RapidLoad 2.2 – Speed Monster in One Plugin Plugin
Makes your site even faster and lighter by automatically removing Unused CSS from your website.
Automated site speed optimization for WordPress [PAID PREMIUM PLUGIN]
RapidLoad is a tool that can greatly improve your website’s performance and user experience. It offers easy installation and onboarding, optimizing various elements like CSS, JavaScript, and images. With a global content delivery network(CDN) with Page Caching techniques, your site will load quickly for users worldwide. Plus, it includes the TITAN OPTIMIZER feature for page speed optimization.
Unlock the speed monster in you with these features
- Titan Optimizer
- Built-in Google Page Insight Reports
- Recommended Actions for Audits
- No more back and forth switching between websites
- See all optimization status in one place
- RapidLoad CDN
- Tier 1 Global Network
- 121 Edge Locations
- 24 ms Average Worldwide Latency
- NVMe+ SSD Servers
- Image Delivery
- Automatic on-the-fly Image Optimization
- Modern WEBP, AVIF Support
- Built in Image CDN
- Adaptive Responsive Images
- Automatic width height setup
- Automatic LCP image prioritization
- Lazy Load Images
- CSS Delivery
- Unused CSS Removal
- Critical CSS Generation
- Minify
- Javascript Delivery
- Defer Javascript
- Delay non-critical Javascript
- Minify
- Font Delivery
- Self-Host Google Fonts
- Preload Fonts
- Page Cache
- Automatic Page Cache
- Cache Preloading
- Cache Purging
More about what’s in RapidLoad
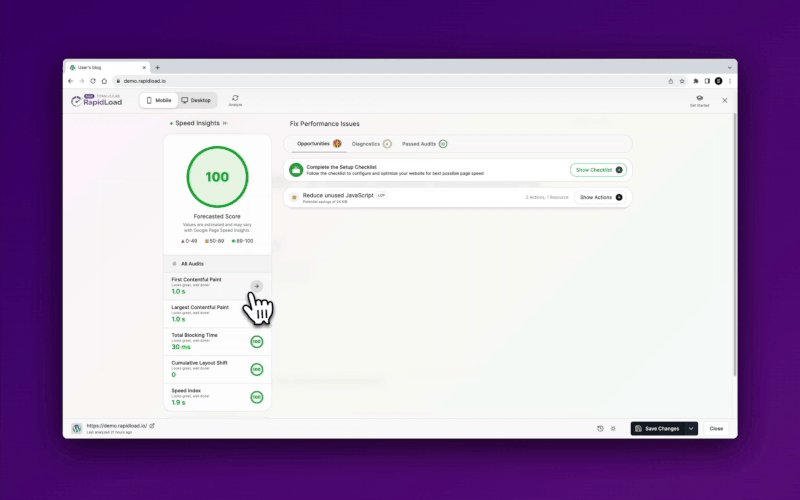
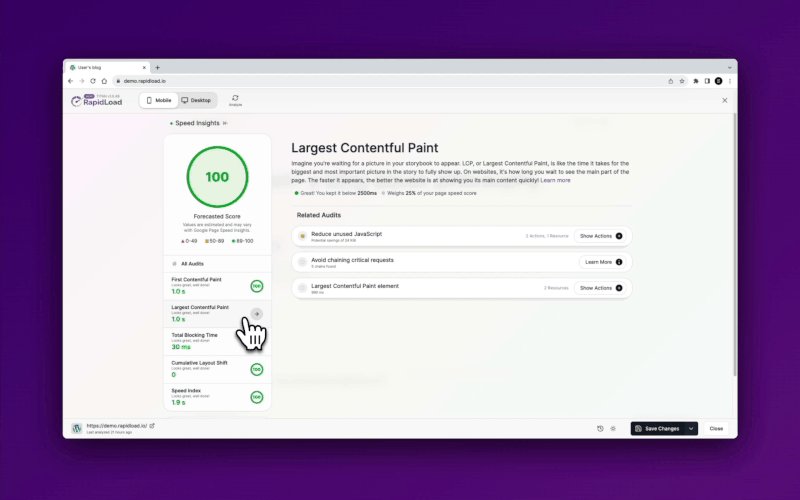
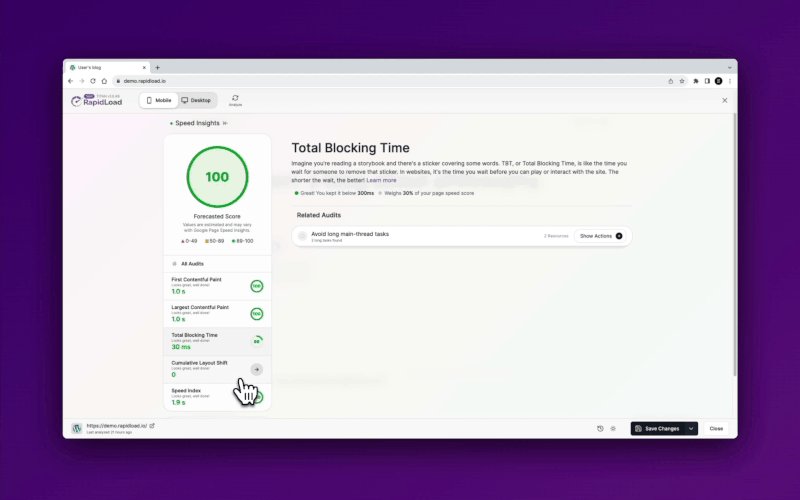
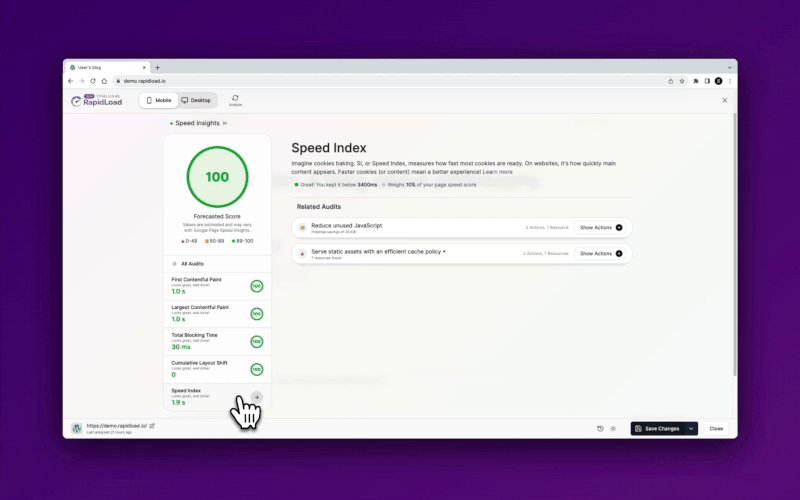
TITAN OPTIMIZER
Introducing Titan Optimizer, the ultimate tool for boosting your WordPress website’s speed and performance. In today’s digital world, having a fast, user-friendly site is crucial. Titan comes with an inbuilt Google PageSpeed Insights report generator, saving you the hassle of using external tools. It provides a thorough analysis of your site’s performance, covering everything from audits to diagnostics, all within your content management system (CMS).
But Titan doesn’t stop at analysis; it offers practical solutions to improve identified issues. It not only diagnoses problems but also gives you clear steps to fix them. With Titan, you’ll not only understand your site’s performance but also have a roadmap for making it better.
