All-in-One Addons for Elementor – WidgetKit Plugin
Everything you need to create a stunning website with Elementor, WooCommerce, LearnDash, LearnPress, and more. Growing collection of premium quality e …
If Elementor page builder elements are not enough, try WidgetKit Addon and boost your page building experience. More than 55+ creative elements come with WidgetKit. You will be able to come out from the boundary of ordinary design and do something creative.
Merge WidgetKit with Elementor and take the experience of ultimate page building. Build any layout in the shortest time, doesn’t matter whether the layout is simple or complex. If you can think it, you can build it with WidgetKit.
Elementor is a great tool for building websites, but without proper addons, it might take more time and money. Even sometimes you do not get your preferred layouts and sections in spite of using premium addons.
We aim to enhance your experience, it does not matter whether you are a developer or a designer. Our goal is to give you the perfect tool that is built for WordPress professionals.
You can only decide to use WidgetKit after viewing it by yourself.
Check Live Demo
Some of the best WP themes built with WidgetKit
Education WordPress Theme with all major LMS eg: LifterLMS, LearnDash, Sensei supported.
Tour & Travel Agency WordPress Theme with booking, packaging and page builder.
Best Games & Movie Review WP Themes with review, rating, IMDB integration
Event WordPress Theme for tech, music, festivals and social events.
Entirely Customizable
Every element of WidgetKit comes with necessary control options, which allows you to discover more possibilities with an element. You can bring your imagination to reality with WidgetKit elements.
Easy to do Complicate Design Without Coding
It doesn’t matter what you have imagined in your mind. As long as you are using Widgetkit, you will be able to design every complicated design easily without any sort of coding, all by yourself.
29+ Premium Layouts
With WidgetKit you get 29+ premium layouts that lets you build an entire page within minutes. Just choose a premium layout and insert it, its that simple. You will get a full native feel when you use this.
LearnDash Templates (New)
Give a whole new look to your Learndash pages with Learndash templates of Widgetkit for Elementor. Currently, there are four new templates that come with WidgetKit, but soon more layouts will be added.
Template Library (New)
We have brought the brand new template library available for both WidgetKit Pro and Free versions. From now on, preview or import your favorite templates on your page with one click.
Device Responsive
Widgetkit is entirely device responsive. Your sections built with WidgetKit will always look the same on every device.
Uncompromisable Performance
Widgetkit is developed with professional experienced developers. Therefore no messy codes or extra resources are loaded to slow down your site.
Lottifiles Animation (New)
WidgetKit has brought the brand new Lottie animation element, which lets you make your site attractive with lots of animations. Use the link or JSON files from the lottiefiles and make elegant sections with cool animations instantly. Check out this video and do it yourself now.
Woocommerce Integration & Elements
WidgetKit is not limited to general elements but it also allows you to customize your web store built with WooCommerce. There are four dedicated elements Woo Products, Woo Product Carousel, Woo Categories, Woo Recent Product. With these elements, you can highlight and manage your product more effectively and thus boost your sales.
Lms Integration & Elements
If you are creating an education site you can make it more lucrative with WidgetKit. It doesn’t matter if you are using an LMS as WidgetKit provides integration and elements for popular 3 lms’s – LearnDash, Sensei & LearnPress. Be free and customize your site according to your own will with WidgetKit.
Dedicated Support
Widgetkit team is always ready to aid you in your queries and problem regarding widgetkit. Ask your questions in the email support, we will try to reply and solve your problem asap.
Check Live Demo
28+ Free Elements And Counting
- Animated Headline – Create elegant headlines with the help of Animated Headline element. Your selected text will animate in different ways with and visitors will be attracted easily.
- Button + Modal – The trend of old button and modal is over, WidgetKit offers 10 elegant buttons & hover effect that completely changes the look of your site.
- Blog Carousel – Set your blog in the carousel style with this element. Swipe to the next blog by clicking the arrows.
