Portfolio – WordPress Portfolio Plugin Plugin
Best WordPress Portfolio Plugin for WordPress to display your portfolio work in grid, filterable portfolio and slider view.
👉 Plugin Demo | Documentation | Get Pro Version 👈
Best WordPress Portfolio Plugin
Portfolio is a superb WordPress portfolio plugin that enables you to display your personal or company’s portfolio items. It allows you to add the items easily from the admin panel. This portfolio plugin comes with a widget and the carousel slider with different settings that dictate how many items you want to display at a time, among other settings.
Portfolio by RadiusTheme is fully responsive, which enables your items to appear beautifully across all devices. This Elementor portfolio plugin is fully customizable and lets you use the Elementor page builder to customize your items. You can also use the default WordPress block builder, Gutenberg. Since Portfolio supports the use of shortcodes, you can use shortcodes to add your portfolio items to your pages and posts easily. You also get a shortcode generator that allows you to create unlimited shortcodes.
With Portfolio, you can choose whether you want a profile image or not. The image size is also left to your discretion, which enables you to limit file sizes so that your site doesn’t slow down. You also get to control the precise settings of your item titles. This portfolio WordPress plugin has advanced filters that allow you to display your items by various criteria. You get to control the primary color of your portfolio display too.
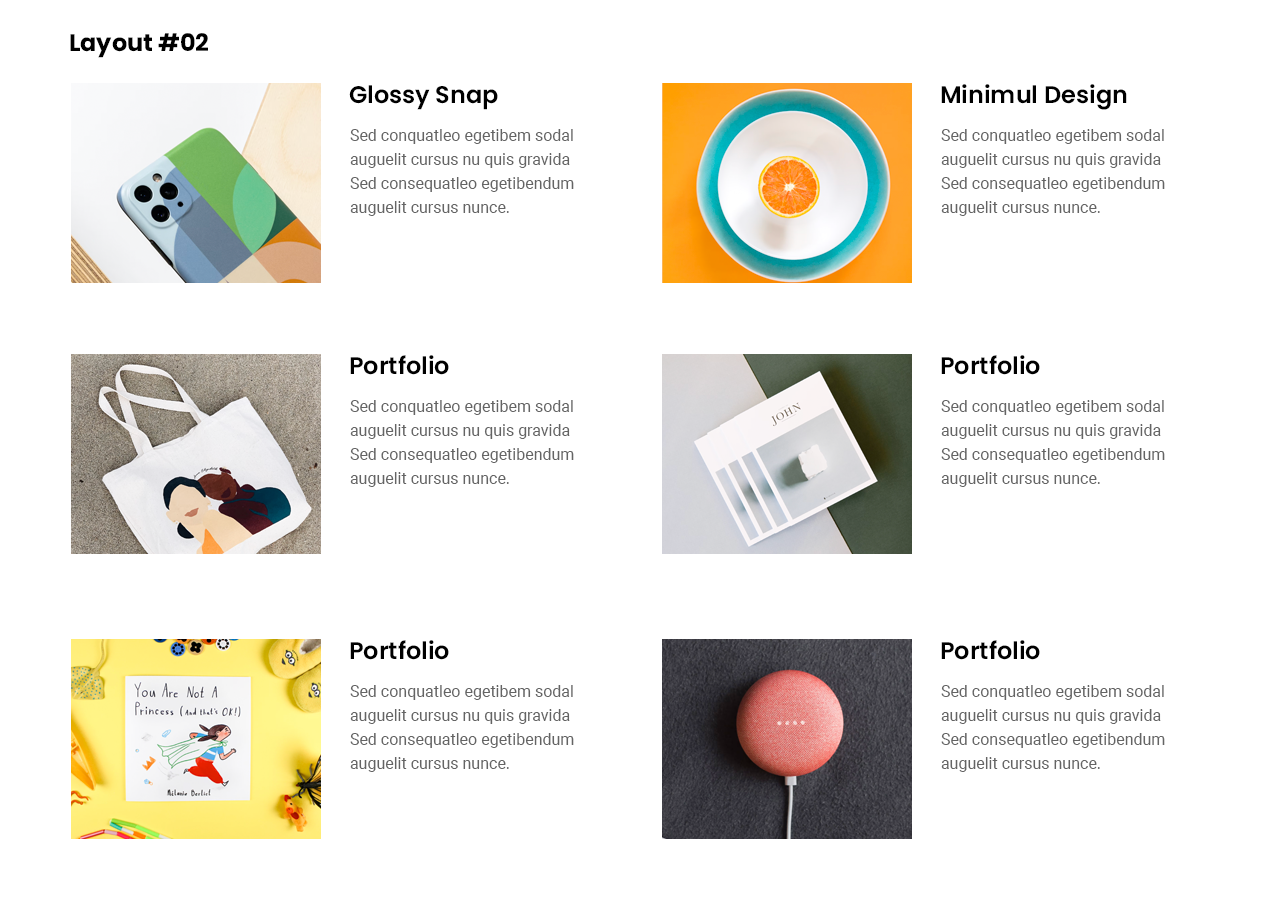
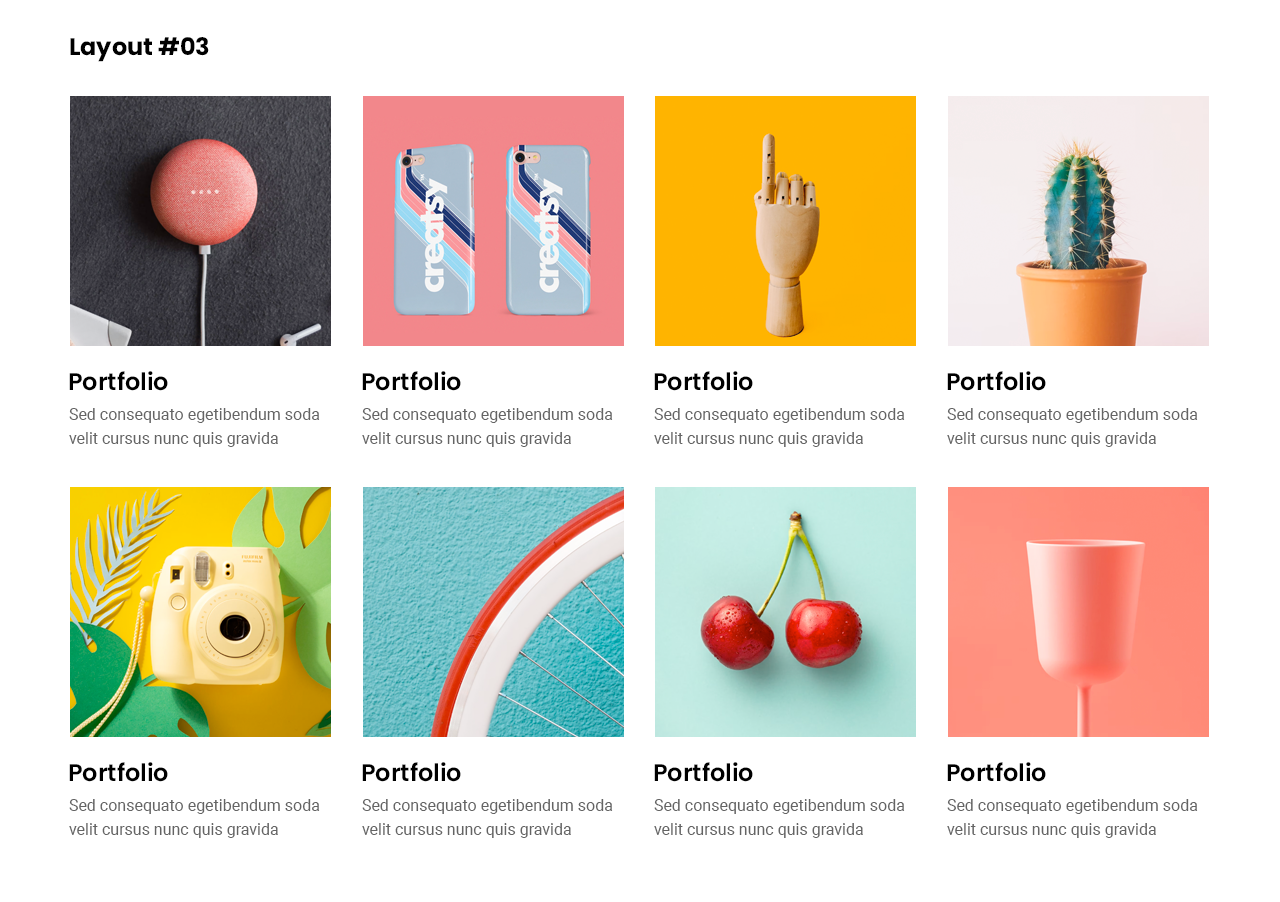
The free version of Portfolio comes with 4 different layouts that you can customize extensively. You can order your portfolio items by title or date and ascending or descending. This WordPress portfolio plugin has permalink control as well as custom meta fields with a single template.