If you want an all-in-one solution to supercharge your WordPress site’s speed and user experience, Titan Optimizer is your answer. Say goodbye to the confusion of multiple tools and hello to streamlined web optimization with Titan.
CSS DELIVERY
RapidLoad is a specialized CSS optimization tool for WordPress websites. It improves site performance through several key features. First, it identifies and removes unused CSS, resulting in faster loading times and better user experiences. Second, it generates Critical CSS, ensuring above-the-fold content loads instantly. Additionally, RapidLoad minimizes CSS code by eliminating unnecessary characters, further speeding up loading times. It offers various other CSS optimization features, making it a comprehensive solution for enhancing website speed and user satisfaction. This optimization not only improves user experience but can also positively impact search engine rankings, making it a valuable tool for website owners.
IMAGE DELIVERY
RapidLoad offers powerful image optimization to enhance your website’s visual appeal and performance. It balances faster load times with maintaining stunning image quality. With advanced compression techniques – lossy, glossy, and lossless – you can choose the right balance between speed and quality. Lossy achieves the highest compression rate, glossy retains image authenticity, and lossless preserves the original quality, making it ideal for various image types.
RapidLoad also introduces efficient lazy-loading for images and iframes, reducing initial page load times and improving user experience. Plus, the Priority LCP Images feature prioritizes and preloads above-the-fold images, ensuring a seamless browsing experience from the moment your site loads, keeping users engaged and satisfied. It’s a comprehensive solution to captivate visitors with visually stunning and high-performing web content.
CDN DELIVERY
RapidLoad utilizes a global Content Delivery Network (CDN) with 112 strategically located edge servers worldwide to efficiently distribute website content. With a remarkable 27ms latency, it ensures rapid access to resources, resulting in faster page loading and an exceptional user experience. RapidLoad’s CDN accelerates content delivery, making slow loading times a thing of the past, ultimately delighting your audience with seamless browsing and faster website performance.
