
Syntax-highlighting Code Block (with Server-side Rendering) Plugin
Extending the Code block with syntax highlighting rendered on the server, thus being AMP-compatible and having faster frontend performance.
This plugin extends the Code block in WordPress core to add syntax highlighting which is rendered on the server. Pre-existing Code blocks on a site are automatically extended to include syntax highlighting. Doing server-side syntax highlighting eliminates the need to enqueue any JavaScript on the frontend (e.g. Highlight.js or Prism.js) and this ensures there is no flash of unhighlighted code (FOUC?). Reducing script on the frontend improves frontend performance, and it also allows for the syntax highlighted code to appear properly in AMP pages as rendered by the official AMP plugin (see also ampproject/amp-wp#972) or when JavaScript is turned off in the browser.
This extended Code block uses language auto-detection to add syntax highlighting, but you can override the language in the block’s settings sidebar. (There is currently no syntax highlighting of the Code block in the editor, but see #8.) The plugin supports all programming languages that highlight.php supports (being a port of highlight.js). The Code block also is extended to support specifying lines to highlight which get marked up with mark elements (including in RSS feeds). There is also a checkbox for whether to show line numbers on the frontend (with the numbers being non-selectable). Lastly, given inconsistencies across themes regarding whether lines in a Code block should be wrapped, this plugin adds styling to force them to no-wrap by default, with a checkbox to opt in to wrapping when desired.
For advanced usage, please see the plugin wiki.
This plugin is developed on GitHub. See list of current issues with the plugin. Please feel free to file any additional issues or requests that you may come across. Pull requests are welcome. See contributing information.
Credits
This is a fork of Code Syntax Block by Marcus Kazmierczak (mkaz), which is also available on WordPress.org. Copyright (c) 2018 Marcus Kazmierczak. Licensed under GPL 2.0 or later.
highlight.php is released under the BSD 3-Clause License. Copyright © 2006-2013, Ivan Sagalaev ([email protected]), highlight.js (original author). Copyright © 2013, Geert Bergman ([email protected]), highlight.php
Screenshots

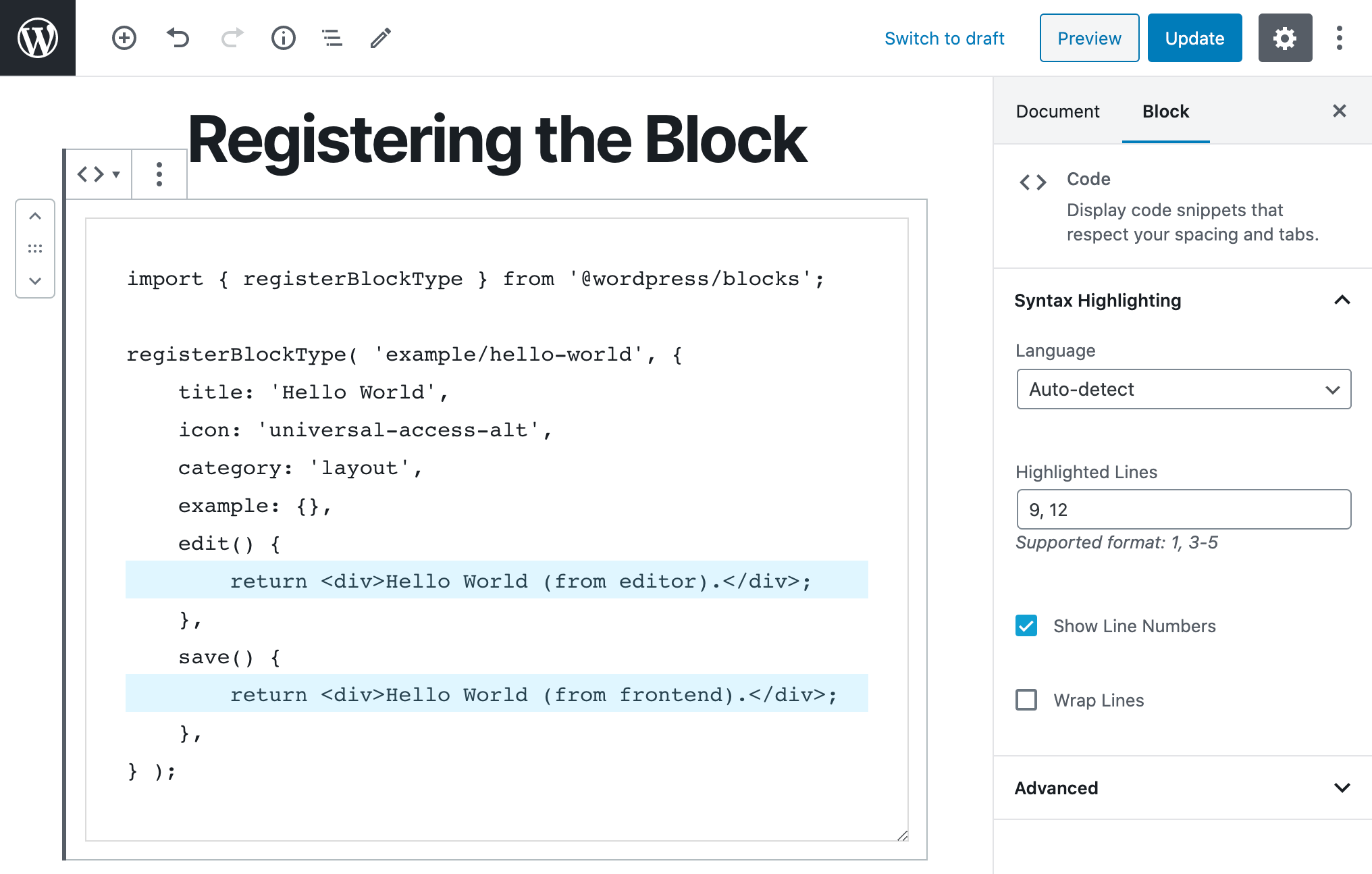
Code blocks can be added as normal, optionally overriding the auto-detected language. Also specify any lines to be highlighted, whether to show line numbers, and if the lines should wrap.