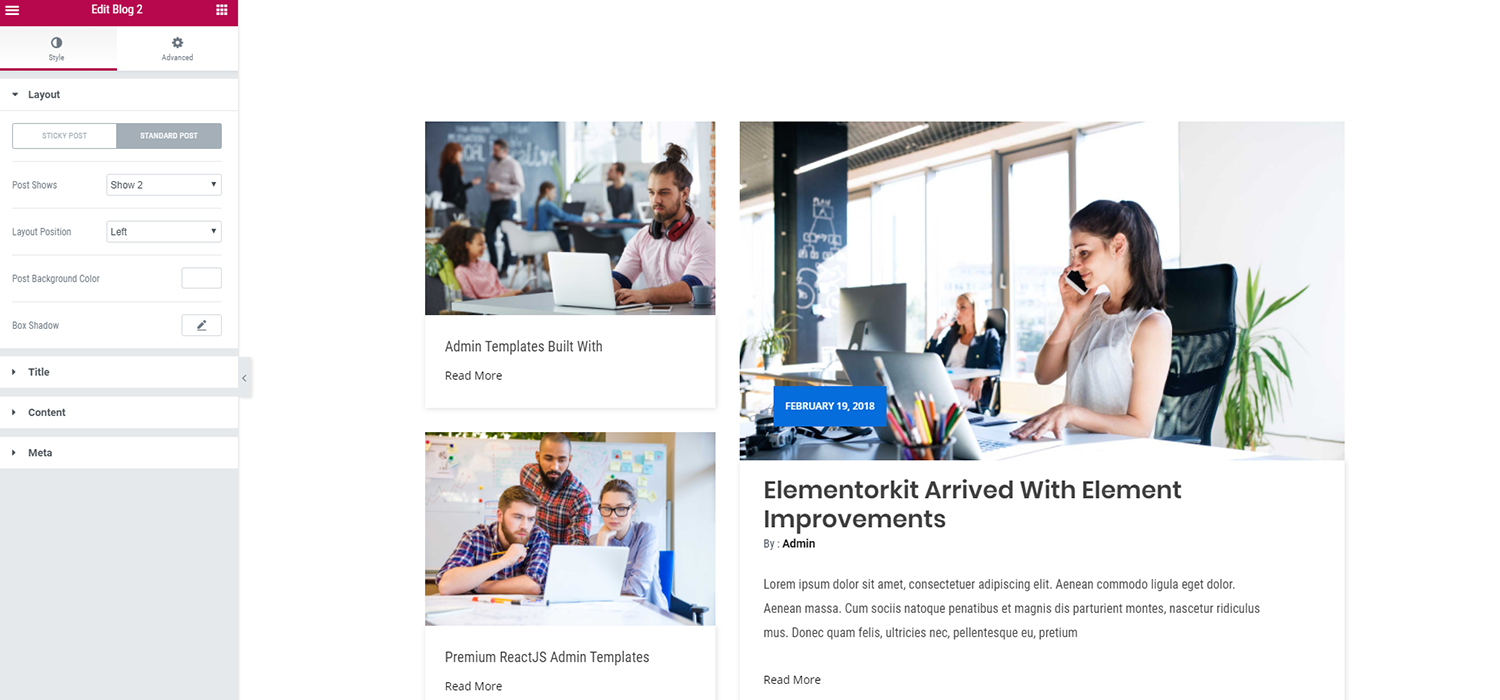
- Blog Hover Animation – Stylish blog section specially built to catch the eyesight of the users. Try the hover effects and apply the one you like.
- Blog Image – Blog image element comes with a typical blogging style with text on one side and image on others.
- Click to Tweet – A simple twitter button with lots of customization options.
- Contact Form – Forms are needed in every aspect and therefore WidgetKit brings Contact Form element. Now you don’t need to run for several plugins, make any kind of forms with WidgetKit.
- Content Carousel – Give wings to your content with the content carousel element of WidgetKit. Show content from the center, keep it standstill or autoplay it. You have the control to do everything.
- Countdown – Add a countdown to your special occasions or events but make it special with Widgetkit. Style the way you want, then make it more exciting with a countdown to the end.
- Filterable Portfolio – Put life to your portfolio items with this element of WidgetKit. Play with different styles and customizations than show it to your visitors.
- Gallery – Does the gallery showcase images in only one way? Think again. With gallery element of WidgetKit showcase your images in many ways. All you have to do is turn on your creative mind.
- Hover Image – Add different hover effect on images that intelligently show your credibility. Choose from five different hover effects and let glow your image.
