
Slider Pro Plugin
A modular, responsive and touch-enabled jQuery slider plugin that enables you to create elegant and professionally looking sliders
A modular, responsive and touch-enabled jQuery slider plugin that enables you to create elegant and professionally looking sliders
Features
Choose Slider Types:
- Image Slider
- Post Slider
- Woocommerce Products Slider
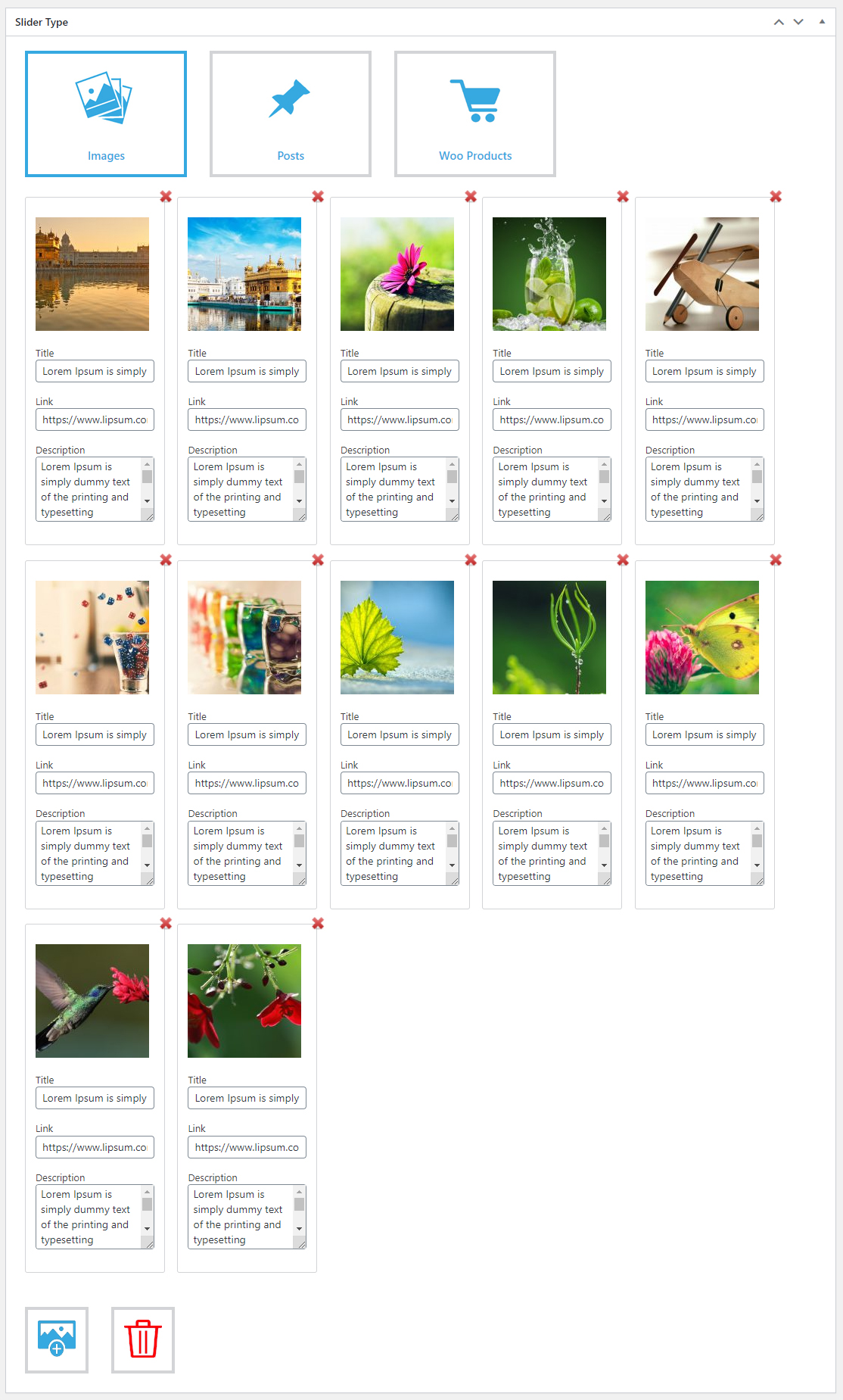
Image Slider:
- An option to Add Multiple images
- An option to Add Title to perticular image
- An option to Add Link to perticular image
- An option to Add Description to perticular image
- An option to Sort images
- An option to Delete perticular image or All images
Post Slider:
- An option to Set limit of posts
- An option to Display posts as selected order ASC, DESC
- An option to Display posts as selected orderby Title, ID, etc…
- An option to Filter posts by categories
- An option to Filter posts by tags
Woocommerce Products Slider:
- An option to Set limit of products
- An option to Display products as selected order ASC, DESC
- An option to Display products as selected orderby Title, ID, etc…
- An option to Filter products by categories
- An option to Filter products by tags
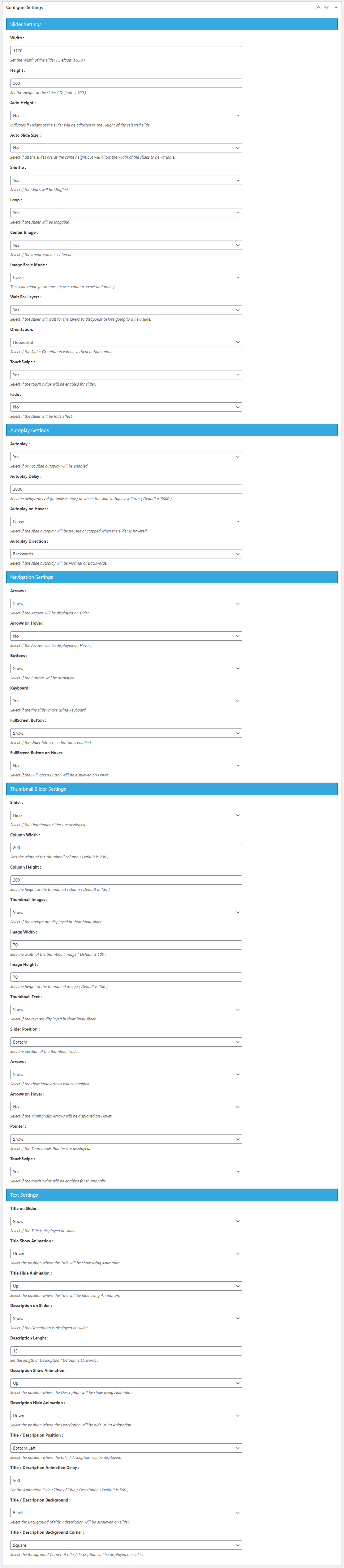
Slider Settings:
- An option to Set width of slider
- An option to Set height of slider
- An option to Set auto height of slider
- An option to Set auto slide size of slider
- An option to Set slides will be shuffled
- An option to Set slider will be loopable
- An option to Set images will be centered
- An option to Set scale mode for images ( cover, contain, exact and none )
- An option to Set slider will wait for the layers to disappear before going to a new slide
- An option to Set slider orientation will be vertical or horizontal
- An option to Set touch swipe will be enabled for slider
- An option to Set slider will be fade effect
Autoplay Settings:
- An option to Set slide autoplay will be enabled
- An option to Set the delay/interval in milliseconds ( Default is 3000 )
- An option to Set slide autoplay will be paused or stopped when the slider is hovered
- An option to Set slide autoplay will be Normal or Backwards
Navigation Settings:
- An option to Set the arrows will be displayed on slider
- An option to Set the arrows will be displayed on Hover
- An option to Set the buttons will be displayed
- An option to Set the slider move using Keyboard
- An option to Set the slider full-screen button is enabled
- An option to Set the fullScreen button will be displayed on Hover
Thumbnail Slider Settings:
- An option to Set thumbnails slider are displayed
- An option to Set width of the thumbnail column
- An option to Set height of the thumbnail column
- An option to Set images are displayed in thumbnail slider
- An option to Set the width of the thumbnail image
- An option to Set the height of the thumbnail image
- An option to Set the text are displayed in thumbnail slider
- An option to Set the position of the thumbnail slider
- An option to Set the thumbnail arrows will be enabled
- An option to Set the thumbnails arrows will be displayed on Hover
- An option to Set the thumbnails pointer are displayed
- An option to Set the touch swipe will be enabled for thumbnails
Text Settings:
- An option to Set the title is displayed on slider
- An option to Set the position where the Title will be show using Animation
- An option to Set the position where the Title will be hide using Animation
- An option to Set images are displayed in thumbnail slider
- An option to Set the description is displayed on slider
- An option to Set the length of Description
- An option to Set the position where the Description will be show using Animation
- An option to Set the position where the Description will be hide using Animation
- An option to Set the position where the title / description will be displayed
- An option to Set the Animation Delay Time of Title / Description ( Default is 500 )
- An option to Set the background of title / description will be displayed on slider.
- An option to Set the background corner of title / description will be displayed on slider.
Minimum Requirements
- WordPress 4.8.0 or greater
- PHP version 5.3 or greater
Usage
It’s easy! Just install this and see Slider Pro navigation at left side menus.
Installation of Plugin
This section describes how to install the plugin and get it working.
- The installation of the plugin is just like any other plugin installation for WordPress.
- Login to your WordPress site and go to Plugins > Add New.
- Install Plugins Page click on Upload from the top navigation and then click on browse.
- Go to the location on your computer where you saved the downloaded plugin zip file and upload this zipped file.
- You need to unzip the file first to get the plugin zip file.
- Now click on Install Now.
- Wait until WordPress has uploaded the file. If it”s done click on Activate Plugin.
- Now you should see a message “Plugin activated” at the top of the window.
Screenshots

