Text To Speech TTS Accessibility Plugin
The most user-friendly Text-to-Speech Accessibility plugin. Just install and automatically add a Text to Audio player to your WordPress site!
Text To Speech TTS Accessibility is the most user-friendly Text-to-Speech tts plugin. Just install and automatically add a Text to Audio player to your WordPress site!
No Registration, No Account, No API installation required. Simply install and let your visitors listen.
Enhance your WordPress and WooCommerce website’s accessibility and engage users with the Text To Speech TTS Accessibility Plugin. This free plugin empowers your site with text-to-speech functionality, making your content available in over 51 languages, catering to diverse audiences worldwide.
Right after you install this text to speech free plugin, it will automatically start displaying an easy-to-use player on selected post/page types, giving visitors the option to listen to your website’s written content at their own pace.
Best Free Text To Speech TTS Accessibility Plugin For WordPress – Video Tutorial
USEFULL LINKS:
SUPPORT AND HAVE QUESTIONS ? VISIT HERE:
Why Use The Text-to-Speech TTS Accessibility Plugin?
Accessibility: Make your content accessible to users with disabilities, including those with visual impairments, by providing an audio option for consuming content.
User Experience Enhancement: Improve user experience by offering an alternative way to engage with your content, especially for users who prefer listening over reading.
Productivity and Efficiency: Enable users to absorb information quickly, enhancing productivity and saving time for those with busy schedules.
Text To Speech Plugin Free Version Features
Simple Installation: No account creation required; simply install the plugin to unlock its full functionality instantly. Upon activation, this free text to speech WordPress plugin will start displaying a player for your users to play your content on your selected pages.
Easy Integration: Utilize intuitive shortcodes to seamlessly add the text-to-speech button to any post or page on your site.
Customize Button Gutenberg Block: The Text-to-Speech TTS Accessibility Plugin also offers a dedicated Gutenberg block for seamless integration and customization of the text-to-speech player. Users can effortlessly place the button, adjust button colors, width, and apply custom CSS directly from the Gutenberg editor, enhancing accessibility and user experience.
Unlimited Text-to-Speech: Convert unlimited text to speech, providing flexibility for various content types.
Customization Options: Easily customize the appearance and behavior of the text-to-speech button to match your website’s design and user preferences. Customize button color, width, and text based on site language through filters and shortcodes. Preview changes in real-time for a seamless user experience.
Language and Voice Selection: Choose from over 20-300+ voices (depending on the browser) and change the listening language to cater to your audience’s preferences.
Device Compatibility: The plugin leverages the browser’s built-in speech synthesis API, ensuring broad functionality across various devices.
Custom CSS: Apply custom styles to the text-to-speech button using CSS for seamless integration with your website’s design.Custom Post Type Compatibility: Extend text to voice functionality to custom post types, ensuring consistency across your entire website. Integrate with popular custom post type plugins such as Advanced Custom Fields (ACF), Custom Post Type UI
, and Toolset Types.Additional Functionality: Remove special characters and URLs from content, enhancing the quality of the audio output.
Upgrade to Text To Speech Pro for Advanced Features:
Unlock additional features and support by upgrading to Text To Speech TTS Pro. This premium version of the text-to-speech generator plugin offers enhanced features designed to take your content to the next level.
Text To Speech TTS Accessibility Pro Features:
- Live Support: Receive assistance for first-time integration to ensure a seamless experience.
Enhanced Productivity: Listen to content while multitasking or performing other tasks, saving time and increasing efficiency.
Interactive Engagement: Engage with customers more interactively by providing audio options for content consumption.
Improved User Interface: Enjoy an enhanced UI for the player, offering a smoother and more intuitive experience.
Multilingual Support: Access support for multiple languages, catering to diverse audiences.
Responsive Button: Benefit from a responsive speaking button that adapts to different screen sizes and devices.
Customizable Content Selection: Specify speaking content using CSS selectors, allowing for precise customization.
Translation Capabilities: Translate content into any language using the plugin, expanding your reach to global audiences.
Support for Custom Post Types: Ensure compatibility with all custom post types on your WordPress WooCommerce site.Add CSS Selector: Users can target specific elements within their content to control inclusion in the text-to-speech playback, offering enhanced customization options.
Exclude Texts To Speak: Users can exclude specific words or phrases from being vocalized, ensuring only relevant content is heard.
Exclude Tag’s Content: Content enclosed within specified HTML tags can be excluded from the text-to-speech playback, providing greater control over the auditory presentation.
Downloadable Audio: Allow users to download MP3 files for offline listening, enhancing accessibility and convenience.
Multiple Audio Player Support: Enjoy support for multiple audio players, providing flexibility in implementation.
Unlimited Downloads: Benefit from unlimited downloads of audio files, ensuring no limitations on content accessibility.
With the Text To Speech Pro text-to-voice generator plugin, you can empower your website with cutting-edge features that cater to a diverse audience. Upgrade now to unlock the full potential of your content delivery strategy.
Try Text To Speech Pro version.
Text To Speech Pro Supported Languages:
Text To Speech Pro TTS Accessibility plugin supports these languages.
Afrikaans, Albanian, Arabic, Armenian, Catalan, Chinese,
Chinese (Mandarin/China), Chinese (Mandarin/Taiwan),
Chinese (Cantonese), Croatian, Czech, Danish, Dutch,
English, English (Australia), English (United Kingdom),
English (United States), Esperanto, Finnish, French, German,
Greek, Haitian Creole, Hindi, Hungarian, Icelandic,
Indonesian, Italian, Japanese, Korean, Latin, Latvian,
Macedonian, Norwegian, Polish, Portuguese, Portuguese (Brazil),
Romanian, Russian, Serbian, Slovak, Spanish, Spanish (Spain),
Spanish (United States), Swahili, Swedish, Tamil, Thai,
Turkish, Vietnamese, Welsh.
Text To Speech TTS Free Supported Languages:
Our Text To Speech TTS plugin operates on the browser’s speechSynthesis API, ensuring seamless integration without relying on external APIs. Thanks to this API, our plugin is compatible with almost all Android phones and languages.
