Scripts n Styles Plugin
This plugin allows Admin users to individually add HTML, custom CSS, Classes and JavaScript directly to Post, Pages or any other custom post types.
This plugin allows Admin users the ability to add custom CSS and JavaScript directly into individual Post, Pages or any other registered custom post types. You can also add classes to the body tag and the post container. There is a Global settings page for which you can write Scripts n Styles for the entire blog.
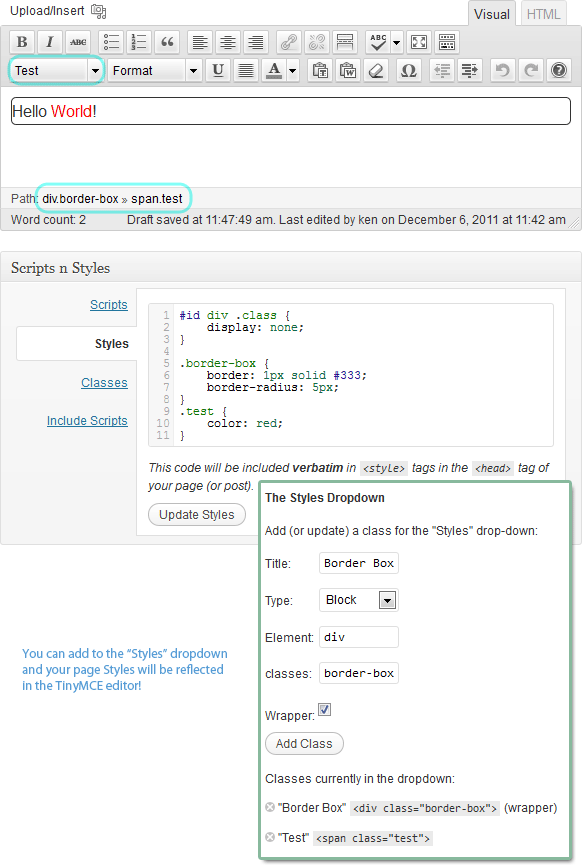
Admin’s can also add classes to the TinyMCE “Formats” dropdown which users can use to style posts and pages directly. As of Scripts n Styles 3+ styles are reflected in the post editor.
Because only well trusted users should ever be allowed to insert JavaScript directly into the pages of your site, this plugin restricts usage to admin type users. Admin’s have access to even more sensitive areas by definition, so that should be relatively safe 😉
Notes about the implementation:
- Admin users, or more specifically, any user with the
manage_optionsandunfiltered_htmlcapabilities (which by default is only the admin type user) can use this plugin’s functionality. Some plugins extend user rolls, and so this plugin would naturally extend include rolls that have the appropriate capability. - CSS Styles are embeded, not linked, at the bottom of the
headelement withstyletags by usingwp-head. If your theme doesn’t have this hook, this plugin (as well as most others) won’t work. - JavaScript is embeded, not linked, at the bottom of the
body(orhead) element withscripttags by usingwp-footer(orwp-head). If your theme doesn’t have this hook, this plugin (as well as most others) won’t work. - There is no input validation. This plugin puts exactly what you type in the meta box directly into the
htmlwith no error checking. You are an Admin, and we trust you to be carefull. Try not to break anything. - Do to the licensing of the libraries used, this plugin is released “GPL 3.0 or later” if you care about those things.
Installation
This plugin does not require any special activation or template tags. Just get it from wordpress.org/extend, install and activate like normal.
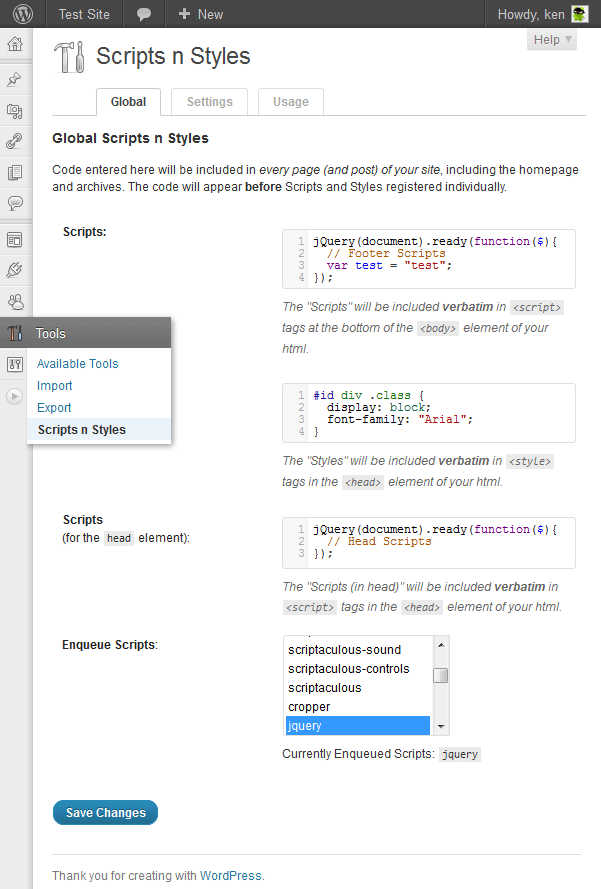
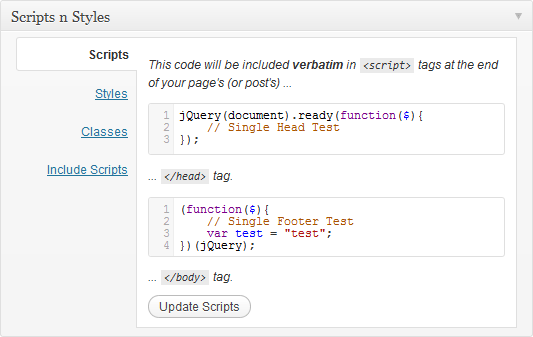
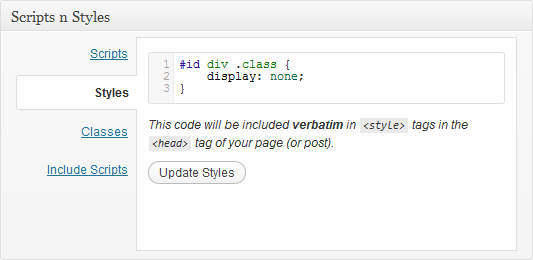
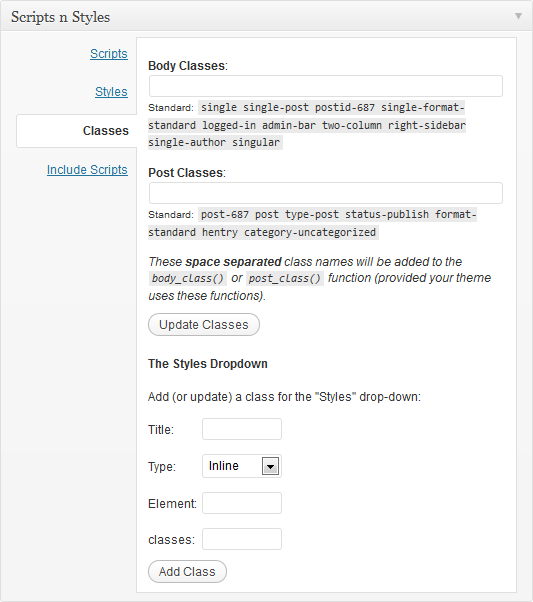
Screenshots
FAQ
Yes, absolutely. YOU WLL LOSE ALL CUSTOMIZATIONS. Be sure that you do not want these customizations before you uninstall.
Well, because plugins are supposed to, and should be expected to clean up after themselves. If you disable and uninstall the plugin, as a developer, I am supposed to assume that you no longer want me to store all of that now useless data in your database.