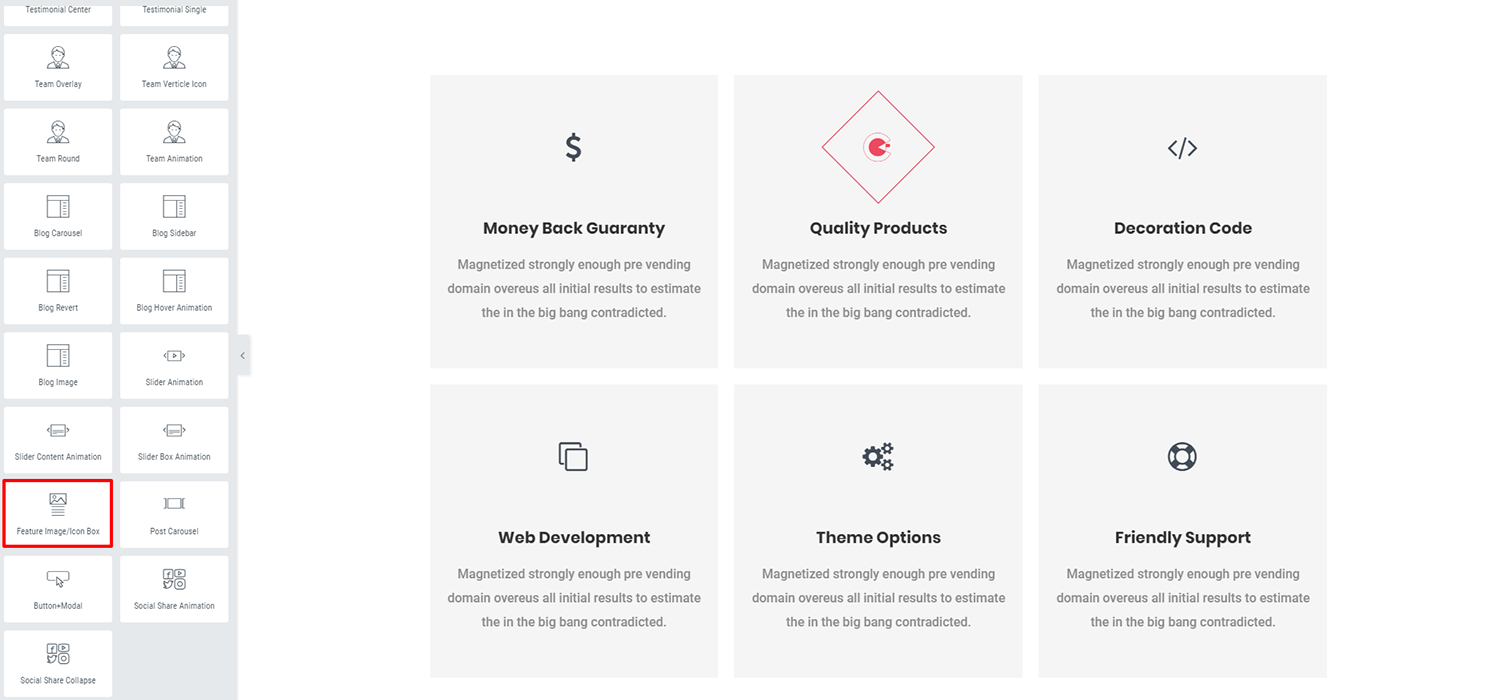
- Info Box – Organize and show your site’s info smartly with Info box element of WidgetKit. Give your preferred info with the icon, link, text, and your info box will be ready.
- Image Compare – Are you a designer or photo editor who often needs to showcase their elegant works in a before-after form in a slider? This is a perfect element for this type of work.
- Pricing Single – Regular pricing table with a touch of professional that portraits your pricing table and highlights your features.
- Pricing Icon – The standard pricing table modified with gorgeous icons, choose your desired one, and make it more attractive.
