
Web Stories Plugin
Web Stories are a visual storytelling format for the open web which immerses your readers in fast-loading, full-screen, and visually rich experiences.
Web Stories are a free, open-web, visual storytelling format for the web, enabling you to easily create visual narratives with engaging animations and tappable interactions, and immerse your readers in great and fast-loading full-screen experiences.
Benefits of Web Stories
The Web Stories format puts features and capabilities at your fingertips to engage with your audience via the power of storytelling on the open web. Specifically, you can:
- Create beautiful and engaging content easily: Web Stories make the production of stories as easy as possible from a technical perspective.
- Enjoy creative flexibility for editorial freedom and branding: The Web Stories format comes with preset but flexible layout templates, standardized UI controls, and components for sharing and adding follow-on content.
- Share and link your stories on the open web: Web Stories are part of the open web and can be shared and embedded across sites and apps without being confined to a single ecosystem.
- Track and measure your stories: Supports analytics and bookend capabilities for viral sharing and monetization.
- Capture the attention of your readers by offering fast loading times to your stories: Web Stories are lightning fast so that your audience stays engaged and entertained.
- Engage with your readers via immersive storytelling: Web Stories are a new and modern way to reach existing readers.
- Monetize effectively the beautiful and engaging stories you create: Web Stories enable monetization capability for publishers using affiliate links. For advertisers, Stories is a way to reach a unique audience within a new storytelling experience.
