Use Any Font | Custom Font Uploader Plugin
Upload custom fonts with custom font uploader. Auto converts to woff2 for better performance. Self-hosted, GDPR compliant, and easy custom font plugin
Upload any custom fonts to give your site an elegant look. Easily change fonts without CSS knowledge or select from 23,871+ predefined fonts to add to your site, including Google fonts stored on your server.
Click HERE for a Use Any Font working demo.
Use Any Font lets you install custom fonts in your WordPress website. Unlike other font embed services, it doesn’t limit your font choices or store your custom fonts on a remote server. Upload any font format (ttf, otf, woff) and our font uploader auto converts it to woff2 for faster load times and compatibility across all browsers. With our easy-to-use font uploader, you can seamlessly add custom fonts and manage your site’s typography. The plugin supports self-hosted and GDPR-compliant solutions, ensuring your fonts are SEO-friendly and quickly embedded with @font-face.
Key Features
- Easy Font Upload, Supports all browsers :
Upload font in one format, all required format for browser compatibily is auto converted by our font convertor. Supports ttf, otf, woff, and woff2 font formats. - Fastest Font Load ( 30% Faster ) :
Automatically convert uploaded custom fonts to compressed woff2 format with Brotli, achieving 30% faster loading. - Easy Font Assign :
Quickly assign uploaded font with inbuilt font assign interface. You can select pre defined html tags or assign it to custom css. - SEO Friendly & GDPR compliant :
Fonts embedded with @font-face CSS for quick loading and SEO benefits. Custom Fonts are stored on Your Server for Faster Loading and full GDPR compliant - Large Font Upload upto 25 MB :
Some fonts are larger in size. Our font uploader allows you to upload custom font upto 25 MB. - Font Variations :
Upload custom fonts with their various styles and weights. - Editor and Visual Builder Support :
Use uploaded custom fonts from WordPress Editor, Gutenberg Editor,
Divi Builder,
Site Origin Page Buider,
Elementor Page Builder,
Beaver Builder,
Themify Builder,
Kadence Theme and Blocks,
Oxygen Builder,
Generate Press,
Astra Theme,
Ocean WP Theme,
Bricks Builder,
Themeisle,
Revolution Slider,
WPBakery Page Builder ( Js Composer ),
More… and any visual builder using the class. - Theme Compatibility :
Custom fonts uploaded can be directly used from Theme options panel for major themeforest themes like Avada, X Theme, Flatsome, Salient, Porto, Shopkeeper, Oshine, WPLMS Learning Management System Theme, KLEO, WoodMart, ListingPro, SimpleMag, ROSA 1, 907, Voice, Grand Restaurant, LeadEngine, Service Finder, MagPlus, Hostiko, Adifier, Puca, GreenMart, Reco, VidoRev, Halena and many more known themes. (1000+). Check out full list here. - Language Support :
Assign fonts based on language with WPML and Polylang plugins. - Font Display Property :
CSS property managing font loading behavior in @font-face.
Support
- Visit our Support Forum for quick issue resolution.
- Utilize our Facebook Message widget on our website at https://dineshkarki.com.np.
- Reach out via email using the form found at https://dineshkarki.com.np/contact.
Font Conversion API Usage
- You need API key to connect to our server for font conversion. Our server converts your font and sends it back. You can get key from here. You can also generate Lite / Test API key from button at top of the plugin page. Note : Lite / Test API only allow single font conversion.
- Use Any Font uses Font Conversion API developed by Dnesscarkey. Font conversion API helps the plugin to convert the font files in different format (woff, woff2 but not limited to) for faster loading, and multiple browser support. Plugins sends the request to Font conversion server with font files, font conversion server converts it and returns the converted files. Once the conversion is completed, font files are automatically deleted.
- We don’t store your fonts in our server neither any of your information except the API key details. Our server deletes the temporary file after the font upload is complete. Your font files are served from your own server.
- For font conversion, our plugin uses server2.dnesscarkey.org and server3.dnesscarkey.org and it is only dedicated to Use Any Font plugin.
- For Font Conversion API terms and condition. Please visit here.
Installation Video
Integration for Themes / Plugin Developers
You can use uaf_get_font_families(); function to get the list of custom fonts uploaded with Use Any Font. You can add it in your font family select box or list.
if (function_exists(‘uaf_get_font_families’)){
$uaf_font_families = uaf_get_font_families(); // Returns Array
}
Please do write us after integration and we will add it in our supported list and create a discount code for your users.
