WPC Countdown Timer for WooCommerce Plugin
WPC Countdown Timer helps you display countdown timer in single product pages and shop page.
WPC Countdown Timer for WooCommerce is a super simple and useful plugin for expanding sales & boosting your income with time-based events/ campaigns. By adding a countdown timer to the simple/variable products in the shop archive and single product pages, you can convert more visitors into customers and get more engagement in your sales campaigns. WPC Countdown Timer provides a perfect front-end solution for emphasizing the scarcity and urgency of deals on your online store, thus getting more sales coming.
Live demo
Visit our live demo here to see how this plugin works.
Features
- A front-end countdown timer for products
- Enable/disable the active status of the timer
- Set the starting date & time (use the current time if empty)
- Set the ending date & time (required)
- Add/edit the above/under text
- Add/edit the ending notification text
- Display the sales ending notification in the archive and product pages
- Customizable timer style – five types: flat, square, rounded, light flipper, dark flipper style
- Choose the timer’s position on the archive page
- Choose the timer’s position on the single page
- Use shortcode [wooct_product] to show the countdown timer for current product
- Compatible with almost WordPress themes & plugins
- RTL support for better displaying right-to-left languages
- WPML compatible for building multilingual sites
Wanna save your precious time working on variations? Try our brand-new free plugin WPC Variation Bulk Editor and WPC Variation Duplicator.
Premium Version
- Build your custom countdown timer to place everywhere you want by using shortcode builder
Usage
Countdown Timer for the Display
WPC Countdown Timer is a front-end solution for your online store, which means the tool is purely for the display purpose only. If you would like to create an event or take some proper sales-related actions such as “set out of stock”, “set sale price”, “set as unpurchasable”, etc., kindly refer to our other plugin WPC Product Timer for WooCommerce.
Unlike the WPC Product Timer, which works almost in the back-end for setting prices and sales events, WPC Countdown Timer only displays a timer to increase the urgency and has no actual influence on your products’ prices or stock status. When combining with WPC Product Timer, WPC Countdown Timer can bring about a wonderful yet simple method to effortlessly run sales events or campaigns. In future updates, we will bring even more beautiful adjustments in terms of appearance for you to put up on your site with WPC Countdown Timer.
Active Status
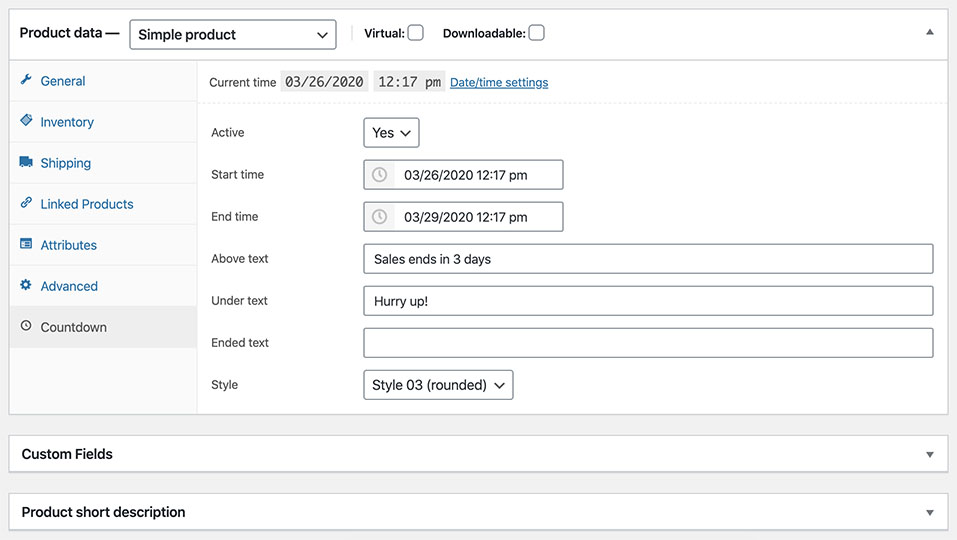
Users can choose to enable/ disable the active status for the timer separately on each product by choosing “Yes/No” in the Active option.
Setting up the Timer
When setting up the time, if you leave the starting time box empty, by default, the timer will start counting down from your current time (it starts right after your pressing the button to save the changes).
The ending time box must be filled with a specific date and time by choosing from the calendar popup, so that the timer will learn when the countdown ends and display the ending notification or hiding the timer accordingly based on your setting.
The ending notification text will be displayed in both shop archive and single product page when the timer ends in replacement of the whole timer block. If this box is left empty, by default, when the counting down ends, the timer will disappear completely from your store.
