WP Maps – Display Google Maps Perfectly with Ease Plugin
Show Google Maps on your site with WP Maps. Enjoy easy settings for unlimited maps and precise locations.
The most advanced yet easy to use Google maps plugin for WordPress. Create beautifully styled, modern & responsive google maps with multiple locations, custom marker icons, marker categories, custom infowindow messages, images and more. Enable marker category filter on frontend to allow users to filter the locations.
👉 Create multiple google maps with different marker icons, marker categories and locations assigned to them.
👉 We have seamlessly integrated support for the major WordPress GDPR plugins – Complianz – GDPR/CCPA Cookie Consent, GDPR Cookie Compliance (CCPA, DSGVO, Cookie Consent), CookieYes | GDPR Cookie Consent & Compliance Notice (CCPA Ready), iubenda | All-in-one Compliance for GDPR and Cookie Notice.
With just few clicks, you will be able to add beautifully designed custom google maps to any page / post or widget with help of generated shortcode.
Try it Now
Explore the WP Maps plugin in the WordPress playground without any installation. Try WP Maps
Contact Dedicated Support team for setup configurations needs or for any other assistance.
Google autosuggest enabled location form helps you as site administrator to create unlimited markers and then assign these markers to a google map. It’s super easy.
Here is a quick highlight on the numerous customizable features offered by the free and pro versions of the WP MAPS PRO Version.
Lite Version (Free)
➡️ It’s fully GDPR-compliant, ensuring secure and privacy-conscious Google Maps integration.
➡️ Create multiple google maps with different marker icons, marker categories and locations assigned to them.
➡️ Add unlimited locations with various information.
➡️ Assign multiple locations to a single google maps.
➡️ Display a info window message to any location.
➡️ Maps Marker Infowindow Open On: Mouse Click or Mouse Hover.
➡️ Display Google Maps on posts/pages using shortcode.
➡️ Centering the map according to assigned locations.
➡️ Decide center latitude and longitude for each map separtely.
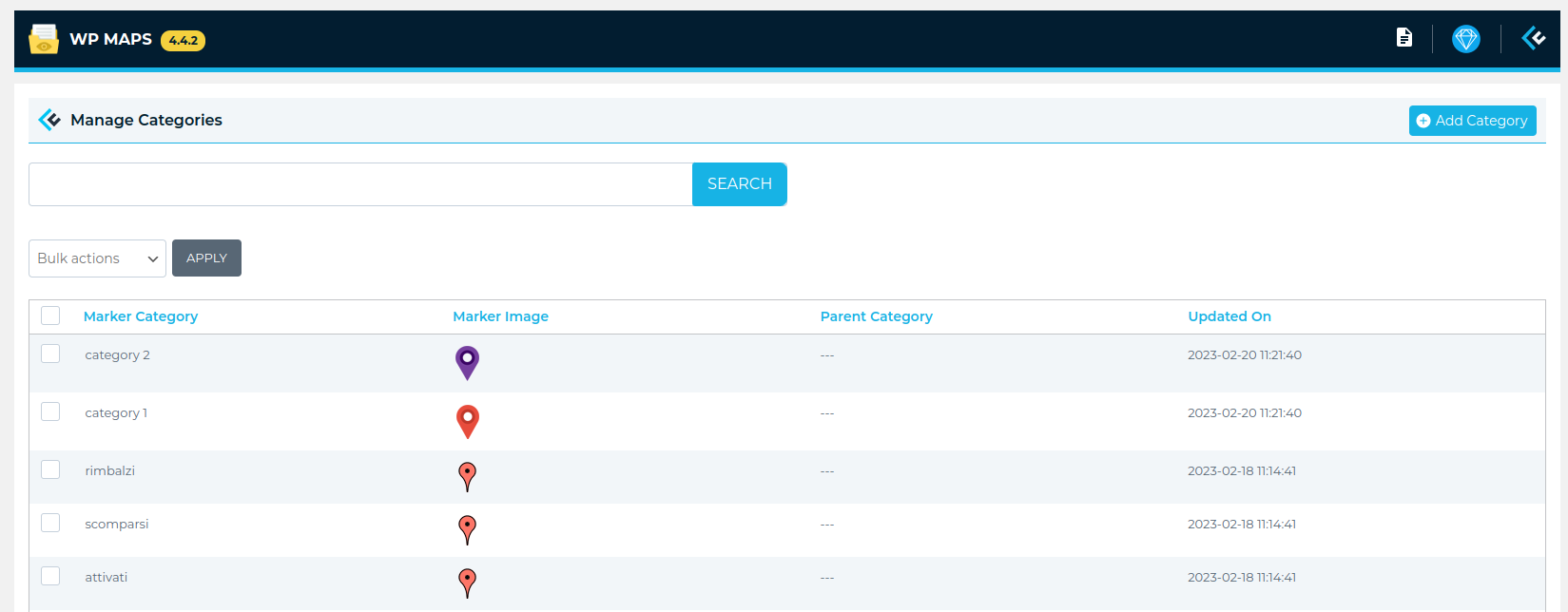
➡️ Easy way to assign category to any location.