Web Stories Editor
The Web Stories editor for WordPress brings together a robust set of story creation capabilities in a user-friendly, WYSIWYG creation tool. Some of the key features you can leverage out of the box are:
- A visually rich and intuitive dashboard, allowing you to easily navigate the story creation process
- Beautiful and expressive page templates to you get your story creation process started quickly and smoothly
- Easy drag-and-drop capabilities, making it easy to compose beautiful stories
- Convenient access to WordPress’ media library, enabling you to grab your media assets right from the plugin dashboard as you create your stories
- Customizable color and text style presets, making it easy to tailor the style of your stories to the needs of your content strategy
- And much more!
Using the Web Stories editor for WordPress, you can easily create visual narratives with tappable interactions, and share freely across the web, or embed them on your existing content strategies. The Stories you create are yours in every way, as Web Stories belong to the open web, instead of being confined to any specific closed ecosystem or platform.
Audience: Everyone
Web Stories are for everyone! If you are a site owner, content creator, or publisher on the web, embracing the Web Stories format would be great as a way to enhance the quality of your content strategy, the value you bring to your readers, and consequently your chances of achieving sustainable success.
Terms of Service
By using this plugin, you agree to Google’s Terms of Service. By using third-party imagery and video provided by Unsplash, Coverr and Tenor, you agree to adhere to the respective Terms of Service.
Installation
