Product Table by WBW Plugin
Show your products in the searchable and sortable product table. Product Table plugin will help your customers fine-tune their product search
Product Table WooCommerce plugin allows listing your WooCommerce products in a searchable table layout with filters. It’s hugely popular for quick order forms, large product catalogs, restaurant order systems, wholesale layouts, price lists, and more.
Display items in a responsive table, generated automatically, with full control over what’s displayed with no coding required. The WooCommerce product table allows you to add product tables anywhere on your site. To list products in a table, just add them to the table with the help of a sortable and searchable form, select the product properties you would like to display as columns, and add a table on any page via a shortcode.
Product Table Features
Any content support
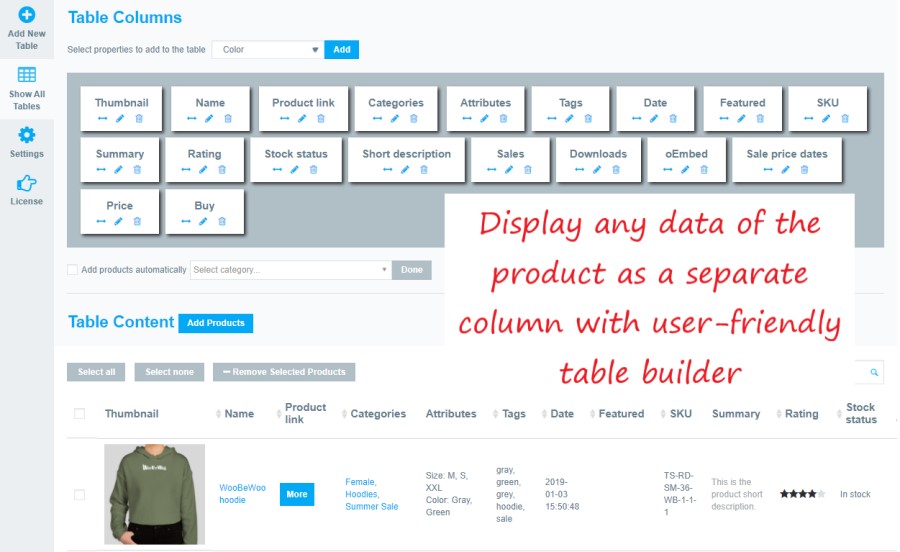
The plugin fully supports Name, Thumbnails, Categories, Tags, Featured, Sales, Price, Date, SKU, Rating, Stock status and Stock quantity, Attributes, Summary, Short description, Product link, Downloads, Buy button, Custom fields, and taxonomiesOnline Product Table Builder
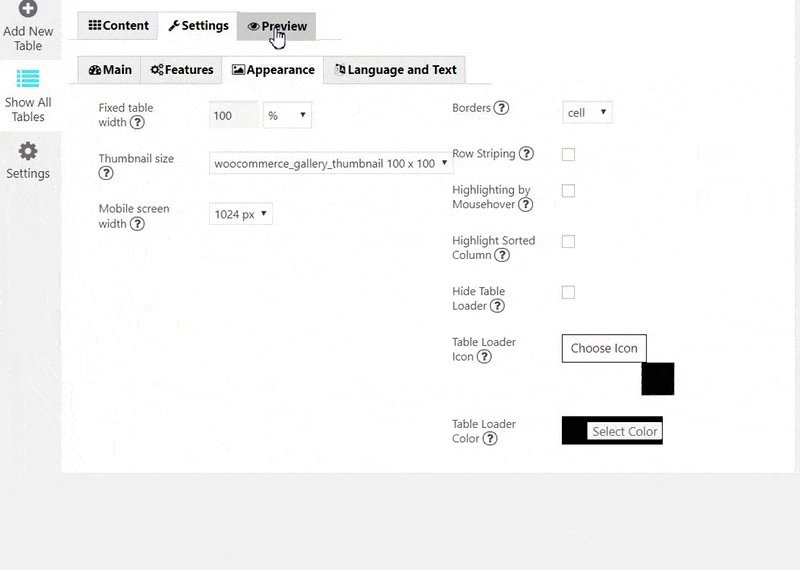
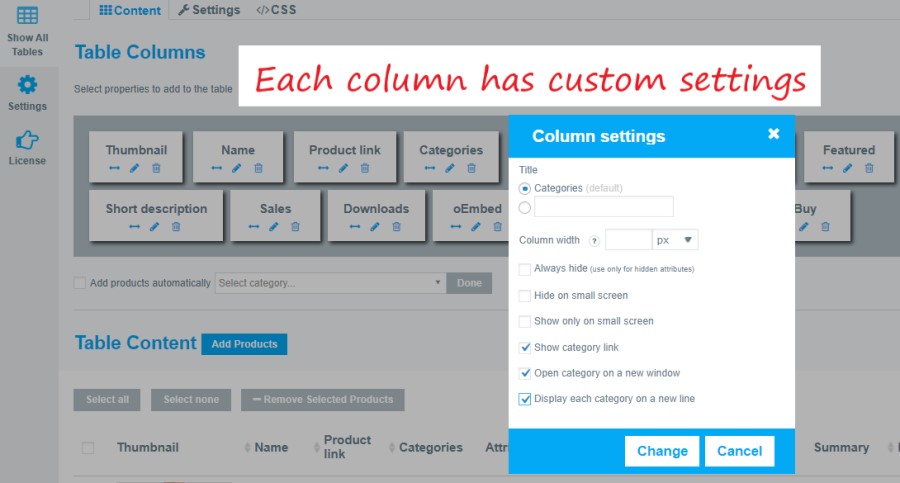
Customize each part of a table according to your needs and style.Instant Searching, Custom Sorting, Pagination
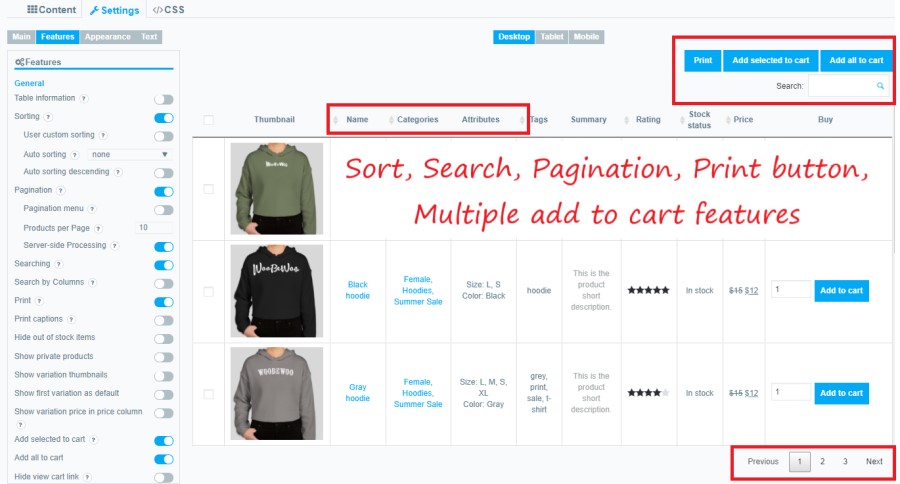