➡️ Select your marker icon for markers.
➡️ Enable marker cluster functionality for markers.
➡️ Easily edit or delete google map functionality.
➡️ Assign your own markers to categories or choose colorful markers from +500 readymade markers provided by the Maps Icons Collection.
➡️ Select among 4 map type : Roadmap,Satellite,Hybrid,Terrain
➡️ Set your map height and width.
➡️ Set Google maps zoom level.
➡️ Google Maps can be Draggable
➡️ Display traffic real time conditions and overlays using Layers.
➡️ Add bicycle path information to your maps using the Bicycling Layer.
➡️ Enable Google Map Transit layer
➡️ Marker Animation on Click or Mouse hover the marker.
➡️ 45° imagery functionality
➡️ Add circle in your Maps plugin
➡️ Create a Google maps just in seconds.
➡️ Street view supported
➡️ widget supportive : Display Google Maps on sidebars using widget.
➡️ Pov Heading and Pov Pitch for street view.
➡️ Fully Responsive.Display your map perfectly on all devices.
➡️ Create 100% responsive maps effortlessly.Tested on real devices.
➡️ A Cross Browser Compatible plugin. Fully tested on IE8, IE9, IE10 and all major browsers
➡️ Multi-lingual Supported.
➡️ Multisite Enabled and ability to activate it network wide.
➡️ Map Stylization : Customizable Google maps style from https://snazzymaps.com.
➡️ Search control on frontend map to search location easily.
➡️ Filter markers by category.
➡️ No content / data loss when migrating from free version to pro version.
Additional Features Available In Pro
Pro version plugin contains all the features of free version plugin plus some additional features which are listed below
👉 Listing : Display listing in grid or list style under map. Fully responsive listing.
👉 Map Layers : Display Traffic Layer , Bicycling Layer, Transit layer
👉 Import/Export Locations : Import Export Locations supported using CSV.Sample csv is attached in pro version.
👉 Draw shapes : rectangle, circle, polygon and polyline.
👉 Display unlimited shapes. Display Message on shape click or Redirect to external link.
👉 Direction & Route : Directions & Route Suggestion. Display directions results in KM and MILES.
👉 Sort listing by location, category and address alphabetically in location listing.
👉 Marker Category : Assign multiple categories to a location.
👉 Infowindow Contents: Customize infowindow contents with help of Placeholders.
👉 Display Posts Information, custom fields, taxonomies and featured images on infowindow message using placeholders.
👉 Unlimited number of map markers and locations.
👉 Set your own google map marker icon
👉 Drag and drop feature for markers, custom animation support
👉 Allows to display the user location on map.
👉 Nearby locations based on user’s current location.
👉 Display Posts/Pages or Custom Post Types on google maps using custom fields.
👉 Center the map based on visitor’s current location.
👉 Define overlays on Google maps via an easy to use interface.
👉 Integrate GEOJSON in to google maps.
👉 Display multiple Kml/Kmz Layer on the map.
👉 Fusion Table Layers.
👉 Add Geo location
👉 Add any number of Google maps on pages/posts/sidebars.
👉 Allows to insert the map as widget on sidebars.
👉 Add unlimited locations using an easy to use interface for Google Maps.
👉 Display location title, location category, location latitude, location longitude with location message in the infowindow.
👉 Create unlimited maps and display on posts/pages using shortcode or in sidebar using widget.
