
Swatchly – WooCommerce Variation Swatches for Products (product attributes: Image swatch, Color swatches, Label swatches) Plugin
Product Variation Swatches For WooCommerce Products.
Are you getting frustrated with WooCommerce’s current way of presenting the product attributes for your products? Well, This plugin allows you to turn the WooCommerce product variation’s select options into more user-friendly swatches. Such as color swatch, button swatch & image swatch. That means you no longer need to rely on the default dropdown options when it comes to selecting product variations. With the help of this plugin, the customers will have the opportunity to observe the products they need more visually than the default dropdown options shown in WooCommerce.
This exceptional WordPress plugin is designed for all store owners that want their customers to find what they’re searching for quickly. Get rid of dropdown type determination and go with one that rocks!
👉 Live Demo | Documentation | Purchase Pro | Support 👈
🏆 Main Features:
- Enable Swatches for Shop / Product List / Product details pages
- 3 different Swatch types (label, color, image, radio[pro])
- Supports multi-colored Swatch
- 3 different Swatch Shapes Style (Squared, Rounded, Circle)
- Swatches Alignment (Left, Center, Right)
- Auto convert variation dropdowns to label/button type Swatch
- Set Swatch width, height & font size
- Define global settings for single product / product list page separately
- Override Swatch settings for each product individually
- Option to reset individual product swatch settings into default
- Disabled Attribute Type (Cross Sign, Blur with Cross, Blur Only, Hide)
- Enable/Disable tooltip
- 2 different tooltip types (text, image)
- Option to change tooltip image size
- Option to change default Ajax variation threshold
- Option to generate URL based on selected variation attributes.
- Swatch Preview Column for Admin
- Enable/Disable Shape inset
- Shape Inset size
- Deselect On Click
- Show selected option name on single product page
- Set image size for image type swatches
- Variation Label Separator
- Responsive for mobile device
- Shortcode support
- Support Quick View
- Ordering support for the swatches
🏆Shop Page Features
- Enable/Disable Swatches for Shop page
- Control Swatches Position (Before Title, After Title, Before Price, After Price, Before Cart, After Cart)
- Swatches can be positioned into a custom hook
- Shortcode support
- Product Thumbnail Selector
- Enable Ajax Add to Cart button for shop page
- Show/Hide Clear Link for shop page
- Show/Hide Swatches label for shop page
🏆Premium Features
- Auto convert variation dropdowns to image Swatch
- Auto convert variation dropdowns to image Swatch for individual product
- Disable showing Out of Stock variation from Swatch items
- Option to select an attribute as a special/featured attribute
- Enable catalog mode, both (global / custom) attribute support
- Ajax Add to Cart feature for Shop page
- Custom Add to Cart Text
- Enable/Disable Swatch Limit for shop page
- Number of Swatch to Show
- Option to add PHP condition to enable/disable swatches for the product listing pages
👉 Purchase Swatchly Pro
Video Tutorial:
How to Configure Swatches For Variable Products
🚀 Key Feature Comes with Swatchly – Variation Swatches For WooCommerce Plugin 🚀
🏆 Enable Swatches for Shop / Product List / Product details pages
The plugin comes with the feature to enable swatches for the shop, product list, and product detail pages. Swatchly – WooCommerce Variation Swatches is a WooCommerce plugin that allows you to add color, image, and label swatches to your WooCommerce variations. With this plugin, you can enable swatches for the shop, product list, and product detail pages. This plugin is easy to use and is fully compatible with WooCommerce. WooCommerce Variation Swatches is the perfect plugin for WooCommerce stores that sell products with multiple variations.
👉 Shop Demo | Product List | Product Details | Documentation
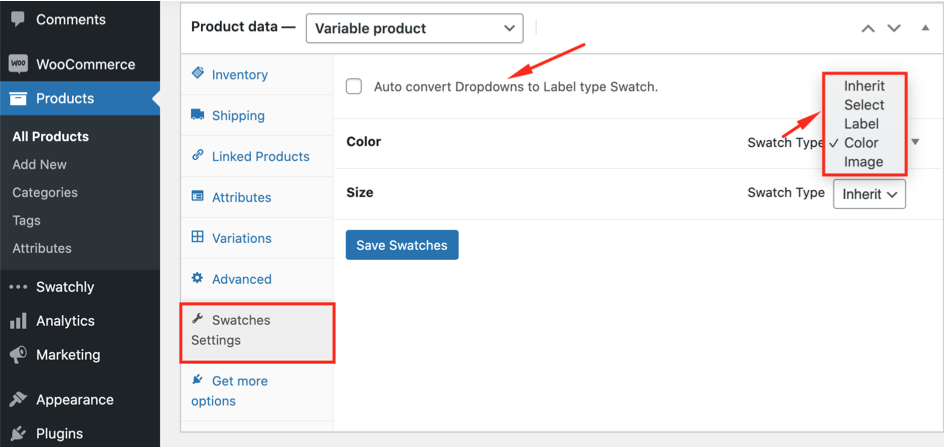
🏆 Auto convert variation dropdowns to label/button type Swatch
The plugin has an auto-convert feature that will help you automatically convert the WooCommerce product variation’s dropdowns to label/button type swatches. This WooCommerce Variation Swatches plugin is a great way to automatically convert your product variation select dropdowns to button swatches. Once installed, the plugin will do the work for you, making it easy to keep your product variations consistent and easy to navigate. In addition, the plugin offers a variety of customization options, so you can make sure the button swatches match your product and brand. Whether you’re looking for a simple way to improve the look of your product variations or want more control over how they’re displayed, WooCommerce Variation Swatches is a great option.
🏆 Allow color swatches for Variable product attribute variations.
Swatchly WooCommerce Variation Swatches is the best plugin that can help you add color swatches to your WooCommerce product attributes. This will enable you to show colors for each attribute value. For example, if you have a product with different color variations, you can use WooCommerce Variation Swatches to display the colors in a user-friendly way. Color swatches are much easier to select than the traditional dropdown menu, and they can also help to visually differentiate your products. If you want to add more life to your WooCommerce store, enabling color swatches for variable product attributes is a great way to do it.
🏆 Enable Image Swatches For Variable Product Attribute Variations
WooCommerce is a great platform for selling online, but one of its drawbacks is that displaying variations of a product can be difficult and unappealing. The WooCommerce Variation Swatches plugin helps to solve this problem by allowing you to display image swatches for variable product attributes. This makes it easy for customers to see what each variation looks like, and it can help to increase sales. In addition, the plugin is easy to use and customize, so you can make it match the look and feel of your site. Whether you’re selling products with many variations or just a few, the WooCommerce Variation Swatches plugin is a great way to display them.
🏆 3 different Swatch types (label, color, image)
This WooCommerce variation swatches plugin offers 3 different types of swatches. They are label swatches, color swatches, and image swatches. Swatchly WooCommerce Variation Swatches plugin offers 3 different types of swatches. They are label swatches, color swatches, and image swatches. Label swatches are Text-based labels that can be used for products with multiple variations, such as size or color. Color swatches display a color chip for each variation, making it easy for customers to see what colors are available. Image swatches display thumbnail images of each variation, allowing customers to see a preview of what they’re buying. WooCommerce Variation Swatches make it easy to find the perfect type of swatch for your product. With so many options available, you’re sure to find the perfect way to showcase your products.
🏆 Supports multi-colored Swatch
