
WP VR – 360 Panorama and Virtual Tour Builder For WordPress Plugin
Let your visitors take a virtual tour of your place & make them excited. Impress them with a 360 degree live tour.
🏆 #1 Virtual Tour Creator and 360 Panorama Viewer for WordPress.
WPVR allows you to take your properties, shops, hotels, and exhibitions online in a virtual platform and keep them open for business 24/7.
Create complete virtual tours on your own, where your visitors can navigate through your places in a 360 panoramic view and get an overall idea of how they look in real life.
Simply upload a 360 panorama image, and the plugin will help you transform it into a realistic virtual tour.
🌟 Why Use WPVR?
WPVR gives you all the features needed to create a quality virtual tour on your own.
🎊🌟Celebrate US Independence Day with a 20% Flat Discount! 🎊🌟
👉 Get WPVR – Virtual Tour Creator For WordPress (Pro) Today at a 20% Off!
Virtual tour creation could not be easier! 👇
🌟 Simple & Easy To Use Virtual Tour Builder 🌟
WPVR has a simple & user-friendly interface, designed for you to create virtual tours real quickly, even without any expertise.
In fact, you can create a virtual tour in less than 5 minutes!!
We also have Video Tutorials, Detailed Documentation, and Virtual Tour Creation Guides in case you need any help.
✅ WPVR Video Tutorials
✅ WP VR Documentation
✅ Guides on Virtual Tour
✨ Publish Virtual Tours with Any Theme or Page Builder ✨
WPVR has global Shortcode support for publishing virtual tours.
With this, you can publish your virtual tours with any theme or page builder.
It also has dedicated support to publish & customize virtual tours:
- 360 view & Virtual Tour Widget for Elementor.
- 360 Image Viewer & Virtual Tour Block for Gutenberg.
- Virtual Tour & 360 Panorama Module for Divi.
- Panoramic image 360 view & Virtual Tour Element for Oxygen.
- 360 Panoramic Viewer & Virtual Tour Element for Visual Composer.
- Publish Virtual Tours with Password Protection
These along with the shortcode will allow you to set custom height, width, and radius for your published virtual tours.
You can also set them to be fullwidth of the section and even full-page or full-screen virtual tour by default.
🌟 Show Information with Interactive Hotspots 🌟
You can use engaging hotspots to give information using:
✅ Texts.
✅ Images.
✅ GIFs.
✅ URLs.
✅ Videos.
✅ Buttons.
Or a combination of any of these in 2 ways:
- Show information for Hotspot On-hover action.
- Show information after Hotspot On-click action.
You’ll have full HTML Editor/WYSIWYG Editor support to set up Hotspot content.
Also, you’ll have over 900+ custom icons for these hotspots which you can further customize with any color you want and a ripple animation option.
It’s a great way to grab your viewer’s attention!
🌟 Create A Complete Virtual Tour In Just Easy 3 Steps 🌟
Use multiple 360° panorama images to create a complete virtual tour of any house or location in a virtual tour to create Scenes covering different rooms, corners, or spots.
- Connect these Panorama Scenes
- Use Scene-type Hotspots so all the 360 degree images join together
- Show information in the virtual tours using info hotspots and hit publish!
And that’s it, you’ve created a complete virtual tour!
Your viewers can move inside or back and forth in this virtual tour as if it’s a real-life tour.
You can connect up to 5 scenes, and add 5 hotspots per scene on a virtual tour in the free version.
Or,
👉 Create Tours With Unlimited Scenes And Hotspots
🌟 Use High Quality 360 Panorama Images Without WordPress Restriction 🌟
Is WordPress automatically compressing and reducing the panorama image quality?
A good 360 panorama image usually comes with a very high resolution that can easily go over 3000×1500 pixels.
No worries.
WPVR comes with the option to disable this restriction so that you can easily upload panorama images that can be more than 3000 pixels in width.
You can use any high-quality jpeg, png, webp etc. panorama images to make your own 360 virtual tour with WP VR
🌟 Interactive Virtual Floor Plan for Meaningful Direction (Pro) 🌟
You can easily create a complete floor plan for your property, store, showroom, or any other place you own.
Real Estate Floor plans are really popular among realtors and agencies and you can also utilize them to spice up your real estate tours.
Upload the floor plan to WPVR,
set pointers on that floor map for every 360 panorama scene you’ve created, and simply connect the pointers with the scenes.
That’s it!
A complete & interactive virtual floor plan is ready inside your tour.
You can customize the pointer designs however you want with different colors.
🔐 Private & Password Protected Tours For Your Premium Clients 🔐
You can create private tours or password protected virtual tours for your premium clients and also offer special services like private art gallery tour or private museum virtual tour for your clients.
🔗 Share the Virtual Tours on Different Social Platforms (Pro) 🔗
With WP VR you can easily share your 360 degree virtual tours on different Social Media Platforms like
- Facebook,
- LinkedIn,
- Twitter,
- Email, and
without having it published on the Web page!
🌟 Generate QR Codes For Your 360 Degree Virtual Tours (Pro) 🌟
Generate a QR Code automatically for your virtual tour which will help you showcase your tours without having it published on the Web page.
▶️ The Simplest 360 Video Player for WordPress
WPVR lets you add 360 degree videos in the easiest way in WordPress.
You can either,
- Self-host the 360 degree videos on your media folder,
- Embed a YouTube 360 video, or
- Set up a Vimeo 360 video on your WordPress site without any hassle.
🌟 Cardboard & VR Headset Support for Full Immersive Experience (Pro) 🕶️
Now you can activate the VR headset support for your virtual tours with just one click.
Visitors of your site can put on their Google Cardboard or VR Headset and experience a realistic virtual tour experience using their phones.
🌟 Mobile First VR Approach 🌟
WPVR is designed with a mobile-friendly output in mind and all the tours you make will be fully responsive and weightless 360 viewer for mobile devices.
👉 Faster Interactive VR Tour Loading on Phone:
Enable the Auto-resize feature to produce a lighter version of your 360 panoramic images only for mobile phones.
👉 Custom Virtual Tour Height for Mobile View:
To show interactive VR tours on a mobile device, set mobile-only virtual tour height for each 360 degree virtual tour.
👉 Notice for Smartphones:
You can show custom front-end notices to help out the virtual tour viewers from smartphones.
Who Should Use WP VR?
- Real Estate Industry (Virtual house tours 🏡)
- Schools and Colleges (Virtual campus tours 🏫)
- Hotels and Resorts.
- Restaurants.
- Travel/Tourism.
- Museums.
- Art Galleries & Exhibitions.
- Car Showrooms.
- Furniture Showrooms.
- Clothing Stores.
- Grocery and Retail Stores.
- Bars/Pubs.
And many more.
👉 Check out Virtual Tours For Different Industries Made With WPVR
To have more control over creating a virtual tour, learn about the Premium version.
FREE FEATURES
- An unlimited number of 360 Panorama VR tours
- 360 Degree Video Support (Self-hosted, Youtube, & Vimeo Videos).
- Full-window Virtual Tours.
- VR Glass support for Video Tours.
- Shortcode Support.
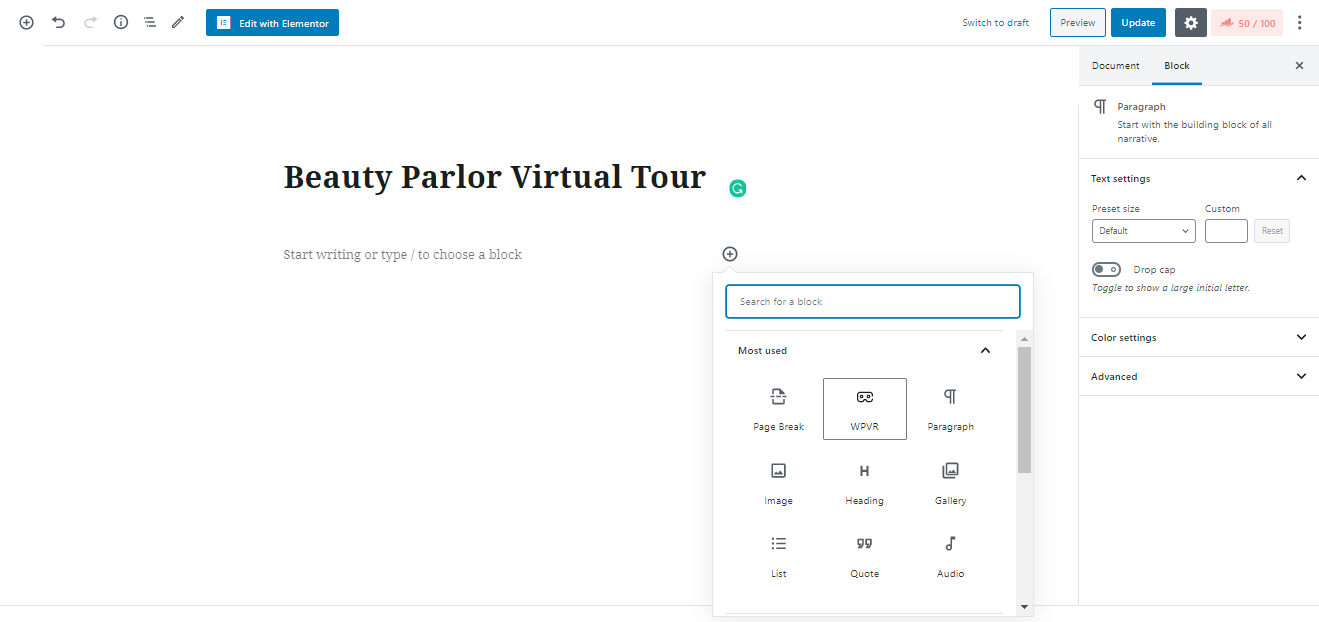
- Gutenberg Block Support.
