
ShopLentor – WooCommerce Builder for Elementor & Gutenberg +12 Modules – All in One Solution (formerly WooLentor) Plugin
Elementor WooCommerce Builder Addons, Quick View, Wishlist, Products Compare, Product Filter, Variation Swatches, Woo builder are functionalities that …
If you own a WooCommerce website, you’ll almost certainly want to use these capabilities: Woo Builder (Elementor WooCommerce Builder), WooCommerce Templates, WooCommerce Widgets, Elementor Widgets, product compare or Products Comparison table, WooCommerce order notifications, WooCommerce slider addons (Woo sliders), Woo recently viewed products widget, Sold out count, Elementor Addons, Woocommerce variation swatches module, Elementor Templates, WooCommerce Product Addons, WooCommerce products blocks, WooCommerce Gutenberg Blocks, custom product archive builder, WooCommerce product quick view, out of stock label customization, count sold product, flash sale countdown, Woo wishlist, etc.
By using ShopLentor – Elementor WooCommerce Builder, you will get all in one plugin.
Have you ever searched for a WooCommerce Addons plugin for Elementor Page Builder or WooCommerce template builder for an online store that does not look ordinary like most of the stores out there? ShopLentor is an all-in-one solution that will not only give you complete control over the WooCommerce page designs but also provide you with several features.
The plugin comes with a powerful WooCommerce page builder for Elementor, allowing you to effortlessly design all WooCommerce pages from scratch using the Elementor page builder. As a result, you no longer have to rely on the default page designs of WooCommerce.
ShopLentor gives you the flexibility to design a custom Shop and Product details page using the free version of the plugin. The rest of the pages are also customizable with the pro version. Furthermore, ShopLentor – Elementor WooCommerce builder offers a plethora of Elementor widgets with extensive customization options that you can leverage for creating your store as per your needs.
Apart from a large number of Elementor WooCommerce widgets, there are plenty of useful functionalities available in the form of modules. For example, product comparison, woo wishlist, quick view, Shopify style checkout, flash sale countdown, and so on. The main purpose of these modules is to offer the users as many options as users would need to enhance their website further. That way, they don’t have to look for another third-party plugin just for a single feature.
Live Demo | Documentation | Purchase Pro
Elementor WooCommerce Woo Builder Includes
🛍️ WooCommerce Elementor Widgets / Elementor WooCommerce Widgets
🛍️ Single Product Page Builder
🛍️ Custom Product Template Builder for Individual Product (Pro)
🛍️ Shop / Archive Page Builder
🛍️ Individual Archive Page Builder (Pro)
🛍️ Cart / Checkout / My account / WooCommerce custom thank you page Builder (Pro)
You can see the plugin demo here 👉 Live Demo
❤️ Free Features:
- WooCommerce Template Builder
- Elementor WooCommerce Builder
- WooCommerce Widgets
- Woocommerce Product Grid
- Woocommerce Responsive Grid
- WooCommerce Product List
- WooCommerce Product Sort
- WooCommerce Slider Layout
- Shopify Style Checkout Page / Shopify-like Checkout
- Woocommerce Product Slider Addons / Woo Sliders Widget
- WooCommerce Testimonial Widget
- WooCommerce Featured Product Slider
- WooCommerce Featured Slider
- Promotional Product Slider
- WooCommerce Gutenberg Blocks / Gutenberg WooCommerce blocks
- Recently Viewed Products / Woo Recently Viewed Products Widget
- Woocommerce Product Compare / Products Comparison Table
- Quick View WooCommerce / WooCommerce Quickview
- Woocommerce Product Wishlist / Woo Wishlist
- Woocommerce Product Tab
- Grid and List View WooCommerce
- Action Buttons in different Positions
- Customize WooCommerce Buttons Color
- Sales Countdown WooCommerce Addon / Discount Schedule Counter
- WooCommerce Image Gallery
- Enable / Disable WooCommerce Product Gallery
- WooCommerce Product Gallery Carousel
- Unlimited Color and Font Variations
- WooCommerce Slider or Woo Sliders Control Options
- WooCommerce Variation Swatches Module / Variation Switcher
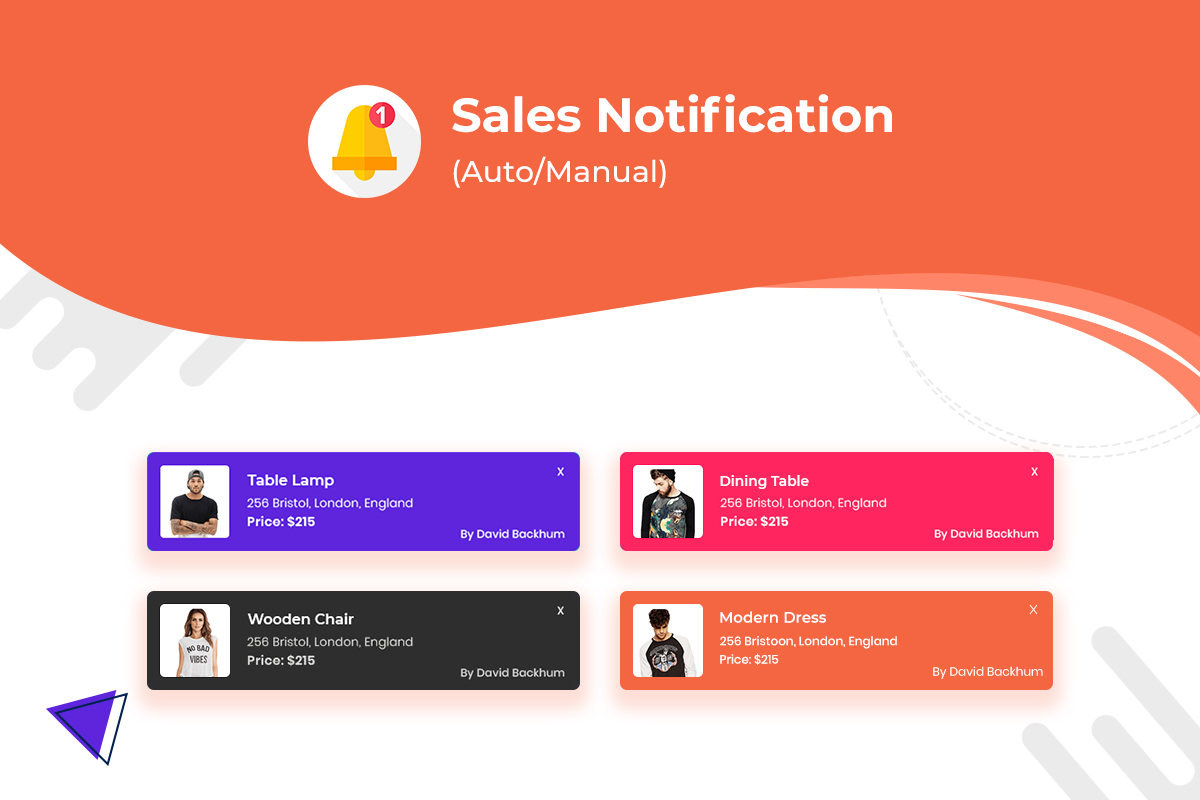
- Woocommerce Live Sales Notifications (Real)
- Woocommerce Sales Notification (Custom)
- Rename labels / WooCommerce Text / WooCommerce add custom text.
- WooCommerce Upsell Widget
- WooCommerce Cross-sell Widget
- WooCommerce Related Products Widget (Custom Related Products Layout, Disable / Remove / Hide Related Products)
- WooCommerce Category Carousel / WooCommerce Category Showcase / WooCommerce Product Category Slider
- WooCommerce Category and Product List
- Call for Price Button for WooCommerce
- Suggest Price / Suggest Product Price
- Special Day Offer Banner / Banner Widget
- Product QR Code / WooCommerce QR Widget
- WooCommerce Marker / WooCommerce Hotspot
- Archive page with Pagination
- Product Share Widget
- Multi-language Support
- Works with Free Elementor and WooCommerce
- Custom WooCommerce Product Template Builder
- Product Grid (Curvy)
- Product Accordion Listing / Responsive Accordion
- Product Image Accordion / WooCommerce Accordion
- WooCommerce Shop Page Builder
- AJAX Search Widget
- WordPress post or WooCommerce Product Duplicator
- Single product AJAX Add to Cart (In Product Detail Page)
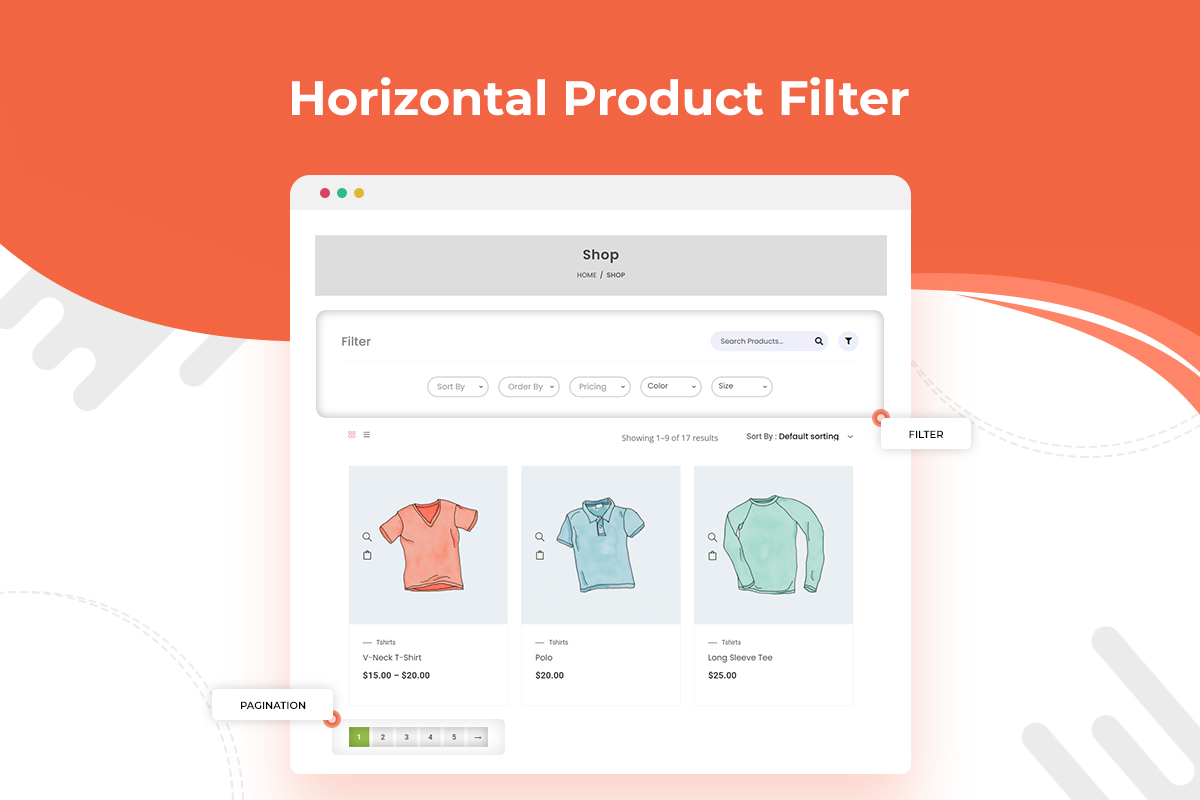
- Horizontal WooCommerce Product Filter Demo
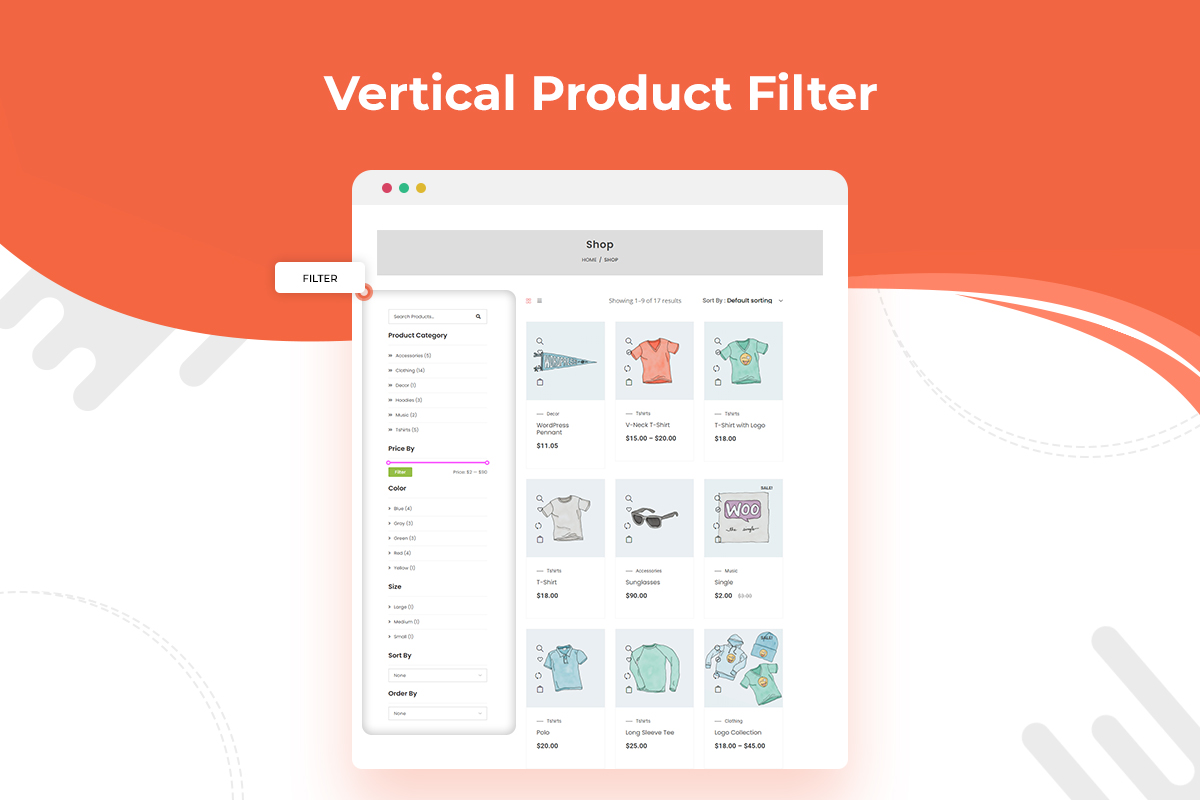
- Vertical WooCommerce Product Filter Demo
- WooCommerce Template Library (Basic)
- Product Reviews widget for WooCommerce
🔥 Premium Features:
✅ 125+ WooCommerce Elementor Widgets / Elementor WooCommerce Widgets
✅ 26 WooCommerce Modules
✅ 62 WordPress Gutenberg Blocks / WoCommerce Gutenberg Blocks
✅ Custom WooCommerce Product Template Builder for Individual Product
✅ Individual Archive Page Builder / WooCommerce Template Builder
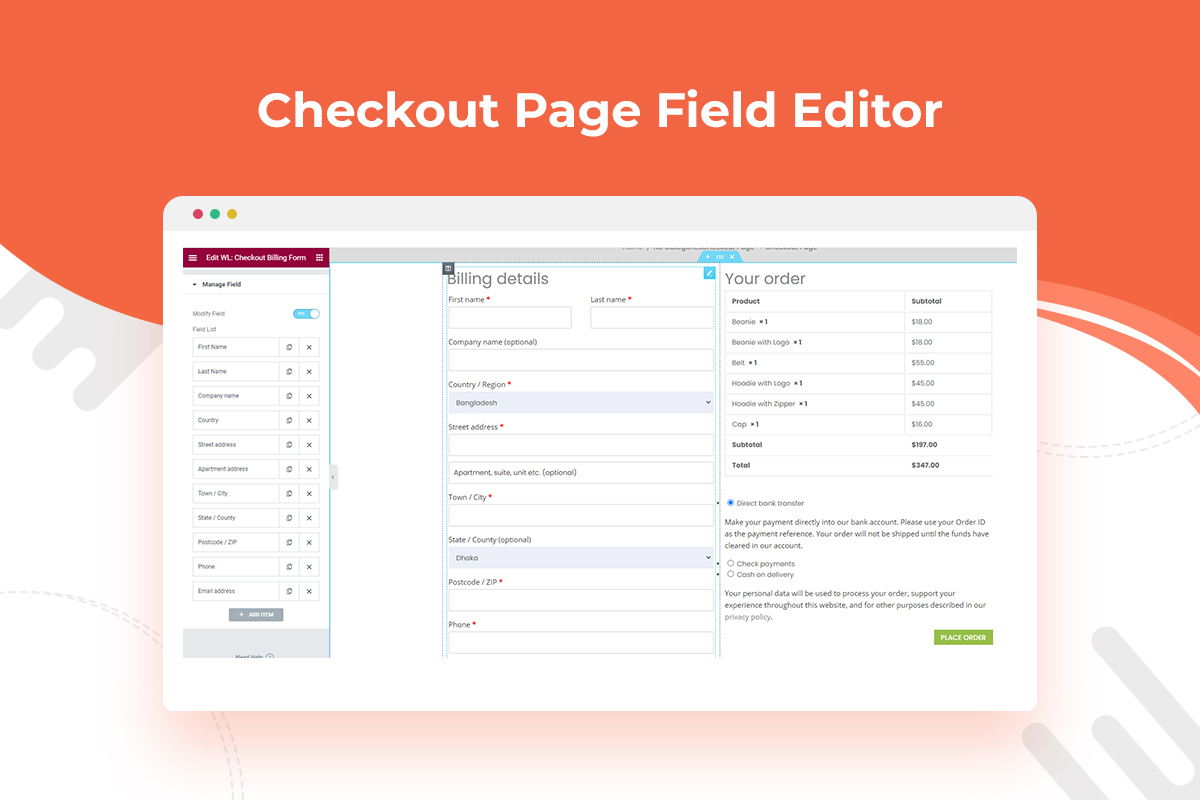
✅ WooCommerce Checkout Field Editor / Checkout Field Manager