The plugin supports multi-colored swatches. That means you will be able to create a swatch with multiple colors. Swatchly – WooCommerce Variation Swatches is a great plugin for creating different swatches for products. With this plugin, you can create swatches with multiple colors. This is a great feature for WooCommerce sites that want to offer products in different colors. The plugin is easy to use and color swatches can be created in minutes. WooCommerce Variation Swatches is a must-have plugin for any WooCommerce site that wants to offer products with different colors.
🏆 3 different Swatch Shapes Style (Squared, Rounded, Circle)
The plugin comes with 3 different swatch shape styles. They are squared, rounded, and circular. WooCommerce Variation Swatches is a plugin that comes with three different swatch shape styles. They are squared, rounded, and circular. Depending on the look you are going for on your WooCommerce site, you can choose which style of swatch will work best. If you want a more modern look, the squared or rounded swatches may be better. If you want a more classic look, the circular swatches may be better. No matter what look you are going for, WooCommerce Variation Swatches has you covered.
🏆 Swatches Alignment (Left, Center, Right)
This feature allows you to align the swatches to the left, center, or right. The WooCommerce Variation Swatches plugin allows you to quickly and easily change the alignment of your swatches. With just a few clicks, you can align the swatches to the left, center, or right. This simple but powerful plugin is a great way to improve the appearance of your WooCommerce store. In addition to aligning swatches, the WooCommerce Variation Swatches plugin also allows you to change the color and size of swatches. With this plugin, you have complete control over the appearance of your WooCommerce store. Whether you want to make a minor adjustment or completely change the look of your store, the WooCommerce Variation Swatches plugin is a great choice.
🏆 Set Swatch width, height & font size
You will be able to set the width, height, and font size of the swatches from the backend.
🏆 Define global settings for a single product/product list page separately
The plugin comes with the feature to define global settings for the single product or product list pages separately. WooCommerce Variation Swatches is a plugin that allows you to define global settings for the single product or product list pages separately. The plugin comes with an extensive WooCommerce customization panel which allows you to manage products, variations, attributes, and categories. WooCommerce Variation Swatches also allow you to assign color, image, or label swatches to your products. As a result, you can provide customers with a better shopping experience by helping them quickly identify the products they are looking for. WooCommerce Variation Swatches is an essential tool for any WooCommerce store owner who wants to provide their customers with a seamless shopping experience.
🏆 Override Swatch settings for each product individually
The plugin also allows you to override the swatch settings for each product individually. The WooCommerce Variation Swatches plugin gives you the ability to override the swatch settings for each product individually. This means that you can choose which swatches are displayed for each product, and change the order in which they are displayed. You can also choose to display swatches on the product page or not. This flexibility allows you to customize the look of your store to match your products.
🏆 Option to reset individual product swatch settings into default
The plugin comes with an option to reset the individual product’s swatch settings into the default. WooCommerce Variation Swatches plugin is the best option to WooCommerce store owners who want more flexibility and visibility for their customers while choosing the products. The WooCommerce Variation Swatches plugin comes with an option to reset the individual product’s swatch settings into the default. This will be really useful when there are too many products having different customizations. The WooCommerce Variation Swatches plugin will help you manage your products easily and efficiently. You can use this plugin to create beautiful product variations, color swatches, image swatches, and label swatches. The WooCommerce Variation Swatches plugin is flexible and easy to use, which makes it the perfect solution for WooCommerce store owners who want to improve their store’s usability and customer experience.
🏆 Disabled Attribute Type (Cross Sign, Blur with Cross, Blur Only, Hide)
The plugin allows you to show disabled attribute types.
🏆 Enable/Disable tooltip
The plugin comes with an option to enable or disable the tooltip.
🏆 Tooltip Type (Info, Text, Image)
There are 3 types of tooltips available. They are Info, Text, and Image.
🏆 Tooltip Position (Top Right, Top Center, Top Left, Bottom Right, Bottom Center, Bottom Left)
The plugin offers 6 different tooltip positions. They are top right, top center, top left, bottom right, bottom center, and bottom left. You can find this option under Swatchly Settings.
🏆 Allow customers to purchase variable products without selecting any attributes
The plugin comes with an option to allow customers to purchase variable products without selecting any attributes. ==
🏆 Option to show/hide selected attribute label on the frontend
The plugin has an option to show or hide the selected attribute label on the front end. ==
🏆 Variation URL
Generate a URL dynamically based on the attributes selected for variations.
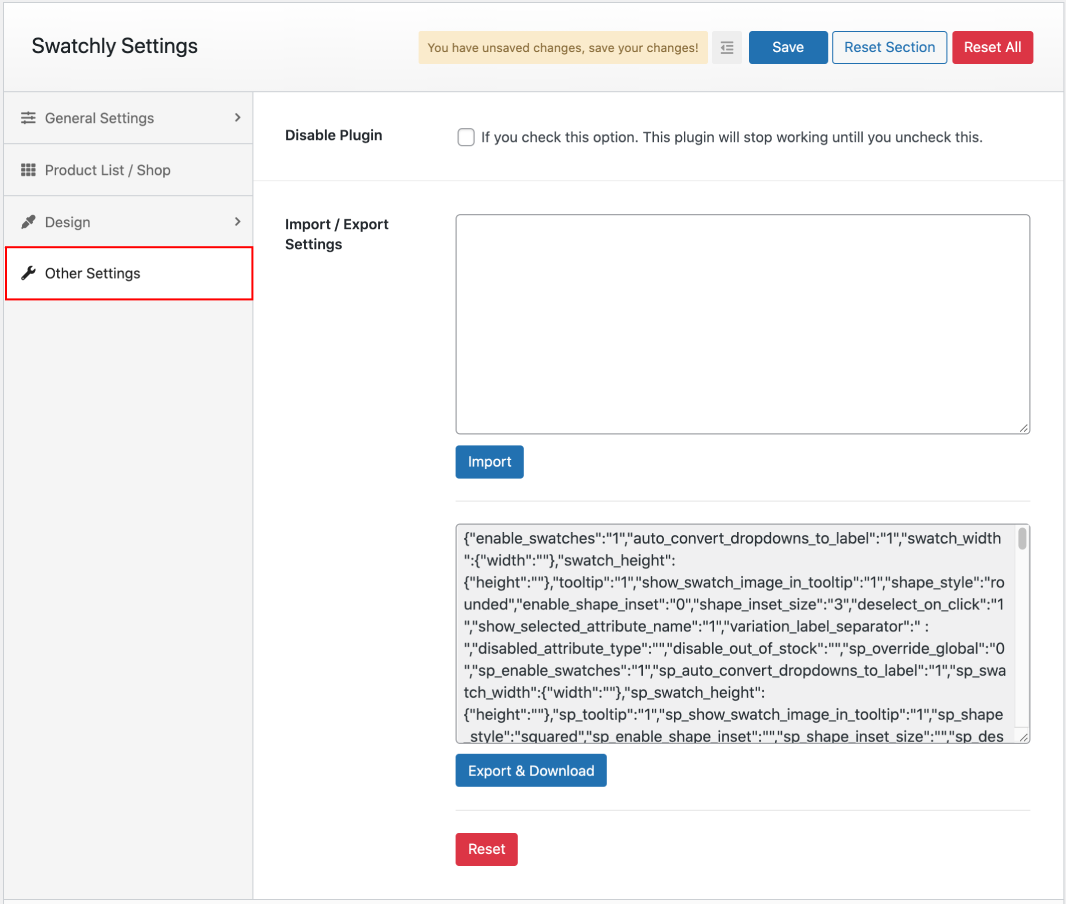
🏆 Import/Export
It comes with an import/export feature for the plugin’s global settings.
🏆 Design options for Swatch
- Swatch Text Color
- Swatch Text Font Size
- Swatch Text Line Height
- Swatch Background Color
- Swatch Border Size
- Swatch Border Color
- Swatch Border Type
- Swatch Item Margin
- Swatch Item Padding
- Swatches Wrapper Margin
- Swatches Wrapper Padding
🏆 Design options for Tooltip
- Tooltip Width
- Tooltip Maximum Width
- Tooltip Background Color
- Tooltip Border Size
- Tooltip Border Color
- Tooltip Border Type
- Tooltip Spacing
- Tooltip Text Color
- Tooltip Text Font Size
- Tooltip Text Line Height
- Tooltip Text Padding
- Tooltip Arrow Color
- Tooltip Arrow Size
- Tooltip Arrow Spacing
- Tooltip Image Border Size
- Tooltip Image Border Color
Need Help?
Is there any feature that you want to get in this plugin?
Needs assistance to use this plugin?
Feel free to Contact us
Installation
This section describes how to install the “Swatchly” plugin and get it working.
1) Install
i. Go to the WordPress Dashboard “Add New Plugin” section.
ii. Search For “Swatchly”.
iii. Install, then Activate it.
OR:
i. Unzip (if it is zipped) and Upload swatchly folder to the /wp-content/plugins/ directory
ii. Activate the plugin through the ‘Plugins’ menu in WordPress
2) Configure
i. After install and activate the plugin you will get a notice to install WooCommerce Plugin ( If already have it then do not show any notice. ).
ii. A new menu called “Swatchly” will be appear in your dashboard below the “Products” menu
iv. Use the options & configure as your need and that’s all!
Screenshots

