3D viewer by Visody Plugin
Easily add beautiful, fully-customizable 3D viewers to your WooCommerce product galleries and WordPress pages!
The 3D viewer by Visody allows you to seemlessly add 3D models to your WooCommerce product galleries and WordPress pages!
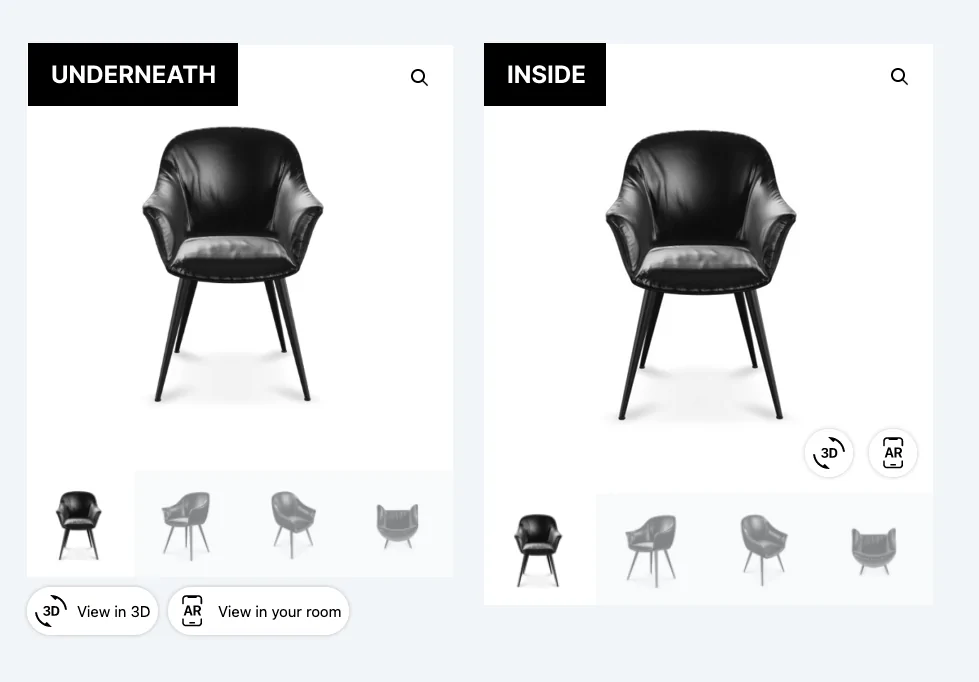
For the WooCommerce product viewers you can choose to display the 3D product viewer in an overlay over the default product gallery, or include the 3D product viewer as part of your product gallery.
👉 Official Demo Links: Try out multiple Visody 3D viewer demos
👉 Learn More About Visody (PRO):All the features of the Visody 3D viewer
👉 Need help getting started? Read our Documentation
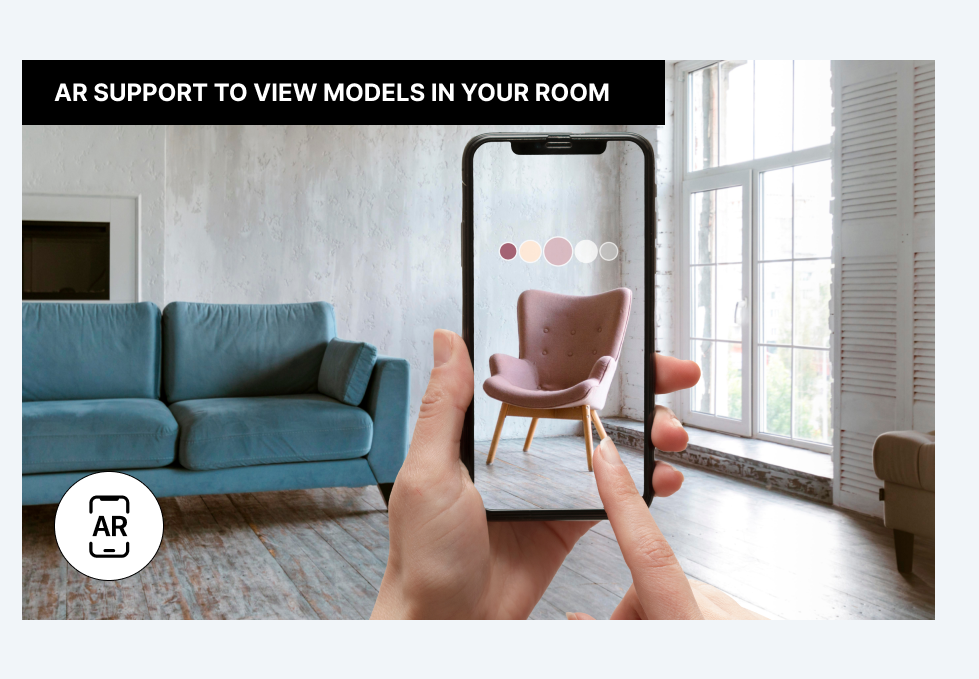
📱 BUILT-IN AR SUPPORT 📱
The Visody 3D product viewer supports AR-capabilies on the last two major versions of all evergreen desktop and mobile browsers, plus the last two versions of Safari (on MacOS and iOS).