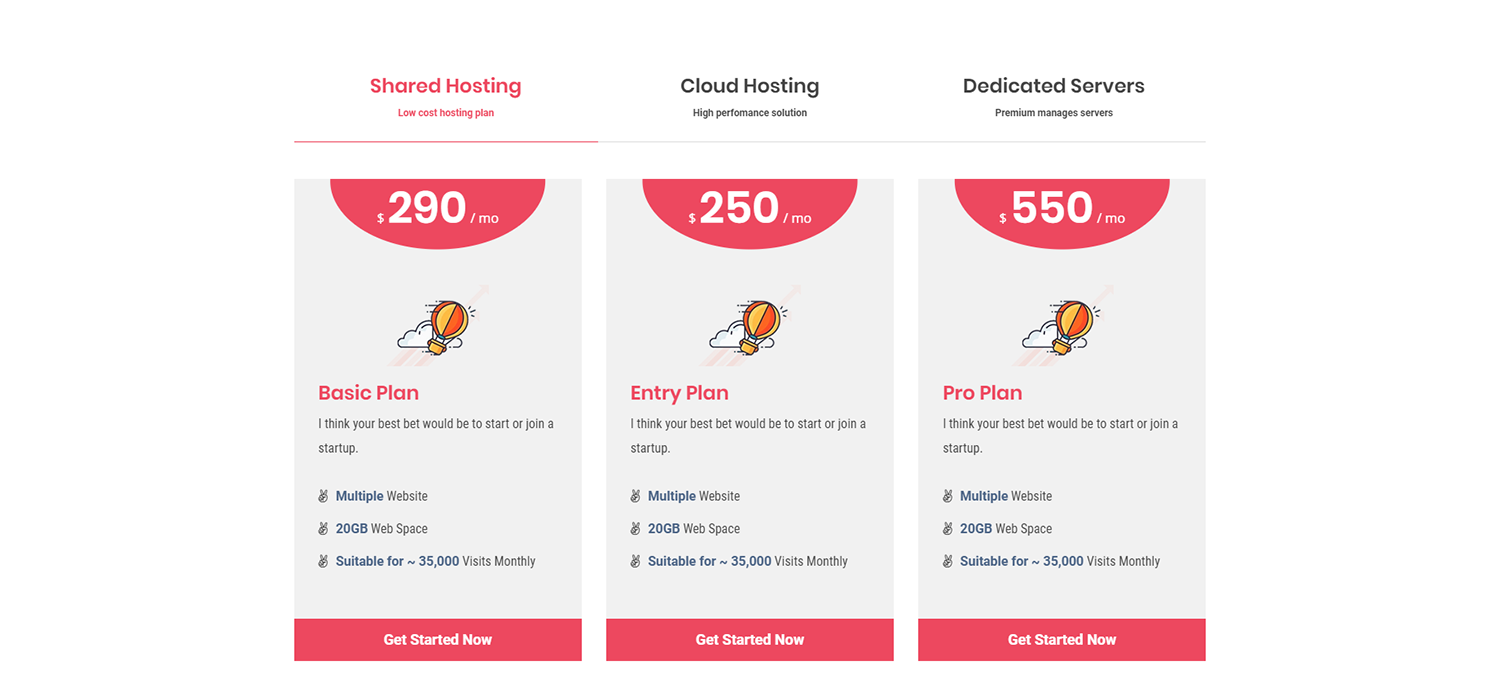
- Pricing Tabs – Arrange multiple pricing tables, just under one single one tab. Manage all tabs smartly and save your space.
- Pros & Cons – Comparison always has an impact on your sales. With the Pros & Cons element, you can show a comparison of your product and also show the good sides along with bad ones.
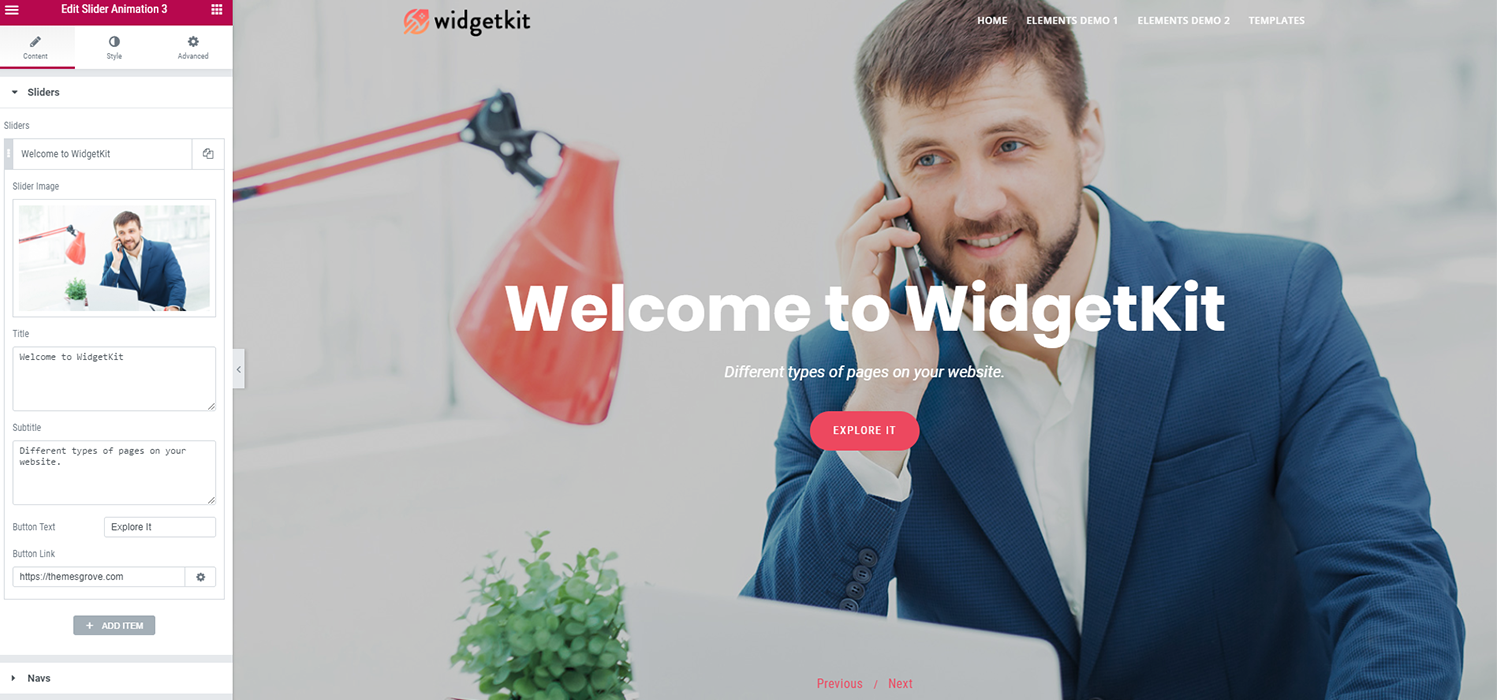
- Slider Animation – The regular slider element with collapsable animation that meets all the minimum requirements for every user. Use it in every regular site or as per your needs.