JS DELIVERY
RapidLoad offers top-tier tools to optimize JavaScript for superior performance and user experiences. With its JavaScript minification, you can shrink file sizes and streamline code, resulting in faster load times, increased user engagement, and higher conversions. RapidLoad also excels in JavaScript deferring, intelligently delaying non-critical script loading for quicker initial page loads. Moreover, you can enhance user interaction by postponing JavaScript until needed, ensuring a seamless and immersive browsing experience while preventing slowdowns during the initial page load.
FONT DELIVERY
Fonts play a crucial role in a website’s character, and RapidLoad’s font delivery enhances this aspect. It offers self-hosted Google Fonts, allowing you to store and serve fonts from your server, giving you more control over your website’s voice and reducing reliance on external resources. Additionally, you can improve speed with font URL preloading, downloading font files before they’re needed, reducing page load times, ensuring faster font rendering, and enhancing user experience, making your content more accessible and visible.
PAGE CACHE
Page Cache is the “memory” of a website, storing previously accessed data or resources to be quickly retrieved, reducing server load, and enhancing page loading speed for a greater user experience.
RapidLoad empowers your website with a cutting-edge page cache, resembling a powerful memory bank that stores previously accessed data and resources. By quickly retrieving cached content, RapidLoad significantly reduces server load and supercharges page loading speed. Providing seamless browsing, reduced latency, and delighted users with RapidLoad’s advanced page cache.
RapidLoad goes the extra mile to optimize your website’s mobile experience. Our innovative mobile cache ensures lightning-fast loading times and a seamless browsing experience for your mobile users. Benefit from reduced latency minimized data usage, and enhanced mobile performance with RapidLoad’s dedicated mobile cache.
Elevate your mobile website’s speed with RapidLoad cache and let your users get the best website experience from any device.
Installation
This section describes how to install the plugin and get it working.
e.g.
- Upload the plugin files to the
/wp-content/plugins/plugin-namedirectory, or install the plugin through the WordPress plugins screen directly. - Activate the plugin through the ‘Plugins’ screen in WordPress
- Use the Settings->Plugin Name screen to configure the plugin
- (Make your instructions match the desired user flow for activating and installing your plugin. Include any steps that might be needed for explanatory purposes)
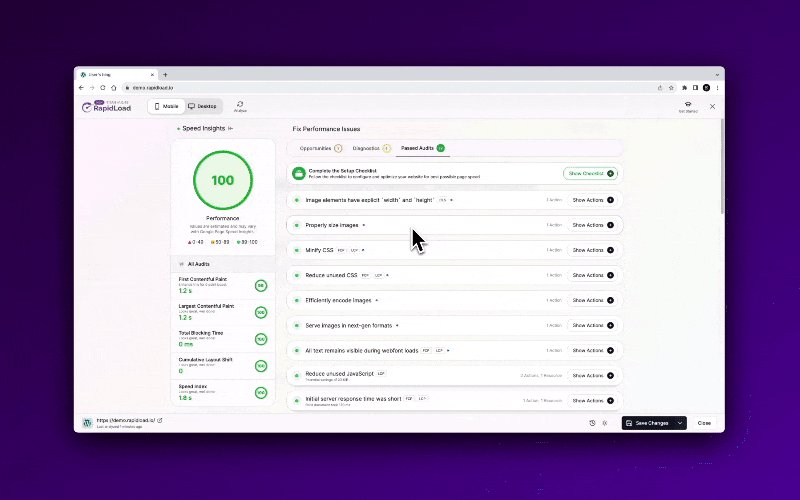
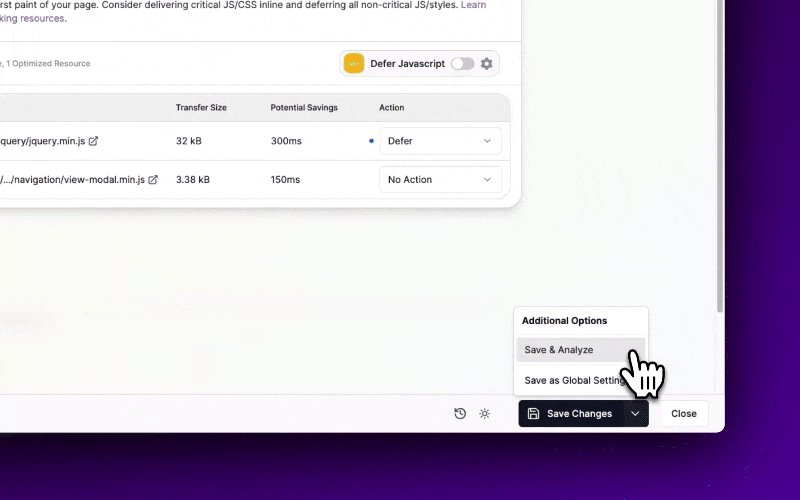
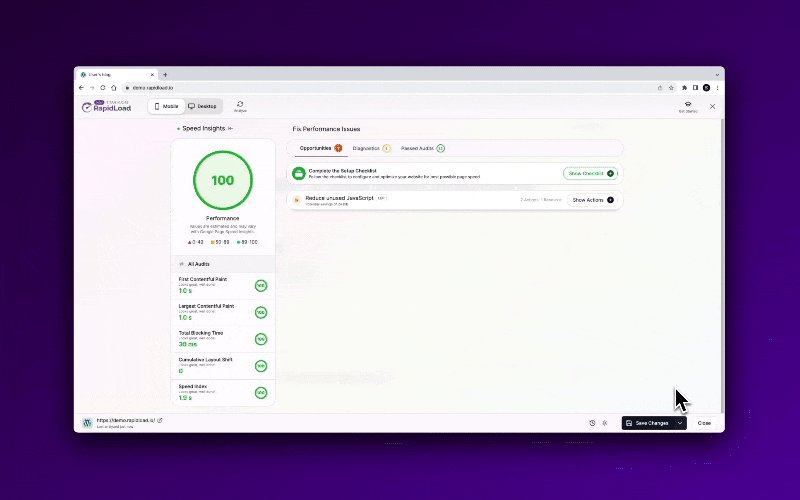
Screenshots
FAQ
You can purchase the license for as little as $10/m. Just sign up directly via rapidload.io website.
Read it here : https://rapidload.io/terms-conditions/
