Yabe Webfont Plugin
Self-host Google Fonts and the dedicated custom fonts manager for WordPress with seamless visual/page builders integration.
Yabe Webfont: the #1 Self-hosted Google Fonts and Custom Fonts Manager for WordPress
Yabe Webfont is a GDPR-friendly font WordPress plugin made for designers and developers that is advanced, easy to use, and intuitive to give you complete control over your fonts and typography in WordPress.
FEATURES
Yabe Webfont is packed full of features designed to streamline your workflow. Some of our favorites are:
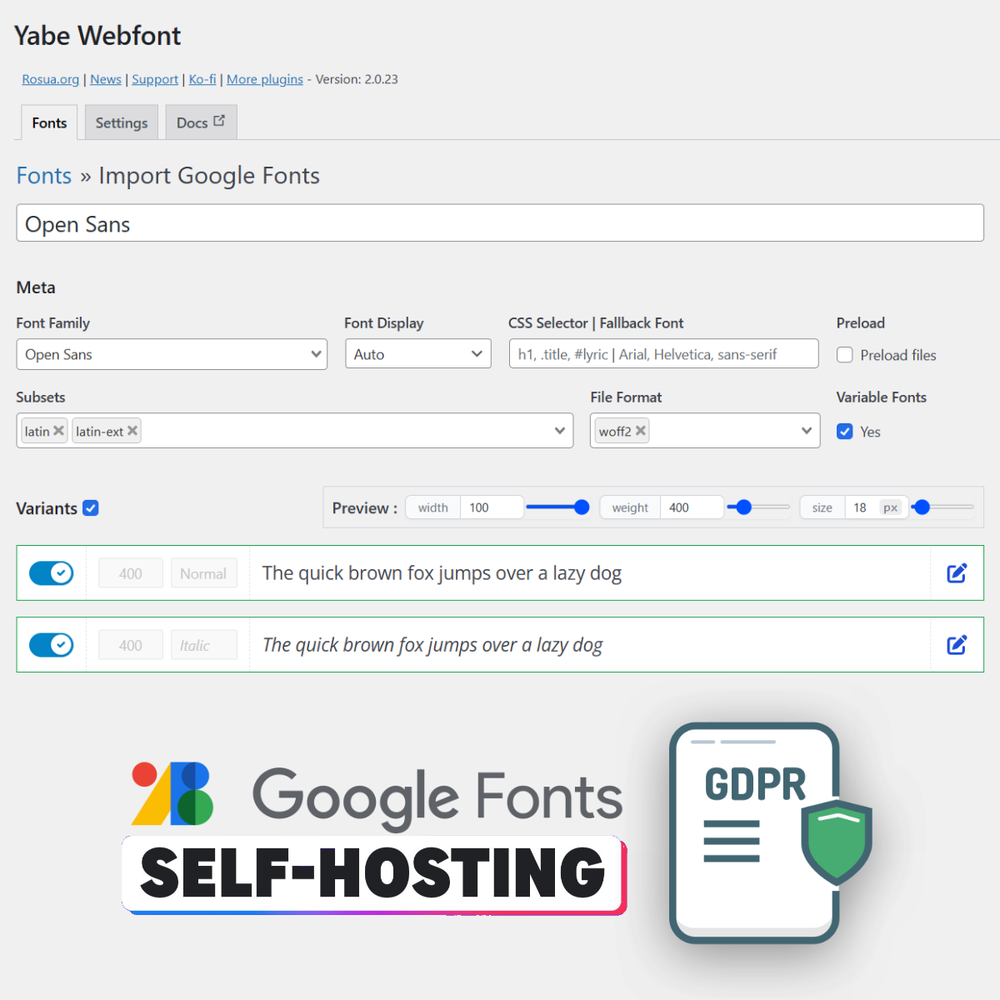
- GDPR / DSGVO friendly: You can import/self-host Google Fonts files from your server through your WordPress admin page. Fewer reasons to worry about GDPR / DSGVO compliance.