- Slider Content – This element comes with a regular slider, in addition, it has a content layout that allows you to highlight your content intelligently.
- Slider Box – Slider box animation element lets you define your slider a little bit differently with box style. It’s a unique style that catches the focus of visitors easily.
- Social Share Animation – Do you like people to share your posts? Well, then use the social share animation element. This element comes with lucrative animation that makes sharing more attractive to viewers.
- Social Share Collapse – Highlight your portfolio section with a stylish social share collapse element that comes with collapsible social share buttons.
- Testimonial – Create magnificent testimonials with uniques looks with WidgetKit’s testimonial element. Set your testimonials then enable the autoplay and let the social proofing work.
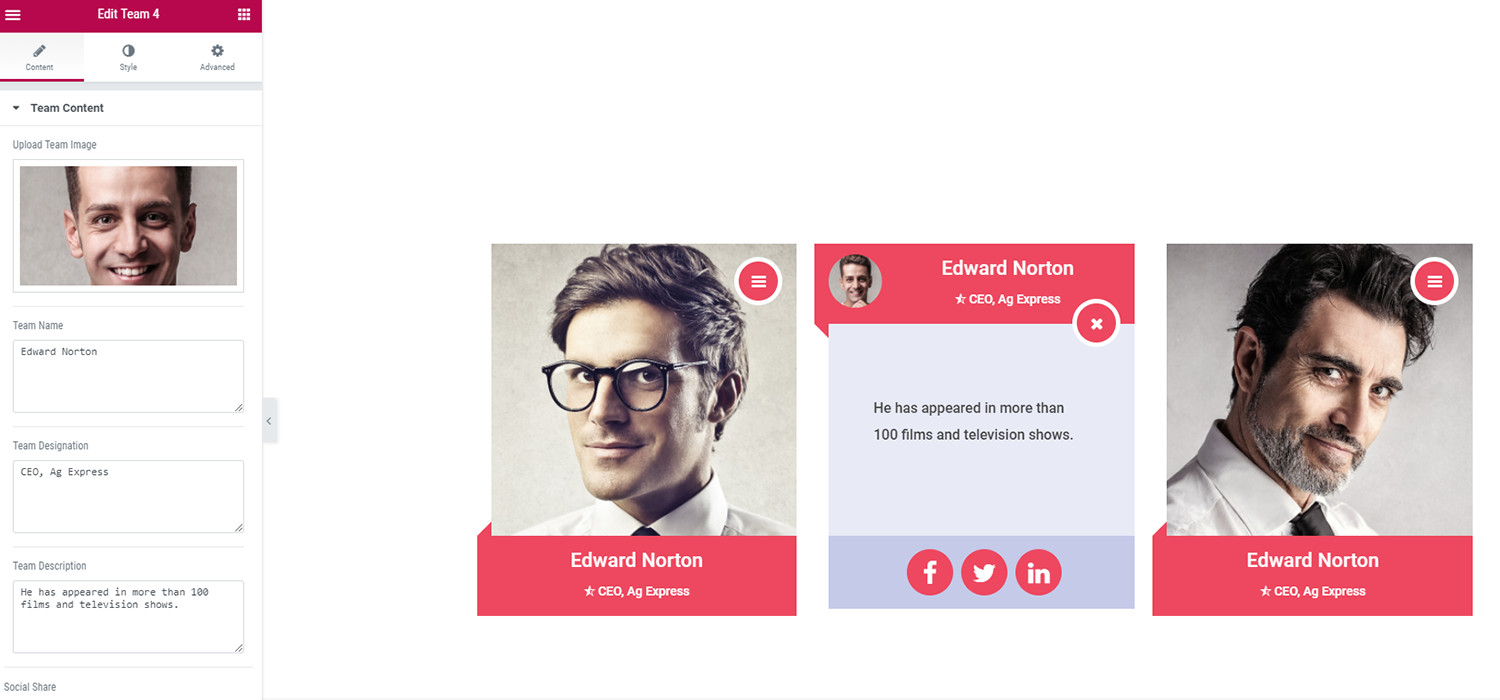
- Team – A perfect element to introduce your team to your visitors. Showcase your team members with various styles using images, texts, social links, etc.