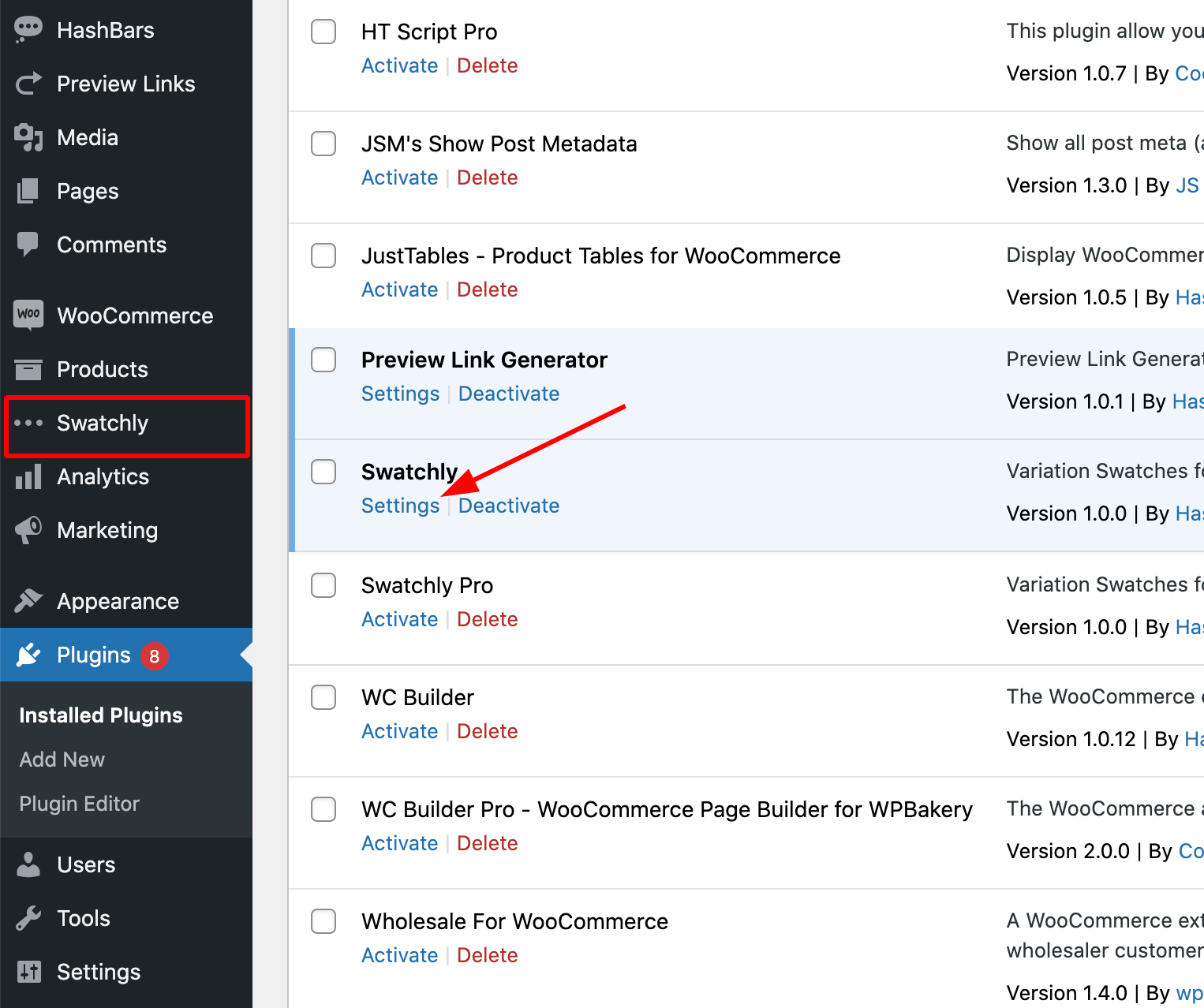
Quickly Navigate to the Settings page of the plugin