Installation
- Search Use Any Font and click on Install.
- Activate the use-any-font plugin through the ‘Plugins’ menu in WordPress.
- Get the API key and verify it (Needed to connect to server for font conversion).
- Select Use Any Font under Settings
- Upload / Add custom font.
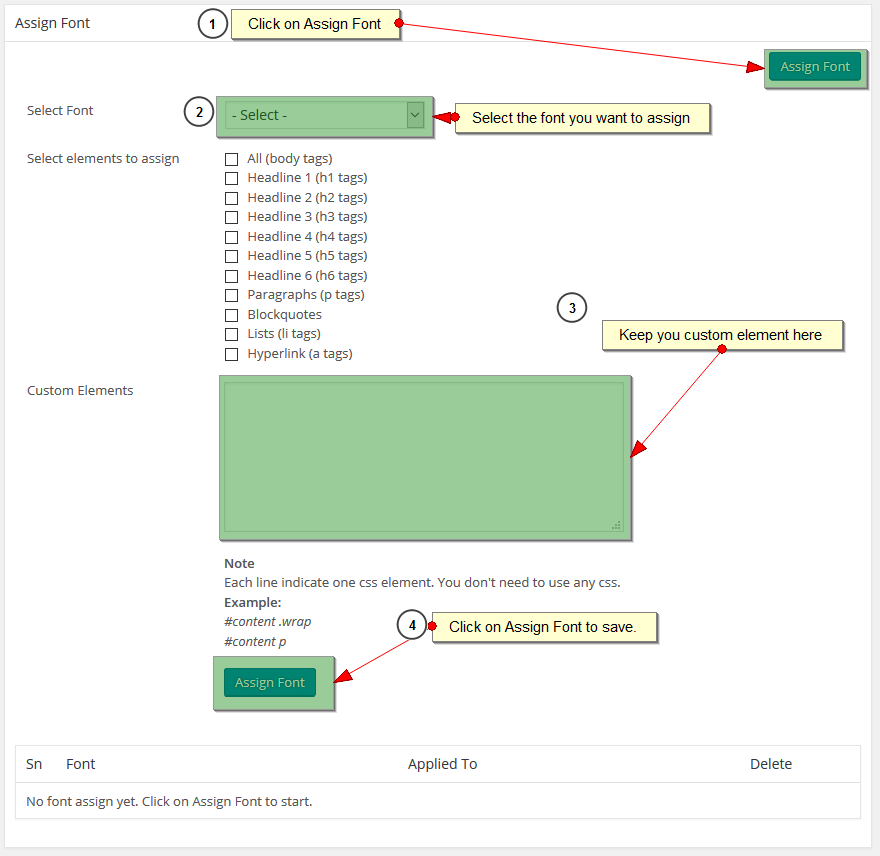
- Assign your custom font to elements.
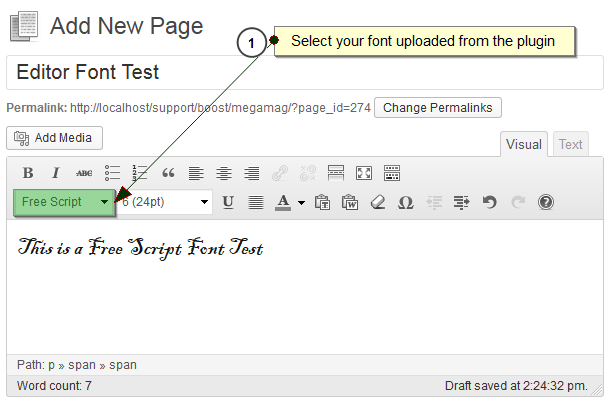
- You can also assign the custom font directly from wordpress page/post editor.
- Your fonts are working in your site now.