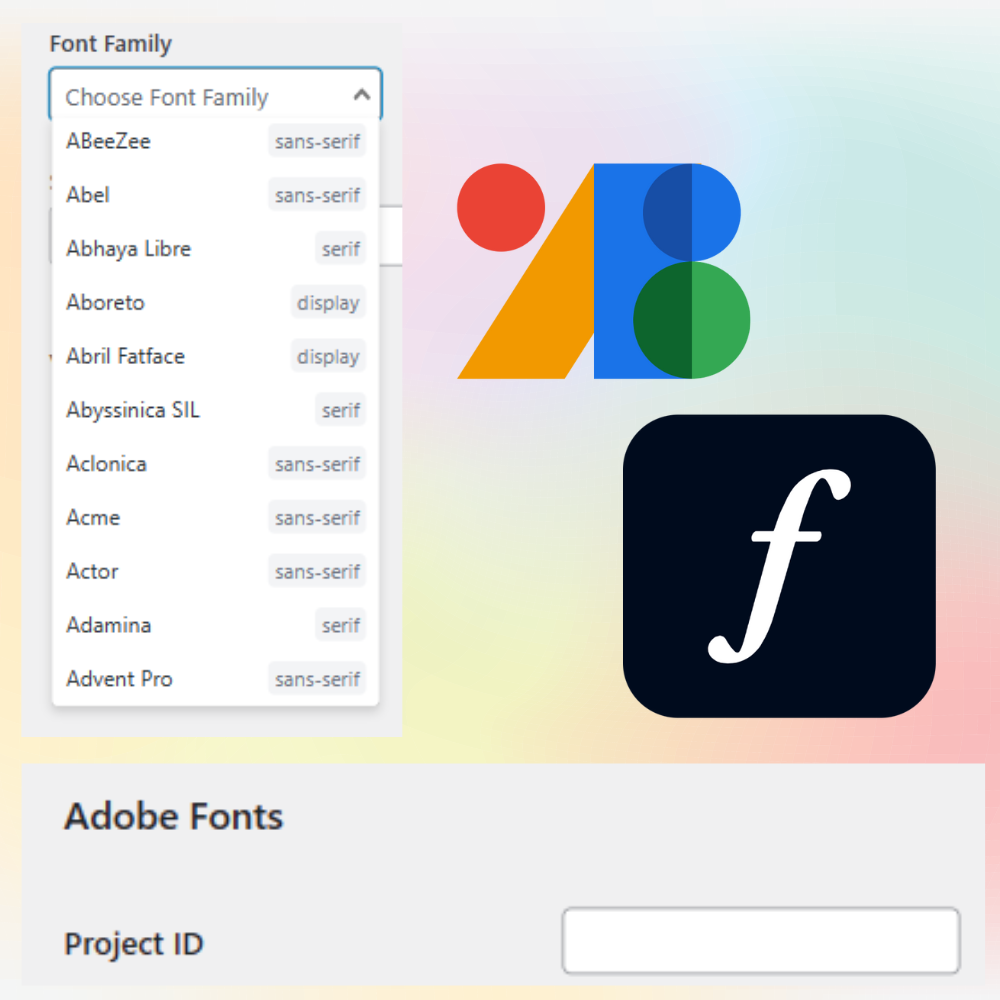
- Google Fonts and Adobe Fonts ready: Start using any available fonts on Google Fonts and Adobe Fonts.