- Tilt Box – Give a smooth 3D effect to your images with the tilt box element of WidgetKit. It will steal the sight of your visitor and force them to glare at it.
- Video Popup – Place your youtube, Vimeo video links, and make them pop up on the screen. Or set the autoplay option, the visitor will find it more interesting.
- Lottie Animation – Make your site more attractive with lots of elegant animations from Lottie files. With the Lottie Animation element use the JSON link and your animation will be ready instantly.
(27+) More Elements for Pro Version
- Post Tab – Design got no ending. Check out the post tab element demo and know for yourself how you can organize and showcase your posts.
- Post Carousel – Engage with more visitors with the help of Post carousel element. Visitors don’t need to scroll through posts, the post will automatically slide one after the other.
- Smart List – Show your posts smartly in a list with help of Smart list element of WidgetKit. A list is not only up to down, rather it can be shown in many ways. Try it with smart list element.
- Grid Slider – Showcase your posts in grid style along with slider. Grid slider enables you to show many post at one place in a gridbox slider.
- Headline Slider – Most of the time we read the headlines, therefore WidgetKit brought Headline slider. Let your visitor read the headlines and choose his desired topic.
- Woo Products – Showcase your woocommerce products elegantly with Woo Products element of WidgetKit. Catch their attraction first then convert them to your client.
- Woo Product Carousel – Products need to be organized in a better way in order to get more sales. Organize and showcase your products in the way your clients like with Woo Product Carousel element.
- Woo Categories – Highlight your product categories in a unique way with this element. All you have to do is set the products and select the categories.
- Woo Recent Product – New products always catch the eyesight of clients rather than old products. Showcase your recent product attractively with Woo recent product element of WidgetKit.
- Learnpress Course list – LearnPress Course List element organize your LearnPress courses in a list order so that your viewer can easily find out their desired courses not to click anywhere.
- Learnpress Course Tab – LearnPress Course Tab allows you to display all your LearnPress courses in a tabbed order and it loads its data on demand. You can also showcase your course with carousel style.
- Learnpress Categories – Organize your courses, category wise with help of Learnpress categories element. Only selecting the categories is enough, rest will be managed by element.
- Sensei Course List – Bring all your sensei courses under one list with the help of this element. Your visitor will find their preferred course easily and will be able to enroll.
- Sensei Course Tab – Save some space and show more courses conveniently with the Sensei course tab element of Widgetkit.
- Sensei Categories – Another Sensei element that showcases your courses category wise. If you thinking about showcasing your courses, choose this element.
- Learndash Course List – Organize all your courses in a list order with Learndash course list element, so that your viewer can easily find out their desired course.
- Learndash Course Tab – Showing all courses in a place may not look good. For solving this problem Learndash course tab is introduced, so that you can showcase many courses in tabbed order.
- Learndash Course Banner – Highlight the banner of your Learndash course and attract more learners with help of Learndash course banner element of WidgetKit.
- Learndash Course Certificate – What’s the point if there is no proof of learning? Give this proof through certification and do it easily with Learndash course certificate element.
- Learndash Course Enrollment – Make the enrollment process easy and help more students to enroll in your course with the Learndash course enrollment element. Give details of the period, course fee and any other details you like in one field.
- Course Meta Info – Let your learners know what type, of course, he is going to learn. This helps him to get more determined. Do it easily with Course meta info element.
- Learndash Course Progress – Let your learners know about their progress. Learndash course progress element lets you show the progress of every student.
- Learndash Course Resource – With Learndash course resource element let your learners know about the course resources. Such as the number of lessons, quizzes, skill level, etc.
- Learndash Course Tab Content – Show your important contents of course in tabbed order with the learndash course tab content element.
