
Smart Slider 3 Plugin
Responsive slider plugin to create sliders in visual editor easily. Build beautiful image slider, layer slider, video slider, post slider, and more.
Homepage | Features | Templates | Videos | Docs | Support
Smart Slider 3 is the most powerful and intuitive WordPress plugin to create sliders which was never possible before. Fully responsive, SEO optimized and works with any WordPress theme. Create beautiful sliders and tell stories without any code.
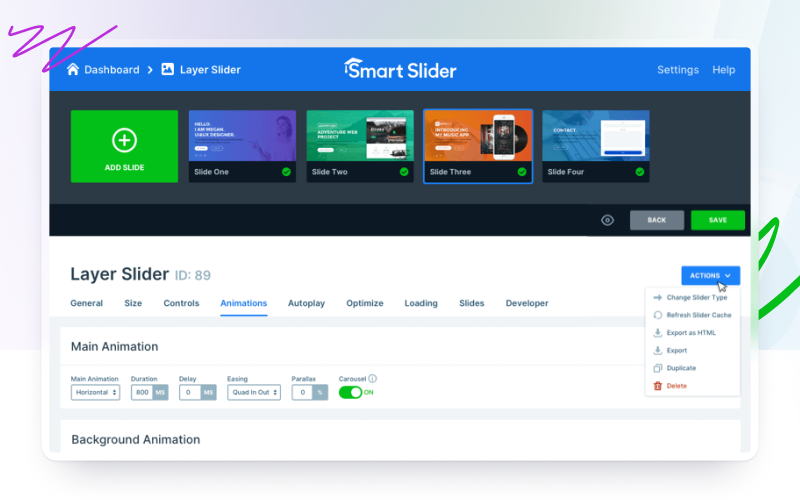
Live slide editor
A beautiful interface makes creating slides fast and efficient. The complete freedom to build what you want, the way you want. Edit your slides as you used to in page builders. Drop layers after each other and structure them with rows and columns.
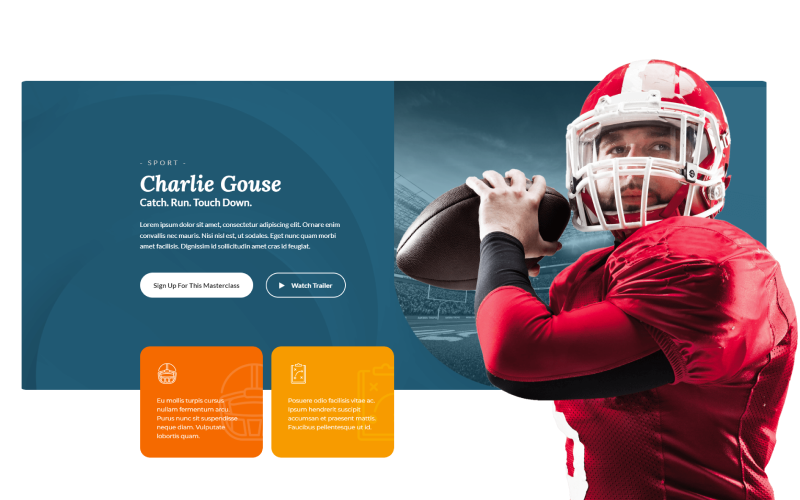
Unique Layouts with Layers
Enhance your slider with the layers and make your site even more unique and grandiose. Every heading, text, image, button and video can be edited easily with the customization options. Change all the details that really matter in typography and style.
Responsive, Mobile-Ready Sliders
Switch your slider to a different device mode and optimize your content for the resolution. Your site can be enjoyed in any environment, be it a mobile, tablet or desktop.
Beautiful Sliders to Start
No tech skills are needed, just pick a slider template. It works like magic! Choose from a variety of beautiful templates or start with a blank Slider. The simple way to build every kind: image, layer, video and post slider.
Most powerful features
- Default position – Edit your slides as you used to in page builders.
- Absolute position – Drag and drop your layers anywhere on the slide with absolute layers.
- Slide Library – Slide Library provides several pre-made slides to kickstart your work.
- Totally integrated with WordPress – Media manager, shortcode, widget, post permalinks, post editor.
- Page Builder support – Elementor, Divi, Beaver Builder, Page Builder by SiteOrigin, Visual Composer, WPBakery Page Builder, Gutenberg and many more…
- Totally responsive and touch friendly – Sliders can be enjoyed on any device, be it a mobile, tablet or desktop.
- Dynamic Slides – Available source: WordPress posts
- Customizable controls – Arrows, Bullets, Autoplay, Bar, Thumbnails, Shadows
- Slide backgrounds – 9 Super smooth background animations
- Layers – Build unique designs with 6 varied layers: Image, Heading, Text, Button, Vimeo, YouTube
- Font and Style manager system – Change easily all the details that really matter in typography and style.
