Scrollsequence – Cinematic Scroll Image Animation Plugin Plugin
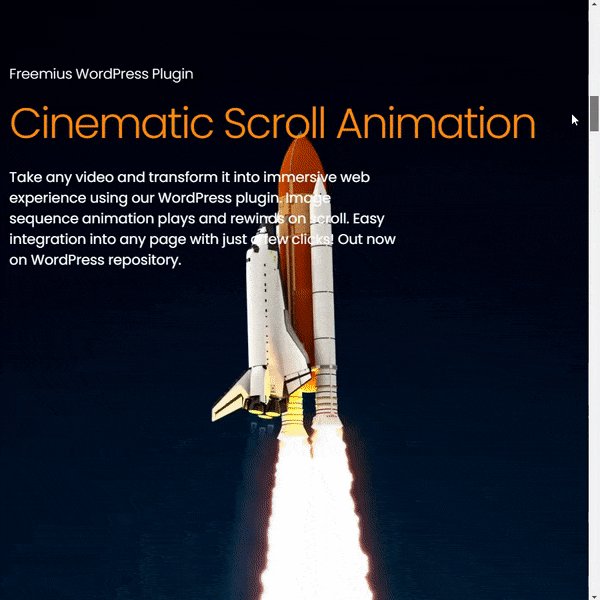
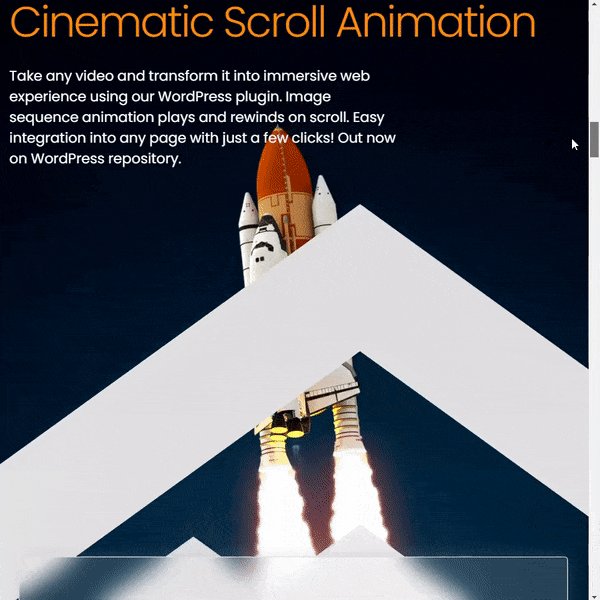
Image sequence animation on scroll. Take any video, and transform it into immersive dynamic landing page that animate as you scroll.
Scrollsequence allows you to create stunning image sequence animations that are controlled with mousewheel or touch. Turn static design into cinematic experience in few clicks.
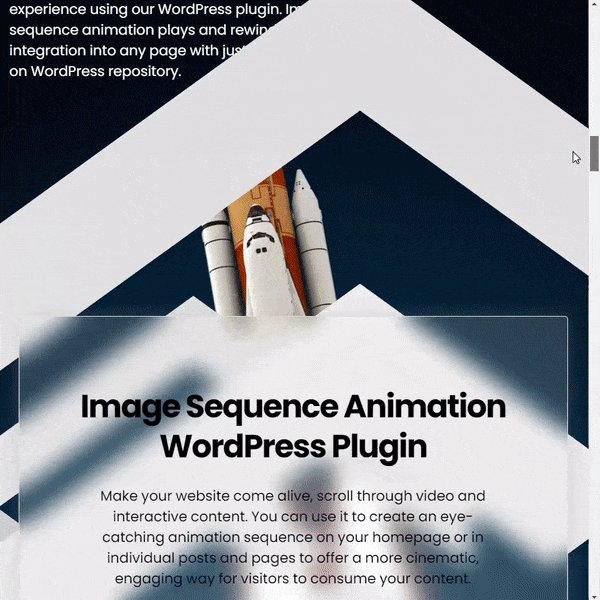
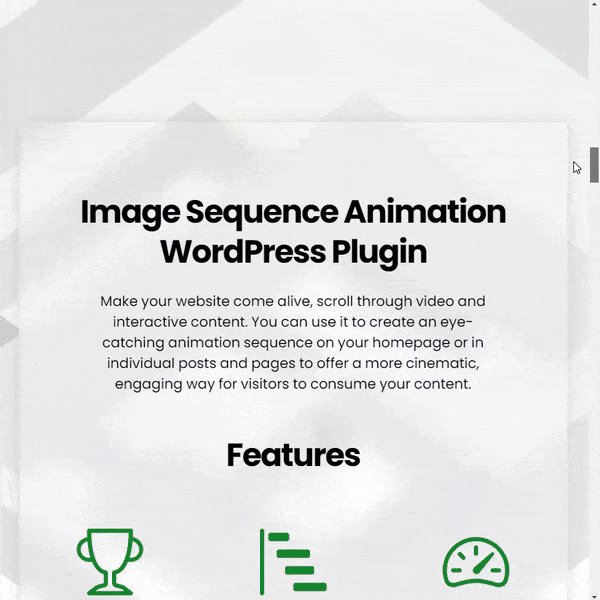
Make your website come alive, scroll through video and interactive content. You can use it to create an eye-catching animation sequence on your homepage or in individual posts and pages to offer a more cinematic, engaging way for visitors to consume your content.