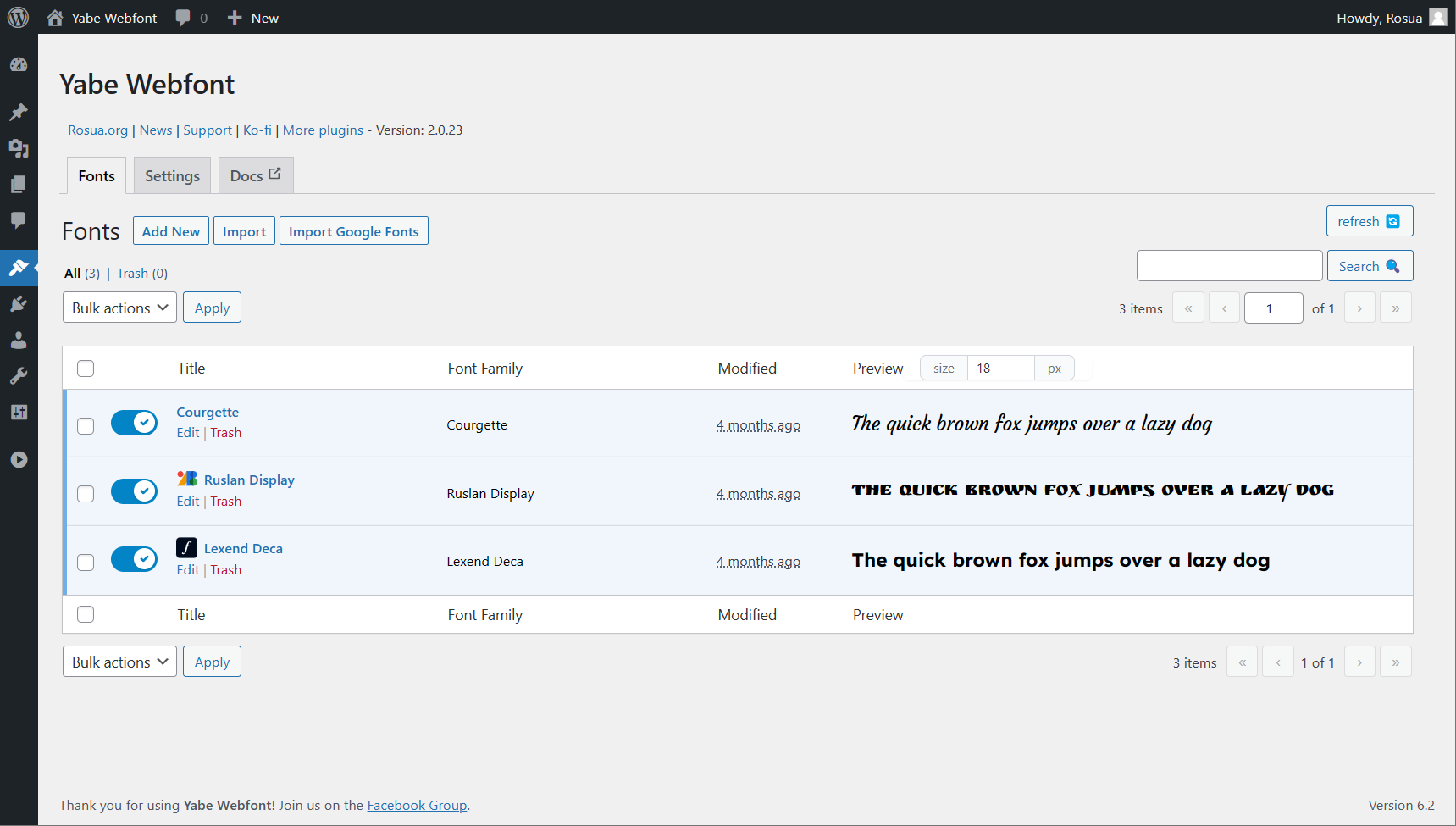
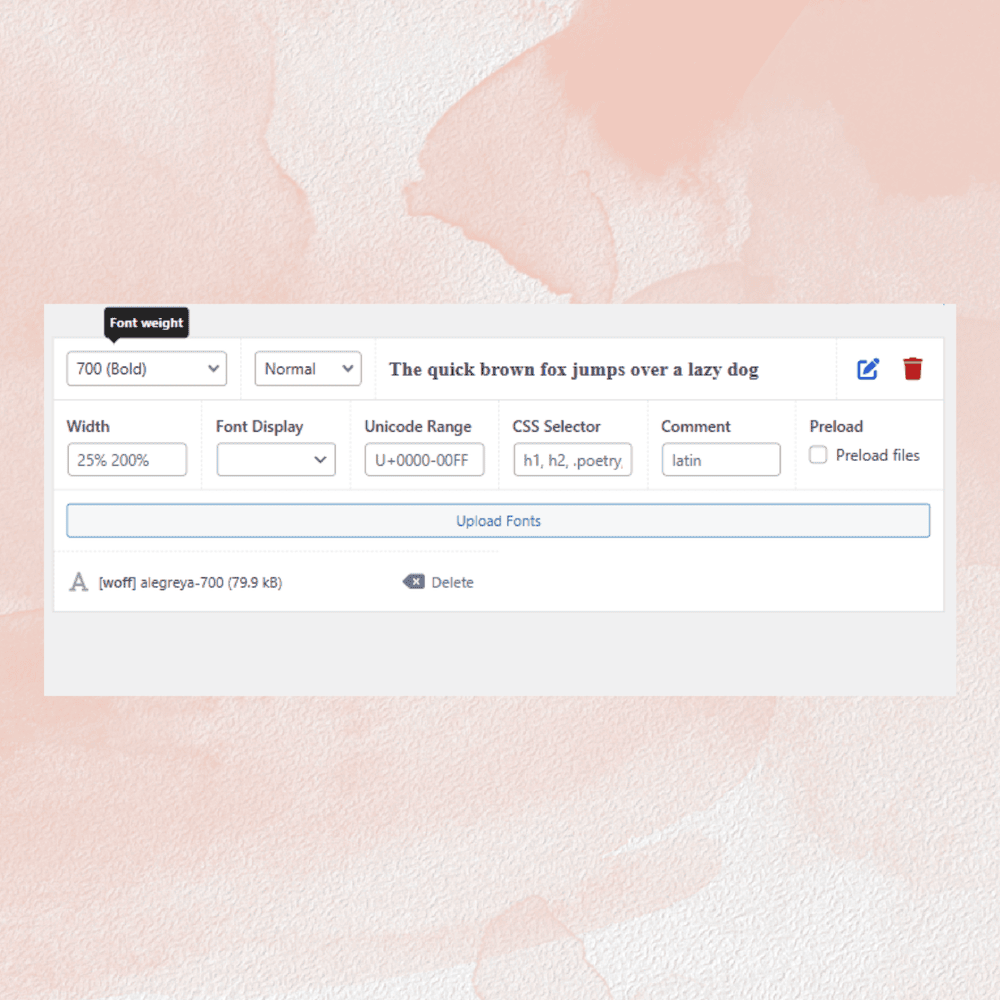
- Custom Fonts: A dedicated custom fonts manager for WordPress. The central place to manage all your fonts and typography.
