
WP MapIt Plugin
Easy to use, WordPress Map plugin based on Open Street Map and Leaflet with custom markers images, descriptions and links.
Easy to use, WordPress Map plugin based on Open Street Map and Leaflet with custom markers images, descriptions and links. Add maps to your WordPress pages, posts and custom post types quickly and easily.
Display map automatically before or after content, or place the map within the page content using gutenberg block, shortcode or widget.
Choose your own images to display as markers. Decide what happens on marker click, display a popup or open a link.
Free Version
- Display Open Street Maps using Leaflet on your WordPress.
- Super easy to use, no coding required.
- No API keys required to display maps on your WordPress website.
- Interactive map preview.
- Search a location to add pin.
- Preview all the changes on the fly in admin panel.
- Click map to add page markers. Drag markers to the exact location.
- Use custom images as map pins to give your map a personalized touch.
- Define your height and width and zoom level for the map.
- Decide what happens on marker click. Open a popup or redirect to a URL.
- Add maps to custom post types.
- Responsive maps.
- Display multiple maps on a single page.
- Display map in the sidebar.
- Gutenberg blocks to display map within the content.
- Map widget functionality.
- Shortcode functionality.
- Maps with multiple Marker.
- Hooks and filters.
- Fullscreen view.
- CSV import for multipin map.
- Note: Grayscale is not supported in IE apart from IE Edge.
Demos
- Map before content.
- Map after content.
- Map within content.
- Map in the sidebar.
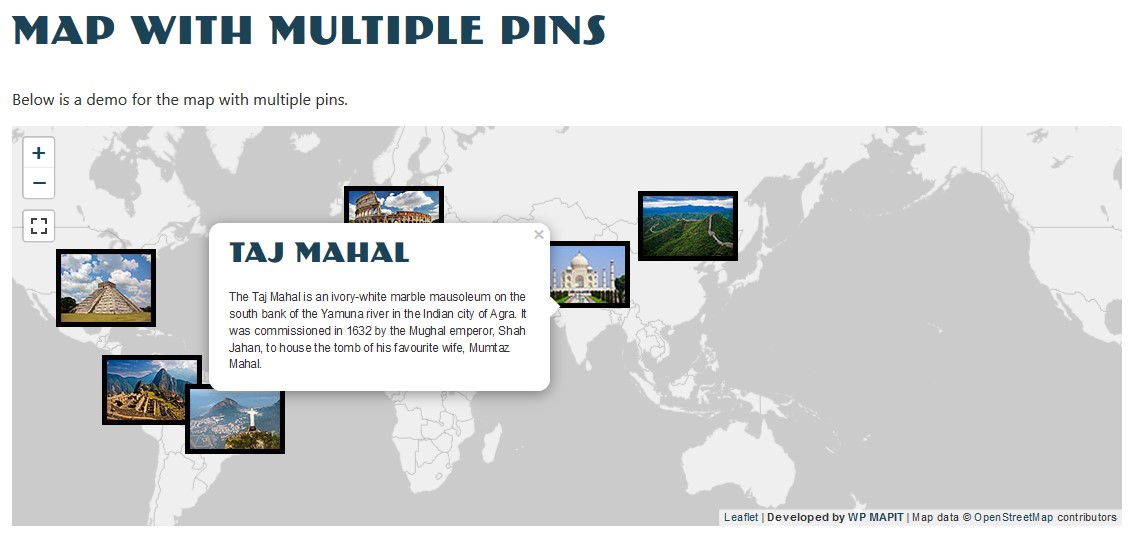
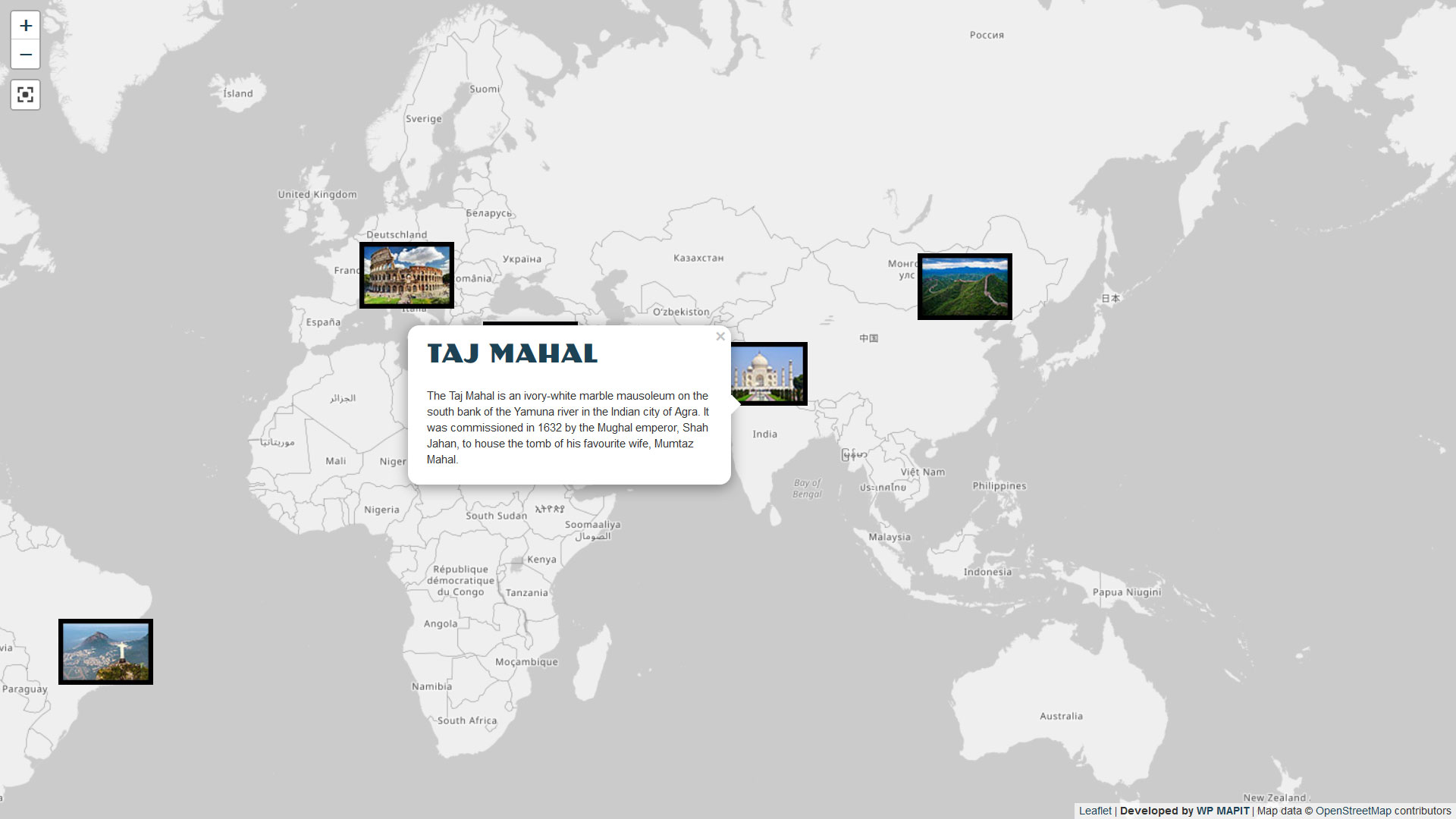
- Map with multiple pins.
- Hooks & Filters.
Documentation
- Installing WP MapIt plugin.
- Setting up the plugin.
- Displaying map on the page.
- Creating a multipin map.
Credits
Installation
To install this plugin:
Uploading the plugin from WordPress dashboard
* Download the plugin from the WordPress repository
* Go to WordPress Dashboard
* Click on Plugins menu
* Click on Add New
* Click on Upload Plugin
* Select the plugin zip file and click Install Now button
* Once the plugin is installed, click on Activate link to activate the plugin.
Uploading the plugin using FTP
* Download the plugin from the WordPress repository
* Go to wp-content/plugin in your WordPress root directory
* Unzip and upload the plugin
* Go to Plugins in WordPress dashboard
* Locate “WP MapIt” plugin in the list
* Click on Activate link to activate the plugin
Screenshots