Never seen before on WordPress
Scroll sequence technology was exclusive to big tech companies, who have budget and skills to implement it from scratch. Sony, Apple and Samsung made use of this background animation technique, learn how they made use of scroll animations and how to add this feature to your site with ease.
Get Started
- Have a look at some examples on our website
- Play around in live demo sandbox
- Check the documentation
- Subscribe to our youtube channel
Main Features
- Performance – Thanks to HTML5 Canvas image draw technology and lightweight scripts and HTML
- Drag and Drop – Reorder images, scenes and animations
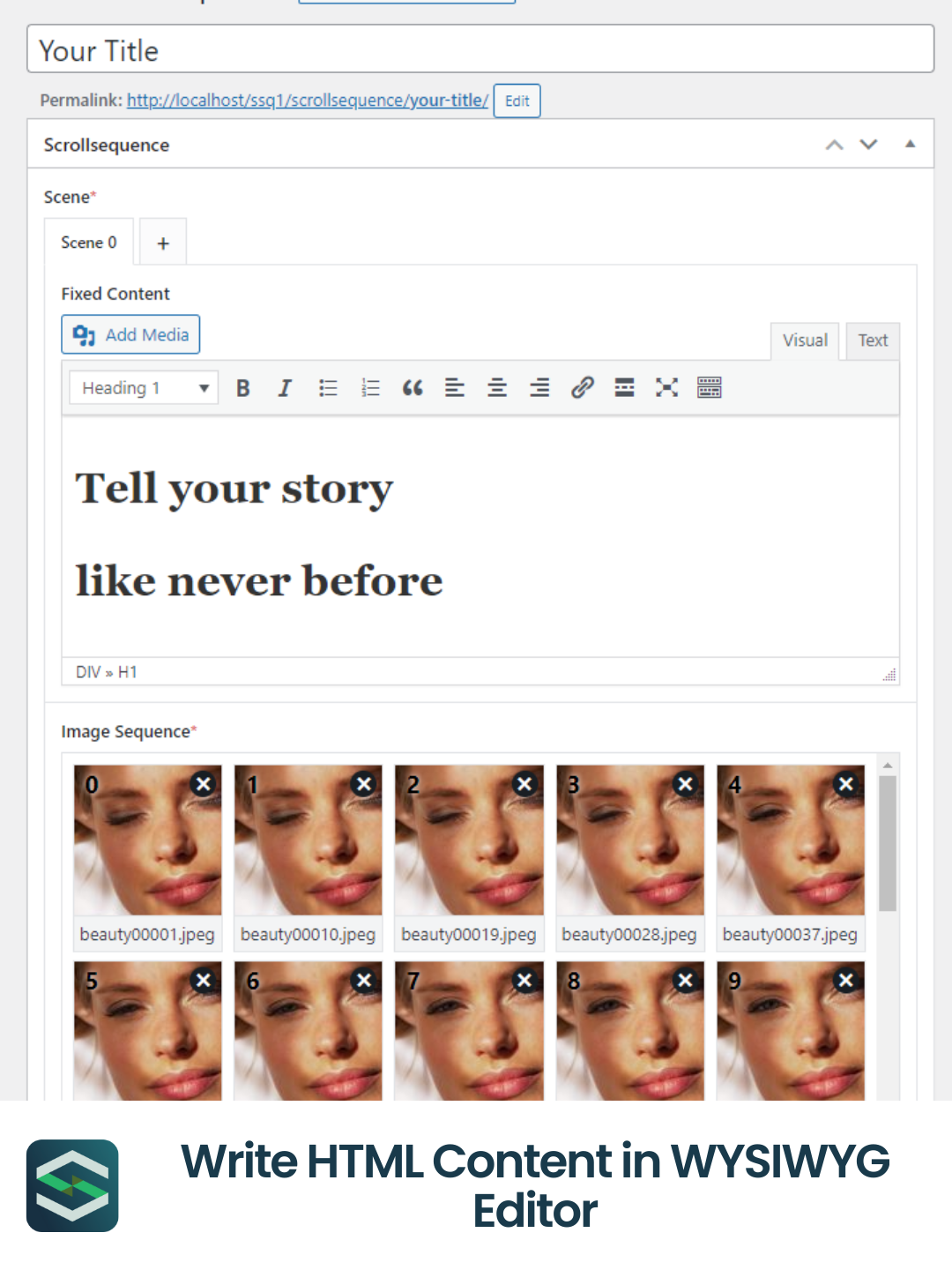
- Animate HTML Elements – Write and animate content in sync with media
- WYSIWYG editor – Shortcode and oEmbed capability
- Compatible – Use with Gutenberg, Elementor, Divi, Oxygen, Beaver Builder and many others
- SEO – All content is visible for search engines
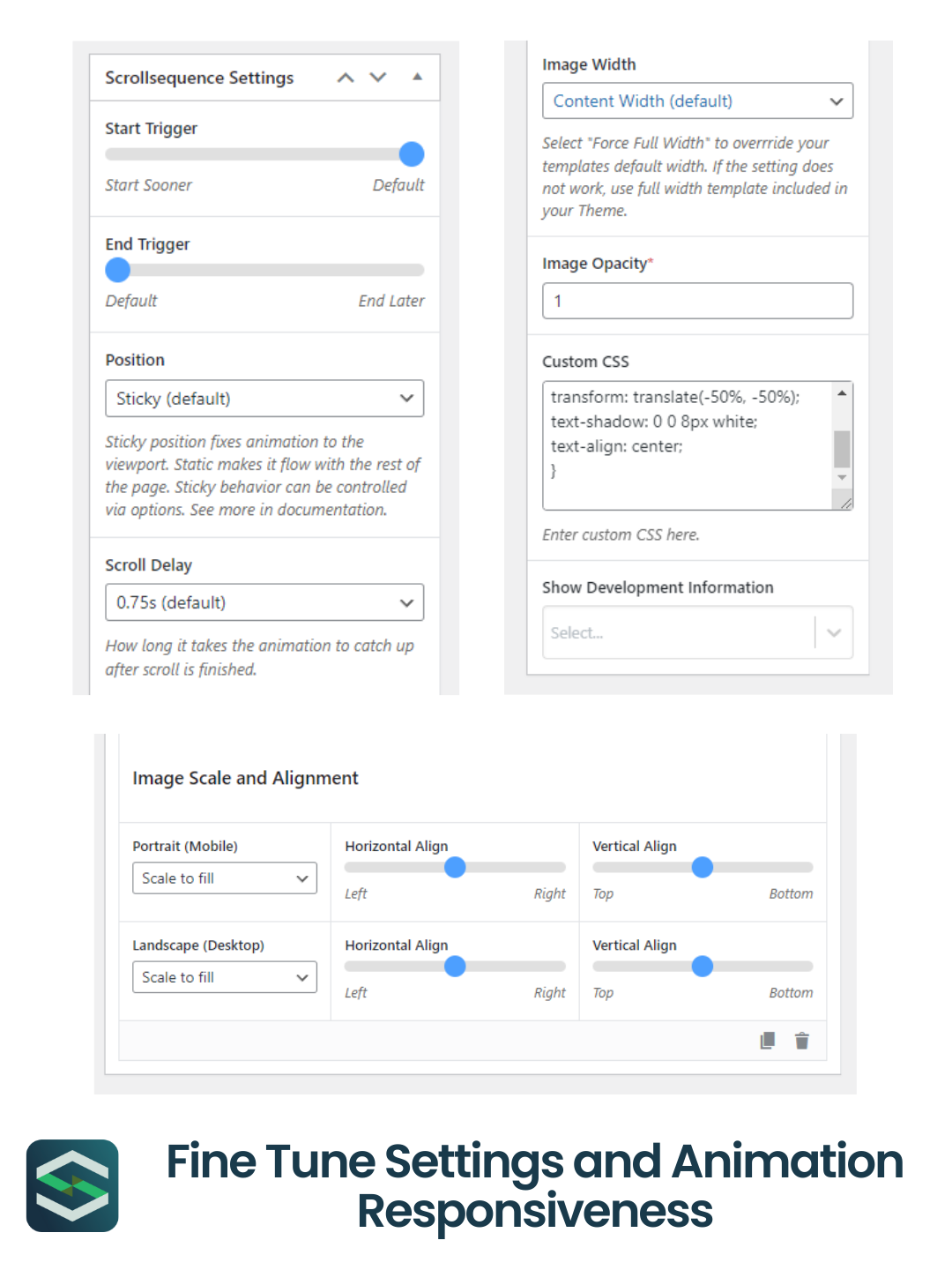
- Fully responsive – Mobile and desktop sizing and alignment options
- Media gallery – Backend upload and select
- Image preloading – Images are pre-loaded in the background
- Custom CSS – Add your own styles
