Timeline Widget For Elementor (Elementor Timeline, Vertical & Horizontal Timeline) Plugin
Highlight your company's history, milestones, and future plans with the advanced Elementor Timeline Widget.
Elementor Timeline – Vertical & Horizontal Timeline
Share your brand story or your company’s history with an outstanding timeline design using the advanced Timeline Widget for Elementor.
With this Elementor Timeline Widget , you can easily create a stunning timeline in just a few clicks, choosing from three different timeline layouts:-
View Free Demo | ⭐ View Pro Demo | ⭐ Buy PRO
It is really important to let your audience know about your brand history. Our timeline plugin will help you to highlight your company history or life story. You can show history/future stories, events, appointments, and many other cool things using this timeline widget.
🌟 Here are all areas where you can use this plugin:-
- Company Achievements: Highlight your company’s milestones and achievements.
- Historical Timelines: Show historical events or company history.
- Step-by-Step Guides: Visualize processes or tutorials in a timeline format.
- Program Timelines: Display program schedules or phases clearly.
- Event Timelines: Highlight past and upcoming events effectively.
- Job Stories/Personal Milestones: Share job histories or personal achievements.
- Work Experience Timelines: Create timelines of work experience for resumes or portfolios.
- Product Roadmaps: Show product development stages and future plans.
- Brand Stories: Tell your brand’s story in an engaging way.
It is an Elementor Website Builder Addon. In order to use this Elementor addon you must have to install Elementor Website Builder.
🌟 Timeline Widget PRO Features
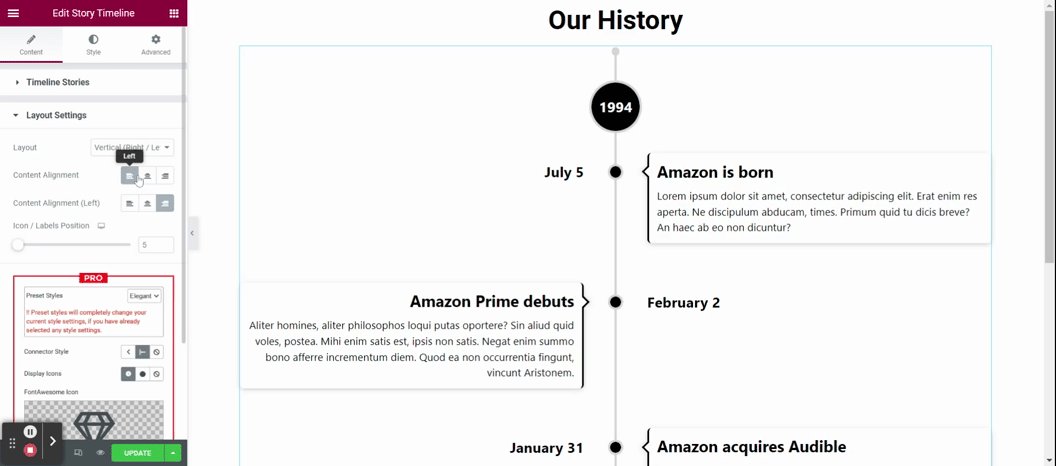
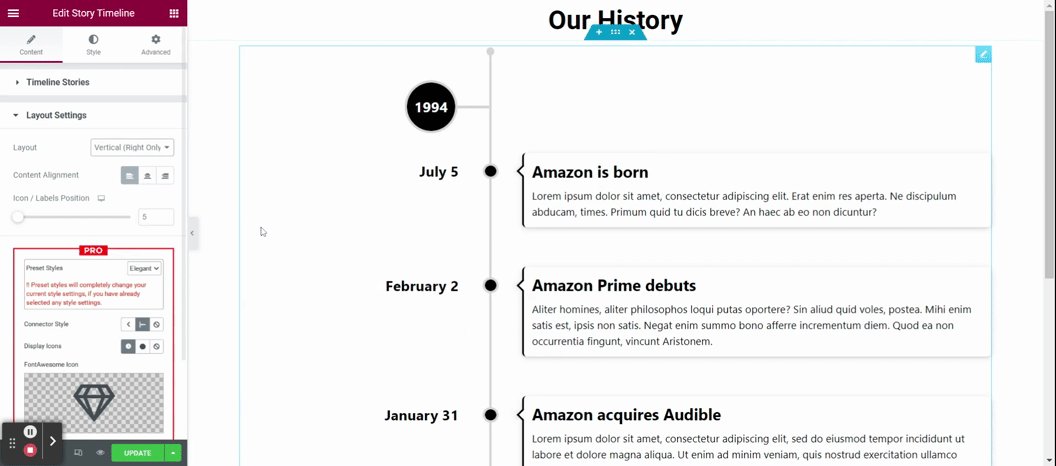
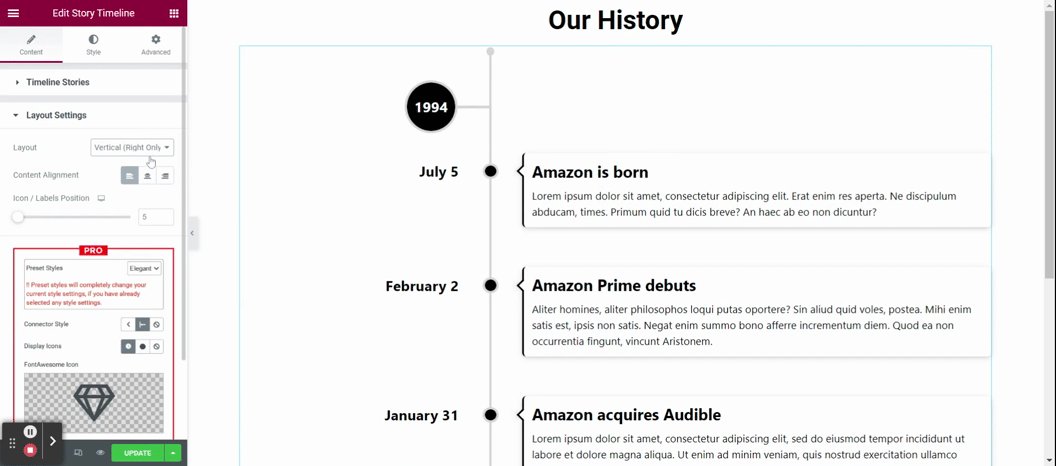
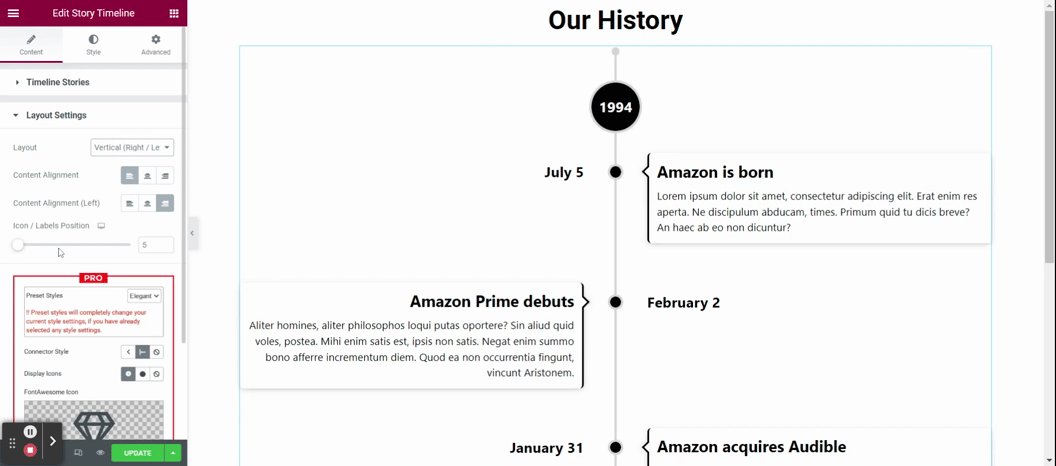
