Speed Contact Bar Plugin
Let your website visitors get in touch with you easily with permanent visible contact information.
Let your website visitors get in touch with you easily with permanent visible contact information.
The plugin is available in English, Spanish (Español), Russian (ру́сский), German (Deutsch) and Polish (Polski). You can add further translations with WPML.
The plugin does not collect any personal data, so it is ready for EU General Data Protection Regulation (GDPR) compliance.
Quick contact to you
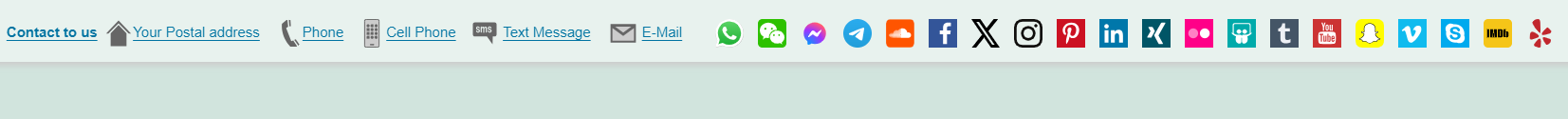
Speed Contact Bar enables your visitors to get in contact with you quickly. The plugin shows a colored bar with your contact data and social media URLs on the top of every page of your website.
The bar design is responsive and thus ready for smartphones and tablets. The social media icons are included already.
Each icon appears if you set its target URL in the option page. The phone icons and numbers are clickable to trigger a phone call. The e-mail is clickable to open a mail client.
Demo
You want to test Speed Contact Bar before installing on your site? Try it out on your free dummy site and click here.
What users said
- “Perfect! Just tried it and it works!” in WordPress.org Support Forum by immortalguru on Septemer 10, 2019
- “Useful addition for any business. Could be crucial.” in 10 Best Free Restaurant WordPress Plugins of 2019 by John Hughes on June 2, 2019
- “FANTASTIC Plugin!” in WordPress.org Reviews by maderemark on August 10, 2018
- “Speed Contact Bar là một bar plugin rất tốt cho mọi doanh nghiệp …” in 10 Plugin miễn phí tốt nhất cho Nhà Hàng năm 2018 by Duy Anh on May 18, 2018
- “Speed Contact Bar is ideal when you want visitors to get in touch fast …” in 18 Plugins To Customize the Header And Footer Of Your Site by Claire Brotherton on April 30, 2018
- “Perfect 5 star plugin” in WordPress.org Reviews by maartensurf on December 13, 2017
- “This plugin is the only one in the whole repository that really provides what I want.” in WordPress.org Support by stepheniryna on July 14, 2017
- “the BEST customer service I have received in 2016!” in WordPress.org Support by chrissavid33 on December 31, 2016
- “100% recommended. Saved my time” in WordPress.org Reviews by ramarao on August 20, 2016
- “Absolutely fantastic. Was exactly what I was looking for and looks brilliant on my website.” in WordPress.org Reviews by tydem00 on April 15, 2015
- “It’s one of my favorites, and easily one of the best for social buttons.” in WordPress.org Support Forum by aleos97 on April 25, 2015
What you can configure
There are some options you can set to let the contact bar fit to your needs. You can set
- your contact data
- URLs to your social media pages and profiles and
- many design options like colors
Available contact data options
You can show these three personal contact data:
- Headline, can be a link with an optional URL
- Postal address can be a link with an optional URL
- Phone number, automatically linked to open an available phone application, can be displayed with a text of your choice
- Fax number, automatically linked to open an available phone application, can be displayed with a text of your choice
- Cell phone number, automatically linked to open an available phone application, can be displayed with a text of your choice. Thanks to Jim Colao for the icons!
- E-Mail address, automatically linked to open an available mail client, can be displayed with a text of your choice
- WhatsApp, Messenger and Telegram to open an available chat client, can be displayed with a text of your choice
- any further content you wish by using the filter hook
speed-contact-bar-data(as documented in FAQ section "How to add and re-order list entries by using hooks").
Supported social media platforms
Speed Contact Bar supports links to these social media platforms, as ordered alphabetically:
- Flickr
- IMDb
- Skype
- SlideShare
- Snapchat
- SoundCloud
- Telegram
- Text Messages
- Tumblr
- X (former Twitter)
- Vimeo
- Yelp
- YouTube
- Any further content you wish by using the filter hook
speed_contact_bar_icons(as documented in FAQ section "How to add and re-order list entries by using hooks").
More social media platforms will come in future.