- Learndash Related Course – Show related courses in an elegant manner with the learndash related course element. This will help your learners to choose more relevant courses.
- Learndash Course Curriculum – Make the course curriculum interesting with Learndash course curriculum element. Show al the course content at one place with this element.
- Learndash Course Instructor – Smartly represent your course instructors with the help of learndash course instructor element.
Elements For WooCommerce
Elements For LearnPress LMS
Elements For Sensei LMS
Elements For LearnDash LMS
More Elements For LearnDash LMS
Documentation and Support
Widgetkit team is always ready to aid you in your queries and problems regarding widgetkit.
- For tutorials and documentation go to our support page.
- If you have any questions, you can contact us through mail
- To know about more information, features, FAQs check our website at https://themesgrove.com/widgetkit-for-elementor/
Love Widgetkit?
- Join our Facebook Group.
- Check out tutorials from our Youtube Channel.
- Rate us on WordPress.
Now What?
If you like WidgetKit plugin, then consider checking out our other WordPress products:
- Switch – Best free onepage business theme for WordPress, that lets you do more.
- WPOnepager – Easiest landing page builder that really lets you do it in minutes.
Installation
- Upload
widgetkit-for-elementor.zipfolder to the/wp-content/plugins/directory - Activate the plugin through the ‘Plugins’ menu in WordPress
Screenshots
FAQ
Yes of course! WidgetKit will work with any WordPress themes.
Yes! WidgetKit is absolutely free and provided to you by Themesgrove. There is no hidden charge if you wish you can give a small donation.
Widgetkit turns your theme functions to widgets and replaces code with a visual builder to reduce development time.
Minimum Requirements
WordPress version 4.0 or greater.
Elementor version 1.5 or greater.
PHP version 5.4 or greater.
The latest version of WordPress.
The latest version of Elementor.
PHP 5.4 or greater.
Changelog
2.5.1
Fix – Vulnerability and Security issues.
2.5.0
Fix – Security issues.
2.4.8
Improve – Advanced Tab element.
2.4.7
Fix – Mailchimp API security issues.
2.4.6
Fix – Minor issues.
2.4.4
Fix – Removed unnecessary files.
2.4.3
Fix – Minor issues.
2.4.2
Fix – LearnDash course edit issue.
2.4.0
New – Advanced Tab element.
2.3.19
Fix – dist folder missing issue.
2.3.18
Fix – PHP fatal error.
2.3.17
Fix – Elementor latest version compatibility issues.
2.3.16.1
Fix – LearnDash Template Import issue.
2.3.15
Fix – LearnDash Course visibility issue.
2.3.14
Fix – Tutor LMS key and panel added.
2.3.13
Fix – Namespace issue in testimonial element.
2.3.12
Fix – Live editing issue.
Fix – Content Carousel responsive issue.
2.3.11
Fix – Elementor\Scheme_Typography Deprecation error fixed.
Fix – Elementor\Scheme_Color Deprecation error fixed.
2.3.10
Fix – Elementor compatible tag added for Content Carousel element.
Fix – Elementor compatible tag added for Slider Animation element.
Fix – Elementor compatible tag added for Slider Content element.
Fix – Elementor compatible tag added for Slider Box element.
Fix – Elementor compatible tag added for Team element.
Fix – Elementor compatible tag added for Testimonial element.
Update – Slider Content Style issue.
2.3.9
New – Mailchimp element.
Update – Testimonial element.
2.3.8
Update – Image size option added in Content Carousel Element.
Update – Image size option added in Testimonial Element.
Update – Image size option added in Team Element.
2.3.7.4
Fix – Body padding issue for wk contact form element.
Fix – Thank you notice always visibility in dashboard.
Fix – Update Testimonial layout 4 image alignment issue.
Fix – Filterable porfolio padding issue.
Fix – Title spacing issue fixed for Testimonial element.
Fix – Placeholder image added for Testimonial element.
Fix – Quote color updated for Testimonial element.
2.3.7.3
Fix – widgetkit template library page style issue in dashboard.
2.3.7.2
Fix – Fix slug conflict with wishlist member plugin.
2.3.7.1
Update – Nonce verification added for security measurements.
Update – Check remote call response for changelog data before store it.
2.3.7
Update – dynamic option added for contact element
Update – demo link option added for full image in filterable portfolio element
2.3.6
Update – Optimize resourse loading issue.
2.3.5
New – Search Element.
New – Site Social Element.
Update – Add Responsive config for Content Carousel Element.
2.3.4
Fix – Fix button markup if there is no button text for slider content widget.