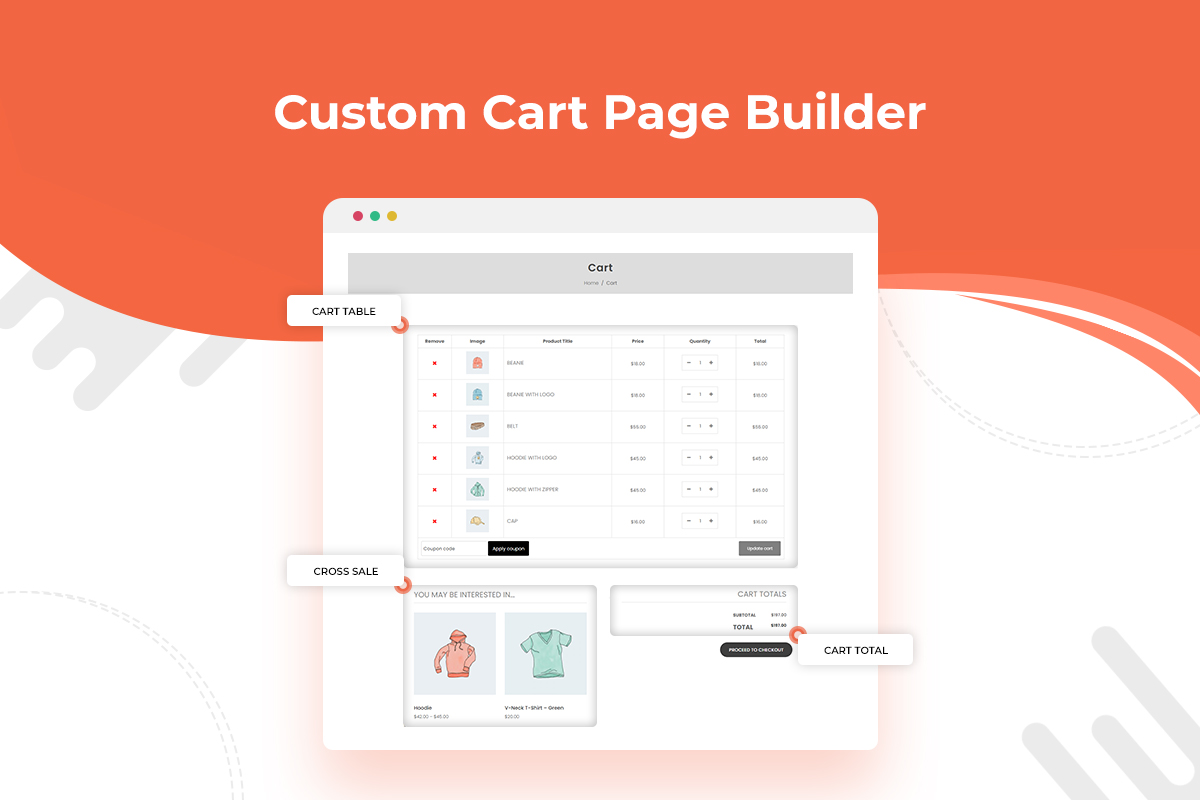
✅ Custom Cart Page Builder / WooCommerce Template Builder
✅ Custom Checkout Page Builder / WooCommerce Template Builder
✅ Custom My Account Page Builder / WooCommerce Template Builder
✅ Custom Thank you Page for WooCommerce
✅ WooCommerce Partial Payment
✅ WooCommerce Multi step checkout
✅ Order Confirmations Widget
✅ Product Variation Swatches for WooCommerce
✅ Product Size Chart / Size Chart WooCommerce Module
✅ WooCommerce Progress Bar / WooCommerce Stock Progress
✅ Related Products Slider for WooCommerce
✅ WooCommerce Upsell Products / Upsells Carousel
✅ WooCommerce Pre Order Module / Pre-order for WooCommerce
✅ Side Mini Cart / WooCommerce Minicart / Cart Drawer
✅ Redirect to Checkout Page (Direct Checkout)
✅ Social Share Product / Social Share Buttons / Quick Share
✅ GTM Conversion Tracking (Google Tag Manager) with Data layer
✅ Sticky Add to Cart
✅ Template Library
✅ 15 Product Custom Template Layouts (Deafult + Invidual)
✅ WooCommerce Template Builder (Advanced)
✅ Access to our Premium Udemy Course for WooCommerce (On Request)
✅ Zoom / Skype / TeamViewer Support
✅ Free Store Setup / (Maximum 2)
✅ Phone Call Support
✅ Premium Support
WooCommerce Checkout Page Customization and Field Editor (Pro)
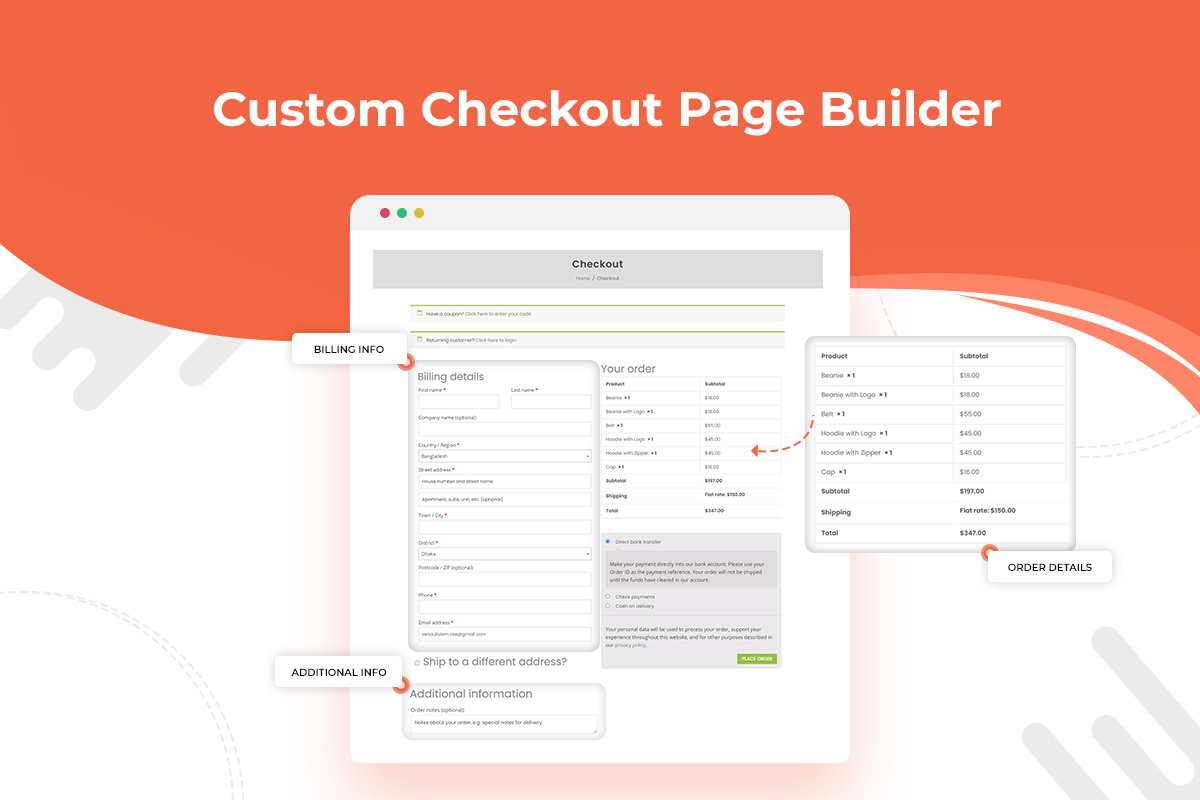
ShopLentor Pro (Elementor WooCommerce Builder) allows you to customize the checkout page to reduce the bounce rate and increase the conversion rate. Sometimes, a custom checkout page is necessary for an eCommerce store or online storefront. ShopLentor Pro (Elementor WooCommerce Builder) makes it easy by providing several WooCommerce custom checkout options.
Besides creating a custom checkout page, ShopLentor allows removing or editing existing checkout page fields (billing and shopping fields). You can also add custom checkout page field like WooCommerce phone field or WooCommerce checkout phone.
By creating a custom Elementor WooCommerce Checkout page template according to your needs, you can get rid of the default Checkout page layout of WooCommerce. To help you achieve this, ShopLentor – Elementor WooCommerce Addon offers loads of Elementor WooCommerce builder widgets (Woo builder) specifically designed to create a custom Elementor WooCommerce Checkout page design.
If you want to improve customer experience through the checkout page of your store, you can utilize these WP WooCommerce checkout widgets or Elementor WooCommerce checkout widgets that enable you to do things like WooCommerce checkout customization, customize WooCommerce checkout page, customize checkout WooCommerce, Elementor WooCommerce checkout customization, etc.
Furthermore, the plugin comes with several beautifully designed pre-built Elementor WooCommerce checkout templates or WooCommerce templates for checkout that will allow you to create a custom checkout page within a minute.
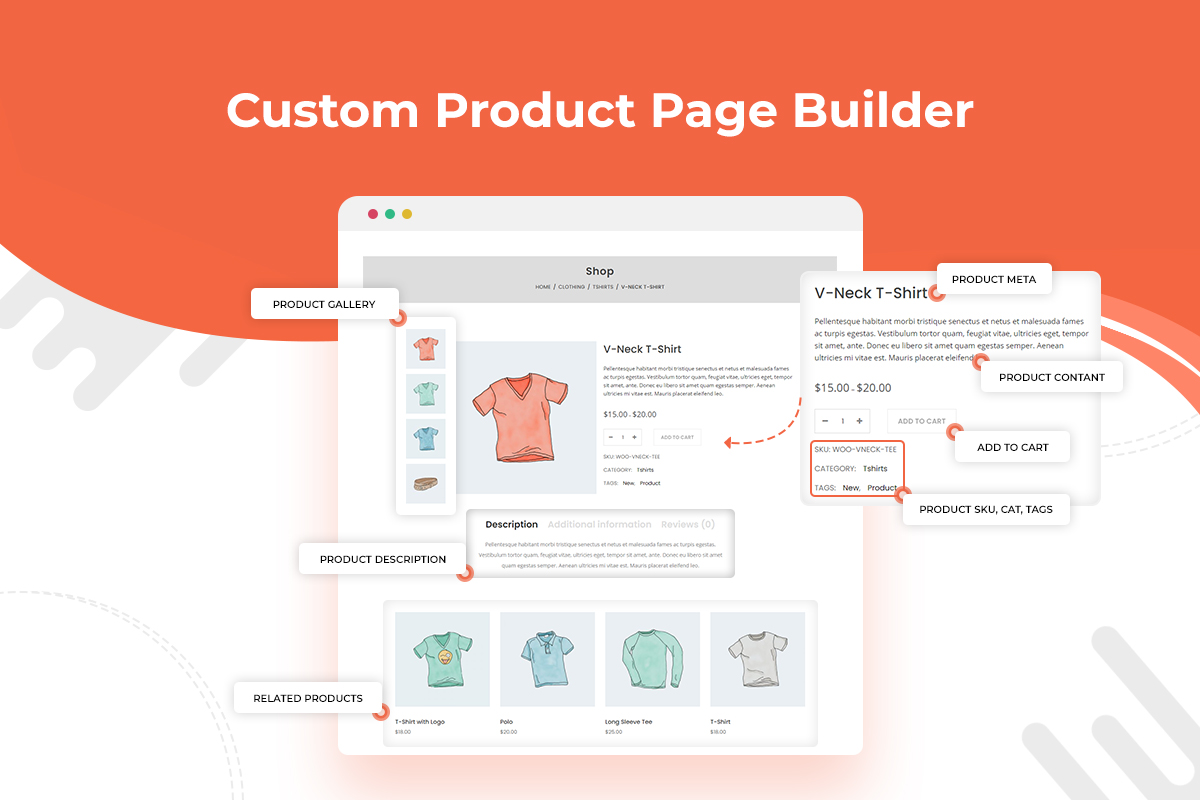
Customize WooCommerce Single Product Template
ShopLentor (Elementor WooCommerce Builder) allows you to create a custom single product template. With all the powerful WooCommerce product addons or Woo addons available in ShopLentor, creating a unique design for your WooCommerce product page is a breeze.
The free version has the option to create a common product page template layout throughout the entire store, and the pro version allows you to create different WooCommerce single templates for various WooCommerce single product pages individually.
With all the WooCommerce extra product addons or Elementor WooCommerce widgets offered by ShopLentor (Elementor WooCommerce Builder), you can easily manage the WooCommerce single product page or WooCommerce single templates. In addition, these WooCommerce extra product addons, or WooCommerce product addons, are compatible with other popular Elementor WooCommerce plugins.
ShopLentor (Elementor WooCommerce Builder) lets you assign a separate Elementor template for each of your WooCommerce products from the WooCommerce product settings. For example, in the product setting WooCommerce screen, you will find a dropdown option where you can choose a custom template for the details page of that specific WooCommerce product.
⭐ Available Widgets:
General Widgets
Product Tabs – Display your WooCommerce products in a tabbed format based on different categories. With the help of this Elementor WooCommerce product tabs widget, WooCommerce category tabs widget, or Woo product tabs widget you can dynamically list your WooCommerce products category wise in various WooCommerce category tabs. It even allows you to choose which WooCommerce product categories you want to display as tabs.
Furthermore, you can filter what type of WooCommerce products to showcase under a single WooCommerce product category or multiple WooCommerce product categories. For example, WooCommerce category recent products.
Since the Elementor WooCommerce widget for product tabs (woo product tabs) allows you to display recent products while at the same time supporting category based products, you can effortlessly showcase your newest WooCommerce products or WooCommerce recent products in your online storefront. In addition, WooCommerce category recent products can be handy to show products for specific categories or all WooCommerce categories.
You can even control the number of products that are displayed. So, whether you’re launching a new product line or simply want to keep your customers informed about your latest WooCommerce products or WooCommerce recent products, WooCommerce category recent products is a great way to do it.
Other noteworthy features of this Elementor WooCommerce widget include controlling the WooCommerce product layout, the number of WooCommerce products to show, the WooCommerce category list, the customization of WooCommerce product ordering, etc.