👉 Design your own Google map skins easily. Turn ON/OFF roads, places, water area.
👉 Ability to display infowindow on mouse click on mouse hover.
👉 Display your map perfectly on all devices. Create 100% responsive maps effortlessly.
👉 Multi-lingual Supported.
👉 Display physical maps based on terrain information.
👉 Display Google Earth satellite images on just one click.
👉 Display maps in a blend of normal and satellite views.
👉 Setup POV Heading and POV Pitch of Street View to customize Street View output of a location.
👉 Full support of controls of the Google map, such as zoom control, map type control, scale control, street view control, fullscreen and rotate control
👉 Drag and drop feature for markers, custom animation support
👉 Modify Locating Listing using Placeholder.
👉 Hooks Supported – Use actions & filters to modify map,markers,listing and associated html on fly.
👉 Display locations listing with filters & pagination. Fully customizable using backend settings and hooks.
👉 Use “wpgmp_geo_tags_args”, “wpgmp_geo_featured_image”, “wpgmp_geotags_placeholder”, “wpgmp_geotags_content” hooks to extend Posts on google maps functionality as you want.
👉 Use External Database or Sources to add markers on google maps using new filter wpgmp_marker_source.
👉 Load markers from external database or API sources with help of filters (Hooks).
👉 A Cross Browser Compatible plugin. Fully tested on IE8, IE9, IE10 and all major browsers
👉 Multisite Enabled and ability to activate it network wide.