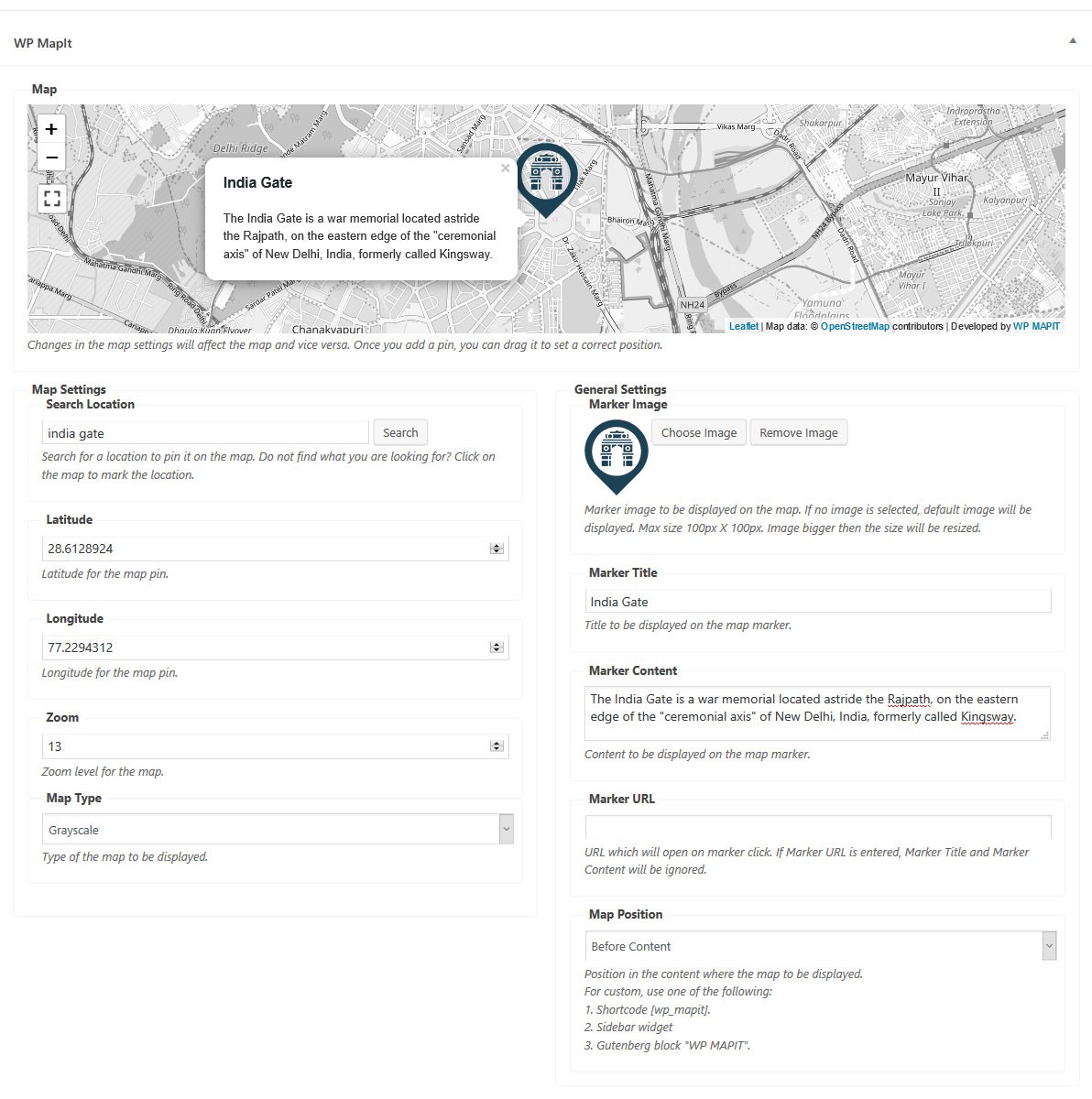
Settings page.