Product Grid – Display your WooCommerce products within a WooCommerce responsive grid layout with the WooCommerce product grid widget. This Elementor WooCommerce builder widget (Woo builder) offers 5 different WooCommerce grid layouts to showcase your WooCommerce products in a responsive grid for WooCommerce store with its WooCommerce widget responsive settings. Meaning the WooCommerce product grid widget will adjust to fit any screen size.
A key feature of this Elementor WooCommerce widget is its WooCommerce responsive grid, which displays your WooCommerce products in a WooCommerce grid layout or responsive grid for WooCommerce while ensuring that your WooCommerce website adapts to the screen size of the customer’s device. You can rest assured that with the WooCommerce responsive grid system, your WooCommerce products are always displayed in an optimal way, regardless of what device your customers use. The WooCommerce responsive grid or responsive grid for WooCommerce is a significant selling point for WooCommerce, as it helps businesses reach a wider audience. You can even use this WooCommerce widget to control how many columns you want to display on each device.
By using a responsive grid for WooCommerce, you can ensure that your customers will be able to see your WooCommerce products no matter what device they’re using. The WooCommerce product grid or Elementor grid widget can be of tremendous help if you want to showcase your WooCommerce products in a WooCommerce grid layout or responsive grid for WooCommerce. With this Elementor WooCommerce widget, you can enjoy the flexibility to exhibit your WooCommerce products in a grid view or WooCommerce grid layout.
Furthermore, the Elementor grid widget allows you to control the number of columns, gutter width, and breakpoints. A grid view is a type of WooCommerce product display that arranges items in a WooCommerce grid layout or a responsive grid for WooCommerce instead of displaying them in a single column. The grid view products or grid products make it easy for visitors to scroll through the WooCommerce products and find their desired ones.
Apart from choosing and configuring a WooCommerce product layout, you can control which WooCommerce products to display and how to display them in a WooCommerce product grid or WooCommerce grid layout based on multiple query settings such as product type, product categories, product order, number of products, and so on. Meaning that you can also leverage this Elementor WooCommerce product grid widget like a WooCommerce category product widget to display products based on categories. This WooCommerce category product widget is handy when it comes to getting the ability to control which category based products to display.
Since the Elementor WooCommerce widget enables store owners to display their WooCommerce products in a responsive grid for WooCommerce stores, rest assured that the WooCommerce products will look great no matter which device visitors use to browse the store. If you prefer using the WooCommerce grid, WooCommerce grid layout, or WooCommerce responsive grid, this WooCommerce product grid widget will be tremendously helpful.
ShopLentor’s product grid widget lets you showcase WooCommerce products in a WooCommerce grid layout. WooCommerce product grids are commonly used to display WooCommerce products on your online storefront. With this WooCommerce product grid widget or display product widget you can present your WooCommerce products on the WooCommerce shop and archive pages.
Aside from displaying WooCommerce products in a responsive grid for WooCommerce, this product grid widget offers a wide range of customization options so that you can control many aspects of this widget, such as the number of columns, the number of WooCommerce products, WooCommerce product order, and so on. If you want your WooCommerce product display to be visually appealing, so it captures potential customers’ attention, you should try out the WooCommerce product grid widget. This WooCommerce product grid widget is perfect for an online storefront that wants to display their WooCommerce products in a more organized and visually appealing way.
In this Elementor WooCommerce widget, there are a few different WooCommerce product layout or product layouts for WooCommerce options available for store owners to choose from. Some of the most popular WooCommerce product layouts or product layouts for WooCommerce include the grid layout, the list layout, and the carousel layout.
Each WooCommerce product layout has its own advantages and disadvantages, so it’s important to choose the right WooCommerce product layout for your online store based on your WooCommerce products and your customer’s needs.
A WooCommerce product slider or Woo slider is a great way to showcase your WooCommerce products on your website. With a WooCommerce product slider or Woo slider, you can easily display your WooCommerce products in a stylish and eye-catching way. In addition, customers can scroll through your WooCommerce products in a WooCommerce product slider or Woo slider.
Furthermore, the Woo slider is easy to use and comes with many customization options. That means you can control the WooCommerce slider or eCommerce slider and configure the WooCommerce widget product slider as per your needs. If you’re looking for a way to improve the look and feel of your online storefront and make it more user-friendly, then a WooCommerce product …
Installation
This section describes how to install the ShopLentor – WooCommerce Addons for Elementor Page Builder plugin and get it working.
1) Install
- Go to the WordPress Dashboard “Add New Plugin” section.
- Search For “ShopLentor”.
- Install, then Activate it.
OR:
- Unzip (if it is zipped) and Upload
woolentor-addonsfolder to the/wp-content/plugins/directory - Activate the plugin through the ‘Plugins’ menu in WordPress
2) Configure
- After install and activate the plugin you will get a notice to install Elementor Plugin ( If allready install it then do not show notice. ).
- To install the plugin click on the “Button” Install Elementor.
- ‘SHOPLENTOR’ Category will be appear in Elementor page Editor
- Create new Product slider or product tab and relax!
Screenshots