However, the speechSynthesis API behaves differently across browsers and devices, leading to variations in available voices and supported languages. While a particular language or voice may be accessible on desktop platforms, it might not be available on mobile devices.
Here’s a glimpse of the languages supported by popular browsers on different devices:
Supported Languages for Text To Speech Free:
Chrome Desktop: UK English, US English, Spanish (Spain), Spanish (United States), French, Deutsch, Italian, Russian, Dutch, Japanese, Korean, Chinese (China), Chinese (Hong Kong), Chinese (Taiwan), Hindi, Indonesian, Polish, Brazilian Portuguese.
Chrome Mobile: English USA, English UK, German, Italian, Russian, French, Spanish.
Microsoft Edge Desktop: All Languages.
Microsoft Edge Mobile: All Languages.
Firefox Desktop: English US, English UK.
Firefox Mobile: English USA, English UK, German, Italian, Russian, French, Spanish.
Please keep these factors in mind when implementing our plugin to ensure optimal compatibility and performance.
Compatibility
Unlock Multilingual Capabilities: Text To Speech TTS Pro is the best text to speech WordPress plugin when it comes to multilingual support. Break language barriers with ease using our supported plugins:
How WPML Works: Translate content seamlessly with the WPML Text To Audio Accessibility plugin. It automatically detects the language of your content and translates it accordingly, ensuring a smooth user experience.
How GTranslate Works: With our Text To Audio Accessibility plugin, translating content is a breeze when using GTranslate. Whether pages or posts, it adapts to changes made by GTranslate’s language switching wizard, ensuring content remains accessible across languages.
Support for Custom Post Types: Our plugin seamlessly integrates with popular custom post type plugins, including:
Additional Supported Plugins: Boost your website’s functionality with our support for:
WP-Optimize – Cache, Compress images, Minify & Clean database to boost page speed & performance
Speed Optimizer – The All-In-One WordPress Performance-Boosting Plugin
Elementor Website Builder: Elevate your website design and functionality with more than just a page builder.
USAGE:
Here’s how to use the Text to Speech button shortcode:
Basic Usage: Simply add the following shortcode anywhere in the content of your page or post to insert the text-to-audio button.
[tta_listen_btn]Customize Button Text: You can customize the text displayed on the button by adding attributes to the shortcode. For example:
[tta_listen_btn listen_text="Listen" pause_text="Pause" resume_text="Resume" replay_text="Replay"]Custom Text to Read: To specify custom text for the button to read aloud, use the ‘text_to_read’ attribute in the shortcode. For example:
[tta_listen_btn text_to_read="Hello WordPress" ]Add CSS Class: You can also add a custom CSS class to the button by including the ‘class’ attribute in the shortcode. For example:
[tta_listen_btn class="custom_class"]Change Language and Voice: Alter the language and voice of the text-to-speech by using the
langandvoiceattributes in the shortcode. For example:[tta_listen_btn lang="en-GB" voice="Google US English"]Adding Missing Content: If there is missing content that you want to include, you can do so using a filter. Here’s an example of how to add extra content via a filter:
add_filter( 'tta__content_description', 'tta__content_description_callback', 10, 3 ); function tta__content_description_callback ( $output, $description, $post_id ) { $output .=" extra content here"; return $output; }Use ShortCode As Tag: You can use
tta_listen_btnas tag. Like[tta_listen_btn ]This is example content [/tta_listen_btn]
These shortcodes and attributes provide flexibility in customizing the text-to-audio functionality on your WordPress and WooCommerce sites.
Get Started Today!
Boost engagement, accessibility, and productivity on your WordPress and WooCommerce site with Text To Speech TTS Plugin. Implement Web Content Accessibility Guidelines (WCAG) easily and cater to a broader audience base. Try the free version today and upgrade to Text To Speech Pro for advanced features and support.
Installation
- From your WordPress admin go to Plugins>> Add New. Search for the plugin Text To Speech TTS Accessibility. Install and Activate.
- Alternatively download the plugin from WordPress Plugin repository.
- Go to Plugins > Add New and Upload the plugin zip file you downloaded and activate it.
- Go to “Text To Speech” menu and configure your settings
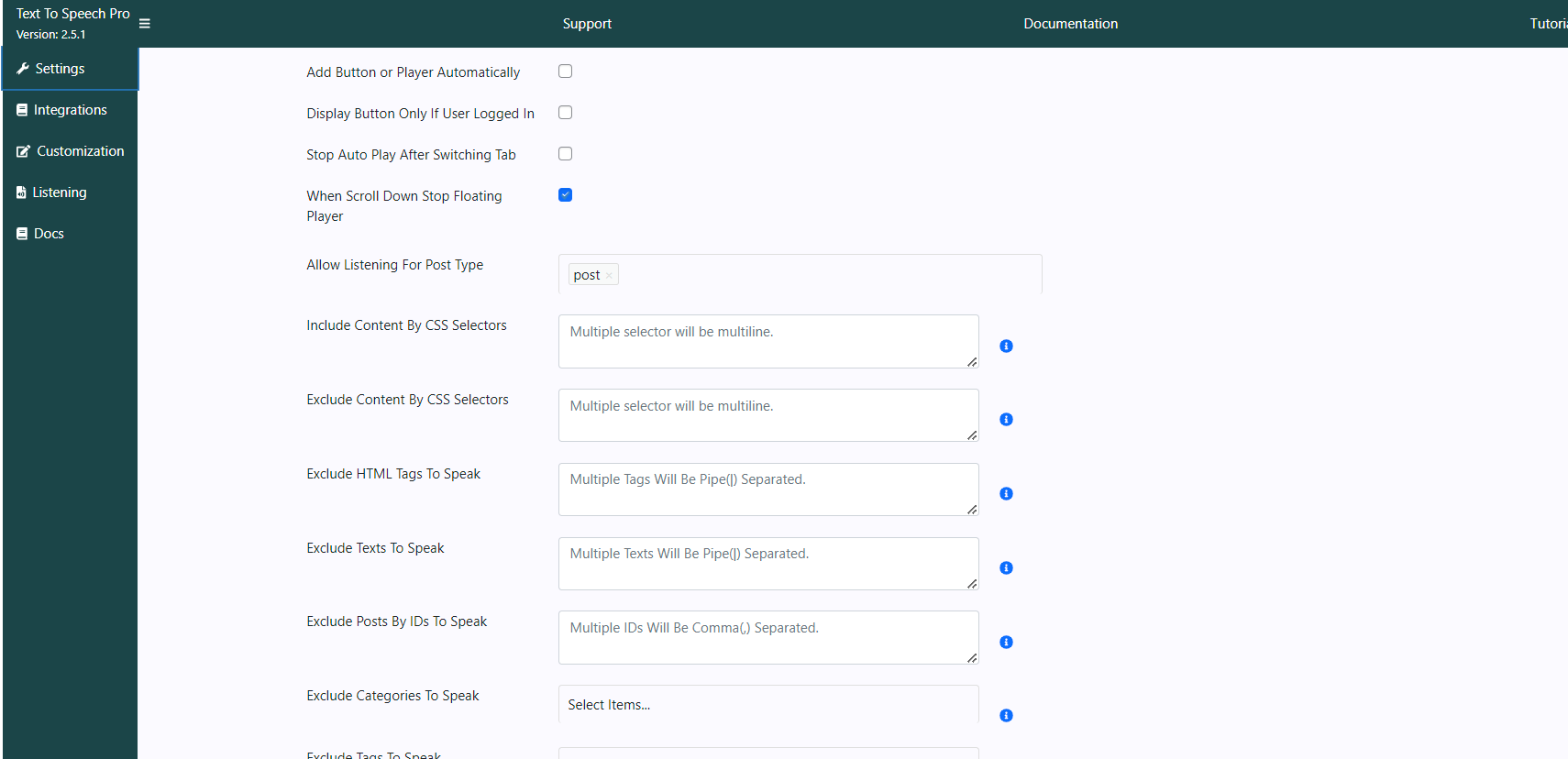
Screenshots
FAQ
Yes, Text To Speech supports all Android phones. However, full support is exclusively available in the pro version. The free version has certain limitations. Here’s what you need to know:
Text To Speech TTS plugin relies on the browser’s API, with no external API used. The speechSynthesis API varies from browser to browser and device to device. Consequently, voices and languages may differ based on the browser used.
For example, a language available on a desktop may not be available on a mobile phone, and a voice available on a desktop may not be available on Android. In that case, the browser will play the default voice it supports.
Overall, your users will still be able to listen to the content from almost all devices despite the voice change. If you encounter any browser-related issues, please submit a ticket for assistance.
Text To Speech Pro TTS Accessibility supports these languages.
Text To Speech Free TTS Accessibility supports these languages.
Yes, the pro version of the Text To Speech plugin currently supports WPML and GTranslate. We plan to extend support to TranslatePress,
Loco Translate, and Polylang soon.
Yes, pro version of Text To Speech plugin supports custom post types.
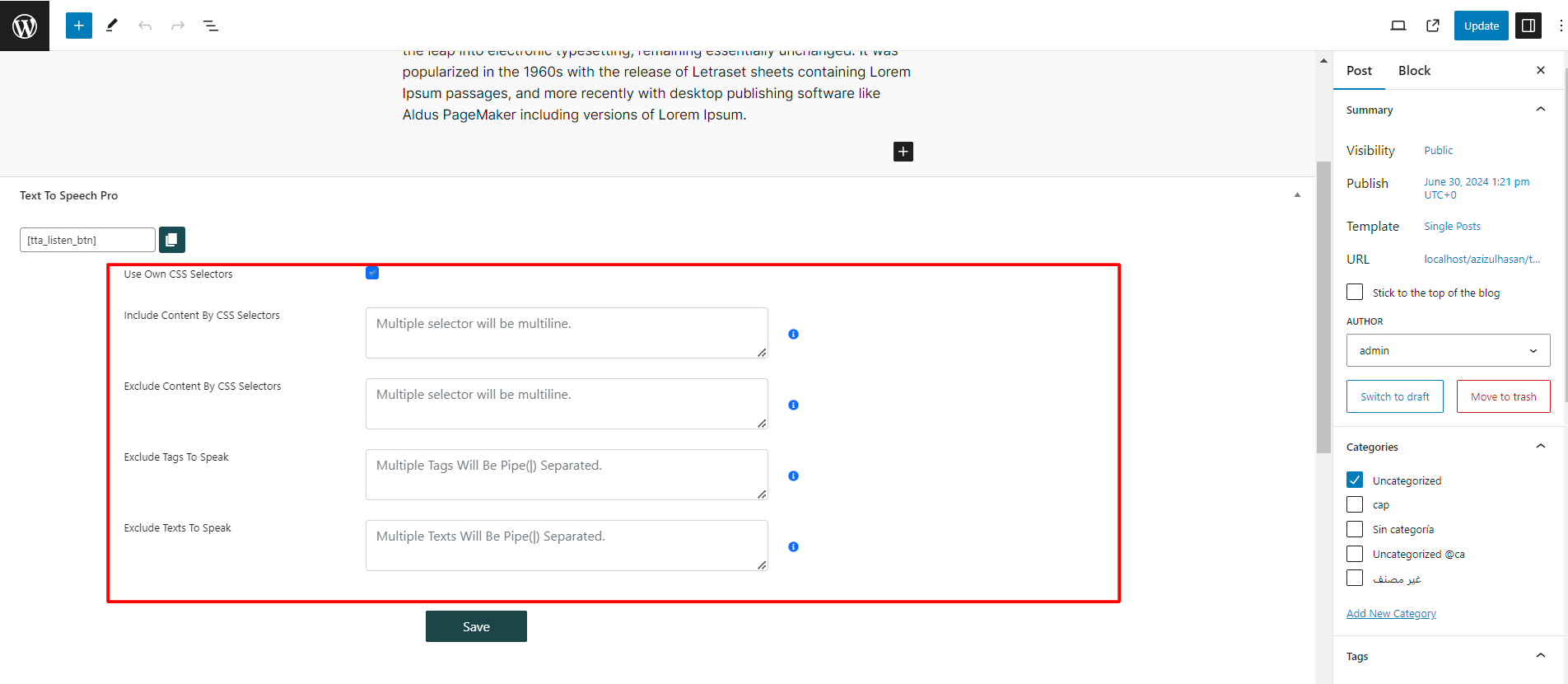
If content is missing from your post, you have multiple options to add it dynamically. In the pro version, you can utilize CSS Selectors, which allow you to target specific elements on your pages and posts.