Installation from within WordPress
- Visit Plugins > Add New.
- Search for Web Stories.
- Install and activate the Web Stories plugin.
Manual installation
- Upload the entire
web-storiesfolder to the/wp-content/plugins/directory. - Visit Plugins.
- Activate the Web Stories plugin.
Screenshots

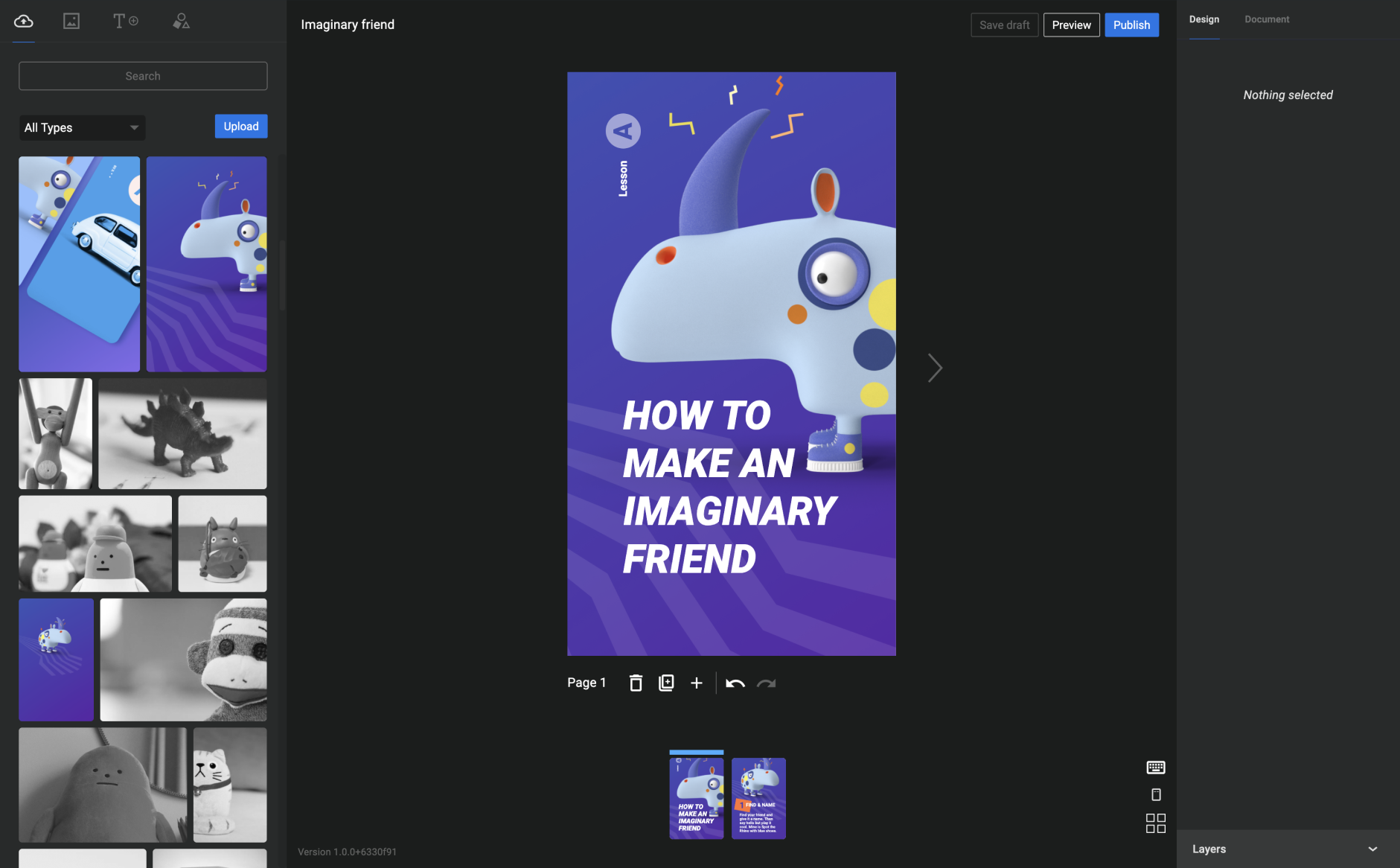
Web Stories for WordPress brings a powerful editor right into your WordPress admin.

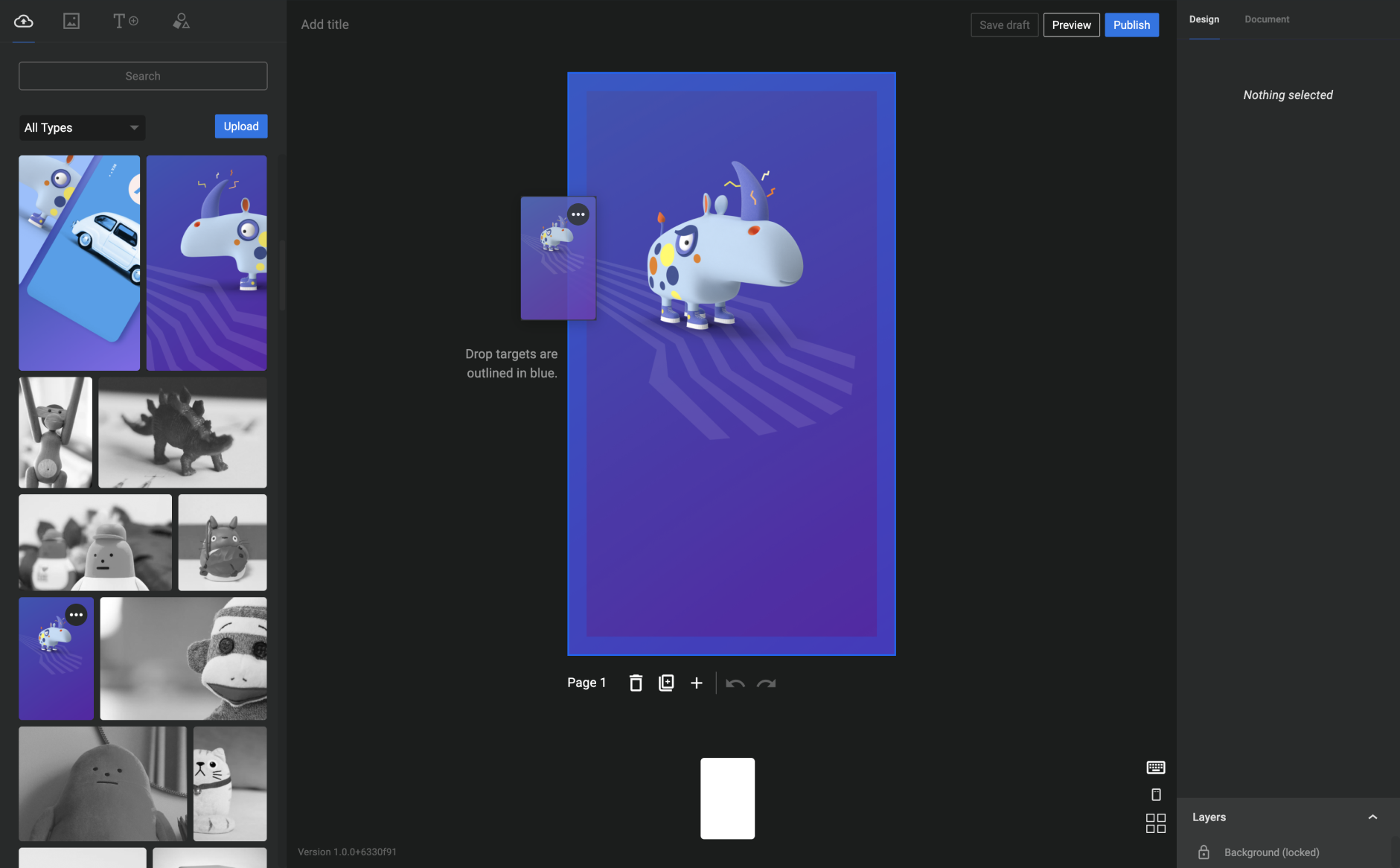
Easily create Web Stories with our drag-and-drop editor.

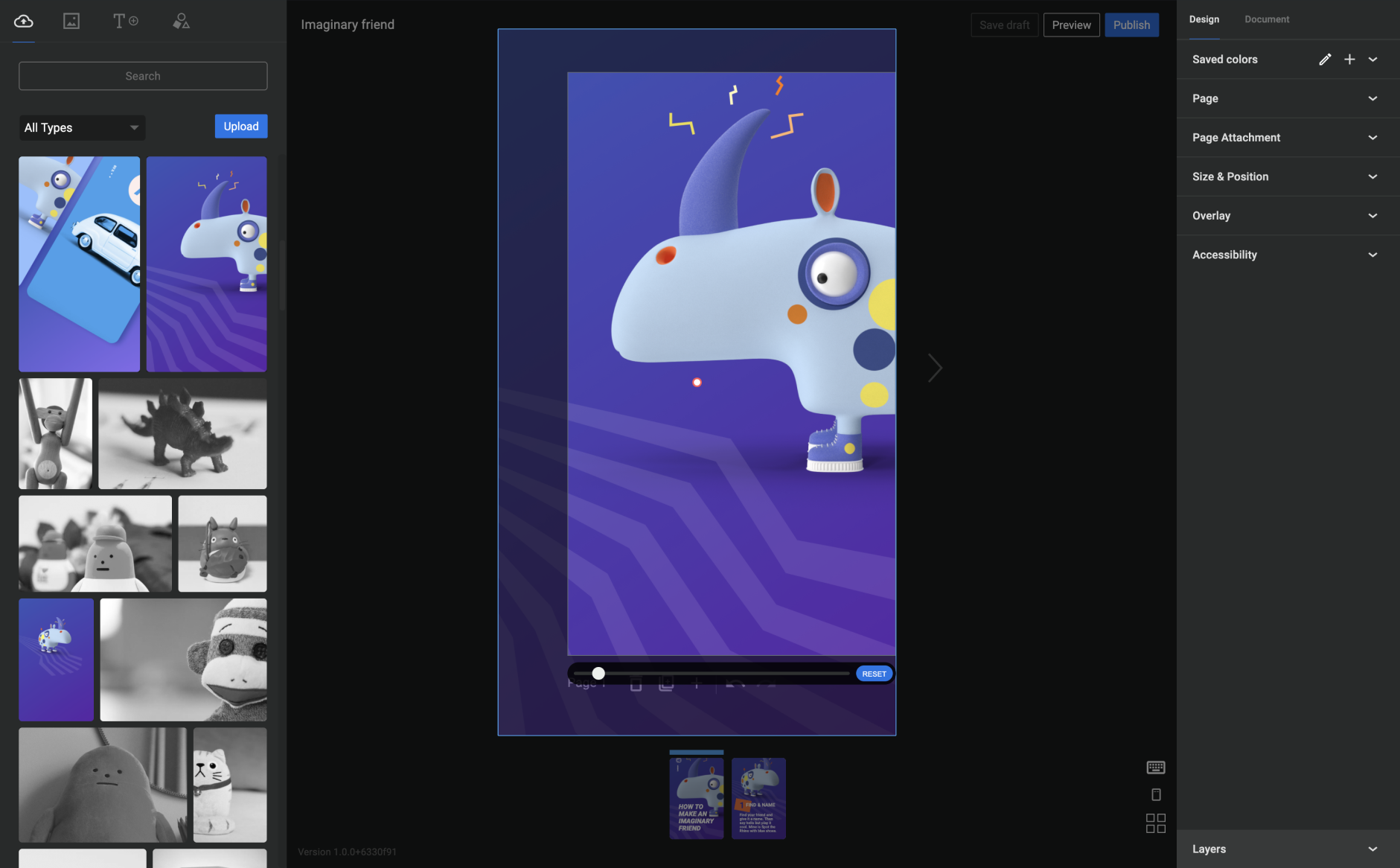
Explore our WYSIWYG editor with easy access to many editing tools (shown here: zooming and cropping media)

Get started building your first story by editing one of our expressive, fully built template stories included with the editor.
FAQ
Thank you for being an early adopter of Web Stories for WordPress! We’re working around the clock to improve your experience and add editing capabilities. If you find any issues, please reach out by visiting the support forum to ask any questions or file feature requests.
For an optimal Web Story creation experience, we recommend using the latest version of commonly popular web browsers (Chrome, Firefox, Safari, Edge).
Because the Web Story format is new to the web ecosystem, some WordPress plugins may need extra support. We are working to improve compatibility with the Web Story editor and encourage you to file any bugs and requests in the support forum.
The Web Story editor is not currently supported on touch screen devices, such as a smartphone or tablet.
For better chances of being discovered, after publishing your Web Story, we encourage you to embed it into a regular article or post on your site by using the Web Stories Gutenberg block.
