Radio Player – Live Shoutcast, Icecast and Any Audio Stream Player for WordPress Plugin
The Radio Player plugin adds live audio streaming to WordPress, supporting Shoutcast, Icecast, and more for easy broadcasting.
The Radio Player plugin is a simple and efficient solution for adding live-streaming audio to your WordPress website. Radio Player is specially configured to play any MP3, Shoutcast, IceCast, Radionomy, Airtime, Live365, radio.co, and any audio stream in your WordPress website.
With this plugin, you can easily broadcast live radio stations, podcasts, and other audio content. The plugin is highly customizable, with features such as a customizable player, playlist management, and more, making it a powerful tool for any website looking to enhance its audio streaming capabilities.
🎥 VIDEO OVERVIEW
🌐 Try Live Demo | 🚀 Get PRO
🔥 RADIO PLAYER FEATURES:
🎵 Shortcode Player
Allows you to easily embed a radio player anywhere on your website using a simple shortcode.
🎶 Current Track/ Song Title
Displays the current track or song title being played on the radio station.
🎧 MP3 + AAC + M3U8 Compatibility
Supports a range of audio formats, including MP3, AAC, and M3U8, ensuring compatibility with most radio stations and audio streams.
📻 Add Multiple Players
You can create upto 10 players in the free version.
🎨 Multiple Player Skins
Comes with multiple player skins, allowing you to choose the look and feel that best matches your website.