To use CSS Selectors, navigate to the Settings menu of the plugin and add the relevant selectors under Add CSS Selector. These selectors can span across multiple pages, offering dynamic content addition. This method offers flexibility compared to filters, which are static in nature.
Additionally, you can add missing content through filters. Here’s an example of how to do it:
1. Install the plugin Code Snippets
2. Select “Snippets” and then “Add New.”
3. Create a new snippet with the following code:
add_filter( 'tta__content_description', 'tta__content_description_callback', 10, 3 ); function tta__content_description_callback ( $output, $description, $post_id ) { $output .=" extra content here"; return $output; } This filter allows you to append extra content to your posts dynamically.
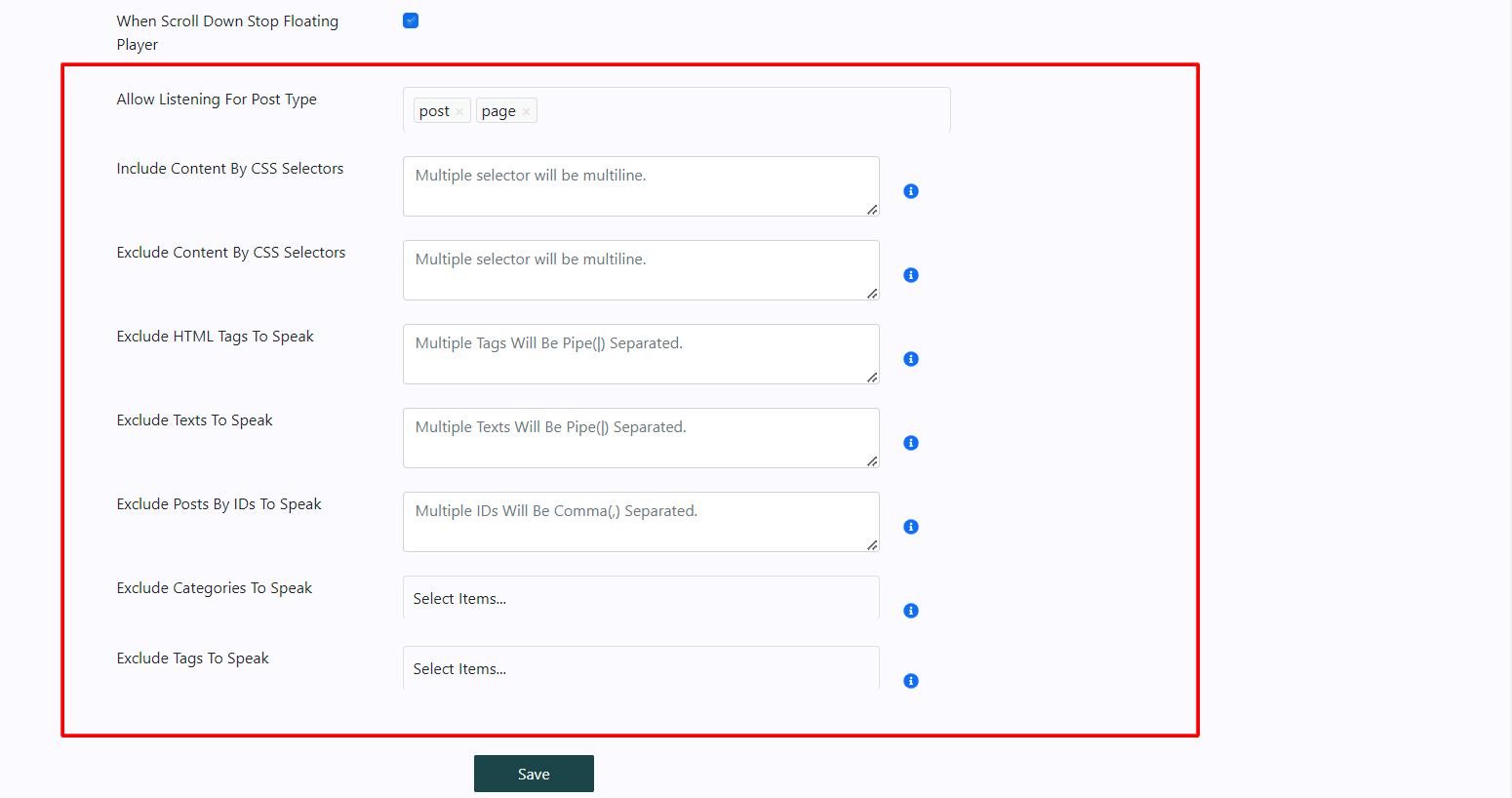
Absolutely! You have the flexibility to exclude specific content from being read aloud, and this feature is available in the pro version of Text to Speech.
Here’s how to exclude words from playback:
Navigate to the Settings tab of Text to Speech Pro.
Look for the “Exclude Texts To Speak” textarea.
In this field, you can list the words or phrases you wish to exclude from being read aloud.
If you want to exclude multiple words or phrases, simply separate them using the pipe symbol (|).
With this capability, you can fine-tune the playback experience, ensuring that only the desired content is read aloud to your audience.
Of course! With the pro version of Text to Speech, you gain the ability to skip the content enclosed within certain HTML tags during playback.
Here’s how it works:
*Navigate to the Settings tab of Text to Speech Pro.
*Locate the “Exclude Tag’s Content” textarea.
*In this field, you can specify the HTML tags whose content you want to exclude from being read aloud.
*If you need to skip multiple tags, simply separate them using the pipe symbol (|).
By utilizing this feature, you can tailor the reading experience to your preferences, ensuring that specific HTML elements are omitted from the audio playback.