Portfolio PRO has a whopping 50+ layouts that include even grid, even isotope, masonry grid, masonry isotope, and carousel slider. Since it is highly customizable, you can create unlimited layout variations. Applying any of the unlimited colors allows you to make them all the more unique. The premium portfolio plugin supports drag & drop ordering for an easier user experience. It has 4 different types of pagination, including Ajax load more, Ajax number pagination, autoload on scroll, and normal number pagination.
🏆 Features of The Portfolio Plugin
Grid Layouts: The free version of this portfolio WordPress plugin has 3 grid layouts on which you can display your portfolio items elegantly. Since the plugin’s layouts are customizable, you can come up with different unique versions.
Slider Layout: The plugin offers 3 slider layouts. These will come in handy if you want to showcase your items more attractively on sliders. Additionally, you can use eye-catching animation effects with your sliders.
Isotope Filter: This portfolio plugin comes with 3 isotope filter layouts to work with. The isotope will display and hide portfolio items at your command. With the isotope filter, only the items that match with your criteria will be displayed.
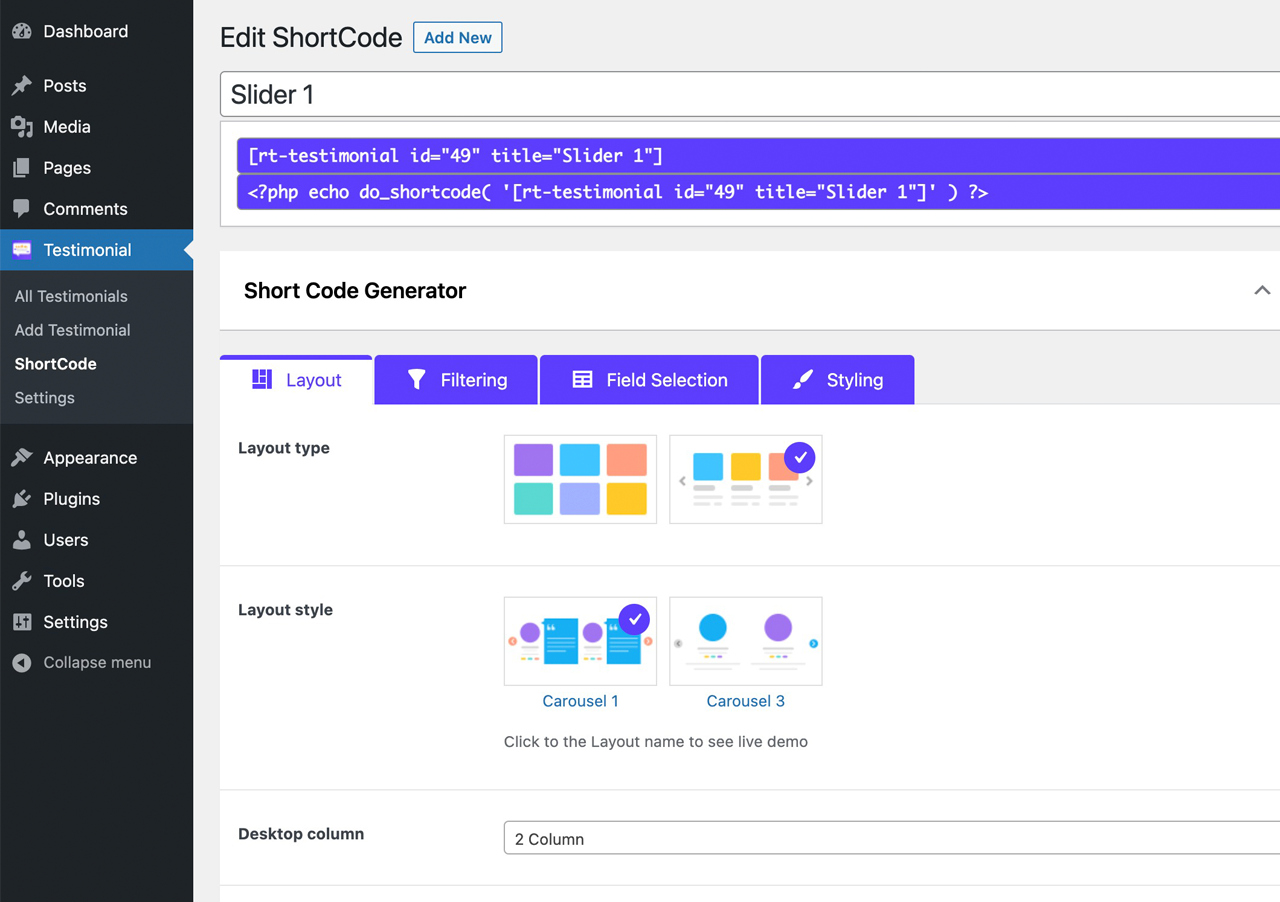
Shortcode Generator with Layout Preview: The Portfolio plugin is outfitted with a shortcode generator with which you can create or generate shortcodes straightforwardly. The shortcodes allow you to create your portfolio items and put them up on any page or post. Here’s how to do it:
Fill in the details of your portfolio in the corresponding fields and then generate shortcodes using the styling, fields’ selection, layout selection, and styling tabs. Save your shortcode.