✅ SUPPORTED 3D FILE TYPES ✅
The 3D product viewer can only load GLB or glTF 3D models. If you have a different model type, simply convert your model to GLB or glTF using your favorite 3D model editor. Most 3D model editors support export to GLB or glTF.
The plugin allows you to upload your GLB or glTF 3D models right into WordPress media library. If you are concerned about server disk space, you can also choose to upload your 3D model elsewhere and link it using an URL, instead of uploading it to WordPress itself.
💥 3D VIEWER FEATURES 💥
The plugin ships with a set of awesome features, including:
- Add unlimited 3D viewers to any of your posts or pages
- Embed one 3D model into your WooCommerce product gallery
- Upload 3D models right into WordPress or link external 3D model source
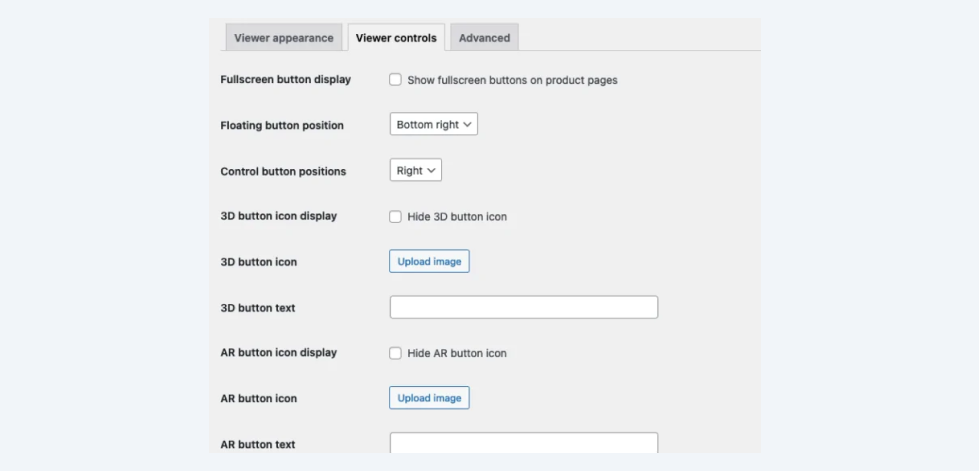
- Display 3D and AR buttons inside the gallery or underneath the gallery