Improve user experience with fast Filtering, Searching & Sorting options find products faster and easier.Add products automatically in one click In case if you add items using the “Add automatically” option, you won’t need to edit tables: all the new products you add to your shop will be automatically added to the table according to the selected category.
Table elements
Customize each element in a product table: Caption, Header, Footer, Signature, Fixed Header, Description.Product table with variations
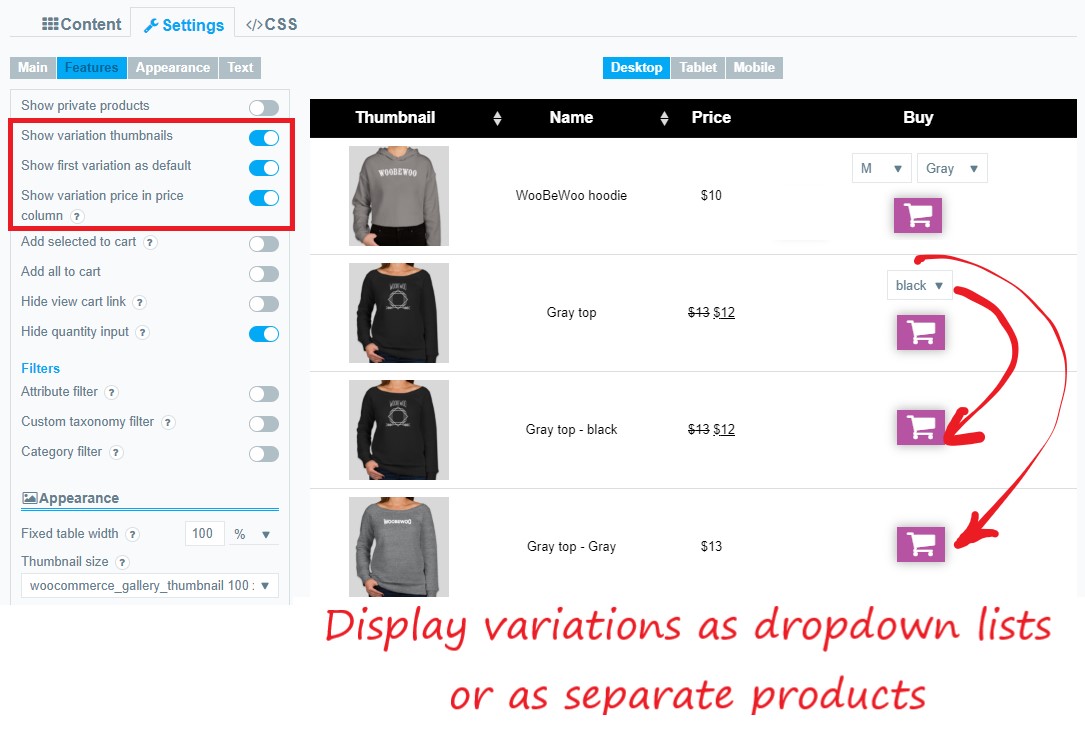
The plugin fully supports variable products. Choose whether to include variation dropdowns in the add to cart column or not; list each variation on its table row, or add a ‘Read more’ button linking to the single product page where customers can choose their variations.Multi-select add to cart
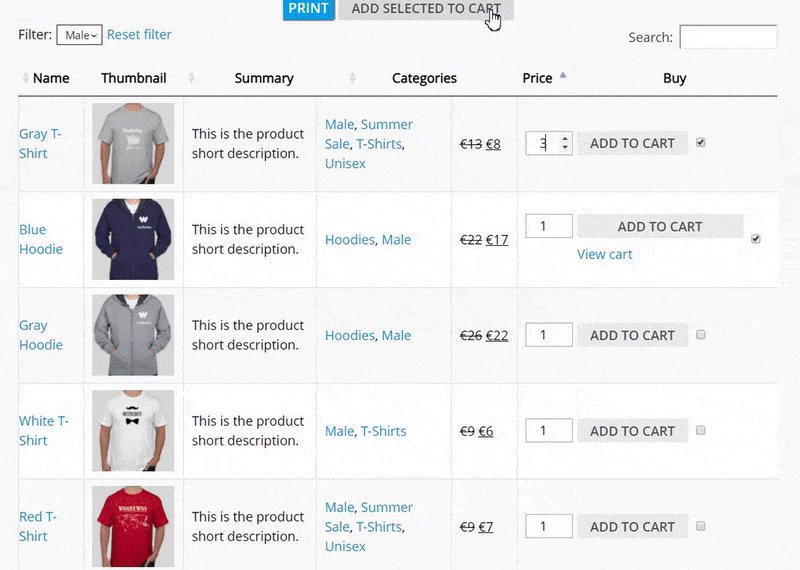
Increase sales by allowing customers to add multiple products and variations to their cart directly from your product list page. Use the standard Add to Cart button, multi-select checkboxes, Add All to cart, or all features together. Show or hide the quantity picker so that customers can choose a quantity directly in the product table.Product Table design and “Buy” button customization
Play with settings to find your style and make your page unique with a variety of options. Match your tables with your website style: choose colors for every table element, including fonts, borders, and padding. Adjust alignments. Adjust the “Buy” button by customizing the button text, icon type, background type, size, shadow, and more.Responsive mode
