Storefront Top Bar Plugin
Adds two widgets areas on top of the header of Storefront.
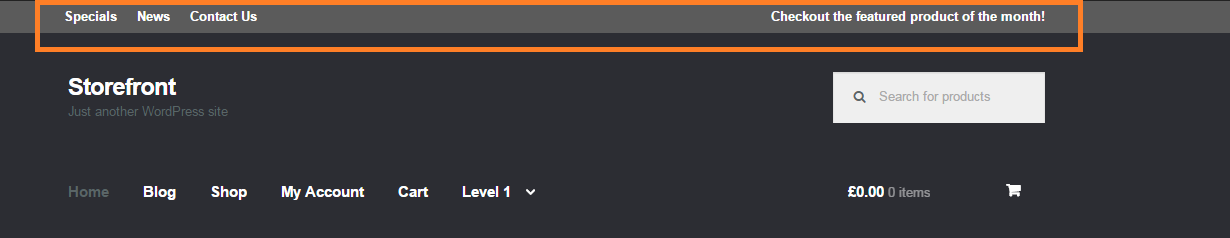
This plugin will add two widget areas on top of the main header. The purpose of adding these widget areas is to easily add navigations and notices on the top.
This plugin is built to work only for the Storefront theme.
How to use:
- Like any other widget areas, you can easily add widgets by navigating to Widgets page under appearance on your WordPress dashboard.
- You can also add and modify widgets while on the Customizer page.
- You can easily customize the background, text, and link colors in the Customizer. You can find the settings under Top Bar section.
Notes:
- The Top Bar widget areas works similar to Storefront’s footer widgets areas. When only the first widget area has widgets, it’s width will be at 100% and the second widget area will not show up.
- We’ve added styling support for custom menu widgets. It’s look and feel is similar to the main menu and its sub-menu styles.
- This plugin doesn’t support the sticky header option added by the Storefront Designer extension.
Installation
Install via the WordPress Dashboard:
- Login to your WordPress Dashboard.
- Navigate to Plugins, and select add new to go to the “Add Plugins” page.
- In the right side, enter “Storefront Top Bar” in the search input bar, and hit your enter key.
- Click install, and wait for the plugin to download. Once done, activate the plugin.
Install via FTP:
- Extract the zip file, login using your ftp client, and upload the storefront-site-logo folder to your /wp-content/plugins/ directory
- Login to your WordPress Dashboard.
- go to plugins and activate “Storefront Top Bar” plugin.
Screenshots
FAQ
Unfortunately, No. This plugin was designed to work for the Storefront theme, utilizing Storefront’s action hooks and filters. Activating the plugin while using a different theme will trigger a warning.
The settings for this plugin can be found in the Customize page under Appearance. In that page, find the section named “Top Bar”.
We’ve added styling for the custom menu widgets. It’s look and feel is similar to the main menu and its sub-menu styles.
The widget areas are designed to be responsive. We’ve also added an option in the customizer to hide the Top Bar entirely when viewing it on mobile.
Changelog
1.2.0
*fixed code for php8 compatibility
1.1.1
- fixed issue – missing CSS for top bar alignment
1.1.0
- added setting to set text alignment on each top bar widget area
- tested compatibility with WordPress 4.7.3 and Storefront 2.1.8
1.0.1
- fixed wrong info for Author and wrong url for support link.
- removed docs link.
1.0.0
- initial release