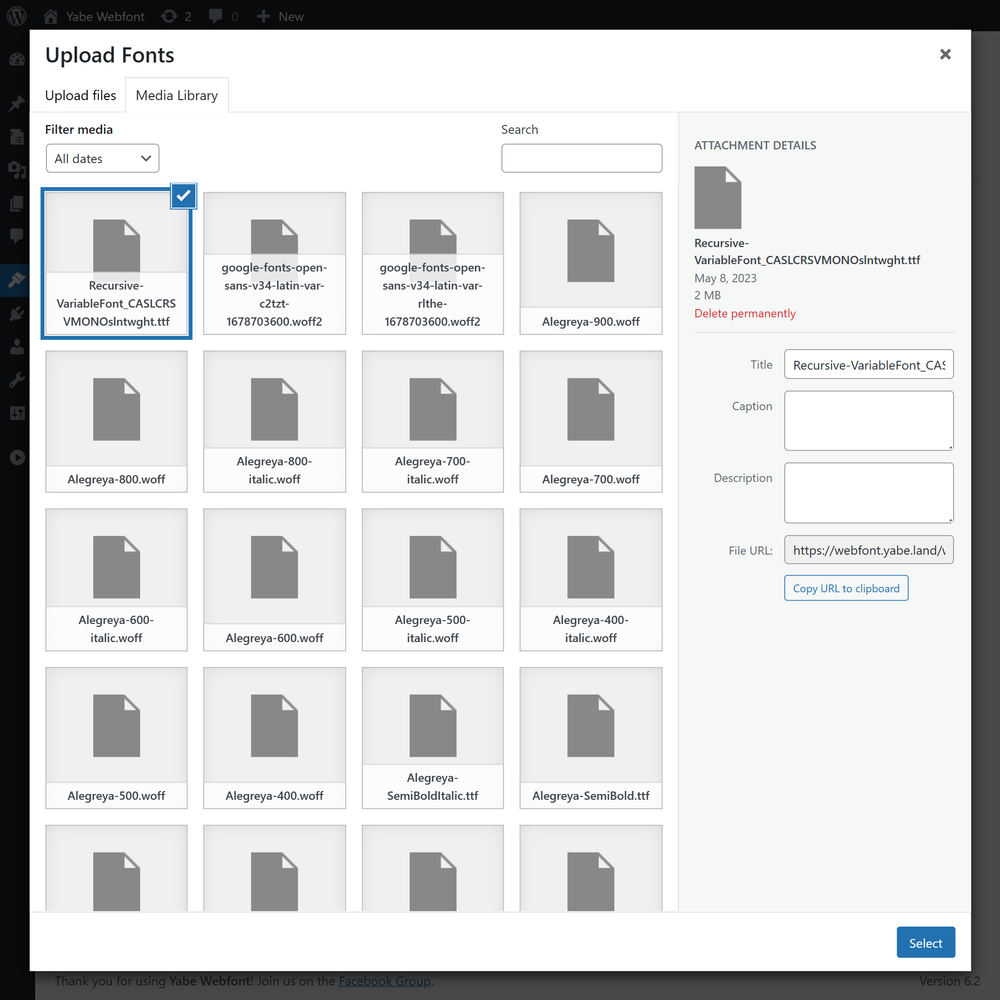
- Easy to use: Add custom fonts to your WordPress site with a simple and intuitive interface. No coding knowledge is needed. You can upload the font files using the WordPress media uploader. No FTP is required.
- Fine-tuning: Complete control over your fonts and typography. On 90% of use cases, the default one is good to go.
- Lightweight and blazingly fast: The font management system uses WordPress REST API and a modern JavaScript framework for an instant, responsive user experience. The front page cache ensures fast loading and reduces database queries.
- Variable Fonts support: The format allows a single font file to contain multiple stylistic variations.
- Multisite support: The plugin is compatible with WordPress Multisite (Activate the plugin on the site level).
SEAMLESS INTEGRATION
The font must be available for use across different platforms. Yabe Webfont is famous for seamlessly integrating with the most popular visual/page builders:
- Builderius
- Classic Editor
- Elementor
- GeneratePress
- Gutenberg Blocks and Site Editor
- Kadence WP
- Pinegrow
- Beaver Builder[Pro]
- Blocksy[Pro]
- Breakdance[Pro]
- Bricks[Pro]
- Cwicly[Pro]
- Divi[Pro]
- FunnelKit/SlingBlocks[Pro]
- Greenshift[Pro]
- Oxygen[Pro]
- Slider Revolution[Pro]
- Spectra[Pro]
- YellowPencil[Pro]
- Zion Builder[Pro]
Visit our website for more information.
Love Yabe Webfont?
- Purchase the Pro version
- Join our Facebook Group
- Or rate us on WordPress
Credits
- Image by Freepik on Flaticon
Screenshots
Changelog
Note: The Pro version has a version number with one higher first digit than the Free version.
For instance:
Free version 1.0.5
Pro version 2.0.5
1.0.67
- Improve: Test compatibility with WordPress 6.6
- [Beaver Builder] Improve: Fallback font is now always defined
1.0.66
- Improve: Plugin license activation process
1.0.65
- Improve: Test compatibility with WordPress 6.4
1.0.64
- Improve: Sort the font list by the font name in the visual builder’s font picker.