Keep the nice and proper view of your page, which is adapted to the screen dimensions and is properly displayed on any device. 4 modes are available. Choose which columns to hide when there are too many to fit on the page.Compatibility with Advanced Custom Fields (ACF) and Custom Post Type UI
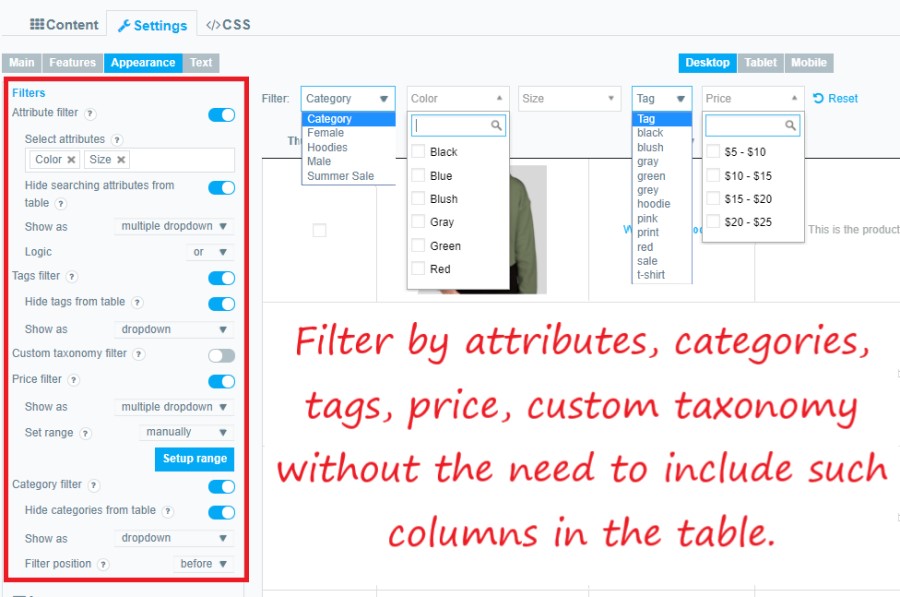
Create any custom fields for your product image, text, video, link, button, taxonomy, map, etc, and display them as columns and filters in a table.Filter category, tags, attributes, price, and custom taxonomy Product Table has set-in filters for category, tags, attributes, price, and custom taxonomy, which can be added like a drop-down menu above the table with single and multiple select.
Easy to set up and customize
Create responsive product tables of the selected items automatically without any special skills and publish your product list in a few minutes.Select options in the pop-up Now for products with variations, instead of the “add to cart” button, you will see a button to select options, after clicking it your customers will have a chance to choose variations in a pop-up window. While simple products will keep the familiar “Add to cart” button unchanged.
Pro features
If you want to create a convenient, unique and stylish store, the goal of which is to become a new brand with satisfied customers and conversion above all norms, then you definitely need the PRO version with all its wide functional advantages.
All the benefits of the PRO version can be explored here.
It’s perfect for product Product catalogs, Price List, Order forms, and more.
