RSS for Yandex Turbo Plugin
Создание RSS-ленты для сервиса Яндекс.Турбо.
Данный плагин автоматически создаст на вашем сайте новую RSS-ленту (или несколько лент) для сервиса “Яндекс.Турбо” в полном соответствии с техническими требованиями Яндекса.
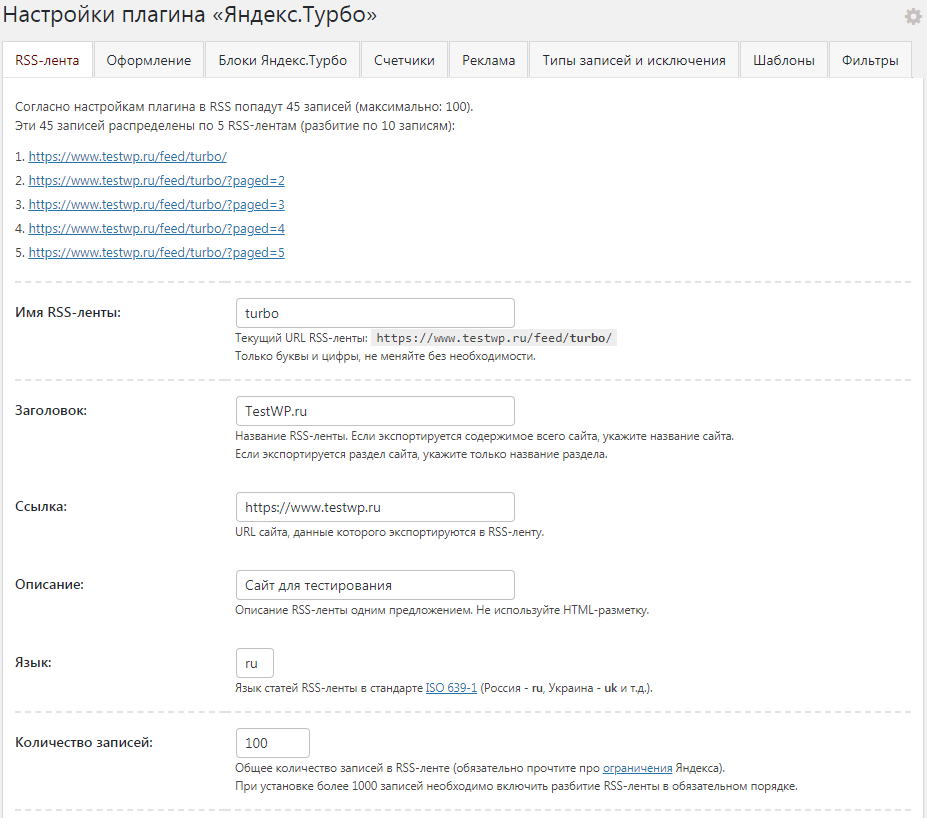
После установки плагина не забудьте проверить его настройки в “Настройках\Яндекс.Турбо”.
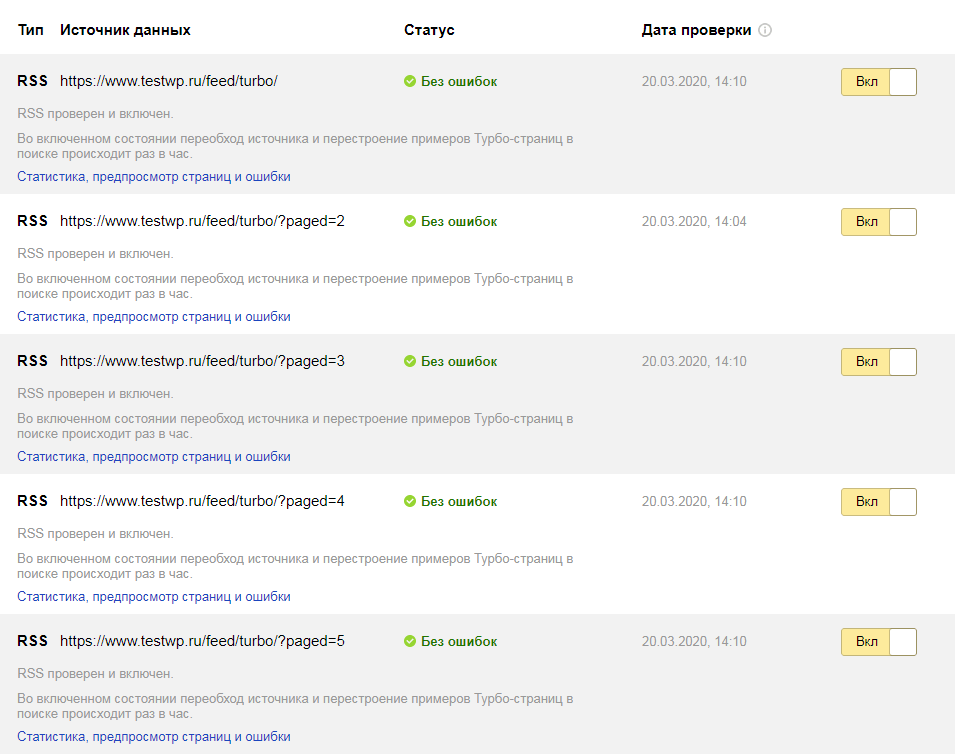
Чтобы добавить свою ленту в Яндекс.Турбо вам надо будет отправить заявку в Яндекс.Вебмастере (“Турбо-страницы\Источники”). И не забудьте перевести переключатель в положение “Вкл”.