Custom Product Page Builder

Custom Cart Page Builder

Custom Checkout Page Builder

Checkout Page Field Editor

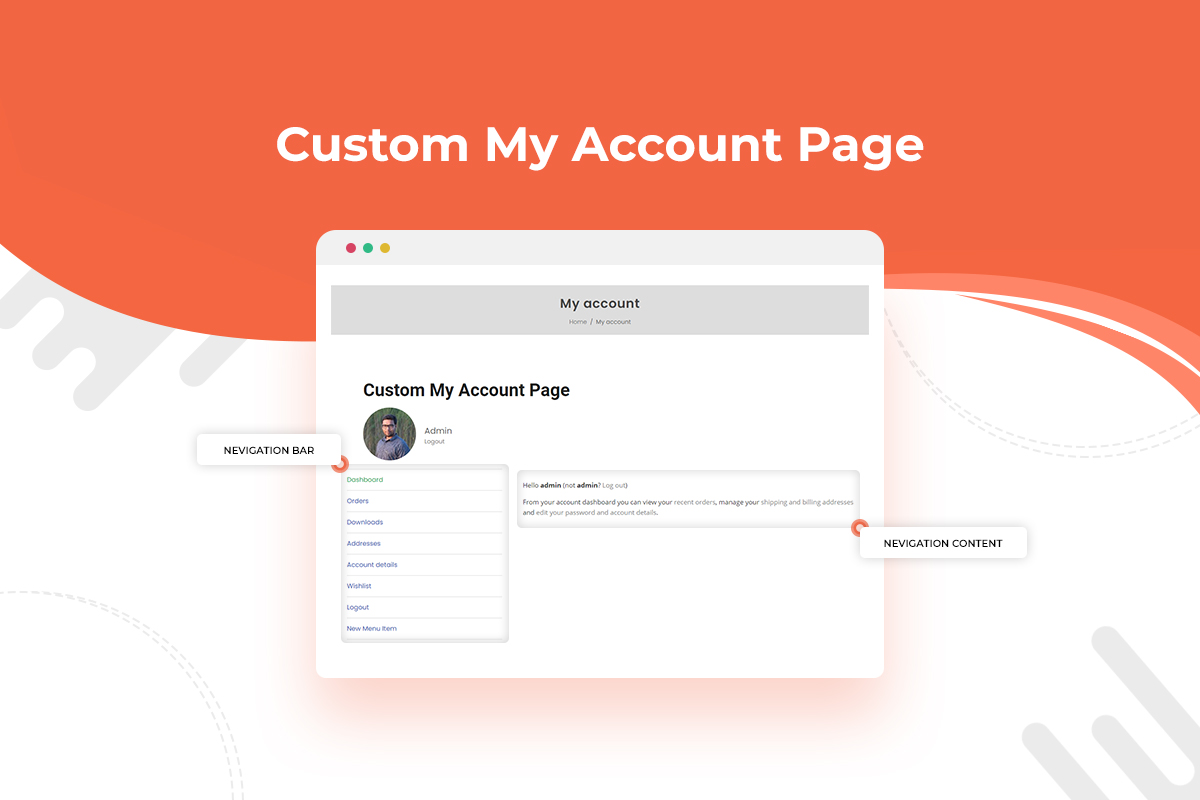
Custom My Account Page

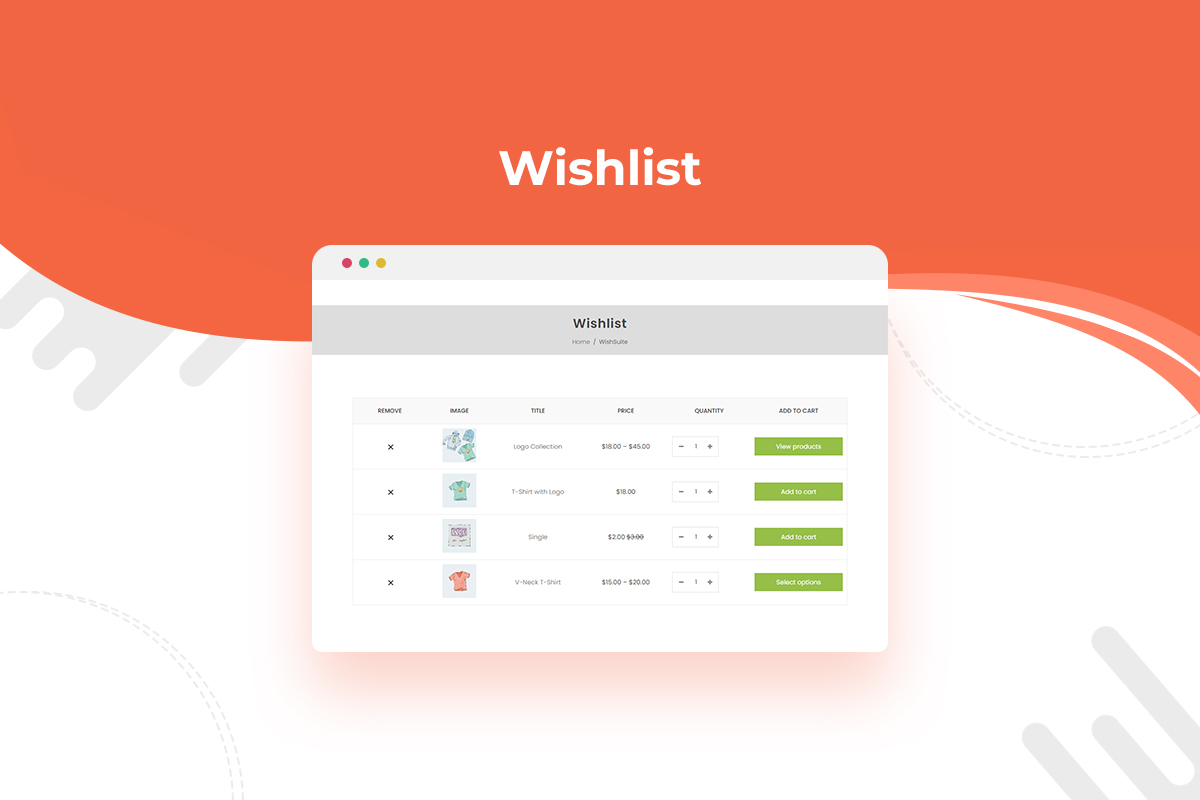
Woo Wishlist

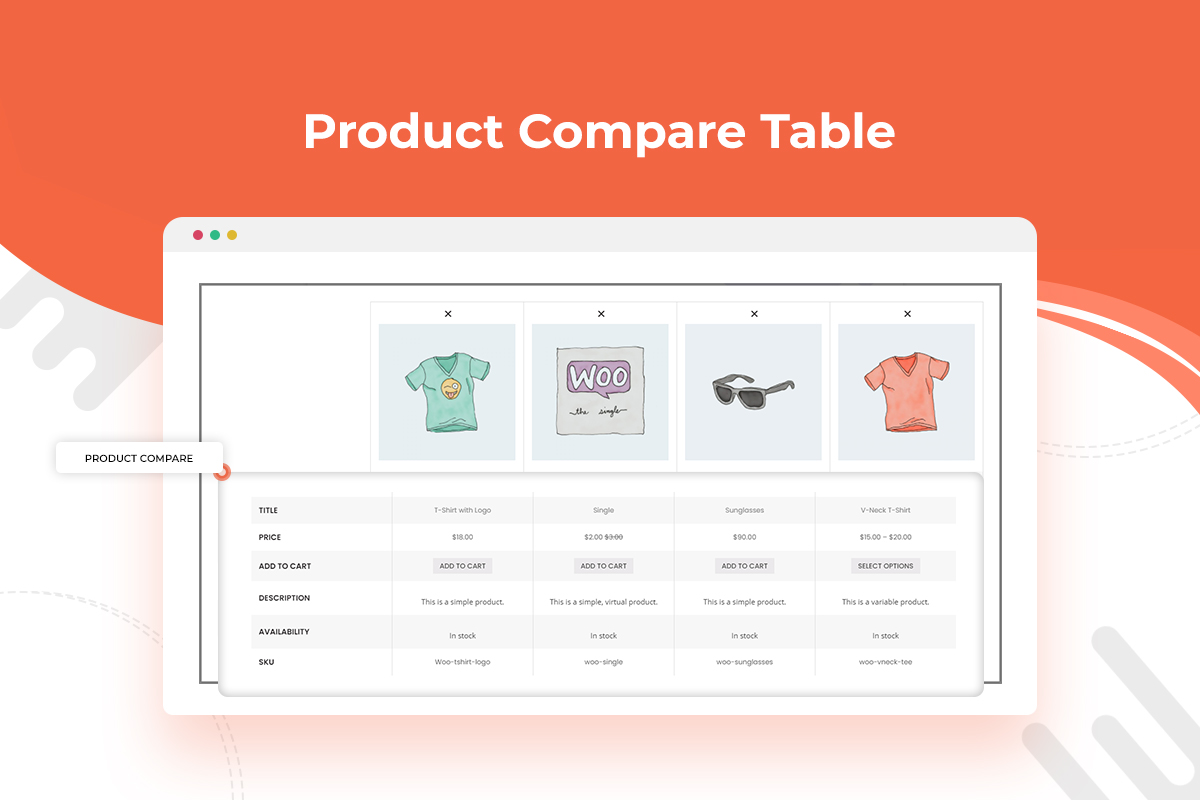
Product Compare Table

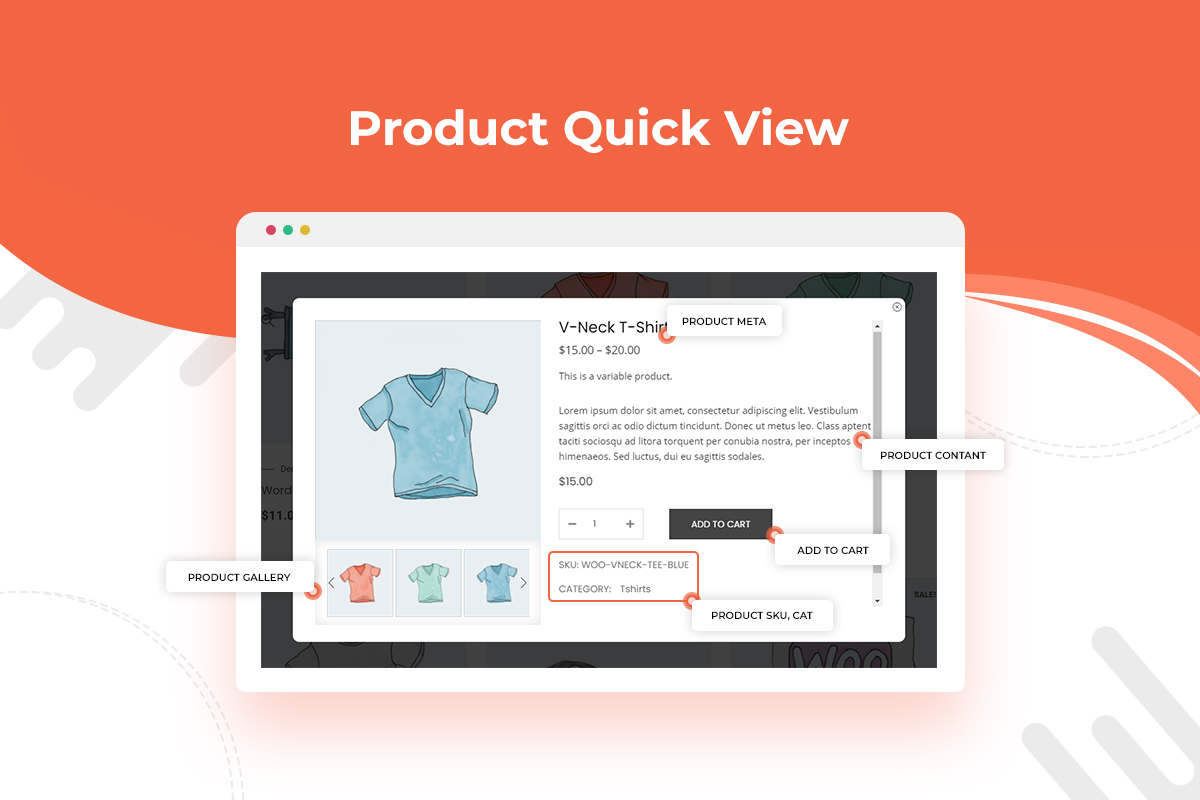
Product Quick View

Horizontal Product Filter

Vertical Product Filter

Sales Notification

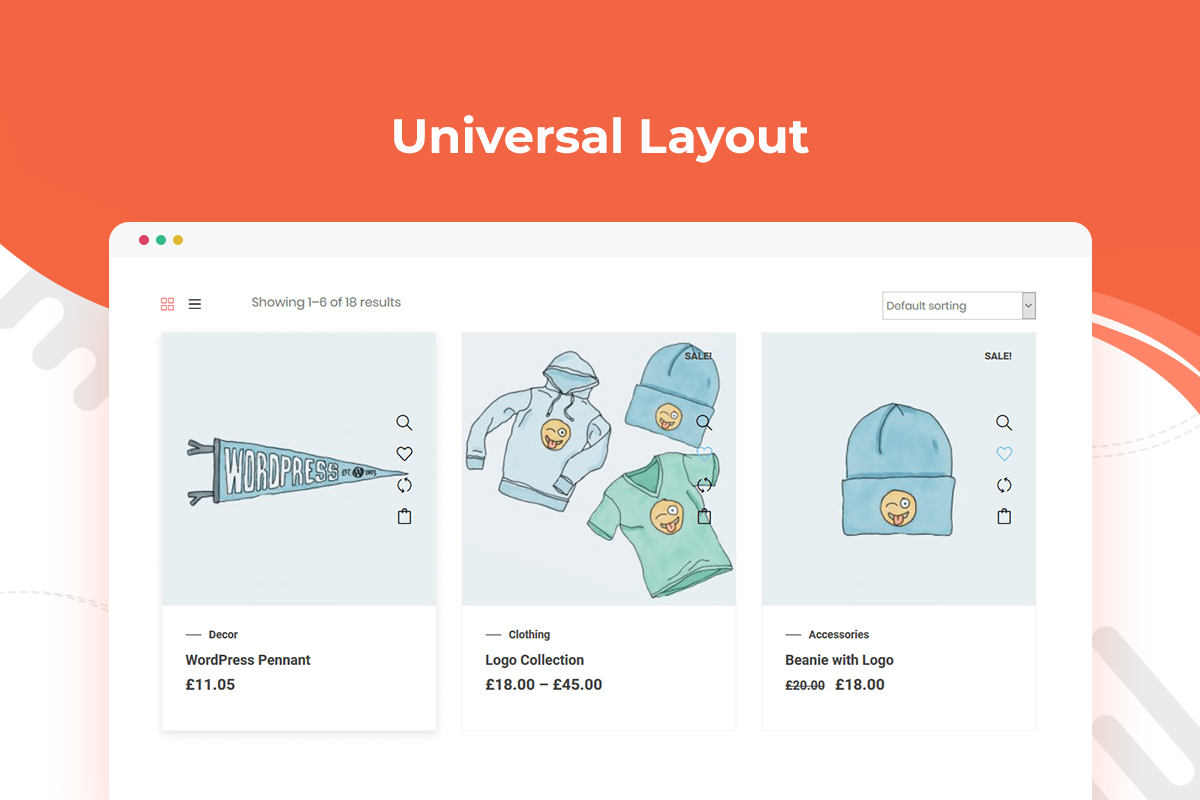
Universal Product Layout

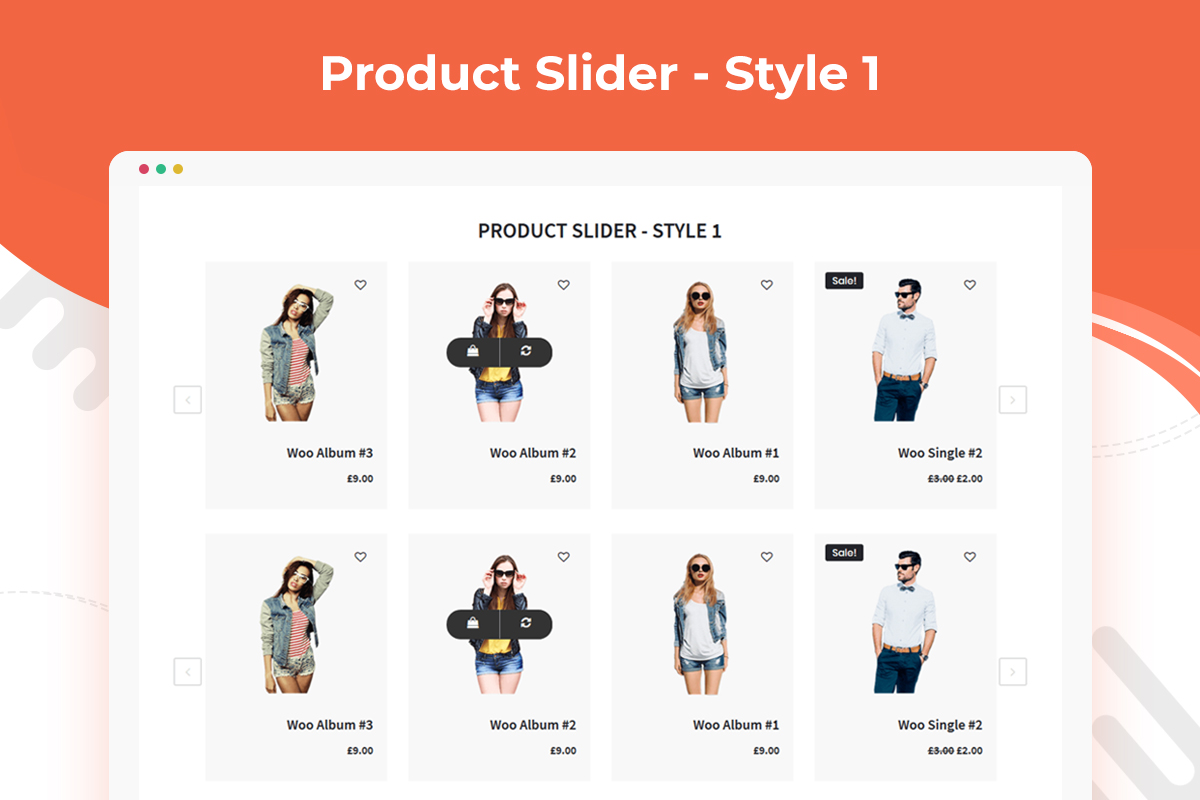
Product Slider - Style 1

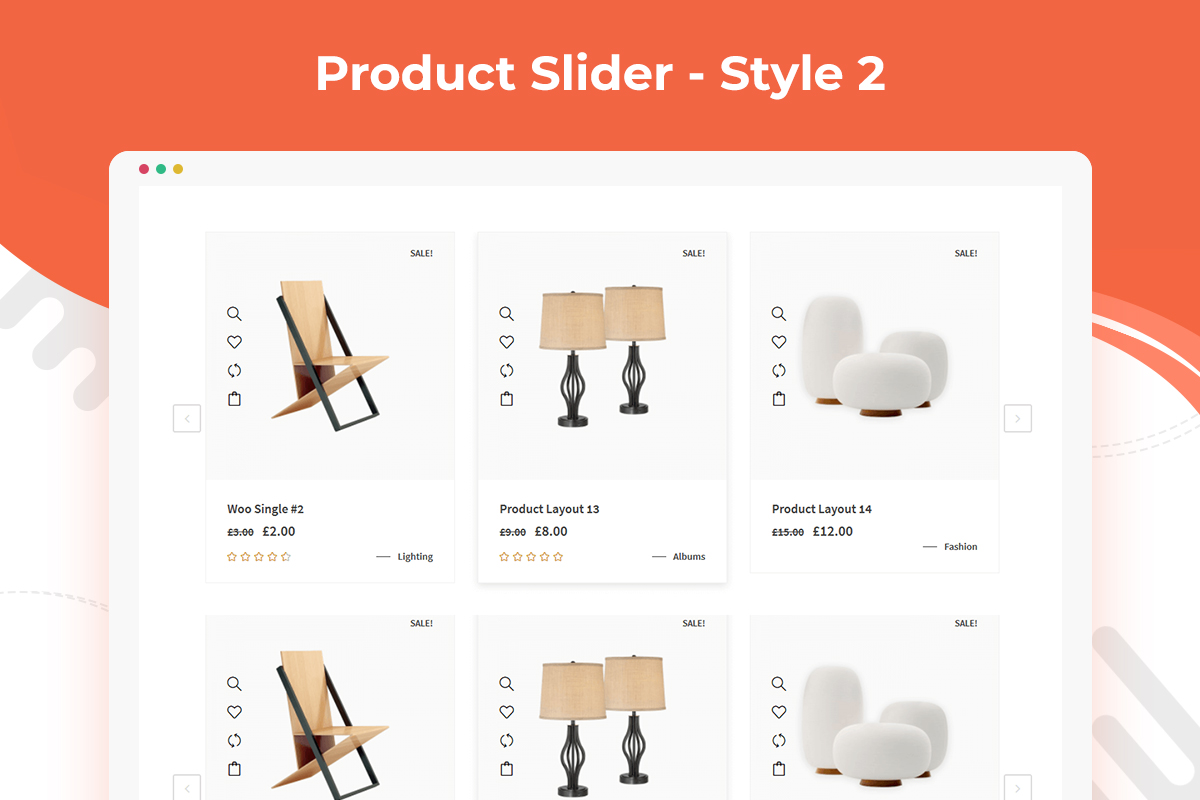
Product Slider - Style 2

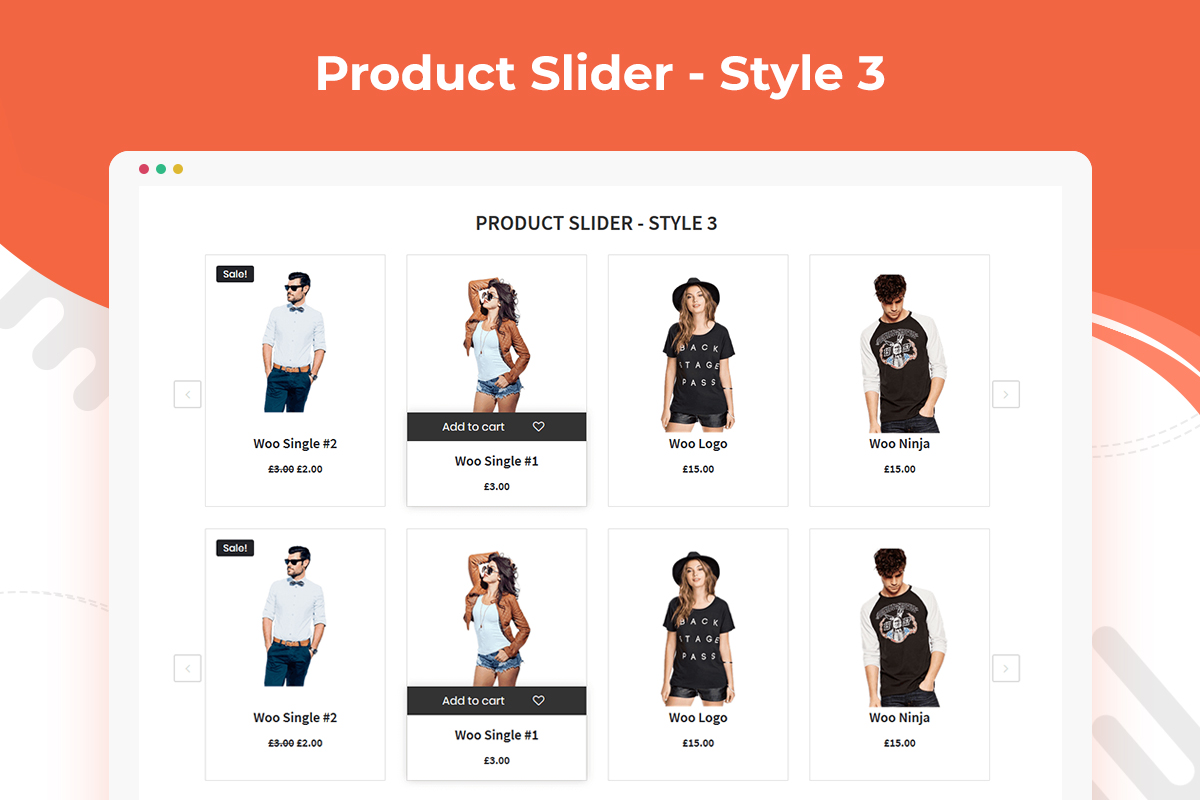
Product Slider - Style 3

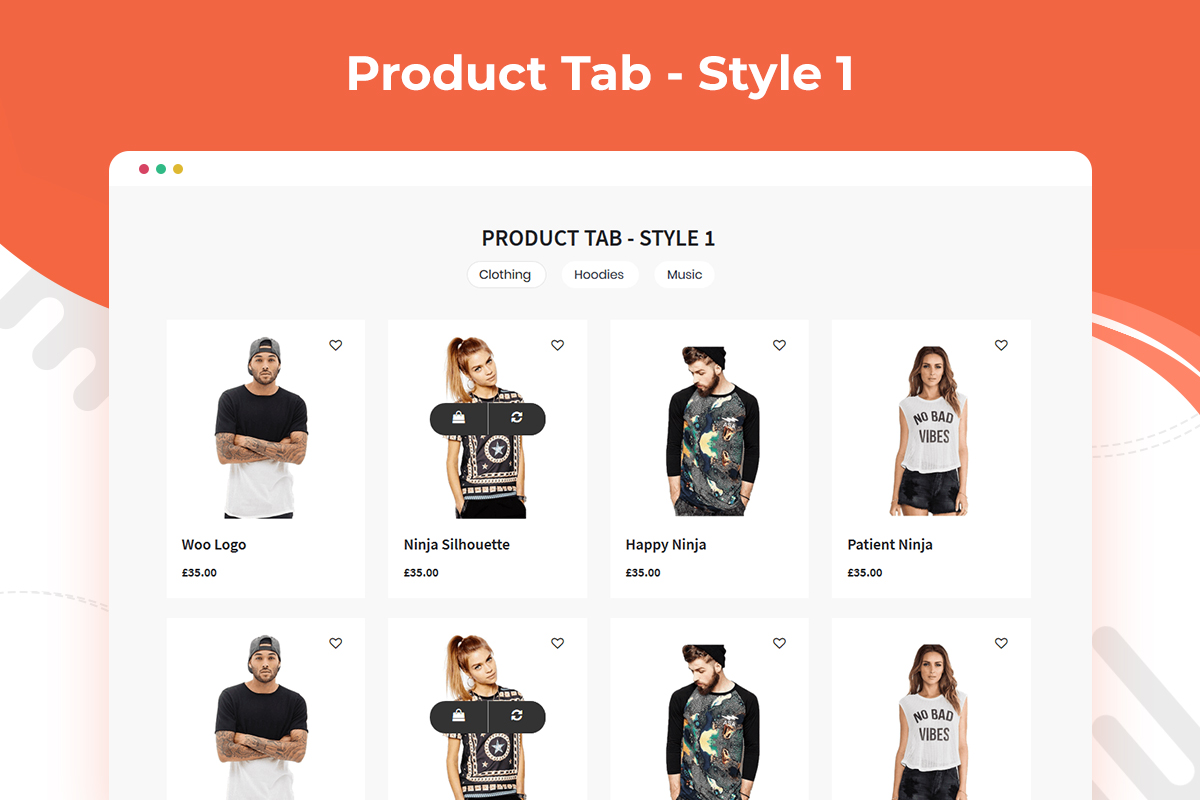
Product Tab - Style 1

Product Tab - Style 2

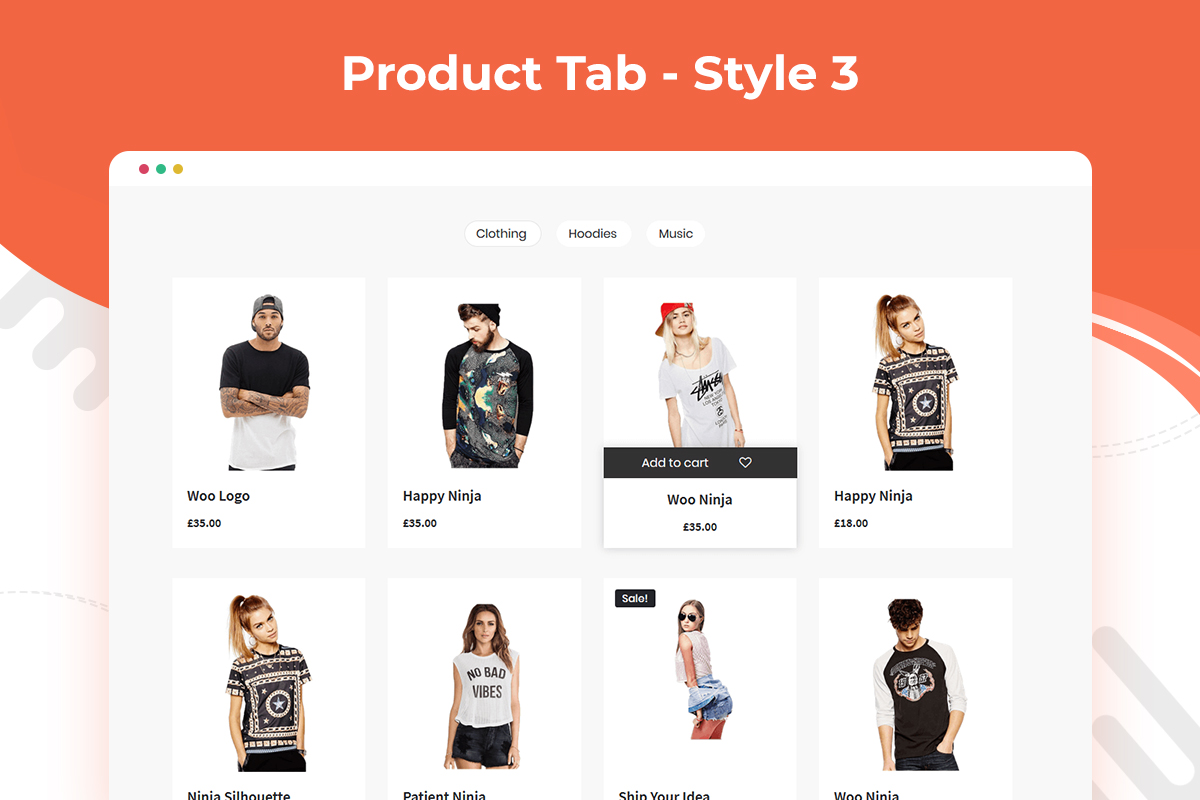
Product Tab - Style 3

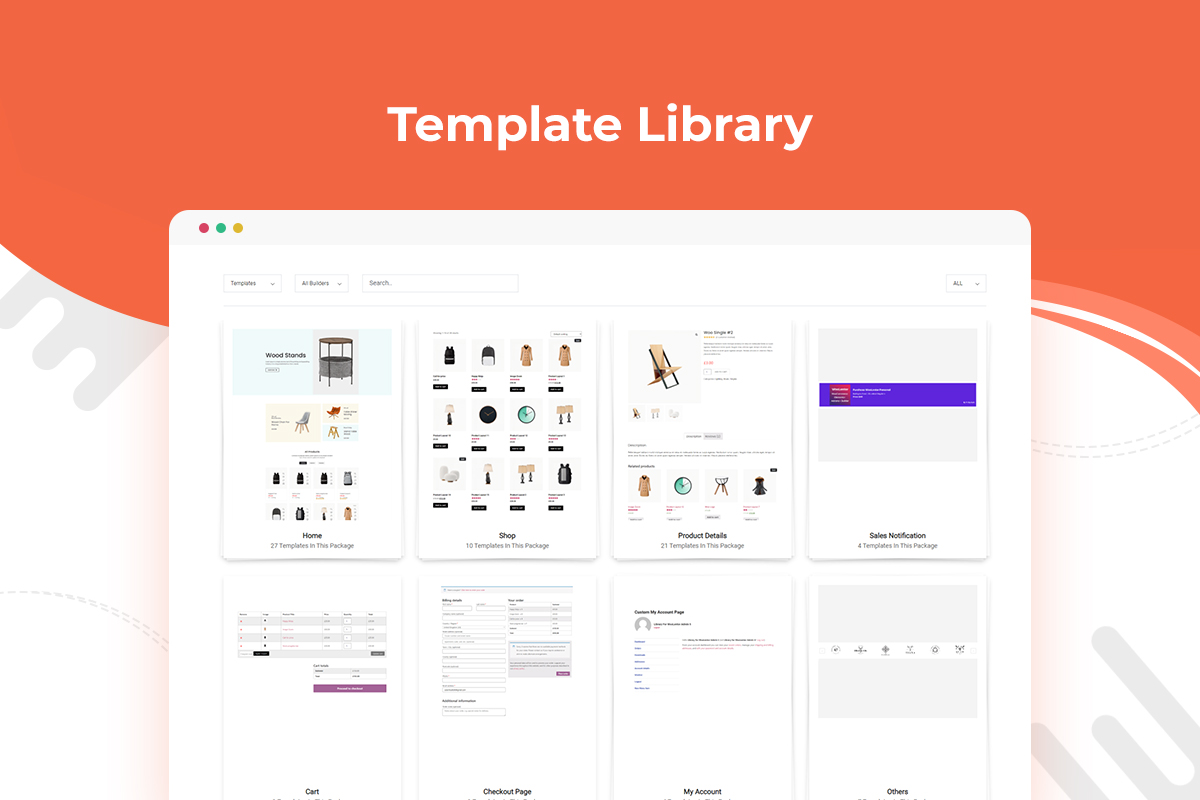
Template Library

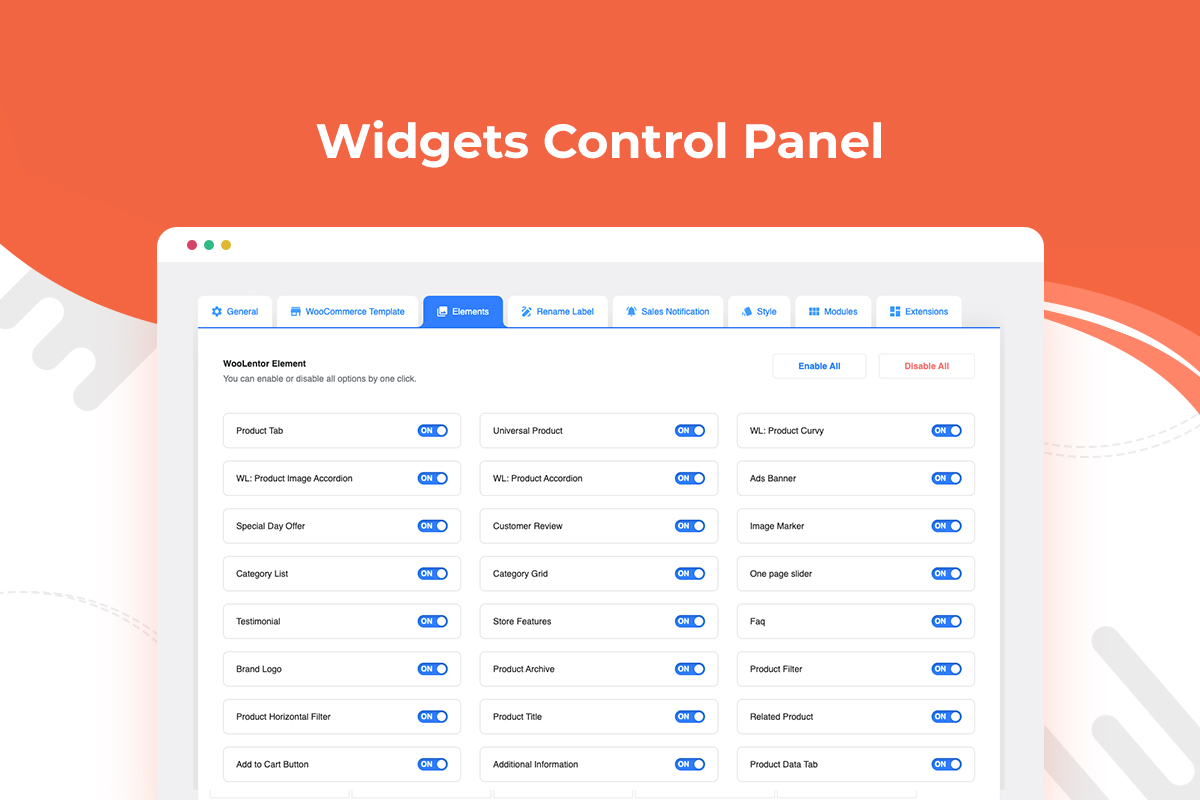
Widgets Control Panel

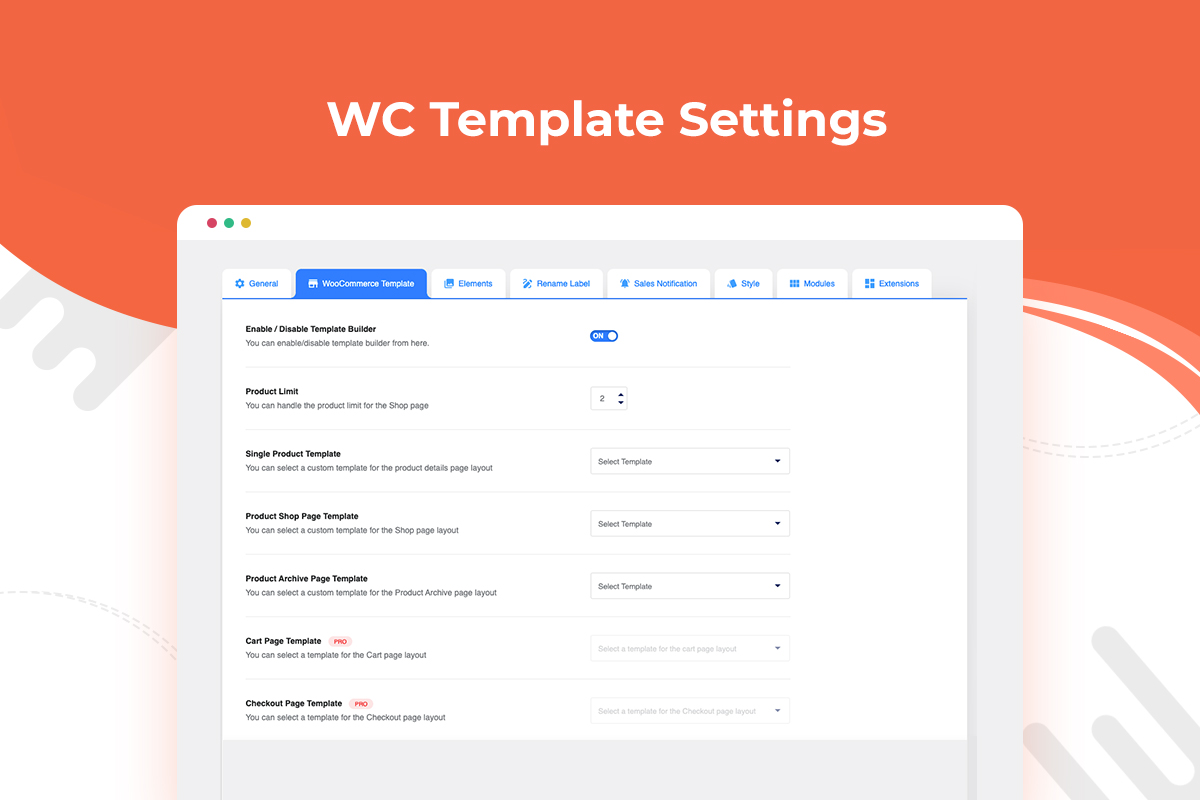
WC Template Settings

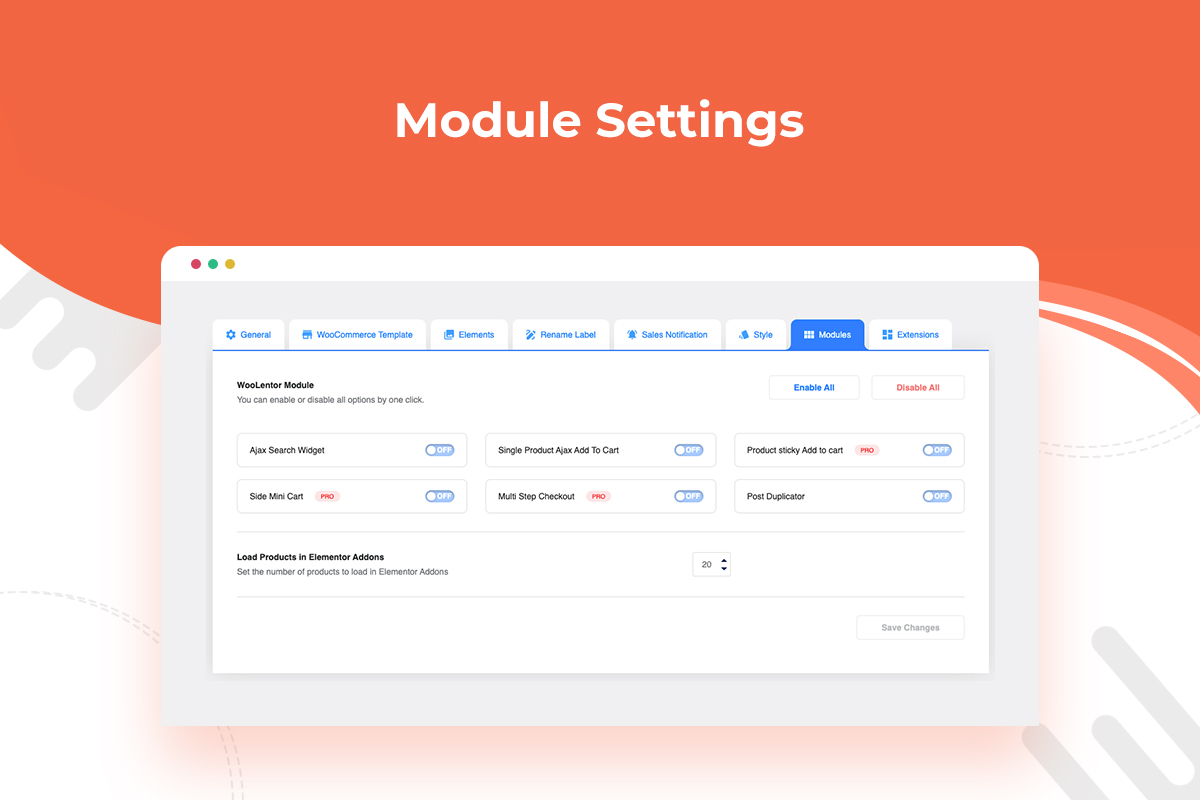
Module Settings
FAQ
No, ShopLentor is a plugin for WooCommerce and cannot be used without it. You need to use WooCommerce with ShopLentor for your online store.
ShopLentor has been tested with the most up-to-date versions of both WordPress and WooCommerce.
Yes, you can set up a redirect to the checkout page in WooCommerce to skip the cart page. To do this, please follow these steps:
Go to Dashboard > ShopLentor > Modules.
Enable Redirect to Checkout on Add to Cart.
Visit the Shop/Store and click the add to cart button.
You can follow this doc.
ShopLentor Pro provides an easy way to create a multi-step checkout. You can follow this online documentation to create a multi-step checkout in WooCommerce.
Go to Dashboard > ShopLentor > Modules.
Enable Multi-Step Checkout.
From ShopLentor Template Builder > Add New Template
Select the template type “Checkout”
Drag WL: Multi-Step Checkout widget and Edit the template
ShopLentor provides a module for Wishlist, using that module you can easily add a wishlist to the WooCommerce product and archive page. You can follow the documentation here:
Go to Dashboard > ShopLentor > Modules.
Enable Wishlist.
ShopLentor > Wishlist
Make necessary setting
Yes, you can use the WooCommerce Product Compare plugin to compare products in WooCommerce. You can follow the steps below:
Install and activate the ShopLentor plugin.
Go to Dashboard > ShopLentor > Modules and enable the Product Compare module.
Enable the Compare module
Go to ShopLentor > Compare
Compare Settings
You can check full docs here
Yes, you can use the WooCommerce Product Flash sale Countdown module to add pre schedule or on schedule sale discount countdown timer in WooCommerce. You can follow the steps below:
Install and activate the ShopLentor plugin.
Go to Dashboard > ShopLentor > Modules.
Enable the Countdown module.
WooCommerce Sales countdown can boost your sales. If you are looking for a countdown plugin for WooCommerce, then you can use ShopLentor for your online store. ShopLentor has an Elementor countdown addon or sales countdown WooCommerce addon which helps to display sale countdown timer WooCommerce for any special days offers like Christmas countdown, Black Friday countdown, etc.
You can enable backorder in WooCommerce using ShopLentor’s backorder module. Follow the following steps:
Step 1: Enable the Backorder module
Step 2: Go to Product Edit Page
Step 3: Setup Backorder for the product
You can check the full online documentation about “How to enable backorder in WooCommerce?” from this link.
ShopLentor provides a module to customize the default WooCommerce checkout design to look like Shopify. You can follow these steps:
Install and activate the ShopLentor plugin
Go to Dashboard > ShopLentor > Modules
Enable the Shopify Style Checkout
WooCommerce Ajax Search makes it quick and easy to search for items in your online store without having to reload the page. WooCommerce search content or results are displayed in real-time, allowing users to see them immediately.
ShopLentor comes with the Ajax Live Product search, WooCommerce search products, or WooCommerce search form module. It helps your customers to find their desired products quickly and easily from your WooCommerce store without full-text searching through an advanced search widget. ShopLentor’s ajax search form enables category wise search widget or WooCommerce search taxonomy search bar. The benefits of using this WooCommerce fast search/Woo ajax search module are – Ajax shopping experience, visual product search/product image search, ajax search suggestion, etc.
You can follow these steps:
Install and activate the ShopLentor plugin
Go to Dashboard > ShopLentor > Modules.
Enable Ajax Search Widget.
Edit the page template from the ShopLentor > Template Builder.
Drag and drop the ajax product search widget.
ShopLentor has a module for ajax based cart or quick add to cart. You can use the ShopLentor Ajax add to cart module for adding ajax add to cart functionality on WooCommerce product page. You can follow these steps:
Install and activate the ShopLentor plugin.
Go to Dashboard > ShopLentor > Modules.
Enable Ajax Add To Cart Module.
ShopLentor Pro has a module for WooCommerce checkout field editor. You can use the WooCommerce checkout fields manager module to add custom fields/WooCommerce additional fields/WooCommerce extra checkout fields, hide checkout fields, and remove billing fields on the WooCommerce checkout page or Elementor WooCommerce checkout template. You can follow these steps:
Install and activate the ShopLentor plugin.
Go to Dashboard > ShopLentor > Modules.
Enable Checkout Field Manager Module.
Modify Checkout fields.
Add new fields if required.
Save changes.
ShopLentor pro has the size chart WooCommerce module. You can use the WooCommerce size guide module to add a size chart on the product page. You can follow these steps:
Install and activate the ShopLentor plugin.
Go to Dashboard > ShopLentor > Modules.
Enable WooCommerce Size Chart Module.
Go to ShopLentor > Size Charts
Add a New Size chart.
Choose Product and Save.
ShopLentor has a module for WooCommerce label customization. You can use the WooCommerce custom product label module to edit/change labels on product label, WooCommerce add to cart button label, out of stock label, categories/Archive page labels, and tags pages of the WooCommerce store. You can follow these steps:
Install and activate the ShopLentor plugin.
Go to Dashboard > ShopLentor > Modules.
Enable WooCommerce rename Label Module.
Edit the labels.
Save changes.
You can show best selling products using the Universal Widget of ShopLentor. This widget can be used as a WooCommerce best selling product widget WooCommerce. Where you can show best selling products by category. To do this, follow these steps
- Edit a page where you want to add the best selling products.
- Drag the Universal Widget.
- Choose options to show the best sell products.
ShopLentor comes with the Universal Layout widget to show WooCommerce featured products. you can use the WooCommerce featured product query to show featured products in different ways on your store. You can follow these steps:
Install and activate the ShopLentor plugin.
Edit a Page where you want to add the featured WooCommerce Products.
Drag the Universal Layout Widget.
Filter By > Featured Products