- Show 3D as main gallery image or as an overlay
- Ships with built-in AR support
- Capture 3D model view and save as picture
- Make 3D viewer show in fullscreen
- Plenty of 3D viewer customization options (see below)
- Translation support
- Sheet editor support for bulk management
- QuickViewer plugin support (inline 3D viewers only)
- Custom variation swatches plugin support
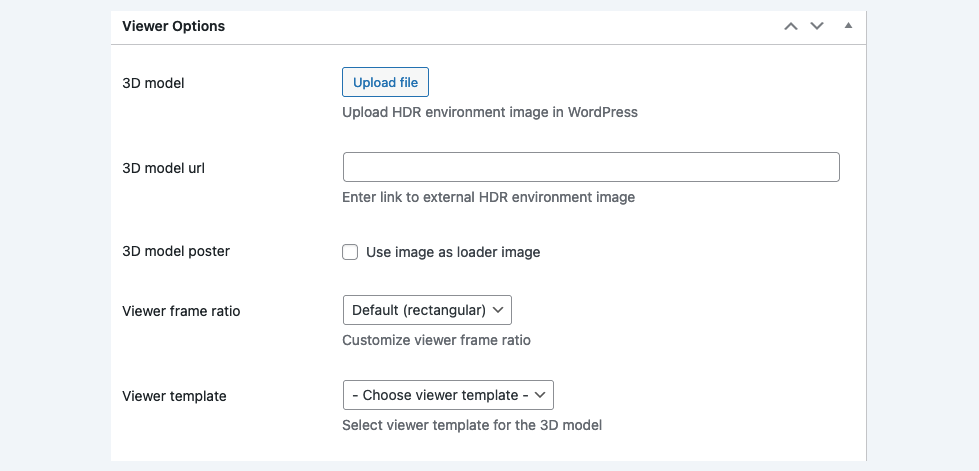
🎨 3D VIEWER CUSTOMIZATIONS 🎨
The 3D product viewer contains a lot of settings that can be changed and customized:
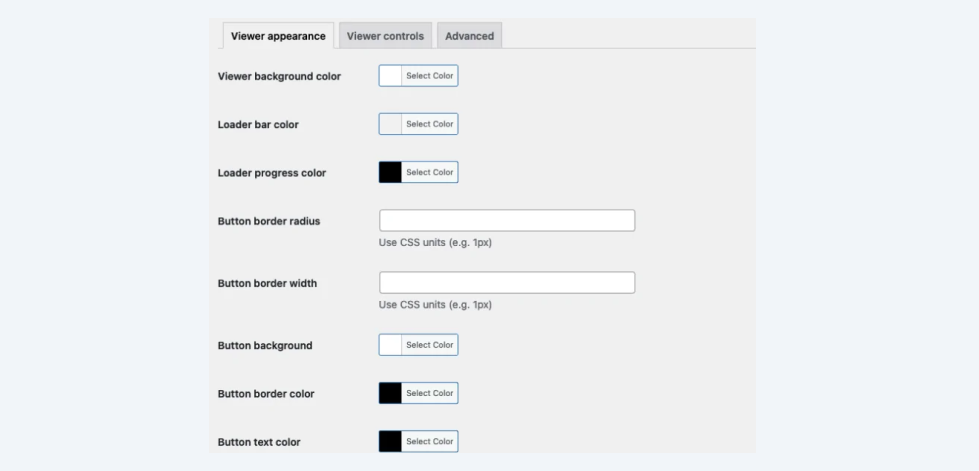
- Viewer background
- Viewer button colors
- Viewer button icons
- Viewer button texts
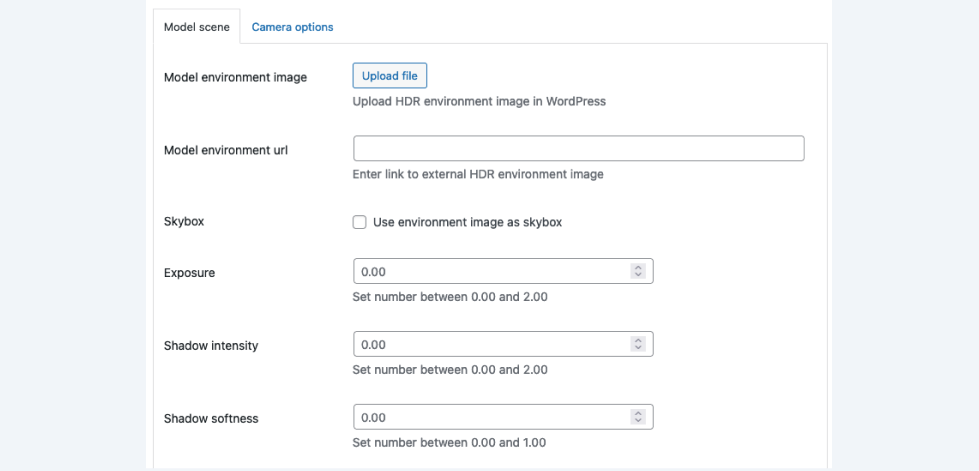
- Model environment image (HDR, used for lightning)
- Model environment image exposure
- Model environment image display (show as skybox)