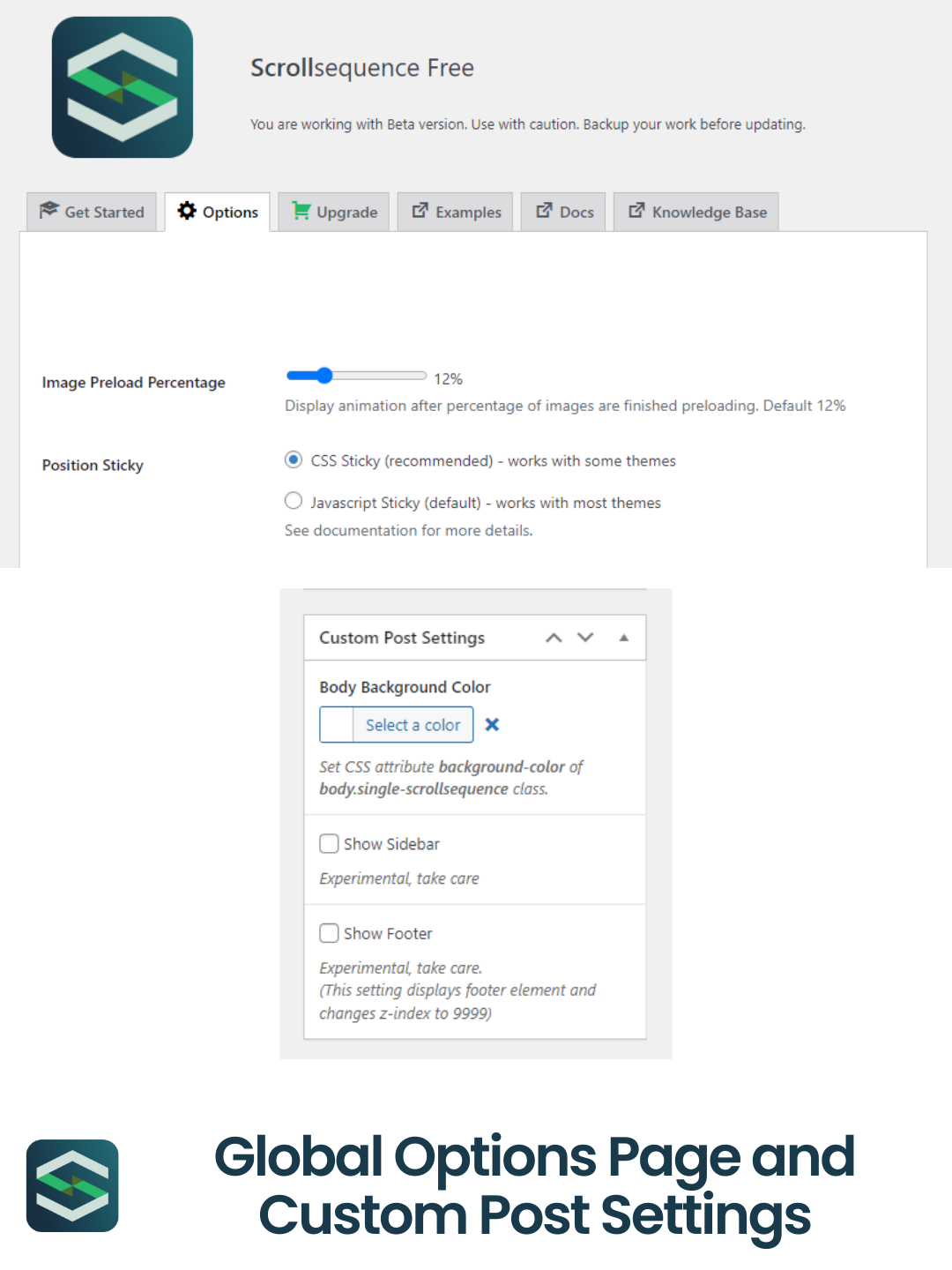
- Image opacity and background color settings
- Scrollsequence speed settings
- Fallback option when user has Javascript disabled
- Options for footer and sidebar hide/display
- Native WordPress shortcode support
Pro Plan Feautres
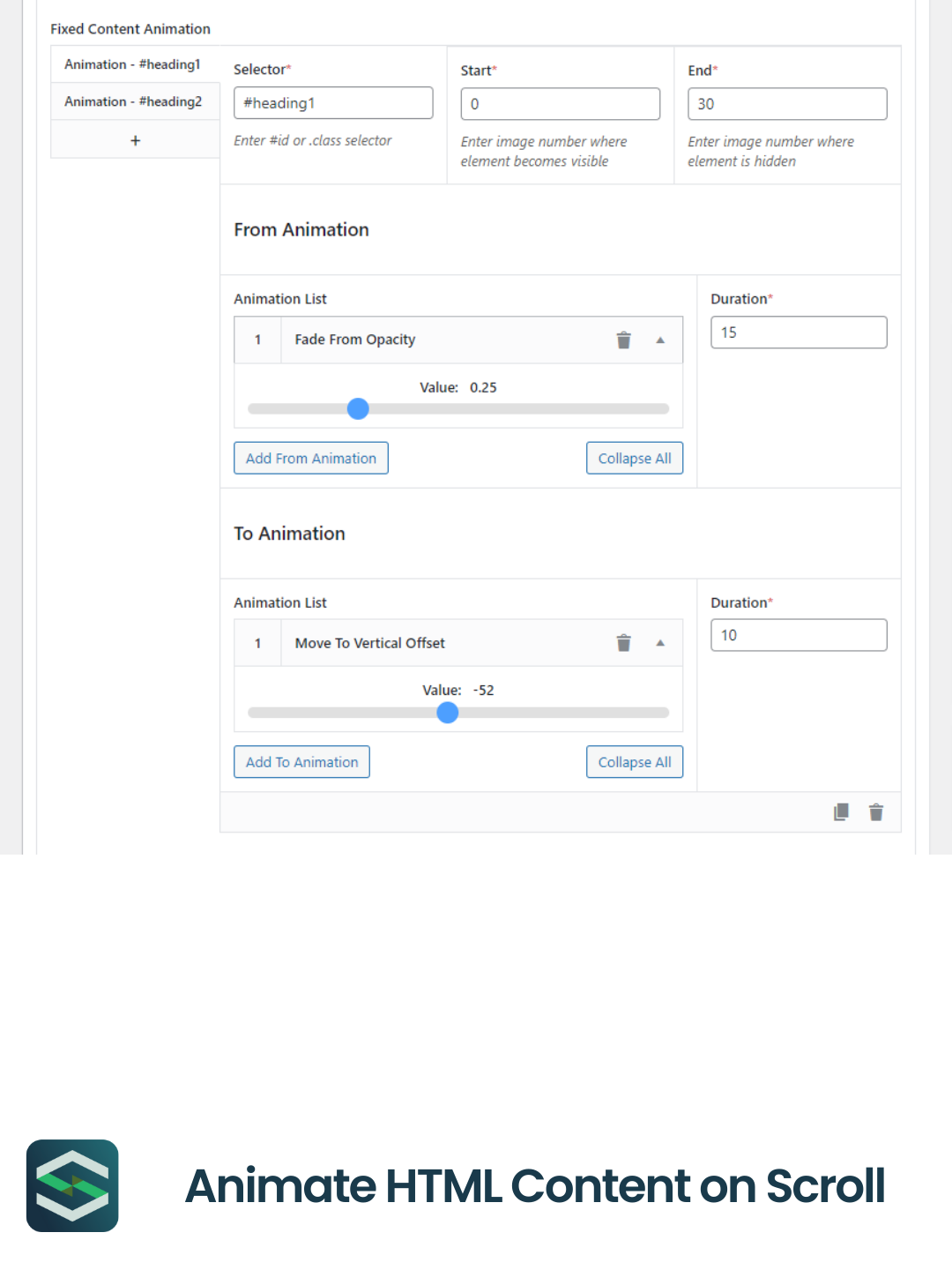
- Advanced Content Animation – Create Fade In, Fade Out, Move and Scale animations on scroll
- Unlimited Scenes and Images
- Smooth Scroll Delay – Add a delay effect to your animation to make it smoother
- Smart Image Pre-loading – Control how many images are loaded on page load before the animation is displayed
