WP Color Browser Plugin
WP Color Browser allows you to easily add custom color settings to the mobile browser while your website or app is being viewed.
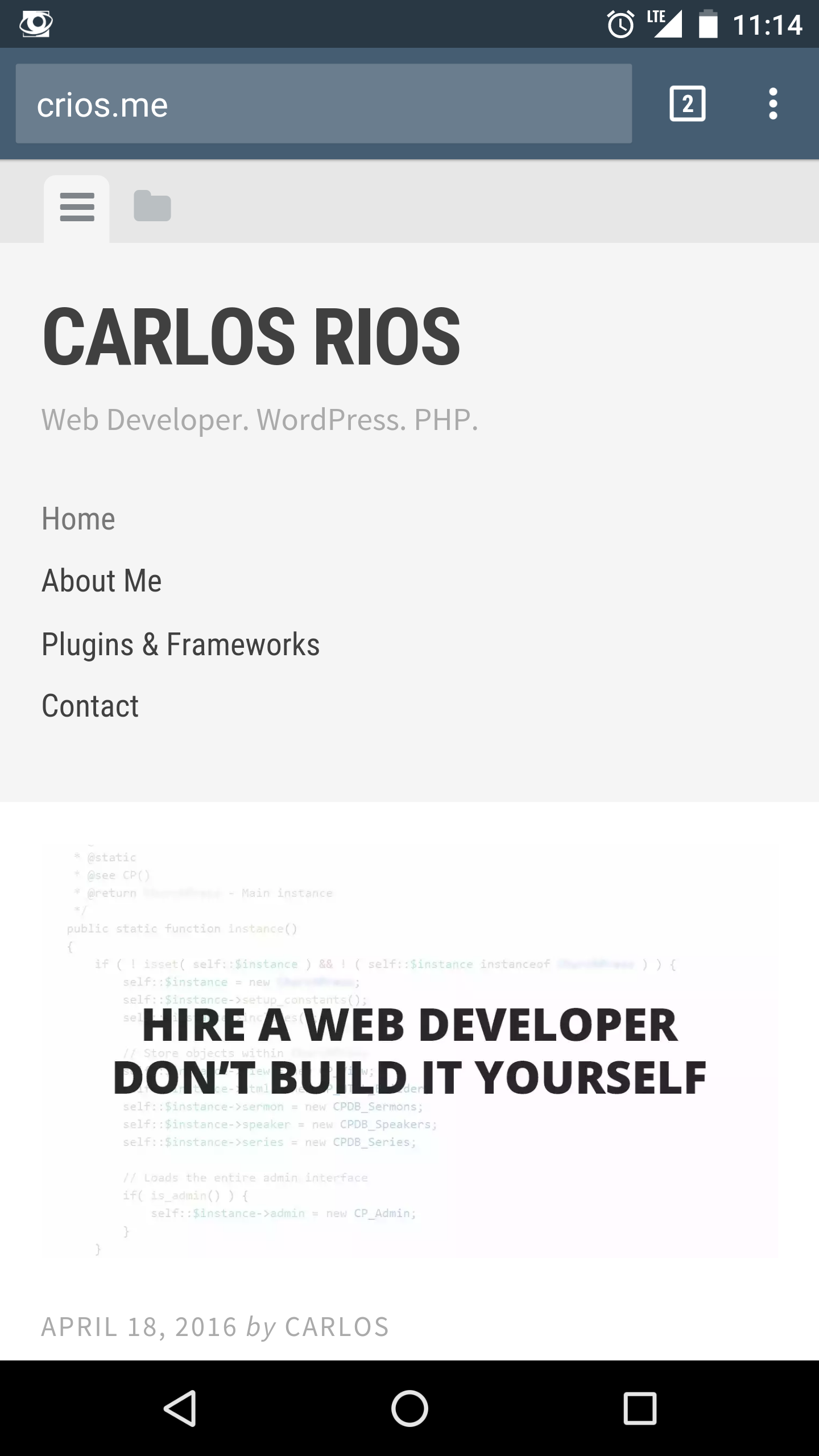
WP Color Browser uses the theme-color meta tag which is used in browsers such as Google Chrome to customize the mobile browser. Currently WP Color Browser is only working on the mobile version of Google Chrome because that is the only browser to implement the theme-color meta tag. More settings will be added to the plugin as more browers adopt use of theme-color and other meta tags.
Documentation can be found here.
https://github.com/CarlosRios/wp-color-browser
Installation
WP Color Browser can be installed either by downloading the zip file and uploading it to your website via WordPress, or by finding it in the WordPress plugin directory.
- Navigate to ‘Add New’ in the plugins dashboard
- Navigate to the ‘Upload’ area
- Select
wp-color-browser.zipfrom your computer - Click ‘Install Now’
- Activate the plugin in the Plugin dashboard
Using FTP
- Extract the
wp-color-browser.zipfile to your computer - Upload the
wp-color-browserdirectory to the/wp-content/plugins/directory - Activate the plugin in the Plugin dashboard
Screenshots
FAQ
How do I use it?
Navigate to Appearance > Color Browser and choose the color you would like to use.
Which browsers does WP Color Browser work with?
Currently WP Color Browser works only with the mobile version of Google Chrome. More browsers will be added with time as they adopt new meta tags.
Changelog
1.0
- initial commit