Если вам понравился этот плагин, то, пожалуйста, поставьте ему 5 звезд.
Для плагина есть премиум-дополнение WPCase: Turbo Ads для неограниченной вставки рекламы на турбо-страницах.
Screenshots
FAQ
- Установите плагин через меню “Плагины\Добавить новый” (искать “RSS for Yandex Turbo” или “Яндекс.Турбо”).
- Активируйте плагин в меню “Плагины”.
- Зайдите в настройки плагина “Настройки\Яндекс.Турбо” и сохраните их.
- Это все.
Первое. Сравните оригинальную страницу и ее турбо-версию. Особое внимание уделите соответствию заголовков, картинок, наличию блока содержимого и прочего. Крайне рекомендую проверить опцию “Миниатюра в RSS” – не ставьте галку на этой опции, если в вашей теме в начале статьи не выводится “Изображение записи”. Очень желательно установить именно тот размер миниатюры, который используется вашей темой. Как Яндекс проверяет соответствие картинок мне неизвестно – возможно, что по названию файла. В таком случае выбор неправильного размера изображения может быть причиной бана.
Второе. Если вы используете механизм шаблонов в плагине, то проверьте, чтобы ваши шаблоны более-менее соответствовали обычным страницам. Механизм шаблонов нужен в основном для преобразования лэндинг-страниц, которые сверстаны в визуальных билдерах и не могут быть напрямую преобразованы в турбо-формат. А также для использования совместно с произвольными типами записей, использующими свои произвольные поля для хранения контента. В любом другом случае надо убедиться в том, что вы не злоупотребили механизмом шаблонов.
Третье. Скачайте Яндекс.Браузер – в нем есть такая опция, как “Режим чтения”. Если для вашего сайта эта опция доступна, то вы можете увидеть, как именно видит вашу страницу Яндекс. Сравните вашу страницу в режиме чтения с ее турбо-версией и отметьте для себя их отличия. Устраните отличия с помощью настроек плагина.
Четвертое. Не стесняйтесь писать Платонам и требовать от них четкого ответа, что именно не так с вашими турбо-страницами. Яндекс запустил проверку турбо-страниц, но работает она сейчас достаточно криво. Например, Яндекс ругается на отсутствие даты и дает для примера старую версию турбо-страницы и забанненую версию этой турбо-страницы. Самое удивительное – и там и там даты нет. Как можно ругаться на несоответствие дат, если и там и там их нет? Поэтому еще раз повторю, доставайте Платонов – пусть связываются с командой, работающей над турбо-страницами и узнают точную причину бана. В противном случае, велика вероятность, что Платоны на глазок определят проблему и в этом случае устранить бан турбо-страниц будет сложно.
Один из самых частых вопросов. Вы изменили настройки плагина, потом смотрите вашу RSS-ленту в браузере и не видите никаких изменений. Так происходит из-за того, что все браузеры кэшируют открытые RSS-ленты. Чтобы увидеть изменения надо произвести “жесткую” перезагрузку страницы. В браузерах это делается при нажатии клавиш Ctrl + F5.
RSS-лента для Яндекс.Турбо никогда не сможет пройти обычную валидацию, так как технические требования Яндекс.Турбо несовместимы со стандартами обычного RSS.
Проверять RSS-ленты надо в Яндекс.Вебмастере, в разделе “Турбо-страницы\Источники”. После добавления RSS-ленты Яндекс через пару минут выдаст свой “диагноз”.
Убедитесь, что вы выбрали хотя бы один тип записей и не перемудрили с настройками исключений. Если проблема не в этом, то откройте RSS-ленту в браузере и визуально убедитесь, что она открывается. Зачастую начинающие вебмастера отключают RSS-ленты (вручную или плагинами типа Clearfy), а потом удивляются тому, что RSS-ленты на сайте не работают.
Опытным путем установлено, что Яндекс ругается на стрелочки < и > (< и >), причем неважно закодированные они или нет. На вопрос, как это исправить Платоны посоветовали просто “забить”. Цитата:
“Такие предупреждения носят, в первую очередь, информационный характер. Насколько я вижу, в обоих случаях эти символы отображаются на Турбо-страницах корректно, поэтому подобные предупреждения можно игнорировать, они никак не повлияют на Турбо-версии страниц вашего сайта в выдаче.”
