Free Responsive Accordian FAQ and Question Answer Plugin
A simplest and easiest way to add responsive accordion FAQ and question answer to your faq page or post with shortcode
Almost all the websites have FAQ page. Responsive Accordion FAQ and Question Answer plugin allow you to easily display FAQs to your website.
place the following shortcode to any page to display Faqs
[vadi_faq]
Faqs can be categorised by the following shorcodes
[vadi_faq category=”1″] 1 is category id
Faqs can be orderd by post date or by faq order custom number
order by post date[vadi_faq orderby=”date”]
order by faq order custom number[vadi_faq orderby=”order”]
Faqs shortcode with all parameters
[vadi_faq limit=”3″ category=”1″ orderby=”order” order=”ASC” transition_speed=”300″ transition_type=”ease” morethenoneopen=”false” design=”1″ font_color=”#000″ border_color=”#d9d9d9″ background_color=”#f4f4f4″ active_bg_color=”#fff” active_title_color=”#000″ icon_color=”black” icon_position=”right” icon_type=”updown” qa=”yes” q_font_color=”#fff”]
Shortcode parameters are
limit: limit=”3″ limitize the faq items by default all item will be displays
category: category=”category id” FAQs can be categories by category id
morethenoneopen: morethenoneopen=”true” if true all the faqs can be open while if false then only one faq at a time will open on click
transition_speed: transition_speed=”300″ transition speed when user click to open FAQ item by default 300
transition_type: transition_type=”eases” A string indicating which easing function to use for the transition. ease(this is default)linear, ease-in, ease-out, ease-in-out.
design: FAQ plugin included with 8 color scheme you can select see in shortcode page.
FAQ plugin can be customize design wiht the following parameter
font_color: font_color=”#000″ you can change text color by using hexa color
border_color: border_color=”#d9d9d9″ faqs border color can be change by using hexa color
background_color: background_color=”#f4f4f4″ faqs background color can be change by using hexa color
active_bg_color: active_bg_color=”#fff” open faqs color can be change with hexa color
active_title_color active_title_color=”#000″ opened faqs title text color can be changed
FAQ Plugin included icons
icon_color: icon_color=”black” icon color can be select by white and black color
icon_position: icon_position=”right” icon position can be select left or right
icon_type: icon_type=”updown” icon type can be select by updown and plus
Installation
- Extract the files and Upload to the
/wp-content/pluginsdirectory, or install the plugin through the WordPress plugins screen directly. - Activate the plugin through the ‘Plugins’ screen in WordPress
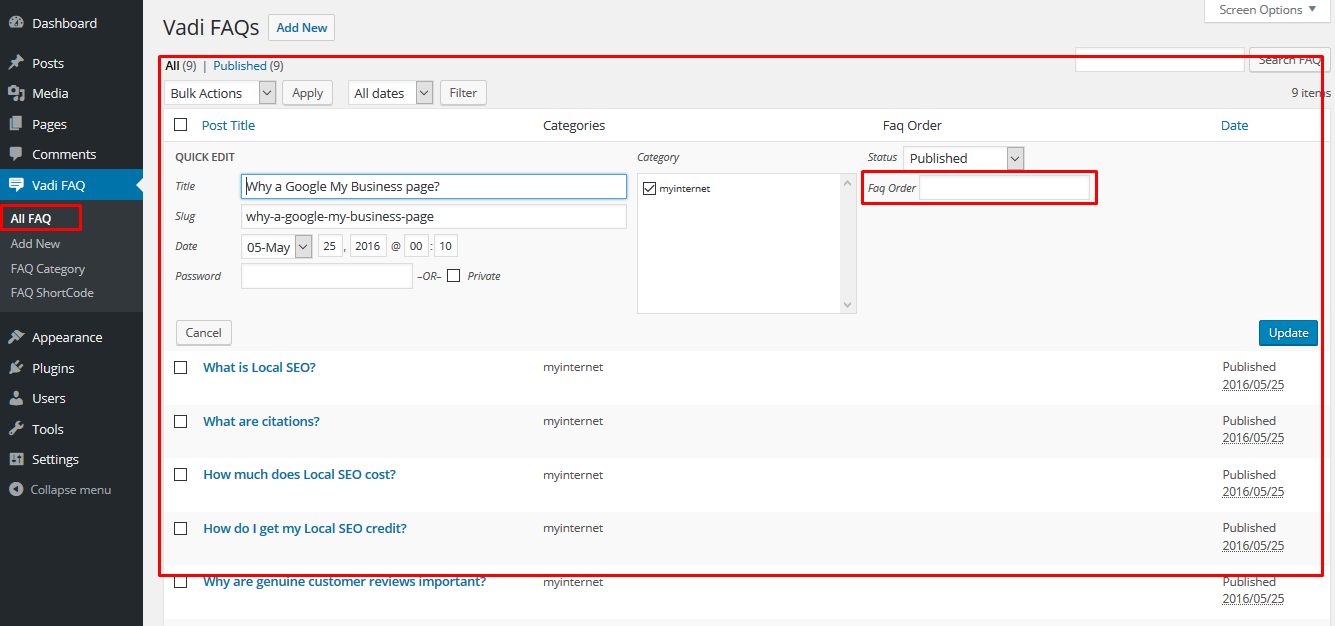
- vadi faq menu created in side menu where you can create and manage faqs.
- Place shortcode
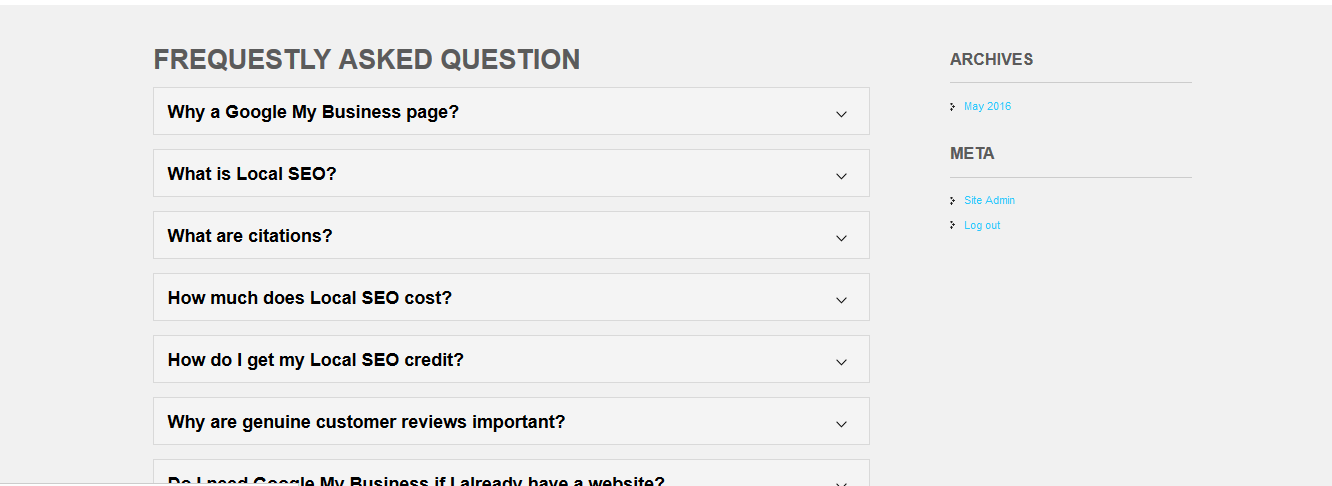
[vadi_faq]in a post or page to display faqs.
Screenshots
FAQ
Please ask question if you have
Changelog
1.0.0
Initial release