WP Terms Popup – Terms and Conditions and Privacy Policy WordPress Popups Plugin
Use WP Terms Popup to ask visitors to agree to your terms and conditions or privacy policy before they are allowed to view your site.
Control access to your WordPress site with a popup. WP Terms Popup gives you the ability to use a popup to restrict users from accessing your website. You can use the plugin to ask visitors to agree to your terms and conditions, terms of service, or privacy policy before they are allowed to view your site. Add an age verification check to your popups before they can be accepted.
How Does WP Terms Popup Work?
WP Terms Popup gives your users a simple three-step process for gaining access to your website. Use this as a way to make sure your visitors are presented with your terms and conditions, terms of service, or even a privacy policy before viewing your WordPress site.
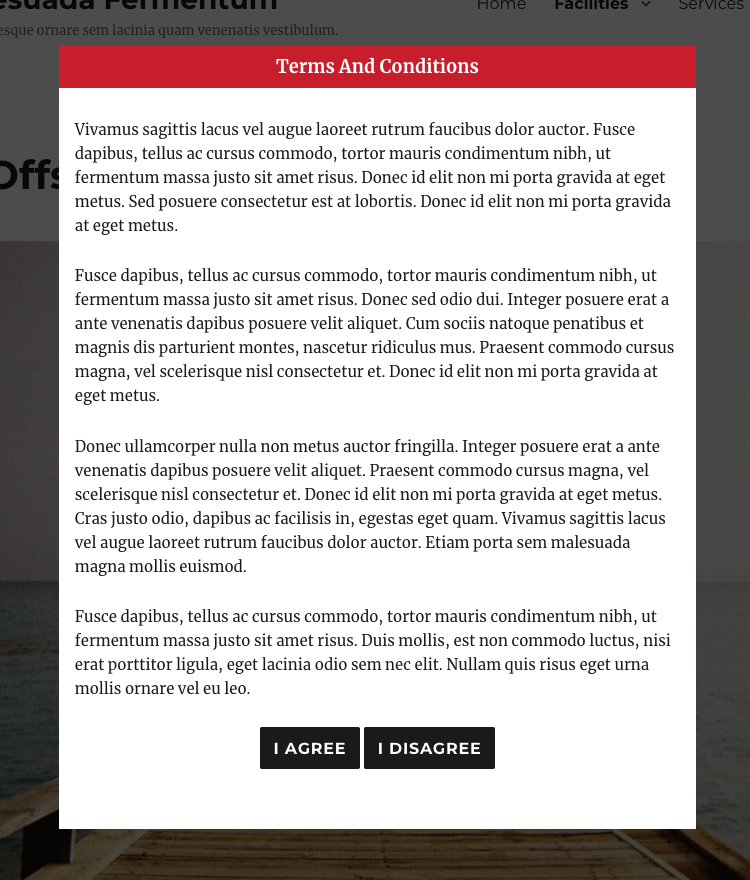
Step #1: Your user must read the popup first.
You decide what your popup shows to visitors: terms of service, a privacy policy, etc. You can include any content, such as text or images, that you would include in a typical WordPress post.
Step #2: The user agrees to your conditions.
Each popup contains two buttons: one to show acceptance and another that redirects away from your site. The popup will not go away until your user clicks the accept button to agree to the content of your popup.
You can add an optional age verification check to your popup as well that disables the accept button until a valid date of birth is entered. Age verification settings can be defined while you create your popup.
Step #3: Website access is granted to your user.
When the user accepts your popup they are immediately taken to your site without any further interaction. They will not see the popup again until your agreement expiration has expired.
Getting Started
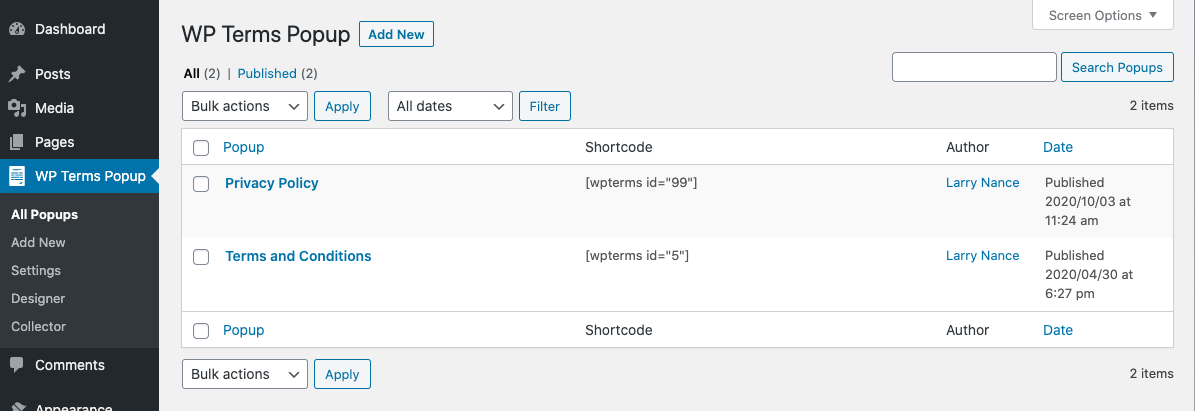
After installing and activating WP Terms Popup, go to “WP Terms Popup” in your WordPress admin menu and select “Add New” to create your first popup.
