Proxy Cache Purge Plugin
Automatically empty proxy cached content when your site is modified.
This plugin does not install nor configure a cache proxy. It acts as an interface with such services.
One common method of caching content for websites is via the use of reverse proxy caching. Common examples of this are Varnish and Nginx. These systems allow a website to update content and have the visitor’s experience cached without the need for complex plugins storing the files locally and using up a user’s disk space.
A reverse proxy cache is installed in front of a server and reviews requests. If the page being requested is already cached, it delivers the cached content. Otherwise it generates the page and the cache on demand.
The Proxy Cache Purge plugin sends a request to delete (aka flush) the cached data of a page or post every time it’s modified.
How It Works
When content on a site is updated by WordPress, the plugin reaches out to the proxy cache service with the URL of the page, requesting the cache be deleted.
Not all page are deleted from the cache on every change. For example, when a post, page, or custom post type is edited, or a new comment is added, only the following pages will purge:
- The front page
- The post/page edited
- Any categories, tags, and/or custom taxonomies associated with the page
- Related feeds
- Associated JSON API pages
In addition, your entire cache will be deleted on the following actions:
- Changing themes
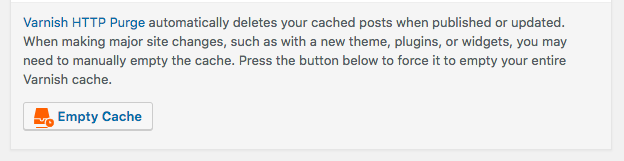
- Pressing the Empty Cache button on the toolbar
Plugins can hook into the purge actions as well, to filter their own events to trigger a purge.
On a multisite network using subfolders, only network admins can purge the main site.
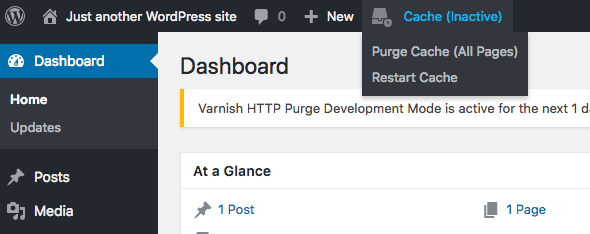
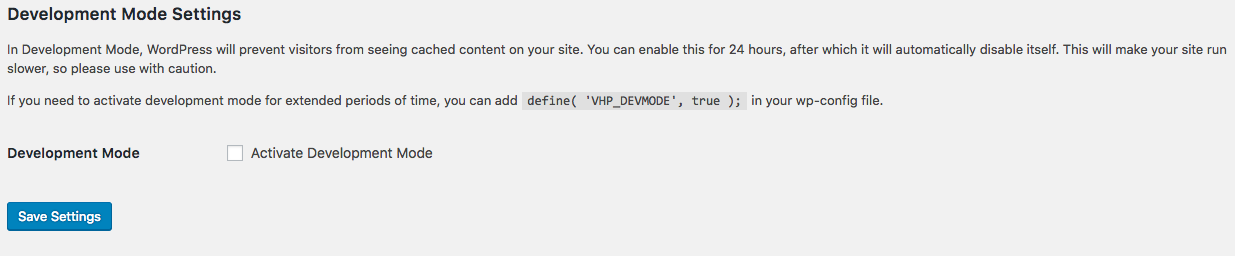
Development Mode
If you’re working on a site and need to turn off caching in one of two ways:
- Add
define( 'VHP_DEVMODE', true );to yourwp-config.phpfile - Go to Proxy Cache -> Settings and enable debug mode for 24 hours at a time
That will break cache on page loads. It is not recommended for production!
WP CLI
Purge
Purge commands let you empty the cache.
wp varnish purge– Flush the cache for your front pagewp varnish purge [<url>]– Flush the cache for one URL
You can use the parameter --wildcard to empty everything from that URL down. So if you wanted to empty cache for all themes, you would do this:
wp varnish purge https://example.com/wp-content/themes --wildcard
Debug
Debugging can help you figure out why your cache isn’t working as well as it could. The default is for your home page, but you can pass any URL on your domain.
wp varnish debug [<url>]
Available parameters:
[--include-headers]— Include headers in debug check output[--include-grep]— Grep active theme and plugin directories for common issues
DevMode
Development mode allows you to disable the cache, temporarily.
wp varnish devmode [<activate|deactivate|toggle>]– Change development mode state
Privacy Policy
As of version 5, this plugin no longer uses any remote data.