- Three Layout Options: Choose from Vertical, Horizontal, and One-Sided timelines to match your design needs.
- Preset Styles: Set up beautiful timelines in one click with styles like elegant, minimal, and classic.
- Post Timeline: Display your blog posts in an attractive timeline layout.
- Advanced Style Settings: Customize your timeline’s look to match your website’s design.
- Animation Effects: Bring your timelines to life with over 15 animation effects like fade-in, flip-up, and zoom.
- Colors & Typography: Easily adjust text size, fonts, and colors for a perfect look.
- Custom Color Stories: Use different colors for each story in your timeline for a vibrant effect.
- Image/Video/Slideshow: Add images, videos, or slideshows to your timeline.
- Ajax Load More: Load more stories as users scroll down the timeline.
Icons in Timeline: Use icons, custom text, or images as timeline markers.
Horizontal Layout:
The horizontal layout is one of the most popular and visually appealing options for creating timelines. It arranges your stories in a linear fashion from left to right, making it perfect for websites with ample horizontal space. This layout is ideal for showcasing processes, events, or milestones that progress over time.
Features of Horizontal Layout:
– Sequential Display: Display your stories in a clear left-to-right format, perfect for showing chronological events.
– Space Efficiency: Utilize the horizontal space on your website effectively, making it great for wide-screen displays.
– Interactive Design: Engage your audience with interactive elements and smooth animations that guide them through your timeline.
– Customizable Markers: Use icons, images, or custom text as markers to highlight significant points in your timeline.
– Responsive Design: Ensure your timeline looks great on all devices, including desktops, tablets, and smartphones.