- Elementor Widget Support.
- Webp image support
- Live Preview of Tour On The Back-end.
- Tour Preview Image.
- Tour Autoload Feature.
- Scene Fade Animation.
- Private and Password Protected Tour
- Auto Rotation with Speed Control.
- Auto Rotation Direction, Pause and Stop control.
- Basic Control Buttons (Zoom In, Zoom Out, and Fullscreen).
- Mouse Drag Control on Virtual Tour.
- Zoom In and Out with Mouse Scroll on Virtual Tour.
- Zoom In and Out with ‘+’ and ‘-‘ keyboard buttons.
- Add Multiple Scenes and Hotspots.
- Scene Type Hotspot to Connect Scenes.
- Info Type Hotspots to Give Information.
- On Hover and On-Click Content Option for Hotspots.
- Embed Texts, Videos, Images, GIFs, and Website Links on Hotspots.
- Hotspot Customization with Custom CSS.
- Full-width Tour Tag.
- Radius Tag for tour border-radius.
- Multi-Site Support.
- WP User Role Support (Editors and Authors).
- Disable FontAwesome Option.
- Disable WordPress Default Large Image Handler.
- Control Plugin Assets To Load on Specific Pages/posts Only.
- Enable Front-end notice for Mobile Visitors.
- Mobile Media Resize Option.
- Plugin Version Rollback Option.
- Password Protected Tour.
- Support From the Support Forum.
PREMIUM FEATURES
- All Free Features.
- Unlimited 360 Panorama VR (Scenes).
- Unlimited Hotspots.
- Publish Tours anywhere (Embed Add-on).
- WooCommerce Add-on for Hotspots.
- WooCommerce Products – Add To Cart.
- Scene Gallery (Panorama Image Gallery).
- VR Glass/Cardboard support.
- Floor Plan support.
- Explainer Video.
- Background Audio
- Autoplay, Loop, and pause in virtual tours