- Change: Freshen up the plugin’s admin page UI.
1.0.63
- Improve: Apply weight and width axes automatically for variable font (ttf/woff2) only if no existing file is found in the current variant.
1.0.62
- Improve: Ensure compatibility with all Adobe Fonts embed approach
1.0.60
- [Cwicly] Improve: Ensure compatibility with the latest Cwicly version.
1.0.59
- Improve: Test compatibility with WordPress 6.4
1.0.58
- New: Slider Revolution integration [Pro]
- New: YellowPencil integration [Pro]
1.0.57
- New: Added migration tool to import data from other font plugins
- New: [Custom Fonts – Bricks] migration tool.
- New: [Font Hero – Dplugins] migration tool.
1.0.54
- [Builderius] Improve: Ensure compatibility with the latest Builderius version.
1.0.53
- [Pinegrow] Change: Pinegrow now available on the Free version.
1.0.51
- [Gutenberg] Improve: Ensure compatibility with the latest Gutenberg version.
1.0.50
- New: Added option to disable Google Fonts API that loaded manually by the theme or plugin
- Improve: Ensure compatibility with WordPress 6.3 and later.
- [Builderius] Change: Builderius now available on the Free version.
- [Gutenberg] Improve: Ensure compatibility with Twenty Twenty-Two theme.
1.0.49
- Change: The preload font files are now limited to
woff2file format only.
1.0.48
- Improve: Ensure the uploaded font files are now stored in the
wp-content/uploads/yabe-webfontfolder.
1.0.47
- Improve: Uploaded font files are now stored in the
wp-content/uploads/yabe-webfontfolder instead of thewp-content/uploads/yyyy/mmfolder. - New: Search Google Fonts by categories with syntax
:category name. For example,:handwritingwill return all fonts with thehandwritingcategory and:sans Openwill return all fonts with thesanscategory and the wordOpenin the font name. - New: Search Google Fonts with extended syntax. Check out the documentation for more information.
1.0.46
- [GeneratePress] Improve: Ensure compatibility with GeneratePress
1.0.45
- Fix: Plugin not properly deployed
1.0.41
- New: Blocksy integration [Pro]
1.0.40
- [Bricks] Improve: Ensure compatibility with Bricks
1.0.39
- Fix: Plugin not properly deployed for PHP 7.4
1.0.37
- Fix: Plugin i18n doesn’t use string literal for the text domain.
- [Pinegrow] Improve: Ensure compatibility with Pinegrow 1.0.11
- [Pinegrow] Improve: Remove version number from the font URL to avoid duplicate .css file link in the page source code.
1.0.34
- New: Pinegrow integration [Pro]
1.0.32
- New: Yabe Webfont Lite is now available on WordPress.org.
1.0.29
- Improve: Move the Front page’s CSS to higher priority to ensure the benefit from the preload feature is working properly.
1.0.28
- [Breakdance] Improve: Ensure compatibility with Breakdance 1.2.1
1.0.27
- New: You no longer need to manually enter the license key, as it is now embedded in the plugin
.zipfile.