- Shadow intensity
- Shadow softness
- AR placement
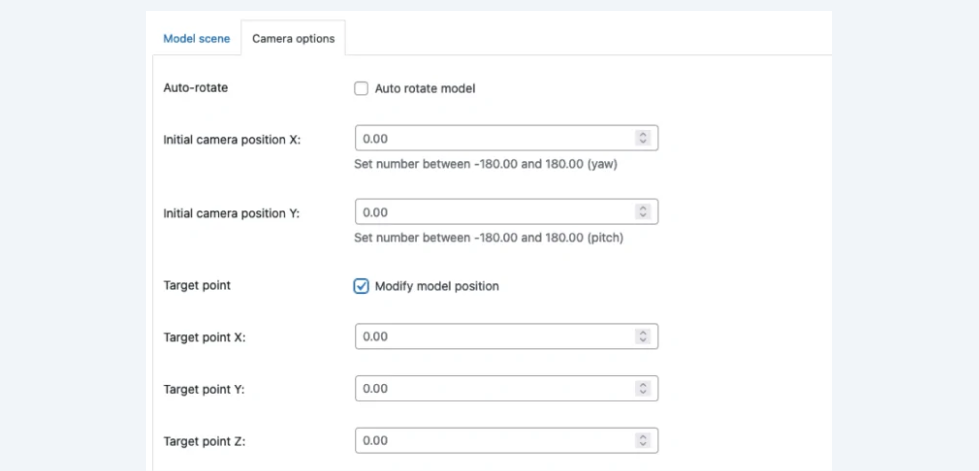
- Auto rotate model
- Customize initial camera position
- Customize target camera position
- Customize camera view limits
- Apply camera zoom limit
⭐️ PRO FEATURES ⭐️
- Configure a 3D model for each WooCommerce product variation
- Display your 3D models as the product thumbnail on product loop items (listing pages, related products)
- Display view in AR button on desktop devices to show QR code to open model in AR directly on mobile
- Create product walk-through using model annotations
- Play model animations
🚀 Getting started 🚀
You can get the plugin up-and-running in under 15 minutes!
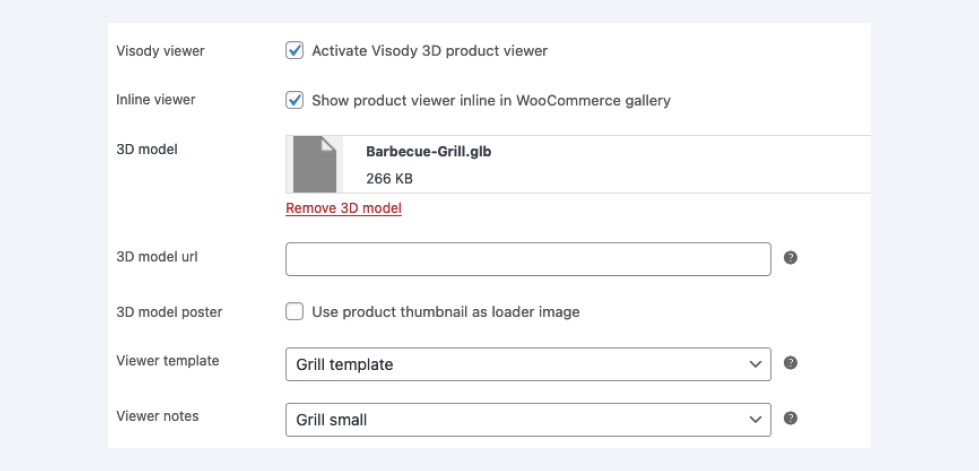
WooCommerce: Simply download and activate the plugin and add your 3D models to your WooCommerce products, just like you would do with images!