Design options under your fingertips
You can set the design of the contact bar easily, fast and safe to be suitable to the design of your website:
- Page types where to hide the bar: You can set on which page types the bar is not displayed, e.g. start page, archive page, search results page etc.
- Maximal viewport width to hide the bar: You can specify the window width up to which the bar is not displayed, e.g. in Smartphones
- Minimal viewport width to hide the bar: You can specify the window width from which the bar is not displayed, e.g. in desktop browsers
- Position of the bar: You can place the bar at the top or bottom on every page
- Fixed position: You can set whether it should scroll with the content or stay fixed
- Horizontal padding of the contact bar
- Vertical padding of the contact bar
- Space between bar and page content if the bar is fixed
- Background color of the contact bar or a transparent bar
- Background color opacity of the contact bar, i.e. its grade of transparency
- Text color
12 Link color - Lightness of icons: You can select between dark or bright icons
- Content alignment within the bar
- Font size of the texts and links
- Icon size
- Headline visibility: switch the headline on or off
- Headline text
- Headline HTML tag
- Headline URL to make the headline a link
- Shadow under or above the bar for a chic 3D effect
- Link target of all links to open a contact link in the same window or in a new window
- Show contact data on small displays instead of showing icons only
- specify a display width as a trigger to show or to hide the bar
- any further style you wish by using the filter hook
speed-contact-bar-style
Do you miss some options? We will add it! Please write your request in the plugin’s support forum at wordpress.org. We will try to take a look and answer as soon as possible.
Read the FAQ section "How to add and re-order list entries by using hooks" about how to use the plugin’s hooks.
Languages
Speed Contact Bar translations are served by wp.org.
Your language is missing? Please be part of the community and help to translate Speed Contact Bar on GlotPress. Thank you!
Installation by Using the WordPress Dashboard
- Navigate to the ‘Add New’ in the plugins dashboard
- Search for ‘Speed Contact Bar’
- Click ‘Install Now’
- Activate the plugin on the Plugin dashboard
- Configure the plugin with the options page at “Settings” => “Speed Contact Bar”.
Installation by Uploading in WordPress Dashboard
- Navigate to the ‘Add New’ in the plugins dashboard
- Navigate to the ‘Upload’ area
- Select
speed-contact-bar.zipfrom your computer - Click ‘Install Now’
- Activate the plugin in the Plugin dashboard
- Configure the plugin with the options page at “Settings” => “Speed Contact Bar”.
Installation by Using FTP
- Download
speed-contact-bar.zip - Extract the
speed-contact-bardirectory to your computer - Upload the
speed-contact-bardirectory to the/wp-content/plugins/directory - Activate the plugin in the Plugin dashboard
- Configure the plugin with the options page at “Settings” => “Speed Contact Bar”.
Screenshots
FAQ
In most themes, the Speed Contact Bar works fine without any conflicts. Only if the theme comes with an own fixed top bar there can be a source of design conflicts with a fixed Speed Contact Bar.
In that case, you can try to set the position of the Speed Contact Bar at the bottom of every page. That will avoid the conflict.
Speed Contact bar requires a WordPress installation version equal or higher than 3.5.
The most likely reason is the WordPress Admin Bar fixed on top of the page. In this case it overlaps the Speed Contact Bar.
You have two possibilities to see the bar:
- Go to your user profile in the backend a deactivate the checkbox at “Show admin bar”
- Use another browser, as unlogged visitor
Repeatedly users ask for special things to be included in the contact bar. Of course, if you know how to code with PHP, HTML and CSS you can change the plugin’s code and insert whatever you want.
But changing the plugin’s code is not a good idea. Every upgrade of the plugin will delete your inserted code.
Luckily there is a solution: hooks offered by this plugin. You can change the content and design of the contact bar with your own functions. And you can be sure that they will not be overwritten by future plugin’s upgrades when you place your function in the functions.php of your theme or in a self-written plugin.
Use the hooks:
speed_contact_bar_datafor altering the personal contact informations listspeed_contact_bar_iconsfor altering the social media icons listspeed_contact_bar_stylefor altering the style of the contact bar
You can place the code in your functions.php of your theme or in your own plugin. Lets look at the following examples.
The following function does two things:
- it adds a list item with the content ‘Hello World’ as the first item
- and it changes the order of the list items.
In the end, the function returns the changed list.
// Passed parameter: an array of personal contact data as list items function change_speed_contact_bar_data ( $list_items ) { // Adds an item as first item in the list via array_unshift() // The content has to be surrounded by the LI element array_unshift( $list_items, '<li>Hello World</li>' ); // Re-orders the list items and returns the new list // Here: ( a, b, c, d ) => ( c, d, a, b ) return array( $list_items[ 2 ], $list_items[ 3 ], $list_items[ 0 ], $list_items[ 1 ], ); } // Let the function work add_filter( 'speed_contact_bar_data', 'change_speed_contact_bar_data' ); The following function appends the email address ‘[email protected]’ with a dark 30 x 30x px icon to the list. At the end the function returns the changed list.