It optimizes your site’s loading speed by leveraging advanced caching mechanisms, minimizing server requests, and optimizing the delivery of static assets like images, CSS, and JavaScript files. Additionally, RapidLoad utilizes techniques like lazy loading, which defers the loading of non-critical elements until they are needed, further enhancing the overall speed and efficiency of your site. Smaller files = faster sites!
There is a possibility the page can be broken with RapidLoad as it does the removal automatically. you can easily fix broken elements with safelist rules. we recommend to turn on “Load Original CSS files” and add safelist rules. if you are not sure how to add safelist rules create a support ticket in https://rapidload.zendesk.com/hc/en-us one of our support member will help you out .
No! RapidLoad works in the background, so any new stylesheets that are added will be analyzed and optimized on the fly. Just set it and forget it!
Absolutely. RapidLoad works with Woocommerce, Woocommerce themes, and Woocommerce plugins.
RapidLoad works with all major caching plugins. If you are using a little known caching plugin and are experiencing issues with RapidLoad, please submit your issue and caching plugin name to our support team and we will review.
RapidLoad looks for CSS that is not being applied at all and stops it from being loaded. CriticalCSS looks for CSS that needs to be applied when the page begins loading and reorders it based on priority.
RapidLoad accepts both broad and star(*) expressions and regular expression exclusions of CSS selectors. You can add your exclusions in the unused CSS tab of the Autoptimize plugin settings.
Changelog
2.2.16 – 08/05/2024
- fix: known bugs
2.2.15 – 29/02/2024
- fix: known bugs
2.2.14 – 20/02/2024
- feat: deferring the youtube videos by displaying the poster image until user interacts
- feat: add delay exclusions with easy UI
- fix: delay js legacy compatibility
2.2.13 – 31/01/2024
- fix: broken Titan Optimizer for some users
2.2.12 – 31/01/2024
- fix: vulnerable to SSRF
2.2.11 – 26/01/2024
- fix: known bugs
2.2.10 – 24/01/2024
- fix: vulnerable to SSRF
2.2.9 – 26/12/2023
- fix: Fatal error when clearing product page cache
2.2.8 – 25/12/2023
- fix: known bugs
2.2.7 – 21/12/2023
- fix: set width and height not working for images
2.2.6 – 18/12/2023
- fix: syntax error in rapidload dashboard
2.2.5 – 18/12/2023
- fix: syntax error in rapidload dashboard
2.2.4 – 15/12/2023
- improved: delay js event handling
2.2.3 – 13/12/2023
- improved: delay js execution
- improved: delay js event handling
2.2.2 – 13/12/2023
- improved: delay js execution
- improved: delay js event handling
- fix: known bugs
2.2.1 – 05/12/2023
- fix: known bugs
2.2.0 – 30/11/2023
- feat: Improved defer javascript handling with inline-scripts
- new: all the javascript files are delayed with new delay JS improvement
- new: topologically batched delayed javascript execution
2.1.14 – 22/11/2023
- feat: add debug mode to titan
- fix: inline background images not optimizing
- fix: known bugs
2.1.13 – 14/11/2023