1.0.25
- [GeneratePress] Fix: Google Fonts not disabled properly
1.0.24
- New: The website has been redesigned, and the documentation is now available at webfont.yabe.land
- New: FunnelKit/SlingBlocks integration [Pro]
- Improve: Performance optimization
- [Beaver Builder] Improve: Disable built-in Google Fonts programmatically
- [Breakdance] Improve: Ensure compatibility with Breakdance 1.3.0 and later
- [Cwicly] Change: Register the font using the new font system introduced in Cwicly 1.2.9.5
- [GeneratePress] New: GenerateBlocks 1.8.0 and later integration
- [Zion Builder] Fix: Font list not showing on the visual editor
1.0.23
- New: Export and import
- [Builderius] Improve: Ensure compatibility with Builderius 0.11.0 and later
1.0.22
- [Breakdance] Fix: CSS file loaded twice
1.0.21
- New: Builderius integration [Pro]
1.0.20
- New: Spectra integration
- New: Search Google Fonts by category with the
:prefix. For example,:sans-serifwill search for all fonts in the sans-serif category - New: CSS custom properties (variables) with pattern
--ywf--family-{font-slug}for each family - New: Allow to define fallback font
- [Breakdance] New: Fallback font support
- [Bricks] New: Fallback font support
- [Gutenberg] New: Fallback font support
1.0.19
- Improve: The font files URL now is a relative path, ensure working between environments
- [Gutenberg] Fix: Site Editor compatibility
1.0.18
- New: Adobe Fonts integration
- Improve: Database query optimization
1.0.17
- [Bricks] Improve: Ensure compatibility with Bricks 1.7.1 and later
1.0.16
- Improve: Regenerate the font file URL with the new attachment URL
- Fix: Import Google Fonts form is not resetting properly after a successful import
- [Bricks] Improve: Font items on the Bricks editor are now grouped under the
Yabe Webfontcategory
1.0.15
- New: Hide font files from Media Library
1.0.14
- Improve: IIS server compatibility
1.0.13
- Improve: Font’ variants sort order
- Improve: IIS server compatibility
1.0.12
- New: Bulk file upload and auto-organize the font files to the matching variants
- Improve: Bulk select variants on the Google Fonts import page
- Fix: The setting doesn’t save properly on the plugin settings page
1.0.11
- New: Kadence WP integration
1.0.10
- Improve: Fix compatibility with the Blisk browser
1.0.9
- [GeneratePress] Improve: Register fonts on the Theme Customize page
1.0.8
- New: Divi integration [Pro]
1.0.7
- [Oxygen] Fix: Gutenberg editor compatibility
1.0.6
- New: Option of cache loading method,
fileorinline - Improve: Preload the font files
1.0.5
- Improve: Sync the cache generation
- Improve: Add submenu to all page builders integration
- Fix: Issue with the plugin upgrade for the upcoming version
- Fix: Revert the admin notices style to WordPress default
- [Bricks] Improve: Force disable the built-in Google Fonts and override the
Bricks > Settings > Performance: Disable Google Fontssetting - [Elementor] Improve: Force disable the built-in Google Fonts and override the
Elementor > Settings > Advanced: Google Fontssetting - [Gutenberg] Improve: Support non block-based theme
- [Oxygen] Improve: Force disable the built-in Google Fonts and override the
Oxygen > Settings > Bloat Eliminator: Disable Google Fontssetting
1.0.4
- New: Greenshift integration [Pro]
- Improve: Better variable fonts support for Google Fonts
- Improve: Delete all fonts file associated with the deleted font
- Fix: Scheduled cache generation not cleared properly on manual action
- [Oxygen] Improve: Disable Elegant Custom Fonts plugin
1.0.3
- New: Breakdance integration [Pro]
- [Gutenberg] Fix: Font CSS not loaded on the FSE editor
1.0.2
- Improve: Tweak the plugin interface
- Improve: Support width axes for variable fonts
- [Zion Builder] Fix: Font family list not showing up on the builder editor
1.0.1
- Improve: Lower the minimum PHP version to 7.4
1.0.0
- New: Plugin rebuilt from scratch
- New: New plugin interface
- New: Custom fonts management
- New: Editable imported Google Fonts
- Fix: Some Google Fonts with variable fonts are not loaded properly
- Change: Plugin admin menu moved to
Appearance Yabe Webfont - New: Beaver Builder integration [Pro]
- New: Bricks integration [Pro]
- New: Cwicly integration [Pro]
- New: Classic Editor integration
- New: Elementor integration
- New: GeneratePress integration
- New: Gutenberg integration
- New: Oxygen integration [Pro]
- New: Zion Builder integration [Pro]
0.0.0
- 🐣 Initial release.