Product Gallery Slider, Additional Variation Images for WooCommerce Plugin
Enhance your customers' shopping experience and boost sales instantly with this WooCommerce Product Gallery Slider! 🚀
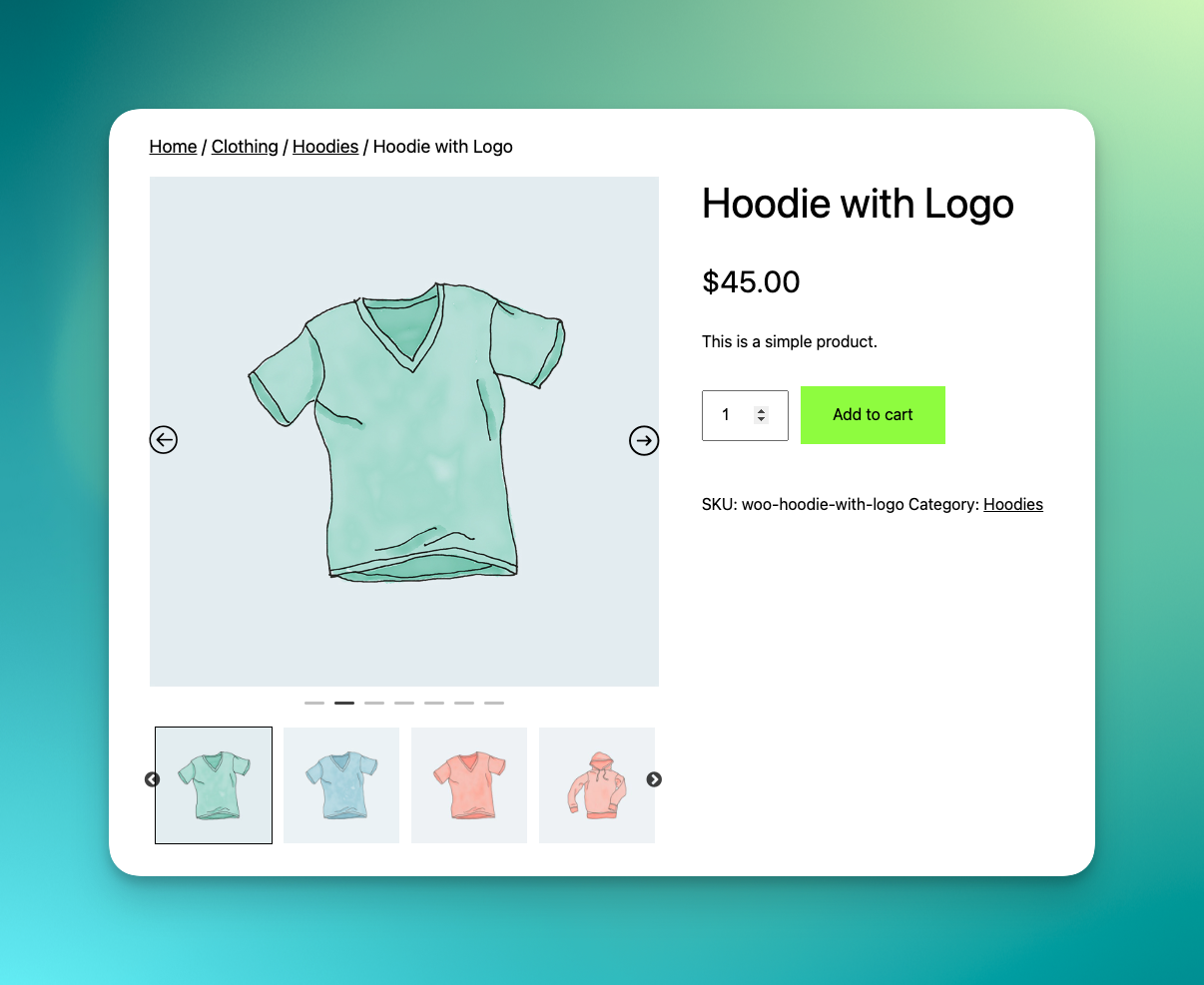
Product gallery slider for WooCommerce lets you add a customizable image carousel to your online store’s default Gallery section. It enhances your product display, engages your customers, and boosts sales. 🚀
Live Demo | Support | Upgrade To Pro »
Are you interested in enhancing your product page design to increase sales? Have you possibly overloaded your page with too many product images? 🤔
If you’re looking to enhance your WooCommerce store, the Product Gallery Slider plugin is an excellent solution. With this plugin, you can easily transform the default product gallery into an attractive slider on your product page. Displaying your product and additional variation images in a sleek slider style can help attract more customer attention and increase sales instantly. 💻📈
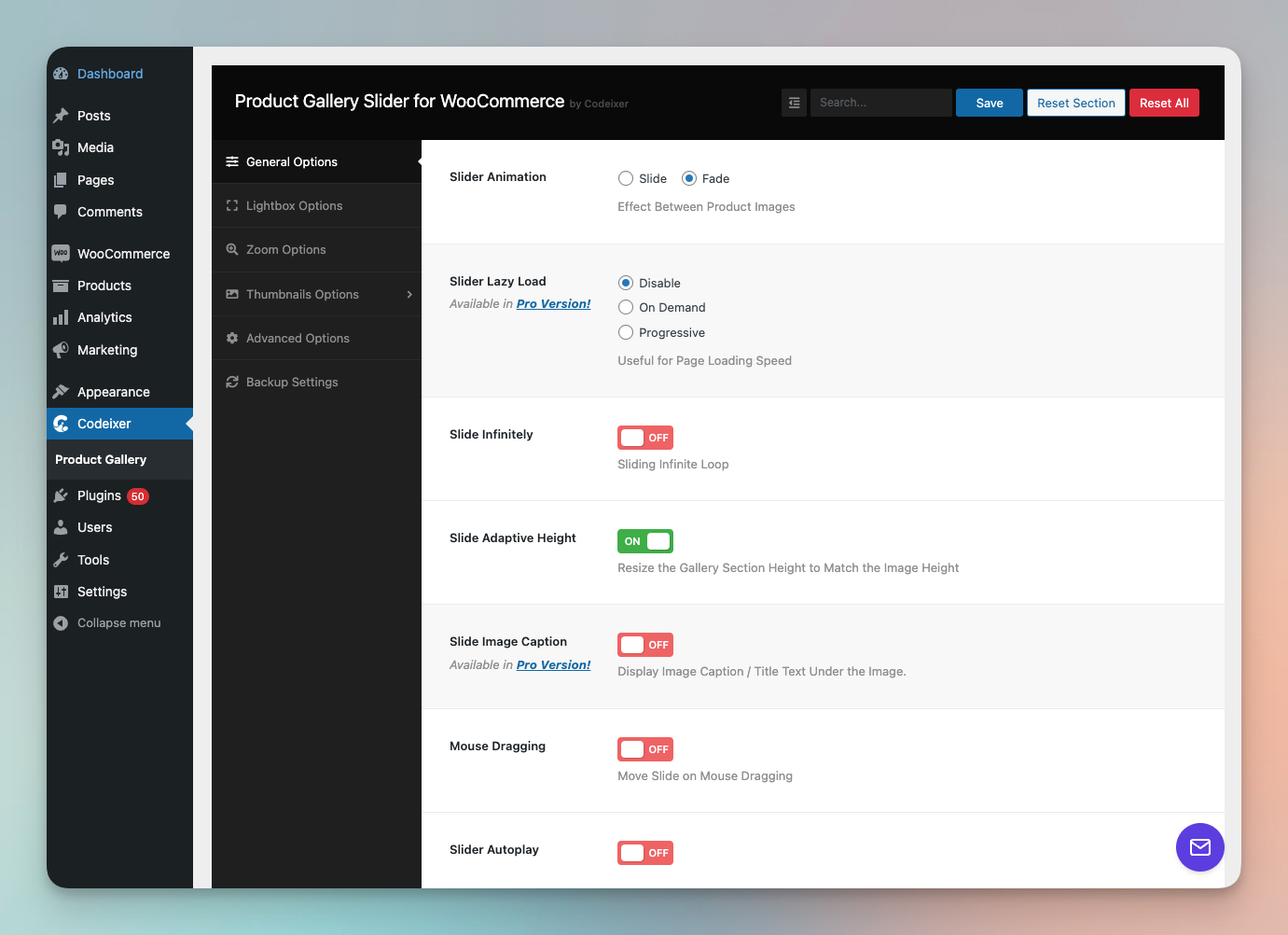