- fix: known bugs
2.1.12 – 14/11/2023
- fix: known bugs
2.1.11 – 14/11/2023
- improve: CDN option not working in Titan Optimizer
- fix: known bugs
2.1.10 – 06/11/2023
- improve: inline style minify
2.1.9 – 31/10/2023
- fix: Dashboard UI
2.1.8 – 31/10/2023
- fix: Dashboard UI
- fix: CDN purging
2.1.7 – 27/10/2023
- improve: Titan optimizer options update
2.1.6 – 27/10/2023
- fix: media library section break
2.1.5 – 26/10/2023
- fix: remove duplicate queries
2.1.4 – 26/10/2023
- fix: Titan Optimizer not working for subpages
2.1.3 – 24/10/2023
- feat: Introducing Titan Optimizer
2.1.0 – 24/10/2023
- feat: integrate Titan Optimizer
2.0.28 – 11/09/2023
- fix: google font stylesheet not removing
2.0.27 – 01/09/2023
- fix: some inline style images not optimizing
2.0.26 – 31/08/2023
- fix: skipping gtag js on optimization
2.0.25 – 29/08/2023
- improve: add default exclusions for javascript optimizations
2.0.24 – 28/07/2023
- fix: selector pack items being duplicate
2.0.23 – 20/07/2023
- feat: switch cdn staging to live
- fix: all jobs getting cleared when all rules cleared
- fix: remove backslashes from additional critical css content
- fix: original css files not loading if mobile critical css enabled
- fix: extract image url with https
2.0.22 – 17/07/2023
- feat: add filter to prevent load original css on user interaction
- fix: exclude background images being lazy loaded not working
- fix: display RapidLoad menu in admin bar only to users with manage options permission
2.0.21 – 11/07/2023
- feat: improve inline js optimization
2.0.20 – 11/07/2023
- feat: improve inline js optimization
2.0.19 – 03/07/2023
- feat: load original css with relative path urls
2.0.18 – 03/07/2023
- feat: load original css with relative path urls
2.0.17 – 03/07/2023
- feat: add support for data-src tag on image optimization
- feat: load original css with relative path urls
- feat: update new documentation link
- improve: mobile critical css to eliminate reduce unused css
2.0.16 – 15/06/2023
- feat: improved iframe lazy-loading
2.0.15 – 12/06/2023
- fix: migration tables not creating on update
2.0.14 – 09/06/2023
- fix: minor UI improvements
2.0.13 – 06/06/2023
- feat: add filter to change the RapidLoad root url
- fix: minor UI improvements
2.0.12 – 02/06/2023
- feat: add filter to change the RapidLoad root dir
- fix: minor UI improvements
- fix: typecast job limit to integer
- fix: purge admin area styles and javascript on plugin update
- chore: update WordPress compatibility
2.0.11 – 29/05/2023
- fix: remove aggregate css option
- fix: bug in loading selector packs
- chore: updated banner
2.0.10 – 27/05/2023
- Added JS optimization, image optimization, built-in CDN, page cache, and font optimization features for enhanced performance and bring you 95+ scores in page speed.
- fix: rules are not showing up in the legacy dashboard
2.0.9 – 27/05/2023
- Added JS optimization, image optimization, built-in CDN, page cache, and font optimization features for enhanced performance and bring you 95+ scores in page speed.