Call up your shortcode, copy it, and use it to insert your portfolio items on any page or post on your website. This WordPress portfolio plugin lets you take a look at the previews of your items before you publish them on your website.
Ordering option: The ordering option that comes with Portfolio lets you order the portfolio items by title or date and ascending or descending.
Image Size Control: Having images on your website is inevitable. However, too many large images will slow down your site significantly. This portfolio WordPress plugin allows you to limit the size of the images that go up on your portfolios to avoid this situation.
Style Control: This WordPress portfolio plugin gives you full control over the style in which you display your portfolio. You get to customize the appearance and arrangements of all items. You can customize the colors of the layouts to match the style of your brand or website. Portfolio lets you choose the shapes of the borders in which the images appear. The way your portfolios appear on different devices is all up to you as well.
Portfolio Filter Option: This portfolio plugin supports the display of your items by category, tags, and tools. You can filter the display by these criteria if you choose.
Social Share: Portfolio enables you to display social share options on your portfolio items. Allowing your users to share your portfolio on social platforms gives you a larger audience and a wider reach to more potential customers. You can enable share options to various social platforms, including LinkedIn, Facebook, Twitter, Instagram, and more.
Translation Support: This portfolio WordPress plugin supports the translation of your content into any language you want. This means that you can reach an unlimited number of people, regardless of their locations.
RTL Support: Being translation-ready is only half of it; this portfolio plugin also supports translation into RTL languages. Among the RTL languages it supports are Hebrew, Arabic, and Persian.
🏆 3 Easy Steps to Using the Portfolio Plugin
When using this WordPress portfolio plugin, your work is significantly less. You can create the most beautiful results in
Step 1: Start by adding the various projects that you’ve completed and want to showcase along with all the image and text content that should accompany it.
Step 2: Now generate the shortcode for your whole portfolio items. Here is how you go about it:
1. Layout
It would be best to start by choosing the layout type you want, with grid, isotope, and slider layout options available.
Next is to choose the particular layout variation you want from the available options by simply clicking on it.
Choose the number of columns you want for different views, including desktop, tab, and mobile.
You can then click to enable pagination or just leave the box unchecked if you don’t want pagination.
Choose the size limit of the images that go on your portfolio items.
If you want to disable images on your portfolios, check the available box.
Set the limit of the number of characters you want for your portfolio item’s short description.
Choose whether you want to enable the detail page link.
Choose the type of detail page link that you want. The available options are inner and external links.
Choose the link target, whether you want it to go on the same window or a new one.