To Show Featured product by category name, add categories.
Although ShopLentor and other WooCommerce Elementor Addons like ShopEngine or JetWidgets are also focused on making the entire WooCommerce website building experience easier with the Elementor page builder, ShopLentor WooCommerce addon offers some remarkable features while some of its competitors don’t. To name a few, Shopify Style Checkout, MultiStep Checkout for WooCommerce, custom WooCommerce Checkout Fields Editor, Email Customizer, Email Automation, GTM Conversion Tracking, and several others.
ShopLentor is meticulously crafted with all the standards and best practices of both Elementor and WooCommerce. So, it is not likely to create any conflicts with other Elementor and WooCommerce plugins. On top of that, we have tested the ShopLentor plugin with several popular Elementor plugins or Elementor Addons and WooCommerce-based plugins. While doing so, we made sure that they worked perfectly with ShopLentor. Some of them are Master Addons, PowerPack Addons, Exclusive Addons, ElementsKit, Livemesh Addons, WooCommerce Shipping, WooCommerce PDF Invoices, YITH WooCommerce Wishlist, YITH WooCommerce Compare, Product Labels For Woocommerce (Sale Badges), Mailchimp for WooCommerce Integration, YayMail – WooCommerce Email Customizer, Wholesale Suite, Booster for WooCommerce, ShopReady, JetWidgets, CoDesigner and so on.
Yes, of course. ShopLentor’s Checkout Field Manager or Checkout Field Editor module allows users to add or remove WooCommerce custom fields checkout or WooCommerce checkout fields. Besides, users can also customize existing WooCommerce checkout fields as per their needs.
As you may already know, ShopLentor is designed by following all the best practices and standards of WooCommerce, so we can assure you that it will be compatible with a third-party WooCommerce advanced newsletter plugin, WooCommerce newsletter subscription plugin, or WooCommerce Mailchimp integration plugin.
If you run into any issues, feel free to contact us through our support website.
Yes, ShopLentor can handle WooCommerce digital products or WooCommerd downloadable products (e.g. sell digital print, Ebook, etc.) without any issues. In case you want to integrate any specific functionality on your digital products store that WooCommerce doesn’t offer by default, you may need to use third-party plugins.
With great pleasure, we’d like to inform you that our team runs several tests before releasing any major ShopLentor update to ensure that it doesn’t affect a website’s performance in terms of WooCommerce speed or page speed 🚀
Aside from that, ShopLentor allows users to enable or disable specific Elementor WooCommerce widgets and modules as per their needs to speed up Elementor WooCommerce widgets’ performance 💪
Another noteworthy fact is that no heavy PHP rendering is required to render any of ShopLentor’s widgets and modules from the server side. Therefore, it is unlikely that the plugin will have a detrimental impact on the speed of a website.
Changelog
Version: 2.9.3 – Date: 08-07-2024
- Added : Enabling option to show the stock status of variable product in Add to cart Addon.
- Added : Variable product stock status showing support to WL: Product Stock addon.
- Added : Wishlist counter Gutenberg Block.
- Added : Ever Compare Table Gutenberg Block.
- Added : Ajax Pagination for WishSuite table.
- Compatibility : Latest WordPress and WooCommerce version.
Version: 2.9.2 – Date: 24-06-2024
- Added : WishList Table Gutenberg Block.
- Solved : Number field data validation in horizontal product filter.
- Compatibility : Latest WordPress and WooCommerce version.
Version: 2.9.1 – Date: 10-06-2024
- Solved : Horizontal Product filter Price range rendering issue.
- Compatibility : Latest WordPress and WooCommerce version.
Version: 2.9.0 – Date: 02-06-2024
- Added : Product Tags Gutenberg Block.
- Added : Product Video Gallery Gutenberg Block.
- Added : Tab Menu alignment, Border radius, Title style, Price style, Action Button Border radius, Slider Control Style and Badge Customise option in Product tab Block.
- Added : Pagination Style option in product grid Block.
- Added : Increase style option for content and single item option in Recently View Product Block.
- Added : Style option for Action button and content in Special Day Offer Block.
- Added : Style option for Header and content in FAQ Block.
- Added : Image, Button and Content style option in Promo Banner Block.
- Added : Image Marker style option and Data real time update in Image Marker Block.
- Added : Slider Control Style option for Brand Logo Block.
- Added : Increase Style option for Product Curvy Block.
- Added : Increase Style option for Archive Title Block.
- Added Content Style, Image Style and Real Time data update option in Customer Review Block.
- Solved : Ajax add to cart button doesn’t work when variations selected by default.
- Compatibility : Latest WordPress and WooCommerce version.
Version: 2.8.9 – Date: 19-05-2024
- Added : Product Horizontal Filter Gutenberg Block.
- Added : Product Categories Gutenberg Block.
- Added : Product SKU Gutenberg Block.
- Added : Product Suggest Price Gutenberg Block.
- Added : Product call for price Gutenberg Block.
- Fixes: Minor Issues.
- Compatibility : Latest WordPress and WooCommerce version.
Version: 2.8.8 – Date: 02-05-2024
- Added : Option To Hide or Show Buyer Name in Sale Notification Module.
- Added : Product Fiter Gutenberg Block.
- Added : Archive Catalog Ordering Gutenberg Block.
- Added : Archive Result Count.
- Solved : Ajax Search Widget style issue.
- Solved : Product price color issue in Product curvy widget.
- Compatibility : Latest WordPress and WooCommerce version.
Version: 2.8.6 – Date: 17-04-2024
- Solved : Product class conflict issue with WoodMart theme.
- Solved : QR Code Height and Width issue in product QR code addon.
- Solved : Swatchly variation image change issue in Universal product layout addon.
- Compatibility : Latest WordPress and WooCommerce version.
Version: 2.8.5 – Date: 04-04-2024
- Solved : Product QR Code Size rending issue.
Version: 2.8.4 – Date: 01-04-2024
- Solved : Tag selection issue in recently view product addon.
- Solved : Currency list showing issue in module setting.
- Solved : Minor Issues.
- Compatibility : Latest WordPress and WooCommerce version.
Version: 2.8.3 – Date: 19-03-2024
- Solved : PHP 8.2 Version Compatibility in Variation swatch module.
- Solved : Image change issue with Variation swatch module.
- Solved : Spacing issue with archive default layout in Mobile device.
- Solved : Promotional Widget showing issue in Elementor Editor mode.
- Compatibility : Latest WordPress and WooCommerce version.
Version: 2.8.2 – Date: 04-03-2024
- Solved : Wishlist button class rendering issue.
- Solved : Product id fetching issue in compare button shortcode.
- Soled : Single Product default image show with FSE Theme.
- Compatibility : Latest WordPress and WooCommerce version.
Version: 2.8.1 – Date: 18-02-2024
- Added : Currency Switcher Block for Gutenberg.
- Solved : Editor mode background image showing issue in Image marker block.
- Solved : Null value passing warning issue in variation swatch module.
- Compatibility : Latest WordPress and WooCommerce version.
Version: 2.7.9 – Date: 04-02-2024
- Added : Support to all block in Full Site editing screen.
- Added : Same Hight grid option in Recently view product addon.