- Gyroscope Support for Virtual Reality (Mobile Devices).
- VR Glass Support for Video Tours.
- 900+ Premium Icons for Hotspot.
- RGB Color Support for Hotspots.
- Partial Panorama / Mobile Panorama.
- Google Street View Support.
- Cubemap Image Support.
- Import & Export Virtual Tours.
- Custom Zoom Settings for 360 images.
- Background 360 Panorama Viewer.
- Fluent Forms Add-on.
- Company Logo & Description (White-label).
- Duplicate Tours with One Click.
- Control Horizontal & Vertical 360 view.
- Custom Loading Point (Face) for 360 views.
- Scene Title, Author Name & URL.
- On-Screen Compass for 360 Image Viewer Mode.
- Direct Social Media Share.
- Share virtual tours with a QR Code.
- Priority Support.
👉 Upgrade to Pro ✨
We have many more amazing features planned. Take a look at our development roadmap.
Upcoming Features
- Contact Form/Booking Option Button.
- Storytelling.
- Mail Mint Integration for Lead Generation.
Privacy Policy
WP VR uses Appsero SDK to collect some telemetry data upon the user’s confirmation. This helps us to troubleshoot problems faster & make product improvements.
Appsero SDK does not gather any data by default. The SDK only starts gathering basic telemetry data when a user allows it via the admin notice. We collect the data to ensure a great user experience for all our users.
Integrating Appsero SDK DOES NOT IMMEDIATELY start gathering data, without confirmation from users in any case.
Learn more about how Appsero collects and uses this data.
Installation
- Upload WPVR to the /wp-content/plugins/ directory
- Activate the plugin through the ‘Plugins’ menu in WordPress