Установите любой из плагинов кэширования. Они все умеют кэшировать RSS-ленты.
Бывает, что боты Яндекса сходят с ума и начинают запрашивать RSS-ленты по паре раз в минуту – даже мощный сервер под такой нагрузкой может “лечь”. Убедить Платонов в том, что это ненормально практически невозможно, а поэтому установка плагина кэширования это единственный способ решить проблему излишней нагрузки.
Добавьте в robots.txt директиву:
Allow: /feed/turbo/ Где “turbo” это имя вашей RSS-ленты.
Учтите, что сервис Яндекс.Турбо кэширует полученный robots.txt, так что изменения в robots.txt он заметит не сразу!
В плагине есть фильтр yturbo_the_content для обработки контента записей.
Пример использования (добавьте этот код в файл functions.php вашей темы):
function yturbo_sign( $content ) { $rsspermalink = esc_url( apply_filters( 'the_permalink_rss', get_permalink() ) ); $sign = 'Сообщение "<a href="'.$rsspermalink.'">'.get_the_title_rss().'</a>" появилось сначала на "<a href="'.get_bloginfo_rss('url').'">'.get_bloginfo_rss('title').'</a>".'; $content .= $sign; return $content; } add_filter( 'yturbo_the_content', 'yturbo_sign' ); И вы получите подпись, аналогичную подписи от плагина Yoast SEO.
Добавляем кнопку в качестве “подписи”.
function my_yturbo_sign_buttons( $content ) { $sign = ' <p><b>ДОРОГИЕ ЧИТАТЕЛИ!</b></p> <p>Если вам необходимо с нами связаться — позвоните нам (круглосуточно).</p> <p><b>Это быстро и бесплатно!</b></p> <button formaction="tel:+74991111111" data-background-color="#5B97B0" data-color="white" data-primary="true">Москва</button> '; $content .= $sign; return $content; } add_filter( 'yturbo_the_content', 'my_yturbo_sign_buttons' ); Добавляем кнопку в виде шорткода.
function turbobutton_shortcode( $atts, $content ) { //получаем настройки плагина, чтобы узнать имя RSS-ленты $yturbo_options = get_option('yturbo_options'); $rssturboname = $yturbo_options['ytrssname']; //если это не наша RSS-лента, то шорткод будет удален if ( ! is_feed($rssturboname) ) return ''; //формируем кнопку шорткода $content = ' <button formaction="https://www.yandex.ru" data-background-color="#5B97B0" data-color="white" data-primary="true">Яндекс</button> '; return $content; } add_shortcode ( 'turbobutton', 'turbobutton_shortcode' ); Теперь вам достаточно добавить в контент код [turbobutton] и в нужном месте записи будет выведена кнопка (только на турбо-страницах).
Замена указанной ссылки на кнопку.
Предположим, что у вас имеется конкретная ссылка и вы хотите ее заменить на кнопку на турбо-страницах. Например, ваша ссылка выглядит так:
<a class="phone" href="tel:+74959998877">+7(495)999-88-77</a> Чтобы заменить ее на турбо-страницах на кнопку вам надо использовать код:
function yturbo_replace_link( $content ) { //что заменить $link = '<a class="phone" href="tel:+74959998877">+7(495)999-88-77</a>'; //на что заменить $button = '<button formaction="tel:+74959998877" data-background-color="#5B97B0" data-color="white" data-primary="true">+7(495)999-88-77</button>'; //производим замену $content = str_replace($link, $button, $content); return $content; } add_filter( 'yturbo_the_content', 'yturbo_replace_link' ); Замена всех ссылок на кнопки по регулярному выражению.
Предположим, что у вас есть однотипные ссылки вида:
<a class="buy" href="http://www.wptest.ru/buy_test/">Купить товар «Название товара»</a> <a class="buy" href="http://www.wptest.ru/buy_test2/">Купить товар «Название товара 2»</a> Чтобы заменить их на кнопки на турбо-страницах вы должны использовать код:
function yturbo_replace_all_links( $content ) { //что заменить $pattern = '/<a class="buy" href="(.*?)">Купить товар «(.*?)»<\/a>/i'; //на что заменить $replacement = '<button formaction="$1" data-background-color="#5B97B0" data-color="white" data-primary="true">$2</button>'; //производим замену $content = preg_replace($pattern, $replacement, $content); return $content; } add_filter( 'yturbo_the_content', 'yturbo_replace_all_links' ); Если вам нужна будет помощь с регулярками, то спрашивайте на форуме плагина.
Есть 3 способа использования формы обратной связи:
а) Вы можете использовать “блок обратной связи” (включается в настройках плагина). Форма обратной связи будет выведена при клике на соответствующую кнопку в этом блоке.
