2.4.0 2021-05-14
- Added container element
- Fixed undo/redo not working from history panel
- Fixed discard changes for repeater option shows console error
- Fixed animation delay not working properly
- Fixed icon option placed in a modal window closes modal when the icon is deleted
- Improved builder assets generation and loading order
- Added code action for server component render
- Various small code fixes
2.3.1 2021-04-27
- Better styled child selectors display in options panel
- Fixed child selector sortable prevents chaning draggable inner options
2.3.0 2021-04-27
…