Adding map to page / post.

Map displayed before content.

Map displayed after content.

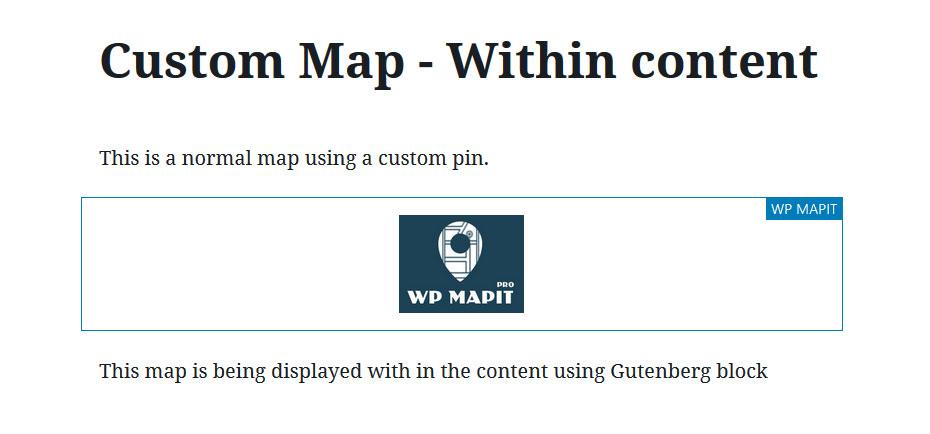
WP MAPIT Gutenberg block.

WP MAPIT Gutenberg block added in the editor.

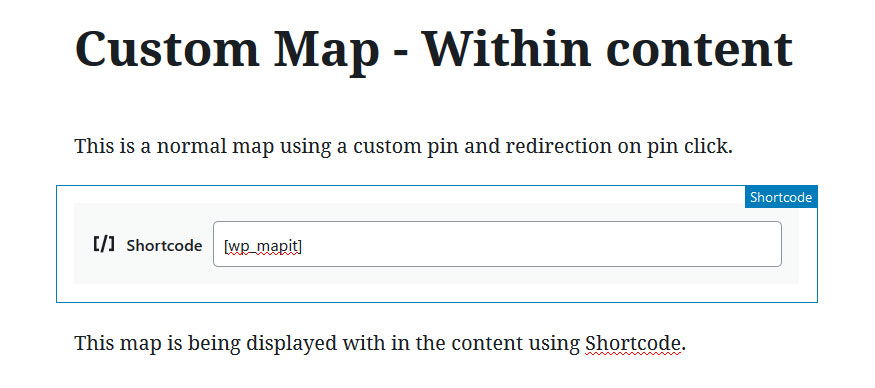
Shortcode to display map in page / post.

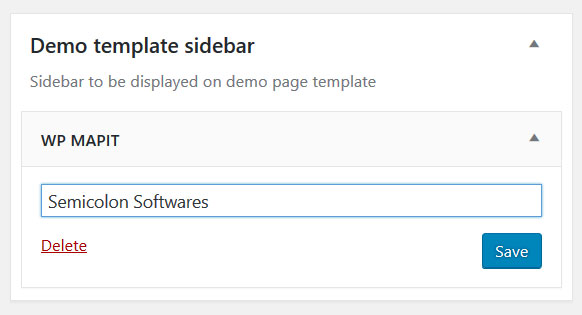
WP MAPIT Wiget.