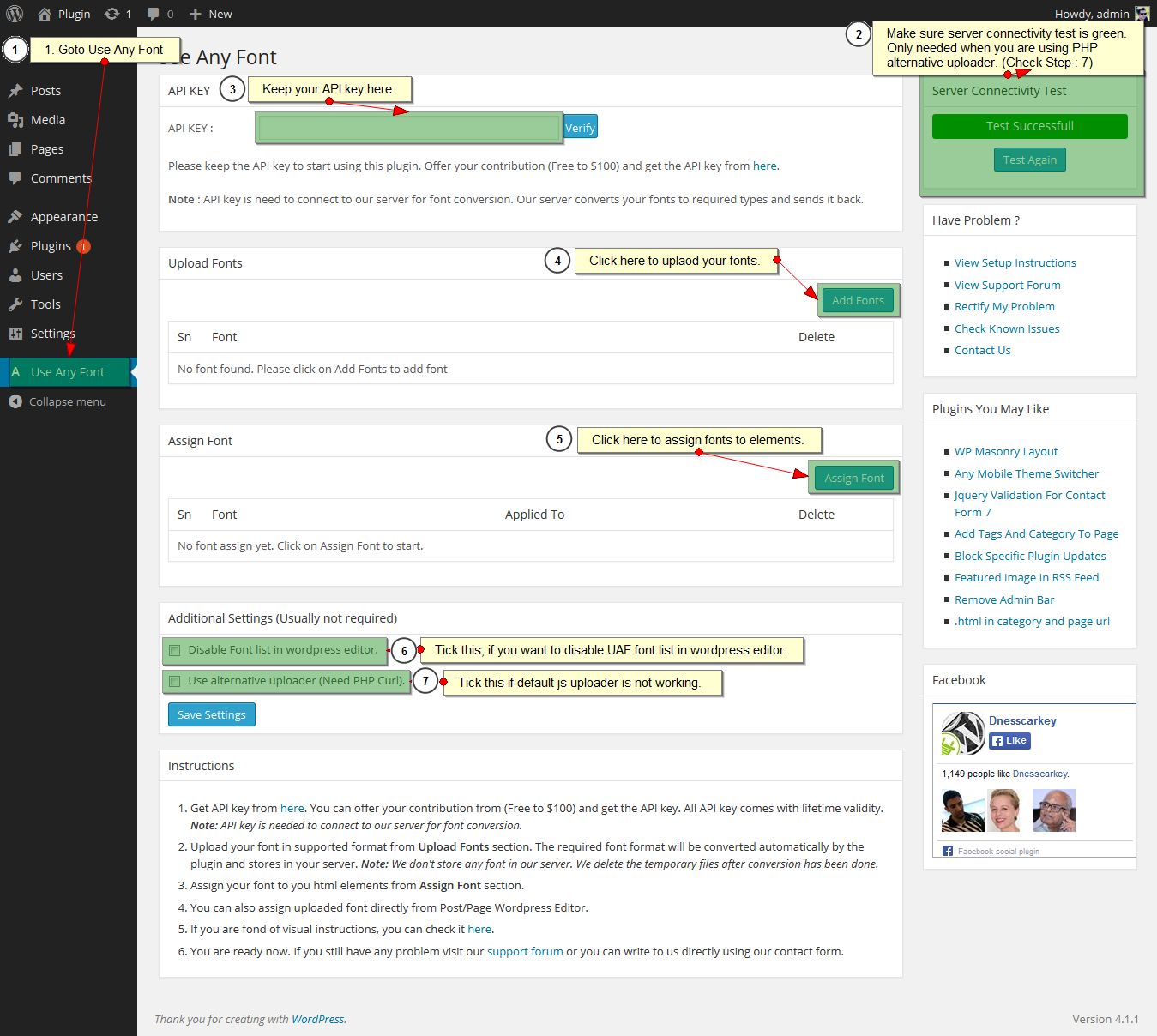
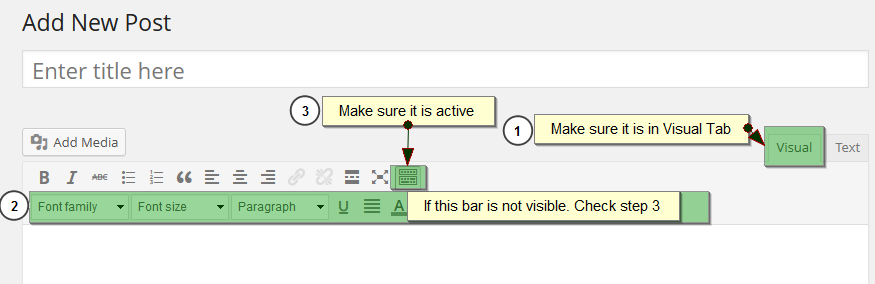
- You may refer to Screenshots tab for visual instructions.
Screenshots
FAQ
Currently, we accept ttf, otf, woff, and woff2 font formats, but you only need to upload the font in one format; other necessary formats for browser compatibility are automatically generated by our font converter. Font files up to 25MB are acceptable. However, we recommend using smaller ones whenever possible, as the font file size directly affects your site’s load time.