- SEO Friendly – All content added to Scrollsequence is indexable
- Priority Support
Business Plan Feautres
- Cloud Media Tools – A collection of handy cloud based media tools
- Video to Image Converter – Convert source video into a sequence of images in seconds
- AI Frame Former – Increase number of image frames from your video in our cloud service for smoother animation
- WP Media Gallery Import – Import still images from your video directly to WP Media Gallery with one click
What others say about Scrollsequence?
” You’ve never seen anything like this in WordPress. ” – Bjorn Allpas – WP Learning Lab
” This takes interactivity to another level. ” – Imran Siddiq – Web Squadron
” Game Changer – Really excited for the future of this plugin as out of the gate it’s amazing. Excited for what the future holds and looking forward to widget functionality perhaps in builders like Divi.” – Luke Dempsey
” Best execution of scrolly telling – I’ve tried a lot of ways to create scrolly telling content…from lottie files to scroll triggers to custom gsap stuff. None comes close to what Scrollsequence can do though.” – Leon Kiongwei
” Great plugin – It works, it’s fluent. You just need some time to understand the logic, but it’s fairly straightforward.” – P Fabor
Installation
- Upload Scrollsequence .zip file to the
/wp-content/plugins/directory - Activate the plugin through the ‘Plugins’ menu in WordPress
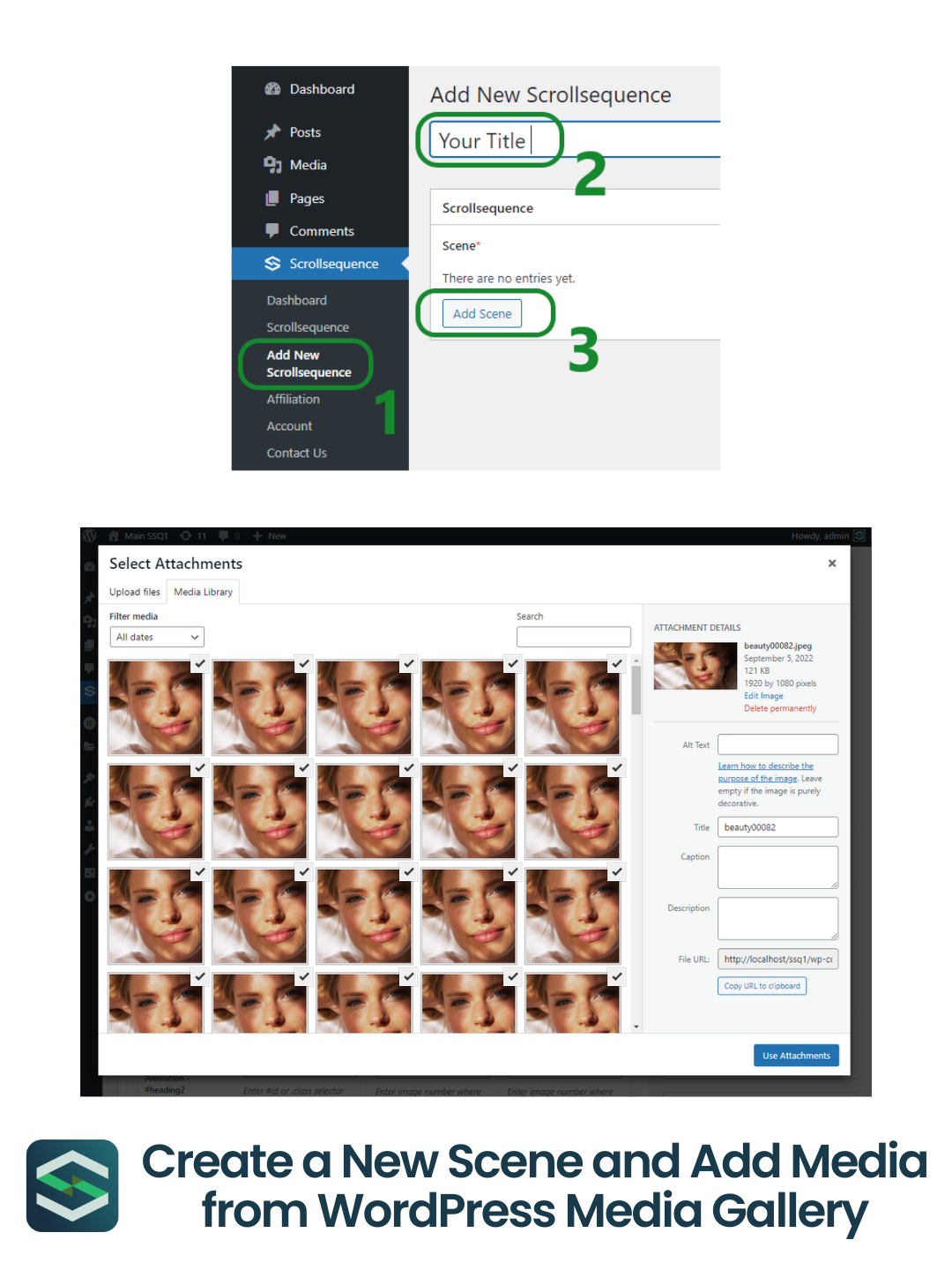
- Navigate to Scrollsequence admin menu
- Follow Getting Started in dashboard menu
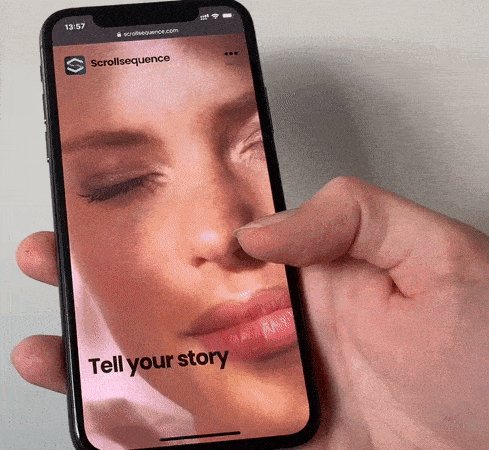
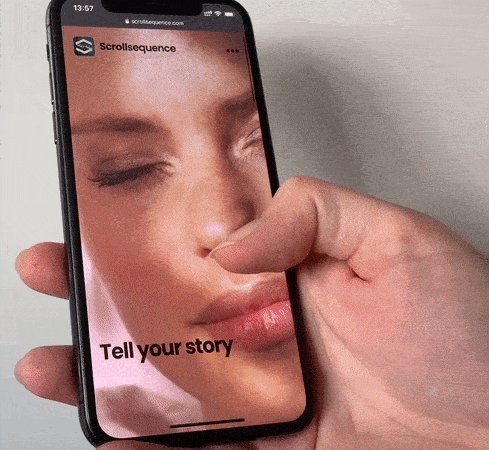
Screenshots
FAQ
No, Scrollsequence makes it easy for you to create unique user experiences with animated background.
Yes, if you have existing website you can add this functionality with few clicks.