📱 Mobile Media Notification
Displays a media notification on mobile devices, allowing users to control the player from their lock screen.
👁️ Realtime Player Editing Preview
Provides a live preview of any changes you make to the player settings, allowing you to see how they will look in real-time.
🛠️ Custom CSS
Allows you to add custom CSS code to further customize the player and make it fit seamlessly with your website design.
🔁 Multiple Instances
Allows you to add multiple instances of the player on a single page or post.
🏗️ Gutenberg Block
Comes with a Gutenberg block for easy integration with the WordPress block editor to add the player to any page or post.
🔌 Elementor Widget
Comes with an Elementor widget for easy integration with the popular Elementor page builder plugin to add the player to any page or post.
🚀 RADIO PLAYER PRO FEATURES:
📻 Add Unlimited Players
Allows you to create and display unlimited players on your website.
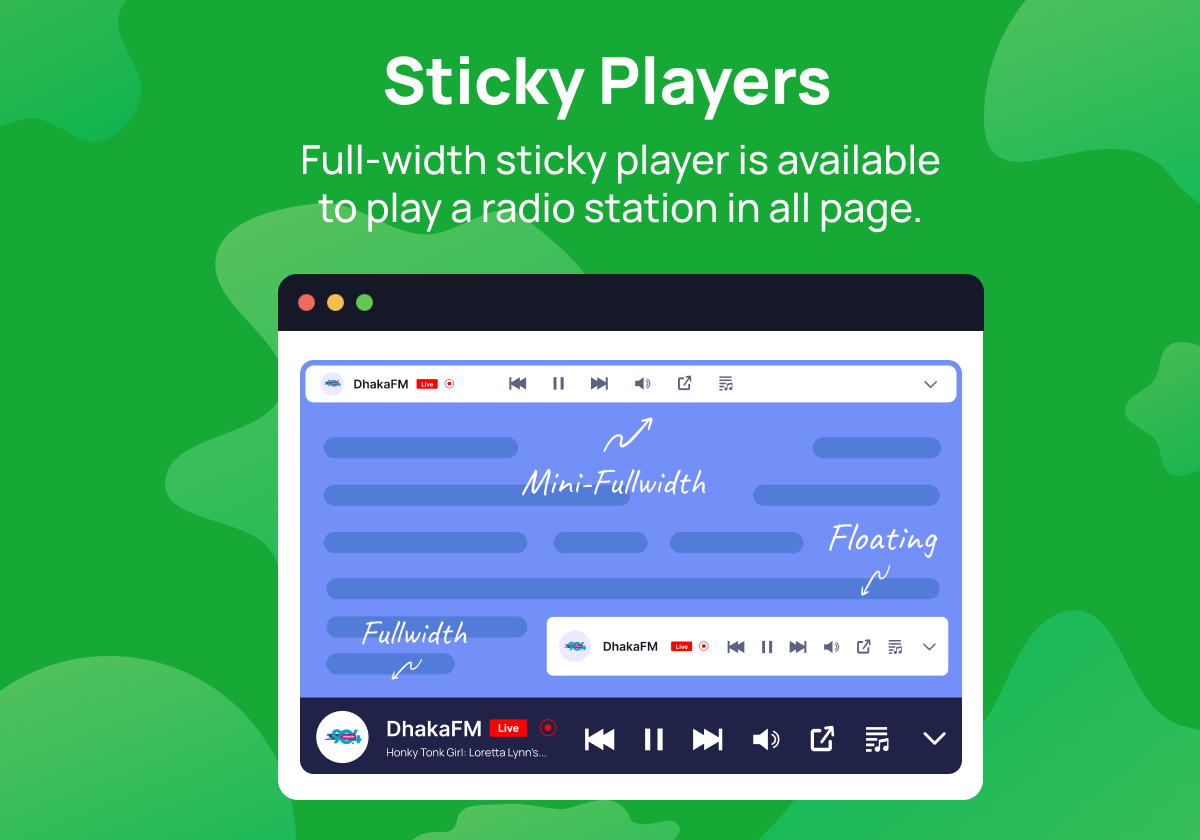
📌 Sticky Player
Allows you to create a sticky player that stays visible as the user scrolls down the page.
📄 Specific Pages Sticky Player
Allows you to specify on which pages the sticky player should appear.
🎨 Multiple Player Skins
Comes with multiple player skins, allowing you to choose the look and feel that best matches your website.
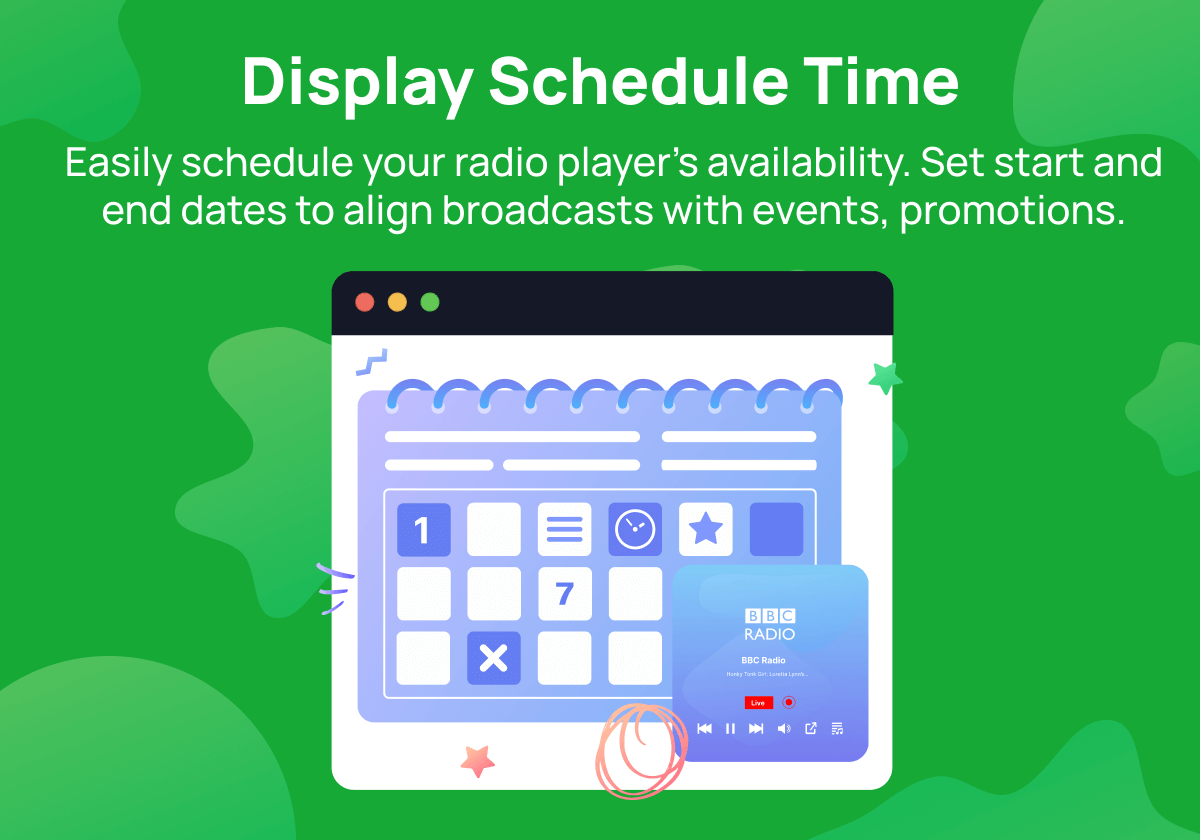
🕗 Player Display Schedule
Allows you to schedule the player to display at specific times.