- Solved : Required field validation issue with Shopify like checkout module.
- Solved : Default currency set issue in Multi Currency Switcher module.
- Solved : Hidden product display issue with Ajax search Module.
- Compatibility : Latest WordPress and WooCommerce version.
Version: 2.7.8 – Date: 21-01-2024
- Added : Multi Currency Module.
- Added : Elementor Widget for Multi Currency Switcher.
- Added : Exclude Out Of Stock product option in Product tab addon.
- Solved : Single product template render issue with Dokan.
- Solved : Minor Issues.
- Compatibility : Latest WordPress and WooCommerce version.
Version: 2.7.7 – Date: 31-12-2023
- Solved : Header and Footer showing issue with Full site editing.
- Solved : Product image showing issue in single product template.
- Solved : Minor issue.
- Compatibility : Latest WordPress and WooCommerce version.
Version: 2.7.6 – Date: 18-12-2023
- Solved : Template content render issue with default template.
- Solved : The Multi-Select field style in the Option Panel conflicts with a third-party plugin.
- Compatibility : Latest WordPress and WooCommerce version.
Version: 2.7.5 – Date: 04-12-2023
- Solved : Template Build issue with default template.
- Solved : Product title render issue in shopify like checkout page module.
- Solved : Sales notification showing verification issue.
- Solved : Minor issues.
- Compatibility : Latest WordPress and WooCommerce version.
Version: 2.7.4 – Date: 27-11-2023
- Added : Option for slider infinite loop control in universal product widget.
- Added : Variation product showing issue in Flash sale countdown widget.
- Solved : Dynamic variable creation issue.
- Improve : Template Building functionality.
- Compatibility : Latest WordPress and WooCommerce version.
Version: 2.7.3 – Date: 11-11-2023
- Added : Popup Close Gutenberg block for Popup Builder module.
- Added : Testimonial Gutenberg block.
- Compatibility : Latest WordPress and WooCommerce version.
Version: 2.7.2 – Date: 30-10-2023
- Added : Background color option add in all Gutenberg block.
- Added : Tab Menu style option in Gutenberg Product Tab block.
- Added: Option to set popup close button position
- Tweak: Dependency for the redirect url
- Fixed Popup settings were working for the free version if pro version is deactivated
- Improved : Admin notice UI.
- Compatibility : Latest WordPress Version.
Version: 2.7.1 – Date: 11-10-2023
- Added: Compatibility with HPOS.
- Added : Align option has been added in shop archive layout default block.
- Solved : Conditions repeater field generation issue in Popup builder module.
- Solved : Close button trigger doesn’t work issue in Popup builder module.
- Compatibility : Sale Notification and display first order data in editor mode compatible with high performance order storage.
Version: 2.7.0 – Date: 25-09-2023
- Added: Popup builder template import option and template display in template library and Gutenberg editor mode.
- Added: Option to add in category grid widget show category > subcategory for shop page.
- Added: Min width option for filter item in horizontal Filter addon.
- Added: Close popup trigger button addon for Elementor in popup builder module.
- Added : Cookie support with the Close button trigger addon in popup builder module.
- Added : Option to disable close button in popup builder module.
- Solved: Border radius issue in WL : Product image addon.
- Tweak : wlpb_module_popup_open and wlpb_popup_closed JS trigger added in popup builder module.
- Tweak : reflect the Popup width / height / and positions changes support for elementor editor in popup builder module.
Version: 2.6.9 – Date: 09-09-2023
- Added: Introduced a link to the Popup Builder module for easy access when creating popups in popup builder Module.
- Added: Options for Open/Close Animation in popup builder Module.
- Option to set the frequency of popup display by specifying the number of days and close count in popup builder Module.
- Added: The Entire Site condition option by default in popup builder Module.
- Solved : Elementor deprecated warning issue.
- Solved : Inactivity Time option is now functioning properly in popup builder Module.
- Solved : Resolved a popup query issue related to the setup_postdata function in popup builder Module.
- Solved : Demo template data showing issue in elementor mode.
- Solved: Increment and decrement button showing issue if product quantity is less then 1 or equal.
Version: 2.6.8 – Date: 27-08-2023
- Added : Popup template import functionality has been added.
- Solved : Demo template showing issue in template add screen with popup builder module.
- Solved : Product current query issue for shop page.
- Solved : Gutenbarge block editor some field style issue.
Version: 2.6.7 – Date: 21-08-2023
- Added : Product Meta Data show in Shopify like checkout module.
- Added : Sort By product filter label change option in product Vertical and Horizontal product filter addon.
- Added : QuickView close if click on outside and cross icon.
- Added : Popup Builder Module.
- Solved : Product ordering issue in default archive addon.
- Compatibility : Compatibility with latest WooCommerce and Elementor Version.
Version: 2.6.6 – Date: 31-07-2023
- Solved : HTML Tag name spelling issue in shopify like module.
- Solved : Sample template showing issue has been solved.
- Solved : External product redirect issue from QuickView popup.
- Solved : External product add to cart button issue with single product ajax add to cart module.
- Solved : Dimension field style issue for Gutenberg.
- Compatibility : With latest WooComemrce and Latest WordPress version.
Version: 2.6.5 – Date: 08-07-2023
- Compatibility : Wishlist button Compatibility with WC FSE blocks.
- Compatibility : With latest WooComemrce and Latest Elelementor version.
Version: 2.6.4 – Date: 25-06-2023
- Solved : Product show issue with product filter addon.
- Solved: Footer menu doesn’t showing issue with shopify like checkout page.
- Solved : Variation Swatch render issue with QuickCart.
- Compatibility : With latest WooComemrce and Latest Elelementor version.
Version: 2.6.3 – Date: 28-05-2023
- Added : Option to show back order product available date and send it to client email address after order completion.
- Solved : Backorder field hide and showing issue in product edit screen.
Version: 2.6.2 – Date: 14-05-2023
- Solved : Post duplicate issue has been solved in post duplicator module.
- Compatibility : With latest WooComemrce and Latest Elelementor version.
Version: 2.6.1 – Date: 30-04-2023
- Added : Two filter for third party Wishlist plugin compatibility.
- Solved : Add to cart button style issue in QuickView template.
- Compatibility : With latest WooComemrce and Latest Elelementor version.
Version: 2.6.0 – Date: 18-04-2023
- Added : Gutenberg template list show in template manager popup.
- Improved : Template sample data store process.
- Solved : Added to cart button showing issue in cart page.
- Solved : Gutenbarge block tab menu icon overlapping issue.
- Solved : Quantity increase / decrease issue with multiple add to cart button.
Version: 2.5.9 – Date: 12-04-2023
- Added : Option to add existing page selection or custom url for Shopify like checkout page module logo.
- Solved : PHP warning issue in Wishlist Module.
- Solved : Prepare query placeholder issue in Wishlist Module.
Version: 2.5.8 – Date: 28-03-2023
- Added : Gutenberg Template library