б) Вы можете вывести готовую форму обратной связи прямо в контенте записи (шорткодом, выводимым только на турбо-страницах). Для этого используйте код:
function turbocontactform_shortcode( $atts, $content ) { //получаем настройки плагина, чтобы узнать имя RSS-ленты $yturbo_options = get_option('yturbo_options'); $rssturboname = $yturbo_options['ytrssname']; //если это не наша RSS-лента, то шорткод будет удален if ( ! is_feed($rssturboname) ) return ''; //создаем форму обратной связи //data-send-to должен содержать email, принадлежащий вашему домену //при заполнении data-agreement-company обязательно нужно указать и data-agreement-link $content = ' <form data-type="callback" data-send-to="[email protected]" data-agreement-company="ООО Ромашка" data-agreement-link="http://example.com"> </form> '; return $content; } add_shortcode ( 'turbocontactform', 'turbocontactform_shortcode' ); Форма обратной связи будет выведена в полном виде только на турбо-страницах при использовании шорткода [turbocontactform].
в) Вы можете вывести кнопку, при клике на которую будет выведена форма обратной связи (шорткодом, выводимым только на турбо-страницах). Для этого используйте код:
function turbocontactformbutton_shortcode( $atts, $content ) { //получаем настройки плагина, чтобы узнать имя RSS-ленты $yturbo_options = get_option('yturbo_options'); $rssturboname = $yturbo_options['ytrssname']; //если это не наша RSS-лента, то шорткод будет удален if ( ! is_feed($rssturboname) ) return ''; //создаем кнопку, выводящую по клику форму обратной связи //data-send-to должен содержать email, принадлежащий вашему домену //при заполнении data-agreement-company обязательно нужно указать и data-agreement-link $content = ' <button formaction="mailto:[email protected]" data-background-color="#5B97B0" data-color="white" data-primary="true" data-send-to="[email protected]" data-agreement-company="ООО Ромашка" data-agreement-link="http://example.com">Оставить заявку </button> '; return $content; } add_shortcode ( 'turbocontactformbutton', 'turbocontactformbutton_shortcode' ); Шорткод [turbocontactformbutton] выведет кнопку “Оставить заявку”, при клике на которую будет открыта форма обратной связи (и кнопка и форма обратной связи будут выведены только на турбо-страницах).
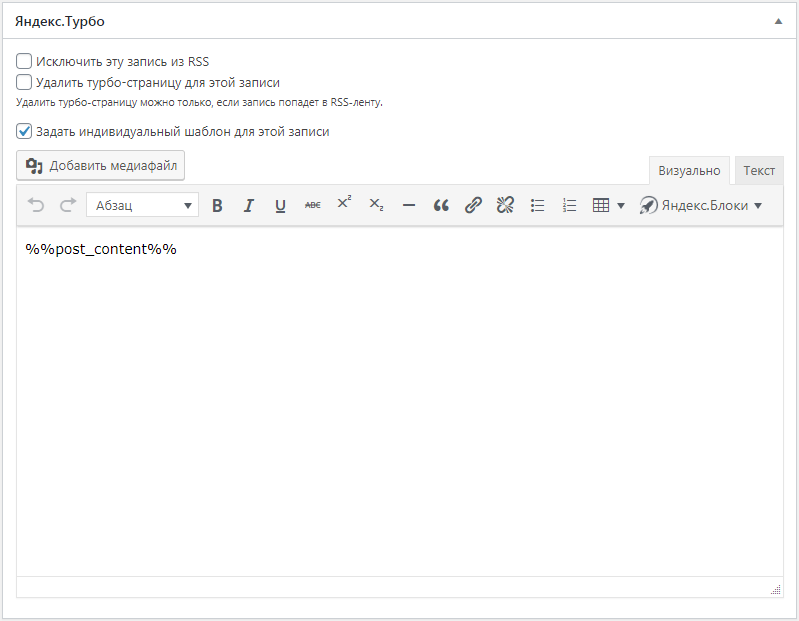
В шаблонах записей можно использовать произвольные поля. Для этого достаточно обернуть название произвольного поля символами %% (пример – %%_aioseop_title%%). Однако, при использовании произвольных полей, созданных плагином Advanced Custom Fields зачастую получить значение этих произвольных полей затруднительно, так как ACF хранит многие поля в своем собственном формате. Как это обойти? В плагине есть фильтр шаблонов yturbo_the_template, которым можно воспользоваться.
Покажу на примере, предположим у вас в ACF созданы произвольное поля:
myimage – тип “Изображение”, возвращаемое значение “Массив изображения”.
steps – тип “Повторитель”, внутри есть произвольные поля:
image – тип “Изображение”, возвращаемое значение “Ссылка на изображение”;
text – тип “Текст”.
Если вы пропишите в шаблоне:
%%myimage%% %%steps%% %%post_content%% То в результате получите что-то типа:
<p>92332</p> <p>контент записи</p> То есть вместо картинки вы получили ID этого массива картинок, а поле типа “Повторитель” вообще было проигнорировано.
