Webflow Pages Plugin
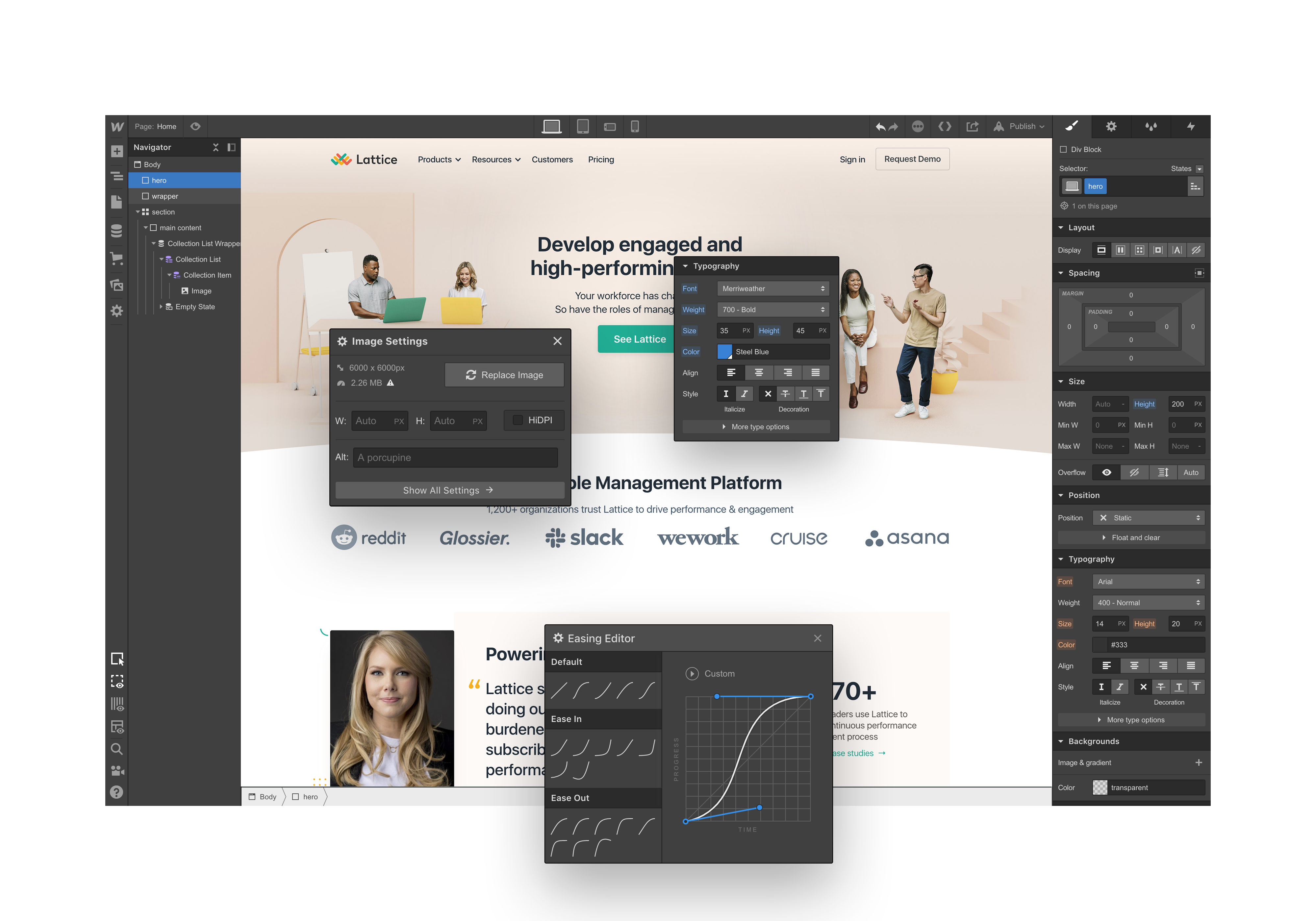
Webflow Pages — Visual page builder Build pages visually with the power of code in Webflow, then serve them right on your WordPress site.
Need to run your site on WordPress, but prefer to build your sites in Webflow? Fear not: now you can use Webflow’s WordPress plugin to build your site visually in Webflow, then serve one or more of those pages directly on your WordPress site.
How this helps you
How this makes your life easier:
- Complete design control, without code. No need to plunge into a custom WordPress development project to modify a theme — simply build your pages (or your entire site) visually in Webflow, without sacrificing on your unique design. (More about building in Webflow vs. WordPress).