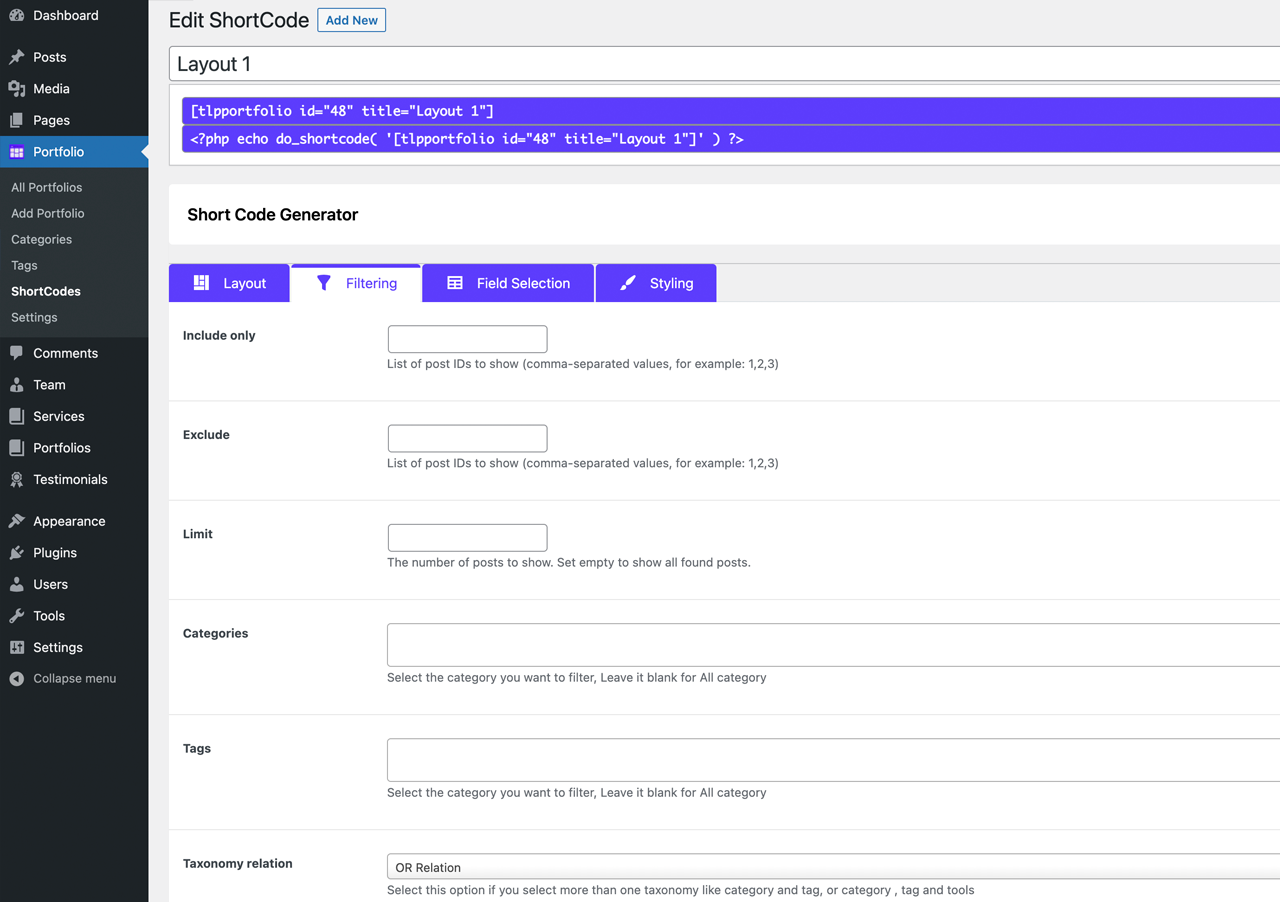
2. Filtering
- Create a list of the post IDs that you’d like to show in the ‘include only’ section.
List the post IDs of the portfolio items that you don’t want to display in the ‘exclude’ section.
The next thing is to set the limit on the number of posts to show. Leaving this part empty will show all of the portfolio posts on your site.
Select the categories that you want to filter and leave this part unfilled to filter all categories.
Select the tags you want to filter on your portfolios.
Select the ‘taxonomy relation’ if you want over one taxonomy, such as category and tag, or tag, category, and tools.
Choose the criteria by which you want to order your portfolio items. You can order by date or title before choosing between ascending and descending orders.