Why Use Timeline Widget for Elementor?
- Easy to Use: Create and customize timelines quickly and easily.
- Highly Customizable: Adjust every part of your timeline to fit your website’s design.
- Engaging Visuals: Make your timelines interactive and visually appealing.
- Versatile: Use it for business milestones, personal stories, event planning, and more.
📌 Cool Timeline – #1 Timeline Plugin (200000+ Downloads)
Cool Timeline is a responsive WordPress timeline plugin based on a WordPress post-type system. It works inside any theme or page builder using these simple steps:-
- Create stories one by one inside Timeline Stories post type (similar to you submit a blog post).
- Now open any page or create a new page and add a timeline shortcode on it – [cool-timeline].
- You can showcase your timeline in a horizontal or vertical layout with 20+ different designs and custom colors.
Cool Timeline automatically showcases timeline stories post-type posts in any ASC or DESC order, based on the year and date of stories.
⭐ Cool Timeline Pro Demo | ⭐ Cool Timeline Free Demo
You can show your stories, events, appointments, concerts, future & history happenings by using Cool Timeline plugin on your website.
Check our other plugins demos
- Cool Timeline [Free]– Cool Timeline Free Demo
- Cool Timeline Pro [Pro]– Cool Timeline PRO Demo
- Timeline Block For Gutenberg [Free]–View Demo
- Timeline Block Pro For Gutenberg [Pro]–View Demo
- Events Widgets For Elementor And The Events Calendar [Free]–View Demo
- Conditional Fields for Elementor Form – Display Conditions [Free]–View Demo
Installation
- Install Elementor: Ensure you have the Elementor Website Builder installed and activated.
- Install Timeline Widget for Elementor: Upload the plugin to your WordPress site and activate it.
- Create a Timeline: Go to your Elementor editor, drag and drop the Timeline Widget, and start creating your timeline.
- Customize: Use the settings to customize your timeline’s style, colors, animations, and more.
- Publish: Once your timeline is ready, publish it on your site to share your story with your visitors.
Support and Documentation:
For detailed help and support, visit our support page.
Screenshots
FAQ
Installing the Timeline Widget for Elementor plugin is simple:
1. Go to your WordPress admin dashboard.
2. Navigate to Plugins > Add New.
3. Search for “Timeline Widget for Elementor.”
4. Click on “Install Now” and then activate the plugin.
No, the Timeline Widget for Elementor plugin is an addon for the Elementor Website Builder. You must have Elementor installed and activated to use this plugin.
The Timeline Widget for Elementor plugin is compatible with most WordPress themes. However, for the best experience, we recommend using it with a theme that is also compatible with Elementor.
Yes, you can customize the appearance of your timelines using the advanced style settings provided by the plugin. You can adjust colors, fonts, animations, and more to match your website’s design.
Yes, we offer technical support for the Timeline Widget for Elementor plugin. If you encounter any issues or have questions about the plugin, you can reach out to our support team for assistance.
Yes, you can use the Timeline Widget for Elementor plugin on multiple websites. Once you’ve purchased and installed the plugin, you can activate it on any WordPress site where you have Elementor installed.
Yes, there is a PRO version of the Timeline Widget for Elementor plugin available with additional features such as preset styles, post timelines, advanced style settings, animation effects, and more. Visit our website to learn more about the pro version and its features.
The Elementor Timeline Widget is a plugin that lets you create and display stunning timelines on your website using the Elementor Website Builder.
You can use it to highlight various types of content such as company achievements, historical events, step-by-step guides, program schedules, event timelines, job stories, work experience, product roadmaps, and brand stories.
- Three Layout Options: Vertical, Horizontal, and One-Sided timelines.
- Preset Styles: Elegant, minimal, and classic styles available.
- Post Timeline: Display blog posts in a timeline format.
- Advanced Style Settings: Customize the look of your timeline.
- Animation Effects: Over 15 effects like fade-in, flip-up, and zoom.
- Colors & Typography: Adjust text size, fonts, and colors.
- Custom Color Stories: Different colors for each story.
- Image/Video/Slideshow: Add images, videos, or slideshows.
- Ajax Load More: Load more stories as users scroll.
- Icons in Timeline: Use icons, custom text, or images as markers.
The horizontal layout arranges stories from left to right, making it ideal for wide screens and showcasing processes, events, or milestones that progress over time. It offers sequential display, space efficiency, interactive design, customizable markers, and responsive design.
Yes, you must have the Elementor Website Builder installed to use the Elementor Timeline Widget.
Yes, it is designed to be user-friendly, allowing quick and easy creation and customization of timelines.
Yes, the widget provides advanced style settings for complete customization to fit your website’s design.
You can include text, images, videos, slideshows, icons, and custom text.
Make your timelines more engaging by incorporating interactive elements, animation effects, and customizable markers.