Вот для обработки таких нестандартных произвольных полей и нужен фильтр yturbo_the_template. Вот пример кода, обрабатывающего эти поля:
//обработка произвольных полей плагина ACF begin function yturbo_acf_template( $content ) { //обрабатываем только нужные нам поля (остальные обработает плагин RSS for Yandex Turbo) if (preg_match_all("/%%(.*?)%%/i", $content, $res)) { foreach ($res[0] as $r) { //обрабатываем поле %%myimage%% (заменяем его на результат работы функции ct_get_myimage) if($r == '%%myimage%%') { $content = str_replace($r, ct_get_myimage(), $content); } //обрабатываем поле %%steps%% (заменяем его на результат работы функции ct_get_steps() ) if($r == '%%steps%%') { $content = str_replace($r, ct_get_steps(), $content); } } } return $content; } add_filter( 'yturbo_the_template', 'yturbo_acf_template' ); //обработка произвольных полей плагина ACF end //обработка произвольного поля %%myimage%% begin function ct_get_myimage() { if ($field = get_field('myimage')) { $output = '<figure><img src="' . $field['sizes']['photo'] . '" /></figure>'; } return $output; } //обработка произвольного поля %%myimage%% end //обработка произвольного поля %%steps%% begin function ct_get_steps() { if ($items = get_field('steps')) { $count = 0; $i = 1; foreach ($items as $item) {$count++;} foreach ($items as $item) { $output .= '<h3>Шаг ' . $i . ' из ' . $count . ' </h3>'; $i++; $output .= '<figure><img src="' . $item['image'] . '" /></figure>'; $output .= $item['text']; } } return $output; } //обработка произвольного поля %%steps%% end Принцип довольно простой и я думаю, что вам должно быть тут все понятно. Результатом этого кода будет что-то типа:
<figure><img src="http://site.com/wp-content/uploads/2018/06/cover-47.jpg" /></figure> <h3>Шаг 1 из 2 </h3> <figure><img src="http://site.com/wp-content/uploads/2018/06/cover-45.jpg" /></figure> <p>первое изображение</p> <h3>Шаг 2 из 2 </h3> <figure><img src="http://site.com/wp-content/uploads/2018/06/cover-38.jpg" /></figure> <p>второе изображение</p> <p>контент записи</p> Учтите, что результат вывода вашего шаблона будет потом обработан фильтрами плагина. Это может вызвать определенные проблемы, так как фильтры плагина удалят всю лишнюю разметку, которая вам может быть нужна. Например, если вы пытаетесь создать турбо-галерею, а плагин каждую вашу картинку оборачивает в тег <figure>, что портит разметку турбо-галереи. В таком случае вам нужно воспользоваться фильтром yturbo_before_ads, который срабатывает почти в самом конце обработки контента записи прямо перед вставкой рекламы. Однако, ваши переменные не должны быть обернуты символами %% (их содержимое будет удалено при обработке шаблона). Воспользуйтесь любыми другими символами, чтобы отфильтровать потом вашу переменную.
а) [yt-permalink] – выводит ссылку на текущую запись.
б) [yt-title] – выводит заголовок текущей записи.
Если вам необходимы какие-то дополнительные шорткоды, то напишите об этом на форуме. Я обязательно постараюсь их добавить в следующей версии плагина.
Можно использовать код:
function yturbo_replace_src_links( $content ) { $pattern = '/src="\/(.*?)"/i'; $replacement = 'src="' . get_bloginfo('url') . '/$1"'; $content = preg_replace($pattern, $replacement, $content); return $content; } add_filter( 'yturbo_the_content', 'yturbo_replace_src_links' ); Этот код заменит все относительные ссылки на абсолютные.
Яндекс стал ругаться на несоответствие заголовков обычной страницы и ее турбо-версии, поэтому функция использования заголовков из SEO-плагинов была удалена из настроек плагина. Однако, если в вашей теме выводится не стандартный заголовок, а обработанный какими то функциями, то плагин не сможет его вывести – он всегда будет выводить стандартный заголовок, прописанный в редакторе. В этом случае вы можете воспользоваться фильтром yturbo_custom_title.
Как его использовать? Самый простой вариант:
function my_custom_title_for_turbo( $title ) { //просто пример добавления "Статья: " к заголовку записи $title = 'Статья: ' . get_the_title(); return $title; } add_filter( 'yturbo_custom_title', 'my_custom_title_for_turbo' ); Но советую использовать более полный вариант, учитывающий требования Яндекса к заголовкам записей:
function my_custom_title_for_turbo( $title ) { //просто пример добавления "Статья: " к заголовку записи $title = 'Статья: ' . get_the_title(); //удаляем эмоджи (яндекс выдает на них ошибку) $title = yturbo_remove_emoji($title); //устанавливаем заголовком название сайта, если заголовок пустой $title = yturbo_empty_title($title); //преобразуем спец. символы в html-сущности $title = esc_html($title); //обрезаем заголовок по словам, чтобы не превышать ограничение в 240 символов $title = yturbo_cut_by_words(237, $title); return $title; } add_filter( 'yturbo_custom_title', 'my_custom_title_for_turbo' ); В этом случае будут выполнены все требования Яндекса к заголовкам записей.