While the default sitemaps in WordPress and most popular plugins handle it automatically, we encourage you to check that your Web Stories are included in your XML sitemaps.
Web Stories created using Web Stories for WordPress use what’s provided in the Document tab inside the editor to generate schema.org and social meta-data automatically. Ensure you review and update all requested metadata, including cover image, excerpt and publisher logo. Please see SEO for Web Stories for further SEO guidance.
There are two ways to include analytics in your Web Stories:
- Add your Google Analytics ID in the “Settings”.
- If you use the Site Kit by Google WordPress plugin, you can set up Google Analytics there.
Web Stories are powered by AMP, which adds some restrictions on a page’s allowed markup. In some cases, other WordPress plugins use disallowed markup. We recommend temporarily disabling these plugins and reaching out to our support forum.
Changelog
For the plugin’s full changelog, please see the Releases page on GitHub.
1.37.0
- Feature: added support for stickers for users to click and unmute the story.
- Enhancement: raises minim WordPress version to 6.3.
- Enhancement: Various smaller performance improvements.
1.36.0
- Enhancement: added support for adding gradients to text.
- Enhancement: added more fine-grained control for the analytics setting.
- Enhancement: compatibility with WordPress 6.5.
- Fixed: resolved an issue with canvas zoom.
- Fixed: resolved several layout issues with the Web Stories block.
1.35.0
- Enhancement: compatibility with WordPress 6.4. New minimum version required is 6.2.
- Enhancement: improve captions appearance when there is also a call-to-action.
- Fixed: resolved an issue with stories not appearing in the lightbox.
- Various smaller bug fixes.