- Template sliders – 15 sliders to start
Features:
- Import and Export sliders
- Intuitive slide creation: choose images, select WordPress Posts or add YouTube and Vimeo videos
- Static overlay
- Touch swipe, scroll, keyboard navigation
- Full-width and boxed responsive layouts
- Slide-switching animations: Horizontal, Vertical, Fade
- Slide background animations
- Autoplay timing options
- Slider controls: Arrow, Bullet, Autoplay, Bar, Thumbnail and Shadow
- SEO optimized
- Layers: Image, Heading, Text, Button, Vimeo, YouTube
- Layer snap in visual slide editor
- Adaptive layer font sizing
- Hide layers on specific devices
- Slide thumbnail image
- WordPress Multi Site compatible
- Custom responsive breakpoints
Testimonials
“I can heartily recommend the free version. It already provides more functionality than any other slider plugin – even many premium ones.” – Daniel Pataki – WPMU DEV
“Having tried more than a few WordPress slider plugins, both free and paid, I can honestly say that this is one of the best that I’ve ever tested…” – Daryn Collier – WPKube
“Since Smart Slider is free to use, I do not have to really stress how good a plugin it is because you can download it yourself and see for yourself.” – Kevin Muldoon
“This plugin can be used for much more than a simple slider – being able to create whole sections of your website.” – Oliver Dale – WPLift
“Taking all this into consideration we can safely say that Smart Slider 3 is one of the top WordPress slider plugins.” – Mark Zahra – WP Mayor
Support
Smart Slider 3 is a community-driven project that would not be the same without your feedback. If you have any problem or feature request for this plugin, please feel free to contact us!
Smart Slider 3 Pro Features:
- All template sliders
- Layer animation builder
- Live animation timeline
- 18 extra layers
- 2 extra slider types
- Full page responsive layout
- All generators for dynamic slides
- Extra background animations (more than 54)
- Built-in lightbox
- Advanced controls and many more control presets
- A ton of customization options
- Premium support
- Full list of features
Unlock Your Full Potential with Smart Slider 3 Pro
Dynamic slide sources in the FREE version
- WordPress Posts: WordPress posts by Category and Tag filter or only the specified posts.
Dynamic slide sources in PRO version
- WordPress Custom Posts: WordPress posts from custom post types by custom taxonomy filter or only the specified custom posts
- WooCommerce slider from products: Woocommerce products by Category, Tag, Featured, In Stock and downloadable filter or only the specified products.
- NextGEN Gallery: displays the images and related meta from the selected source gallery.
- Events: Events by Category and Tag filter. Supported plugins: All-in-One Event Calendar, Events Manager, The Events Calendar
- Image slider: displays the images and related meta from the selected source gallery. Supported plugins: Gallery by BestWebSoft, Photo Gallery by WD
- Social dynamic sources: Twitter, Facebook, Flickr, Picasa, YouTube, Pinterest
Translations
- English
- Spanish (es_ES) 99%
- Portuguese (Brasil) (pt_BR) 60%
- Polish (pl_PL) 60%
- Russian (ru_RU) 59%
- Italian (it_IT) 55%
- French (fr_FR) 50%
- Hungarian (hu_HU) 44%
- Traditional Chinese (zh_TW) 42%
- Finnish (fi_FI) 39%
- Japanese (ja_JP) 37%
- German (de_DE) 31%
Is Smart Slider 3 the tool you’ve been looking for?
- Come hang out in our Facebook Community for tips and inspiration.
- Dive into our fun YouTube tutorials and supercharge your skills.
- Show some love on WordPress with a rating to support us.
- Get inspired daily on Twitter by following us.
Installation
Check our official documentation for more information
Automatic installation
- Search for Smart Slider 3 through ‘Plugins > Add New’ interface.
- Find the plugin box of Smart Slider 3 and click on the ‘Install Now’ button.
- Then activate the Smart Slider 3 plugin.
- Create a new slider: Click on the ‘Smart Slider’ menu, click on the create slider button. Then you can add images and videos as slide and you can customize your slides with layers.
- Then copy the shortcode from the Publish slider box and paste it into a post or a page.
Manual installation
- Download Smart Slider 3
- Upload the Smart Slider 3 through ‘Plugins > Add New > Upload’ interface or upload smart-slider-3 folder to the ‘/wp-content/plugins/’ directory.
- Activate the Smart Slider 3 plugin through the ‘Plugins’ menu in WordPress.
- Create a new slider: Click on the ‘Smart Slider’ menu, click on the create slider button. Then you can add images and videos as slide and you can customize your slides with layers.
- Then copy the shortcode from the Publish slider box and paste it into a post or a page.
Screenshots

User-friendly dashboard in our slider plugin for seamless management.

Effortlessly customize your WordPress slider with our intuitive settings page.

Create captivating slides with ease, using our WordPress slider's beginner-friendly editing tools.

Enhance your site with our FREE full-width responsive slider, featuring gradients and layers.

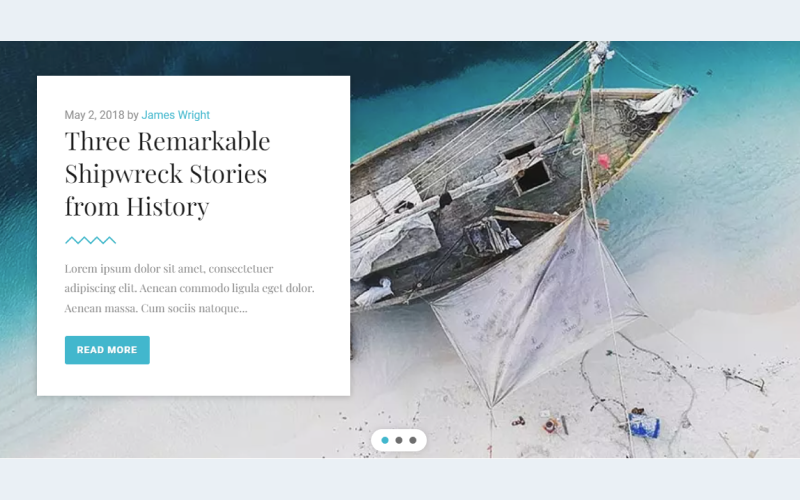
Discover our FREE, easy-to-use image slider with captions and navigation arrows.

