Yet Another Simple Gallery Plugin
Yasg is short for Yet Another Simple Gallery. It cannot get any simpler than that - imho.
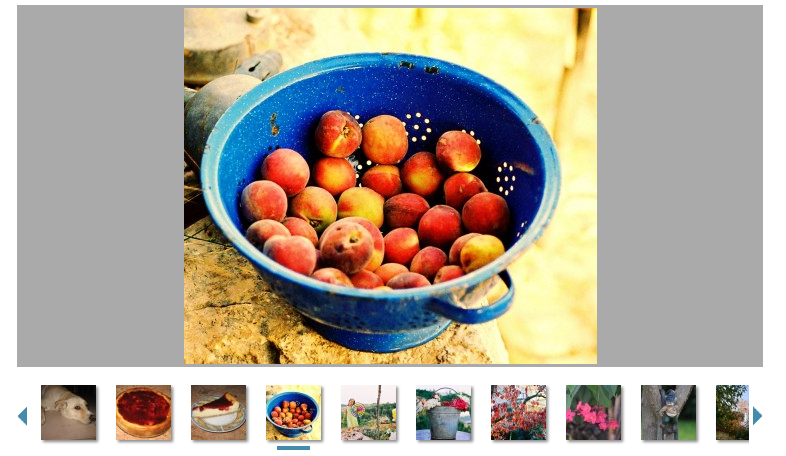
Yasg is a Gallery plugin that uses the WordPress built in gallery extension and displays it as a set of thumbnails and a main image. Clicking a thumbnail displays it as the main image.
This gallery doesn’t use Lighbox, but it can be added easily by adding a link and a ‘lightbox’ class to the main image (Providing off-course having downloaded and activated the ‘lightbox’ plugin).
Important Notice:
The name of the plugin directory was changed from yasg to yet-another-simple-gallery when it was created in the plugin’s repository. That made all paths to scripts, css and images to break. :-(. If the plugin doesn’t work for you, please remove it and download it again. This should fix the problem. I am terribly sorry for this mishap.
Major new features in YASG 1.1 include:
- Adding captions to main image: the image caption is displayed under the main image, and the image description is set as the alternative text and title – pops up on mouse over.
- Improving the image transition
- All css rules are set under the main gallery container, to avoid conflicts with other elements on the page.
How to use
After plugin installation – all is left to do is creating a new gallery:
Go to the admin area => Posts.
Create a new post.
Fill in a title for your page and set it in the right category. Hit ‘publish’ to save your changes.
Once the page is refreshed, click on the upload/insert media icon above the editor’s window. In the box that opens use the file browser to browse for the right photo from your computer and upload it. Repeat this for all your photos. Once done – click on the ‘Gallery’ tab, to view all your photos. Scroll down and hit the ‘insert gallery’ button.
Hit ‘update’ to save your post.
Installation
Upload the Yasg folder to your blog. If necessary – chmod it recursively to 777. Activate it and basically that’s it. Next time you refresh a page with a gallery in it – it will be displayed as a Yasg.
Screenshots
FAQ
Where do I control the plugins’ settings?
No need to control anything. It simply does the job. Only thing you may want to do, is override the default css rule. Easiest way to do that would be by creating a css file, name it yasg.css and save it in your theme folder.
Changelog
1.1
First release