Slider type images.

Slider type posts.

Slider type woo products.

Slider settings.
Slider shortcode.
Slider with title, description and buttons.
Slider with thumbnail slider with images and text at position bottom.
Slider with thumbnail slider with images and text at position top.
Slider with thumbnail slider with images and text at position left.
Slider with thumbnail slider with images and text at position right.
Slider with thumbnail slider with only text at position bottom.
Slider with thumbnail slider with only images at position bottom.
Slider with thumbnail slider with only images at position right.
Woocommerce products slider with thumbnail slider at position bottom.
FAQ
How to create slider.
- Open your WordPress admin Dashboard.
- Now, go plugin’s menu “Slider Pro” and click on “Add Slider”.
- Now you can choose slider types like Image Slider, Posts Slider, Woo Products Slider.
- An Image Slider you can upload multiple images.
- “Add Image” button upload images through media library.
- An Posts Slider you can display your site posts.
- An Woo Products Slider you can display Woocommerce Products on your site.
- Set all specific slider setting like Width, Height, Autoplay, loop etc according to you.
- Finally click on “Publish” button to add slider.
Display Slider On Site
- Our new Slider shortcode has been created in last step.
- Now create a new Page or Post to display created slider.
- [slider_pro id=11]
- Where “11” is your post ID
- Now copy shortcode and paste it created post or page.
- You can display slider using <?php echo do_shortcode(‘[slider_pro id=”11″]’); ?> on Custom Template.