Explore our FREE Thumbnail Image Slider – a visually engaging addition to your website.

Experience the FREE version's dynamic Image Slider with a captivating static slide.

Enhance your site with our FREE Full-Width Content Post Slider.

Enhance your site with our FREE Layer Slider's stylish layers for a better user experience.

FAQ
You can add your slider by shortcode or via the widget control panel or PHP shortcode. Watch the 🎥 Publishing tutorial video to learn more about the topic.
https://smartslider.helpscoutdocs.com/
Canvas mode was renamed to Absolute. You can add Absolute positioned layers using the toggle at the Add panel, and switch a Default layer to Absolute at layer window > Style tab > Position.
But we recommend working with Default positioned layers because the responsive behavior is better, and the slide building is much faster. Most layouts people want to create can be done with Default positioned layers only. Absolute positioned layers should only be used for decoration.
Want to learn more about Absolute positioned layers? 🎥 Check out the tutorial video!
It means that there is a JavaScript error on your site which blocks other scripts(for example Smart Slider’s scripts). You can open up the browser debugger window with F12 button and check the console if it shows error or not. If you solve these errors Smart Slider should work fine.
Usual problem is that you have the latest WordPress version, but your theme loads very old jQuery version (1.7 or older) and the WordPress admin bar throws a JavaScript error. In this case, you have to remove the old jQuery from your theme’s functions.php.
If you are unable to solve these problems, feel free to contact us!
Smart Slider 3 is 100% responsive with each items, so it will fit perfectly into your page, regardless of the size of your desktop screen or device.
Be sure you check out the tutorial video about the 🎥 Responsive Settings.
Yes you can customize everything for every state. (Hover, normal) The slider comes with Google Web Font support, allowing you to pick from over a dozen font families. You can also use your own font by simply writing its name to the font family field. Check out our tutorial video to learn how to use custom fonts.
Yes, you can use as many sliders on a page as you want. But you can only use one slider once.
[smartslider3 slider=Here comes the slider id]
<?php echo do_shortcode('[smartslider3 slider=Here comes the slider id]'); ?>
Of course! Smart Slider use protocol relative urls which works fine on http:// and on https:// too.
Changelog
3.5.1.23 – 11. April 2024
- Fix: At WordPress Posts generator if you have a meta data or ACF data with a name already used as a variable, it can get overwritten.
- Fix: Security improvements for image uploads.
- Fix: Only allow files with WordPress allowed mime types to be uploaded.
- Fix: The Resize and Convert to webp features could have issues with images from certain external servers.
3.5.1.22 – 27. February 2024
- Feature: Youtube videos cannot be started until they fully loaded, but from now on, we will detect early click actions on them and try to start the video once it loaded, as long as it is not prevented by a browser limitation.
- Removed: Black Friday sale notification removed.
3.5.1.21 – 15. November 2023
- Fix: Previous widget rendering fix undone. Our widget will render, even when the theme doesn’t supports it, because you can use widgets in themes that way too.
3.5.1.20 – 14. November 2023
- Fix: WP Compress compatibility.
- Fix: Our widget won’t render, when the theme doesn’t supports it.
- Fix: YouTube layer’s video won’t start on mobiles when the video is started before the page completely loaded.
- Fix: Row and Column background colors can create an error message in PHP 8.1+, when their color codes only contain numbers.
- Fix: The path of some images created PHP errors.
- Fix: iOS devices opened parent element links twice, when a text layer was clicked on them.
- Feature: Iframe Title option for Vimeo layer.
- Other: Black Friday sale notification added.
- Other: Spanish translation update. Thanks Rodrigo!
- Removed: A fix for an old Safari bug won’t be needed anymore, as it got resolved quite a while ago.
3.5.1.19 – 14. August 2023
- Fix: Some WordPress 6.3 block theme editors (site editor, widget manager or page editor) won’t load next to Smart Slider.
3.5.1.18 – 10. August 2023
- Fix: WP Grid Builder conflict, which made WP Grid Builder’s checkbox filtering not work.
- Fix: Gutenberg compatibility for WordPress 6.3
- Fix: Extra mouse buttons (like “back” button) won’t open links in sliders any longer.
- Fix: PHP8 compatibility.
- Fix: Sliders did not show up on websites using Perfmatters plugin.
- Fix: Wrong slider titles were written out within SiteOrigin Page Builder.
- Fix: Sliders sometimes did not load on websites using WP Meteor plugin.
- Feature: The “Image Width” setting of arrows and autoplay buttons are now available in the Free version too.
- Feature: Playsinline attribute added to all videos, to avoid them being opened fullscreen by default on iOS devices.
3.5.1.17 – 12. June 2023
- Feature: Google font list got updated.
- Feature: Norwegian language update.
- Fix: Jetpack conflict could cause 500 Internal Server Error, or PHP error message appear.