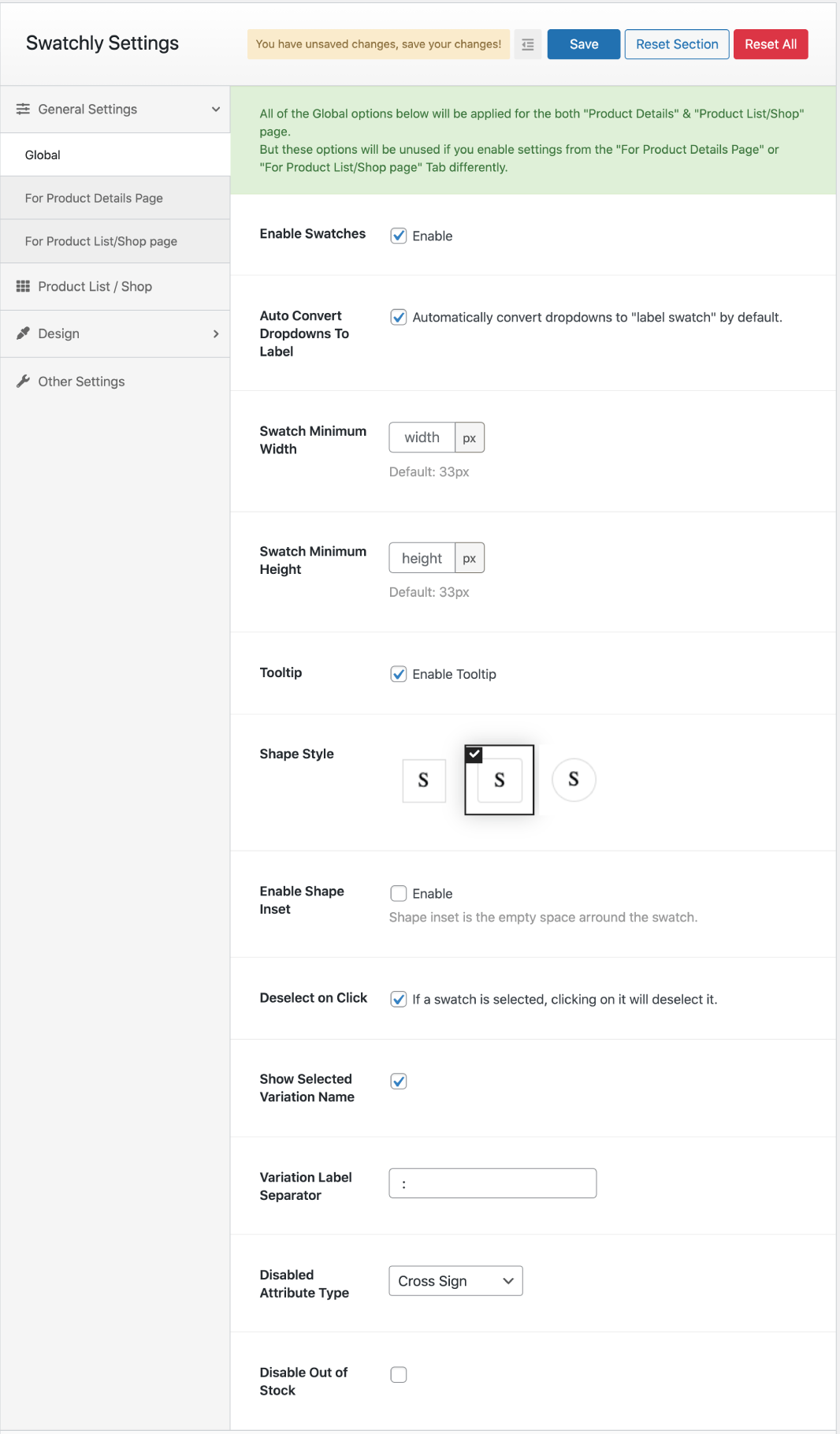
General settings global

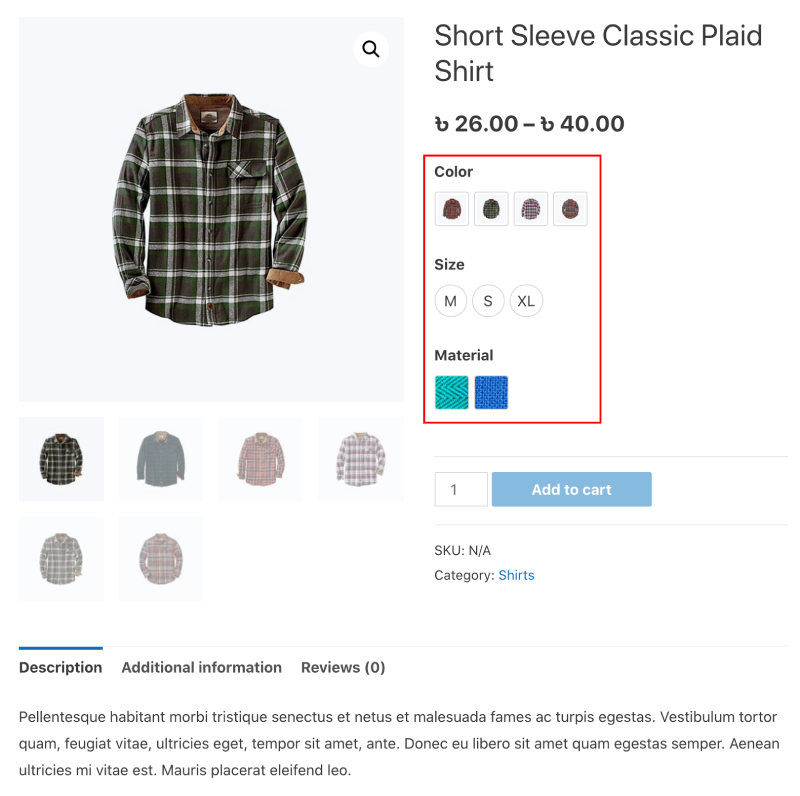
Color, Label & image types swatches are showing on the product details page