- Added : Pagination option in Wishlist table.
- Added : Product Limit Option in Wishlist Module.
- Solved : Wishlist Product counter item showing issue.
- Solved : Compare Button Text showing issue in add to cart addon.
- Solved : Widget Script Dependency issue.
Version: 2.5.7 – Date: 13-03-2023
- Added : Background color option in promo banner block.
- Added : Title, Subtitle banner area Dimension control option in promo banner block.
- Solved : Product adding issue with Compare table listing mode.
- Compatibility : With latest WooComemrce and Latest Elelementor version.
Version: 2.5.6 – Date: 26-02-2023
- Added : Content Alignment option in Product rating block.
- Added : Price Alignment option in Product Price block.
- Added : Alignment option in Product stock block.
- Added : Alignment option in Product Meta block.
- Solved : Border CSS generate issue in product add to cart block.
- Solved : CSS Generate issue in editor mode for product tabs block.
- Solved : Toggle control component style issue in Related product addon.
- Solved : Cart and Shipping step navigation hide issue for mobile device in Shopify like checkout module.
Version: 2.5.5 – Date: 04-02-2023
- Added : 4 Style has been added in single product add to cart block.
- Added : WishList and Compare Button control option added in single product add to cart block.
- Solved : Template Container Width issue in Elementor Editor.
- Solved : Template Container width Metabox render issue.
- Solved : Has been solved missed return value from add to cart filter in backorder module.
- Solved : PHP Undefined Function issue if WooCommerce is Deactivate.
- Compatibility : Universal Product Layout compatibility with kadence theme.
Version: 2.5.4 – Date: 23-01-2023
- Added : Category description showing option has been added in WL Category Grid
- Added : Show city, Show state, Show Country option has been added in sales notification module.
- Added : Purchased by and price label change option has been added in sales notification module.
- Added : Cross Icon color option in Product Filter addon.
- Tweak : HTML tags allow in Archive Title Addon and Block.
- Tweak : Template builder Custom Meta box move to Gutenberg Meta Box Control.
- Compatibility : Polylag and WPML Support in wishlist and compare Module.
- Solved : Class Attribute adding issue form advance settings of the block “Additional CSS class(es)”
- Solved : Tab Alignment Issue in WL Product Tab addon.
- Solved : Wishlist Product Limit issue in wishlist table.
- Solved : Compare Product Limit issue in compare table.
Version: 2.5.3 – Date: 08-1-2023
- Added : Hidden item showing option in Universal Product layout.
- Added : Out Of Stock item hide / show option in Universal Product layout.
- Added : Recently Viewed Product Gutenberg Block.
- Solved : Number of item showing issue in category grid block.
Version: 2.5.2 – Date: 27-12-2022
- Added : Title background Color change option has been added in category grid addon.
- Added : Aria Label attribute added in all quick-view anchor tag.
- Solved : Template data Import issue has been fixed.
- Solved : Template Builder Wide fetching issue.
- Solved : Custom payment Button showing issue in cart page with WooCommerce Stripe Gateway plugin.
- Solved : All Category showing issue in category grid block.
- Compatibility with the latest WooCommerce version.
- Compatibility With latest Elementor Version.
Version: 2.5.1 – Date: 06-12-2022
- Added : WooLentor Builder Template Import option from template library.
- Added : Parent Category Showing option in Category grid addon.
- Added : Parent Category Showing option in Category List addon.
- Solved : Lighthouse validation issue in (Universal Product, Product Filter and Product Filter module)
- Solved : Add to cart product duplicate entity issue with single product Ajax add to cart module.
- Compatibility With latest Elementor Version.
Version: 2.5.0 – Date: 27-11-2022
- Added : Single product Review Form Block.
- Added : Slider option has been added in Brand logo block.
- Improved : Sample Template import process and default title random generate change to template title.
- Improved : Elementor dependency has been added in template import process.
- Improved : Sample template name show in template edit manager popup.
- Solved : Gutenberg Block ColorPalette reset button showing issue.
- Solved : Add to cart icon showing issue has been foxed in Product Tab block.
- Compatibility with the latest WooCommerce version.
Version: 2.4.9 – Date: 17-11-2022
- Solved : Template sample data import issue.
- Changed : Menu name and menu slug.
Version: 2.4.8 – Date: 13-11-2022
- Solved : Single product add to cart issue with single product add to cart module.
- Solved : Currency separate fetching issue in Filter addons.
- Solved : Product Filter non taxonomy select warning.
- Compatible: Multi Language supported.
- Compatibility with the latest WooCommerce version.
- Compatibility with the latest WordPress version.
Version: 2.4.7 – Date: 06-11-2022
- Solved : Issue in showing recommended extensions for php7.
- Solved : Issue with the display of wishlist and compare icon in product grid block.
- Solved : Anchor tag link validation issue in QuickView button.
- Solved : Width control issue in the horizontal filter addon element.
- Solved : Redirection issue of the filter addon in the Elementor editor mode.
- Solved : Compatibility issue of the “Single Product Ajax Add to Cart” module with third-party plugin.
- Solved : Issue with the overriding of outdated templates.
- Compatibility with the latest WooCommerce version.
- Compatibility with the latest WordPress version.
Version: 2.4.6 – Date: 17-10-2022
- Added : Hooks for custom validation.
- Improved : Gutenberg blocks style option.
- Solved : Compatibility issue with PHP 7.2 in Variation swatches module.
- Solved : An activation issue with slick slider in Universal layout addon.
- Compatibility with the latest WooCommerce version.
Version: 2.4.5 – Date: 20-09-2022
- Added : Ordering option in Category grid / List addons.
- Improved : No limit to showcase products using category grid addon.
- Improved : The functionality of Gutenberg blocks.
- Improved : View pre-built templates in a popup.
- Solved : Latest Product showing issue in Archive default addon.
- Solved : Sample data showing issue in Elementor editor mode.
- Solved : Style rendering issue of the Add to cart button
- Solved : Block Short-code rendering issue in template content.
- Compatibility with the German Market Plugin.
- Compatibility with the latest WooCommerce version.
Version: 2.4.4 – Date: 23-08-2022
- Improved : Specific page wise blocks register.
- Compatibility with latest WordPress version.
- Compatibility with latest WooCommerce version.
Version: 2.4.3 – Date: 10-08-2022
- Added : Alignment Option add in Product rating addon.
- Added : Font Size and dimension control option for Add to cart action buttons.
- Added : Product data tab menu area style option in Product data tab addon.
- Added : Margin and Padding option in Product description addon.
- Solved : Unnecessary content showing issue in shopify style checkout footer for flatsome theme.
- Solved : FOUC Issue in all carousel.
- Compatibility with latest WooCommerce version.
- Compatibility with latest WordPress version.
Version: 2.4.2 – Date: 24-07-2022
- Tweak : The compatibility of the Variation Swatches module with Astra theme.