1.7.3 – 04/04/2023
- fix: UnusedCSS – Malformed Request Detected error
1.7.2 – 10/03/2023
- fix: potential vulnerability in AJAX requests verified with nonce
1.7.1 – 08/02/2023
- improve: critical css jobs queue process
1.7.0 – 27/01/2023
- feat: new improved and faster serverless architecture deployed for optimization jobs
1.6.36 – 10/01/2023
- fix: potential vulnerability check added for rule-based-injection
1.6.34 – 21/11/2022
- fix: wrong folder permission for the cache folder
- fix: load original css not working for inlined stylesheets
- improve: remove critical-css styles when load original css enabled
- feat: tested up to WordPress 6.1
1.6.33 – 21/10/2022
- improve: remove no-scripts tag wrapping for replaceable stylesheets
1.6.32 – 14/10/2022
- fix : mobile critical-css files getting deleted when clearing cache files
1.6.31 – 23/09/2022
- fix : known bugs to smooth user experience
1.6.30 – 19/09/2022
- fix : known bugs to smooth user experience
1.6.29 – 15/09/2022
1.6.28 – 12/09/2022
- fix : URL too long issue on DataTable in the jobs table
1.6.27 – 08/09/2022
- improve : handle jobs hanging in processing status
1.6.26 – 26/07/2022
- feat : added nitropack plugin support
1.6.25 – 22/07/2022
- fix : known bugs to smooth user experience
1.6.24 – 12/07/2022
- feat : tested up-to WordPress version 6.0
- feat : don’t clear inlined critical CSS on user-interaction
- feat: added referral program
- fix : throws 410 gone when unused css file cannot find the original css file on some cases
- fix : rules gets deleted when jobs gets deleted
1.6.23 – 18/04/2022
- feat : tested upto wordpress version 5.9
- improve : support for multi sites environment
1.6.22 – 03/02/2022
- feat : tested upto wordpress version 5.9
- fix : PHP Warning – array_column() expects parameter 1 to be array, bool given
1.6.21 – 26/10/2021
- feat : tested upto wordpress version 5.9
- fix : PHP Warning – array_column() expects parameter 1 to be array, bool given
1.6.20 – 26/10/2021
- fix: rapidload table’s not creating in wordpress multi site setup
1.6.19 – 26/10/2021
- feat: minify additional critical css
- feat: add filter to deregister backend stylesheet conflicts
- fix: disable requeue on warnings not working
- fix: creating empty folders for debug logs
- fix: Fatal error: Uncaught TypeError: count()
1.6.18 – 05/10/2021
- feat: add Ninja Forms plugin support
- improve: exclude woocommerce dynamic pages
1.6.17 – 01/10/2021
- improve: rule based injection
1.6.16 – 30/09/2021
- fix: critical job duplication error
1.6.15 – 29/09/2021
- feat: add option to enable mobile version of critical css
- feat: exclude RapidLoad from amp pages
- improve: disable critical css if render blocking option enabled in wprocket or autoptimize
- improve: exclude post types [shop_coupon, shop_order] from optimization
1.6.14 – 23/09/2021
- fix: W3C validation errors thrown by RapidLoad
1.6.13 – 22/09/2021
- feat: added export/import option for rules
- fix: PHP 8.0 – Fatal error Uncaught ArgumentCountError: 99 arguments are required, 3 given
1.6.12 – 06/09/2021
- feat: generate separate critical css for mobile
- feat: removed critical css style element on user interaction if load original css enabled
1.6.11 – 04/09/2021
- fix: removed frontend logging function making db calls on debugging mode
- fix: W3C validation errors thrown by RapidLoad (removed rapidload headers)
1.6.10 – 30/08/2021
- feat : added asset clean up plugin support
- fix: W3C validation errors thrown by RapidLoad
1.6.9 – 25/08/2021
- feat : added wpforms plugin support
- feat : update sitemap url from robots.txt file
- fix : special chars being encoded in scripts (&, "e)
- fix : Can not read property aoData of undefined
- fix : usort(): Returning bool from comparison function is deprecated
1.6.8 – 06/08/2021
- fix : rollback to simplehtmldom parser
- fix : fix global post override
1.6.7 – 03/08/2021
- feat : optimized database queries for better performance (phase 3)
- feat : add support for Advanced Custom Fields Plugin
- improve : improve elementor plugin support
- improve : add index to rapidload data tables
1.6.6 – 29/07/2021
- fix : Elementor editor not loading for several users
1.6.5 – 29/07/2021
- feat : optimized database queries for better performance (phase 2)
- feat : updated HTML parser
1.6.4 – 28/07/2021
- feat : optimized database queries for better performance
1.6.3 – 27/07/2021
- feat : tested upto wordpress version 5.8
- improve : critical css feature
1.6.2 – 23/07/2021
- fix : disable auto queue option not working
1.6.1 – 19/07/2021
- improve : critical css feature
1.6.0 – 16/07/2021
- feat : added critical css feature to eliminate render-blocking
1.5.2 – 08/07/2021
- feat : requeue rules on warnings
- improve : lightspeed cache plugin
1.5.1 – 23/06/2021
- fix : warning strpos() empty needle
1.5.0 – 17/06/2021
- feat : Universal support for
– WP Rocket
– LIteSpeed Cache
– Cache Enabler
– W3 Total Cache
– Wp Super Cache
– WP Fastest Cache
– WP Optimize
– Proxy Cache Purge
1.4.15 – 17/06/2021
- feat : added Hummingbird plugin support
- feat : added RapidLoad 404 error handler