[Try DEMO](http://demo.woobewoo.com/ “Demo site”)
Create your table and try all features of Product Table WooCommerce plugin
WooCommerce Product Table Plugin Support
If you have any problems or suggestions for the WooCommerce Product Table plugin, please contact us via Contact Form
Video tutorial on how to set up a WooCommerce Product Table by WBW
Installation
a) VIA FTP
A download zip archive with plugin
Extract files
Copy the folder with the plugin
Open via ftp folder \wp-content\plugins\
Paste plugin folder into here
Go to admin panel => Plugins => press activate
B) DIRECT UPLOAD VIA ADMIN AREA
A download zip archive with plugin
Go to admin panel => Plugins => Add new
Choose the archive with a plugin and upload it
Wait until you get the notification installation went successfully
Press the Activate button
C) VIA WORDPRESS REPOSITORY
Navigate to admin panel => Plugins => Add new
Type “WooCommerce Product Table by WBW” in the search field
Choose our plugin from the list and click “Install”
Wait until you get the notification installation went successfully
Press the Activate button
Screenshots
FAQ
First, you should install it. Then, to create the first Data Table you need:
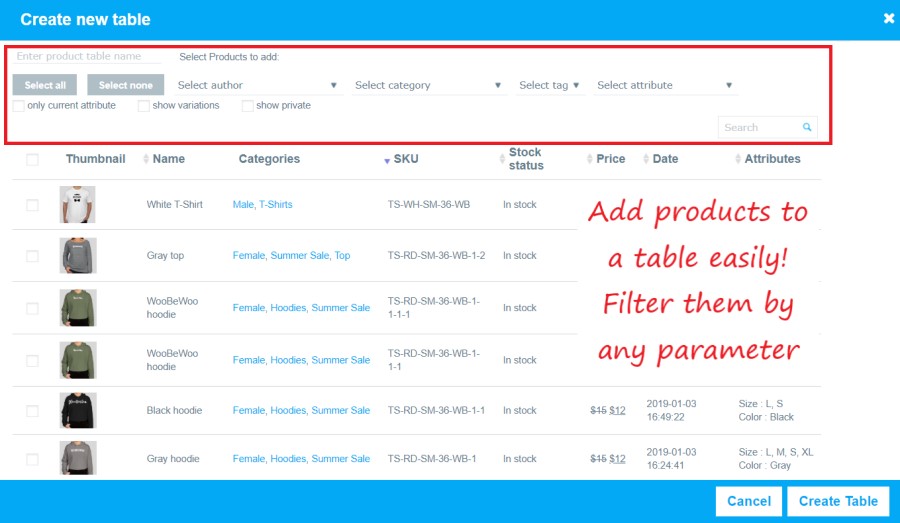
1. Click “Add new table”
2. Enter the title of the table. Click “OK”.
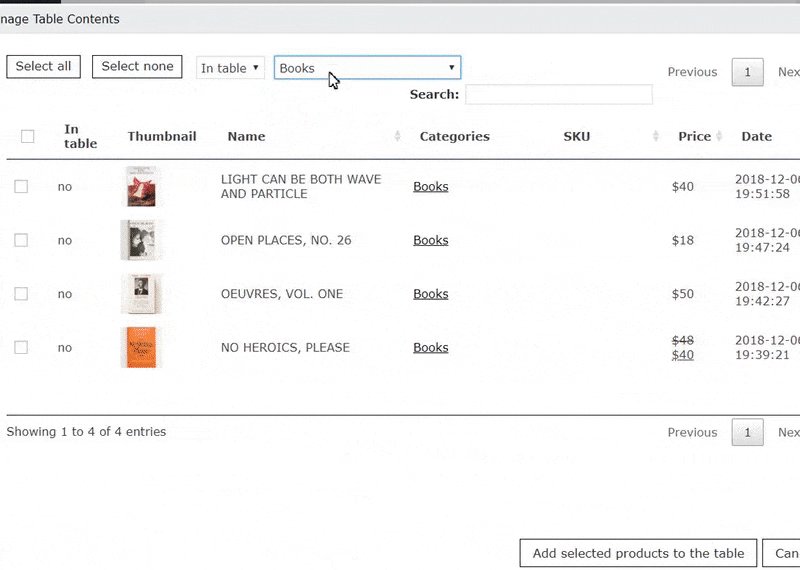
3. Select the necessary products and add them to Manage Table Content.
4. Select and add columns to the table: Name, Thumbnails, Categories, Featured, Price, Stock Quantity, Date, SKU, Rating, Stock status, Attribute, Summary, Buy button.
5. Add WooCommerce Product Table to the site content using code: table shortcode and table PHP code.
You can find the detailed tutorial here: Getting Started with WooCommerce Product Tables
The product table includes the following columns: Name, Thumbnails, Categories, Featured, Price, Color, Size, Customizable, Date, SKU, Rating, Stock status, Attribute, Summary, Buy button. You can make your custom column if you click an edit icon and change a title.
The plugin uses the product data already created by WooCommerce itself. This means that you can add products to WooCommerce manually or import them using a CSV/XML import plugin, and they will display in the product table.
All information about the Main table settings and options you can find in our tutorial.
The responsive mode is the practice of designing a website that provides a nice and proper view, adapts to the screen dimensions, and works properly on a range of different devices PC desktops, mobile phones, tablets.
Responsive mode is the practice of designing a website that provides a nice and proper view, adapts to the screen dimensions, and works properly on a range of different devices PC desktops, mobile phones, tablets. The plugin provides 4 different modes of Responsive design according to your needs: Standard, Automatic column hiding, Horizontal scroll, and Disable Responsivity mode. More info you can find here in the article Responsive mode.
To add a product table go to the Product Table Plugin and use shortcodes from the list of tables or copy shortcode above the main tabs.
There are available Table Shortcode and PHP code.
Copy Shortcode and paste it to your website content, then Product Table plugin will display the table you created on the appropriate post/page using settings you tuned in this table.
Table PHP code can be inserted at any place of the page code to display exactly in this place, for example in the header or footer of the page. Besides, it can be inserted in the code of template of the theme to display on all pages.
