Splide Carousel Block Plugin
Carousel block using Splide to create flexible and accessible sliders
The Splide Carousel block introduces the capability to create carousels/sliders within the block editor. Each carousel may contain an infinite number of slides, with each slides containing their own inner blocks.
Use the Splide Carousel block to create image carousels, testimonial rotators, and more in Gutenberg!
Options
- Arrows Navigation
- Dots Pagination
- Autoplay
- Slide and Fade Transitions
- Infinite Loop
- API to control the carousel using JavaScript
- Fixed Slide Width / Height
- Variable Slide Width / Height
- Number of Slides Per Page
- Slide Spacing
- Video Support
- Auto Scroll
- Hash Navigation
- Lazyload
- FSE (Full Site Editing) Compatible
- Fully Accessible
- RTL Support
- Responsive
- No Google Lighthouse Issues
- Lightweight
- …and more!
Attribution
The Splide Carousel block uses the Splide library.
Installation
- Upload the plugin files to the
/wp-content/plugins/splide-carouseldirectory, or install the plugin through the WordPress plugins screen directly. - Activate the plugin through the ‘Plugins’ screen in WordPress
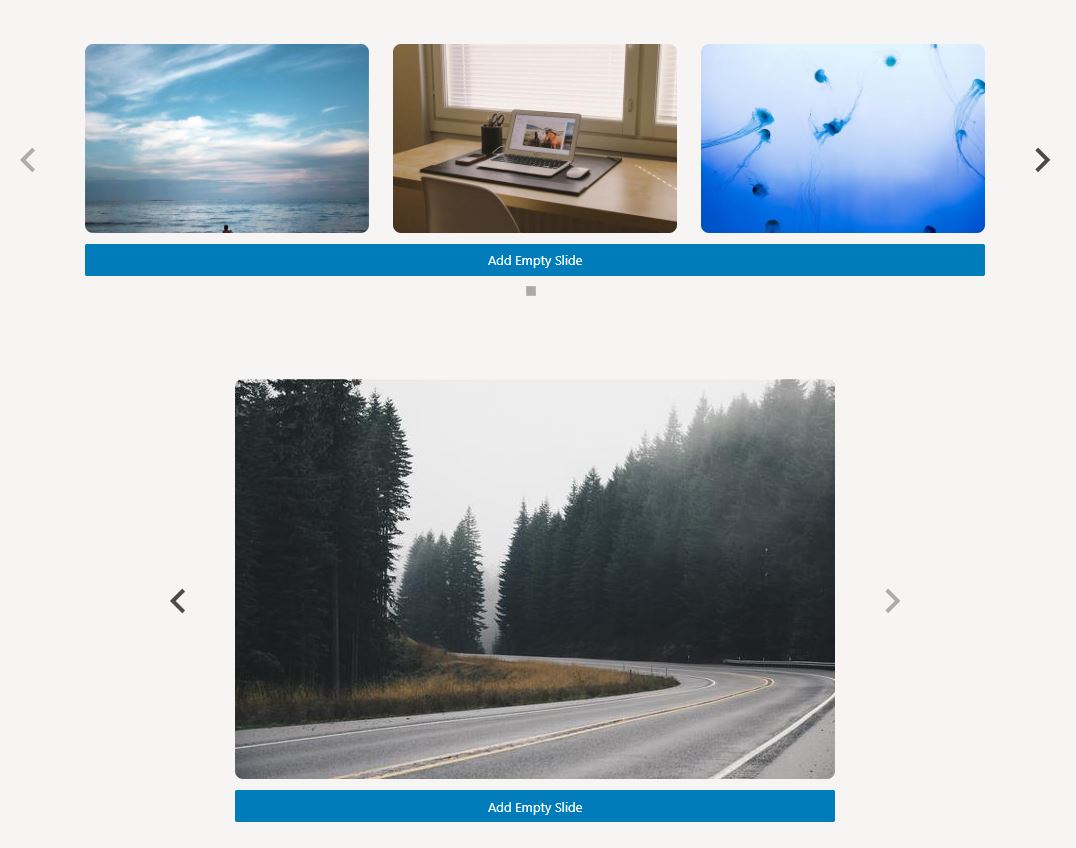
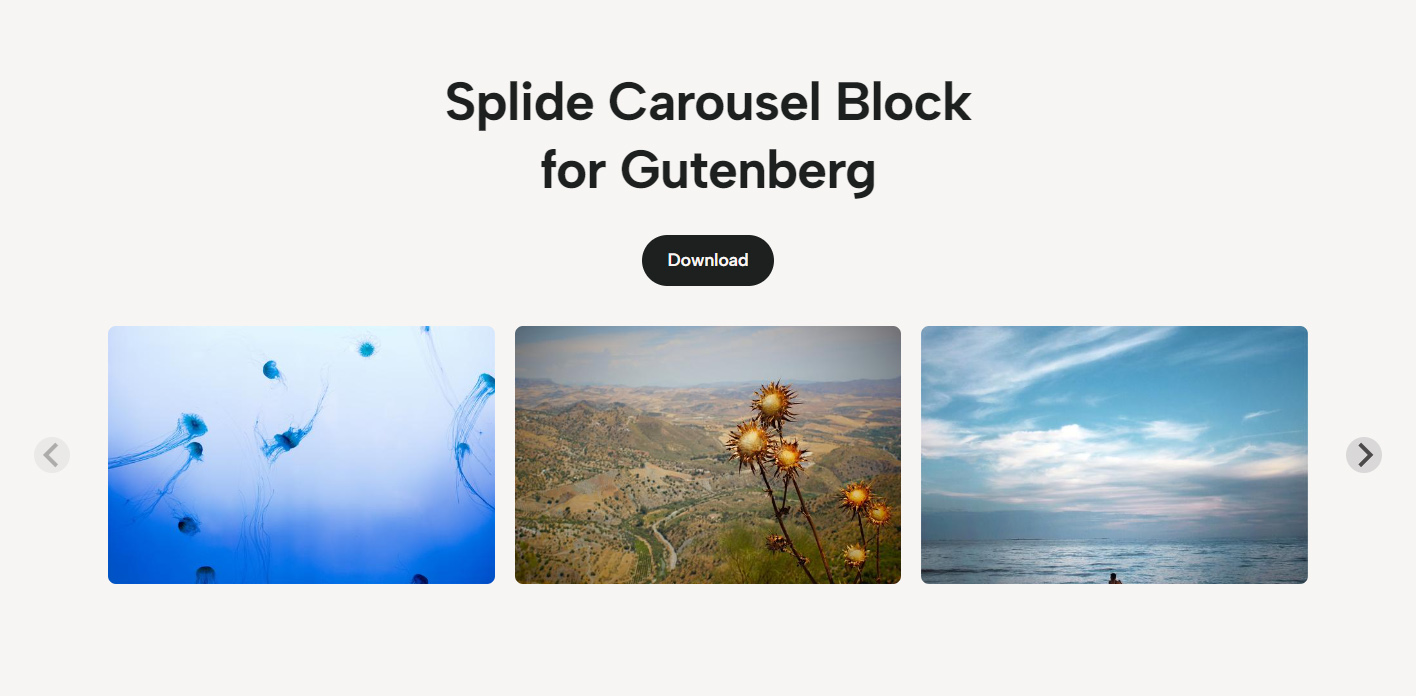
Screenshots
FAQ
Yes, under the Splide Carousel block Advanced Settings, you can provide a valid JSON string containing additional options located here.
e.g.: {"focus":"center","trimSpace":false}
Yes, we need to listen to a JavaScript event that is fired when the carousel is ready, and then add the defaults.