По умолчанию в плагине можно удалить теги только из предустановленного списка тегов. В этом списке нет важных тегов вроде <p> и <ul>, так как их неосторожное удаление может привести к фатальным последствиям. Однако, в плагине есть фильтр, которым можно расширить список тегов для удаления и включить в него нужные вам теги. Делается это так:
function my_custom_tags_list( $tags ) { //скобки и пробелы недопустимы //не забываем запятую в начале $tags .= ',p,table,ul'; return $tags; } add_filter( 'yturbo_tags_list', 'my_custom_tags_list' ); В список можно включать только парные теги (имеющие тег закрытия). Самозакрывающиеся теги фильтром будут проигнорированы.
В некоторых темах (особенно старых) изображение записи может храниться в своем собственном произвольном поле. Чтобы вывести его на турбо-страницах надо использовать примерно такой код:
function my_yturbo_thumb_imgurl($imgurl) { //вместо 'url-image' подставьте название вашего произвольного //поля с ссылкой на изображение $imgurl = get_post_meta( get_the_ID(), 'url-image', true); return $imgurl; } add_filter('yturbo_thumb_imgurl', 'my_yturbo_thumb_imgurl'); function my_yturbo_thumb_caption($caption) { //вместо 'caption-image' подставьте название вашего произвольного //поля, где хранится подпись к изображению $caption = get_post_meta( get_the_ID(), 'caption-image', true); return $caption; } add_filter('yturbo_thumb_caption', 'my_yturbo_thumb_caption'); Подпись к изображению необязательна и не будет выведена, если ее нет.
Важно! Изображение из произвольного поля будет выводиться только, если включен вывод “Миниатюр в RSS” (любого размера, это не важно) и только если не установлено изображение через “родной” функционал WordPress.
Changelog
1.32 (10.02.2022)
- исправлен вывод блока содержания (теперь он поддерживает вложенность).
- добавлена возможность отключения вывода даты для конкретной записи или страницы.
- исправлено отображение заголовков галерей (если они прописаны).
- список удаляемых шорткодов теперь располагается горизонтально.
1.31 (04.02.2022)
- исправлена ajax-подгрузка терминов таксономий (настройки исключений).
- в очередной раз переписаны регулярки обработки изображений.
- исправлена ошибка с выводом блока содержания на php 7.4 и выше.
- добавлен вывод подписи для главного изображения записи.
- добавлены фильтры “yturbo_thumb_imgurl” и “yturbo_thumb_caption” для вывода главного изображения записи в случае, если используется собственное произвольное поле для хранения изображения записи, а не “родной” функционал WordPress (читайте FAQ).
- исправление мелких ошибок.
- исправлены js-уязвимости на странице настроек плагина.
1.30 (19.04.2021)
- исправлена js-уязвимость на странице настроек плагина.
1.29 (05.02.2021)
- добавлена поддержка CSS (turbo:extendedHtml) – вкладка “Оформление”.
- исправлена функция удаления эмоджи (дефизы и тире больше не удаляются из заголовков записей).
- исправлен код таблиц в визуальном редакторе шаблонов.
1.28 (14.08.2020)
- изменен интерфейс исключения и добавления записей таксономий.
- исправлена совместимость с WordPress 5.5 (выбор тегов для удаления).
1.27 (06.04.2020)
- добавлена опция формирования RSS-ленты из удаленных записей.
- изменен интерфейс фильтров удаления тегов.
- исправлена ошибка с исчезновением записей больше 64k символов.
- немного изменен цикл выборки записей (стал быстрее).
- добавлен фильтр “yturbo_before_ads” – выполняется перед вставкой рекламы.
- добавлена реклама плагина-дополнения WPCase: Turbo Ads.
1.26 (20.03.2020)
- изменен интерфейс удаления шорткодов из контента турбо-страниц.
- удалена опция вывода заголовков из SEO-плагинов (Яндекс стал требовать соответствия заголовков).
- обновлены регулярки удаления эмоджи из заголовков записей.
- добавлена поддержка mp3 файлов (будет выведен аудио-проигрыватель).
- метабокс плагина больше не выводится для записей исключенных таксономий.
- исправлено сохранение заголовка и описания ленты (можно использовать кавычки).
- произвольные поля плагина скрыты из метабокса “Произвольные поля”.
- переделано отображение ссылок на разбитые RSS-ленты (можно увидеть ссылки на все ленты).
- исправлены ссылки на документацию (Яндекс опять их изменил).
1.25
- для использования в шаблонах добавлены шорткоды [yt-permalink], [yt-title].
- похожие записи теперь создаются из записей за указанное количество последних месяцев.
- удаляемые турбо-страницы больше не выводятся в списке похожих записей.
- добавлена опция отображения административной колонки с информацией о турбо-статусе записей.
- изменено формирование подписей к изображениям (никаких больше alt-атрибутов).