🕰️ Recent Play History
Keeps track of the tracks played by the radio station and displays them to the user.
🎤 Artist Name
Displays the artist name of the current track being played on the radio station.
🖼️ Artwork Image
Displays the artwork image of the current track being played on the radio station.
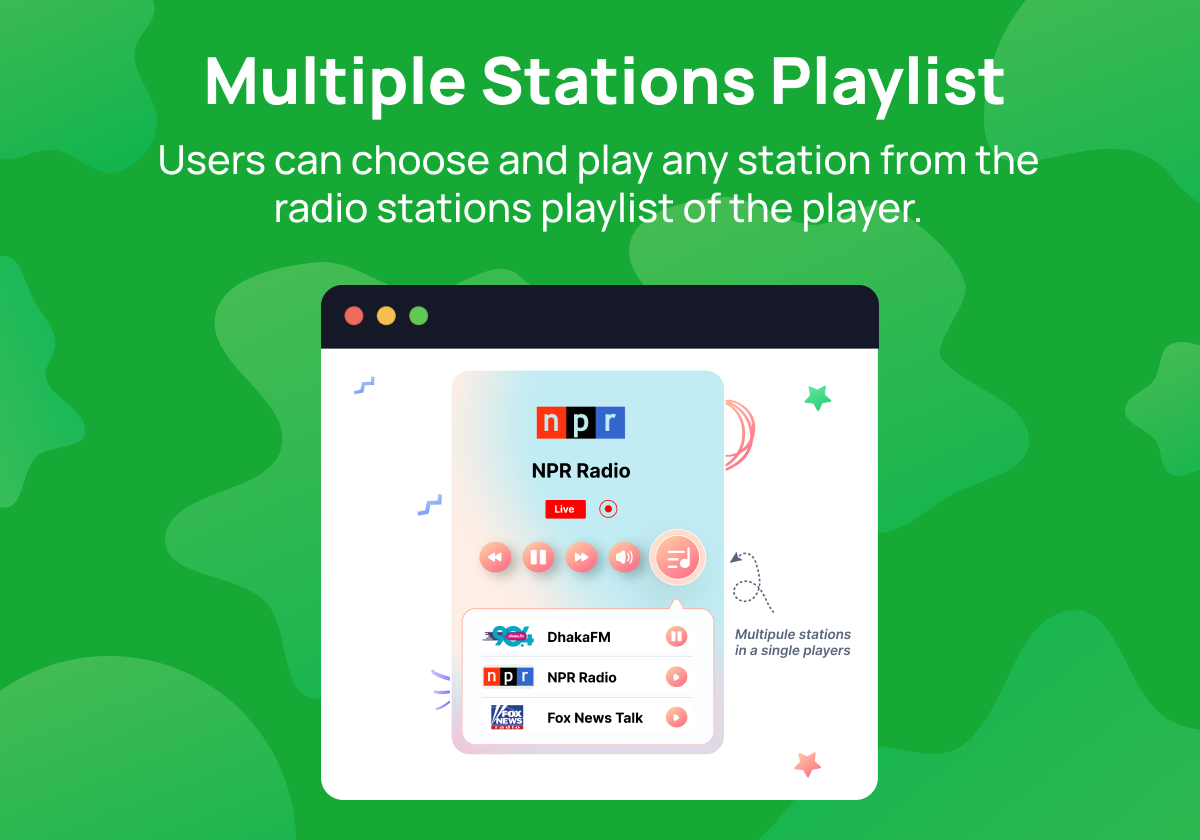
📻 Multiple Radio Stations
Allows you to add and play multiple radio stations on your website.