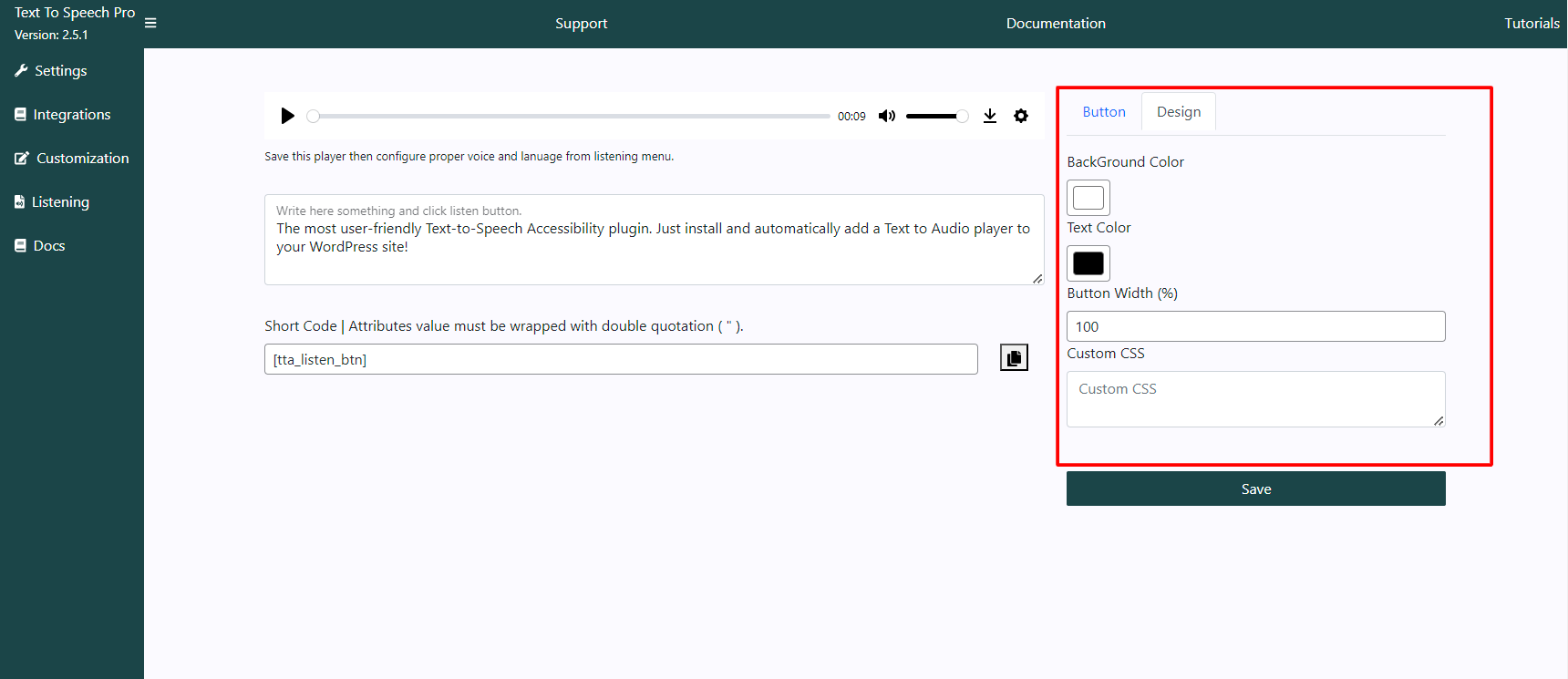
To incorporate a listening button via the Gutenberg block editor, follow these simple steps:
- Open the Gutenberg block editor for your page or post.
- Search for the “Customize Button” block.
- Add the block to your content.
- Customize the button by adjusting parameters such as color, background color, and width.
- Optionally, apply custom CSS to further tailor the button to your preferences.
You have two methods to modify the button text. One is by utilizing shortcode attributes, and the other is by adding a filter. However, please note that filters always take precedence over shortcode attributes.
Shortcode Example:
[tta_listen_btn listen_text="Listen" pause_text="Pause" resume_text="Resume" replay_text="Replay"] Filter Example:
Install the plugin Code Snippets, then navigate to Snippets > Add New. Create a new snippet with the following code block:
add_filter( 'tta__button_text_arr', 'tta__button_text_arr_callback' ); function tta__button_text_arr_callback ( $button_text_arr ) { // Listen button $text_arr['listen_text'] = 'Listen'; // paste custom text $text_arr['pause_text'] = 'Pause'; // paste custom text $text_arr['resume_text'] = 'Resume'; // paste custom text $text_arr['replay_text'] = 'Replay'; // paste custom text // Hover title $text_arr['listen_hover_title'] = 'test listen title', $text_arr['pause_hover_title'] = 'test pause title', $text_arr['resume_hover_title'] = 'test resume title', $text_arr['replay_hover_title'] = 'test replay title', return $text_arr; } Replace ‘Listen’, ‘Pause’, ‘Resume’, and ‘Replay’ with your desired custom text.
You can add a custom CSS class to the button by including it as an attribute in the shortcode. Here’s an example:
[tta_listen_btn class="custom_class"] Replace “custom_class” with the name of your desired CSS class. This allows you to apply specific styling to the button using your custom CSS rules.
You can easily customize the button background and text color directly from the plugin’s dashboard customization menu. Additionally, you have the option to modify these settings using the customization button block in the block editor.
You can customize the voice and language of the text-to-speech player using shortcode. Here’s how:
[tta_listen_btn lang="en-GB" voice="Google US English"] Changelog
TRANSLATION REQUEST
We are looking for people to help in translating this amazing plugin. If you can help we would love here from you.
Help us & the WordPress community to translate the plugin. You can contact with us. We’ll guide you how to translate.
1.7.2 ( 23 July 2024 )
- Added: Advanced Custom Fields (ACF) support for both versions.
- Introduced : Compatibility menu added.
1.7.1 ( 17 July 2024 )
Introduced: Affiliate programme introduced.
Fixed: pro version activation error fixed.
Improved: code readability improved.
1.7.0 ( 15 July 2024 )
Introduced: Analytics added.