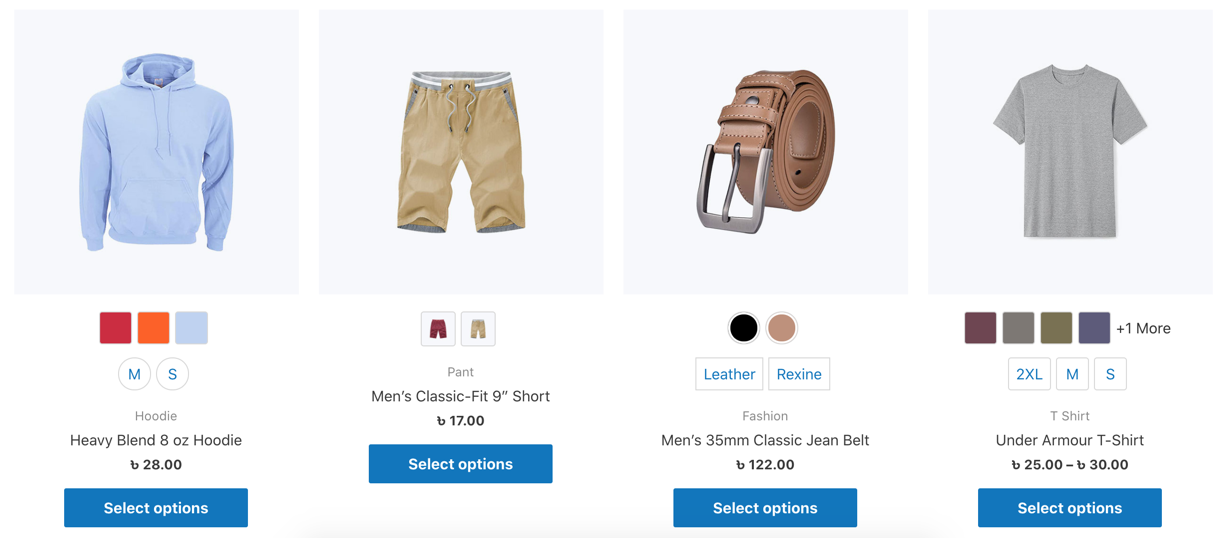
The swatched are showing for the Shop/Product details page

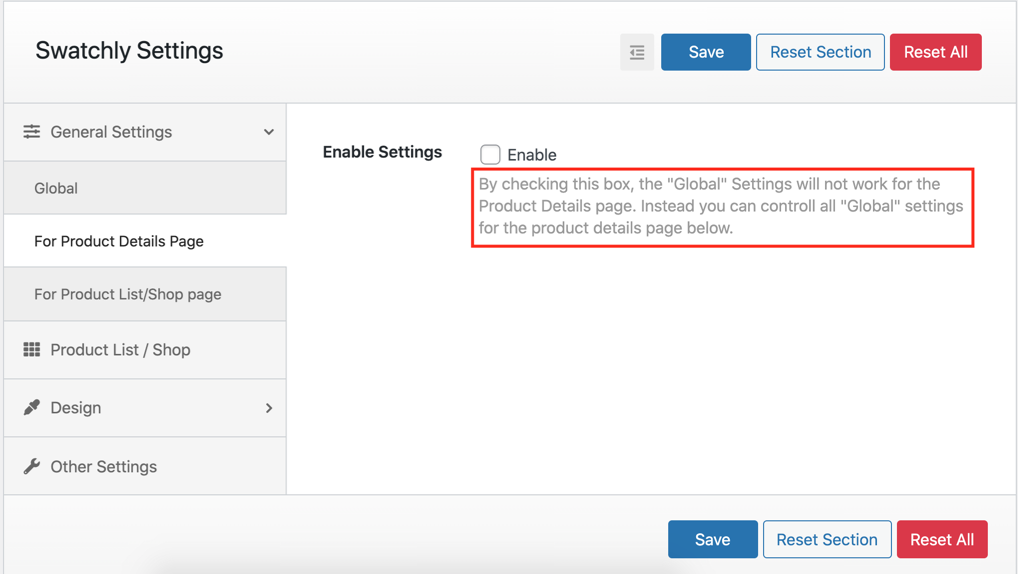
General settings for product details page