Installation
No special instructions apply.
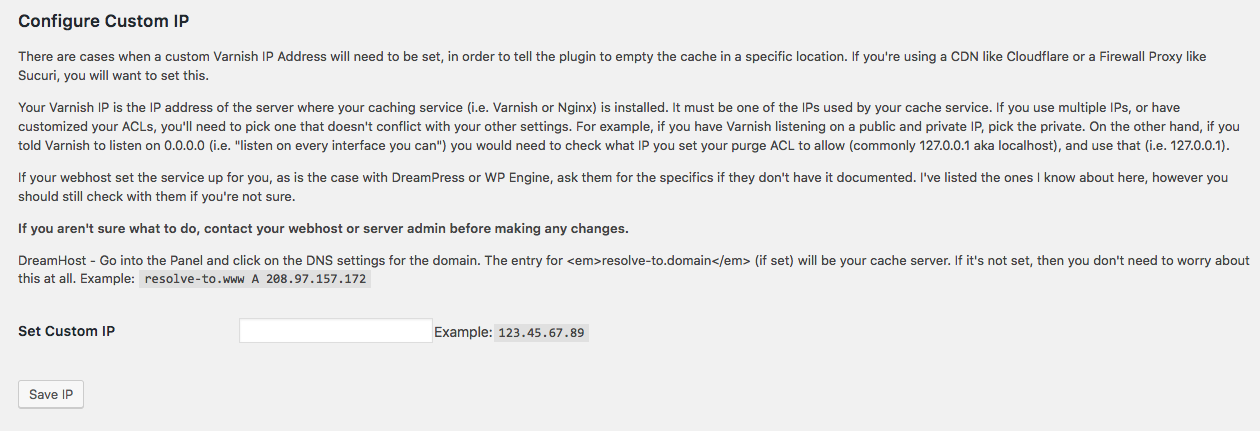
If you have a 3rd party proxy service (such as Sucuri or Cloudflare) you will need to add an IP address on the Proxy Cache -> Settings page. Alternatively you can add a define to your wp-config.php file: define('VHP_VARNISH_IP','123.45.67.89');
When using Nginx based proxies, your IP will likely be localhost.
Requirements
- Pretty Permalinks enabled
- A server based proxy cache service (such as Varnish or Nginx)
Screenshots
FAQ
Please report all issues in the support forums
If you have code patches, pull requests are welcome.
This plugin was originally adopted and updated for DreamHost’s DreamPress server, however it is not (and never has been) for DreamHost only.
I worked at DreamHost from 2012 to 2022, and have maintained the plugin since around 2014 or so.
As of October 2023, this plugin is NO LONGER installed by default on DreamPress.
No. This plugin tells your cache system when content is updated, and to delete the cached data at that time.
Speed and stability. Emptying too much of a cache on every change can slow a server down. This plugin does it’s best to determine what needs to be deleted and when, while providing hooks for developers to use as necessary.
It depends on the post, but in general the tool will delete cached content for:
- The post name
- The front page of the site
- All first pages of related tags/categories
- The JSON API pages
- All related RSS feeds
Not really, but in order to prevent your site from crashing by running the same checks over and over, if you try to purge more than 50 URLs at once, the plugin will do a full purge. Normally this never happens, but there are some plugins that hook into the options to add more pages to purge on an update.
You can change this value in your settings, or via the define VHP_VARNISH_MAXPOSTS in your wp-config.php file.
Keep in mind, the count of 50 does not include category/tags, API, or RSS pages. It’s just the sheer number of individual posts/pages you’re trying to purge at once.
Yes. Click the ‘Empty Cache’ button on the “Right Now” Dashboard (see the screenshot if you can’t find it). There’s also an “Empty Cache” button on the admin toolbar.
If you don’t see a button, then your account doesn’t have the appropriate permissions. Only administrators can empty the entire cache. In the case of a subfolder multisite network, only the network admins can empty the cache for the primary site.