Fixed: FireFox, Microsoft Edge browser issue fixed.
Improved: Caching functionality improved.
1.6.26 ( 11 July 2024 )
Fixed: Shortcode placement issue fixed.
Fixed: Player button text and player hover title change by filter tta__button_text_arrlearn more
Improved: Dashboard UI improved.
1.6.25 ( 08 July 2024 )
Tested: WP 6.6 tested.
Fixed: MP3 file generate issue solved.
Fixed: Edit page design broken issue solved.
1.6.24 ( 04 July 2024 )
Improved: Unnecessary API call removed.
Fixed: Post edit page UI broken issue solved.
Fixed: Content sanitization improved.
1.6.22 ( 01 July 2024 )
Improved: Instruction improved.
Added: Support notice added.
Added: Error handler added.
Improved: Load MP3 file from proper folder in pro version.
1.6.21 ( 26 June 2024 )
Added: Language Mapping for Gtranslate and WPML plugin added.
Fixed: Minor bug fixed.
1.6.20 ( 18 June 2024 )
Added: AtlasVoice shortcode added.
Fixed: Dashboard notification issue fixed.
1.6.19 ( 10 June 2024 )
Added: tts_get_player_id filter modified. $post parameter added.
Added: tta_should_load_button filter modified. $post parameter added.
Updated: Settings default value changed.
Added: Delimiter added after heading tags if needed in free and pro version.
Added: tts_pro_exclude_between_delimiters added in the pro version to exclude content example : `
add_filter(‘tts_pro_exclude_between_delimiters’, function($arr) {
return [
‘curly’ => ‘{{…}}’,
//……….
];
});
Added: tts_pro_delimiter_addable_tags` added in the pro version to add delimiter if needed. example : ` add_filter(‘tts_pro_delimiter_addable_tags’, function($arr) {
// all heading tags are added by default.
return $arr; // push your desired tags.
});
.
1.6.18 ( 10 June 2024 )
Added: delimiter added after heading tags if needed. 1.6.17 ( 08 June 2024 )
Fixed : Bug fixed. 1.6.16 ( 05 June 2024 )
Added: Exclude Category To Speak. Added: Exclude Tag To Speak. 1.6.15 ( 02 June 2024 )
Fixed: tta__content_title` filter issue fixed. 1.6.14 ( 30 May 2024 )
Added: Dashboard munus reordering.
Fixed: Integration menu API calling issue fixed.
Fixed: Bug fixed of TTA_Helper.php file.
Added: Translation Notice added.
Removed: Feedback, Plugin Pro features, Compatibility notices removed.
1.6.13 ( 27 May 2024 )
Added: Delimeter add for title functionality improved.
Added: Language get functionality improved.
Added: Single post CSS selector added for pro version.
1.6.12 ( 23 May 2024 )
Added: Default value set.
Added: Customization Demo MP3 updated.
1.6.11 ( 20 May 2024 )
Added: PHP 8.2 tested.
Added: Pro version contstant issue solved.
Added: Button floating disable option added for pro version added.
1.6.10 ( 18 May 2024 )
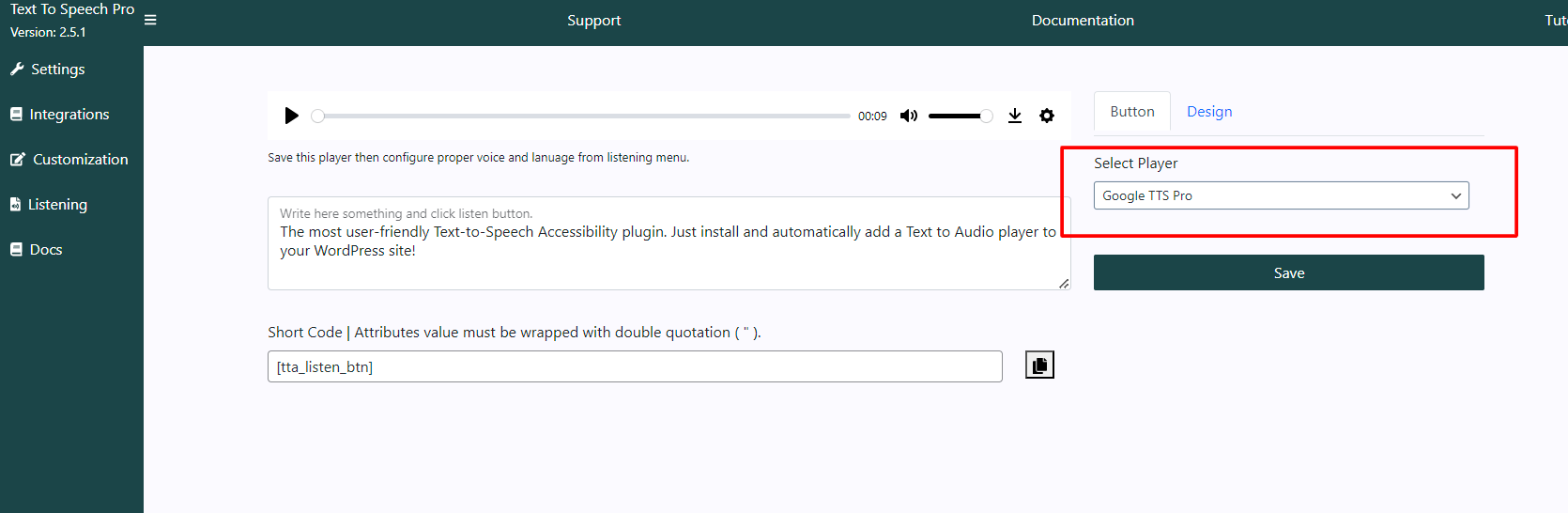
Added: Default Pro button selection issue fixed.
1.6.9 ( 17 May 2024 )
Added: SpeechSynthesis browser support notice added.
Updated: documentation added.