- Follow the setup wizard to configure the plugin for use
Screenshots

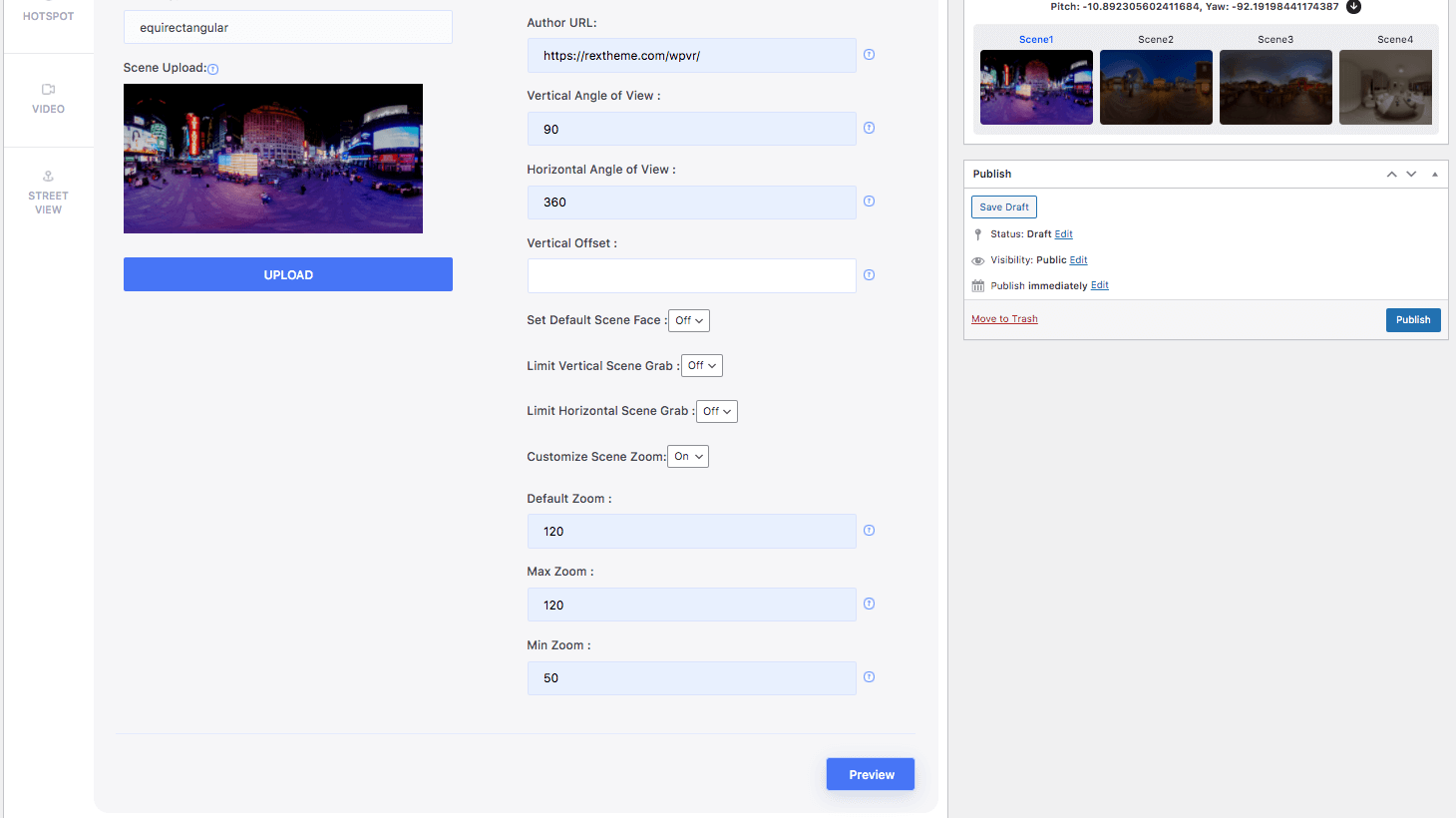
Upload 360 Degree Image

Preview 360 Degree Image

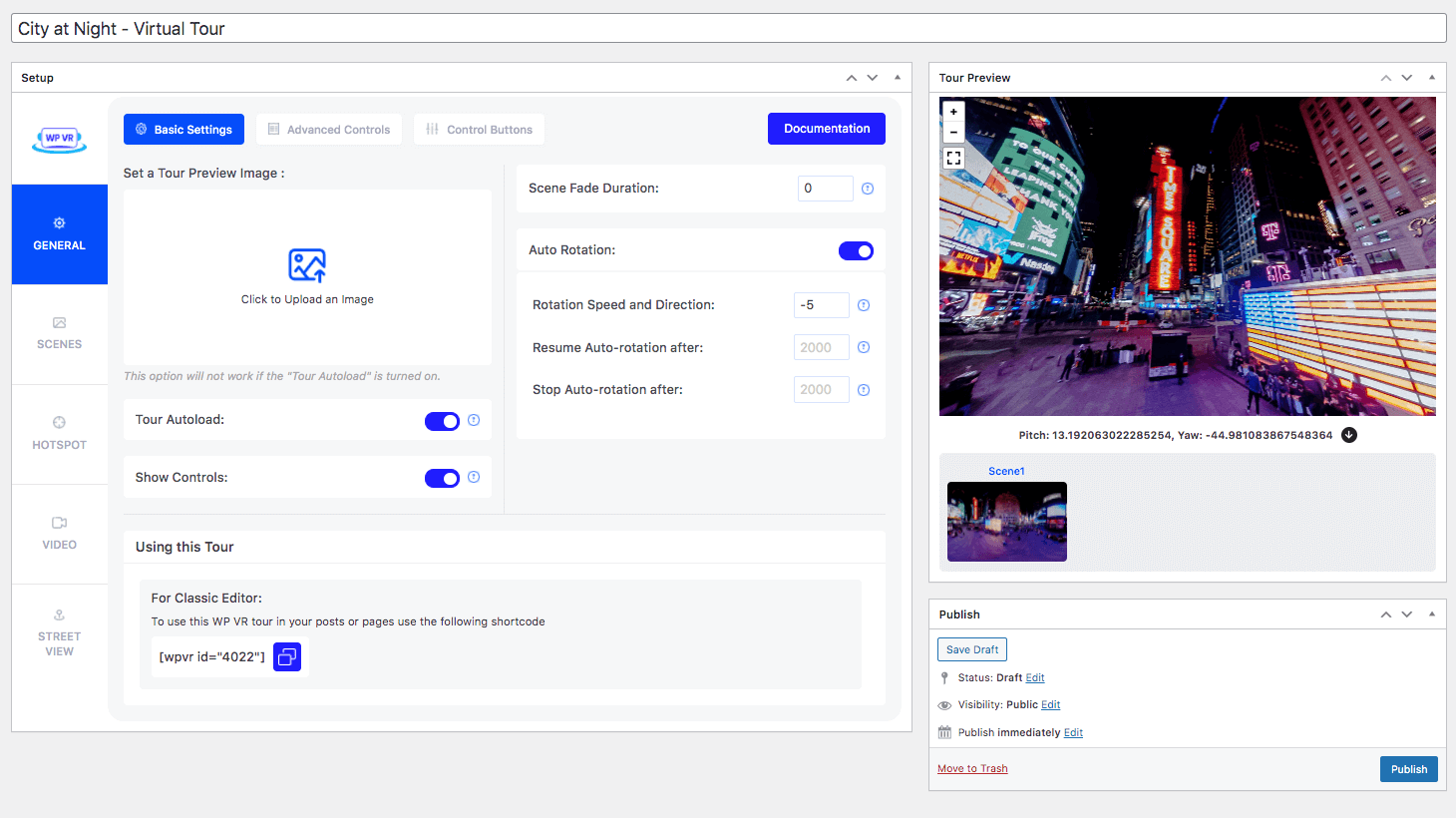
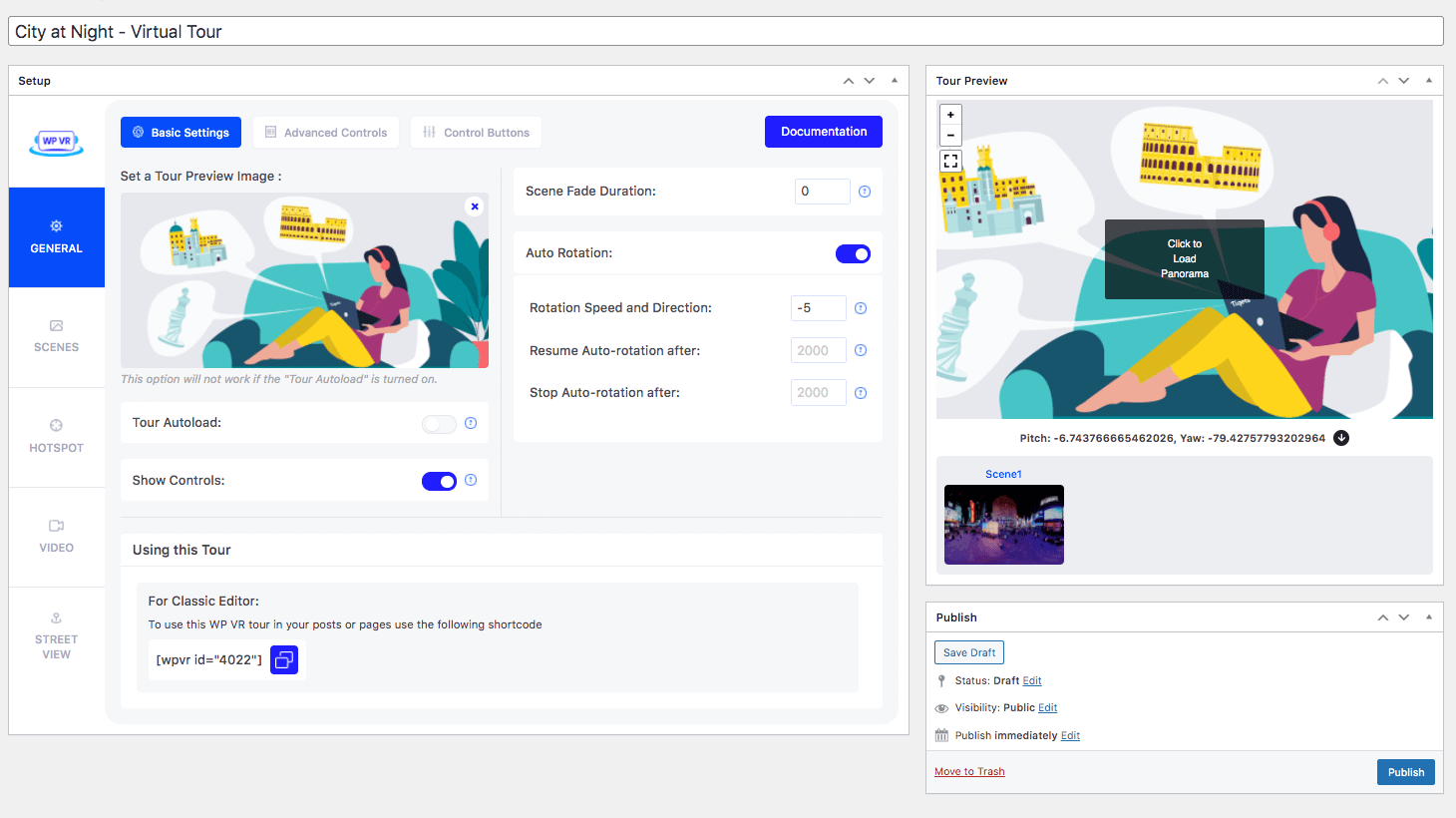
Basic Settings of Virtual Tour

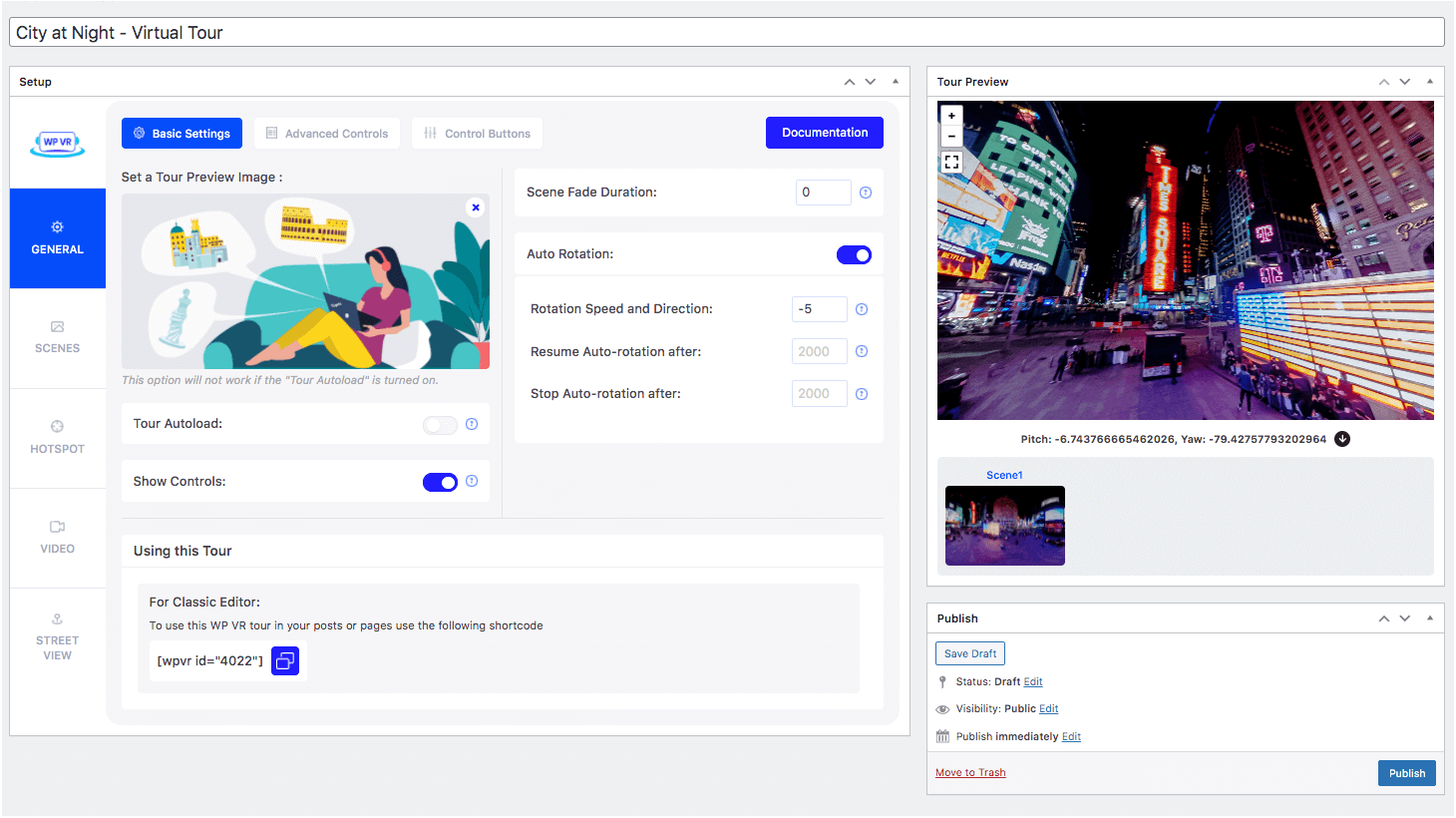
Preview Image on Virtual Tour

Preview Image Virtual Tour

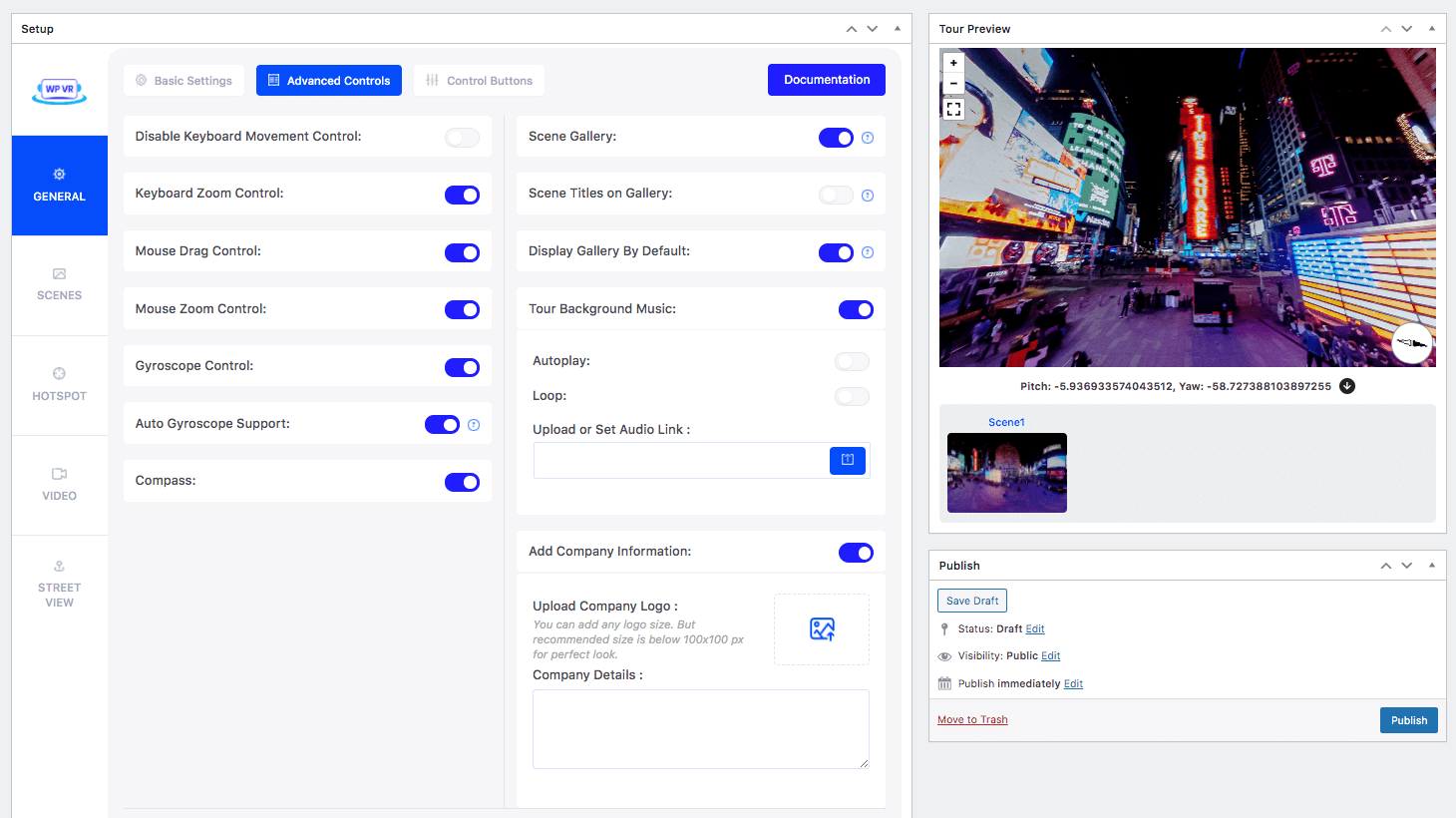
Advanced Controls of Virtual Tour

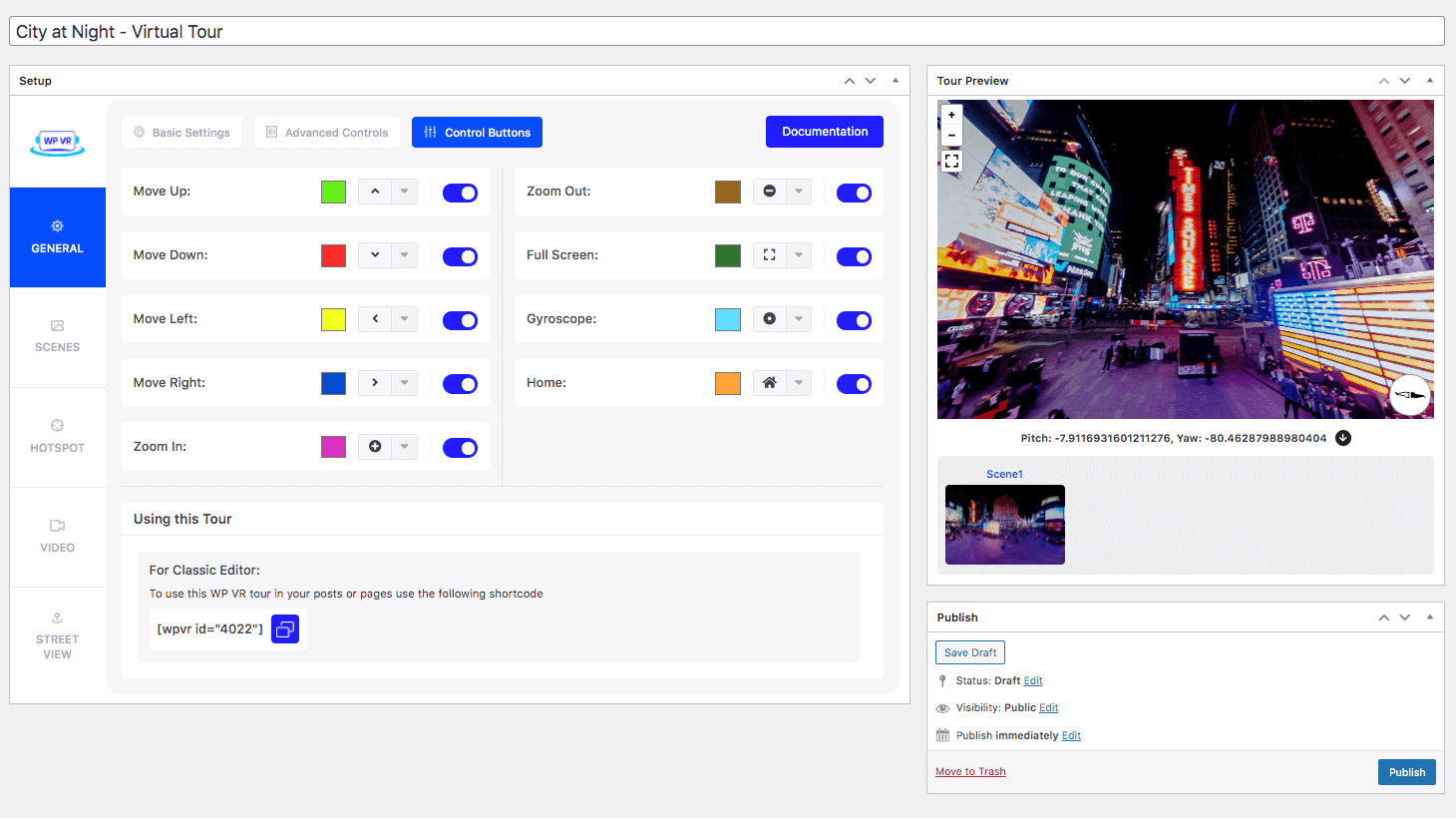
Control Buttons of Virtual Tour

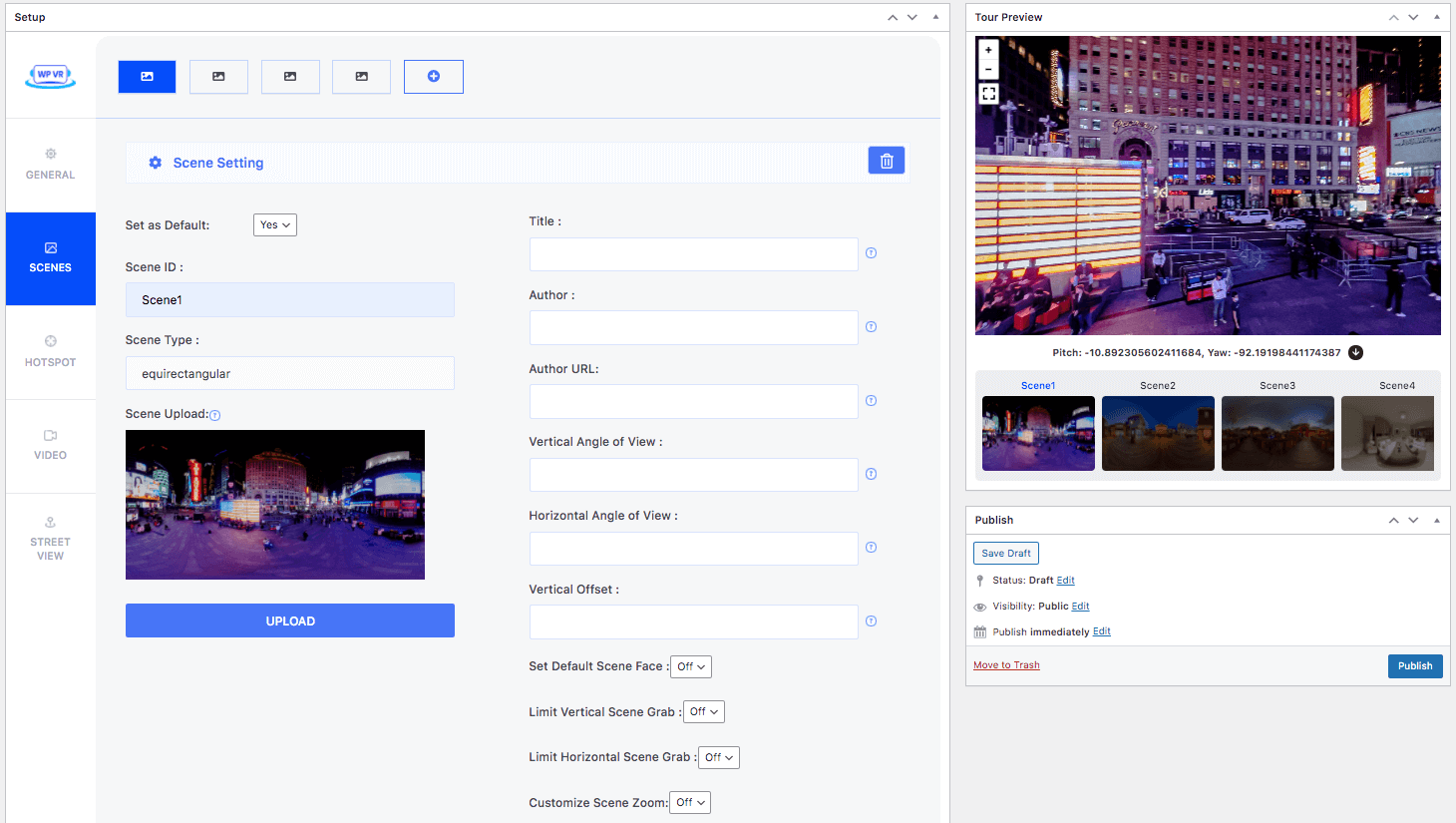
360 Image Basic Settings

360 Image Advanced Settings

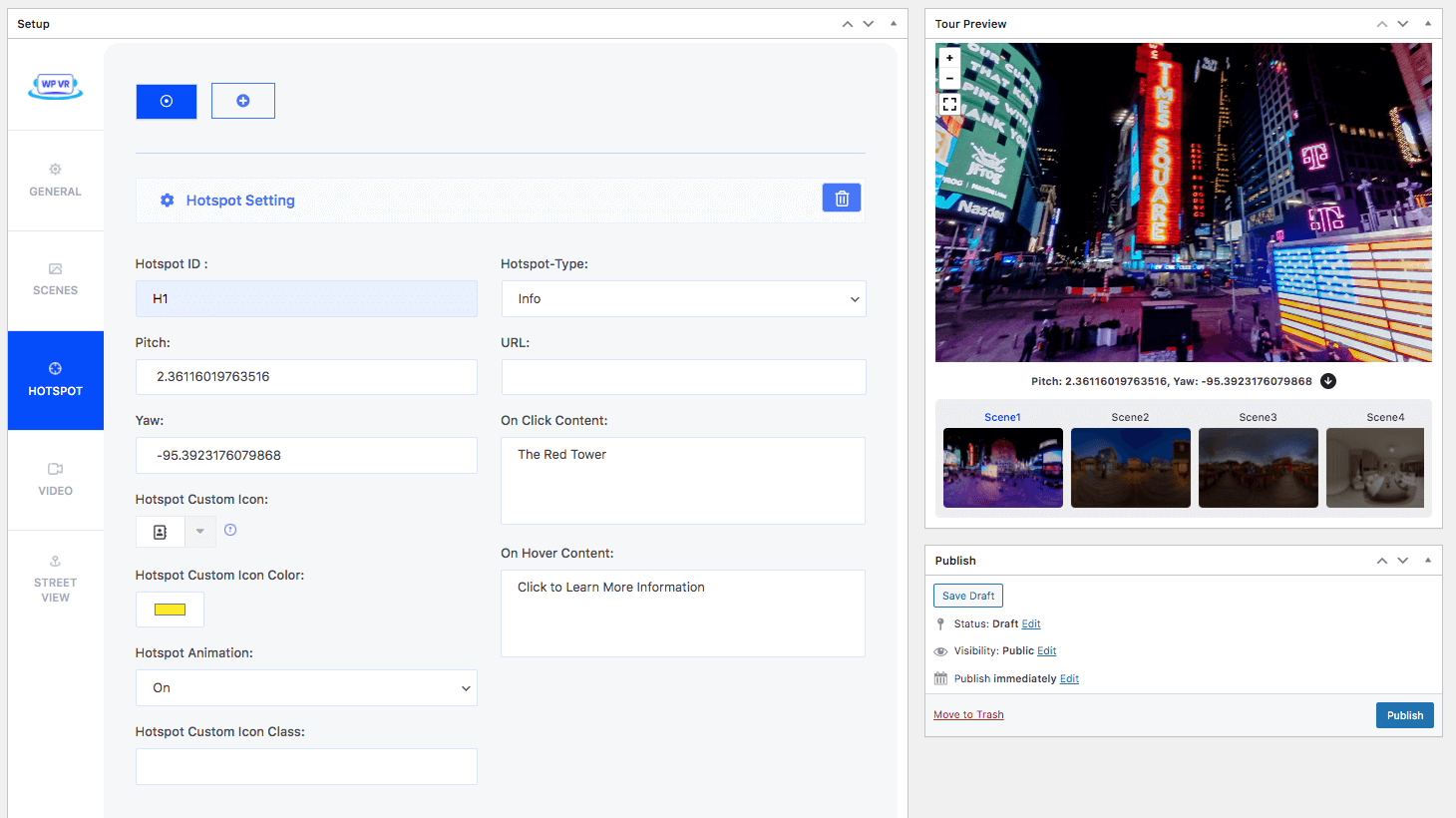
Set Information on Hotspots

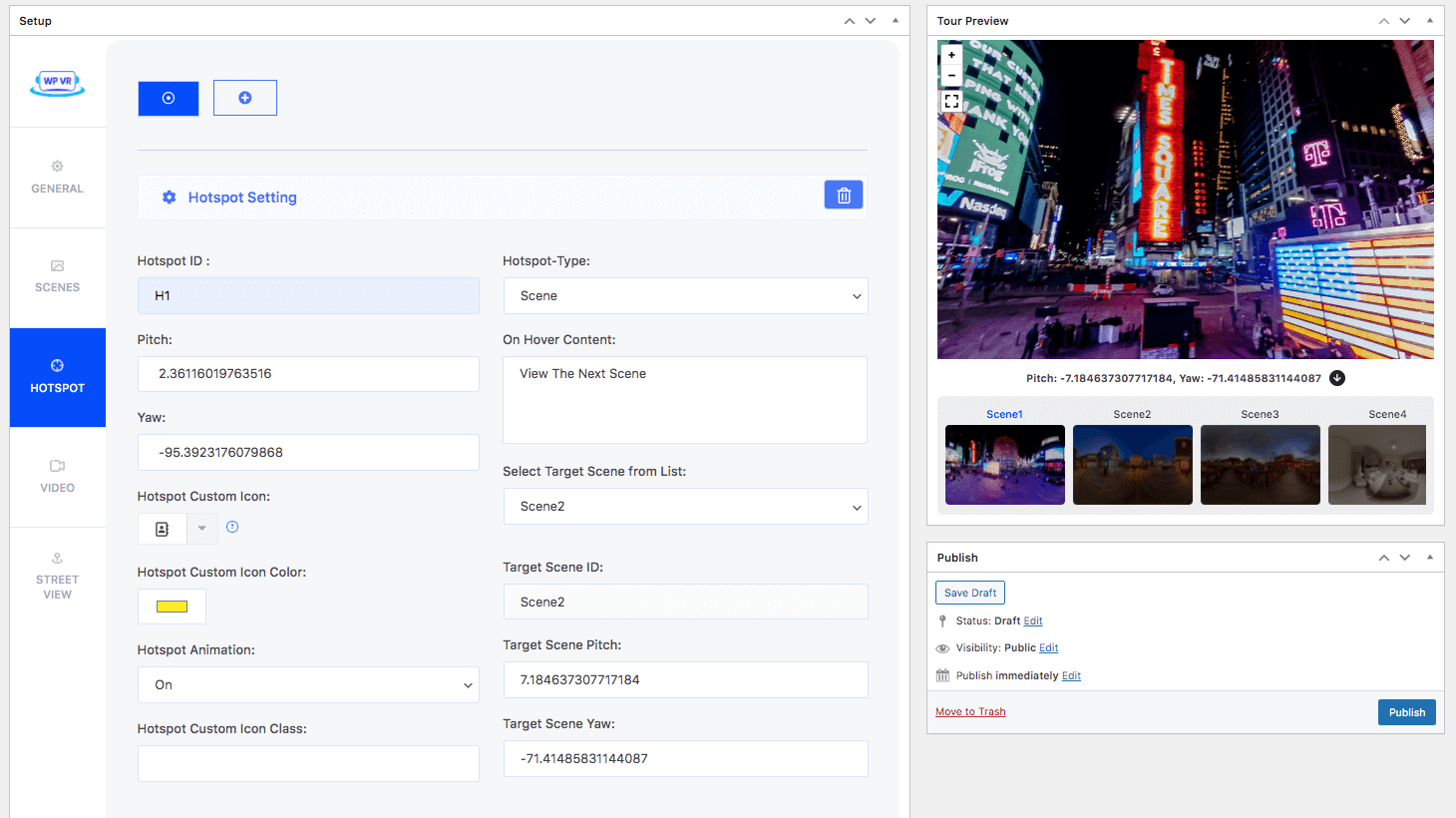
Connect 360 Degree Images on Hotspots

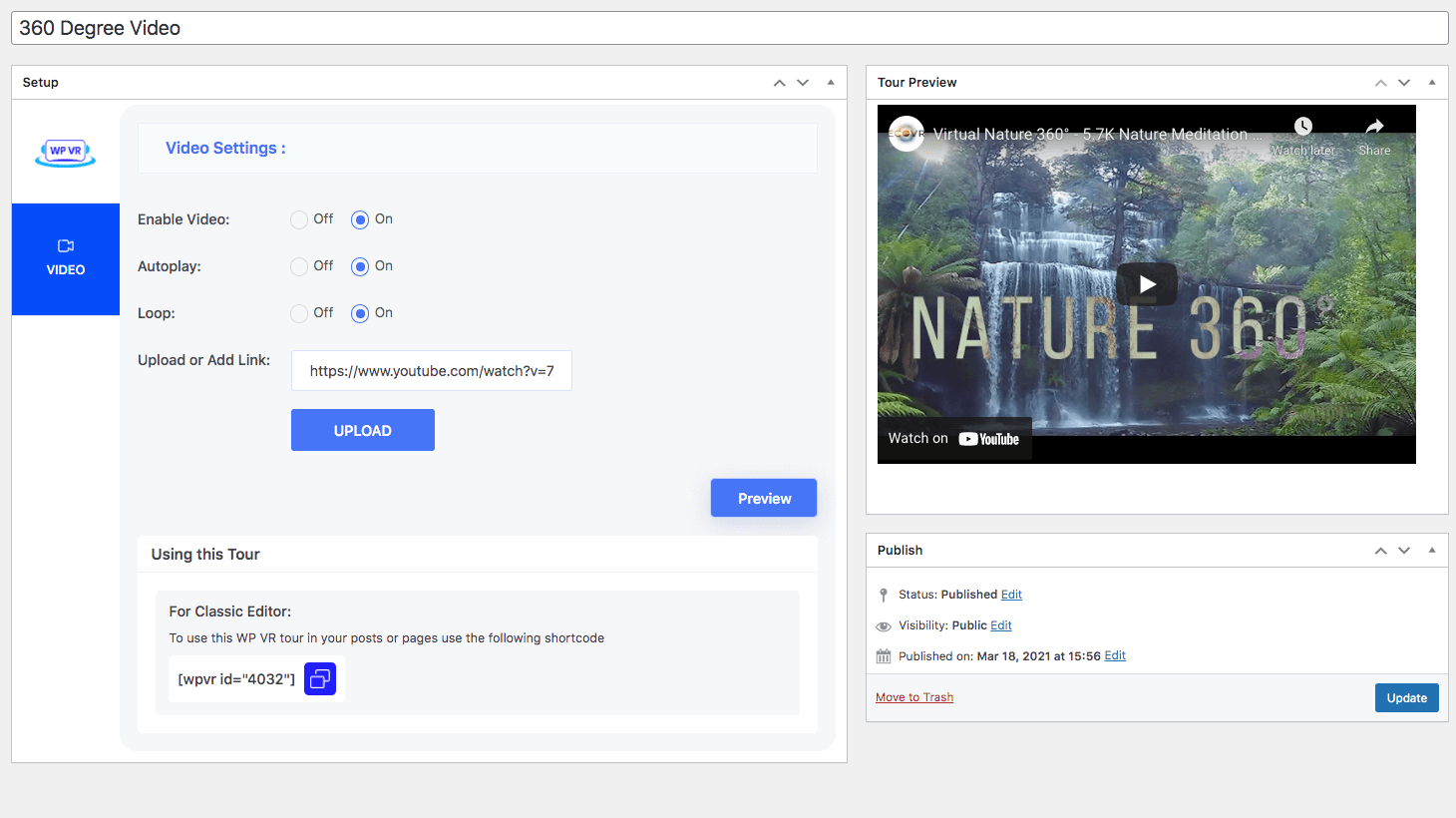
360 Video Tour
FAQ
You can easily create a Virtual Tour of your place using WP VR to build a virtual presence of your business.
Simply provide a 360 degree panoramic photo and this plugin will create a virtual tour that your visitors can navigate easily.
Allow your prospects to have a realistic tour of your facility before they decide to purchase your service and increase your conversion rate.
Once you have downloaded the file, go to your dashboard. Under Plugins, select Add New, and upload the file. Then Install and activate the plugin.
Once activated, on the left side under your dashboard, you will find the option WP VR at the bottom.
To make a perfect equirectangular image, you need to use a 360 degree panoramic photo of the area you want to preview.
However, you can also capture panorama images with your smartphone and use them to create a partial panorama tour.
