Simple Page Ordering Plugin
Order your pages and other custom post types that support "page-attributes" with simple drag and drop right from the standard page list.
Order your pages, hierarchical custom post types, or custom post types with “page-attributes” with simple drag and drop right from the built in page list.
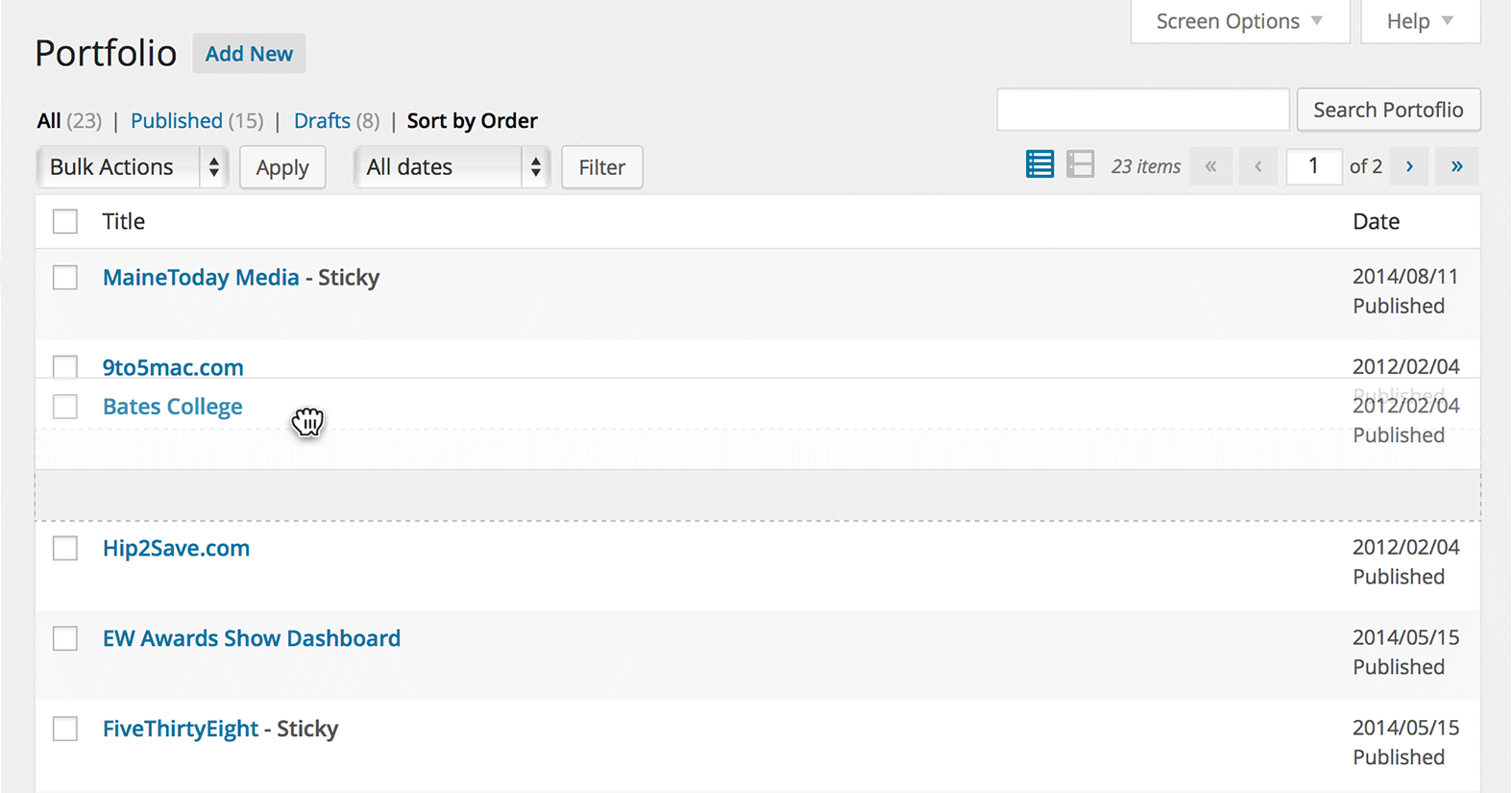
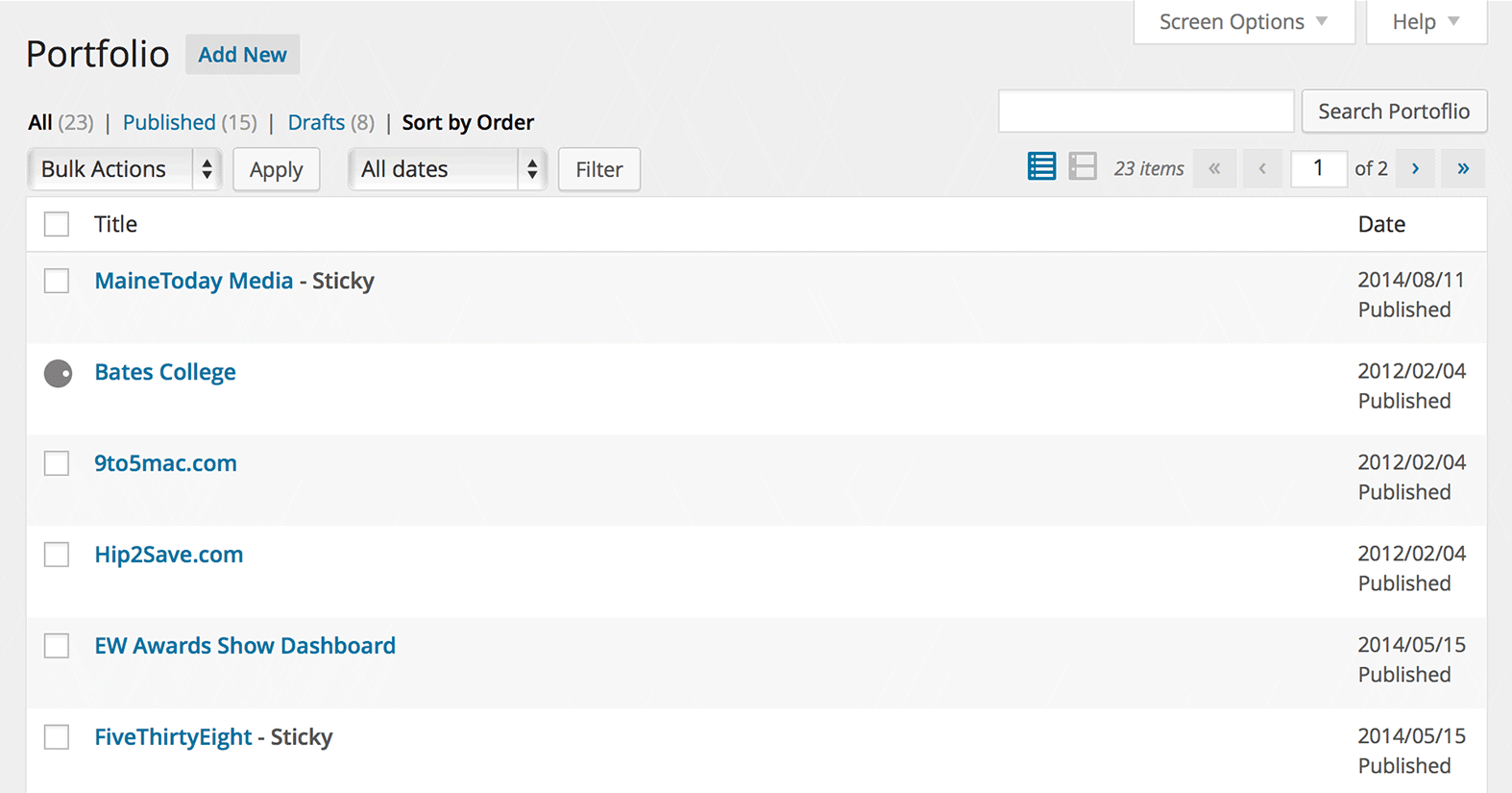
Simply drag and drop the page into the desired position. It’s that simple. No new admin menus pages, no clunky, bolted on user interfaces. Just drag and drop on the page or post-type screen.
The plug-in is “capabilities aware” – only users with the ability to edit others’ pages (editors and administrators) will be able to reorder content.
Integrated help is included: just click the “help” tab at the top right of the screen.
Please note that the plug-in is not compatible with Internet Explorer 7 and earlier, due to limitations within those browsers.
Contributing
We’d love to have you join in on development over on GitHub.
Installation
- Install either via the WordPress.org plugin directory, or by uploading the files to your server.
- Activate the plugin through the ‘Plugins’ menu in WordPress.
- Get to work reordering your content!
Screenshots
FAQ
Generic posts are not displayed by menu order – they’re displayed by chronology. You can theoretically add menu ordering to posts in your code (theme functions.php, plug-in) by using:
add_post_type_support( 'post', 'page-attributes' ); Yep. When you register the post type, include the page-attributes feature in the support list. This will add a Sort by Order option to the filter links above the drop downs. Once you sort by order, you can drag and drop the content.
'supports' => array( 'title', 'editor', 'page-attributes' ), Alternatively, when you register the post type, set hierarchical to true – hierarchical post types natively order by menu order.