// Passed parameter: an array of personal contact data as list items function add_speed_contact_bar_mailaddress ( $list_items ) { $email_address = antispambot( '[email protected]' ); $list_items[] = sprintf( '<li class="scb-email"><a rel="nofollow" href="%s"><img src="%sassets/images/email_%s.svg" width="%d" height="%d" alt="%s" /><span>%s</span></a></li>', esc_url( 'mailto:' . $email_address, array( 'mailto' ) ), '/wp-content/plugins/speed-contact-bar/public/', 'dark', 30, 30, esc_attr__( 'Email', 'speed-contact-bar' ), esc_html( $email_address ) ); return $list_items; } // Let the function work add_filter( 'speed_contact_bar_data', 'add_speed_contact_bar_mailaddress' ); The following function does two things:
- it appends a list item with the content ‘Foo Bar’ at the end of the list,
- and it inserts a list item with a standard WordPress search form at a desired position in the list.
At the end the function returns the changed list.
// Passed parameter: an array of social media icons as list items function change_speed_contact_bar_icons ( $list_items ) { // Add an item as last item in the list, via $array[] // The content has to be surrounded by the LI element $list_items[] = '<li>Foo Bar</li>'; // Adds an item at any position in the list via array_splice() // Way of thinking: the new item should be the x-th element: // so is x - 1 the parameter value for the position // Example: if 4th element then parameter value is 4 - 1 = 3 // You can find more tipps for array_splice() at // http://php.net/manual/en/function.array-splice.php // The content has to be surrounded by the LI element // In this example the LI element is extended by an ID attribute // to have an exact selector for CSS array_splice( $list_items, // array to change 3, // position: array index where to insert the new item 0, // number of items to replace // content of new item: '<li id="spc-search-form">' . get_search_form( false ) . '</li>' ); // Returns changed list return $list_items; } // Let the function work add_filter( 'speed_contact_bar_icons', 'change_speed_contact_bar_icons' ); The following function appends some Cascading Style Sheets code for the search form inserted by the previous function.
In the end, the function returns the changed CSS code.
// Passed parameter: a string of CSS function change_speed_contact_bar_style ( $css_code ) { // Adds style for search form, appends it to existing code with '.=' // The content has to be surrounded by the STYLE element $css_code .= "<style type='text/css'>\n"; $css_code .= "#spc-search-form form { display: inline; }\n"; $css_code .= "#spc-search-form input { width: 7em; }\n"; $css_code .= "</style>\n"; // Returns changed CSS return $css_code; } // Let the function work add_filter( 'speed_contact_bar_style', 'change_speed_contact_bar_style' ); Most of the icons in the Speed Contact Bar are in SVG format. It is a scalable image format which keeps the images fine in every size.
The reason of the broken icons is a misconfiguration of your server. It sends the wrong HTTP header for SVG files.
Your web server needs an extra line in the configuration file:
AddType image/svg+xml svg
For Apache servers, the configuration file is called ‘.htaccess’.
Just deactivate the plugin. The contact bar does not appear and all your data are kept stored. If you activate the plugin again you see the contact bar with the last stored settings.
If you deactivate and delete the plugin on the plugins page all files and settings of the contact bar will be deleted residue-free.
Translations are available in English, Spanish, Russian, German and Polish. If you want to see another language it would be great if you would provide the translation.
Please write your request in the plugin’s support forum at wordpress.org. We will try to take a look and answer as soon as possible.