- Compatibility with latest WooCommerce version.
- Compatibility with latest WordPress version.
Version: 2.4.0 – Date: 04-07-2022
- Added : Options to show Phone Number and Company fields in the Shopify Style Checkout module.
- Added : Variation Swatches Module.
- Added : Options to control the Quantity field and 4 layouts for the Add to Cart button.
- Added : Gutenberg blocks for the Shop, Archive, and Product pages.
- Tweak : The compatibility of the Shopify Style Checkout module with WooFunnels’ Order Bump feature.
- Solved : A display issue with the share button when no products are available to compare.
Version: 2.3.2 – Date: 20-06-2022
- Added : Support to display currency position with space in product filter widgets.
- Added : Style option in wishlist table addon.
- Tweak : Wishlist and Compare menu position change.
- Solved : Shopify style checkout module compatibility with ShopLentor Pro checkout field manager module.
- Solved : Tab labels change issue in Shopify Style Checkout page.
- Solved : Repeater item adding issue in module setting.
- Solved : PHP Warning issue, if ShopLentor Pro is deactivated from FTP / cPanel.
- Solved : Wishlist counter PHP warning.
- Solved : Client say color change issue in WL Testimonial Widget.
Version: 2.3.1 – Date: 04-06-2022
- Tweak : Elementor Dependency Notice added in Template Builder.
- Solved : Module setting reset problem with switcher element.
- Solved : Shipping Method showing issue in Shopify Style Checkout page.
Version: 2.3.0 – Date: 25-05-2022
- Added : Module Settings Reset button.
- Compatibility : With Latest WordPress Version.
Version: 2.2.9 – Date: 22-05-2022
- Improved : Dashboard Elements Panel UI.
- Tweak : jQuery UI library has been removed from template library.
- Tweak : Pending product has been excluded from AJAX search module.
- Solved : Unnecessary Content showing issue in Shopify Style Checkout page.
- Solved : Wishlist Icon Overlapping issue, if icon position is set Top On Image.
- Solved : iframe dimension issue in Product Video gallery addon.
- Solved : Compatibility with BuddyBoos Theme.
Version: 2.2.8 – Date: 15-05-2022
- Solved : Product showing issue with product filter addon in category page.
- Solved : Video thumbnails overlapping issue in Video Gallery Addon.
- Compatibility With latest WooCommerce version.
Version: 2.2.7 – Date: 08-05-2022
- Added : Add to cart button style option in Wishlist table.
- Solved : Wishlist Button icon show server permission issue.
- Solved : Wishlist table heading showing issue in mobile device.
- Solved : Compare Button icon show server permission issue.
- Solved : Compatibility with FiboSearch plugin.
- Solved : Action Button Line Height issue in Univarsel Layout Addon.
Version: 2.2.6 – Date: 25-04-2022
- Added : Quantity Field Hide option in WL: Add to cart button.
- Solved : Undefine offset Issue in Gutenberg blocks style.
- Solved : Currency symbol position issue in product filter addon.
- Solved : Compatibility With Lumise Product Designer.
Version: 2.2.5 – Date: 17-04-2022
- Added : Category Dropdown Field in AJAX search form.
- Solved : Product showing issue with custom pagination.
- Solved : Product right space issue in archive default addon.
Version: 2.2.4 – Date: 05-04-2022
- Added : Recently Viewed products addon.
- Solved : Product Column set issue in archive custom addon.
- Solved : Wishlist counter fatal error.
- Solved : Horizontal product filter Alignment issue for mobile device.
- Solved : Event showing issue in WL : Product Flash Sale addon.
- Solved : Phone Number validation issue in Shopify style checkout Module.
- Solved : Add to cart button text showing issue in Product Accordion addon.
- Tweak: Removed register_widget_type and widgets_registered deprecated method.
Version: 2.2.3 – Date: 20-03-2022
- Added : Product SKU addon.
- Added : Product tags addon.
- Added : Product Categories addon.
- Added : Archive Result Count addon.
- Added : Archive Catalog Ordering addon.
- Added : Hide cart and shipping step option in shopify style checkout module.
- Added : Buttons and step label change option in shopify style checkout module.
- Solved : Product limit set option in product tab addon.
- Solved : Product filter wise product showing issue in archive default addon.
- Solved : Ratting showing issue if Inline Font Icons is enable.
Version: 2.2.1 – Date: 07-03-2022
- Added : Spinner in shopify style checkout page.
- Solved : Warning issue in Archive title addon.
- Solved : Default address field select style issue in shopify style checkout page.
Version: 2.2.1 – Date: 06-03-2022
- Added : Archive title addon.
- Added : Breadcrumbs addon.
- Solved : Product curvy style issue.
- Solved : Multiple Add to cart button issue in universal layout.
- Solved : Single product style issue for Blocksy and Woostify theme.
Version: 2.2.0 – Date: 20-02-2022
- Solved : Shopify style checkout page conflict issue with redux template.
- Solved : Wishlist and compare dashboard menu syntax issue.
- Solved: Template library showing issue.
- Solved : Sale Notification style issue in shopify style checkout page.
Version: 2.1.9 – Date: 12-02-2022
- Added : Wishlist Counter addon.
- Added : Out of stock badge color option in Universal layout addons.
- Fixed : Checkout page shipping calculate issue in shopify style checkout page.
- Fixed : Extra li element generate issue in shopify style checkout page.
- Fixed: Solved a title styling issue in the default Archive addon for OceanWP theme.
Version: 2.1.8 – Date: 02-02-2022
- Added : Backorder Module.
- Fixed : Print notices issue in editor mode.
Version: 2.1.7 – Date: 2022-01-24
- Added : Wishlist and compare module.
- Added : Flash Sale Addon.
- Solved : Shopify style checkout page shipping method empty message issue.
- Solved : Repeater field select2 style issue.
- Solved : Product showing issue in Module popup.
- Solved : Same Height box content area issue.
Version: 2.1.6 – Date: 2022-01-15
- Improved : Gutenberg Asset load on frontend site.
- Solved : FlashSale Empty deals warning issue.
- Solved : Shopify Style checkout page field override issue.
- Solved : Translate issue in Shopify style checkout page.
- Solved : Shopify checkout page account creation issue.
- Solved : AJAX function deprecation issue.
- Solved : Rating color change issue.
Version: 2.1.5 – Date: 2022-01-03
- Solved : Gutenberg Blocks Console Error issue.
Version: 2.1.4 – Date: 2022-01-02
- Added : Flash Sale Event Module.
- Improved : Gutenberg Blocks Assets load.
- Solved : Product not found message showing issue.
- Solved : Country, State selection issue in shopify style checkout page.
- Solved : Translate issue in shopify style checkout page.
Version: 2.1.3 – Date: 2021-12-21
- Solved : Post Duplicator security issue.
- Solved : Template library pop style issue.
- Solved : WAVE Tool empty content error issue.
Version: 2.1.2 – Date: 2021-12-07
- Added : Product box same height option in Universal product layout
- Improved : Elementor Widget register.
- Solved : Logo dimension issue for shopify style checkout page.
Version: 2.1.1 – Date: 2021-11-29
- Added : Template Builder option added from own post type.
- Added : Shopify Style checkout page.
- Added : Template import option from previously assigned templates
- Improved : Rename label and sale notification option moved to module settings.
- Solved : Action button alignment issue in universal layout addon.