document.addEventListener( 'splideReady', function( e ) { e.detail.defaults = { arrowPath: 'M30.2 19.4L11 .2c-.3-.3-.9-.3-1.2 0-.3.3-.3.8 0 1.2L28.4 20 9.8 38.6c-.3.3-.3.9 0 1.2.3.3.9.3 1.2 0l19.2-19.2c.3-.3.3-.9 0-1.2z', perPage: 3 }; } ); Yes, each carousel is given a unique ID by default, or you can provide your own using the HTML Anchor field under the block Advanced Settings.
Each block exposes a global variable that follows this convention: {ID}Carousel. For example, if your carousel ID is testimonials, the global variable will be testimonialsCarousel.
Using this global variable, you can control the carousel programatically using the Splide API.
Example to navigate to the third slide:
testimonialsCarousel.Components.Controller.go(2); Changelog
1.4.5
- POTENTIAL BREAKING CHANGE:
Now using the CSS class.wp-block-splide-carouselto encapsulate the carousel and its components. If you have any custom styles applied to the carousel or its components, it’s recommended to test this update in a staging environment before updating in production.
1.4.4
- Fix – Carousel JavaScript variable name duplicating “Carousel” in the name
1.4.3
- Fix – HTML Anchor not applying to carousel
1.4.2
- Fix – Prevent autoplay and auto scroll in block editor
1.4.1
- Docs – Update tested up to
1.4.0
- Enhancement – Improved editor UX
- Enhancement – Added ability to make entire slide clickable link
1.3.0
- Enhancement – Added Grid extension
- Enhancement – Added autoplay play/pause buttons
1.2.0
- Enhancement – Added Inspector Controls to avoid having to use JSON
- Enhancement – Exposed global variable to programatically control the carousel using the Splide API
1.1.0
- Enhancement – Ability to add photos in bulk when new block is created and when block has no slides
1.0.0
- Initial release