You can also take advantage of the simple_page_ordering_is_sortable filter, which passes the result of the default check and the post type name, to override default behavior.
See the previous two answers – just add page-attributes to the list of supported post type features.
This plug-in doesn’t change any behavior on the front end, it simply changes the menu order stored in WordPress.
If you want a list of pages or custom post types to display in that defined order, you must change the post query’s orderby parameter to menu_order (if it’s not already).
This most likely means the AJAX request – the server side code – failed after you dropped the content into the new position. Some shared hosts aggressively time out and limit AJAX requests. Version 2.0 batches these requests so you can try reducing the number of items it updates on each request using a filter in your theme’s functions.php or a custom plug-in:
add_filter( 'simple_page_ordering_limit', function($number) { return 5; } ); Where 5 is the number of items to batch on each request (the default is 50). Note that this example uses PHP 5.3+ callback functions, so if you’re still on PHP 5.2, you’ll need to add a traditional callback.
This feature is already built into WordPress natively, but a bit tucked away. If you pull down the “Screen Options” tab up top (on the list of post objects) there’s a field where you can specify the number of items to show per page. I decided it was not a very good practice to duplicate this.
Post types can be included or excluded by using the simple_page_ordering_is_sortable filter.
For example, to exclude the excluded_post_type custom post type, add the following snippet in the theme function file or custom plugin:
add_filter( 'simple_page_ordering_is_sortable', function( $sortable, $post_type ) { if ( 'excluded_post_type' === $post_type ) { return false; } return $sortable; }, 10, 2 ); To include the include_post_type custom post type, add the following snippet in the theme function file or custom plugin:
add_filter( 'simple_page_ordering_is_sortable', function( $sortable, $post_type ) { if ( 'include_post_type' === $post_type ) { return true; } return $sortable; }, 10, 2 ); Yes. The plugin registers the REST endpoint simple-page-ordering/v1/page_ordering.
Changelog
2.7.1 – 2024-06-03
- Added: The missing Text Domain (props @alexclassroom, @dkotter via #199).
- Added: The “Testing” section in the
CONTRIBUTING.mdfile (props @kmgalanakis, @jeffpaul via #202). - Changed: Bump WordPress “tested up to” version 6.5 (props @jeffpaul, @sudip-md, @dkotter via #201).
- Changed: Bump WordPress minimum from 5.7 to 6.3 (props @jeffpaul, @sudip-md, @dkotter via #201).
- Fixed: Fixed error in call to
get_walked_pagesfor custom post types (props @sissibieber, @zachgibb, @peterwilsoncc, @mjot, @jeffpaul via #200).
2.7.0 – 2024-04-03
- Added: Ability to modify the page hierarchy (props @amityweb, @jeffpaul, @peterwilsoncc, @shannonmfisher, @ankitguptaindia, @faisal-alvi via #172).
- Added: Support for the WordPress.org plugin preview (props @dkotter, @jeffpaul via #183).
- Changed: Replaced custom HTML entity decoding code in favor of the
@wordpress/html-entitiespackage (props @helen, @jeffpaul, @psorensen, @peterwilsoncc via #189). - Changed: Bump minimum
nodeversion from16to20and clean up NPM dependencies (props @Sidsector9, @dkotter via #188). - Changed: Updated CODEOWNERS (props @jeffpaul, @dkotter via #186).
- Changed: Upgrade the download-artifact from v3 to v4 (props @iamdharmesh, @jeffpaul via #194).
- Changed: Replaced lee-dohm/no-response with actions/stale to help with closing no-response/stale issues (props @jeffpaul, @dkotter via @195).
- Changed: Disabled auto sync pull requests with target branch (props @iamdharmesh, @jeffpaul via #196).
- Security: Bump
@babel/traversefrom7.20.12to7.23.6(props @dependabot, @ravinderk via #184). - Security: Bump
sharpfrom0.30.7to0.32.1(props @dependabot, @Sidsector9 via #182). - Security: Bump
10up-toolkitfrom4.3.1to5.2.2(props @dependabot, @Sidsector9 via #182).
2.6.3 – 2023-11-09
- Fix: Deployment issue with version 2.6.2 (props @Sidsector9, @dkotter via #181)
2.6.2 – 2023-11-09
- Changed: Update the
wp-compat-validation-toolcomposer package to version0.3.1which properly removes the.gitdirectory (props @Sidsector9, @dkotter via #180).
2.6.1 – 2023-11-08
- Changed: Bump WordPress “tested up to” version 6.4 (props @jeffpaul, @qasumitbagthariya, @faisal-alvi via #177).