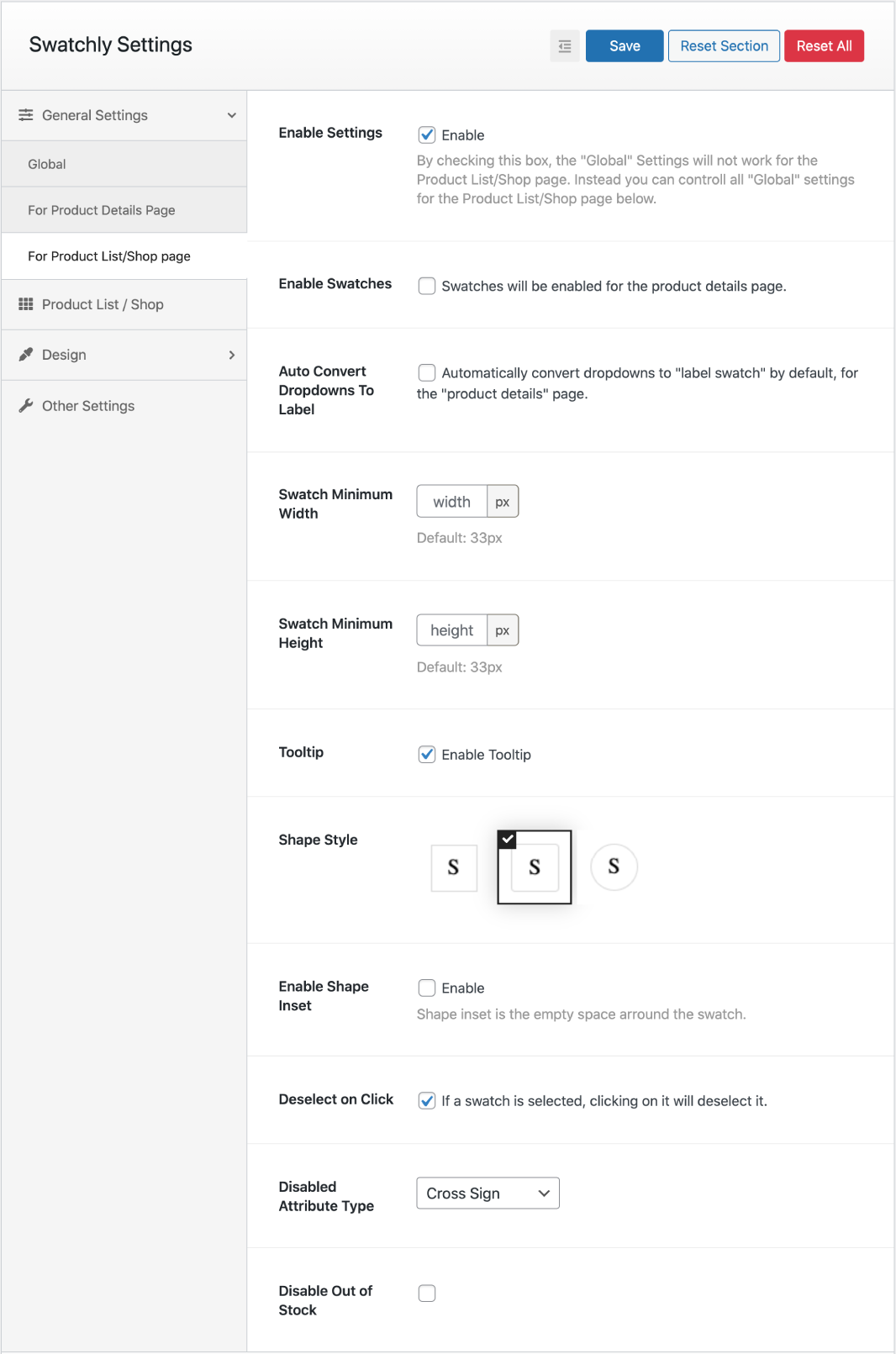
General settings for shop page

Product list.png

Design for swatch

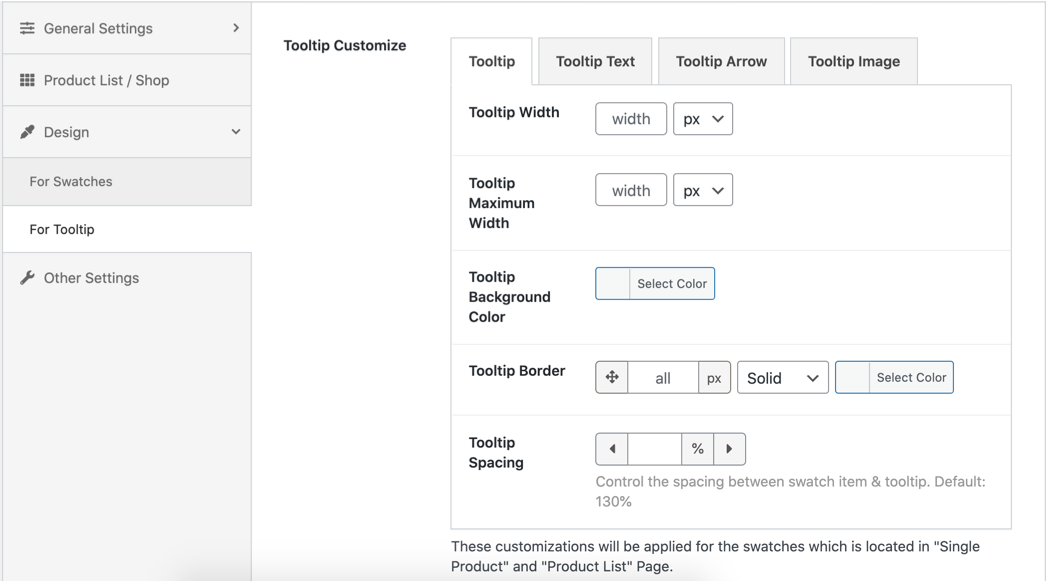
Design for tooltip

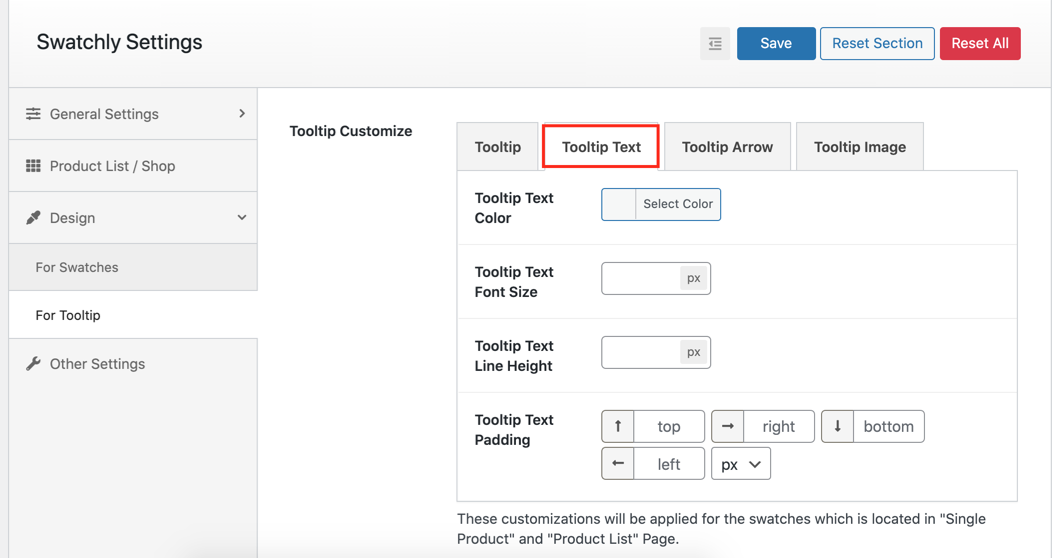
Design for tooltip text