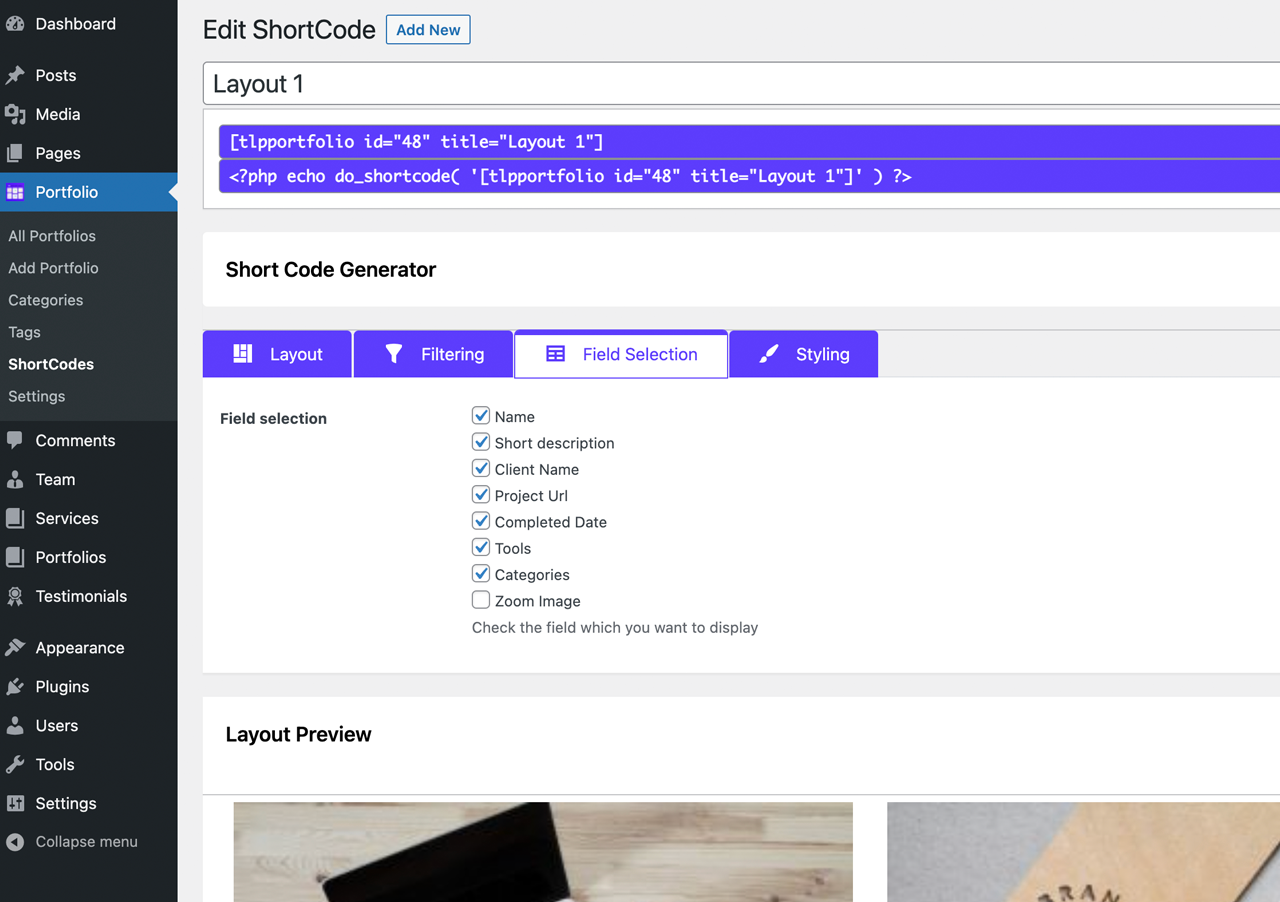
3. Fields Selection
Check the fields on the fields’ selection part, checking the fields you want to display. The field options you have to work with include name, short description, client name, project URL, completed date, tools, categories, and zoom image.
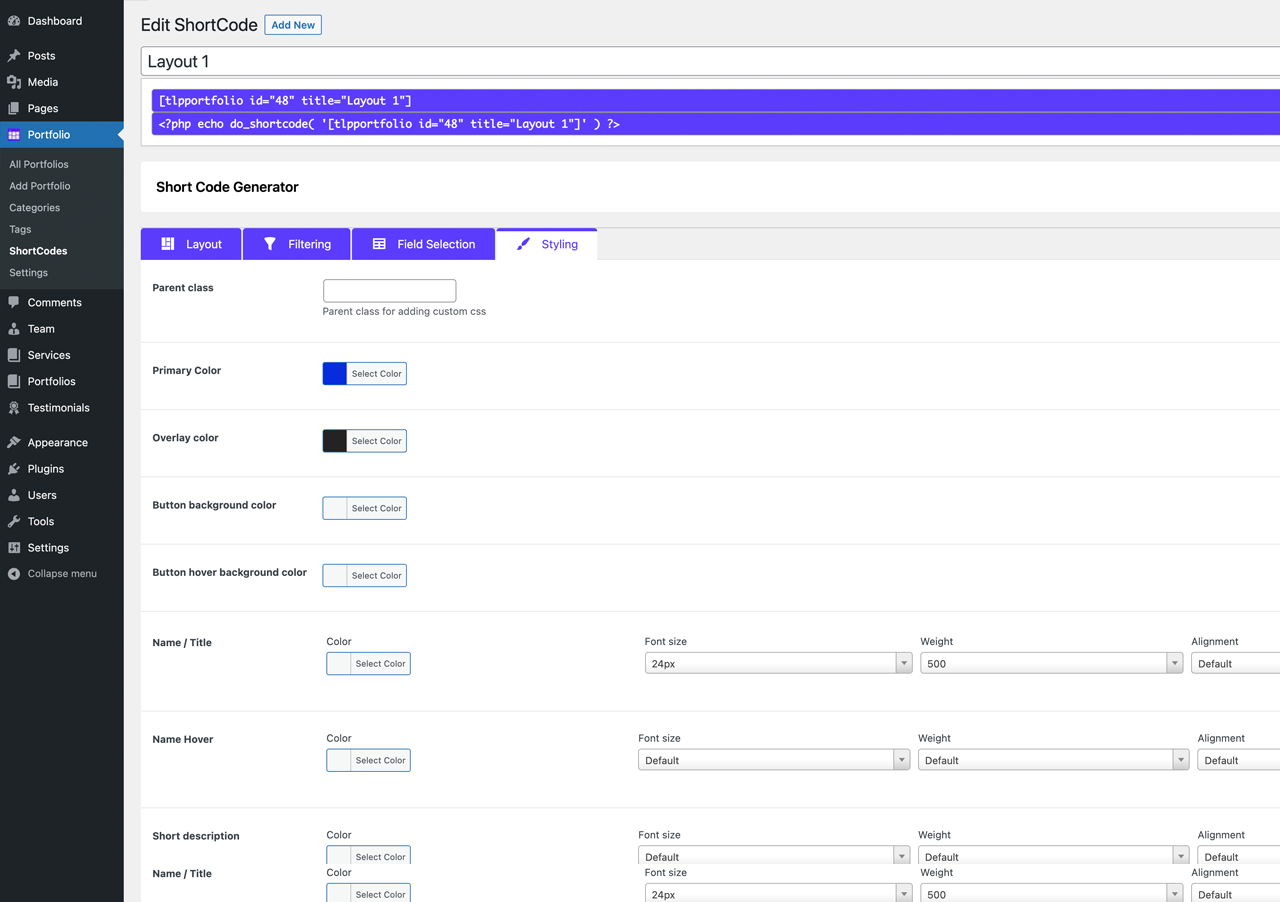
4. Styling
Choose the parent class for adding custom CSS code.
Select the primary color you want for your portfolio items.
Choose the overlay color, button background color, button hover background color, button active background color, and button text color.
Choose the size you want for your padding.
Select the font color, font size, weight, and alignment of the name/ title, name hover, short description, icon style, and meta style.
Step 3: Call the shortcode in the post or page you want it in with Gutenberg or the Elementor addon. Alternatively, you can copy and paste the shortcode onto the post or page.
🏆 Available Portfolio Fields
Title/ Name of the portfolio items
Category
Short Description
Client Name
The date on which it was completed
Project URL
Custom URL [PRO]
Portfolio Gallery [PRO]
🏆 Some Features of Portfolio plugin Pro version
Layouts: The premium version of this portfolio plugin comes with 17 grids that have grid filters, 15 Sliders & 17 Isotope layouts.
Detail page popup: Portfolio supports multiple popups as well as single popups. The multiple popups come with the next preview buttons on the popup detail pages.
Filter by Category or Tag: This portfolio WordPress plugin allows you to filter your portfolio items by categories or tags.
Disable Show All Button: In Isotope or Filter layout can hide Show All button and can make a department default.
AJAX pagination: Portfolio supports various paginations for a better user experience. These paginations include number pagination, load more, and load more on scroll.
Masonry Grid: You can display your portfolio posts on a masonry grid. This grid is more elegant than a regular grid.
Margin Control: This feature lets you control where the portfolio posts margins start and stop.
Gutter/ Padding Control: The intercolumnar spaces, also known as gutter margins
Is this Portfolio Plugin support Isotope Filter by Category
- Yes this Portfolio plugin support Isotope Filter by category
Is this Portfolio plugin support portfolio gallery
- Yes Pro version support additional image upload option that work as a gallery view *
Is this Portfolio plugin support Elementor addon
- Yes we have Elementor addon you can use it
Is this Portfolio plugin support Gutenberg Block
- Yes you can call our shortcode using our Gutenberg Block
Is this plugin support masonry grid
- Yes Pro version support masonry grid
Installation
- Add plugin to the
/wp-content/plugins/directory - Activate the plugin through the ‘Plugins’ menu in WordPress
- Create Portfolio.