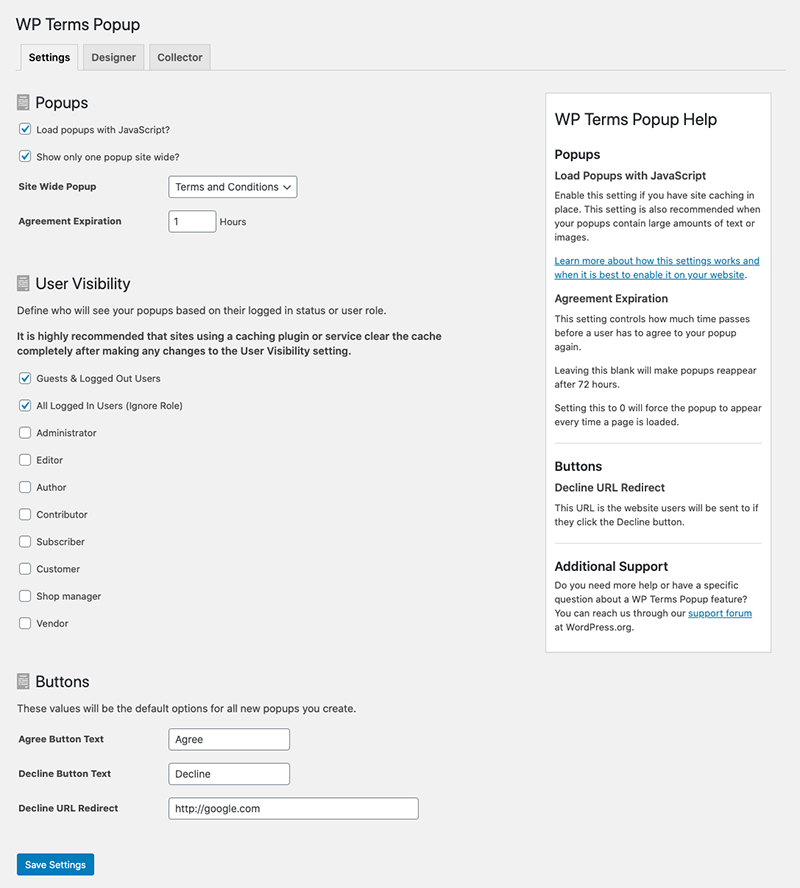
Go to “Settings” in the same “WP Terms Popup” menu to create the global settings that will apply to all popups. You can override some of these settings by editing each individual popup.
From the “Settings” screen you can assign a popup to be shown sitewide or you can assign popups to individual pieces of content using the standard post editing screen.
You can set up age verification using the WP Terms Popup Settings meta box. Define how old a visitor has to be to agree to your popup. You can also set the order of the age verification dropdowns so the date format matches your country’s format. The age verification feature is available in WP Terms Popup 2.6.0 and above.
Premium Add-Ons
You can extend the feature set of WP Terms Popup with one of our premiums add-ons:
- WP Terms Popup Designer
Adjust the appearance of your popups without writing code or modifying your WordPress theme. - WP Terms Popup Collector
Store information about your website’s visitors after they agree to your popups.
Screenshots
FAQ
If you are familiar with CSS, you can make changes to the popup’s appearance. We recommend adding your CSS changes to a child theme or using the WordPress Customizer. For anyone not comfortable, or unfamiliar, with the safest way to make changes like this we have an add-on called WP Terms Popup Designer that can help.
WP Terms Popup uses a cookie to monitor when a user has agreed to a popup. The only information in the cookie is an identifier to track which of your popups they have agreed to. For more detailed information, we have an add-on called WP Terms Popup Collector that stores extra data about visitors who agree to your popups.
After you’ve created your popup:
Go to the “Settings” page and select the checkbox for “Enable only one popup sitewide?”