Yes. You can create a custom class on your theme, stating whatever style you want.
Then you can input the class name on the Hotspot Custom Class section in a hotspot, and the content displayed will be customized according to the style you set.
Yes, with WP VR, you can create a 360 Degree video tour.
You can either upload the video to create a tour or set a link to a Youtube/Vimeo 360 degree video.
Under common blocks, you will find a block called WPVR. Select the block and on the dynamic toolbar on the right, you will get the options to add ID, Height, and Width.
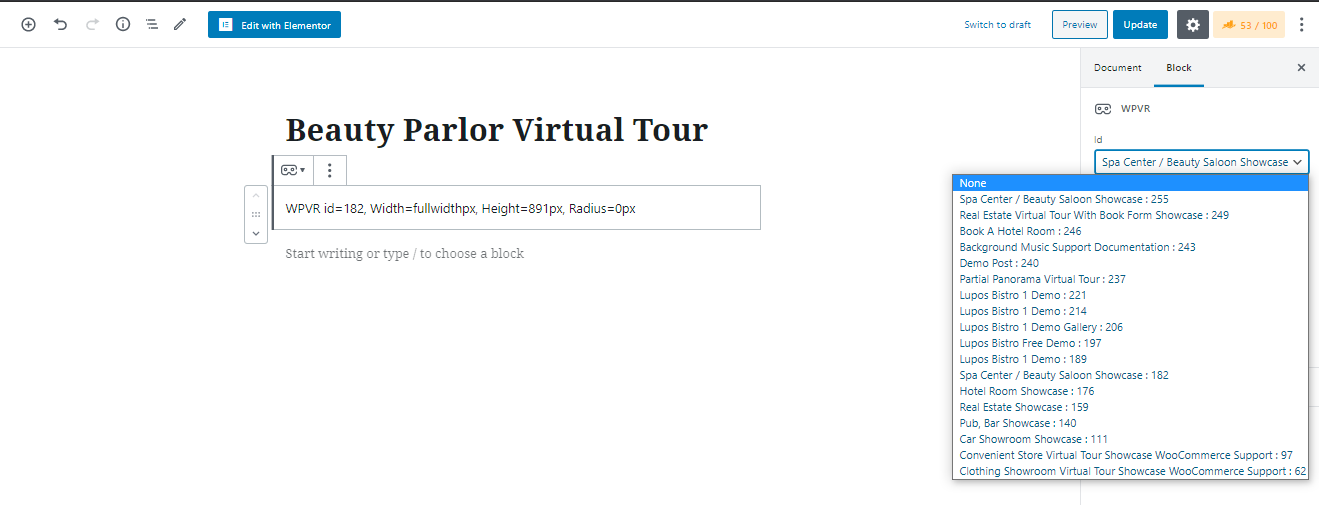
Collect the ID from the virtual tour you created. Assign the height and width as you desire.
Go to your WordPress Dashboard > WPVR > Get Started > Settings.
Check the Enable Script Control option status.
If the Enable Script Control option is turned On, turn it off and reload the tour page.
If you wish to use this feature, you have to set the URLs of all the pages on your site with a virtual tour in the List of Allowed Pages To Load WPVR Scripts field.
Sometimes when you add a tour to your site, you might face this issue, rather than loading the tour it will give the error “THE FILE (…) COULD NOT BE ACCESSED.”
This error shows up when you are running a website under “HTTPS” (secured with SSL certificate) whereas your image link is under “HTTP” (unsecured).
To solve this issue, go to your WordPress Dashboard > Settings > General.
Here make sure you have “HTTP” added to both “WordPress Address (URL)” and “Site Address (URL)”.
And that’s it. Your virtual tour should load with no issues.