👉 Visit our Pro Edition WP MAPS PRO
👉 Fully extensible & scalable plugin to make it ready for customisations according to website / business requirements.
Live Examples
Links
Installation
This section describes how to install the plugin and get it working.
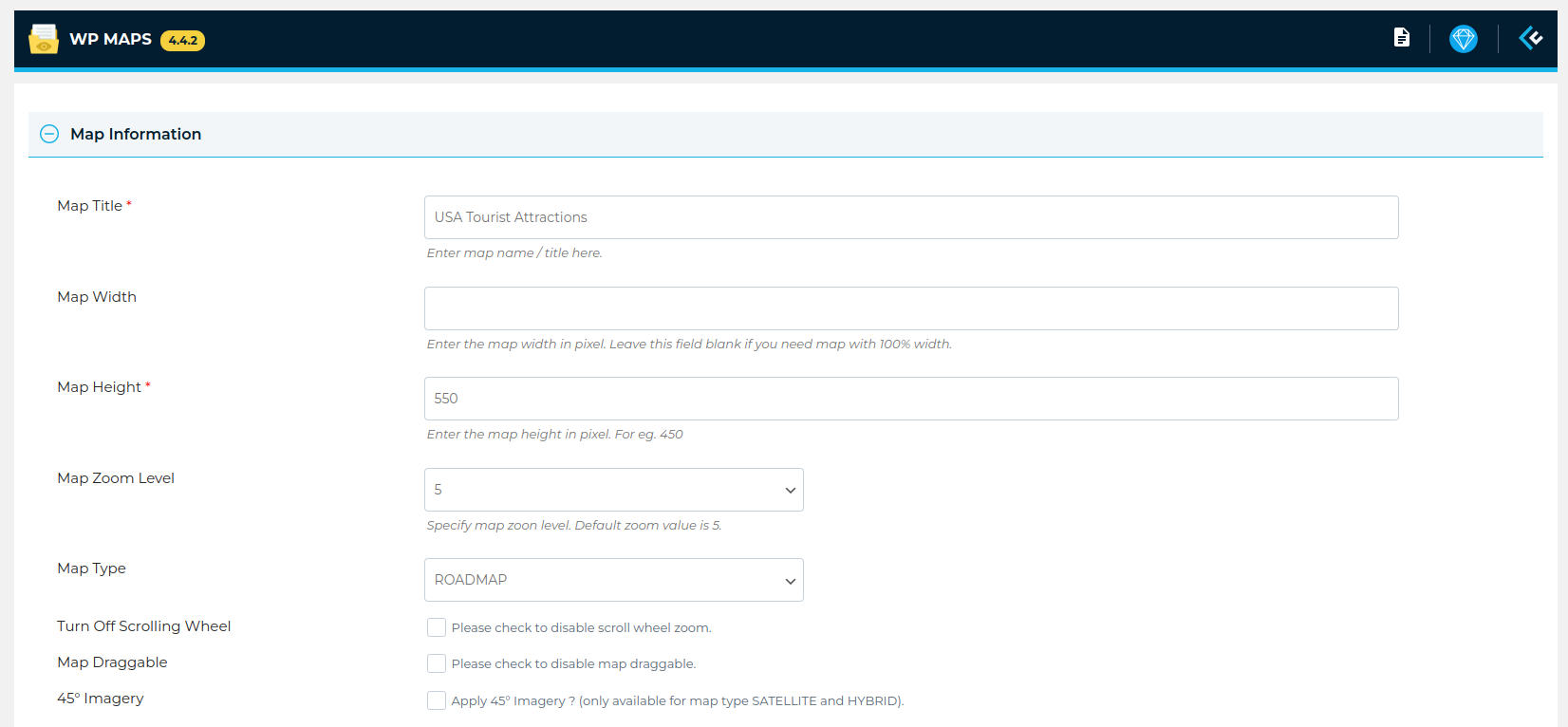
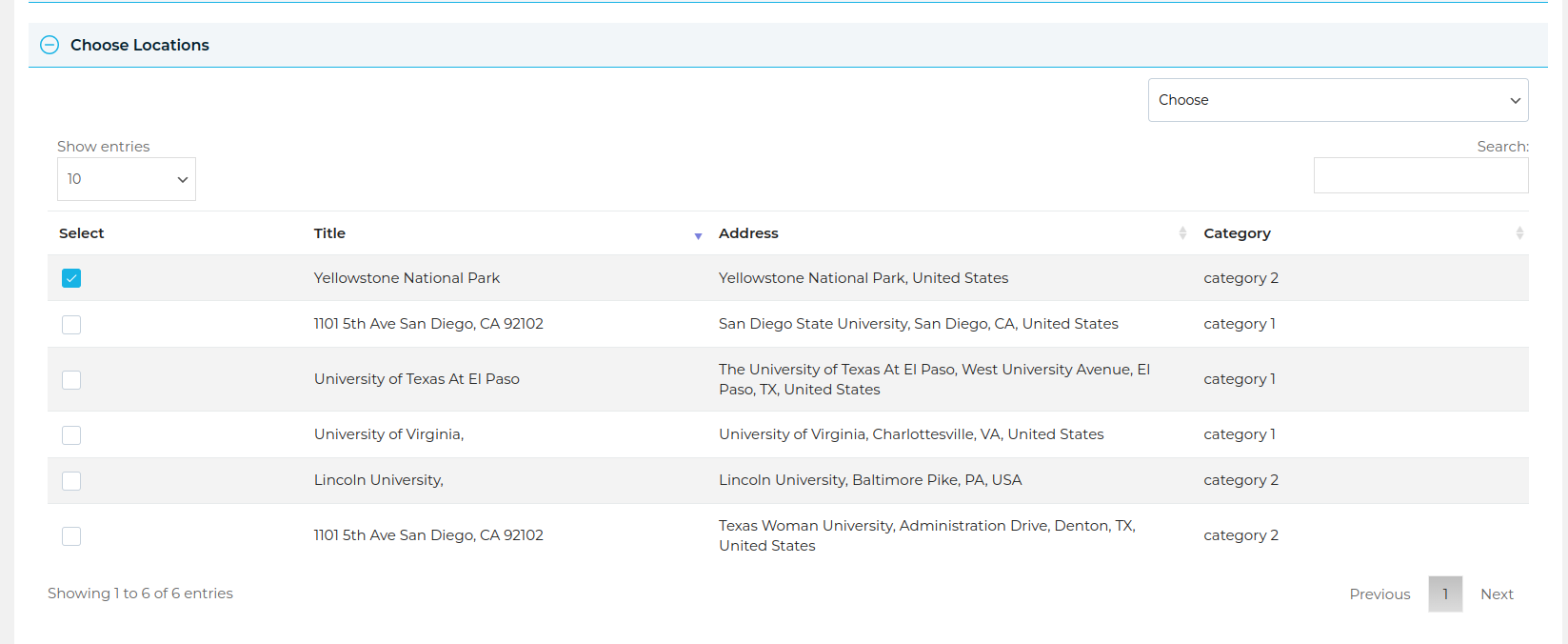
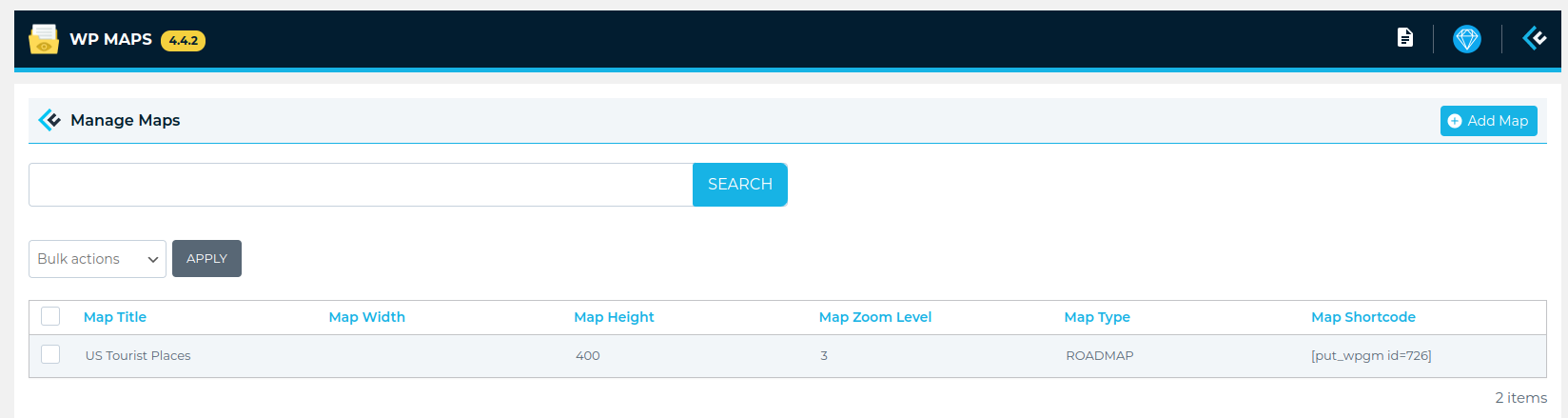
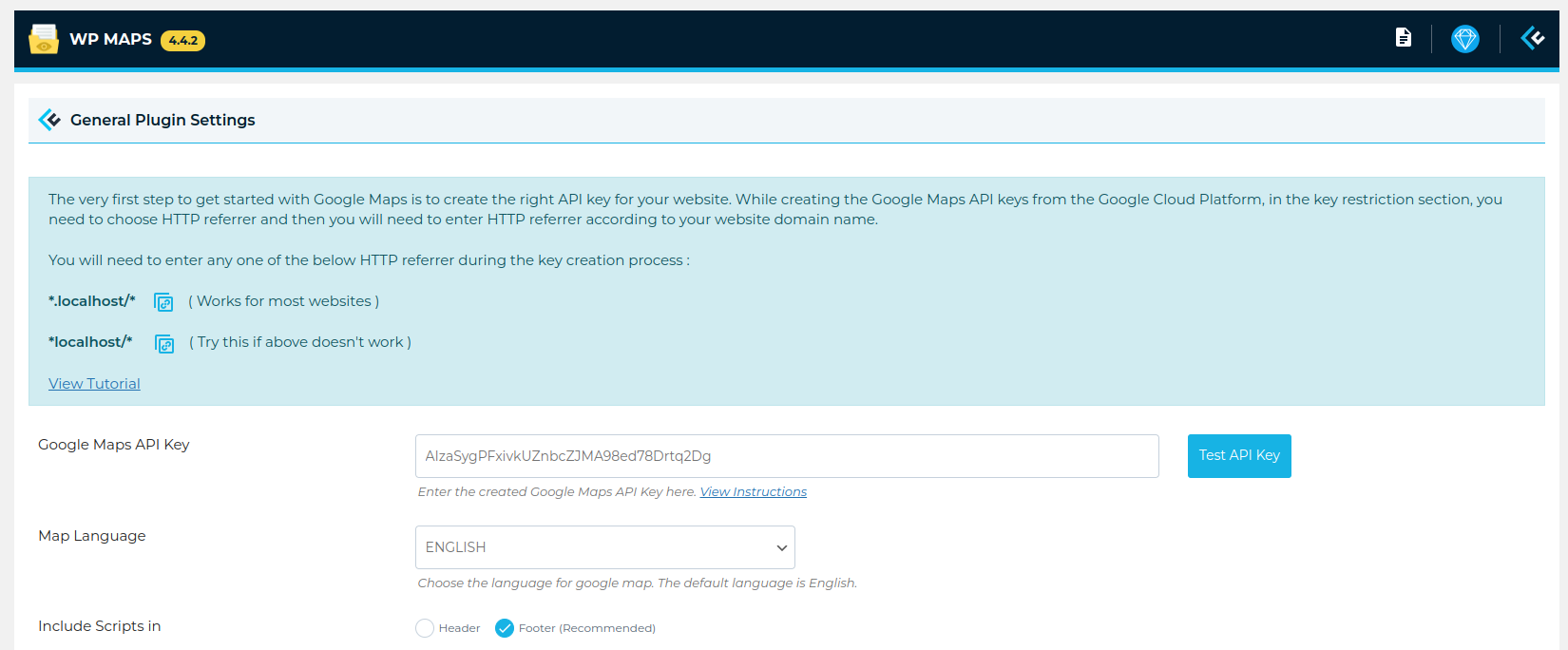
1. Upload the <strong>wp-google-map-plugin</strong> directory to the <strong>/wp-content/plugins/</strong> folder 2. Once the plugin is uploaded log into WordPress and go to <strong>Plugins</strong> 3. Find the <strong>wp-google-map-plugin</strong>plugin and click Activate Plugin =How to work= 1. Go to <strong>settings</strong> page