🎶 Stations Playlist
Displays a playlist of the tracks being played on the selected radio station.
📊 Play Statistics
Keeps track of the number of times each track has been played.
📧 Statistics Email Report
Sends a report to the specified email address with the statistics of each track played on the radio station.
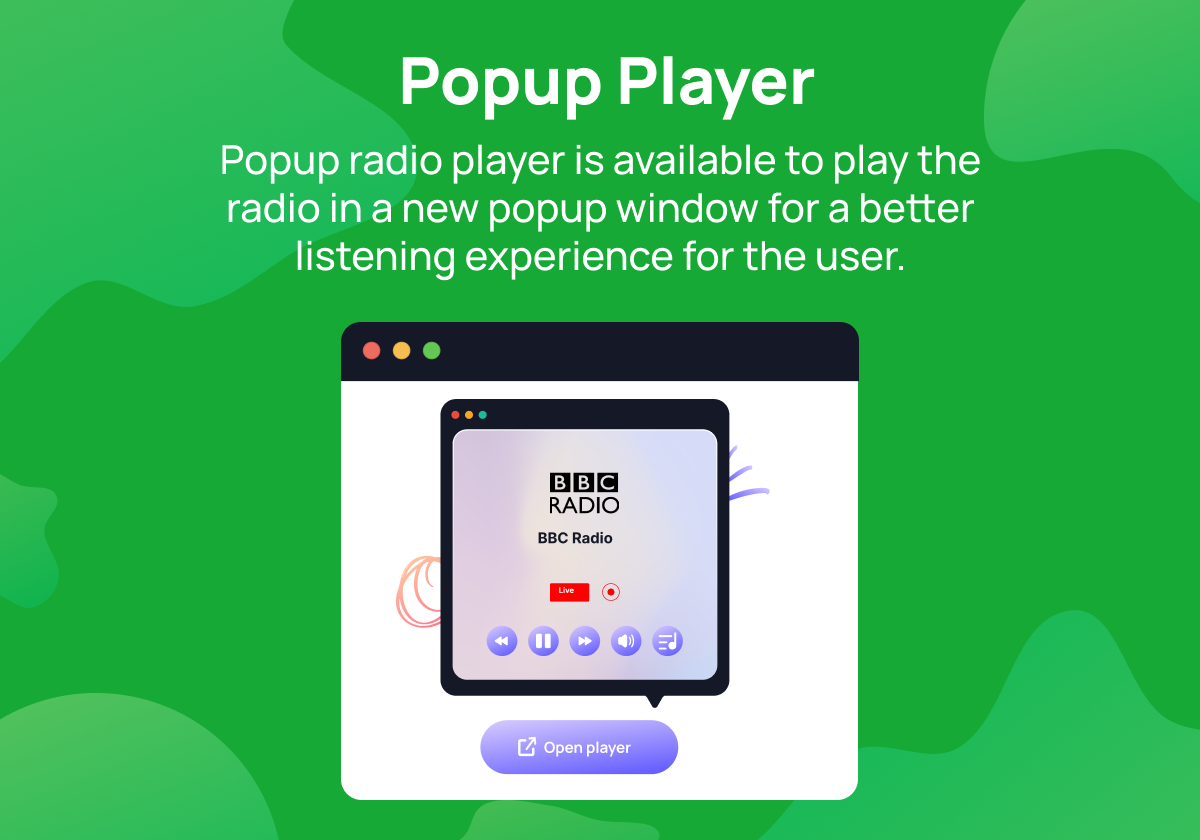
💬 Popup Player
Displays a popup player when the user clicks on a button or link.