And don’t forget to tick the box “Activate Visody 3D product viewer”. Otherwise the product viewer (indicator) will not show up.
WordPress: If you are using WordPress only, simply head over to Visody -> 3D viewers and create a new 3D viewer. Use the shortcode to place it anywhere on your website pages.
As a finishing touch you can customize the viewer colors to your likings. And customize all the 3D model viewer options you would expect!
About
The Visody 3D product viewer allows you to upload 3D models right into WordPress and display the 3D viewer in your WooCommerce product galleries and on any WordPress page using the 3D viewer shortcodes.
Installation
- Upload
visody-3d-product-viewer.zipto the/wp-content/plugins/directory - Activate the plugin through the ‘Plugins’ menu in WordPress
- Go to Products and select a product you want to edit.
- Locate the “Visody Viewer” tab in the Product data metabox
- Check the box “Activate Visody 3D product viewer” and upload a 3D model or add a link to your 3D model
- If you want to customize camera settings, go to Visody -> Templates and create a new template.
- Edit all the settings you want and hit the publish (or save) button.
- Go back to your product and select the newly added viewer template (refresh the page if the template is not listed).
- Finally, you can customize the appearance. Go to Visody -> Appearance and adjust the settings.
- Enjoy!
Screenshots
FAQ
Please read this article on our website on how to upload 3D models to your WordPress website.
No, the Visody 3D viewer only works with GLB or glTF 3d models. But you can simply convert any 3D model to the GLB/glTF format using a 3D model editor.
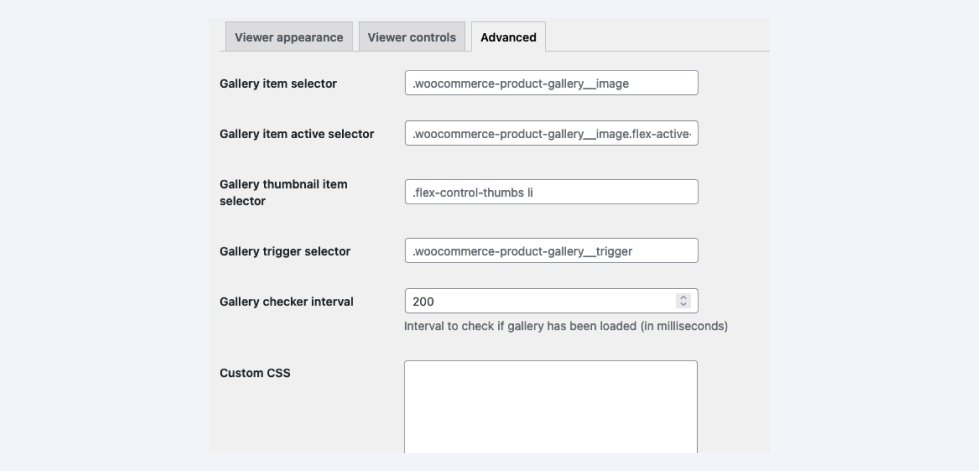
If you are using a custom gallery plugin or custom theme, chances are your site is using different class names. Please update class names accordingly in the advanced settings tab.
Official support is only accessible to our paying customers. If you encounter issues, simply submit a new ticket on our plugin page and we will get back to you as soon as possible.
Please check out our FAQ page for more questions and anwers.
Changelog
1.0.4
- Add support to show viewer anywhere on product page using shortcode instead of display in product gallery
- Load in ‘0’ values if configured in template settings
- Add support to show viewer in custom plugin or theme loop image blocks (pro)
- Update libraries
1.0.3
- Add support to block AR zoom
- Display AR button on mobile too when inline mode active
- Disable AR browser support check (unstable)
1.0.2
- Update WordPress compatibility
1.0.1
- Fix AR launch for buttons underneath gallery
1.0.0
- Product launch