- Removed: JetPack Photon image optimizer option got deprecated, because it creates too many possible issues.
3.5.1.16 – 18. May 2023
- Fix: Block themes only display shortcodes instead of sliders in WordPress 6.2.1.
- Fix: Beaver Builder row duplication issue, when Smart Slider is in the row.
3.5.1.15 – 12. May 2023
- Feature: Database managing codes got updated.
- Feature: Norwegian translation.
- Feature: Hebrew translation.
- Fix: Gutenberg plugin conflict.
- Fix: PHP8.2.4+ compatibility code.
- Fix: Image layer alt tag and title was encoded twice.
- Fix: Show editor icon option did not work in Text Editor mode.
- Fix: Some database column length limitations got increased.
- Fix: Meta (FB, Instagram) image files don’t always have the extension, which is indicated in their filenames. This caused issues with the Resize option.
3.5.1.14 – 16. February 2023
- Feature: PHP 8.2 compatibility.
- Fix: Touch JS codes won’t affect one slide sliders, for better scrolling experience.
- Fix: Shortcode sanitization to strengthen security.
- Other: Spanish translation update. Thanks Rodrigo!
3.5.1.13 – 30. January 2023
- Feature: Google font list is updated.
- Feature: Youtube layer will support youtube-nocookie.com urls too. But you should note, that still the YouTube And Vimeo Privacy Enhanced Mode setting defines, whether your videos come from youtube.com or from youtube-nocookie.com!
- Feature: Private Vimeo url support for Lightbox.
- Fix: Not selecting a slider in Avada Builder could cause PHP errors.
- Fix: Compatibility fix for WoodMart theme.
- Fix: MySQL 8.0 compatibility fix, where “system” is a reserved keyword so we’ll no longer use it as a column name.
- Fix: Divi module changes ensure that Divi sets the proper slider. (You might need to re-pick your sliders, if you haven’t changed the default value at the Divi module, as in that case your slider was not saved.)
- Fix: Avada Builder compatibility fix to ensure that the slider loads properly into the builder.
- Fix: On the Smart Slider admin area the shortcode did not appear correctly when Gutenberg’s “edit slider” button was leading you to the slider settings page.
- Other: Russian translation update.
3.5.1.12 – 15. November 2022
- Feature: New Slide Library theme: Nala.
- Fix: RankMath SEO compatibility that caused problems within the Media Library in certain configurations.
- Fix: The last column could be deleted from the row if the row had a nested layer causing errors.
- Fix: The notice at the Change Slider Type modal was fixed so it no longer writes out HTML code but actually bolds the texts.
- Fix: Output buffer fix to avoid WP-CLI issues.
- Fix: Ionos performance compatibility.
- Fix: Usercentrics cookie consent plugin compatibility.
- Fix: WP Rocket compatibility that makes Smart Slider automatically excluded from WP Rocket’s Delay JavaScript execution feature.
- Fix: Compatibility fix for Zoho CRM Lead Magnet plugin.
- Fix: Smart Slider will no longer break if CUSTOM_TAGS is defined.
- Fix: Default value is set to Smart Slider Divi module to ensure proper slider selection.
- Fix: Improved security to avoid Javascript codes from admin area fields.
3.5.1.11 – 03. October 2022
- Feature: Notice, when NONCE_SALT constant is not defined.
- Feature: YouTube layer will support YouTube shorts URLs too.
- Feature: The Export at the Bulk Actions will no longer create a zip file when only one slider is exported.
- Feature: Notice when the Autoplay is enabled in a slider that contains a single slide.
- Fix: Improved security during slider import
- Fix: Analyze and Repair now fix auto_increment issues within the slider’s tables.
- Fix: Split by words advanced generator function caused PHP error, when the length of the word was shorter than the start value.
- Fix: Better specify Functions.php location to avoid problems in certain cases.
- Fix: Finish autoplay did not stop at last slide, when carousel was turned off.
- Fix: Improved check for minimum system requirements.
- Fix: Save Fonts Locally option at Google fonts didn’t work.
- Fix: ?ver query string added to the CSS file the Save Fonts Locally option generates.
- Other: The minimum WordPress version Smart Slider requires is now 5.0. (WordPress 6.x is supported, too.)
- Other: The Spanish translation is updated. Thanks, Rodrigo!
3.5.1.9 – 19. August 2022
- Feature: Improved notice when the Autoplay is used on a single slide to avoid confusion.
- Feature: u tag is now allowed in text layer.
- Fix: PHP 8.1. compatibility fixes.
- Fix: Allow data protocol when Jetpack is active to avoid it removing the arrows and other base64 images.
- Fix: Major overhaul of the way the plugin deals with options. This should fix a some bugs and provide improved security.
- Other: Spanish translation updated. Thanks, Rodrigo!
- Other: Dutch translation updated. Thanks, Frank!
- Other: PHP related conflicts were renamed at the Debug Information to more accurately reflect the cause of the conflict.
3.5.1.7 – 26. May 2022
- Fix: Major overhaul of the way the plugin deals with options. This should fix a some bugs and provide improved security. To enhance security the “JavaScript callbacks” option was removed. If you need to write custom codes to manipulate the slider follow this guide to learn how.
- Fix: Improved check for valid values at layer content and name.
- Fix: Aria-role attribute is renamed to role.
- Fix: UIPress.co compatibility.