of plugin and insert your google maps api key. see full instruction [How to create Api key](https://www.wpmapspro.com/docs/how-to-create-an-api-key/) 2. First create your locations using 'Add Location' page. 3. Then create your first map using 'Add Map' page and assign your locations. 4. Each map is assoicated to a shortcode. You can view shortcode on 'Manage Maps' and copy and paste it on your pages or posts. You can display your google maps in the sidebar using widget. Documentation
Screenshots
FAQ
Yes, It is fully compatible with GDPR regulations, ensuring secure and privacy-conscious Google Maps integration.
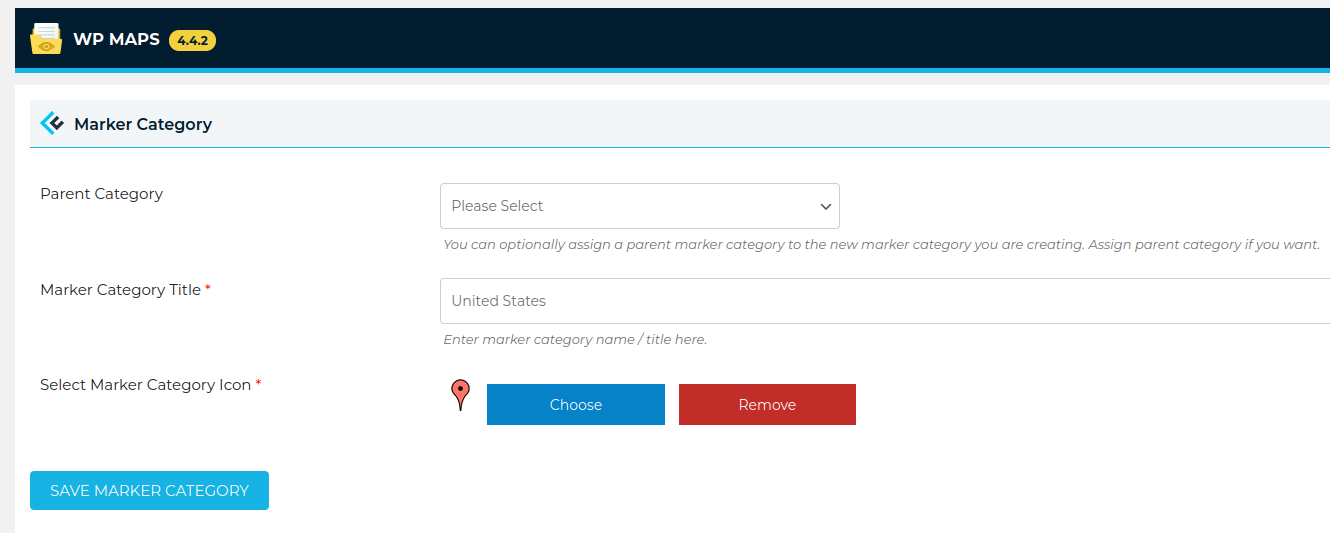
Yes, you can upload your own marker image or you can choose from readymade icons.