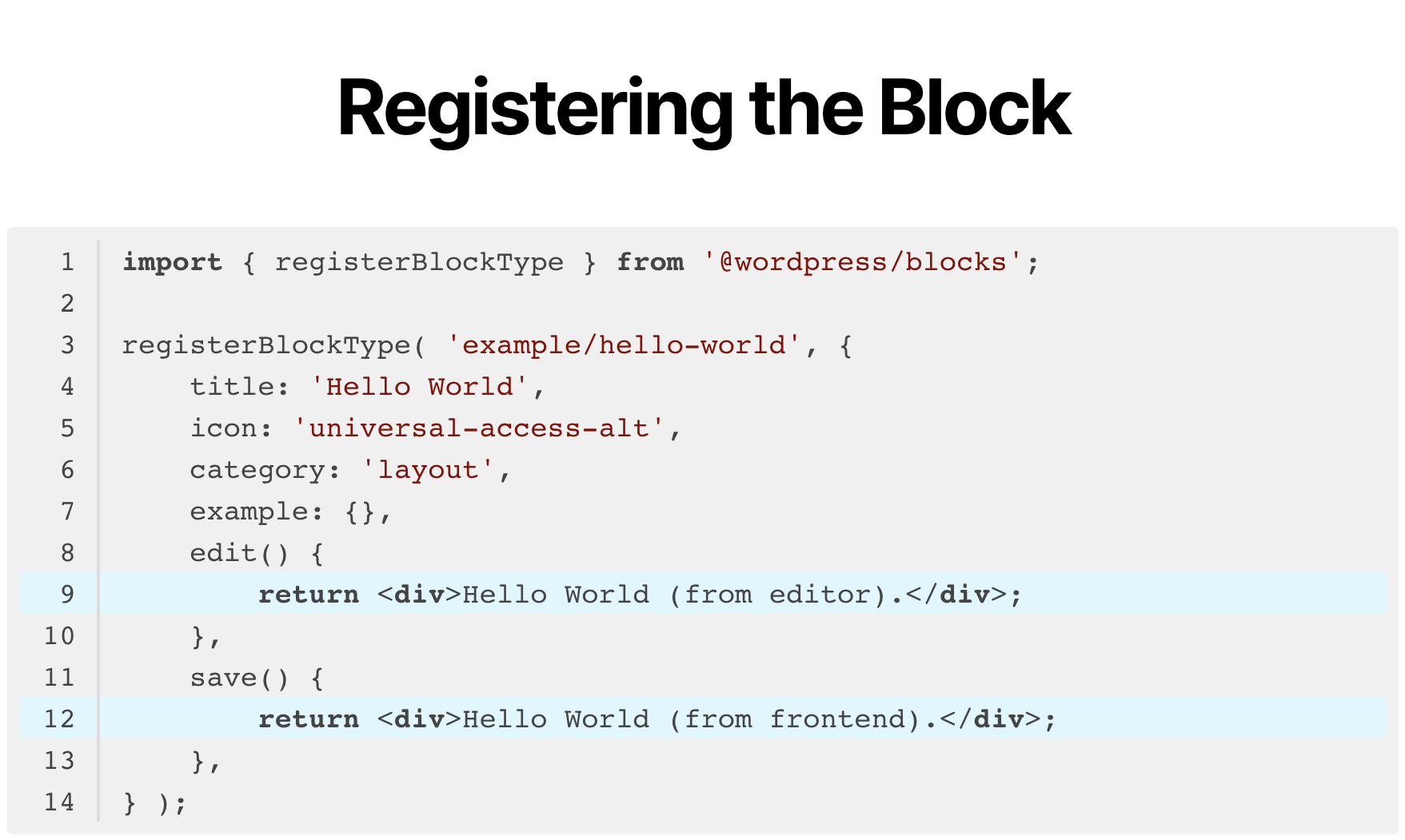
The Code block renders with syntax highlighting on the frontend without any JavaScript enqueued. Stylesheets are added only when block is on the page.
Changelog
For the plugin’s changelog, please see the Releases page on GitHub.