Yes, you can publish the tours as the full width of your page/post.
For Gutenberg, Elementor, and Oxygen builder, set fullwidth on the Width field. For shortcodes, set width = “fullwidth”.
If you use any Optimization or Caching plugins, then you need to exclude WP VR from its optimization function.
Simply add ‘/plugins/wpvr’ to the exclusion field (or use the location where you store plugins).
You can only allow the backend users like Admins, Editors, and Authors of your site to create virtual tours.
Admins & editors will have access to all virtual tours on the site to modify, update and delete them.
Authors can access their own tours only and modify, update, or delete them.
Admins can remove access from Authors and Editors at any time.
You can report security bugs through the Patchstack Vulnerability Disclosure Program. The Patchstack team help validate, triage and handle any security vulnerabilities. Report a security vulnerability.
Changelog
8.4.9 (13-06-2024)
- Fix: Fix WooCommerce Compatibility.
8.4.8 (08-06-2024)
- Fix: Video Tour loading Issue .
8.4.7 (21-05-2024)
- Fix: Optimize Scene Render issue.
8.4.6 (15-05-2024)
- Improvement: Support for editing the Scene ID.
8.4.5 (14-05-2024)
- New: Review Engine for WP VR
- Improvement: Streamline scene navigation with preview section image and image navigation in WP VR
8.4.4 (02-05-2024)
- New: Add Copy option to WP VR All Tours page Shortcodes.
- Improvement: WP VR Scene Navigation menu now allows showing Scene Title / Image Title / Scene ID.
- Improvement: Brought Scene Upload to the top to make Scene upload easier.