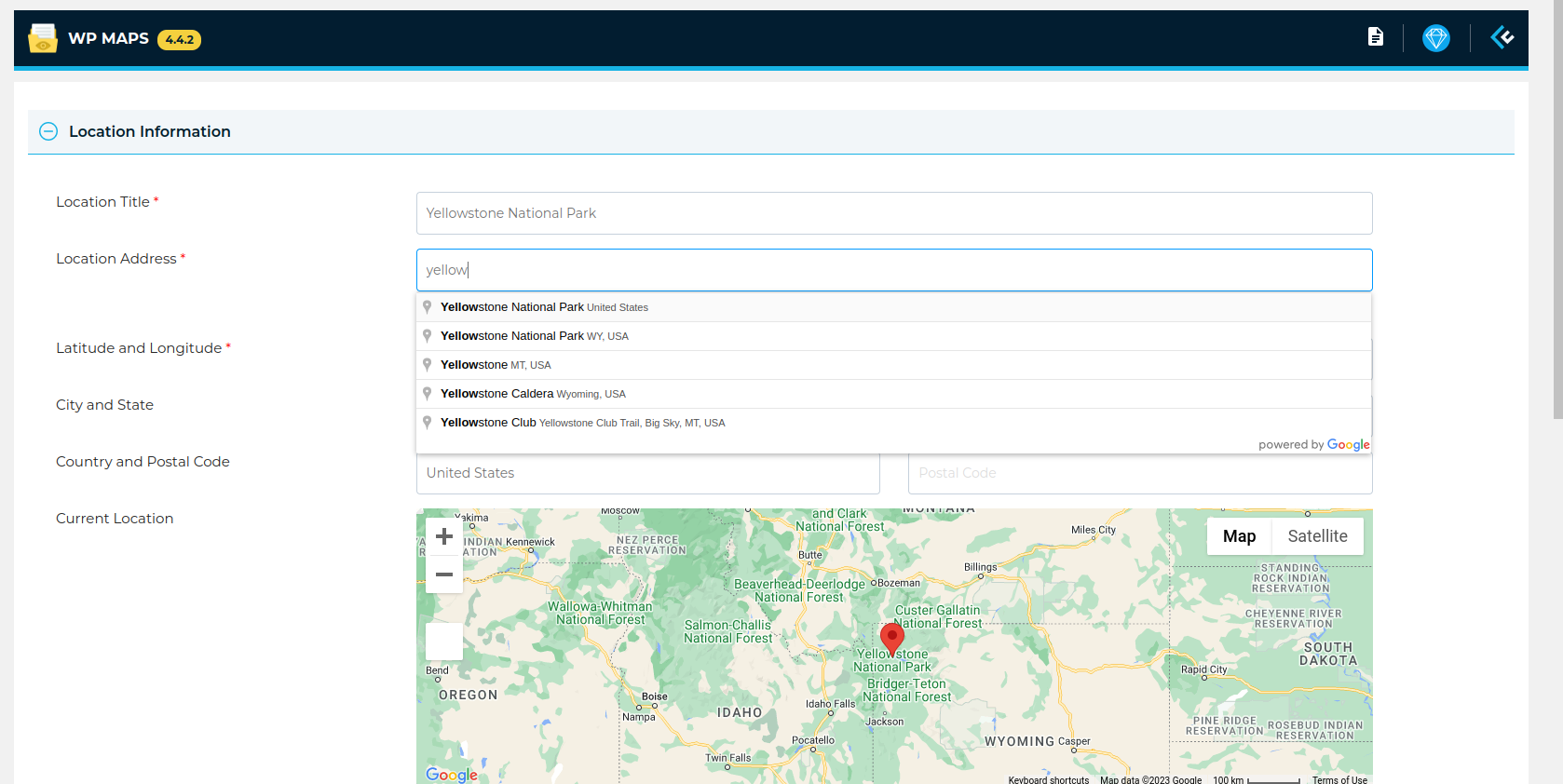
No, Address field is google autosuggest enabled so you just start typing and choose your address. Latitude & Longitude will be calculated automatically.
