
Tab – Accordion, FAQ Plugin
Tab allows you to create a simple tabs, responsive tab, animation tab, horizontal tab, vertical tab, circle tab, FAQ, accordion, animation accordion.
Tab allows you to create a simple tabs, accordions and FAQ for Elementor, and all Themes. Tab and Accordion plugin is for creating responsive tab panels with unlimited options and transition animations support.
WordPress Tab & Accordion.
Each of the versions of the tab made in a certain style according to your preference and related to your web site.
If you wish to spice up your corporate website, blog, ecommerce site or a message board, with Tabbed its easy to show any content, video, price or data tables, form or other elements.
To add PDF file
<object style="width: 100%; height: 500px;" data="www.example.com/file-source.pdf">> Vertical Tab
Most requested and awaited feature is finally here. Now, you can add vertical tabs to your page or turn the existing tabs to vertical to add more look to your site.
Icon
You can choose the icon for each tab or accordion from the available fonts library in Rich-Web Builder.
Tab or Accordion Alignment
Most of our users have asked for this feature. We have added an option for alignment. You can now align your tabs or accordions: left, right or center.
Beautiful Slideshow Effects
Tabbed makes displaying your title, description, FAQ, videos or images a beautiful experience, by using amazing slideshow effects ranging from slicing and sliding to fading and folding. There simply is no better way to showcase your amazing work than to make the presentation of it looks just as beautiful.
General Features:
- 31 types of Tabs.
- 31 types of Accordions.
- Works well with all WordPress themes built on Elementor
- All major browsers supported Chrome, Firefox, Safari, Opera, and Edge
- Easy to customize.
- Support post/page or widget.
- Show/hide category icon.
- You can choose Icon.
- Tabs transitions.
- Free updates & support.
- You can use shortcode in the content.
- Use via shortcodes.
- Awesome input field for content.
- Clean design and commented code.
- Clean HTML, Javascript & CSS Code.
- Easy to customize to fit any design and color scheme.
- Can display any content, video,Image or other elements.
- Vertical & Horizontal Tabs Layouts.
- Add and remove Tabs item from backend Quickly.
- Slick Frontend and backend UI.
- Draggable box items for easy sorting.
- Super smooth hardware accelerated CSS3 transitions with jQuery fallback.
- Very detailed documentation with examples.
- Multipurpose use FAQ or Accordion.
- Accordion Menu Position (Horizontal)
- Display specific category FAQ.
- Unlimited variations of usage.
- Unlimited number of FAQs.
- Unlimited number of tabs.
- Unlimited number of Accardions.
- Unlimited amount of images to be added.
- Unlimited amount of videos (Vimeo and YouTube) to be added.
- FREE TAB AND ACCORDION FOR ELEMENTOR, BEAVER BUILDER, BRIZY, GUTENBERG AND ALL THEME.
Pro Key Features, which gives you additional features such as.
- Fully responsive & multiple layouts support.
- Create Unlimited Tabs & Accordions
- 23 Tab Design Templates
- 23 Accordion Design Templates
- 30+ Content Animation
- Menu Position (Horizontal or Vertical).
- This is the most requested feature. Set each tab custom color, so they will look unique to each other. NEW Function.
- Possibility to add a image in the menu. NEW Function.
- Add a stunning image tab for your products to grab the attention of your customers.
Currently, plugin offers around 62 different styles of tabs or accordion and unlimited variations to make sure no two websites have similar looking tabs & accordions.
Live Demo
Here you can see a demo of all types of tabs
Here you can see the demo of all types of accordions
10 Flexible ways to position – Tabs are very flexible and customizable, horizontal and vertical and it can be positioned in 10 flexible ways.
Touch gestures – switch between slides easy and flexibility with support swipe gestures, especially with tabs and accordion have many slides or on the mobile devices. No need to worry, no need to trouble to switch dropdown menu on mobile devices. Tested on iOS, Android, Window Phone device.
Hardware accelerated – Rich-Web completely used new techniques used in the transition effects to create smooth transition, fastest, and saves the system memory.
HTML Content – Place absolutely any HTML content (Images, Audio, and Video) into tabs. You can also have external links or a link to a specific tab.
Flat design – Flat, clean and minimalist design throughout plugin, respond most of the modern template. Same time easily create new style in css file.
Free support & update – Plugin always developing new features, regular updates as well as improve existing features.
Shortcodes – If you need to display any short-codes in product tab or accordion, you can use this type.
Friendly, attractive and easy to use backend.
Plugin works with any WordPress themes, and very easy to install and tune the plugin.
Set your tabbed in your WordPress page is very simple.
Create your plugin using the plugin.
Copy and paste the shortcode within your web page.
- How to enable the tab to in a post or page?
[Rich_Web_Tabs id=”1″]
How enable the tabbed to header.php or other PHP files?
- That ‘ s it! Your plugin will work out of the box instantly.
Plugin works great with all page builders. Its support for custom layouts, Elementor templates, and ready-made starter sites makes it the best theme for Elementor.
In addition to the simple tabbed, allows to create other types of tabs, like a Tab Bar, Icon box, Underline, Triangle and line, Top Line, Falling Icon, Moving Line, Line, Circle Tab, Line Box, Flip, Fill up, Trapezoid and Circle fill.
Services and Support:
We are committed to top-notch customer support because we know if you have problem with plugin, you need a solution as soon as possible.
IMPORTANT:
If You think You have found a mistake in the plugin or have any problems, questions about the plugin, please read the Support Forum or can you ask your question on our WordPress website. If You can not find a solution here, please feel free and click here to Contact US.
Installation
Install the free version in your WordPress website.
- In the left side you will see plugins. Click to open a new page.
- Click to add new button -> Search plugins. On empty line write your preferable plugin. Example. Your preferable plugin you can find from WordPress large menu.
- Clicking install now you will start the installation process.
- When will finished the installation process you, can activate it or not. By activating, your plugin will be ready. Only you must do that, what will be required from your plugin.
Using FTP
- Download the ZIP file from WordPress website.
- Extract the tab directory to your computer.
- Upload the plugin directory to the /wp-content/plugins/ directory.
Activate the plugin in the plugin dashboard.
You can see the plugin installed on WordPress left menu.
Screenshots