- Build new pages faster. Need to spin up a promotional landing page or add something on top of an existing WordPress site? Build it in Webflow, serve it on your WordPress site, and rest easy knowing you don’t have to hack together a custom page in WordPress.
- Update pages faster. Once you’ve got your Webflow pages up on your WordPress site, pushing updates or adding new sections can be done in Webflow, then published live in a click.
How it works
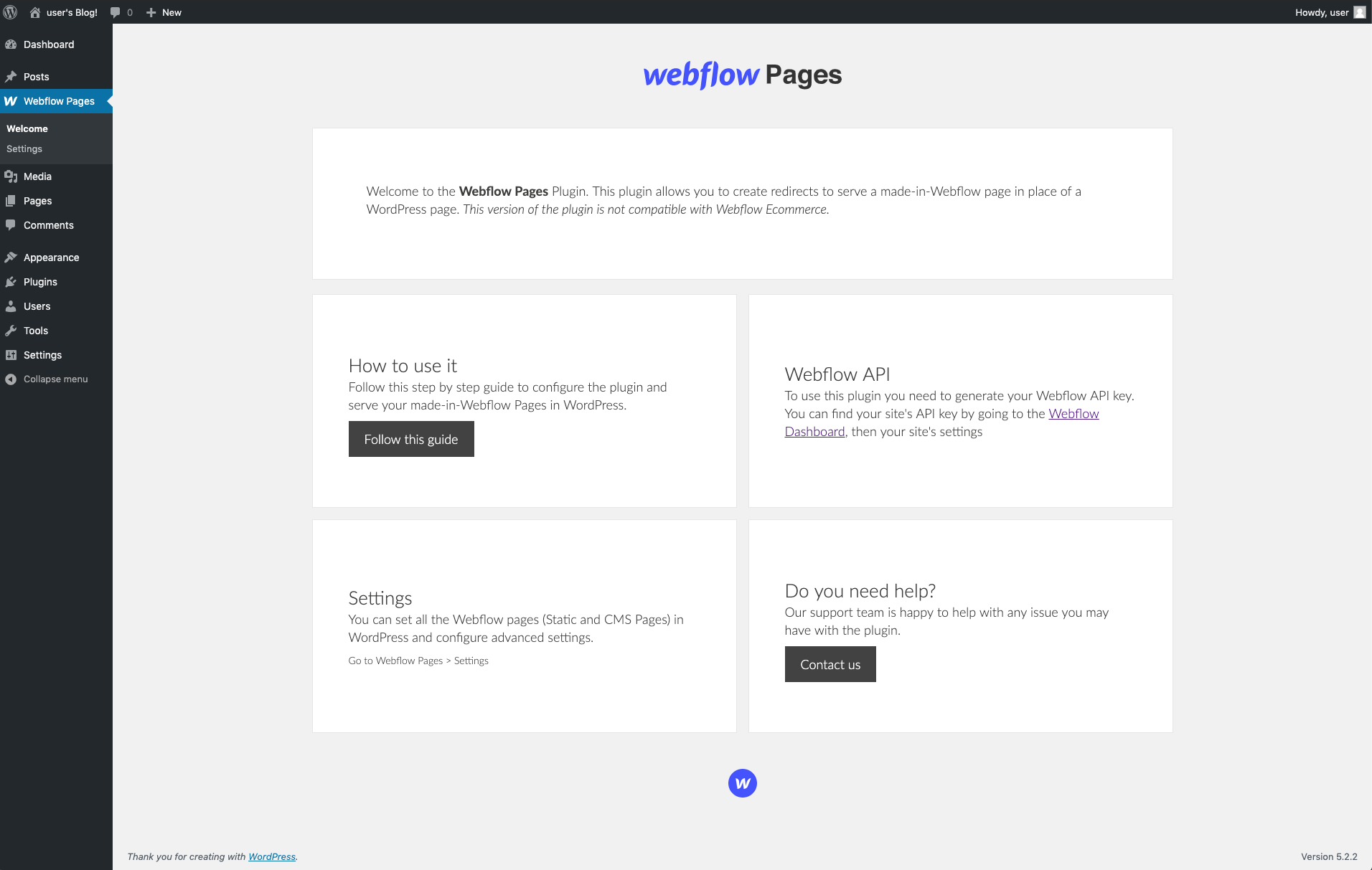
Here’s a basic overview of how you use this plugin to serve Webflow pages on your site:
- Download and activate this plugin
- Create a Webflow project
- Paste your Webflow project’s API key into the plugin settings
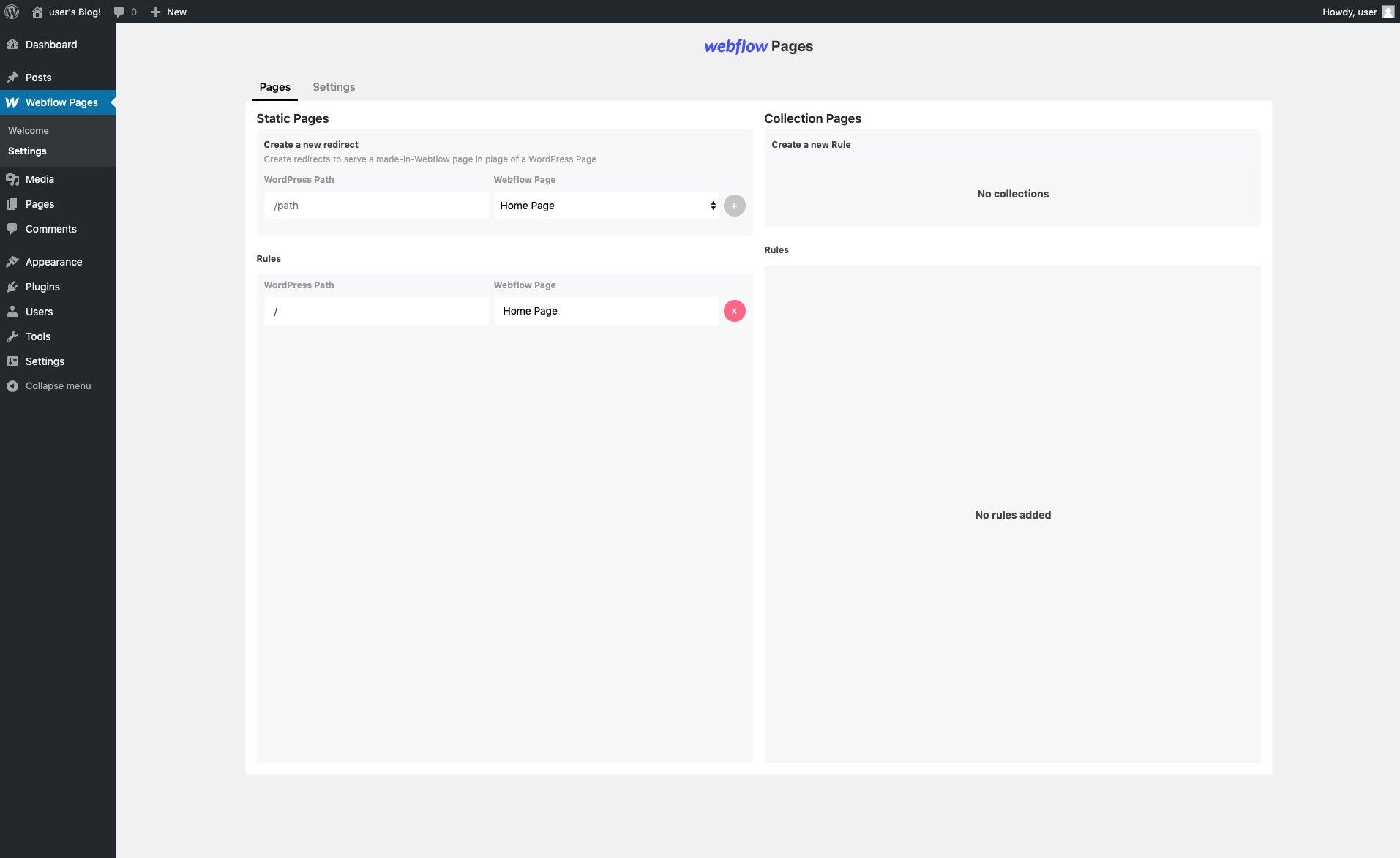
- Define which Webflow pages you want to serve on your WordPress pages
Need more? Check out our setup guide on Webflow University.
Installation
Here’s a basic overview of how you use this plugin to serve Webflow pages on your site:
- Download and activate this plugin
- Create a Webflow account and a Webflow site
- Paste your Webflow site API key in the plugin settings
- Configure what pages from your Webflow site you want to serve on your WordPress pages
For a detailed look at how to get started, follow the instructions in our setup guide on Webflow University.
Screenshots
FAQ
Not necessarily. You can use this plugin with your free Webflow site, but Webflow projects without a paid site plan will be limited to 2 pages, 50 CMS items, and will display a “Made in Webflow” badge. Our recommendation is to use this plugin with a Webflow project that has a paid site plan.
We have a ton of free resources on Webflow University to help you get up and running. The best place to start is our Webflow 101 Crash Course, or, if you want to work through a specific tutorial, you can check out our course on building a business website.