To add the custom field to the product table, you need to follow these steps:
First, you need to create the custom field that you will use to add the data in the Advanced Custom Fields plugin (free).
Move to the Custom fields and click “Add New Field Group”
Make sure you select the ‘Products’ post type. This is essential to make the custom field appear on the Add/Edit screen for your products.
Press “Add Field” and add the label, field name, and select the type field do you need. You can add any type of fields: text, link, image, oEmbed, file, WYSIWYG editor, etc.
Once you added any type of field, it will appear on the product page.
Move to the Products and click on “Add new/edit the Product.
Scroll down to the created custom files and add the data link, picture, code, etc and update/publish a product page.
Use the next instructions to display it as a column in the table:
Move to the Product table (pro version have to be active) and create or edit the table.
Add the product with this custom field to the table. Use the searching or sorting for better navigation.
Then, add the column with a custom field.
Save a table. You can display a table with any type of field you added to the product.
Create custom taxonomies quite easily using Custom Post Type UI that is fully compatible with the WooCommerce Product Table. With the help of taxonomies, you can store and show extra product data. So, they are designed to store re-usable information that can be used to group and filter products. You can also use taxonomies to filter products using the WooCommerce Product Table plugin.
Follow this step by step tutorial to create taxonomies, add them to the product and display in the table.
- You need to add a buy property. To do this:
* Click on the Content
* Select Set Table Properties
* Choose and add Buy property.
2. Navigate to Settings -> Features. Then, you will see a list of available options, find and check the “Multiple add to cart” button. Click on the Save button.
Multiple add to cart option is the most beneficial for small and low-cost items. Some more information about Multiple add to cart usage you can find it here.
The plugin uses the product data already created by WooCommerce itself. This means that you can add products to WooCommerce manually or import them using a CSV/XML import plugin, and they will display in the product table. In this tutorial, you can find an instruction how to add a product to WooCommerce
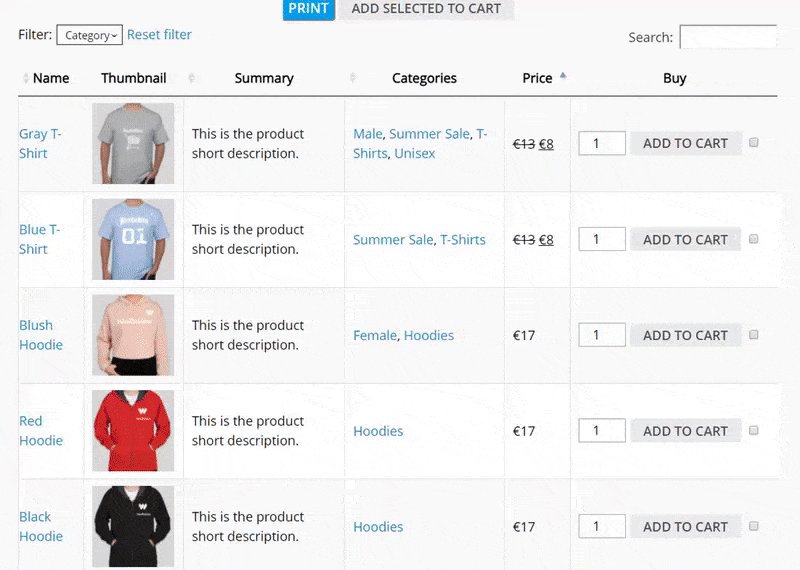
Order form enables users to quickly scan and compare all your products. Also, it changes how products are displayed in your store.
First of all, the order form lists multiple products all on top of each other in contrast to the standard WooCommerce store, where each good takes up a relatively large amount of space. Such product displays allow customers to quickly see all the important features before they buy it.
Look at detailed instruction Step by step: how to create add an order form to the WooCommerce store.
Changelog
2.0.3
- Added option Add all to cart Only with quantity>0
2.0.2
- Added Locale based sorting
- Added server locale for sorting
- Minor issues fix
2.0.1
- Fixed conflict with WP Statistics
- Minor issues fix
2.0.0
- Minor issues fix
1.9.9
- Added url for column Thumbnail by export in CSV
- Fixed table on custom product page
- Minor issues fix
1.9.8
- Added export to CSV
- Added pre-order by categories
- Minor issues fix
1.9.7
- Fixed attribute filters for table with variables
- Minor issues fix
1.9.6
- Fixed filters for table with variable products
- Minor issues fix
1.9.5
- Minor issues fix
1.9.4
- Minor code optimizations
1.9.3
- Minor issues fix
1.9.2
- Minor code optimizations
1.9.1
- Make translable title and description
- Minor issues fix
1.9.0
- Added filtration by category for product page
- Minor issues fix
1.8.9
- Added compatibility with WBW-filters Attributes
1.8.8
- Minor code optimizations
1.8.7
- Minor issues fix
1.8.6
- Minor issues fix
1.8.5
- Fixed header by window load and resize
1.8.4
- Fixed filter multiselects new WooCommerce update
- Minor issues fix
1.8.3
- Fixed filter multiselects
- Minor issues fix
1.8.2
- Added translation for Print
- Minor issues fix
1.8.1
- Minor code optimizations
1.8.0
- Minor issues fix
1.7.9
- Fixed deprecated functions
1.7.8
- FR lang update
- Small code fix for Germanized
- Minor issues fix
1.7.7
- Added compatibility with plugin Germanized for WooCommerce
- Minor issues fix
1.7.6
- Minor code optimization
1.7.5
- Rebranding
- Minor issues fix
1.7.4
- Added some hooks
- Added class to rows by attributes terms
- Declaring compatibility with HPOS
1.7.3
- Fix for Brands
- Minor issues fix
1.7.2
- Added translate for filters
- Minor issues fix
1.7.1
- Added translate for filters
- Added stock status filter
- Added Custom meta data support
- Minor issues fix
1.7.0
- Minor issues fix
1.6.9
- Added Stock Status Filter
- Added column and filter for custom meta attributes
- Minor issues fix
1.6.8
- Minor issues fix
1.6.7
- Added compatibility with WooCommerce Back In Stock Notifications plugin
- Minor issues fix
1.6.6
- Fixed translation for Add to cart button
- Minor issues fix
1.6.5
- Fixed printing
- Added compatibility with plugin Woocommerce Quantity Manager by Barn2
- Minor issues fix
1.6.4
- Added custom order for attributes terms
- Minor issues fix
1.6.3
- Added alternative update server
- Fix for cart comments
1.6.2