This plugin is incredibly user-friendly and easy to install, offering a wide range of customization options to help you create the perfect product gallery slider that meets your specific needs. You can customize the slider speed, transition effects, and more to create a unique and engaging product gallery that stands out. 🎨
Furthermore, the plugin is fully responsive, which means it works perfectly on any device, be it a desktop, tablet, or smartphone. This ensures that your customers can view your product gallery slider from anywhere, at any time. 📱🌍
Overall, the Product Gallery Slider plugin is an excellent plugin for any WooCommerce store owner looking to enhance their product gallery and increase sales. 👍
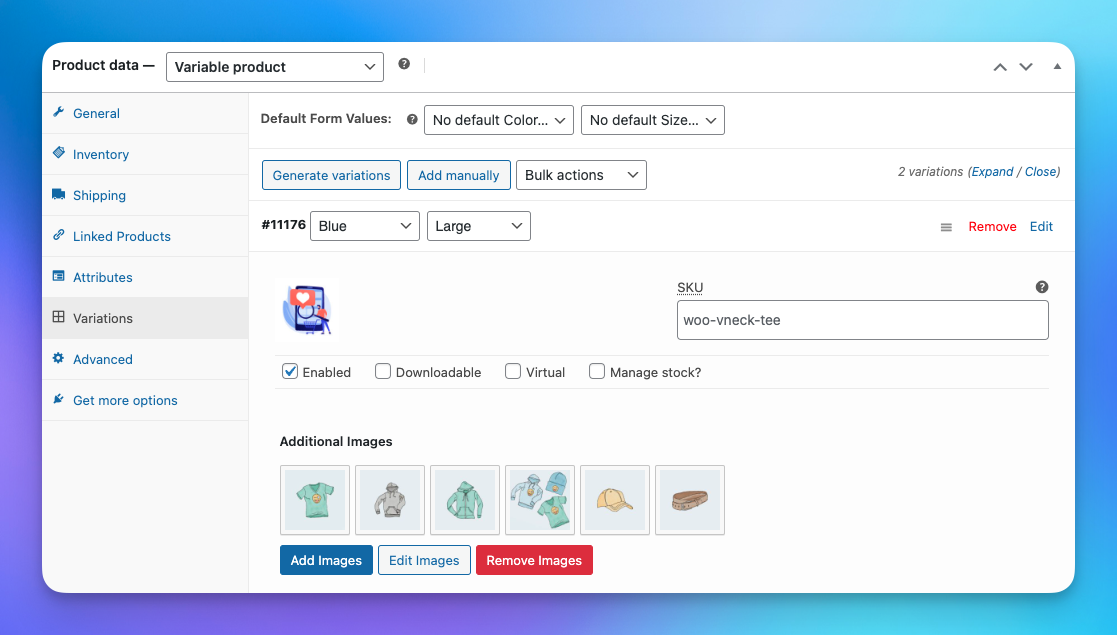
📌 Unlimited Additional Variation Images
In WooCommerce, the default behavior allows for only one image to be inserted per product variation. Unfortunately, there is no built-in option to add multiple variation images. This limitation can be problematic when there is a need to display additional product images to enhance sales and provide a comprehensive visual representation.
Introducing Product Gallery Slider, a powerful plugin that offers the ability to insert an unlimited number of additional images for each product variation. By utilizing this plugin, you can provide an enhanced browsing experience to potential customers. They will be able to view different sets of images when switching between product variations, such as color, style, and size, all at the same time. This feature-rich functionality empowers you to showcase your products more effectively, captivating customers and boosting sales. 🚀
📱 Responsive ready
These days more and more people are using mobile phones to scroll E-commerce sites to check and order their products. Thus, mobile-enabled and optimized E-commerce sites remain one step ahead of others.
Luckily, the WooCommerce product gallery slider is also compatible with tablets and mobiles. So, customers get a flawless viewing experience that will surely boost your product sales.
✅ Support Page Builders for Custom Single product page
WooCommerce product gallery slider has a wide range of supportability for the most popular page builders. You can efficiently work with Divi, Beaver Builder, WP Bakery Builder, Elementor Pro & others.