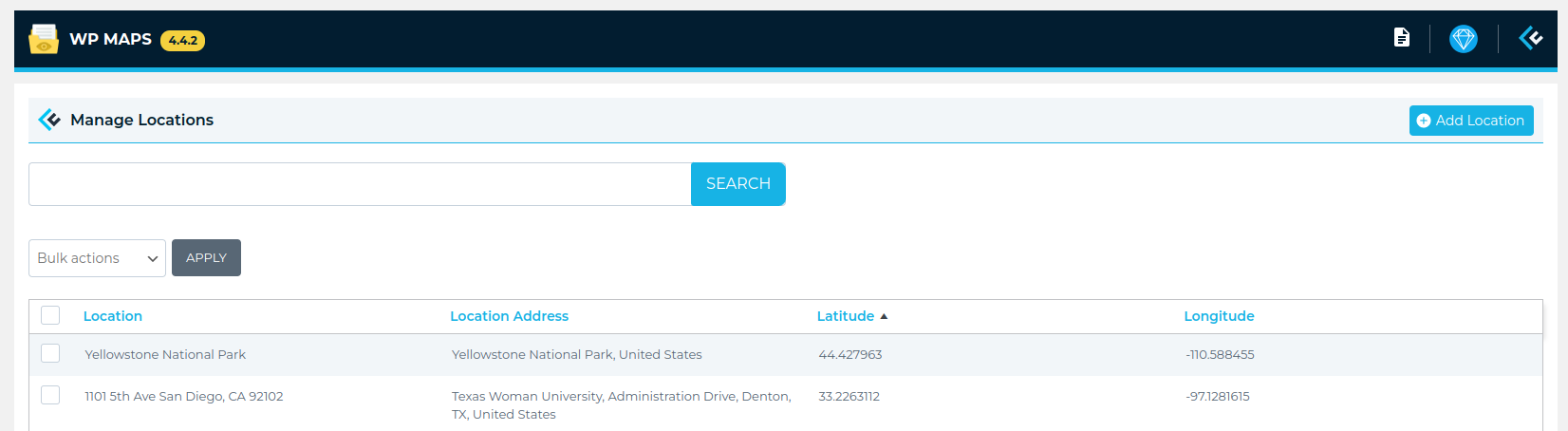
You can assign as many as location you want to display on google maps.
Go to ‘Manage Maps’ and copy the shortcode for your map. Each map will have own shortcode. You just paste that on your page.
Yes, First create your map and then you can display your map in sidebar from widget section.
Go to [Google Maps API console]
(https://console.developers.google.com/flows/enableapi?apiid=maps_backend,geocoding_backend,directions_backend,distance_matrix_backend,elevation_backend,places_backend&keyType=CLIENT_SIDE&reusekey=true&pli=1)
and you can create your google maps api key here.
We have a guide [Important Changes in Google Maps]
(https://console.developers.google.com/flows/enableapi?apiid=maps_backend,geocoding_backend,directions_backend,distance_matrix_backend,elevation_backend,places_backend&keyType=CLIENT_SIDE&reusekey=true)
You can purchase WP MAPS PRO and then just keep your lite version deactivated and then activate the pro version. You’ll not loss any of your data. Your all data will be migrated to pro version automatically.
Yes, You can click on WP MAPS PRO LIVE DEMOS and mail us at hello at flippercode dot com if any pre-purchase query.
Yes, You can click on WP MAPS PRO TUTORIALS and you will get all documentation with proper steps and video tutorials.
Yes, You can get refund any time if pro version is not suitable for you.
Yes, You can mail us your requirement at hello at flippercode dot com.
Changelog
4.6.3
- New : Added feature of CodeMirror editor for Infowindow Message for Locations backend.
4.6.2
- Fix : Security issue fixed
- New : Backend UI improved
4.6.1
- New : Gutenberg map block component added
4.6.0
- New : API loaded asynchronously for faster map page load.