8.4.3 (08-04-2024)
- Fix: Page redirection issue with WP 6.5
8.4.2 (04-04-2024)
- Compatibility with WP 6.5
8.4.1 (01-04-2024)
- Bug Fix: Hotspot text support for Turkish language.
- Improvement: “Add to Cart” & “View Cart” layout update for WooCommerce Add-on.
8.4.0 (13-03-2024)
- New: Lazy Loading Images to improve load time.
- New: Right-to-Left (RTL) language support.
- Improvement: Localization support (All PHP, JS, and static contents are now translatable).
- Improvement: FontAwesome Library updated to version 6.5.1.
8.3.20 (07-02-2024)
- Fix: Issue with Cubemap Scene Type
8.3.19 (03-01-2024)
- Fix: Divi theme compatibility
8.3.18 (29-12-2023)
- New: Generate Dynamically Scene and Hotspot ID
8.3.17 (25-12-2023)
- Fix: PHP warning from hotspot
8.3.16 (19-12-2023)
- Fix: Compatibility with WP 5.2.19
8.3.15 (12-12-2023)
- Fix: Security patch based on the user’s role
8.3.14 (07-12-2023)
- Fix: Security patch
- Fix: Video Tour issue for vimeo
8.3.13 (30-11-2023)
- Fix: Tour view issue for Mobile
8.3.12 (30-11-2023)
- Fix: Gyroscope Issue
- Fix: Fix the wrong position for on-hover content
- Fix: Admin reloading issue
- New: Dynamically load the current Scene in the Tour Preview
8.3.11 (23-11-2023)
- Fix: Mouse hover issue in the preview section
- Fix: Tooltip issue on hover in hotspot
8.3.10 (07-11-2023)
- Fix: PHP warning from scene Floor Plan
8.3.9 (27-10-2023)
- Fix: Z-Index on mouseovers issue
- Fix: Floor plan indicators wrong direction
- Fix: Gallery & audio button overlap issue
8.3.8 (20-09-2023)
- Hotfix: WP VR shortcode compatibility with VR mode
8.3.7 (19-09-2023)
- Fix: YouTube 360 video tour not working
8.3.6 (07-09-2023)
- Fix: Shortcode fullwidth tag was not working with Twenty Twenty Three theme
- Fix: Shortcode mouse control was not working
- Fix: WPVR Gutenberg block style issue
8.3.5 (18-08-2023)
- Fix: JS error from video js file
- Fix: XSS vulnerability issue
- Fix: Gutenberg custom class not working
8.3.4 (16-08-2023)
- Fix: PHP warning from scene.
- Fix: Mismatched Video Warning Message
- Fix: Console Errors on Video JS Enabled URLs
- Fix: Script Control and Video JS Control Fail to Function
- Fix: Go to pro link redirection issue
8.3.3 (11-07-2023)
- Fix: JS & PHP Error Notice.
8.3.2 (12-05-2023)
- Hotfix: Security issue.
- Fix: Function WP_Scripts::localize was called incorrectly.
8.3.1 (28-04-2023)
- Update: Checked compatibility with WordPress 6.2.
- Fix: CDN issue (disabling Cloudflare).
- Fix: Conflict with General Admin Notice.
8.3.0 (27-03-2023)
- Fix: Security patch.
- Fix: Issue on Safari browser.
- Fix: Issue with tour height settings for WPVR Gutenberg Block.
- Update: Checked Compatibility with Elementor 3.11.5
- Update: Checked Compatibility with Visual Composer 45.1.3
- Update: Checked Compatibility with WooCommerce 7.5.1
- Update: Checked Compatibility with Gutenberg 15.4.0
- Update: Checked Compatibility with Fluent Forms 4.3.25
8.2.9 (20-03-2023)
- Fix: Security patch
8.2.8 (13-02-2023)
- Hotfix: Security Patch.
8.2.7 (11-01-2023)
- Fix: Validation missing for shortcode attributes.
8.2.6 (15-12-2022)
- Hotfix: Security Patch.
8.2.5 (25-11-2022)
- BFCM banner & notice added.
8.2.4 (09-11-2022)
- Update: Checked compatibility with WordPress 6.1
- Fix: Hotspot Image Content Conflict with WP 6.1
8.2.3 (02-11-2022)
- New: Multiple Tour Support Inside Elementor Tabs.
- Fix: Summernote Image Upload Issue.
- Fix: Hotspot IDs hovering over Scene-type hotspots on Preview mode.
- Fix: Floor Plan option appearing for Video Tours & Street View Tours.
- Fix: Options are appearing over the Preview Image on the front end.
- Tweak: Improvements on WPVR Gutenberg Block & Oxygen Module.
8.2.2 (17-10-2022)
- New: WPVR Gutenberg Block Support re-designed & refined with new options (Height, Width, Radius, Mobile Height, Border Width, Style & Color).
- New: WPVR Divi Module Support re-designed & refined with new options (Height, Width, Radius, & Mobile Height).
- New: WPVR Visual Composer Module re-designed & refined with new options (Height, Width, & Radius).
- New: WPVR Oxygen Element re-designed & refined with new options (Height, Width, Radius, & Mobile Height).
- New: Two Options for Scene Gallery Icon (Small & Large).
- Fix: Timeout error for image content in hotspots.
- Fix: Issue while importing tours.
- Fix: Uncaught TypeError: Cannot access offset of type string on string.
- Fix: Company Logo Changes position – tour published with Divi.
- Fix: Scene Gallery Moves to Left – published with Divi.
- Fix: Floor Plan & Explainer Video buttons overlapping – published with Divi.
- Fix: Floor Plan pointer & Close option lost style – published with Divi.
- Fix: Removed ‘RexTheme’ text on right-click in pro.
- Tweak: Warning Message improved for Free version missing.
- Tweak: Content & Tooltips improved on the Floor Plan section.
8.2.1 (12-09-2022)
- Fix: Floor Plan looping issue.
8.2.0 (12-09-2022)
- New: Floor Plan for virtual tours.
- Fix: Disable option for On-hover content not working.
8.1.2 (19-08-2022)
- New: WPVR – Divi 360 Panorama & Virtual Tour Builder Module.
8.1.1 (03-08-2022)
- New: Custom Color Support for Individual Hotspots.
- Fix: Custom Hotspot Icon Class is not working.
- Tweak: Explainer Video & Global Zoom Settings not shown.
8.1.0 (25-07-2022)
- New: VR Glass Support for virtual tours.
8.0.2 (14-07-2022)
- Fix: Undefined Variable – PHP Error Notice.
- Fix: Issue with Gutenberg Block.
- Fix: Missing Language Files.
- Update: Compatibility with PHP 8.1.7.
- New: Automated the Rollback Function.
8.0.1 (23-06-2022)
- Fix: View Details option doesn’t work from the Plugins page.
- Update: Content for Free vs Pro page.
- Tweak: Scene Upload design
8.0.0 (15-06-2022)
- Update: Plugin Code restructured.
- Update: Improvement on tour creation tabs.
- New: Welcome page.
- New: Guided Tour.
- Tweak: Global Preview button.
- Fix: Conflict with Divi Page Builder.
7.3.11 (03-06-2022)
- Fix: URL Redirect Issue while Publishing Tour
7.3.10 (01-06-2022)
- Fix: JS file missing issue
7.3.9 (01-06-2022)
- New: WYSIWYG Editor Integration for Hotspot Content
- New: Close On-click windows on any click.
7.3.8 (25-05-2022)
- Update: Checked compatibility with WordPress 6.0.
- Update: Get Started page content updated.
- New: Updated support for Elementor function register_controls().
- Fix: Loading wrong tabs on tour editing mode.
- Fix: Radius not working for self-hosted video tours – Shortcodes.
- Fix: Radius not working for self-hosted video tours – WPVR Gutenberg Block.
- Fix: Radius not working for self-hosted video tours – WPVR Elementor Widget.
7.3.7 (19-05-2022)
- Fix: ZenCDN Removed.
- Fix: Conflict between On-click Content & URL fields
- Fix: Reset inserted data when Hotspot Type is changed (Info, Scene).
- Tweak: Better loading logic while Previewing Tour on General, Scenes, & Hotspots tabs.
- Tweak: Better loading logic for Getting Started & Settings pages
7.3.6 (04-04-2022)
- New: Google Cardboard, HTC Vive, & GearVR Support for Video Tours.
- New: Support for Multiple Tours Inside Elementor Tabs.
- New: Custom Mobile Height for the Tours using WPVR Gutenberg Block.
- New: Custom Mobile Height for the Tours using Shortcode.
- Fix: Custom Preview Image Text not Working in Elementor Tabs.
- Fix: PHP Warnings on Front-end.
- Fix: PHP Warnings on Settings Page.
- Fix: PHP Warnings on Hotspots Page.
7.3.5 (27-01-2022)
- Update: Checked Compatibility with WordPress 5.9.
- Update: Checked Compatibility with WooCommerce 6.1.1.
- Update: Checked Compatibility with Gutenberg 12.4.1.
- Update: Checked Compatibility with Elementor 3.5.4.
- Update: Checked Compatibility with Visual Composer 42.1.
- Update: Checked Compatibility with Fluent Forms 4.3.0.
- Update: Rollback version updated to 7.3.4.
- New: Disable On-hover content for mobile devices.
- New: Open URL in the same tab from hotspots.
- Fix: Height field doesn’t work for YouTube videos – WPVR Elementor widget.
- Fix: Width and Height fields don’t work for YouTube video tours – WPVR Gutenberg block.
7.3.3 (16-09-2021)
- Update: Checked Compatibility with WordPress 5.8.1.
- Update: Checked Compatibility with PHP 8.0.
- Update: Rollback Versions Updated to 7.3.2.
- Fix: PHP Error Notices.
- New: Full-window Virtual Tour Support.
- New: Control video.js loading on specific pages.