WordPress Tab Bar Horizontal

WordPress Tab Icon box Horizontal

WordPress Tab Underline Horizontal

WordPress Tab Triangle and line Vertical

WordPress Tab Top Line Horizontal

WordPress Tab Falling Icon Vertical

WordPress Tab Moving Line Vertical

WordPress Tab Line Horizontal

WordPress Circle Horizontal

WordPress Tab Line Box Horizontal

WordPress Flip Vertical

WordPress Tab Fill up Horizontal

WordPress Tab Trapezoid Horizontal

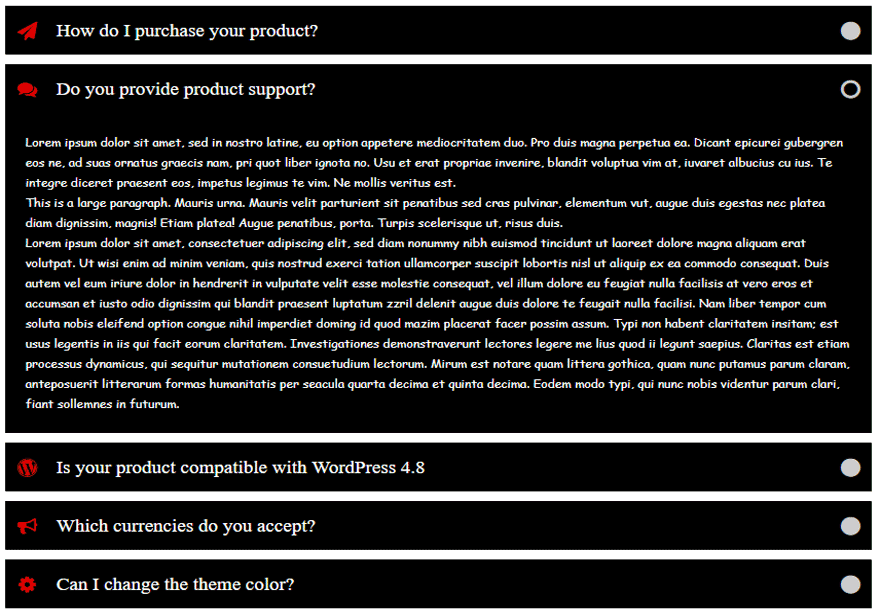
WordPress Accordion & FAQ Animation

WordPress Accordion & FAQ Animation

WordPress Accordion & FAQ Animation

WordPress Accordion & FAQ Animation

WordPress Accordion & FAQ Animation

WordPress Accordion & FAQ Animation

WordPress Accordion & FAQ Animation

WordPress Accordion & FAQ Animation

WordPress Accordion & FAQ Animation

WordPress Accordion & FAQ Animation

WordPress Accordion & FAQ Animation

WordPress Accordion & FAQ Animation

WordPress Accordion & FAQ Animation
FAQ
Yes. Any format which has a support possibility. You must only install and use it, in any version.
Yes, reacts and displays resizing images, videos, titles and descriptions for mobile devices and tablets.
For change the width choose the Tabs version, You will see the ” width “, where you can choose that size, which width you want for your tabs.
In the left side you will see ” plugins “. Click to open a new page.
Click to add new button -> Search plugins. On empty line write your preferable plugin. Example. Your preferable WordPress tabs plugin you can find from WordPress large menu.
Clicking ” install now ” you will start the installation process.
When will finished the installation process you, can activate it or not. By activating, your plugin will be ready. Only you must do that, what will be required from your plugin.
Image size is not so important, because the final image will be reduced to the size of the circle. In this way, you just have to be sure, to select the size, that is at least as big as the size of the circle.
Find the plugin in available widgets list, add it to your desired widget section by using drag and drop function or the drop down menu. Now, in the chosen section select your tabs from Rich-Web Tabs drop down menu and save. After which watch the beautiful plugin on your frontend.
[Rich_Web_Tabs id=”N”]
Changelog
1.3.9
- Changed logo “Tab, Timeline and Video Slider”
1.3.8
- Update plugin after testing plugin in WordPress 6.0.
1.3.7
- Added function on the tab: You can add an image to the menu, make it in different colors.
1.3.6
- Fixed bug. There was a problem with the old version of PHP.
1.3.5
- Added the ability to add videos from YouTube and Vimeo to the tab.
1.3.4
- Added a function to view the tab.