- Add shortCode or widget to display the Portfolio.
Requirements
- WordPress version: >= 4
- PHP version: >= 7.4
Screenshots
FAQ
- Please mail us at
[email protected]
Changelog
2.8.18 ( May 5, 2024 )
- Added: Category & Tags rest api support
2.8.17 ( April 18, 2024 )
- Updated: Proper sanitization and escaping for all files.
- Fixed: Some security bugs.
2.8.16 ( March 5, 2024 )
- Added: Portfolio Post Type Rest Api Support
2.8.15 ( November 20, 2023 )
- Update: WordPress 6.4 version
2.8.14 ( September 4, 2023 )
- Update: WordPress 6.3 version and PHP version 8.2 compatible
- Fixed: Links discernible issue
- Added: Yoast Plugin Compatible
2.8.13 ( April 18, 2023 )
- Fixed: Responsive css issue
2.8.12 ( March 16, 2023 )
- Fixed: Some css issue fix
2.8.11 ( January 30, 2023 )
- Fixed: A security bug.
- Fixed: Isotope filter issue.
2.8.10 ( January 11, 2023 )
- Fixed: Compatibility with the latest version of Elementor.
- Fixed: A post meta issue.
2.8.9 ( December 15, 2022 )
- Fixed: A security bug.
- Fixed: Shortcode preview issue.
2.8.8 ( September 18, 2022 )
- Improved: Some styles.
2.8.7 ( September 13, 2022 )
- Updated: Proper sanitization and escaping for all files.
- Updated: All vendor libraries.
- Fixed: Elementor Widget Issue.
2.8.6 ( February 16, 2022 )
- Fixed: Pagination not working on front page.
- Fixed: Pagination issue when post limit applied.
- Added: Get help page.
- Added: User review admin notice.
2.8.5 ( December 23, 2021 )
- Issue fix for isotope filter
2.8.4 ( December 10, 2021 )
- Issue Fixing
2.8.3 (Novembar 23, 2021)
- Issue Fixing
- Textdomain Issue fixing
2.8.2 (Novembar 8, 2021)
- Bug Fixing
- Added 4 new layout.
- Add new settings.
2.8.1 (September 30, 2021)
- Bug Fixing
2.8.0 (September 29, 2021)
- Add Carousel Layout
- Add new settings
- Add new Metafield
- Update Elementor Addons
- Bug Fixing
2.7.5
- Image alt issue
2.7.4
- Fixed Image size issue
- Fixed Layout style issue
2.7.3
- Add WordPress 5.7 Compatibility
2.7.2
- Update Image alt tage and sanitize some code
2.7.1.2
- Add WordPress 5.6 support
2.7.1
- Fix IsoTop layout issue
2.7.0
- add Dynamic shortcode generator
- Layout preview
2.6.35
- Fix Short description html tag error
2.6.34
- Remove 0
2.6.33
- Allow HTML tag at short description at portfolio.
2.6.32
- Fixed lazyload issue for wpRocket cache plugin
2.6.31
- Php Bug fixed
2.6.3
- Add Elementor and Gutenburg support
2.6.2
- Add shortcode wrapper class
2.6.1
- Add Elementor Support
2.6.0
- Title and short description style added at shortcode.
2.5.8
- Fixing css issue
2.5.7
- multiple isotope at same page
2.5.5
- Add social share control
2.5.4
- Fix Deprecated issue at widget
2.5.2
- Update letter limit
2.5
- Isotope category filtering
2.4
- Profile image on off
- Remove admin banner
2.3
- Fixed Language issue
2.2
- Posts per page ( Fixed )
2.1
- Dynamic shortcode generator
- Improve Image resize option
- Title styling (Color, Size, Weight)
2.0
- Add category filter
1.7
- Add page attribute for ordering
- Fixed javascript Equal height issue
1.6
- Nonce coding change
- Fixed some css issue
1.5
- Display private post for admin
- Fixed some jquery issue
1.4
- Fix the height problem on mobile
- Gallery Popup
- Organize coding structure
- Remove unnecessary script
1.3
- Single Template added
- Social share added
- Fixed Slug problem
- Fixed some bug
1.2
- Isotope Layout added
- Primary color added
- All layout view improvement.
- Responsive fixed
- Fixed some bug
1.1
- Improve responsive layout.
- Fix some bug.
- Add custom css option in settings.
1.0
- Initial load of the plugin.