- Minor issues fix
1.6.1
- Added Product Note in popup for variations
- Added Product Note for all products
- Minor issues fix
1.6.0
- Fixed joint use global search and search by columns
- Minor issues fix
1.5.9
- Fixed plugin compatibility “B2B for WooCommerce” && updater
- Minor issues fix
1.5.8
- Added sorting by custom fields name in filter
- Added phrases for translation
- Added support for shortcodes in links to download files && fixed category filter
- Fixed quantity
1.5.7
- Fixed bugs showing WC sniffer
- Fixed output of attributes with value 0
- Fixed category filter showing
- Fixed quantity
1.5.6
- Fixed cart update for ajax variable products
- Styled import modal
- Fixed 2 min quantity
- Favorites icons changed and animation added
- Minor issues fix
1.5.5
- Added favorites based table
- Fixed view deactivation window
- Minor issues fix
1.5.4
- Fixed data fetching from acf fields
- Fixed option Hide out of stock items for SSP
- Fixed show parent attribute for variations
- Fixed search by ajax
- Fixed mobile column hiding
- German translation update
- Added option “displays the user’s products”
- Fixed min quantity
- Minor issues fix
1.5.3
- Minor issues fix
1.5.2
- Added global search filtration
- Plugin rename
- Fixed code for WC sniffer
- Added internal FontAwesome and translate for items
- Minor issues fix
1.5.1
- Added removal of products from tables with auto-update
- Minor issues fix
1.5.0
- Added compatibility with plugin “WooCommerce subscriptions”
- Added option “open a page in the same tab”
- Added variations popup “Add for…” button text translation option
- Small fix for default setting value check
- Added showing selected variation description instead of product description in variations popup
- Added scrolling to top of the table on pagination
- Fixes for variations description in variation popup.
- Fix typos, Small CSS fixes
- Fix jquery html-select issue in Safari
- Add self-templated logics
- Fix js logics to avoid show image dups
- Fix hide columns behavior. Add to cart without buy column.
- Fix looped table update. Regression for Safari.
- Fix double ajax query.
- Fix notify for single product
- Fixed header column width when changing body column width
- Fix behavior for selector
- Fix wrong line order
- Fixed filtering
1.4.7
- Fix translate button “add to cart”
- Minor issues fix
1.4.6
- Fixed get products dynamically by ajax
- Minor issues fix
1.4.5
- Added loading optimization
- Minor issues fix
1.4.4
- Buy column items are horizontally aligned
- Removed the transformation of the attribute name
- Minor issues fix
1.4.3
- Added translation option for titles
- Optimization of loading variations
- Fixed display of the buy column
- Fixed set buttons in a row and ordering goods with 0 quantity
- Fixed popup variations
- Minor issues fix
1.4.2
- Fixed quantity input
- Minor issues fix
1.4.1
- Fixed compatibility with B2B for WooCommerce
- Some pictures are not displayed when printing
- Added dynamic filtering of products depending on the page type
- Add search by letter
- Fixed table list
- Fix Script Error: WP SCRIPT
- Buttons in a row fix
- Add support Xoo Quick View
- YITH QV PRO compatibilyti problems
- Add german language
- Chenge meny-title to Product Tables
- Add option Replacing the text ‘out of stock’ to Settings Text
- Disabled output admin waveplayer
- Fix Import
- Fix Product Table on Category Pages
- Minor issues fix
1.4.0
- Minor issues fix
1.3.9
- Fix list of tables was corrupted due to another hook
- Added option for visibility of attributes
- Fixed Attribute columns for variable products
- Minor issues fix
1.3.8
- Fixed Multiple dropdown filters
- Fix the sorting alphabetic not numeric
- Fix replaced .size () with .length
- Add natural order in column “Buy”
- Added compatibility with manual prices module from Currency Switcher
- Select options in the popup
- Minor issues fix
1.3.7
- Add change the color low stock feature
- Add swipe the product image
- Added change text after clicking add cart button
- Fixed Variation attributes
- Fixed Notify
- Fix for new WC version
- Fixed StockStatus Column
- Minor issues fix
1.3.6
- Minor issues fix
1.3.5
- Readme update
- Fix admin preview console error with lazy load optionality
- Fixes for lazyload images
- Fixes for ssp search
- Fixes for print function
- Fixes for cwg support
- Fix manual sorting products in table isssue
- Fixes for variations bug
- Add sort by integer value functionality to attribute table column
- Fixes for add to cart quantity without ajax
- Fix critical error on Buy table column
- Fix colum striping optionality issue with child rows on a responcive mode
- Fix jetpack plugin compatibility lazy load issue
- Add frontend sorting disable optionality for a individual columns in table
- Fix issue with hidden column Buy when only external product type in it
- Add search by column for vendor column optimality
- Fix fixed header adjust cell issue with Divi wordpress theme
- Fix header table border adjusting issue
1.3.4
- Minor issues fix
1.3.3
- Code review
- Fix for WC Vendors support
1.3.2
- Added import/export tables
- Remove acf 5.9 notice
- Add min/max optionality with bunch add to cart options
- Fix Jetpack plugin compatibility of lazy load functionality
- Fix for table column “Buy” variation attribute quantity
- Fixes for MPC variations
- Added variables popup
- Add hide child columns responsive table mode optionality