- Fix: Grabbing cursor now properly displays when the slides are switching with mouse grabbing.
- Fix: Fix for a Deprecated: preg_match(): Passing null to parameter #4 error in rare cases.
- Fix: The CSS code that hides the Bullet thumbnail was strengthened to avoid 3rd party codes overriding it and messing up the layout.
- Fix: The style tag for the Slide CSS will only be added to the HTML if it has any content.
- Fix: The old default family, Montserrat is not used anymore at the backend so its call was removed.
- Fix: Elementor has deprecated the controls_registered method so from 3.6.0 and above we use the new register method to include the Smart Slider widget to Elementor.
- Fix: Compatibility fix for Divi on PHP 8.
- Other: Translation related improvements, including unifying texts that do the same action on different places.
- Other: Spanish translation is updated. Thanks, Rodrigo!
3.5.1.4 – 28. Feburary 2022
- Feature: Save Fonts Locally option to cache Google Fonts.
- Fix: Updating from really old Smart Slider versions might caused a PHP notice to appear.
- Fix: Smart Slider element doesn’t work within Elementor Pro when WooCommerce is also installed on the website.
- Fix: Weglot plugin’s language switcher appeared in page builder created sliders.
- Fix: Mobile Firefox slide swiping didn’t worked well, as mobile Firefox won’t allow to stop page scroll any longer.
- Fix: Better error handling for cases when the WebP support is disabled on the server to avoid PHP errors.
- Fix: Dynamic slides didn’t accepted variables in color fields.
- Fix: WordPress posts generator code optimization and Elementor compatibility.
- Fix: n2-clear class added to the main div that contains the ss3-force-full-width and ss3-fullpage elements to make the Clear Before option work properly.
- Fix: Smart Slider display fixed in Tatsu builder.
- Fix: Compatibility fix for lower WordPress versions which use the classic widgets.
- Deprecated: Slider’s Inline JavaScript option.
- Other: Spanish translation updated. Thanks, Rodrigo!
- Other: Google font list updated with latest fonts
- Other: Links updated in the Help Section to point to more appropriate help articles.
3.5.1.3 – 18. January 2022
- Feature: Pagination and Search options in the Dashboard.
- Feature: The variable selector is now available at the column and row background colors.
- Feature: We’ll use pointer cursor at the thumbnails to indicate that they’re clickable.
- Feature: Perfmatter compatibility improvements.
- Fix: Overflow hidden is added to vertical thumbnails to allow rounded borders.
- Fix: Firefox changed the default background color of the select tag, which creates less contrast between the text and background. We changed it back to white.
- Fix: The color picker allowed saving a 7 digit color code, which resulted a bad color.
- Fix: Margin and padding values are now translatable in the Slide editor UI.
- Fix: Optimize images option now works on full URLs.
- Fix: The YouTube layer didn’t always recognize the youtu.be URLs properly.
- Fix: Static Overlay background options caused error when the only slide in the slider is a Static Overlay.
- Fix: Smart Slider’s custom widget area will now properly display the publishing instructions.
- Fix: Background Blur could show up even if the fill mode was not set to Blur fit.
- Other: Spanish translation updated. Thanks, Rodrigo!
- Other: The es_ES.po and es_ES.mo renamed to es.po and es.mo respectively to support all Spanish languages.
3.5.1.2 – 18. November 2021
- Feature: The old background animations are allowed again when the fill mode is not fill, but anything else.
- Feature: You can now customize the Loading animation delay time.
- Fix: Image layer box shadow now shows up in the Slide Editor.
- Fix: We fixed an error that happened because Elementor has deprecated the _content_template method we used to create our Elementor Widget.
- Fix: Compatibility fixes with Perfmatters.
- Fix: The old Smart Slider WordPress widget can be moved back to Elementor using the SMART_SLIDER_ELEMENTOR_WIDGET_ALLOWED constant. As a result the sliders won’t be missing after the 3.4.1.7 update.
- Fix: The slider resize didn’t always get triggered on mobile when the device was rotated.
- Fix: The When ended Go to next slide option will no longer trigger the Scroll to slider behavior at the video layers.
- Other: Dutch translation added. Thanks, Frank!
- Other: Spanish translation updated. Thanks, Rodrigo!
3.5.1.1 – 20. October 2021
- Feature: Background blur option for the Blur fit fill mode.
- Fix: Divi Builder plugin has strong codes so we use a special ss-p tag to display the texts. An issue was fixed related to these ss-p tags that made them display incorrectly.
- Fix: Focus incorrectly stayed on the arrow after slide switching.
- Fix: Arrows could get highlighted in Safari.
- Other: Better handling of the translation files.
- Other: French translation added. Thanks, Jean-Francois!
3.5.1.0 – 5. October 2021
- Fix: 100% wide image layer appeared wrong when it had a link on it.
- Fix: Text Scale option could create different result in Preview and Editor in extreme cases.
- Fix: Column calculation adjusted for better responsive accuracy.
- Fix: When the Autoplay is enabled and only one slide is available, this one slide is duplicated to allow the autoplay to work. From now on the dynamic slides are skipped from this process. If there’s a dynamic slide that displays a single slide only, that won’t be duplicated for the autoplay.
- Fix: Translate URL now works on the background image of the Content layer.
- Fix: We adjusted the strength of the CSS codes affecting the Thumbnail control’s images to avoid 3rd party codes hiding them.