- удалена разметка для вывода автора изображений (в документации Яндекса она исчезла).
- добавлена опция выбора типа даты записей (дата создания или дата последнего изменения).
- в визуальный редактор шаблонов добавлены html-заготовки “Карточки“.
- в визуальный редактор шаблонов добавлена кнопка таблиц.
- спец-символы (символ & и др.) в описании RSS-ленты преобразуются в html-сущности.
1.24
- для редактирования шаблонов теперь используется визуальный редактор.
- спец-символы (символ & и др.) в заголовках преобразуются в html-сущности.
- немного исправлена логика вывода заголовков из SEO-плагинов.
- заголовки записей обрезаются до 240 символов (ограничение Яндекса).
- при незаполненном заголовке у записей будет выводиться заголовок сайта.
- снова удаляются unicode-символы из контента (Яндекс опять перестал их понимать).
- в настройках плагина можно скрыть рекламные блоки.
- исправлен css на предмет совместимости с WordPress 5.3.
- при отключении турбо-страниц можно выбрать используемый протокол.
- изменен формат даты записей – теперь он учитывает часовой пояс.
- исправлено формирование галерей, созданных в блочном редакторе.
- удалена опция галерей – они теперь всегда преобразуются в турбо-галереи.
1.23
- исправлена ошибка с видео, вставленным в гутенберге.
- в контенте записей теперь выполняются гутенберг-блоки.
- исправлена ошибка с неработающим поиском.
- в похожих записях теперь выводятся записи только из той же под-рубрики.
1.22
- исправлены заголовки SEO-плагинов для произвольных типов записей.
- исправлен notice по поводу “Undefined index: template-post” в метабоксе при редактировании записи.
- для mp4-видео теперь выводится картинка-заглушка (Яндекс без нее отказывается выводить видео).
- исправлены регулярки, обрабатывающие изображения с подписью (WordPress изменил формат их вывода).
1.21
- из заголовка и описания сайта теперь удаляется html-разметка.
- исправлена вставка рекламы при использовании блока содержания.
- добавлено удаление emoji-символов из заголовка и описания сайта, а также из заголовков записей.
- убрано удаление unicode-символов из контента записей (Яндекс на них больше не ругается).
- немного исправлены описания опций настроек на более понятные.
- исправлены ссылки на документацию Яндекса (в связи с редизайном их сайта).
1.20
- исправлена ошибка с подключением класса Kama_Contents, если он уже есть в теме.
- исправлено появление “%%page%%” при использовании заголовков от Yoast SEO.
- исправлена работа блока содержания при неуказанном заголовке.
1.19
- добавлена возможность подключить блок содержания на турбо-страницах.
- добавлена возможность подключить блок поиска на турбо-страницах.
- удалена сеть Google+ из всех блоков (в связи с ее закрытием).
- исправлено отображение встроенного mp4-видео (работает только для https).
- исправлено отображение Youtube видео, вставленного через блочный редактор.
- исправлено отображение SEO-заголовков (если они не заполнены вручную, а формируются переменными).
- количество записей, при которых плагин проверяет существование разбитых RSS лент уменьшено с 1000 до 500.
- исправлен notice по поводу “Undefined index: template-post”.
- исправление мелких ошибок и небольшие изменения страницы настройки плагина.
1.18
- добавлен фильтр обработки контента шаблона “yturbo_the_template” записи.
- обновлен FAQ (пример использования фильтра “yturbo_the_template” для произвольных полей, созданных плагином Advanced Custom Fields).
- исправлена ошибка вывода миниатюр в похожих записях при включенном кэшировании списка похожих записей.
- исправлена работа фильтра удаления точного контента.
- исправлен вывод метабокса плагина при редактировании типов записей, не выбранных в настройках плагина.
1.17
- исправлена ошибка версии 1.16 с фильтрами ("\n" и '\n' для функции explode совсем разные вещи).
1.16
- появилась возможность добавить блок рейтинга на турбо-страницы.
- добавлена возможность создания своих шаблонов для записей (использование произвольных полей).
- добавлена возможность удалить турбо-страницу для указанной записи.
- настройки плагина вынесены в табы (в связи с их большим количеством).
- добавлены дополнительные проверки на введенные значения в опциях фильтров.
- все счетчики выводятся в настройках сразу (в связи с частыми вопросами по поводу того, как установить больше одного счетчика).
- изменены лимиты RSS-ленты в соответствии с новыми ограничениями Яндекса (1000 записей в ленте и 50 картинок в одной записи).
- изменена установка новых опций при обновлении плагина.
1.15
- исправлен баг с сохранением в блоке обратной связи звонка и контактной формы.
- интегрирован ID плагина (https://yandex.ru/support/webmaster/turbo/plugins.html).
1.14
- добавлена возможность подключить блок обратной связи на турбо-страницах.
- добавлена возможность удалять указанные шорткоды из контента записей в RSS-ленте.