- Changed: Remove the .git directory from the
10up-libdirectory (props @Sidsector9, @dkotter via #175). - Security: Bumps
@babel/traversefrom7.20.12to7.23.2(props @peterwilsoncc via #170).
2.6.0 – 2023-10-25
- Added: A check for minimum required PHP version before loading the plugin (props @vikrampm1, @kmgalanakis, @Sidsector9 via #153).
- Added: Mochawesome reporter added for Cypress test report (props @iamdharmesh, @jayedul, @faisal-alvi via #146).
- Added: Repo Automator GitHub Action (props @iamdharmesh, @jeffpaul via #158).
- Changed: Bump WordPress “tested up to” version 6.3 (props @jeffpaul, @QAharshalkadu).
- Changed: Slightly change how some of our text is translated, passing in the post type (props @dkotter, @ravinderk via #149).
- Changed: Updates the Dependency Review GitHub Action to check for GPL-compatible licenses (props @jeffpaul, @Sidsector9 via #147).
- Changed: Updated 10up Cypress Utilities to 0.2.0 (props @iamdharmesh, @peterwilsoncc via #160).
- Fixed: The “Are you sure…” popup text to be translatable (props @kebbet, @bmarshall511, @dkotter via #148).
- Fixed: Remove code that was no longer needed (props @dkotter, @ravinderk via #149).
- Fixed: Add missing escaping (props @dkotter, @ravinderk via #149).
- Fixed: Fatal error following the introduction of a namespace (props @peterwilsoncc, @iamdharmesh, @dkotter via #162).
- Fixed: Hidden pagination in admin screen when Sort by Order is clicked (props @tlovett1, @dkotter, @Sidsector9 via #165).
- Fixed: Fatal errors on PHP 5.6 (props @peterwilsoncc, @Sidsector9, @iamdharmesh via #166).
- Security: Bump
word-wrapfrom 1.2.3 to 1.2.4 (props @dependabot, @peterwilsoncc via #). - Security: Bump
tough-cookiefrom 4.1.2 to 4.1.3 (props @faisal-alvi via #152). - Security: Bump
node-sassfrom 7.0.3 to 9.0.0 (props @faisal-alvi via #152). - Security: Bump
@cypress/requestfrom 2.88.11 to 3.0.0 to resolve SSRF issue (props @faisal-alvi, @iamdharmesh, @peterwilsoncc, @dkotter via #152, #160).
2.5.1 – 2023-05-16
- Security: Ensure we check user permissions properly in our REST endpoint (props @mikhail-net, @dkotter, @peterwilsoncc).
2.5.0 – 2023-04-18
Note that this release bumps the minimum required versions of PHP from 5.6 to 7.4 and WordPress from 3.8 to 5.7.
- Added: Feature to reset page order (props @pattonwebz, @ruscoe, @Sidsector9, @dkotter) via #129.
- Added JS linting GitHub Action (props @Sidsector9, @kmgalanakis, @peterwilsoncc) via #136.
- Changed: Bump minimum PHP version to 7.4 (props @vikrampm1, @Sidsector9, @ravinderk, @cadic) via #111.
- Changed: Bump minimum required WordPress version from 3.8 to 5.7 (props @vikrampm1, @Sidsector9, @ravinderk, @cadic) via #111.
- Changed: Bump WordPress “tested up to” version 6.2 (props @av3nger via #138).
- Changed: Run E2E tests on the zip generated by “Build release zip” action (props @iamdharmesh, @jayedul, @dkotter) via #135.
- Fixed: Removed a typo in a REST response message (props @ruscoe, @Sidsector9) via #133.
- Security: Removed vulnerable NPM dependencies (props @vikrampm1, @Sidsector9, @ravinderk, @cadic) via #111.
- Security: Bump
cypressfrom9.5.2to11.2.0(props @iamdharmesh, @jayedul, @Sidsector9) via #120. - Security: Bump
http-cache-semanticsfrom 4.1.0 to 4.1.1 (props @peterwilsoncc via #131). - Security: Bump
webpackfrom5.75.0to5.76.1(props @Sidsector9) via #134.
2.4.4 – 2023-01-10
- Changed: Update Support Level from
ActivetoStable(props @jeffpaul, @dkotter via #123). - Changed: Bump WordPress “tested up to” version to 6.1 (props @jayedul, @dkotter via #118).
- Changed: Update the “Build release zip” workflow to use 10up’s
build-zipaction (props @iamdharmesh, @faisal-alvi, @dkotter via #119). - Security: Bump
loader-utilsfrom 2.0.3 to 2.0.4 (props @dependabot via #115). - Security: Bump
simple-gitfrom 3.12.0 to 3.15.1 (props @dependabot via #121).