Fix – Fix Font Awesome Icon not loading in slider content element.
2.3.3
Fix – Fix Pricing Tab Element selected tab.
Fix – Fix Filterable Portfolio Element word spacing.
2.3.2
New – Lottie Animation Widget.
New – Lottie Animation Library Integration.
2.3.1
Update – Padding and border-radius option for the testimonial.
Fix – Gallery tag issue.
Fix – Fix session conflict with other plugins.
Fix – Fix conflict with Easy Digital Download plugin.
2.3
New – Video element added
Update – URL option added in Team Element
Update – URL option added in Tilt box Element
Update – Responsive style in Gallery Element
Update – Border Radius option added in Content Carousel
Update – Countdown element
Fix – Session issue while active the plugin
Fix – Site health warning
2.2.1
New – Changelog Tab added in Dashboard
Improvement – Demo link updated in the dashboard
2.2.0
New – Tilt Box Element
New – Image Compare Element
New – Contact Form Element
Fix – Element disable enable issue in Widgetkit Dashboard
Fix – Conflict with weDocs plugin.
Improvement – Animation Headline element spacing
2.1.1
Improvement – 1 new layout option for the Gallery element.
Improvement – Added discount option to Pricing Single element.
Improvement – Responsive update to Testimonial element.
2.1
- New – Gallery Element.
- Update – Pros & Cons Element.
- Update – Filterable Portfolio element.
- Update – Pricing Single element.
- Update – Team element.
- Update – Feature Icon box element.
- Update – Hover Image element.
- Update – Slider Animation element.
- Update – Blog Carousel element.
- Update – Blog Image element.
2.0
- New – Content Carousel element.
- New – Team element.
- New – Testimonial element.
- Update – Dashboard
- Update – Pricing Element.
- Update – Button + Modal Element.
- Update – Pros & Const Element.
- Update – Slider Element.
- Update – Portfolio Element.
- Fix – WooCommerce Integration error
1.5.8
- New – Theme integration added for OceanWP, Astra.
- New – Alignment option added in Filter Portfolio Element.
- New – New icon field set added for Featured Image Element
- Update – Dashboard
- Update – Carousel Style update in Testimonial Single Element.
- Update – Carousel Style update in Blog Carousel Element.
- Update – Default config and style updated in Blog Image Element.
- Update – Post Carousel Element Style updated.
- Update – Typography Style updated in Social Share Element.
- Fix – Undefined variable issue in Pricing Icon Element.
- Fix – Typography updated in Frontend Builder mode.
1.5.7.1
- Update – Add missing elements
1.5.7
- New – Dashboard UI Update
1.5.6
- New – Click to Tweet Element
1.5.5
- New – Pros and Cons Element
- Fixed – Spacing issue of Slider Animation
- Update – Code structure
1.5.4
- Fixed – Bug
1.5.3
- Improved – Team round element
- Improved – Hover image element
- Fixed – Bug
1.5.2
- Improved – Hover image element
- Fixed – Bug
1.5.1
- Improved – Testimonial Elements
- Fixed – Bug
1.5.0
- Improved – Slider Elements
- Improved – Post Carousel
- Improved – Text Animation Element
- Fixed – Bug
1.3.0
- Improved – Slider Elements
- New Option – Slider Data Pause True/False
- Improved – Portfolio Elements
- Improved – Team Elements
- Fixed – Bug
1.2.2
- Fixed – Bug
1.2.1
- Improved – Portfolio Elements
- Improved – Team Elements
- Improved – Slider Elements
- Improved – Feature Box Elements
- Improved – Hover Image Elements
1.2.0
- Improved – Team Elements
- Improved – Pricing Element
- Improved – Blog Elements
- Improved – Testimonial Elements
- Fixed – Bug
1.1.2
- Improved – Slider Element
- Improved – Pricing Element
- Improved – Feature and Icon box Element
- Improved – Countdown Element
- Improved – Animation Effect for Blog Section
- Improved – Blog Hover Animation Element
- Fixed – Bug
1.1.1
- Improved – Countdown Element
- Improved – Animation Effect for Blog Section
- Improved – Blog Hover Animation Element
1.1.0
- New Option – Element Enable/Disable Option from Dashboard
- Update – Button Hover Effect Option
- Fixed – Bug
1.0.5
- Fixed – Bug
1.0.4
- New Element – Image Box with Hover Effect
- Fixed – Bug
1.0.3
- New Element – Title Animation
- New Element – Countdown
- Fixed – Bug
1.0.2
- Fixed – Bug
1.0.1
- Fixed – Responsive issue
1.0.0
- Public Release