No. WordPress can’t detect those file changes so it can’t tell your cache what to do. You will need to use the Empty Cache buttons when you’re done editing your code.
No. Some of them have behaviours that causes them not to cache, either by accident or design. It’s incredibly hard to debug those, since many of the related issues are contextual (like if you save a page with a special setting). I’ve done my best to flag everything as possible issues with the debugger.
Yes. Full documentation can be found on Custom Filters in the wiki.
Not permanently, and remember that this plugin is not actually caching your content.
You can use development mode to have WordPress attempt to tell your proxy service not to serve cached content, but the content will still be cached by the service.
There are three ways to do this:
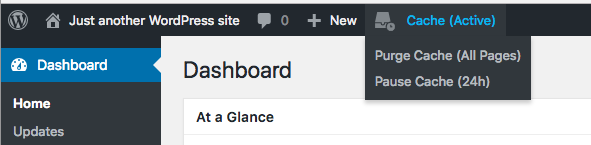
- Chose ‘Pause Cache (24hrs)’ from the Cache dropdown menu in your toolbar
- Go to Proxy Cache -> Settings and enable development mode
- Add
define( 'VHP_DEVMODE', true );to yourwp-config.phpfile.
The first two options will enable development mode for 24 hours. If you’re working on long term development, you can should use the define.
It is not recommended you use development mode on production sites for extended periods of time, as it will will slow your site down and lose all the benefits of caching in the first place.
If you’ve disabled caching via the define, then you cannot restart cache via the plugin. You would need to change define( 'VHP_DEVMODE', true ); to define( 'VHP_DEVMODE', false ); in your wp-config.php file.
Due to the damage this can cause a site, access is limited to admins only. In the case of a multisite network, only Network Admins can disable caching and they must do so via wp-config.php for security.
While development mode is on, your server will continue to cache content but the plugin will tell WordPress not to use the cached content. That means files that exist outside of WordPress (like CSS or images) may serve cached content. The plugin does its best to add a No Cache parameter to javascript and CSS, however if a theme or plugin doesn’t use proper WordPress enqueues, then their cached content will be shown.
Because the server is still caching content. The plugin provides a way to flush the cache for those pages, as well as anything not included in WordPress, for your convenience.
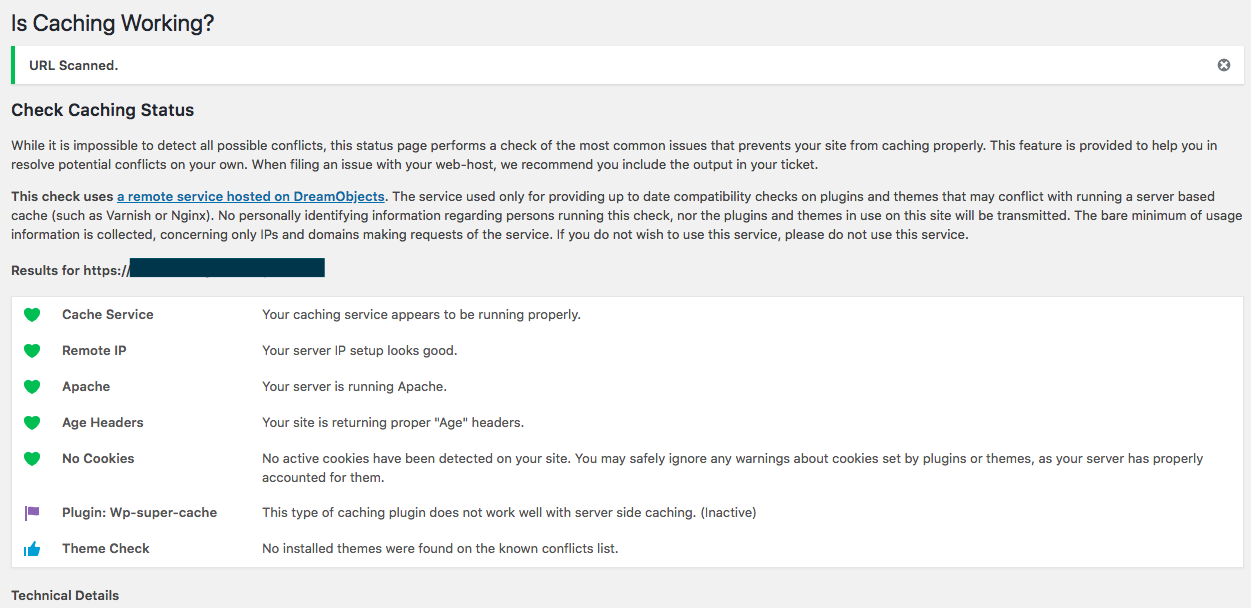
From your WordPress Dashboard, go to Proxy Cache > Check Caching. There a page will auto-scan your front page and report back any issues found. This includes any known problematic plugins. You can use it to scan any URL on your domain.