Changelog
6.13.0
- new WeChat
- optimized logos and replaced png with svg (vector) files (modern WhatsApp, Snapchat, Soundcloud)
- fixed wrong ration with IMDb logo and replaced png with SVG
- fixed wrong ration with Yelp logo and replaced png with SVG
- tested with WordPress 6.6
6.12.1.1
- hotfix white screen
6.12.1
- fixed the previous fix where “nofollow” was sometimes set incorrectly
6.12.0
- fixed no link on X logo anymore
- fixed where “nofollow” was sometimes set incorrectly
- we now get plugin’s translation from wp.org
6.11.0
- renaming Twitter to X (new logo and adjusted wording) (maintain backward compatibility with current Twitter settings)
6.10.1
- added output title on single icons to get a tooltip on hover
6.10.0
- added option to disable rel=”nofollow” for individual contact bar links
- updated language files
6.9.2
- fixed language issues
- successfully tested with WP 5.8
6.9.1
- new branding
- successfully tested with WP 5.7
6.9.0
- Added Messenger option
- Added text option for Telegram
- Added links to the guidelines for WhatsApp and Messenger
- Updated *.pot file and translations
- Updated screenshot of the Settings page
- Successfully tested with WP 5.6
6.8.0
- Added Telegram option
- Changed order of action links
- Updated screenshot of the Settings page
- Updated screenshot of the frontpage
- Successfully tested with WP 5.5.3
6.7.2
- Fixed wrong sanitazion of checkbox groups
- Successfully tested with WP 5.5
6.7.1
- Fixed undesired HTML output at the WhatsApp icon
6.7.0
- Added WhatsApp option
- Removed Google+ option
- Updated *.pot file and translations
- Updated screenshot of the Settings page
- Updated screenshot of the frontpage
- Successfully tested with WP 5.4.2
6.6.1
- Set width of text input fields on the Settings page to full width
- Fixed wrong attribute for unchecked checkboxes in checkbox sets
- Updated screenshot of the Settings page
- Successfully tested with WP 5.4
6.6.0
- Added options for the page types to hide the bar on those pages
- Updated *.pot file and translations
- Updated screenshot of the Settings page
- Successfully tested with WP 5.3
6.5.1
- Changed ID names of LI elements in the bar to class names to be able to reuse CSS statements of similar items. If necessary please adapt the CSS code of your website!
- Successfully tested with WP 5.2.4
6.5.0
- Added option for the minimum window width to hide the bar
- Refactored to achieve compatibility with WPML
- Updated *.pot file and translations
- Updated screenshot of the Settings page
- Successfully tested with WP 5.2.3
6.4.2
- Successfully tested with WP 5.2.1
6.4.1
- Renewed mobile phone icons, thanks to Jim Colao
- Fixed wrong formatting of dark Instagram icon
- Fixed wrong formatting of dark e-mail icon
- Successfully tested with WP 5.0.2
6.4.0
- Added dynamic padding for the body element if fixed position of the bar is set
6.3.1
- Added russian translation
- Set all contact bar links as nofollow
- Set https in the URL examples on the Settings page
- Successfully tested with WP 4.9.8
6.3
- Added SMS option
- Added spanish translation
- Fixed conflict with the output buffer
- Updated *.pot file and translations
- Updated screenshot of the Settings page
- Successfully tested with WP 4.9.7
6.2
- Fixed conflict of multiple calls of the output buffer, reported in the WordPress.org Forum
- Successfully tested with WP 4.9.6
6.1
- Added protection for the displayed email address against spam bots
6.0
- Changed hook for object buffer start to avoid conflicts with other plugins
- Added priority at actions calls of object buffer
- Fixed wrong call of shutdown action
- Successfully tested with WP 4.9.4
5.1
- Added options for the fax icon
- Added option for the background color opacity
- Fixed wrong color of dark email icon to adapt it to the color of the other icons
- Fixed a typo
- Updated *.pot file and translations
- Updated screenshot of the Settings page
- Successfully tested with WP 4.9.1
5.0
- Added option to exclude links of headline and postal address from opening in new windows
- Updated *.pot file and translations
- Tested successfully with WordPress 4.8.2
4.9.3
- Removed antispambot() for email address formatting
- Added ‘Requires PHP’ info in readme.txt
4.9.2
- Increased maximum font size
- Fixed missing email address sanitization for frontend output
- Tested successfully with WordPress 4.8.1
4.9.1
- Fixed malformed output of the email address
4.9
- Revised sanitizations for texts and URLs on the pages
- Revised translations
- Set activation message as dismissible
- Tested successfully with WordPress 4.8
4.8
- Added text option for the phone icon, e.g. for Call To Action
- Added text option for the cell phone icon, e.g. for Call To Action
- Updated Instagram icon
- Fixed undesired layout of two icon lines in some themes
- Updated *.pot file and translations
- Successfully tested with WP 4.7.3
4.7
- Added link text option for the email link
- Updated *.pot file and translations
4.6.1
- Added link target for the postal address to open the link in a new window
4.6
- Added postal address option with icon
- Updated *.pot file and translations
4.5.3
- Successfully tested with WP 4.7
4.5.2
- Fixed wrong output of headline if dollar sign is in
4.5.1