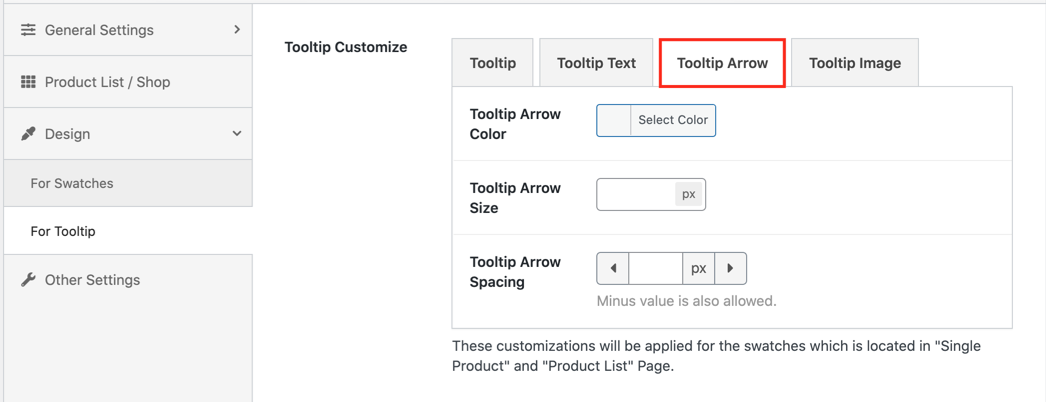
Design for tooltip arrow

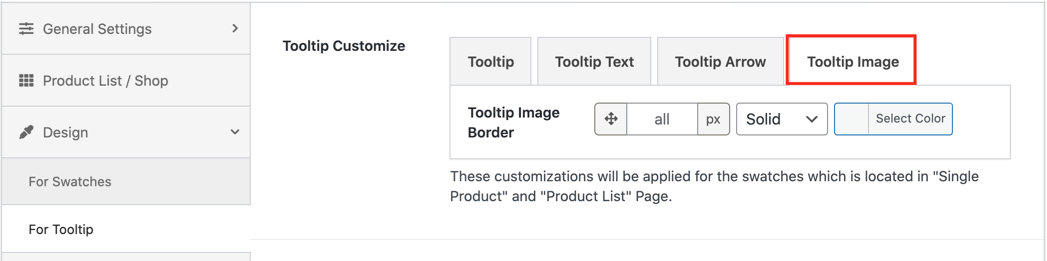
Design for tooltip image

Other settings

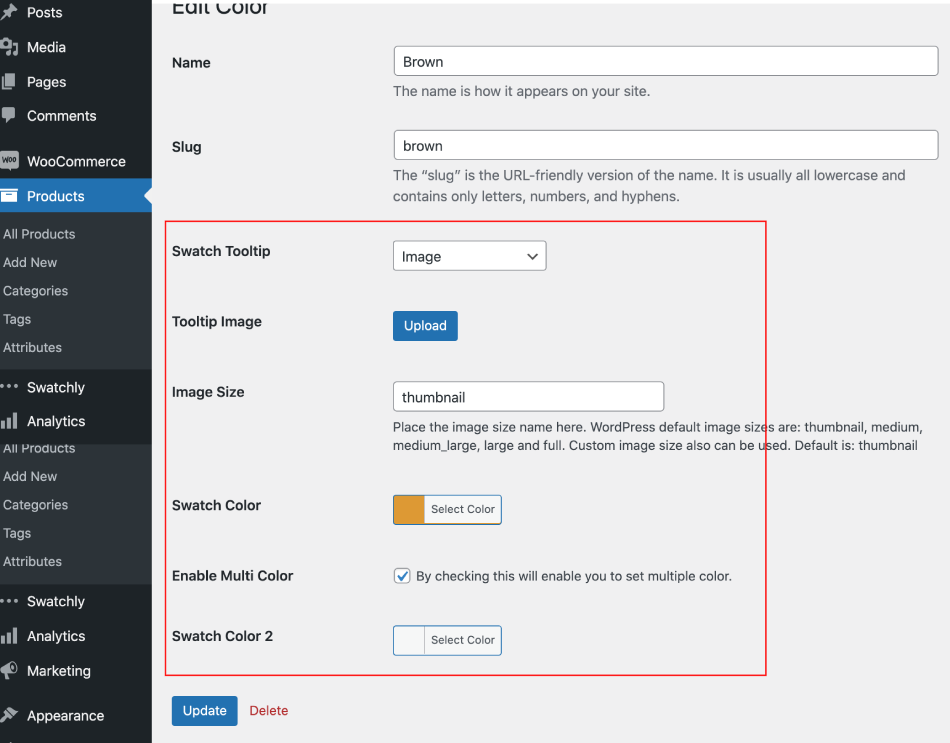
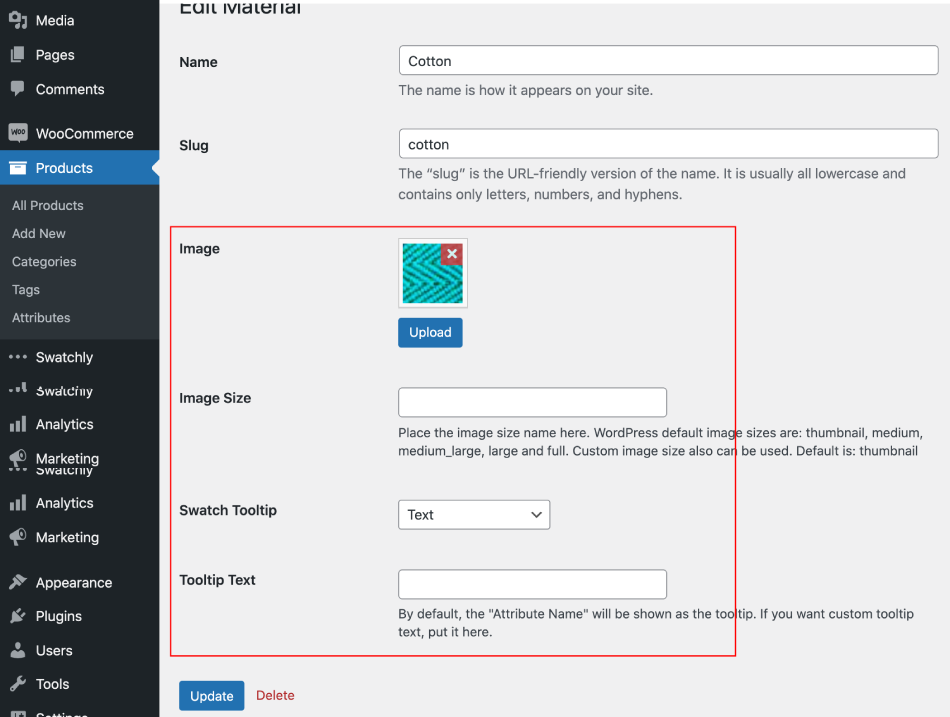
Color type attribute options