PageSpeed likes to put in Caching headers to say not to cache. To fix this, you need to put this in your .htaccess section for PageSpeed: ModPagespeedModifyCachingHeaders off
If you’re using nginx, it’s pagespeed ModifyCachingHeaders off;
When you use CloudFlare or any other similar service, you’ve put a proxy in front of the server’s proxy. In general this isn’t a bad thing, though it can introduce some network latency (that means your site may run slower because it has to go through multiple layers to get to the content). The problem arises when WordPress tries to send the purge request to your domain name and, with a proxy, that means the proxy service and not your website.
On single-site, you can edit this via the Proxy Cache > Check Caching page. On Multisite, you’ll need to add the following to your wp-config.php file: define('VHP_VARNISH_IP','123.45.67.89');
Replace 123.45.67.89 with the IP of your Proxy Cache Server (not CloudFlare). DO NOT put http in this define. If you’re on nginx, you’ll want to use localhost instead of an IP address.
If you want to use WP-CLI, you can set an option in the database. This will not take precedence over the define, and exists for people who want to use automation tools: wp option update vhp_varnish_ip 123.45.67.890
This is usually related to CloudFlare’s APO setup. I have an open ticket with CloudFlare trying to debug this, but basically whatever they’re doing with APO doesn’t ‘like’ the flush command and times out (or crashes).
Your IP address is incorrect. Check the IP of your server and then the setting for your proxy cache IP. If they’re not the same, that’s likely why.
Your proxy IP must be one of the IPs that the service is listening on. If you use multiple IPs, or if you’ve customized your ACLs, you’ll need to pick on that doesn’t conflict with your other settings.
For example, if you have a Varnish based cache and it’s listening on a public and private IP, you’ll want to pick the private. On the other hand, if you told Varnish to listen on 0.0.0.0 (i.e. “listen on every interface you can”) you would need to check what IP you set your purge ACL to allow (commonly 127.0.0.1 aka localhost), and use that (i.e. 127.0.0.1).
If your web host set up your service, check their documentation.
You may enter them, separated by a comma, on the settings page.
So far this plugin has been reported to successfully function on Varnish v 2 through v 6.5.
It can, if you’ve configured Nginx caching to respect the curl PURGE request. If this doesn’t work, try setting your Varnish IP to localhost as Nginx requires a service control installed for the IP address to work.
This is a question beyond the support of plugin. I do not have the resources available to offer any configuration help. Here are some basic gotchas to be aware of:
- To empty any cached data, the service will need to respect the PURGE command
- Not all cache services set up PURGE by default
- When flushing the whole cache, the plugin sends a PURGE command of
/.*and sets theX-Purge-Methodheader toregex - Nginx expects the IP address to be ‘localhost’
Yes IF the service has an interface. Sadly Nginx does not. Detailed directions can be found on the debugging section on GitHub. Bear in mind, these interfaces tend to be command-line only.
It means that somewhere your server’s headers aren’t returning the data the plugin needs to see, in order to determine if the cache is working. The most common cause is that your server isn’t returning the X-Varnish header or the Age header.
You can use varnish_http_purge_x_varnish_header_name filter to customize this header name, like so:
function change_varnish_header( $default_header ) { return 'My-Custom-Header'; // Replace with the desired header } add_filter( 'varnish_http_purge_x_varnish_header_name', 'change_varnish_header' ); Changelog
5.2.1
- January 2024
- Allow custom X-Varnish header name.
5.2.0
- July 2023
- Fix debug for if Via headers are an array (props @iverok)