Select your “Sitewide Terms Popup” from the dropdown.
Set an “Agreement Expiration” time if the default isn’t right for you.
Press the “Save Settings” button.
Create as many popups as you want.
Go to the edit screen of the post or page you want to show a popup on.
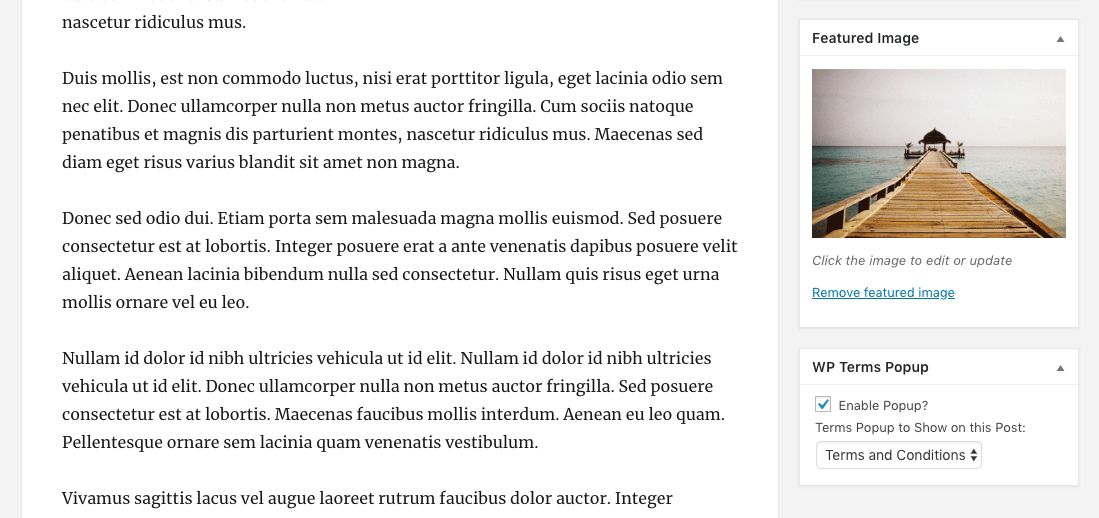
On the right-hand side of the edit screen, you will see the “WP Terms Popup” option box. Configure according to your needs.
Save the post or page.
Yes. This feature is now available in the base plugin as of version 2.6.0. You can set up age verification using the WP Terms Popup Settings meta box.
Go to the edit screen of the post or page you want to disable the sitewide popup on.
On the right-hand side of the edit screen, you will see the “WP Terms Popup” option box. Check the “Disable Popup?” box.
Save the post or page and your sitewide popup will no longer appear.
Yes, the popup is responsive and will resize according to a device’s browser dimensions.
Yes, on the condition that you are not using the “Load popups with JavaScript” option available in the settings for WP Terms Popup. That setting uses Javascript to load popups and to help deal with caching plugins and solutions.
Changelog
2.8.1
- Added action
wptp_popup_before_contentto allow for additional markup to be added before the popup content. - Bug fixes.
2.8.0
- New “Acknowledgement Check Box” feature to require a check box to be checked before the accept button is enabled.
- Interface changes.
2.7.2
- Minor change to support new interface in the Designer add-on.
2.7.1
- HTML changes to support future features in the Designer and Collector add-ons.
- Bug fixes.
2.7.0
- Interface changes on WP Terms Popup post type meta box.
- Localization changes.
2.6.2
- Interface changes.
2.6.1
- Bug fixes.
2.6.0
- Added Age Verification features.
2.5.1
- Bug fixes.
2.5.0
- WP Terms Popup 2.5.0 contains major changes to the HTML markup of the popup and how the “Load popups with JavaScript?” feature functions. Please check any custom CSS you might be using and, if your site has a caching solution, reset/flush the cache after updating.
- Changes to the markup of the popup.
- Changes to the “Load with Javascript?” feature’s implementation.
2.4.1
- Bug fixes.
2.4.0
- New “Buttons Always Visible?” setting.
- Added support for new features in the Designer add-on.
- Interface changes.
- Bug fixes.
2.3.1
- Interface changes.
2.3.0
- Localization changes.
- Added support for new features in the Collector add-on.
2.2.0
- Support for the Age Verification add-on.
2.1.0
- Improved support for public custom Post Types.
- Re-arranged some HTML elements for new features in add-ons.
- Interface changes.
- Bug fixes.
2.0.1
- Bug fixes.
2.0.0
- Refactored code base.
- WordPress 5.5 compatibility changes.
- New “User Visibility” setting.