Image type attribute options

Product level options 1

Color type swatch options product level

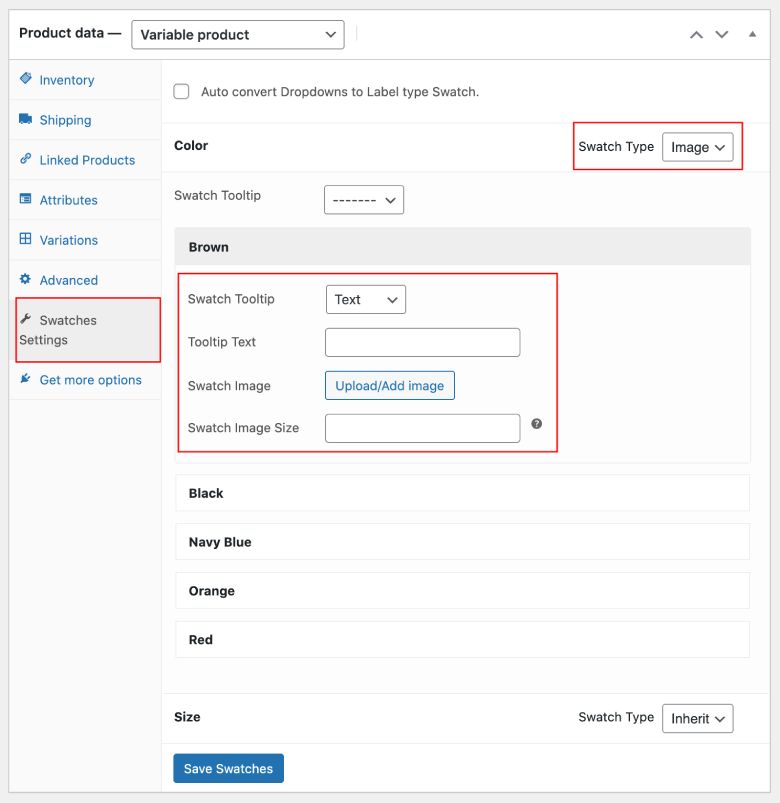
Image type swatch options product level
Changelog
Version: 1.3.1 -Date: 11 July 2024
- Fixed: Encoding issue in product variation dropdown.
Version: 1.3.0 -Date: 10 July 2024
- Fixed: Issue duplicate form field id in the same form.
Version: 1.2.9 -Date: 24 June 2024
- Fixed: Escaping issues have been resolved in multiple areas.
- Updated: Language translation .pot file
Version: 1.2.8 -Date: 13 May 2024
- Fixed: Escaping issues have been resolved in multiple areas.
Version: 1.2.7 -Date: 18 Apr 2024
- Tweak: Loading banner in the post/page editor has been removed
Version: 1.2.6 -Date: 17 Apr 2024
- Added: Compatibility for ShopLentor universal product slider
- Added: Option to generate URL based on selected variation attributes for product details page.
- Improved: Removed dependency on JS for Diagnostic data notice dismiss issue
- Fixed: Product image doesn’t change issue in product loop while use single product add to cart function
Version: 1.2.5 -Date: 19 Feb 2024
- Added: Option to generate URL based on selected variation attributes.
- Updated: Language translation .pot file
Version: 1.2.4 -Date: 18 Dec 2023
- Updated: Language translation .pot file
- Tweak: Opt-in message to provide non-sensitive diagnostic data and usage information to improve the plugin
Version: 1.2.3 -Date: 14 Nov 2023
- Fixed: Console error issue with the Barn2 plugin
Version: 1.2.2 -Date: 13 Sep 2023
- Added: Compatibility with Barn2 Product Filters Plugin.
Version: 1.2.1 -Date: 10 Apr 2023
- Added: Security nonce verification for recommended plugins
Version: 1.2.0 -Date: 04 Apr 2023
- Added: 2 new action hooks
- Added: YITH infinite scroll support
Version: 1.1.9 -Date: 19 Jan 2023
- Fixed: Swatches doesn’t show in elementor preview mode
Version: 1.1.8 -Date: 06 Oct 2022
- Fixed: Product loop gallery navigation doesn’t change after variation update
- Updated: Readme file
Version: 1.1.7 -Date: 11 Aug 2022
- Tweak: Compatibility for Elementor’s related products
- Fixed: Related product’s Alignment issue
Version: 1.1.6 -Date: 17 Jul 2022
- Tweak: Added product type condition to avoid generating error
- Fixed: get_current_screen Undefined function issue
- Fixed: Tooltip override issue
- Fixed: Codestar file not found issue
- Added: Full Compatibility with the infinite scroll support
- Added: Compatibility for the WooLentor’s universal product quick view & position
- Added: Compatibility for the Astra theme
Version: 1.1.5 -Date: 29 May 2022
- Fixed: Show selected variation name issue
- Fixed: Shortcode notice was shown on products loaded via ajax
- Added: Compatibility for the “Urna” theme ajax loading issue on shop page
- Added: Compatibility for the “jet smart filters” plugin
- Added: Compatibility for the “Airi” theme infinite scroll & all major infinite scroll
Version: 1.1.4 -Date: 28 Apr 2022
- Improved: Global Settings
- Updated: Pot file
Version: 1.1.3 -Date: 23 Mar 2022
- Fixed: swatchly_pl_swatches shortcode error while using it outside it’s scope
Version: 1.1.2 -Date: 12 Mar 2022
- Fixed: Duplicate variation JS file on single product page
- Changed: Demo link
Version: 1.1.1 -Date: 26 Feb 2022
- Added Compatibility: For the “annasta WooCommerce Product Filters” plugin
Version: 1.1.0 -Date: 14 Feb 2022
- Fixed: e.indexOf is not a function JS error
Version: 1.0.9 -Date: 8 Jan 2022
- Recommended extensions added in admin
- Hello elementor theme support
- Updated pot file
Version: 1.0.7 -Date: 1 Nov 2021
- Fixed: Tooltip image size override issue
- Fixed: Tooltip options were overridden even if the the swatch type is = select/inherit at product level
- Fixed: Event preventDefault for the product loop
- Improved: Global settings
Version: 1.0.6 -Date: 9 Oct 2021
- Fixed: Attribute slug show instead of the the label
- Fixed: Ordering support for the swatches
- Fixed: Tooltip image size value override
- Added: swatchly_return_default_select filter to return default select programmatically
- Added: swatchly_exclude_variation filter to exclude variation programmatically
- Added: Tooltip image size global option
- Added: Catalog mode help text
- Improved: Undefined array key warning
- Improved: Variable naming into the code
- Improved: Some global options
Version: 1.0.5 -Date: 4 Oct 2021
- Updated: Language file
- Fixed: Version name parameter with enqueue CSS/JS
Version: 1.0.4 -Date: 13 Sep 2021
- Fixed: Single product variation form’s table tr,td CSS apply for only swatchly tr,td. Conflict fixed for pricing tier plugins.
- Fixed: Swatches does not show for out of stock products in the product loop
- Added: Show “out of stock” status when a variation combination chosen from product loop
- Improved: Typo of plugin settings options
Version: 1.0.3 -Date: 4 Sep 2021
- Fixed: Notice conflict with whols plugin
- Added: Support link to the description after intro
- Fixed: Menu position conflict problem
Version: 1.0.2 -Date: 1 Aug 2021
- Fixed: Pro notice width
- Fixed: “Remove Image” button of product Meta Box
Version: 1.0.1 -Date: 29 Jun 2021
- Added quick view support
- General settings indicator improved
- Added Ajax variation threshold
- Preview admin column warning fix
- Added “reset to default swatch settings” option for product Meta Box
Version: 1.0.0
- Initial Release