- Removed conversion of ‘+’ to ’00’ in phone numbers
- Replaced HTML space character by CSS margin at icons
- Successfully tested with WP 4.6.1
4.5
- Added Snapchat option
- Updated *.pot file and translations
4.4
- Revised uninstall function for WordPress 4.6 due to the introduction of WP_Site_Query class
- Successfully tested with WordPress 4.6
4.3
- Added Skype option
- Updated *.pot file and translations
- Successfully tested with WordPress 4.5.3
4.2.4
- Added polish translation. Thank you very much, Marcin Mikolajczyk
- Revised plugin activation message function
- Successfully tested with WordPress 4.5
4.2.3
- Fixed XML Parsing Error
4.2.2
- Improved headline hierarchy on options page for better accessibility since WP 4.4
- Successfully tested with WordPress 4.4.2
4.2.1
- Fixed wrong aspect ratios for some social media icons
- Refactoring to keep non-static object context and moved a function into class
- Tested successfully with WP 4.4
4.2
- Added SoundCloud option
- Sort the social media options in the options page alphabetically
- Improvement style of the options page for smartphones
- Updated *.pot file and translations
4.1
- Added option to hide bar in mobile devices
- Fixed icon size for some themes
- Tested successfully with WP 4.2.4
- Updated screenshot of the Settings page
- Updated *.pot file and german translation
4.0
- Introducing hooks to filter the lists and styles of the contact bar with your own functions:
- Added filter hook
speed_contact_bar_data - Added filter hook
speed_contact_bar_icons - Added filter hook
speed_contact_bar_style - Augmented ranges of readjustment and padding pulldowns in the options page
3.0.1
- Fixed font size of links for some themes
- Changed minimum font size from 8px to 4px
- Changed minimum icon size from 16px to 10px
- Some refactoring
3.0
- Added Position option: place the bar at the top or at the bottom on every page
- Added Headline URL option: The headline can become a link with a given URL
- Added donation button to make it easier for you to contribute the plugin
- Moved some headline options to the ‘Appearance’ section
- Cleared up options page: More structure and new order of the options
- Updated screenshot of the Settings page
- Updated *.pot file and german translation
2.6
- Added option to keep the headline in mobile devices
- Tested successfully with WP 4.2.2
- Updated *.pot file and german translation
2.5.1
- Fixed wrong aspect ratios for the IMDb and Yelp icons
2.5
- Added Yelp option
- Tested successfully with WP 4.2
- Updated *.pot file and german translation
2.4
- Added option for a transparent bar
- Updated *.pot file and german translation
2.3
- Added option to keep phone numbers and mailaddress displayed in small screens
- Added function sanitizing phone numbers to make visual representations callable technically
- Enhanced description at phone numbers on the options page
- Updated *.pot file and german translation
2.2
- Added Instagram option
- Successfully tested with WordPress 4.1.1
- Updated *.pot file and german translation
2.1
- Added option to select the horizontal padding within the bar
- Added option to select the vertical padding within the bar
- Added option to select the space between the bar and the page content
- Moved all contact bar CSS code into HTML code to circumvent removing the call of the CSS main file
- Updated *.pot file and german translation
2.0
- Phone numbers are clickable to trigger phone calls
- Added vimeo option
- Added IMDb option
- Added option to select the font size
- Added option to select the icon size
- Added option to select the headline HTML tag
- Changed visibility of phone and cellphone in mobile design
- Significant improved robustness in case of no or fake settings
- Updated *.pot file and german translation
1.9.3
- Successfully tested with WordPress 4.1
1.9.2
- Successfully tested with WordPress 4.0
- Added icons for plugin search
- Changed order of links for this plugin on plugin list
1.9.1
- Added option for opening links in new windows
- Updated *.pot file and german translation
1.9
- Improve uninstall routine
- Tested successfully with WordPress 3.9.2
1.8
- Added Flickr option
- Added SlideShare option
- Added tumblr option
- Fixed undesired occurrence of the contact bar on admin error pages
- Updated *.pot file and german translation
1.5
- Added LinkedIn option
- Added Xing option
- Updated *.pot file and german translation
1.4
- Added Youtube option
- Added icons in options page
- Updated *.pot file and german translation
1.3
- Added Twitter option
- Updated *.pot file and german translation
1.2
- Added Pinterest option
- Updated *.pot file and german translation
1.1
- Fixed incorrect call of a non-static method in the admin area
- Added WordPress function antispambot() to prevent spam bots recognizing the email address
- Changed color picker type from Fantastic to modern Iris
- Refactoring the options page
- Fixed a german typo
- Updated *.pot file and german translation
1.0
First official release
0.3
- Added dashicons
- Added text color option
- Updated *.pot file and german translation
0.2
- Added headline in the contact bar
- Better CSS logic for fixed position
- Sanitize input and output of user given data
0.1
First release for just trying it