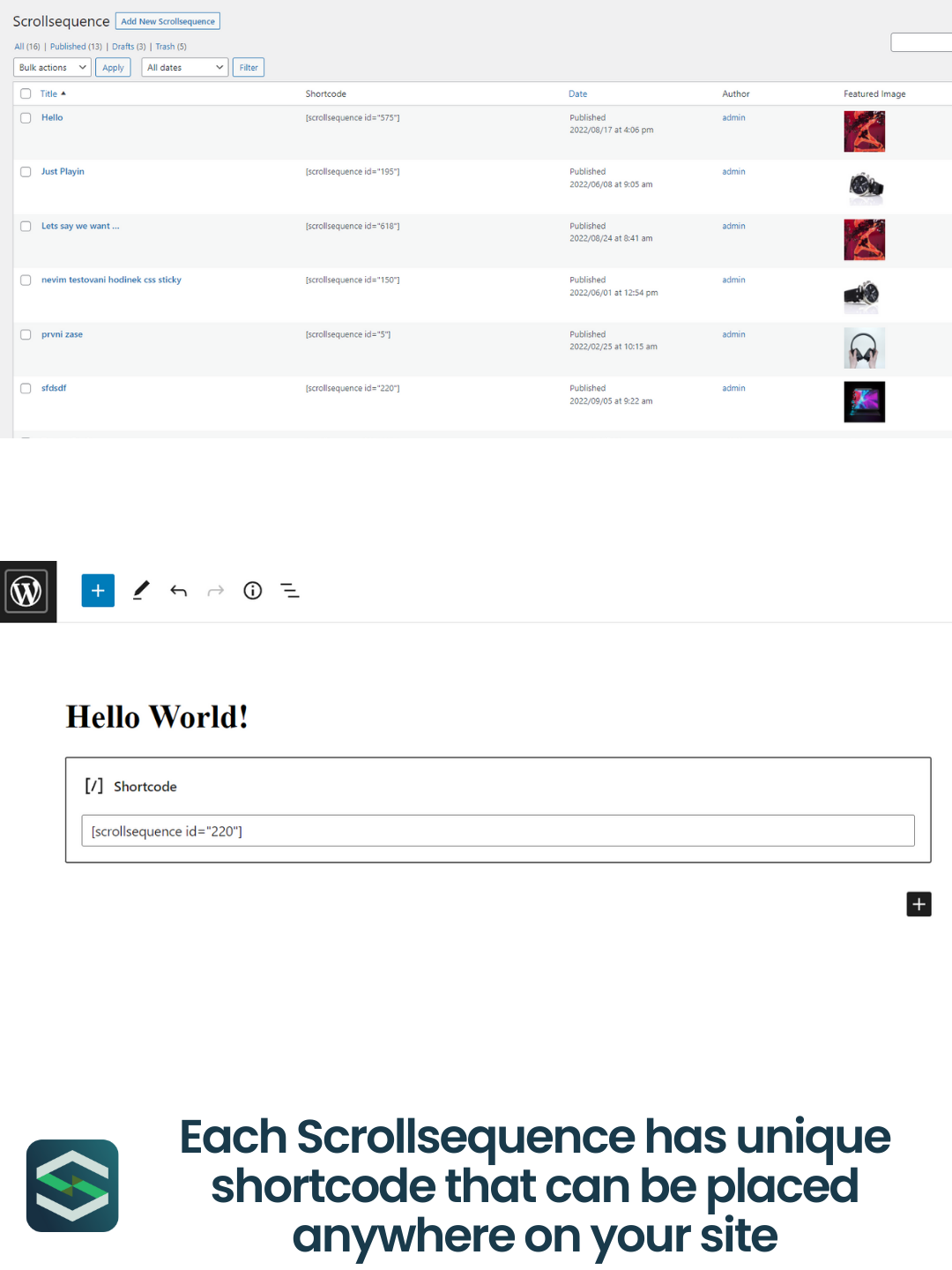
Yes, just insert shortcode into any builder of your choice and it will seamlessly blend in!
Use shortcode [scrollsequence id=”####”] to insert it into any page or post.
We have done our best for you being able to use it on any website. It is recommended to use themes that do not break normal scroll behavior with custom scroll bars, or AJAX transitions. Please contact our support if you find issues with integration to your theme.
Yes, basic functionality is free. If you want to go fancy, you can buy PRO or Business versions.
Yes, there is an email support for the PRO version. If you use the free version, don’t hesitate and ask on the WordPress support forum.
First few images are fetched during page load. As soon as a minimum number of images have finished loading, the animation is displayed and remaining images are loaded in the background.
Changelog
1.5.6
- WP 6.5 compatibility
- i18n update
1.5.5
- security update