- удален выбор тематики записи (по спецификации Яндекса тематика используется только в Дзене и Новостях).
- обновлены часто задаваемые вопросы (добавлены подсказки по использованию кнопок и формы обратной связи).
- добавлена возможность задавать заголовок записей (тег <h1>) в RSS-ленте из SEO-плагинов.
- некоторые настройки плагина перенесены в другие секции настроек (для более удобной настройки плагина).
- отключен вывод миниатюр для похожих записей при включении непрерывной ленты статей (так как они все равно не используются в этом случае).
- добавлено ограничение на количество похожих записей (по спецификации их не может быть больше 30 штук).
- добавлена возможность отключить аватары для комментариев (чтобы можно было уложиться в лимит Яндекса в 30 картинок на одну турбо-страницу).
- добавлены теги <turbo:topic> и <turbo:source> (нужны для передачи данных в Яндекс.Метрику).
1.13
- изменена система добавления рекламы (проверьте настройки плагина!) и добавлены 2 новых места размещения рекламы (после блока “Поделиться” и после блока с комментариями).
- теги <yandex:adNetwork> и <yandex:analytics> были заменены на теги <turbo:adNetwork> и <turbo:analytics> (новая разметка в спецификациях).
1.12
- добавлена возможность подключить вывод комментариев к записям.
- добавлена возможность отключить вывод даты публикации записей в ленте.
- добавлена возможность преобразования стандартных галерей движка в turbo-галереи.
- добавлена возможность добавить блок “Поделиться”.
- добавлена возможность добавления меню.
- добавлена возможность использовать “непрерывную ленту” статей.
- добавлена возможность включения в начало записей их “отрывков”.
- исправлена вставка рекламных блоков ADFOX.
- добавлено кэширование списка похожих записей (для ускорения генерирования ленты).
- исправлено дублирование контента при использовании шорткодов некоторых плагинов (вукомерс и другие).
- удалены все лишние фильтры в фиде (исправление невалидности ленты, когда некоторые плагины изменяли ленту под себя).
1.11
- переписана функция удаления тегов с контентом (теперь она справляется со вложенностью).
- из контента теперь удаляются лишние изображения (в одном item-элементе может быть только 30 уникальных изображений).
1.10
- функция iconv_strlen была заменена на функцию mb_strlen (первая выдавала ошибку при плохой разметке записи – в результате отсутствовала реклама в середине записи).
1.09
- добавлена возможность включения в rss-ленту записей только указанных таксономий.
1.08
- добавлена возможность установить все поддерживаемые Яндексом счетчики.
1.07
- добавлена возможность отключения рекламы для конкретной записи (в метабоксе плагина).
- исправлена работа плагина, когда атрибуты тега img указаны в одинарных кавычках вместо двойных.
1.06
- добавлена опция отключения вывода автора записи (тег <author> для Яндекс.Турбо не является обязательным).
- из контента записей теперь удаляются все спец. символы юникода (как невалидные в rss).
- полностью переписаны регулярки плагина – из тегов img теперь вырезаются все лишние атрибуты.
1.05
- я дико извиняюсь за столь частые обновления плагина!
- были оптимизированы регулярки плагина, так как в некоторых случаях мог удаляться контент записи в RSS-ленте.
1.04
- к контенту записей больше не применяется фильтр “the_content_feed” (во избежание конфликтов с другими плагинами, работающими с RSS).
- добавлен фильтр обработки контента “yturbo_the_content” записи.
- удален action “rss2_item” (во избежание добавления в ленту левых тегов от плагинов вроде Jetpack).
- при удалении плагина настройки плагина теперь будут полностью удалены из базы данных.
- при деактивации плагина RSS-ленты плагина теперь будут выдавать обычную 404-ошибку.
- исправлены тормоза в админке, если установлено слишком большое общее количество записей в RSS-ленте.
1.03
- добавлен третий рекламный блок и возможность выводить рекламу в середине записи.
- добавлена возможность отключения turbo-страниц (путем добавления turbo="false" к тегу <item>).
- включение рекламных блоков больше не работает, если не указаны идентификаторы рекламных сетей.
- добавлена возможность выводить блок “похожих” записей (тег <yandex:related>).
- исправлено сохранение пустого значения счетчика метрики (чтобы удалить номер установленного счетчика).
- на странице настроек плагина теперь не выводится больше 12 ссылок на RSS-ленты.
- скрипты из кода плагина были перенесены во внешний файл (внутреннее изменение).
1.02
- добавлена возможность изменения имени ленты в урле.
- функция wpautop теперь обрабатывает контент после удаления тегов, а не до.
- переписана функция удаления тегов без контента (теперь она справляется с большой вложенностью).
1.01
- миниатюра в заголовке записи теперь выводится только, если включена соответствующая опция в настройках (проверьте настройки!).
- из разметки изображений убраны атрибуты srcset и sizes.
- исправлена ошибка парсинга изображений (когда пропадал весь текст записи).
1.00
- первая версия.