- fix: Fatal Error Cannot use object of type stdClass as array
1.4.14 – 14/06/2021
- improve: set default sitemap url from robots.txt
1.4.13 – 14/06/2021
- feat: add Proxy Cache Purge plugin support
- fix: options cleared on deactivation
1.4.12 – 10/06/2021
- improve: Load original CSS as default option to prevent layout breaks
- improve: rule based injection with regex pattern
- fix: undefined is_product function in Woocommerce rule based injection
- improve: add Cloudflare cache busting query param to RapidLoad
1.4.11 – 20/05/2021
- feat: (beta) rule based injection
1.4.10 – 19/05/2021
- feat: added select all option in optimization table
- improve: support for wp super cache
- improve: add option to disable requeue jobs on warnings
- improve: handle jobs hanging in processing status
- fix: url trailing slash with query param
1.4.9 – 04/05/2021
- feat: add support to W3 Total Cache
- improve: exclude elementor preview url from RapidLoad
- fix: is_file warning File name is longer than allowed path length
1.4.8 – 27/04/2021
- feat: add filter to disable original file name suffix
- improve: exclude customizer from rapidload
1.4.7 – 22/04/2021
- feat: add support to WP Super Cache plugin
- improve: improved job queueing process
1.4.6 – 17/04/2021
- improve: add filter to allow users to stop re-queueing jobs on fail or warnings
- improve: clear page cache for failed jobs
1.4.5 – 17/04/2021
- improve: improved job queueing process
1.4.4 – 15/04/2021
- improve: improved job queueing process
- improve: improved error handling for jobs
1.4.3 – 12/04/2021
- feat: added new ‘waiting’ job status
- improve: improved error handling for jobs
1.4.2 – 06/04/2021
- fix: improved and faster job processing
1.4.1 – 05/04/2021
- NOTE: It is recommended to update immediately to v1.4.1
- ROLLBACK: rolling back to older queue processing method.
1.4.0 – 05/04/2021
- NOTE: It is recommended to update immediately to v1.4
- feat: improved and faster job processing
1.3.21 – 02/04/2021
- improve: update filter stylesheet patch
1.3.20 – 02/04/2021
- feat: removing unused css for inline css
- feat: add support to Google Mod Page Speed plugin
- improve: add filter to allow users to stop adding items to the queues dynamically
1.3.19 – 18/03/2021
- feat: tested with WordPress 5.7
- feat: add support to Yoast SEO plugin
- feat: add support to Rankmath SEO plugin
- feat: add option to requeue and remove multiple jobs
- feat: add option to select jobs per page
- feat: url and file exclusion with wild card expressions
- improve: requeue when autoptimize cache cleared
- fix: immediate jobs being held in processing
1.3.18 – 17/03/2021
- fix: media update on load original css
1.3.17 – 16/03/2021
- fix: Kinsta Cache clear cache
1.3.16 – 16/03/2021
- feat: add support to WP Engine Cache plugin
- feat: add support to Kinsta Cache plugin
- fix: base dir double slash in url
- fix: disable refresh table when popup is open
- fix: null error on rapidload menu registration
1.3.15 – 03/03/2021
- feat: add support to WP Fastest Cache plugin
- feat: add support to Cookie Notice plugin
- feat: add support to AUTOPTIMIZE_CACHE_CHILD_DIR constant
- feat: inbuilt Faq section
- fix: WP Rocket clear cache
- improve: file path filtering on frontend
1.3.12 – 25/02/2021
- feat: allow users to disable adding jobs to queue on user visits
- feat: add support to WP Optimize plugin
- feat: add support to Cloudflare plugin
- feat: add support to Optimole plugin
- improve: add cdn url filter
- improve: file path filtering on frontend
- fix: pending jobs status not reflecting properly
- fix: allow non unicode url exclusion
1.3.11 – 18/02/2021
- feat: server side paginate optimizations to improve performance
- feat: allow users to view page speed insight tool withing GPSI success result
- feat: allow users to remove, requeue jobs through extra actions in the optimizations table
- fix: exclude URL option breaks when there is a query param
- fix: logs are not being created on some servers
1.3.10 – 16/02/2021
- fix:
is_plugin_activeis not defined
1.3.9 – 16/02/2021
- feat: allow users to pass custom headers and query params to API request (Authentication)
- feat: add support to LS Cache plugin
- feat: allow users to add custom URLs
- feat: allow users to add optimizations through sitemap
- feat: add “Clear page cache” action to supported plugins in the optimization table
- fix: some CDN URLs are firing warnings
1.3.8 – 12/02/2021
- feat: log optimizations table errors
- feat: allow pending jobs to be re-queued
- improve: cache enabler plugin support
- improve: wp-rocket plugin support
- fix: index drop query throwing a warning
1.3.7 – 10/02/2021
- improve: wp-rocket cache clearing
- fix: some CDN URLs not being optimized
- feat: allow URL column to add lengthier URLs
- refactor: update text copies
1.3.6
- feat: retry jobs with warnings couple of more times
- feat: allow queued jobs to run immediately with “refresh button”
- refactor: update text copies in the plugin
- fix: run wp_enqueue_script callback at last as possible
1.3.5
- feat: add debug mode to the plugin with logs.