Sure, if you are an Admin, just go to the plugin editor and wipe out the uninstall.php and then WordPress will not delete the meta data on uninstall.
Changelog
3.5.8
- Hardening select fields
3.5.7
- Hardening meta
3.5.5
- Restore activation hook
3.5.4
- Hardening
3.5.3
- No longer auto upgrading meta
- DISALLOW_UNFILTERED_HTML disables everything, not just admin screens
3.5.2
- Fix PHP 8 notice
3.5.1
- Fix JS error in Classic mode
3.5
- Fix some functionality for Gutenberg
- Add arbitrary HTML fields
3.4.4
- Rename codemirror handle for compatibility
3.4.3
- No newline at end of file
- Remove closing php tags
- More guards against PHP 7.1 array conversion breaking change
3.4.2
- Silence alert debug message.
3.4.1
- Fix meta box saving.
3.4
- Add option to not delete data on uninstall
- Version 4.0 will drop php support under 5.4
- This version disables updates for installs with php < 5.4
- 4.0 will launch when most have updated to 3.4 🙂 (and when it’s done.)
3.3
- See the github repo commits
3.2.1
- metabox add shortcode bugfix
3.2
- Add AJAX to Shortcode Tab
- Add “Chosen” for selects
- General UI Improvements
- Add CoffeeScript Support
- Add Hoops Widget
- Add Global Hoops Shortcodes
- Add Markdown mode to code editor
- Add (fix) code editor themes
- Theme Support (Beta Feature)
3.1.1
- Add (fix) CodeMirror Themes
3.1
- Feature: Dynamic Shortcodes.
- Feature: LESS.js support.
- Bug Fix: Proper output escaping.
3.0.3
- Bug Fix: wpautop formatting.
3.0.2
- Bug Fix: Fatal Error on post save
3.0.1
- Option to show Metabox by default
- Check upgrade in more places
- Fix double Settings Message on general-options
- Fix empty post showing on usage
- Cleaned up constants (internal)
3
- AJAX Saving of Meta-box
- Dynamically populate the Styles Dropdown for TinyMCE
- Styles preview in Post Editor
- Enqueue dependant scripts if you need (like jQuery)
- Adjustable menu placement
- CodeMirror Themes
2.0.3
- fixed some bugs
2.0.1
- Better selection of
post_typesto add Scripts-n-Styles - micro-optimization for storage of class names.
- Adds option page for globally adding Scripts and Styles.
- Defined a later priority for Scripts n Styles to print after other scripts and styles.
- Added a box for Scripts to be included in the
head. - Better adherence to coding standards.
- Tabbed interface on metabox
- added CodeMirror
- began contextual help
1.0.2
- Added fields for
body_class andpost_class - Merged meta boxes
- Cleaned up code
- Improved compatibility
- Added Screenshot
1.0.1
- Some small plugin meta data updates.
1.0
- Initial Release.