Wayfinder Plugin
Easily identify and select blocks in use within the editor.
Use the Wayfinder plugin to easily select nested blocks. Wayfinder also lets you know the type of block and its active class names.
Features
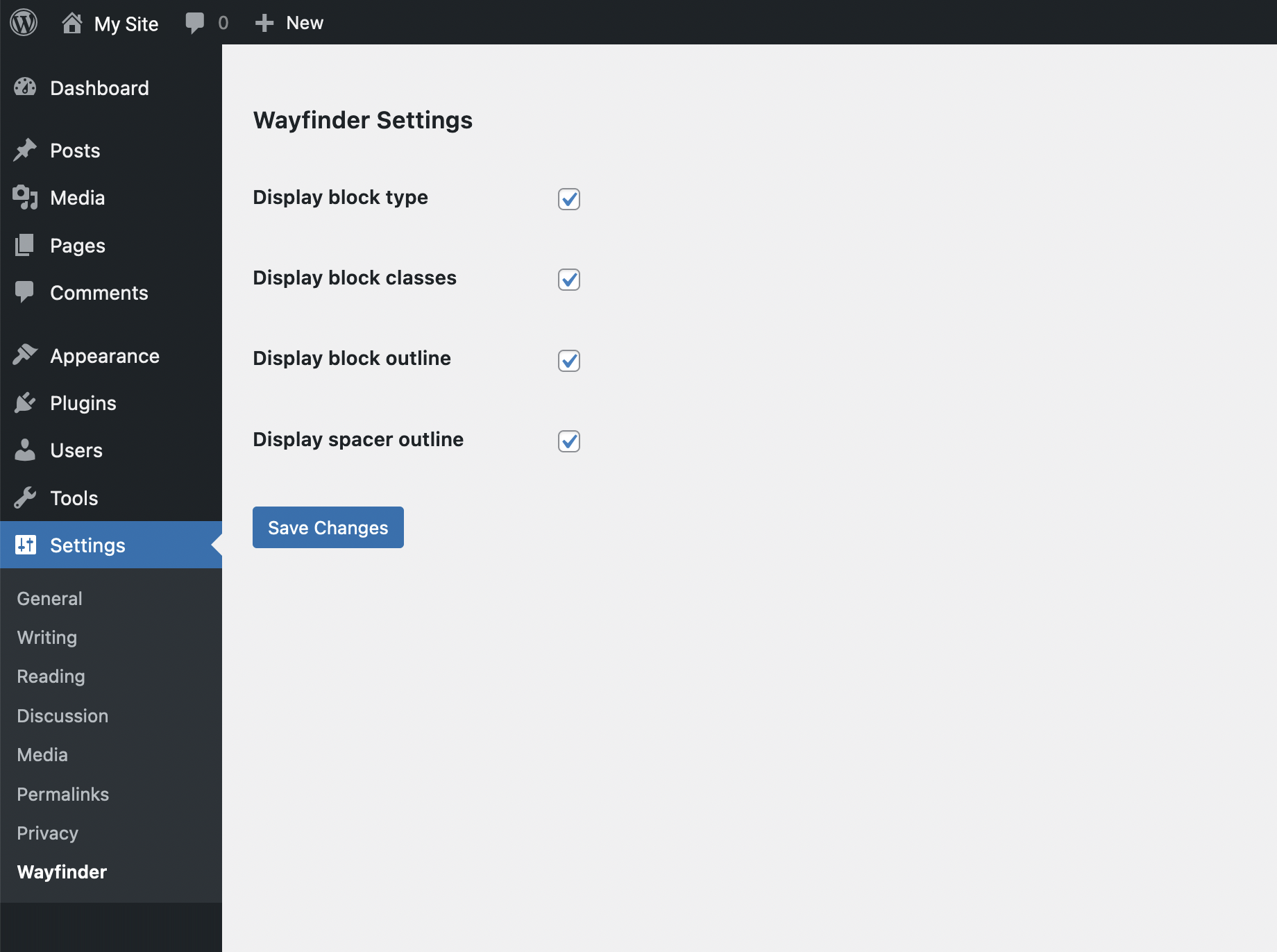
- View block title on hover (optional)
- View block classes on hover (optional)
- View block outline on hover (optional)
- See spacer blocks outline at all times (optional)
Links
Installation
From your WordPress dashboard
- Visit Plugins > Add New
- Search for “Wayfinder”
- Activate Wayfinder from your Plugins page
- Edit any page with blocks in use to see Wayfinder in action.
Screenshots
FAQ
Please feel free to DM me on twitter with any questions.
Changelog
1.1.6
- Added support for WordPress 6.1.
- Fixed issue with list blocks in WP 6.1.
- Improved label design for block classes.
- Improved styling to have less impact on editor layout.
1.1.5
- Improved support for gallery-based image blocks.
1.1.4
- Improved support for dot-based separator blocks.