7.3.2 (04-08-2021)
- Fix: PHP Error Notices.
7.3.1 (27-07-2021)
- Update: Checked Compatibility with WordPress 5.8.
- Fix: PHP Error Notice.
- Tweak: Dual Action Warning for Auto-Rotation redesigned & updated.
- Tweak: Invalid Pitch Value Warning redesigned & updated.
- Tweak: Invalid Yaw Value Warning redesigned & updated.
- Tweak: Invalid Default Zoom Value Warnings redesigned & updated.
- Tweak: Invalid Max-zoom Value Warning redesigned & updated.
- Tweak: Max-zoom Value Exceeded Warning redesigned & updated.
- Tweak: Invalid Min-zoom Value Warning redesigned & updated.
- Tweak: Low Min-zoom Value Warning redesigned & updated.
7.3.0 (18-06-2021)
- Tweak: WP VR logo & Text Aligned on Dashboard.
- Tweak: Scene Image Missing Notice redesigned & updated.
- Tweak: Scene ID Missing Notice redesigned & updated.
- Tweak: Invalid Scene ID Notice redesigned & updated.
- Tweak: Duplicate Scene ID Notice redesigned & updated.
- Tweak: Default Scene Change Notice redesigned & updated.
- Tweak: Scene Deletion Notice redesigned & updated.
- Tweak: Scene Limit Reached Notice redesigned & updated.
- Tweak: Invalid Hotspot ID Notice redesigned & updated.
- Tweak: Duplicate Hotspot ID Notice redesigned & updated.
- Tweak: On-click Content + URL Dual Input Notice redesigned & updated.
- Tweak: Custom Icon + Custom Icon Class Dual Input Notice redesigned & updated.
- Tweak: Target Scene Missing Notice redesigned & updated.
- Tweak: Hotspot Limit Reached Notice redesigned & updated.
- Tweak: Hotspot Deletion Notice redesigned & updated.
- Fix: Autoplay bug for 360 degree videos.
7.2.9 (25-05-2021)
- New: Warning message added for Street View tab.
- Tweak: Rollback versions updated.
7.2.8 (06-05-2021)
- Fix: PHP Warnings on Backend & Frontend
- Fix: Audio Issue for self-hosted videos on hotspots
7.2.7 (12-04-2021)
- Tweak: Rollback versions updated.
- Tweak: Video tab warning pop-up redesigned.
- New: Preview Image Text is made dynamic.
- New: On the Hotspots tab, the active Scene ID will be mentioned.
- Fix: Elementor Widget Issue.
- Fix: Preview Image Text font mismatch.
7.2.6 (22-03-2021)
- Tweak: Rollback versions updated
- Fix: Dummy notice removed
- Fix: AppSero Updater Error
7.2.5 (11-03-2021)
- Update: Checked compatibility with WordPress 5.7
- New: Visual Composer element support
- Fix: PHP warnings on the dashboard
7.2.4 (24-02-2021)
- Tweak: Made the Enable Script Control option conditional
- Tweak: Added pop-up warning when switching to a video tour
- Fix: Style conflict issue with Phlox Pro theme
- Fix: Tour ID Dropdown responsiveness issue for WP VR Elementor Widget
- Fix: Icons of deleted scenes showing up
7.2.3 (09-02-2021)
- Tweak: Removed Export tab alert
- Fix: PHP warnings on the activation
7.2.2 (21-12-2020)
- Tweak: Removed dummy functions
- Fix: Browser JS conflict
7.2.1 (17-12-2020)
- New: Warning message added for video tours
- Fix: VR audio JS error
- Fix: Tab and accordion issue
- Tweak: Modified rollback options
7.2.0 (09-12-2020)
- Update: Checked compatibility with WordPress 5.6
- Fix: VR audio conflict
7.1.0 (19-11-2020)
- Tweak: Modified Black Friday banner
7.0.0 (19-11-2020)
- New: Added Black Friday banner
6.9.0 (16-11-2020)
- New: Accordion support for Elementor
- Fix: Iframe conflict
- Fix: Control button overlap issue
6.8.0 (22-10-2020)
- New: Display Scene Gallery by default
6.7.0 (18-09-2020)
- Tweak: Modified Import/Export
- Tweak: Added switch for Mobile Media Resizer
- Fix: Conflict with OceanWP Theme
6.6.0 (09-09-2020)
- Tweak: Modified Scene Gallery preview
- Tweak: Modified Mobile Media Resizer
- Fix: Video tab bug
- Fix: Error handled for allow open URL
6.5.0 (31-08-2020)
- Update: Updated Appsero version
- Fix: Empty needle warning
6.4.0 (19-08-2020)
- Fix: Media Resizer fixed
6.3.0 (14-08-2020)
- Update: Checked compatibility with WordPress 5.5
- New: Mobile Media Resizer option added
- Fix: Google Street View responsive issue
6.2.0 (07-08-2020)
- New: Oxygen Builder Element support added
- New: Multi-site support added
- New: Dynamic Front-end Notice option added
6.1.0 (31-7-2020)
- Fix: Style issue for On-click content
6.0.0 (28-7-2020)
- Fix: Safari browser issues
- Fix: JS error for optimization
5.9.0 (27-7-2020)
- Fix: Export/Import SSL error
- Fix: JS errors
5.8.0 (25-7-2020)
- New: Submit restriction to control gyro for SSL
- New: Add-on compatibility added
- New: Mobile notice added
- Tweak: License input type changed to password
- Fix: On-click content container responsive issue
5.7.0 (20-7-2020)
- Update: User Interface updated
- New: Rollback feature added
- Tweak: Gallery image size changed to thumbnail
- Tweak: Gallery Scene IDs replaced with Scene Titles
- Fix: Youtube 360 video autoplay issue
- Fix: Company logo style issue
- Fix: Saving draft issue
5.6.0 (15-06-2020)
- New: Tour Background Music support added
5.5.0 (12-05-2020)
- Tweak: Self-hosted videos pause on closing window
- Fix: Custom control button conflict
- Fix: On-click content container issue
5.4.0 (27-04-2020)
- Fix: Device Orientation control issue
5.3.0 (16-04-2020)
- New: Keyboard zoom control added
- Tweak: Style modified for Company Logo
5.2.0 (02-04-2020)
- New: Author URL field added
5.1.0 (26-03-2020)
- New: Auto device based gyro option added
5.0.0
- New: Home button added for returning to the default scene
4.9.0
- New: Scene title field added for Scene Gallery
4.8.0
- Tweak: Script & Style files control modified
4.7.0
- New: High-resolution image upload option added
- Fix: Gyroscope conflict with default controls
- Fix: Input type error
4.6.0
- Fix: Gyroscope support issue for custom controls
4.5.0
- Update: Library updated
- Fix: Default icon issue on android smartphones
4.4.0
- New: Option to Control plugin scripts and styles to load them on specific pages only
- Fix: Draggable error fix
4.3.0
- New: Added option to enable/disable Draggable feature
- Tweak: Settings titles capitalized
4.2.0
- New: Added option to enable/disable Keyboard Controls
- Fix: Font-Awesome conflict
4.1.0
- New: Autoplay and Loop options added for 360 degree videos
- New: Mouse scroll support added
4.0.0
- New: Option to control User Roles for the plugin
3.9.0
- Fix: Gallery toggle issue
3.8.0
- Tweak: Loading box design changed
3.7.0
- New: Partial Panorama support
3.6.0
- Update: JS optimization removed
3.5.0
- Fix: Front-end errors
3.4.9
- Tweak: JS & CSS loading optimized
3.4.8
- Tweak: Optimized the backend preview loading
3.4.7
- Google street view embed
3.4.6
- Custom control feature
- WordPress 5.3 bug fix
3.4.5
- WordPress.com hosting support fixed
3.4.4
- Rotation fix on default scene face
- Rotation fix on hotspots to target scene face
- Plugin library update
3.4.3
- Autorotation error fix
- Ziparchive class error fix
3.4.2
- Gallery carousel design fix
- CSS and js restricted
3.4.1
- Gallery carousal fix
3.4.0
- Repeater delete confirmation fix.
3.3.0
- Placeholder change.
3.2.0
- Custom scene gallery conflict and a bug fix for iPhone and iPad.
3.1.0
- Custom scene gallery.
- Border radius tag added.
- Modified preview window.
3.0.0
- File import & export system added.
- Full width tag added.
- Placeholder color changed.
2.9.0
- Tour selector updated on VR block.
2.8.0
- Dynamic error reporting added.
2.7.0
- Post memory limit fix.
2.6.0
- Duplicate tour.
- Blink animation automated.
- Language issue fixed.
2.5.0
- Gyroscope support on the premium version.
- Appsero error fix.
- Gutenberg block column layout fix.
2.4.0
- Font-awesome icon load fix.
- Plugin conflict fix.
- Rextheme link removed from premium version.
2.3.0
- Elementor widget support for free.
- Mozilla Firefox bug fix.
- CDN load fix.
- Block input dropdown added.
- Hotspot based scene face added.
2.2.0
- Scene title and author tag support.
- Elementor widget support.
2.1.1
- Dynamic Font-Awesome icon added for hotspots.
- Dynamic color picker added for hotspot color.
- Custom panorama compass support.
- Default zoom level.
- Maximum and minimum zoom range.
- Customize each scene’s default face on load.
- Scene grab control and custom boundary for each scene.
2.1.0
- Save draft fixed.
- Error handling fixed.
- Video support added.
- Slider revolution conflict fix.
- Auto rotation
- Rotation pause and stop control
2.0.0
- Gutenberg block support
- Bug fix.
1.0.1
- Default scenes can be selected from the scene tab.
- Default height and width are given for shortcodes.
1.0
- Hotspot custom icon support.
- On screen control available.