- refactor: move advanced settings option positions
- feat: change option “Disable Cache busting” to “Cache busting” (enable)
1.3.4
- refactor: temporarily remove GPSI article link
1.3.3
- feat: allow user to disable cache busting
- feat: view optimization status with google page speed insight and gtmetrix
- feat: search exact url’s in optimizations table
- fix: first job is shows a blank result in onboarding
- fix: optimized files not being injected when using CDN
1.3.2
- fix: noscript link tags being marked as warnings
- fix: show queue attempts when there are any
- feat: add warning filter in optimizations filter
- refactor: minor text updates
1.3.1
- NOTE: refresh optimization jobs
- fix: api options not being passed when job ran via the interval queue.
- fix: page safelist options not being passed to the api via the interval queue.
1.3.0
- feat: migrate to native php filesystem from wp filesystem
- feat: increase the max limit of jobs per minute
- feat: add warning when ao non-static option is enabled
- fix: reduce queue retry attempts to 1
- fix: extra trailing slash added on the content
- refactor: minor text updates
1.2.6
- feat: retry jobs in attempts when cache files are obsolete
- feat: basic support to autoptimize non-static files
- fix: handle database migration fails on plugin activation
1.2.5
- fix: bug in : 0 files returned jobs marked as processing forever
- fix: use WP_CONTENT_DIR constant to get the wp content dir
1.2.4
- fix: console warnings in admin panel
- fix: 0 files returned jobs marked as processing forever
- fix: detect failed uucss cache directory creation
- feat: add wp-rocket cache busting support to the api
- feat [API]: supports url cache busting with headers/queries
- feat [API]: api busts page caches by itself
1.2.3
- fix: reduce varchar length to fix “The maximum column size is 767 bytes” error
- fix: adds a wrong warning about excluded files as not found.
- fix: run first job immediately without adding to the queue.
1.2.2
- fix: exclude missing ao cache files from being optimized
- fix: optimized google fonts are not being saved as css
- feat: refresh jobs immediately on user request
1.2.1
- feat: improve the optimizations table ui
- fix: redirected urls are marked as ‘processing’
- fix: missing vertical scroll of the info tooltip
1.2.0
- feat: multisite support added
- feat: run jobs in queue
- feat: specify the queue job interval and jobs per interval
- feat: filter jobs with its status
- feat: search job urls in optimizations
- feat: add warnings when optimized files are missing
- feat: wordpress filter hook to api request options
- feat: button texts makes more sense now
- feat: allow users to refresh optimizations within optimizations table
- feat: show proper errors when activating with license key
- fix: post blocklists not being sent to api
- fix: license key verification fails for some users
- fix: cron not working notification shown even with successful jobs
1.1.2
- fix: blank option value doesn’t clear the cache
- fix: activating from blank api-key breaks the option values
1.1.1
- fix: check for file permissions in plugin cache dir instead of the whole wp-content
- feat : allow users to connect to the app with the license key as well
- version : 1.0.18 === 1.1.1
1.1.0
- feat: migrate from wp options api to wp table api to manage options – faster
- feat: load original css on user interaction
- feat: show job warnings
- feat: only clear cache if required
- feat: don’t clear cache on options update, requeue instead
- feat: show queue status of jobs
- feat: limit failed job retries to 5
- feat: deactivate without redirecting to the app
- feat: request for feedback on plugin deactivation
- feat: analyze site before connecting to the api
- fix: scrolling the body div in onboard
- fix: do domain verification call only to options page
- fix: load admin bar script with jQuery dependency
1.0.17
- fix: clearing all caches on new page/post creation
- fix: composer autoload file not being loaded on some servers
- fix: autoptimize optimized files are not being injected with CDN usage
1.0.16
- feat: add compatibility to wordpress 5.6
- fix: don’t strip lines in html
- fix: broken remove rule icon in options fixed
1.0.15
- fix: slash omitted in uucss job urls
1.0.14
- fix: don’t force auto close html tags
1.0.13
- feat: improve getting current url in request
- fix: homepage with latest posts not running the jobs
1.0.12
- feat: improve inaccessible file system handling
- feat: refresh styles and scripts with plugin version
- fix: minor plugin option ui improvements
1.0.10
- fix:
getallheadersundefined on some servers
1.0.9
- fix: plugin fails to access the wp filesystem breaks the activation
1.0.8
- feat: update support links in plugin
1.0.7
- fix: php warning in safelist option
- feat: improve user agent detection
1.0.6
- fix: simplehtmldom conflicts with other plugin
1.0.5.1
- Rebranding with name RapidLoad
- Animated logo added