1.1.3
- Added support for WordPress 5.9
- Added security enhancements via sanitized inputs.
1.1.2
- CSS improvements.
1.1.1
- Fixed block spacing issue when Wayfinder elements disabled.
1.1.0
- Improved support for cover blocks (preserve overlay design on hover).
1.0.9
- Added support for third-party block plugins that had conflicting CSS.
1.0.8
- Added support for WordPress 5.8
- Fixed issue with title/classes/outlines showing on non-block editor pages.
1.0.7
- Bug fixes.
1.0.6
- Bug fixes.
1.0.5
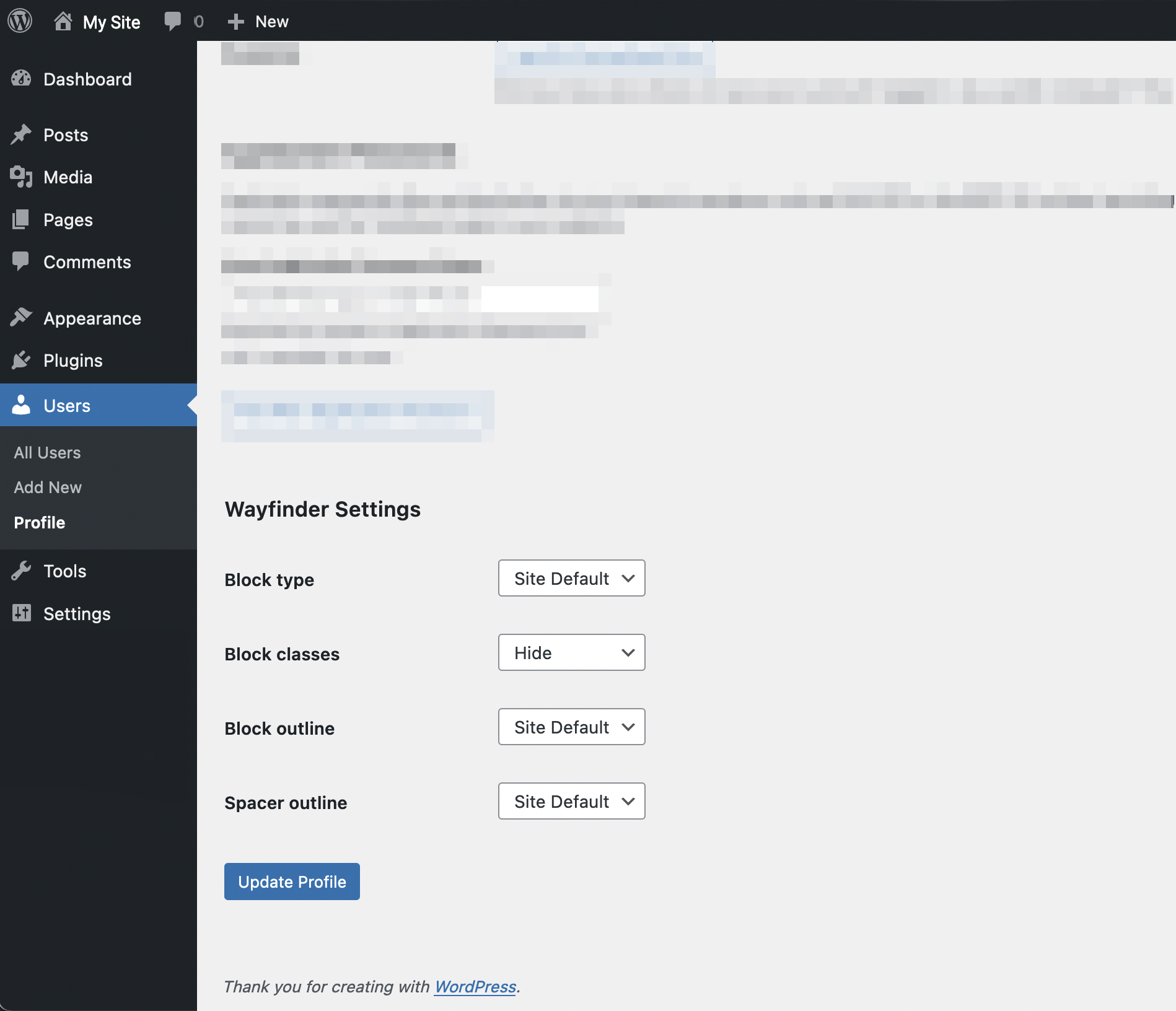
- Added per-user controls on profile page to override site-wide Wayfinder settings.
- Fixed bug in .css file.
- Update .pot file.
1.0.4
- Fixed bug in .css file.
1.0.3
- Fixed issue with block title not showing for certain configurations/blocks.
1.0.2
- Improved display for following block types: columns, lists, paragraphs, images and social buttons.
1.0.1
- Added .pot file for translation.
1.0.0
- Initial release!