1.6.8 ( 16 May 2024 )
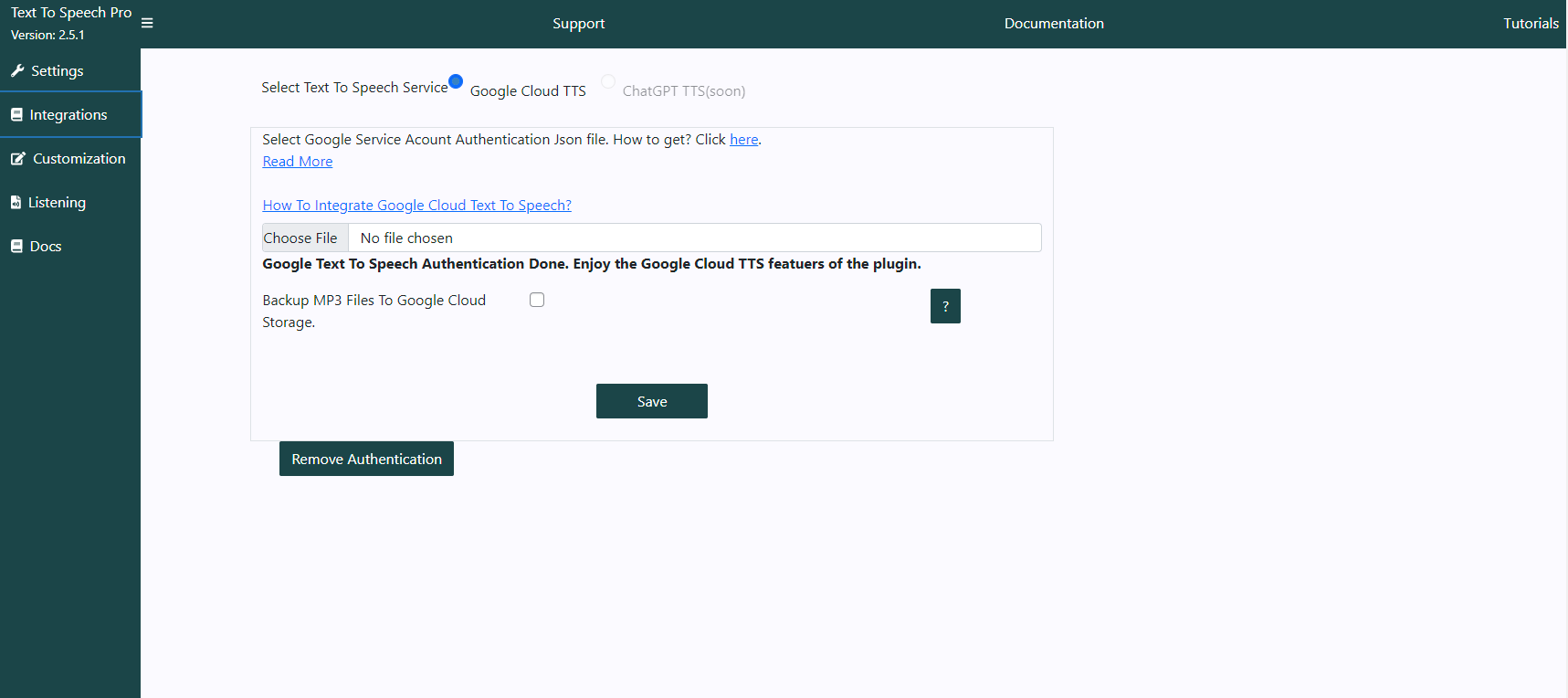
Added: Backup MP3 file to Google Cloud Storage System added.
1.6.7 ( 13 May 2024 )
Added: Shortcode tag introduced. [tta_listen_btn position="after"]This is example content for after button positioning. [/tta_listen_btn]
1.6.6 ( 09 May 2024 )
Added: Cache exclude for various plugins issue fixed.
Added: UI improvement.
Added: MP3 file space issue solved.
1.6.5 ( 06 May 2024 )
Added: Compatibility with Payment forms, Buy now buttons and Invoicing System plugin.
Added: Display notice for bccomp PHP package missing for pro version.
1.6.4 ( 02 May 2024 )
Added: Settings added to stop auto play after switching tab.
Added: Default button set during plugin activation.
1.6.3 ( 30 Apr 2024 )
Added: Compatible with LiteSpeed Cache Plugin
Added: Compatible with WP-Optimize – Cache, Compress images, Minify & Clean database to boost page speed & performance Plugin
Added: Compatible with Autoptimize Plugin
Added: Compatible with W3 Total Cache Plugin
Added: Compatible with Speed Optimizer – The All-In-One WordPress Performance-Boosting Plugin
1.6.2 ( 28 Apr 2024 )
Added: Player loader added in pro version.
1.6.1 ( 24 Apr 2024 )
Added: Display button based on user login status.
1.6.0 ( 22 Apr 2024 )
- Google Cloud Text To Speech Integration.
- File download issue solved with curl.
- New installation on front-end javascript error fixed.
- Documentation for Google cloud text to speech added to integration menu.
- Language selection for all players moved to the listening menu.
1.5.30 ( 15 Apr 2024 )
- Fixed Error: Exclude Posts By IDs To Speak.
1.5.29 ( 15 Apr 2024 )
- Exclude Posts By IDs To Speak.
1.5.28 ( 09 Apr 2024 )
- Dashboard Faq updated.
- Feature card updated in the dashboard.
- Features notice added.
1.5.27 ( 08 Apr 2024 )
- MP3 file size checked.
1.5.26 ( 05 Apr 2024 )
- Code refactor.
- function documentation added.
1.5.25 ( 02 Apr 2024 )
- Filter added
tts_rest_route_accessfor modifying the rest route create. - Filter added
tts_pro_rest_route_accessfor modifying the rest route create. - Gtranslate plugin language selection issue solved in pro version.
1.5.24 ( 28 Mar 2024 )
- Filter added
tts_player_pro_customizationsfor customizing “Default Pro” button. - Exclude content by CSS selectors added.
UI Improved.
By default settings update for button icon display.
1.5.23 ( 26 Mar 2024 )
- WordPress 6.5 tested.
- By default settings update for button icon display.
- Filter added
tts_player_customizationsfor customizing button icon.
1.5.22 ( 25 Mar 2024 )
- Button Icon Issue Solved.