- Fix: A wrong path could be generated for the resized thumbnail image at the backend in rare cases.
- Fix: Rank Math SEO integration adjusted to avoid possible JavaScript errors at custom post types.
- Other: Spanish translation has been updated. Thanks, Rodrigo!
3.5.0.11 – 13. September 2021
- Feature: The “Block carousel” feature is now available for free users as well.
- Feature: Gutenberg block toolbar is available at the slider. Also, there’s an option to go to the slide editor directly from the block.
- Feature: Pressing enter on any control will trigger the control’s action, as if it was clicked.
- Fix: Force full width sliders weren’t always properly positioned in Divi.
- Fix: SVG paths were wrong in the HTML export of the slider.
- Fix: Fix for an output buffer problem related to Themeco Pro theme.
- Fix: Fix for a conflict between “Scroll To Slider” and “Use as Anchor > Smooth scroll” that created a weird scrolling.
- Fix: The image size box overlapped the thumbnail text on RTL UI.
- Fix: Long slider names are cropped when copied/duplicated, to ensure that the new slider can be created.
- Fix: PHP 8 compatibility fix to avoid Heading layers creating hdiv tag.
- Fix: On WordPress multisite installation only administrators can have unfiltered_html capability, which is required to be able to access the slider. We’ve modified the error message to reflect this.
- Fix: Some Google fonts contain space character, which wasn’t properly encoded.
- Fix: Minimum height CSS won’t be added if the value is 0 or smaller.
- Fix: We added 50MS timeout to HTMLImageElement.decode() as its promise wasn’t always resolved in Safari.
- Fix: Outer positioned controls could create scrollbar, especially on small screens.
- Removed: Google font subsets are now removed, as in a browser that supports unicode-range the subset is dynamically served, there’s no need to force it.
- Other: A couple of strings were not translate-able, which is now fixed. Want to translate Smart Slider?
3.5.0.10 – 21. June 2021
- Feature: Smart Slider displays a preview image in Gutenberg’s Add Block panel
- Feature: New Google fonts added to the font suggestion list.
- Fix: Slide title and description are copped at Static Save to avoid reaching server limitation.
- Fix: From now on the Wrap After option won’t be available on non-fullwidth rows, as they break automatically based on the space they need.
- Fix: Smart Slider now properly appears on Google’s Mobile friendly test.
- Fix: Scale to left main animation didn’t appear properly in the Free version.
- Fix: Compatibility fix for Yandex.News Feed by Teplitsa which wrongly fetched certain slide data. From now on no part of the slider appears in their fetch.
- Fix: Text bar will display the HTML codes in the Slide title and description field again.
- Fix: Outer right control position was wrong on RTL.
- Fix: Better check for RankMath dependency, so it won’t be loaded on pages where RankMath doesn’t loads its codes.
- Fix: Outer left and right controls had wrong width. From now on they’ll have the same width as the slider.
- Fix: Themify builder conflict fixed with background videos
- Fix: The slider’s force fullwidth calculation could position the slider wrongly when the slider was placed into another “force fullwith” container.
- Fix: Error handling for cases when the Top or Bottom focus selector is invalid.
- Fix: Allow transparent color as hover background.
- Fix: Pixel bug on the bottom of the slide in certain cases.
- Fix: Z-index fixes for the Simple and Block type to avoid 3rd parties modify the z-index of the background images.
- Fix: Better error handling for cases when the installation didn’t run properly due to some database error.
- Fix: WP Bakery Frontend editor will display the slider again when Yoast is enabled.
- Fix: From now on the unfiltered_html capability is required to edit the slides on WordPress
3.5.0.9 – 10. June 2021
- Feature: From now on your can set an Alt tag for the Slide Thumbnail.
- Fix: Absolute positioned layers didn’t rotate.
- Fix: Workaround adjusted for the Safari bug which makes non-fullwidth rows create unnecessary line wrap.
- Fix: Slider and slide title fields are sanitized.
- Fix: Arrow style didn’t work in preview.
- Fix: Empty background color caused PHP error.
- Fix: Force fullwidth slider might appeared offscreen in rare cases.
- Fix: Compatibility fix for Admin 2020 plugin.
- Fix: Slider flickered in Gutenberg editor in rare cases.
- Fix: Nested, not full width Absolute layer width couldn’t be changed.
- Other: Editor role no longer gets access to Smart Slider on new installations.
3.5.0.8 – 02. June 2021
Warning: Smart Slider 3.5 is not backwards compatible! Before upgrading check the possible issues and their solutions you might see after updating to 3.5.
- New: Speed improvements which help you make Smart Slider 3 pass Core Web Vitals.
- Removed: jQuery dependency is removed. From now on Smart Slider only uses vanilla JavaScript.
- Removed: px+ from padding and margin values. From now on everything will be fix px value.
- Removed: Non adaptive font resizing is removed, and from now on everything will be adaptive. If you need the adaptive scaling at the layers you created before the update which previously used non-adaptive scaling, turn on “Legacy Font Scale” at Slider settings > Developer tab.
- Feature: Async option for non-primary CSS files.
- Feature: Horizontal mouse wheel control option.
- Fix: Compatibility fix for Cachify plugin.
- Fix: Compatibility fix for WooCommerce Blocks plugin.
- Fix: Compatibility fix for A3 Lazy Loading plugin.