- Fixed a bug in the text editor.
1.3.3
- Fixed bug with iframe and sanitize.
1.3.2
- Fixed issue with Ajax
1.3.1
- Fixed a small problem with the admin panel. FAQ didn’t work correctly
1.3.0
- Added the ability to create multiple accordions.
1.2.9
- Solved a small problem with a tab.
1.2.8
- Fixed bug with images.
1.2.7
- Added a function for the menu.
- Fixed bug with plugin activation.
1.2.6
- Updated banner & logo.
- Added a page showing all tabs and accordion.
1.2.5
- Changed page loading speed.
1.2.4
- Fixed problem with admin panel.
1.2.3
- Added copy function.
- Added the ability to add an image to the menu.
- Added the ability to show the menu on the right.
- Changed the design of the tab.
- Fixed bug with accordion. The effects are not working correctly.
1.2.2
- Added the ability to put an image on the menu.
- Added the ability for each tab to have its own color.
- Changed image for tab types.
- Changed the design on the admin panel.
- Fixed bug with animation.
1.2.1
- New design for the admin panel.
- More easy to use.
- Some options are fully available in the free version.
- Fixed some bugs.
1.2.0
- Fixed a bug related to the accordion in the tab.
- Cleaned unnecessary white background.
- Modified the width option.
- Fixed some bugs related to the widget.
1.1.9
- Fixed a bug related to responsiveness.
1.1.8
- Update Readme after testing plugin in WordPress 5.0.
1.1.7
- Fixed a bug when opening a tab through the phone, it worked incorrectly.
1.1.6
- Changed link.
1.1.5
- Changed the link to the Rich Web site.
1.1.4
- Fixed bug with function which is for changing content.
1.1.3
- Added possibility to include other plugins or other tabs into the content.
1.1.2
- Fixed css bug for responsiveness.
1.1.1
- Updated function for constructing content.
- Added possibility to include shortcodes into the content.
1.1.0
- Change the function in the Install.php file.
1.0.9
- Tested up to 4.9
1.0.8
- Fixed bug with ordering tabs.
1.0.7
- Added 2 types in themes.
1.0.6
- In tab added 17 more beautiful effects.
- Fixed bug with responsive for mobile in the accordion types.
- Added possibility to change some functions in free version.
1.0.5
- Fixed a bug with the all tab types in the Safari browser.
- Fixed issues with background animations.
- Fixed CSS issues with shadow.
- In accordion added 21 more beautiful effects.
- Fixed bug with responsive for mobile in the tab types.
1.0.4
- Added in the tab plugin new version: Accordion
1.0.3
- Fixed a bug in the content for the mobile version.
- Testing plugin in WordPress 4.8
1.0.2
- Added Secure option for deleting tab or removing submenu.
1.0.1
- Added possibility to make duplicate for tabs and for settings.
1.0.0
- Initial release