Mostly you can download the font files from internet. There are many sites that offer fonts. One of font directory we really like is Ultimate Fonts. They only have free fonts which are even free for commercial use. So you can install font and use in any website.
Ya, it works with multiple fonts. For multiple font conversion request, you need to get the Premium Key.
- Goto Font Upload Tab
- Click on Font Upload button in the right side.
- Tick enable multiple font variation option. After that you will get select box to select the font weight and style.
- Please make sure you use the same custom font name for all the variations.
No, you don’t need to do it yourself. Just upload your font (supports most of the font format), and the plugin’s font convertor does the rest.
Ya, it works with any visual builder. For that you can assign class to those elements. Class name are same as font name. Also, we have full support for Divi Builder and SiteOrigin Page Builder. You can assign fonts using their font family dropdown.
You can check video for more details.
Divi Builder : https://www.youtube.com/watch?v=Y24TtwNHFMY
Site Origin Page Buider : https://www.youtube.com/watch?v=dA-iXWZSCYs
Its built-in Font Upload and Font assign section allows you to assign custom fonts to any theme. However, for popular themes like Avada, X Theme, Flatsome, Salient, Porto, Shopkeeper, Oshine, WPLMS Learning Management System Theme, KLEO, WoodMart, ListingPro, SimpleMag, ROSA 1, 907, Voice, Grand Restaurant, LeadEngine, Service Finder, MagPlus, Hostiko, Adifier, Puca, GreenMart, Reco, VidoRev, Halena and many more known themes. (1000+). Check out full list here., we have added extra features that allows you to assign the custom font to your theme using the theme options panel.
Yes, our plugin allows you to assign fonts based on language. Currently, it supports WPML and Polylang, offering a quick font changer based on the language used. If you are using another multilingual plugin, please contact us, and we will try to integrate it with our plugin.
All fonts are stored on your server. Our server only converts the fonts and sends them back. They are stored in the wp-content/uploads/useanyfont folder. Therefore, there won’t be different font paths; they will be identical to your site URL.
No, our server is needed during font conversion only. After that all fonts are served from your own server.
- Visit our Support Forum for quick issue resolution.
- Utilize our Facebook Message widget on our website at https://dineshkarki.com.np.
- Reach out via email using the form found at https://dineshkarki.com.np/contact.
You can use uaf_get_font_families(); function to get the list of custom fonts uploaded with Use Any Font. You can add it in your font family select box or list.
if (function_exists(‘uaf_get_font_families’)){
$uaf_font_families = uaf_get_font_families(); // Returns Array
}
Please do write us after integration and we will add it in our supported list.
Changelog
6.3.07
- Better error handling.
6.3.06
- Fixed font upload issue for woff format.
6.3.05
- Fixed font weight sorting issue.
6.3.04
- Fixed null issue in font typography
6.3.03
- Fixed error for theme.json file missing scenario.
6.3.02
- Add typography selection for block style themes and Gutenberg Editor
6.3.01
- Added support for Bricks Builder and Themeisle
6.2.98
- Fixed font assign issue in Poly Lang
6.2.97
- Fixed custom element assign issue.
6.2.96
- Added woff2 font upload support
6.2.95
- Fixed cache issue.
- Added Font list for Kadence Theme and Blocks.
6.2.94
- Fixed Beaver weight selection issue.
6.2.93
- Fixed Divi Multi Variation Select Issue.
- Fixed Strong & b using dash issue.
6.2.92
- Fixed language select issue.
6.2.91
- Fixed warning message close issue.
6.2.9
- Fixed warning message for font style
- Tested with PHP 8.1
6.2.8
- Sanitization.
6.2.6
- Removed use of PHP uploader.
6.2.4
- Added details about API usage.
6.2.3
- Added comment for reasin being using Curl
- Fixed option html issue.
6.2.2
- Security Fixes.
6.2.1
- Fixed warning notice.
- Fixed only 1 font showing in font list
- Security Fixes.
6.2
- Added multi variation font support.
6.1.8
- Added wpnonce for forms
6.1.7
- Fixed rtl issue for Font Search
6.1.6
- Fixed undefined variable notice.
6.1.5
- Added custom font support for The7 Theme (https://the7.io/)
6.1.4
- Added hide key button.
- Fixed cache being cleared for multi language sites when language was changed.
6.1.3
- Add is_ssl check for Aboslute Font path.
6.1.2
- Fixed Pagely Cache issue. (https://wordpress.org/support/topic/version-6-1-1-causes-fatal-errors-on-pagely-servers/)
6.1.1
- Fixed goDaddy Cache flush error.