- Added short description below title option
- Add margin-top optionality for fixed table headers
1.3.1
- Added support for WCFM
- Fixes for custom tax name in add_to_cart column
- Add popup add to cart position optionality
- Fixed category filter with terms with the same names
- Add inner category filter for category column in a table
- Add variation title optionality setting
- Added cart button for each variation
- Fix lazyload attribute filter issue
- Fix CSS conflict with flat some theme
- Fix multisite plugin activation issue
- Fix Wholesale Prices Premium plugin compatibility
- Fixes for local ACF fields
- Add “B2B for WooCommerce” plugin compatibility with lazy load table optionality
- Added newline as a separator for column search
- Fixes for license menu tab
- Fixes for table border styles
- Fixes for search by column with ssp
- Fixes for add to cart btn
- Fix Avada theme compatibility pagination issue
- Fixes for getting attributes hierarchy
1.3.0
- Rename plugin and add socials links on the plugin page
- Added the Italian language
- Added products variations automatically option
- Add to ACF conditional fields optionally add additional meta when putting the product to cart
- Fixes for table filters
- Fixes for tags filtering
- Added WC Vendors support
- Add support to ACF layout group fields
- Added embed and Wysiwyg support for video
- Fix Firefox issue with custom CSS editor
- Added show stock count for variations option
- Added custom attribute order option
- Fix pagination save page issue when redirecting to another page and come back
- Fixes for Checkboxes position option
- Add notification functionality to all products added to cart
- Fix table header issue
- Added use product link option for thumbnails
- Added columns weight and dimensions in pro
- Added do shortcode option
- Added change SKU option
- Fixes for Shortcode description
- Fixes for dimensions
1.2.9
- Fix issue with thumbnail size in preview mode with mobile display
- Add cut text functionality for a product name column
- Change CDN URL
- Added ability to dynamically change filter contents
- Hide woobewoo-admin-style
- Added ACF input fields
- Add edit text and button color functionality to View Cart button
- Change updater link
- Add min/max quantity functionality to variation products
- Add flexible select tat functionality to tables filter’s
- Add new sorting by optionality with “Menu Order” value
- Add short description popup functionality
- Added search by column position option
- Small fixes for admin icon style
- Fixes for responsive mode
- Fixes for search by tags
- Added lazy load option
- Fixes for column search
- Add ACF plugin support display in a table as admin view for logical fields
- Add support to ACF relation group fields
- Add ACF plugin support display for a Google map and Color Picker fields
- Fixes for template script loader
- Added print logo option
- Added support category-tag relation
- Fixes for SSP filtering
- Fix bulk plugin activate issue
1.2.8
- Add hide variations/attributes optional for a “Buy” column
- Added Option Included children for category filter
- Added max quantity stock control optionality
- Add Option Included children for SSP
- Fix responsive issue with hidden page elements that have plugin tables
- Add second thumbnail optionality
- Added option for exclude categories
- Added running shortcodes for ACF text fields
- Add change “Add to cart” button text optionality
- Added option for change checkboxes position
- Added support Variable subscription product type
1.2.7
- Added Hide products before filtering
- Added button View cart for variable products
- Add filter title option
- Minor issues fix
1.2.6
- Save ambiguous attributes for variations by added to cart
- Added converter for custom attributes
- Added translation possibility for Processing text
- Added Disable individual column search
- Added open downloads links in a new window
1.2.5
- Added License for Codecanyon
- Fixed admin styles
- Added custom pre-sorting
- Added cart button to Thumbnail column
- Added custom sorting to category filter
- Added custom sorting to tag and attribute filters
- Added compatibility with YITH Quick view plugin
- Added backend search by SCU in pro
- Small fixes for backend search by SCU in pro
- Fixes for custom category filter
- Added option for Accent neutralizing
- Fix for quantity input with min/max values
- Fixes search by price with currency converters
- Added variation description
1.2.4
- Added Hover styles for cart buttons
- Custom sorting improvement
- Minor issues fix
1.2.3
- Add multisite support
- Fix compatibility for php below 5.5
- Added woo-keys
- Remove license tab on multisite not main sites
- Fixed ligthbox in Automatic column hiding mode
- Fixes for dashboard styles in mobile mode
- Add changelog file for Pro
- Fix for row borders
- Added link options for custom taxonomies
- Added Filter for ACF-fields
- Added Js Editor
1.2.2
- Updates for WooCommerce 3.9.0
1.2.1
- Add “PRO” tags for changelog
- Add fix for atribute filter
- Minor issues fix
1.2.0
- Added custom styles for Buy Button
- Added Tags Column and Multiple and search for filters
- Added Price Filter
- Added price filter for variable product
- Changelog add
- Added new tooltips, images, and documentation links
- Adapting the plugin code to comply with WooCommerce sniffs rules
- Minor issues fix
1.1.9
- Added option Show category link and fixed dashboard styles