Position Selection
From the admin dashboard, navigate to WPClever >> Countdown Timer to adjust the position of the countdown timer block on the archive page and product page manually. You can put it under the products’ title, rating, price, under/ above the Add to cart button or Hide it.
Need more features?
Please try other plugins from us:
Installation
- Please make sure that you installed WooCommerce
- Go to plugins in your dashboard and select “Add New”
- Search for “WPC Countdown Timer”, Install & Activate it
- When adding/editing the product you can choose the “Countdown” tab then add your countdown timer
Screenshots
Changelog
3.0.9
- Updated: Compatible with WP 6.5 & Woo 9.0
3.0.8
- Fixed: Work with Manual Offsets timezone
3.0.7
- Fixed: Minor JS/CSS issues in the backend
3.0.6
- Updated: Optimized the code
3.0.5
- Updated: Compatible with WP 6.4 & Woo 8.5
3.0.4
- Updated: Used wp_date() instead of date_i18n()
3.0.3
- Updated: Optimized the code
3.0.2
- Fixed: Minor JS/CSS issues in the backend
3.0.1
- Updated: Compatible with WP 6.3 & Woo 8.0
3.0.0
- Added: Style 07 (animated)
- Added: Color picker for each countdown timer
- Added: Preview on editor
2.6.5
- Fixed: Minor JS issues
2.6.4
- Fixed: Compatible with WPC Smart Compare
2.6.3
- Updated: Optimized the code
2.6.2
- Fixed: Minor JS/CSS issues in the backend
2.6.1
- Updated: Optimized the code
2.6.0
- Updated: Compatible with WPC Variation Bulk Editor
2.5.3
- Updated: Compatible with WPC Variation Duplicator
2.5.2
- Updated: Optimized the code
2.5.1
- Fixed: Compatible with WPC Fly Cart & WPC Added to Cart Notification
2.5.0
- Fixed: Minor JS/CSS issues in the backend
2.4.8
- Updated: Optimized the code
2.4.7
- Added: Filter hook ‘wooct_styles’ & ‘wooct_default_style’
2.4.6
- Added: Function ‘get_settings’ & ‘get_setting’
- Updated: Optimized the code
2.4.5
- Updated: Optimized the code
2.4.4
- Fixed: Notice on settings page
2.4.3
- Added: Default above/under/ended text
2.4.2
- Updated: Optimized the code
2.4.1
- Fixed: Minor JS/CSS issues
2.4.0
- Added: Singular/plural for localization
2.3.3
- Added: New styles 06
2.3.2
- Updated: Compatible with WordPress 5.9 & WooCommerce 6.2
2.3.1
- Updated: Optimized the code
2.3.0
- Added: New styles light flipper and dark flipper
2.2.1
- Updated: Optimized the code
2.2.0
- Added: Option to use sale price dates
2.1.5
- Updated: Compatible with WordPress 5.8 & WooCommerce 5.6
2.1.4
- Fixed: Minor CSS issue for the style 03 (rounded)
2.1.3
- Fixed: Minor CSS issue in backend
2.1.2
- Updated: Compatible with WordPress 5.7.2 & WooCommerce 5.4.1
2.1.1
- Updated: Optimized the code
2.1.0
- Updated: Compatible with WordPress 5.7 & WooCommerce 5.1
2.0.0
- Added: Localization for days, hours, minutes, seconds
- Added: RTL support for better displaying right-to-left languages
1.2.2
- Added: Compatible with WPC Smart Quick View & WPC Smart Notifications
1.2.1
- Fixed: Translatable for some words in the countdown timer
1.2.0
- Updated: Compatible with WordPress 5.6 & WooCommerce 4.8
1.1.5
- Updated: Compatible with WooCommerce 4.7
- Updated: Optimized the code
1.1.4
- Updated: Compatible with WooCommerce 4.6.1
1.1.3
- Added: Filter hooks for time_start/time_end/text_above/text_under/text_ended
1.1.2
- Updated: Compatible with WooCommerce 4.5.2
1.1.1
- Updated: Optimized the code
1.1.0
- Updated: Compatible with WordPress 5.5 & WooCommerce 4.3.3
1.0.6
- Updated: Compatible with WooCommerce 4.3
1.0.5
- Updated: Compatible with WordPress 5.4.2 & WooCommerce 4.2
1.0.4
- Added: Use shortcode [wooct_product] to show the countdown timer for current product
1.0.3
- Updated: Compatible with WordPress 5.4 & WooCommerce 4.0.1
1.0.2
- Updated: Optimized the code
1.0.1
- Fixed: Timezone
- Updated: Optimized the code
1.0.0
- Released