Changelog
1.0.7
- Modified transient duration
1.0.6
- Fixed error with is_ajax function
1.0.5
- Fixed issues with Ajax calls
1.0.4
- Fix – Fixed wrong status header on dynamic and static pages
1.0.3
- Fix – Fixed preview and customize preview
1.0.2
- Tweak – Added support for Webflow Pagination
1.0.1
- Fix – Fixed typo inside settings page
- Fix – Fixed bug regarding dynamic rule creation
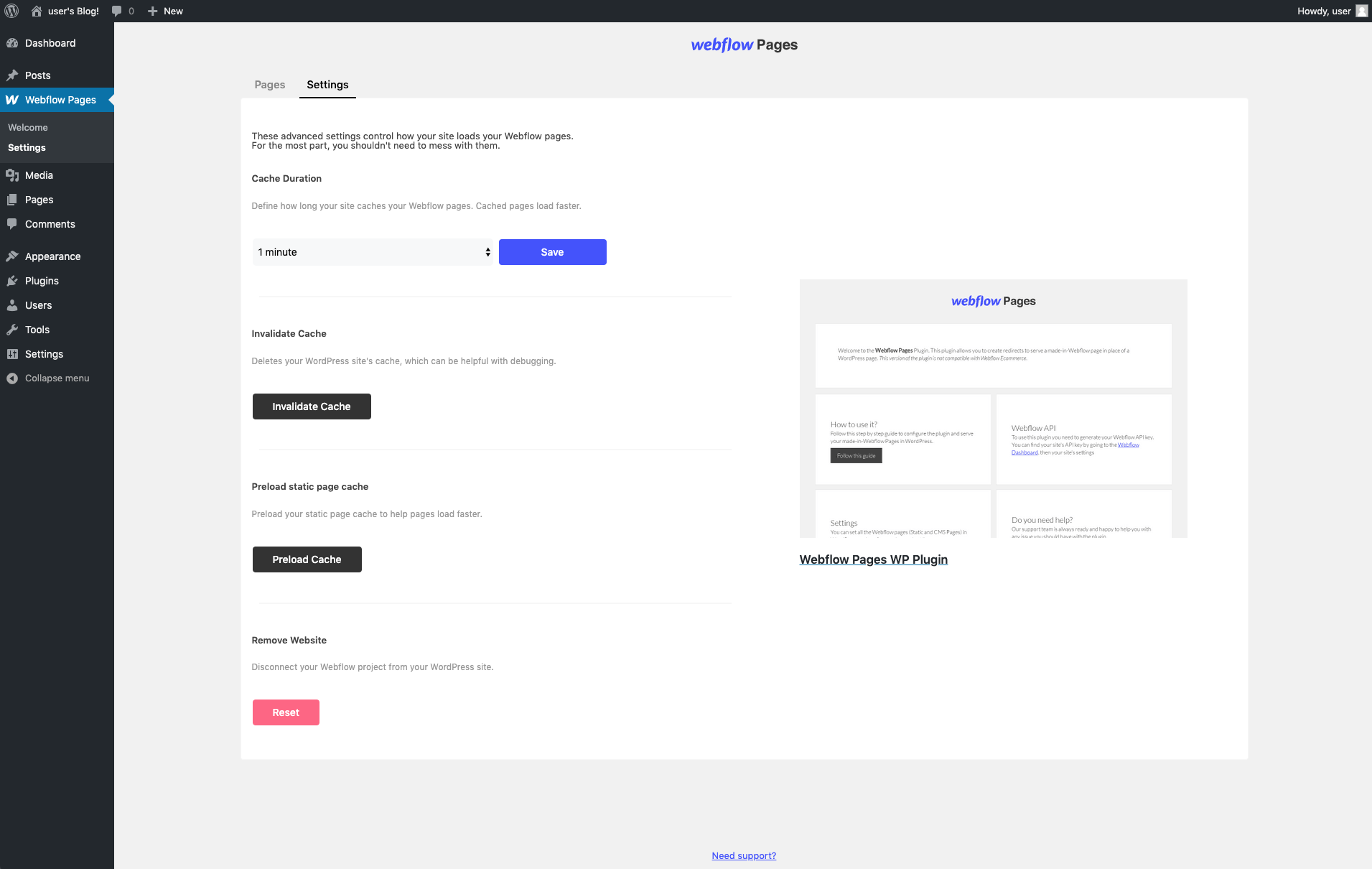
- Tweak – Webflow site data (domains and collections) cache has been lowered from 1 hour to 1 minute
1.0.0
- First release of Webflow Pages