- Fixes for WooCommerce Codex
- New admin disign
- Minor issues fix
1.1.8
- Show variations fix
- Add pagination step for product add datatable
- Remove PHP Mailer
- Fixed search variations by category
- Added line break for categories and attributes columns
- Minor issues fix
1.1.7
- Revision styles for variable products
- Add fix for custom syles
- Fix variable price for responsive mode
- Add new table error fix for WordPress 5.3
1.1.6
- Fix deprecated finction
- Fixed expired license
- Add features for stling
- Add sorting attributes by name
1.1.5
- Added Sale price dates
- Control outofstock for variable products
- Added the ability to open the category link in a new window
- Added SSP for Admin Content Table
- Added width for all columns
- Minor issues fix
1.1.4
- Add search by hidden attributes
- Fix some MPC bugs
- Fix css for responsive mod
- Fixed mobile variation option
- Fixed showed variation attributes
- Added hide quantity input option
- Transfer hide quantity input otion to features tab
- Fixed table price view in Erfold theme
- Fix translate title for button add to cart MPC
- Add CSS fix for quantity div, responsive mode
- Fixed variation in stock attributes
1.1.3
- Added custom styles to print
- Added ACF-field true/false
- Fixed elementor conflict
- Added button Add all to cart
- Fixed MPC ajax answer
- Fix spelling error
- Add ssp in admin page
- Fixed getFilterHtml pro function
- Fixed view cart option
- Added notice in admin, modify setting_data field to medium text
- Add css fix
- Added column Downloads
- Fix for Measurement Price Calculator
- Remove error notice for SSP and Measurement Price Calculator
- Fixed responsive modes
- Minor issues fix
1.1.2
- Fixes for new wp translations
- Add option Show quantity items in stock issue
- Add option Stock quantity items text issue
- Add select attributes features
- Add attribute feature for already created table and add product attributes
- Add caption, description and signature to print issue
- Fix products counter
- Replace wp_query to wpdb issue
- Add title, description, siganture to print page issue
- Add option Open product link on a new window issue
- Add responsive dependence from option Mobile screen width issue
- Added image/icon for Featured column
- Add Instock quantity checker for variants issue
- Added author and tag filters
- Small code fixes to support php 7.3
- Small code fixes (change time limit)
- Minor issues fix
1.1.1
- Move add_to_cart functionality to free version
- Fix table save settings problem issue
- Fix product id after product variables
- Fix variation id add_to_cart for new version of wocommerce
- Fix on resize pagination move to first page
- Add filter by specific attribute
- Fix create table if hash allready added
- Added custom field Url
- Improve encoding, decoding for cyrillic, and diacritical symbols
- Add translate text input
- Minor issues fix
1.1.0
- Added title link as default
- Fix attributes bug
- Added variation thumbnails and one variation per row
1.0.9
- Added private products
- Added hierarchy for Category Filter
- Fix dropdown overflow
- Added product list by table creation and other
- Add feature short description
- Add Thumbnail Size for Adaptive Mode
- Fix CSS for td.price
- Shortcode add to cart, Hide button, price, columns, compatibility with CatalogVisibilityOptions, added input translate to Add selected to cart
- Added Custom Fields support
- Safari bug fix
- Fix haschange for JetPack
- Fix CSS under button add to cart
- Undisabled checkbox and unselect2 in pro issue
- Added Custom Styles
- Added Serach by Columns
- Fix hide cart, price columns
- Fix deactivation dialog
- Fix conflict with datatable deactivation gialog
- Hide view cart link fix
- Add option disable link for title column
- Fix check title link for new tables
- Minor issues fix
1.0.8
- Added option Hide out of stock items and column Stock status in the search table
- Admin panel links fix
- Preview fix
- Save button fix
- Minor issues fix
1.0.7
- Add select for quantity product on the admin page
- Added sorting numerically for Price Column
- Added feature Attributes filter position select
- Add fix for translate languages and Netherland
- Fix the focus loss for quantity inputs
1.0.6
- Screenshots update
- Add feature custom sortable from preview to frontend
- Add Drag and Drop sorting
- Minor issues fix
1.0.5
- Add WBW-logo as default loader
- Added option Add products automatically
- Added default sorting
- Added hidden products
1.0.4
- Screenshots update
- Added possibility to hide view cart
- Added possibility to view horizontal scroll on top
- Added Pagination Menu and Clone Table
- Add Custom CSS Option
- Added different responsive modes
- Add filters and other fields in preview and move multiple checkboxes in the first column
- Created Pro-version, add make it possible to select several attributes for filtering
- Fix for the printing of the table
1.0.3
- Fixed data columns sorting
- Disabled tutorial
- Promo links fix
- ss fix
- Minor issues fix
- Added One-Attribute Columns
- Added attribute selection for variable products
- Move Manage Table Content in the popup and add button Select all
- Update wootablepressEditAdmin.php
1.0.2
- Add language files
- Fixed double tooltips display.
- Added review count column.
- Fixed multi add product quantity.
- Fixed add to cart.
- Remove external connections by GDPR.
1.0.1
- Release on wordpress.org