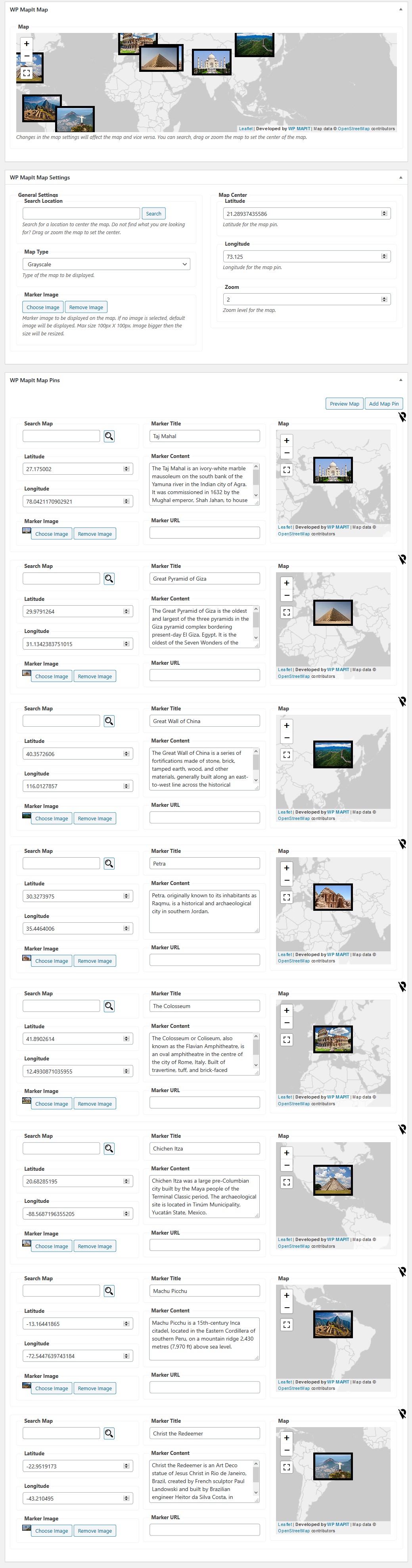
Adding map with multiple marker.

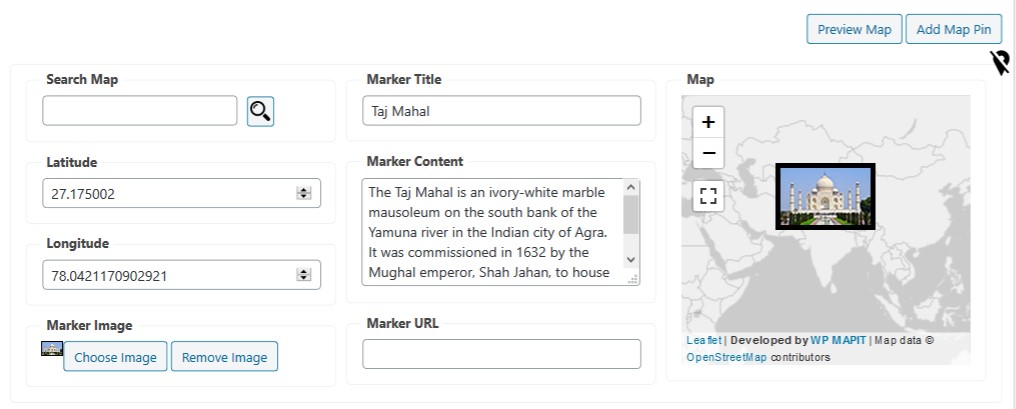
Adding map pin to map with multiple marker.

Map displayed with multiple pins.

FAQ
Yes, open source Open street maps are used to display the Map instead of google maps which is free.
No. API is not required to display the map on the site.
Check out how to set up the plugin and add a map.
It works in IE Edge, it is not supported in the versions below it.
Changelog
1.1 :- 2019-04-09 :- Medium priority
- Added Gesture handling
1.2 :- 2019-06-03 :- High priority
- Bugs resolution
2.0 :- 2019-06-06 :- Medium priority
- Added map with multiple pins.
2.1 :- 2019-09-12 :- Medium priority
- Added hooks and filters for plugin extension.
2.2 :- 2019-09-12 :- High priority
- Bug resolution for grayscale issue in IE Edge.
2.3 :- 2019-09-12 :- Normal priority
- Added Fullscreen map view
2.4 :- 2020-06-13 :- Normal priority
- Added Translation option and CSV upload for multipin map
2.5 :- 2020-08-24 :- Normal priority
- Bug fixes
2.6 :- 2021-01-21 :- High priority
- Bug fixes
2.7 :- 2021-01-21 :- High priority
- Bug fixes
3.0 :- 2023-12-05 :- High priority
- Security bug fixes
3.0.1 :- 2023-12-21 :- High priority
- Bug fixes
3.0.2 :- 2024-03-20 :- High priority
- Bug fixes