- Add settings to display/hide button icon.
1.5.21 ( 22 Mar 2024 )
- Documentation updated.
- Title and mp3 file name are same in pro version.
1.5.20 ( 18 Mar 2024 )
- Button rendering bug fix.
- Dashboard UI improved.
tts_clean_gtts_folderfilter added to delete all MP3 files delete in pro version.- If MP3 file is not existed, then regenerate file autometically. This functionality added in pro version.
- Pro version button selection issue fixed.
1.5.19 ( 12 Mar 2024 )
- Minor error fix.
1.5.18 ( 12 Mar 2024 )
- Default listening language issue fixed at listening menu.
- Faq improved.
1.5.17 ( 08 Mar 2024 )
- Shortcode attribute added for changing voice and language.
- Button Default text issue solved.
1.5.16 ( 04 Mar 2024 )
- Faq menu is now Docs.
- Multilingual notice added.
1.5.15 ( 28 Feb 2024 )
- Live preview for free version added.
1.5.14 ( 22 Feb 2024 )
- Change Button text from customization menu.
- Freemius integration for free version.
1.5.13 ( 19 Feb 2024 )
- WPML and Gtranslate plugin compatibility improved.
- Save multiple url to database for generated mp3 file.
- Documentation updated.
1.5.12 ( 15 Feb 2024 )
- ReadMe file improved.
- Documentation updated.
1.5.11 ( 10 Feb 2024 )
- ReadMe file improved.
- Documentation updated.
1.5.10 ( 05 Feb 2024 )
- Minor bug fix.
1.5.9 ( 05 Feb 2024 )
- Faq: Faq update.
1.5.8 ( 02 Feb 2024 )
- Fixed: On customization menu buttons live design issue fixed.
- Fixed: Button responsiveness issue fixed.
- Fixed: Custom CSS not working for buttons issue fixed.
1.5.7 ( 29 Jan 2024 )
- WPML and GTranslate plugin notice added.
- String remove system from reading content added.
- Tags remove system from reading content added.
1.5.6 ( 24 Jan 2024 )
- Documentation Updated.
1.5.5 ( 22 Jan 2024 )
- Asset dependency issue fixed.
- Default Pro button issue fixed.
- MP3 file generation issue fixed in pro version
1.5.4 ( 19 Jan 2024 )
- Bug fix.
1.5.3 ( 14 Jan 2024 )
- Remove shortcode from content.
- Option added to select any post type.
- Add player to any post type.
1.5.2 ( 7 Jan 2024 )
- Strip HTML Tags from content.
- Strip URL from content.
- Updated Documentation.
1.5.1 ( 6 Jan 2024 )
- Bug fix
1.5.0 ( 28 Dec 2023 )
- Improved: UI design improved.
- Google text to speech integration.
1.4.23 ( 25 Dec 2023 )
- added: WPML support.
1.4.22 ( 13 Dec 2023 )
- added:
tts_ignore_match_80_percentfilter added. - Improved: button display logic improved.
- Improved:
tta__button_text_arrfilter functionality improved.
1.4.21 ( 13 Dec 2023 )
- Minor bug fix.
1.4.20 ( 13 Dec 2023 )
1.4.19 ( 05 Dec 2023 )
- Select selector functionality added.
- Issue with button placement in latest version.
1.4.18 ( 02 Dec 2023 )
- Unnecessary code removed
1.4.17 ( 01 Dec 2023 )
- Button puase issue fixed.
1.4.16 ( 13 Nov 2023 )
- Removed: setTimeout function removed.
- Hooks file issue is fixed.
1.4.15 ( 13 Nov 2023 )
- CSS issue solved.
1.4.14 ( 10 Nov 2023 )
- Documentation updated
- Get Pro button added
1.4.13 ( 05 Nov 2023 )
- Compatible: WordPress 6.4 tested
- Add: Button width issue fixed.
- Removed: Banner Removed.
1.4.12 ( 30 Oct 2023 )
- Compatible: WP-Optimize – Clean, Compress, Cache plugin compatibility added.
- Compatible: Elementor Website Builder – More than Just a Page Builder plugin compatibility added.
- Fixed: Initialized the button after ducument load.
- Change button text by shortcode attribute
- Code refactor
1.4.11 ( 26 Oct 2023 )
- Added: Shortcode attribute
text_to_readadded. - Added: Custom post type support for premium verison.
- Added: Advanced Custom Fields (ACF) support for pro version.
- Added: Custom Post Type UI support for pro version.
- Added: Toolset Types support for pro version.
1.4.10 ( 19 Oct 2023 )
- Added: GTranslate plugin compatibility added for premium version.
1.4.9 ( 17 Oct 2023 )
- Added: Documentation link added.
- Added: YouTube Link added.
1.4.8 ( 09 Oct 2023 )
- Added: Halloween banner added.
1.4.7 ( 5 Oct 2023 )
- Fixed: Shortcode stop working
- Fixed: Button hide issue fixed.
- Fixed: Listeing language change issue solved.
- Fixed: change the button text
- compatibility added for twentytwentythree theme
1.4.6 ( Sep 30 , 2023)
- Fixed: Error using quotes in customized CSS
- Fixed: The custom labels for translating strings in button text issue
- Fixed: Javascript errors
1.4.5 ( Sep 21 , 2023)
- Theme support: Divi, Enfold, Astra, Kadance, OceanWP, Hello Elementor, GeneratePress, Dynamic News, Kadance, Darknews theme supported.
- Plugin support: Elementor builder supported.
1.4.4 ( Sep 14 , 2023)
- Fixed: JS error fixed.
- Tested: WordPress 6.3.1.
- Improved: JS loading improved on front.
1.4.3 ( Sep 10 , 2023)
- Fixed: CSS loaded properly.
- Fixed: Short code text not displaying issue solved.
- Added: Integrate with Text To Speech Pro version.
- Added: Plugin URI added.
1.4.2 ( Sep 07 , 2023)
- Fixed: Fixed: button showing issue is solved.
1.4.1 ( Sep 6 , 2023)
- Fixed: Custom css adding issue solved.