- Fix: Compatibility fix for Woodmart theme.
- Fix: Compatibility fix for Flatsome theme.
- Fix: Compatibility fix for Newspaper theme’s tagDiv Composer.
- Fix: LiteSpeed cache plugin’s Generate Critical CSS option.
- Fix: Twenty Seventeen theme conflict with Scroll to Slider option.
- Fix: Divi Builder plugin caused problems with the align and max width options.
- Fix: Fixes for RTL display that affected the Inner align, force full width calculation and arrow control positioning.
3.4.1.17 – 08. March 2021
- Feature: Remove script type attributes
- Feature: Exclude certain Google fonts from loading
- Feature: Allow less than 1000ms slide duration values to override the autoplay duration.
- Fix: Compatibility with AMP for WP
- Fix: Polylang ajax issue
- Fix: WP Security Audit Log conflict
- Fix: Generator fill background color end
- Fix: WP Rocket 3.8.1 changes
- Fix: Mouse wheel events outside the slider
- Fix: Removal of jQuery deprecated functions
- Other: Simplified Chinese translation
3.4.1.16 – 18. January 2021
- Fix: WP Rocket compatibility
- Fix: B tag line break in Chrome
3.4.1.15 – 13. January 2021
- Feature: PHP 8 compatibility
- Fix: WordPress post generator dates
- Fix: Thumbnail hover switching
- Fix: WP Rocket compatibility
3.4.1.14 – 26. November 2020
- Feature: Accessibility improvements
- Fix: WPRocket RocketCDN compatibility
- Fix: Jetpack lazy loading compatibility
- Fix: Elementor fix when no slider is selected
- Deprecated: PX+
3.4.1.13 – 11. November 2020
- Fix: Themify themes output buffer issue
3.4.1.12 – 11. November 2020
- Fix: Layer duplication
- Fix: Themify themes output buffer issue
- Fix: Remove sliders from AMP pages
- Other: Black Friday sale notice added
3.4.1.11 – 28. October 2020
- Fix: Autoptimize lazy loading cause flickering background image
3.4.1.10 – 27. October 2020
- Feature: Certain HTML tags are enabled in the Heading layer. See the full list of supported tags.
- Feature: Post slug variable for WordPress Post generator
- Fix: WP Rocket compatibility
- Fix: Alias switching
- Fix: Rename in layer list and Breakpoint value change in Safari
- Fix: Nested Absolute layers in column
- Fix: Output buffer for Speed Booster Pack cache
- Fix: Slider loading optimization
- Fix: Simply Exclude plugin added to conflict list.
- Fix: PageSpeed ninja plugin compatibility (enabled Gzip caused missing files.)
3.4.1.9 – 26. August 2020.
- Feature: Placeholder uses Min height when its set
- Feature: BoldGrid Post and Page Builder compatibility
- Feature: Smart Slider 3 now renders the sliders via iframe in Brizy editor
- Fix: Clear device Keyboard Shortcuts
- Fix: Trashed sliders showed up in the dashboard in rare cases
- Fix: Slide Library remove localStorage slide cache to avoid quota exceeded errors.
- Fix: Text bar animates with correct opacity
- Fix: Firefox click with keyboard
- Fix: Beaver Builder compatibility
- Fix: Image variables might caused errors in a Dynamic slide
- Fix: table names changed for better JEvents compatibility
- Fix: Redux Framework compatibility
- Fix: Generator custom sized image variable names
- Fix: Parallax is disabled in Mac Safari to avoid browser issues
- Fix: Image box layer image vertical align
- Other: Google font list updated
3.4.1.8 – 10. June 2020.
- Feature: Vimeo layer custom aspect ratio
- Feature: YouTube layer custom aspect ratio
- Fix: Iframe window of Smart Slider in Divi builder
- Fix: Iframe slider fix when load delayed
- Fix: Divi fix for shortcode
- Fix: Hide notice of Analytify in Slide Editor and preview
- Fix: Remove pixel snapping codes as it might cause Firefox shaking and Chrome does not need is since Chrome v75.
- Fix: Arrow control – Mirror with previous disabled fix
- Fix: Disabled arrows for types, where there was no disabled option earlier.
- Fix: Prevent opening multiple lightboxes at the same time
- Fix: Slider height when vertical thumbnail hidden
- Fix: Fix youtube cover image flicker
- Fix: Empty slide background image after saving a slide which was created in 3.3.x version
- Fix: Exclude Smart Slider images from A3 Lazy Load plugin to avoid problems
- Fix: Force iframe mode when HTTP_X_REQUESTED_WITH = swup
- Fix: Slide padding value spaces.
3.4.1.7 – 19. May 2020.
- Fix: Horizontal bar is not showing
3.4.1.6 – 19. May 2020.
- Warning: 3.4 version is not backwards compatible! After installing this version, you won’t be able to go back to 3.3.x.
- Smart Slider 3.4 no longer supports Internet Explorer browser at all!
- Feature: Content mode was renamed to Default and Canvas mode is now called Absolute.