🔥 Key Features
- Responsive Layout
- Navigation support
- Slider AutoPlay Options
- Gallery Layout [Horizontal Slider]
- Unlimited Images can be added for each product variation
- Thumbnails item to Show
- Infinite loop option
- Slide Adaptive Height
- Mouse Dragging option
- On/Off LightBox Setting for Thumbnails images
- On/Off Setting for WooCommerce image zoom
- On/Off Setting for Lightbox image caption
- Custom Image Size option for gallery
- Custom CSS option for override
- Shortcode ready [Easy to use with any custom product page builder]
- Support Elementor, Divi and Visual Composer page builder
- Working with Most Premium themes
- RTL support
🌟 Pro Version Features 🌟
- All Free features
- Gallery Layout [Vertical(left, right) and Horizontal Silder]
- LightBox For Thumbnails option
- On/Off LightBox Setting for Thumbnails images
- Support Video for Gallery (YouTube, Vimeo, and Self-Hosted video)
- Thumbnails Hide option
- Slider Image Caption
- Animation for Navigation Arrow
- Full Lightbox Control
- Lightbox Thumbnails Position
- Lightbox Thumbnail Autostart
- Lightbox Open/Close Animation Effect
- Lightbox image slide Animation Effect
- Advanced Zoom Options
Live Demo | Support | Upgrade To Pro »
🌟 See what a few WooCommerce store owners are saying about Product Gallery Slider for WooCommerce:
“Great plugin and been using it for a long now. Still great!”.
– vlavur“Nice plugin – does exactly what you expect; the support is even better!”.
– vanbrel“Used the plugin and does exactly what I need and when I had an issue the guys response and solution was quick and swift”.
– theonlytjn“An awesome plugin which request a smaller amount of time and effort to get the output, can be recommended for professional ecommerce sites”.
– sabari1992
🔥 WHAT’S NEXT
If you like this product gallery plugin, then consider checking out our other free plugins:
Deposits for WooCommerce – Allowed customers to pay for products using a fixed or percentage amount of the product.
WooCommerce Wishlist – Enhance your e-commerce store’s functionality with WooCommerce Wishlist – the ultimate tool that adds a powerful and lightweight wishlist feature.
Installation
- Upload
woo-product-gallery-sliderfolder to the/wp-content/plugins/directory - Activate the plugin through the ‘Plugins’ menu in WordPress
Screenshots
FAQ
While using Product Template Builder (Divi,Elementor,Beaver Builder), a shortcode [product_gallery_slider] is available to enable the gallery slider.
If you are experiencing duplicate galleries on single product pages while using the Divi Builder, a solution is available. You can find a new option in the “Advanced Settings” section that will fix this issue.
we’re using this ‘woocommerce_before_single_product_summary’ this hook to override the gallery. if your theme is using the default WooCommerce hook for single-product.php page then this item will work perfectly.
Changelog
2.3.9 – 11-Jun-24
- Added: Compatibility support for Astra Pro
- Added: New filter for removing the featured image from the gallery.
- Fixed: Remove CSS code that conflicts with slick slider
- Fixed: Missing dependencies jQuery csf
- Support for WooCommerce 9.0.x
2.3.8 – 1-Jun-24
- Fixed: Slider conflict with DIvi theme
- Fixed: Product page did not load if the product has too many variations
- Update: Option Framework
Support for WooCommerce 8.9.x
2.3.7 – 14-May-24
- Fixed: PHP error in search page query.
2.3.6 – 11-May-24
- Fixed: broken slider if product displayed by shortcode [product_page]
- Fixed: gallery image padding conflicts with some themes
2.3.5 – 27-Jan-24
- Fixed: Missing gallery issue in last update 2.3.4
2.3.4 – 27-Jan-24
- Fixed: If there is only one image, display a single thumbnail.
- Fixed: Display placeholder image if featured image is not set.
- Tweak: Refactor code with WordPress Coding Standards
2.3.3 – 13-Jan-24
- Fixed: variation images are not working in same cases
2.3.2 – 10-Jan-24
- Fixed: js error if zoom is disabled
2.3.1 – 9-Jan-24
- Speed optimization for variation toggle
2.3 – 1-Jan-24
- Fixed: Zoom option not working
- Added: add additional images for each variation
2.2.13 – 3-Dec-23
- Fixed: Variation image size update with the wrong size.