The widget is versatile and suitable for various uses such as business milestones, personal stories, event planning, and more. It offers engaging visuals and is highly customizable to fit your website’s design.
Changelog
Version 1.6.0 | 23 July 2024
– Added: Get Started page.
– Fixed: Horizontal slides auto height issue.
– Tested up to: Tested with Elementor 3.23.1 and WordPress 6.6
Version 1.5.8 | 11 June 2024
– Tested up to: Tested with Elementor 3.21.8 and WordPress 6.5.4
Version 1.5.7 | 27 March 2024
– Tested up to: Tested with Elementor 3.20.2 and WordPress 6.5
Version 1.5.6 | 19 February 2024
– Fixed: Timeline settings translation issue
Version 1.5.5 | 16 February 2024
– Added: Code Improvement
– Fixed: Minor bug fixes
Version 1.5.4 | 31 January 2024
– Fixed: Minor vulnerability fixes
– Added: Escaping function on attributes
– Fixed: Horizontal slides hidden issue
– Fixed: PHP error if slideshow option selected in media
– Fixed: PHP deprecated function issue
– Tested up to: Elementor v3.19.1 and WordPress 6.4.3
Version 1.5.3 | 08 January 2024
– Fixed: Assets loading issue on frontend
– Fixed: SVG icon styling issue
Version 1.5.2 | 08 November 2023
– Tested up to: WordPress version 6.4, Elementor version 3.17.2
– Tweaks: Minor textual changes
Version 1.5.1 | 21 September 2023
– Fixed: Fixed Elementor deprecated notice
Version 1.5 | 19 August 2023
– Added: Integrated WPML translation support
– Improved: Minor code improvements
Version 1.4.4 | 09 August 2023
– Tested up to: WordPress version 6.3, Elementor v3.15.1
Version 1.4.3 | 31 March 2023
– Tested up to: WordPress version 6.2, Elementor v3.12.0 (free & pro)
Version 1.4.2 | 18 March 2023
– Fixed: The horizontal Timeline navigation button not working with the latest version
– Improved: Textual changes
– Updated: Links
– Tested up to: Elementor v3.11.6 (free & pro)
Version 1.4.1 | 20 DEC 2022
– Improved: Minor textual changes
– Tested up to: Elementor v3.9.1 (free & pro)
Version 1.4 | 18 AUG 2022
– Major Update: Major update with overall code and style improvements
– Added: Story content alignment setting
– Added: Icon and label position setting
– Added: Icon text color setting
– Added: Border width and color settings
– Added: Title and description bottom margin setting
– Improved: Premium features visibility inside the free plugin
– Tested up to: Elementor v3.7.1 (free) & v3.7.3 (pro)
Version 1.3.4 | 11 JAN 2022
– Fixed: Swiper issues
– Fixed: Compatibility issues with Elementor 3.5.2
– Improvements: Minor code fixes
Version 1.3.3 | 15 DEC 2021
– Fixed: Compatibility issues with Elementor Latest version (3.5.2)
– Improved: Minor fixes
Version 1.3.2 | 21 OCT 2021
– New: Released PRO version
– Tweaks: Textual changes
– Improved: Minor fixes
Version 1.3.1 | 20 OCT 2021
– Improved: Tested up to Elementor version 3.4.6
– Improved: Minor textual changes
Version 1.3 | 23 APR 2021
– New: Added Hide/Show option for Border
– Fixed: PHP Deprecated: Elementor\Scheme_Typography & Elementor\Scheme_Color
– Improved: Settings panel, code flow, JS code
– Improved: Horizontal Timeline Responsive
– Improved: Tested up to 5.7
Version 1.2.2 | 10 DEC 2020
– Fixed: Fixed RTL support issues in horizontal layout
– Fixed: Tested up to 5.6
Version 1.2.1 | 19 SEP 2020
– Fixed: Fixed compatibility issues with Elementor 2.9 or lower version
Version 1.2 | 11 SEP 2020
– New: Integrated Inline editing in Vertical timeline
– New: Integrated deactivation feedback form
– Fixed: Horizontal timeline breaking page layout issue
– Fixed: Icon Background Color issue
Version 1.1.3 | 26 AUG 2020
– Fixed: Compatibility issue with Elementor version 3.0.1
– Fixed: Style issues
Version 1.1.2 | 21 AUG 2020
– Fixed: Conflict with Image Carousel widget
– Improved: Layout based load assets
Version 1.1.1 | 17 AUG 2020
– Fixed: Minor bug fixes
– Fixed: Compatibility issues with WordPress 5.5
– Improved: Assets loading conditions
– Improved: JS improvements
Version 1.1 | 07 JUL 2020
– New: Added horizontal timeline layout
– Improved: Default styles & CSS
Version 1.0 | 14 FEB 2020
– New: Initial plugin release