- Feature: Completely redesigned UI
- Feature: Breakpoint system
- Feature: Nesting
- Feature: Layer list
- Feature: Focus selector for background images
- Feature: New Preview
- Feature: Contextual menu
- Feature: Orion theme updated for Slide Library
- Feature: More Slide Library templates are available for free users
- Feature: Block type available in Free version
- Feature: Slider trash
- Feature: Stop autoplay on added to the free version
- Feature: Hide controls on devices added to the free version
- Feature: Loading type options
- Feature: Sliders now render in Nimble Builder’s editor when their shortcode is used in the builder’s shortcode or rich text editor module
- Fix: WordPress Gutenberg editor language won’t change to English on non-English sites
- Fix: PHP 7.4 fixes
- Fix: Sliders will no longer run on pages which are optimized by AMP on WordPress – weeblrAMP CE
- Fix: Alias is removed from duplicated slider
- Fix: Compatibility with BuddyBoss theme
- Fix: Slider’s inline JavaScript – Into the slider
- Fix: Scroll on older iPad devices
- Fix: SG Optimizer compatibility (?ver= for assets)
- Fix: Slider not showing in the content in Thrive theme
- Fix: Essential Grid conflict
- Fix: Oxygen builder force iframe in editor
- Fix: Adding .intrinsic-ignore class to frontend iframes and videos to prevent TwentyTwenty bug
- Fix: Horizontal thumbnail JS error
- Fix: Updating from 3.3.x with an empty Max height will no longer cause 0px tall slider
- Fix: WordPress Multisite conflict with Network Media Library plugin
- Fix: WordPress Free line between slides during slide switching with dragging
- Fix: Thumbnail positioning width Minimum thumbnail count
- Fix: Slide background without background image in Layer window
- Fix: OceanWP notice removed from slide editor
- Fix: Cursor during canvas interactions at the Slide Editor
- Other: Gantry 4 Mootools conflict test added to Help Center
- Other: Debug info now shows opcache and opcache.revalidate_freq
3.3.28 – 25. March 2020.
- Feature: Slide background image Focus X and Y accept variables
- Feature: Google Font list updated
- Fix: Alias slide switching
- Fix: Google Cloud Storage plugin compatibility
- Fix: YouTube layer uses the hqdefault as the cover image
- Fix: Jetpack Photon compatibility
- Fix: Slide manager thumbnail fix
3.3.27 – 12. February 2020.
- Feature: Edge selector at Scroll to slider on user interaction
- Feature: Vimeo privacy enhanced mode
- Fix: Youtube video adding
- Fix: Wordfence array to string errors
- Fix: Twenty twenty theme video compatibility
- Fix: WP Rocket compatibility
- Fix: WordPress Post generator author URL and avatar image
- Fix: Exclude from OceanWP lightbox
- Fix: PHP 7.4.1 PHP notices fixed
3.3.26 – 8. January 2020.
- Feature: Keyboard navigation detection improvement
- Feature: Control hover delay increased
- Feature: WordPress disable pointer events in iframe in page builders
- Fix: Multiselect CSS issue at generator settings
- Fix: MobileDetect issues in rare cases
- Fix: Slider loading in Elementor Popup
- Fix: wp_delete_site action is used on WordPress 5.1 or newer sites instead of the deprecated delete_blog
- Fix: YouTube video conflict with Revolution Slider
- Fix: Shape divider height
- Fix: imagesloaded library
- Fix: iPhone ligthbox scroll
- Fix: Rubenz theme AJAX compatibility
- Fix: WordPress Posts by filter generator – wrong date in url variable
- Fix: Hide slider with CSS media query in the admin area
- Fix: Quix builder fix
- Fix: EasySocial user url fix
- Fix: Pointer Events Polyfill – Slide switching in browsers that doesn’t support pointer events
- Fix: WordPress shortcode parameters
- Fix: Vimeo and Youtube layers
- Deprecated: Help beacon
3.3.25 – 28. November 2019.
- Feature: Keyboard navigation detection improvement
- Fix: MobileDetect issues in rare cases
- Fix: Slider loading in Elementor Popup
- Fix: wp_delete_site action is used on WordPress 5.1 or newer sites instead of the deprecated delete_blog
- Fix: MouseWheel timing adjusted for Apple Touchpad
- Fix: YouTube video conflict with Revolution Slider
3.3.24 – 14. November 2019.
- Fix: WordPress 5.3 backend compatibility
3.3.23 – 12. November 2019.
- Feature: Mobile detection code update
- Feature: Easy Fancybox compatibility
- Feature: Google font list updated
- Feature: TranslatePress support
- Fix: RTL fix on admin area
- Fix: ScrollTo offset
- Fix: YouTube layer pause
- Fix: Gutenberg save (Slider render is disabled over REST API)
- Fix: Conflict with Embed Plus for YouTube – Gallery, Channel, Playlist, Live Stream plugin fixed
- Fix: The global $post variable is reset properly at generators
- Fix: Compatibility with Divi plugin to avoid them overriding our styling (not the the Divi theme)
- Fix: Scrollable layer is now scrollable when the mouse wheel control is used.
- Fix: Generator image fallback
- Translation: Italian translation updated (Thanks, Fabio!)
3.3.22 – 04. September 2019.
- Feature: Accessibility; the arrow’s aria label is now the same as their alt tag
- Feature: New Google fonts added
- Fix: Layer defaults
- Fix: YouTube video play on IOS in rare cases
- Fix: Padding issue in Thumbnails control
- Fix: Alias notice
- Fix: Toolset multiple embedding
- Fix: 4 byte characters removed from Add Post
- Fix: inline CSS parsing of :FOCUS selector
- Fix: hold …