- Update: .js file code base
2.2.13 – 3-Dec-23
- Fixed: Variation image size update with the wrong size.
- Update: .js file code base
2.2.12 – 17-Sep-23
- Update Appsero SDK
- Compatibility with WooCommerce Product Bundles plugin
- Minor bug fix
2.2.11 – 3-Jul-23
- Minor bug fix
2.2.10 – 20-Jun-23
- Fixed: Outdated notice for product-image.php file
- Fixed: Phlox Pro theme “shop” plugin conflicts with gallery html markup
- Support for WooCommerce 7.8.x
2.2.9 – 14-May-23
- Added: Compatibility support for Woostify theme
- Fixed: New option for duplicate gallery issue under “Advanced Settings” when divi builder enable for single product page.
- Update appsero SDK
- Support for WooCommerce 7.7
2.2.8 – 21-Feb-23
- Added: While using Product Template Builder (Divi,Elementor,Beaver Builder), a shortcode [product_gallery_slider] is now available to enable the gallery slider.
- Fixed: Third-party badge plugin not showing.
- Support for WooCommerce 7.4
2.2.7.1 – 21-Dec-22
- Fixed: API overload issue
2.2.7 – 14-Dec-22
- Minor bug fixed
- Support for WooCommerce 7.2
2.2.6 – 2-Nov-22
- Fixed: thumbnail icon showing in lightbox
- Fixed: hide dot if the gallery doesn’t have images
- Support for WordPress 6.1
- Support for WooCommerce 7.0.1
2.2.5 – 29-Jul-22
- Fixed: Slider is not reset if variation product image change
- Fixed: image zoom did not replace on variation product image change
- Fixed: Slider animation (Slide) conflicts with lightbox
- Update: Synchronize fancybox lightbox images and slider
2.2.4 – 16-Jul-22
- Added: add chat widget in the plugin settings page for plugin support
- Added: plugin meta for plugins page
- Fixed: fatal error for empty feature image
- Update: showing zoom icon only for small and medium devices
2.2.3 3-Jul-22
- Fixed: load assets fatal error
2.2.2 28-Jun-22
- Fixed: Image zoom icon for mobile devices
- Update: add is_product() condition for css & js file
- Update: text domain
- Update: add “global assets” option under advanced settings for control assets load.
- Fixed: Slide Adaptive Height broken if zoom enable
- Update: Unlock slider animation option
- Update: Image zoom jquery plugin
- Support for WooCommerce 6.6.1
2.2.1 11-Jun-22
Fixed : image alt not showing
Update : code refactor
Added : Appsero for Survey
Support for WordPress 6.x
Support for WooCommerce 6.5.1
2.2 5-Feb-22
Support for WordPress 5.9
Support for WooCommerce 6.1.1
Fixed : Broken layout on slider load.
Update : Setting Panel
Added : New Slider Options
2.1.3 25-Apr-21
Fixed : lightbox apply to all slick slider.
2.1.2 25-feb-21
Added : RTL mode
Added : action hook wpgs_before_image_gallery
Added : action hook wpgs_after_image_gallery
Fixed : review notice not hide on click ‘hide notification button’
2.1.1 12-feb-21
New: Support to WooCommerce 5.0
Added: hide arrows based on images
Fixed: jquery script 404 error on admin login
Fixed: slider nav icon style conflict
Fixed: thumbnails not showing first image sometimes after click the arrows.
2.1 7-feb-21
Added : Mosue Drag option
Added : Image zoom option
Added : AdaptiveHeight for slide
Update : venobox to fancybox (jquery plugin)
Code refactor
2.0.4
Fixed : lightbox arrow conflict with slider
2.0.3
Removed : Freemius sdk for Security issue
1.1.8.3
Fixed : Product variations images not working
1.1.8.2
Added : Infinite loop in slider Setting >Feature Request
1.1.8.1
Fixed: Gallery Thumbnails of equal size >Topic
1.1.8
Fixed: add missing files
Added: New gallery Setting option in WPGS setting for Woocommerce version 3.0 or later
1.1.7
Fixed: woocommerce version 3.0 gallery conflict
1.0
- Initial Release