6.1
- Added 23,871+ Predefined fonts which are available for both free and commercial use.
- Added auto cache clear for popular cache plugin.
6.0.5
- Fix WP_Scripts::localize Warning message
6.0.4
- Fix count warning issue.
6.0.3
- Fix font assign not listing in page builders and themes typography.
6.0.2
- Support for older PHP versions.
6.0.1
- Builder Font Family missing issue fixed.
6.0
- New UI interface
- Fixed CDN issue.
5.11.5
- Remove optional option from font display property
5.11.4
- Move js code to single file to avoid conflicts.
5.11.3
- Removed i from italic tags so that it won’t affect icons.
5.11.2
- Extra error handling for custom font manager.
5.11.1
- Added support for WPBakery Page Builder (Js Composer). Adds custom uploaded fonts to WPBakery Typography list.
5.11
- Added Font demo in admin panel
- Added extra pre defined elements.
5.10
- Added support for Gutenberg Editor using class.
- Added support for Revolution Slider. Now you can select font family directly from Revolution slider to assign font.
5.9
- Support for all themes that uses Redux and kirki framework. Full list here. Custom font now available in Theme Option’s typography list that are using these frameworks.
5.6
- Added support for Generate Press, Astra and Ocean WP Theme.
- Added setting For Font Display (swap, fallback, block) for @font-face
5.5
- Assign font based on language for WPML & Polylang multi lingual plugins.
5.4
- Install font upto 25 MB.
- Font convertor uses woff2 compression for better and faster font loading.
5.3
- Fixed domain verification issue.
5.2
- Added menu option in elements list.
5.1
- Fix url issue.
5.0
- New API Key system, Lite / Test API key generation from plugin page.
4.9.2
- Adds custom fonts to typography of Themify and Beaver Page Builder
4.9.1
- Adds custom fonts to typography of Elemenator Page Builder
4.7.3
- Adds custom fonts to theme options panel for themes like Avada, Salient, Oshine, X Theme, KLEO. (540+ Themes in total)
4.7.2
- SiteOrigin Page Builder Support
4.7.1
- Divi Theme Issue Fixes.
4.7
- Full Support For Divi Admin Visual Builder
- Use of relative path as default nowonwards
- Alternative server selection for font upload and API verification.
4.6
- Directly assign font to element using the class identical to font name.
4.5.1
- Fixed form validation js error.
4.5
- Fixed SSL font loading issue.
4.4.4
- Font upload issue fixed.
4.4.3
- Fixed couldn’t receive font file issue.
4.4.2
- Fixed API verification issue
4.4.1
- Fixed SSL API key issue
4.3.7
- Secure file upload URL for Default Js font Uploader
4.3.6
- Fixed validation for PHP font uploader
- Sanitize font name
- Test with 4.3.1
4.3.5
- Fixed host name lookup issue
- Added SSL for font upload path
- Test with 4.3
4.3.4
- License key trim added.
4.3.3
- Font convertor url change.
4.3.2
- Added relative font path settings.
- Added Css version system.
4.3.1
- Add js extension validation for font file.
4.3
- Add font using Ajax Font Upload.
- Fixed Couldn’t receive font file for conversion issue.
4.2.4
- Font size increase upto 10 MB
- Fixed js validation issue.
- Add server side validation for font file.
4.2.3
- Removed rarely used font formats from being upload. They were making font convertor server down repeatedly.
- Fixed name validation issue
4.2.2
- Tested to work with wordpress 4.0
- Jquery Validation Plugin Updated
4.2.1
- Using wp_remote_get inplace of wp_remove_fopen for API Key
4.2
- Compatible with 3.9
- Fixed font list issue in editor for 3.9
4.1.1
- Minor update
- Added font formats (dfont, suit)
- Updated FAQ and Screenshots.
- Tested with 3.8.1
4.1
- Added Support for SSL (https)
- Additional settings to disbale font list in wordpress editor.
- Tested with 3.8
4.0
- Added Network Site Support
- Assign font directly from WordPress Editor
3.2
- Tested with 3.5.2
3.1
- Minor update
- Add woff and svg font format
3.0
- Major update
- Supports more font format now.
- Better error handling
- Added hyperlink (a tag) in default element select.
2.1
- Added file upload validation.
2.0
- Added server connectivity test.
1.1
- Fixed font not loading issue when there is space in font file name.
- Added Instructions in Plugin Interface.
1.0
- First Release