📐 Customize Popup Player Size
Allows you to customize the size of the popup player.
🎭 Popup Header & Footer Content
Allows you to customize the content displayed in the header and footer of the popup player.
🎨 Color Customizations
Allows you to customize the colors of the player to match your website’s color scheme.
📋 Player Duplicator
Allows you to quickly duplicate an existing player and make changes as needed, saving you time and effort.
⬇️ Player Embed Code
Provides a player embed code that you can use to display the player to any website or page.
🎯 Basic Usage
🎧 Add a New Player
To play a radio station, you first need to add a new player. You can do this by navigating to the Radio Player page on your WordPress dashboard and clicking the Add New button. Here, you can enter the player details, such as the name, audio source, and player skin.
💻 Display the Player
After adding a new player, you can display it on your website in various ways. The simplest way is to use the [radio_player id=”player_id”] shortcode, where player_id is the ID of the player you want to display. You can also display the player on any page or post by using the Radio Player Gutenberg block or Elementor widget.
📌 Display the Sticky Player
To display the sticky player, you first need to select the player that you want to use as the sticky player from the Radio Player > Settings > Sticky Player Settings page. Here, you can also choose to display the sticky player only on specific pages by excluding them from the settings.
🌐 Play HTTP Streams
If you want to play HTTP streams on your website, you need to enable the HTTP player from the Radio Player > Settings > HTTP Player Settings page. Here, you can also specify the HTTP player buffer size and other settings.
By following these simple steps, you can easily add and display a radio player on your WordPress website using the Radio Player plugin.
🔀 Radio Player Proxy Add-on
Recent updates in modern browsers have introduced stringent rules against mixed content.
As a result, if a stream link isn’t SSL-encrypted but your website is, it won’t play. Therefore, it’s crucial to ensure your stream links are SSL-secured.
Play HTTP Streams – HTTP Stream Player – Addon facilitates the playback of HTTP (non-SSL) radio streams on HTTPS-enabled websites. Serving as a bridge, it retrieves the radio stream and delivers it to the player as an HTTPS stream.
Fix Metadata Display – If your website server struggles to retrieve stream data including current track title, artist, artwork and recent play history, the plugin can display the current song title for you.
🚀 Get Radio Player Proxy – Addon
📻 Radio Players Ads Add-on
The Radio Player Ads Addon offers you the ability to monetize your radio player by allowing you to play audio advertisements and other promotional content while your users listen to the radio.
🎙️ Customizable Ad Formats – Play Various Ad Formats and Promos with Radio Player Ads Addon.
💰 Boost Your Revenue – Monetize Your Radio Player with Radio Player Ads.
📈 Simplify Ad Management – Manage Your Radio Player Ads with Ease using Radio Player Ads Add-on.
📊 Analytics Reporting – Get Detailed Analytics and Reports for Your Radio Player Ads with Radio Player Ads Add-on
✅ Compatibility
The Radio Player plugin is a versatile and standalone solution for your WordPress website. It is fully compatible with all themes, requiring no dependencies on any other plugin or theme.
Efficiently functioning with a variety of audio streams, such as MP3 or AAC, Radio Player supports numerous major radio providers. These include ShoutCast, IceCast, Radionomy, Airtime, Live365, and radio.co, among others.
📝 Notes:
🚫 Autoplay Disabled
Kindly be aware that browsers have disabled the autoplay feature, making it impossible to control. Consequently, the radio player will not commence playback automatically upon the user’s visit to the webpage. For additional details, please refer to this link: https://developer.chrome.com/blog/autoplay/
🔐 HTTPS Required
Modern browsers no longer accept mixed requests. If your website utilizes HTTPS, an HTTPS radio link is necessary. For further information, please refer to this link: https://blog.chromium.org/2019/10/no-more-mixed-messages-about-https.html
📚 DOCUMENTATION & SUPPORT
🔥 WHAT’S NEXT 🔥
Consider checking out our other plugins:
🗂️ Integrate Google Drive
Browse, Upload, Download, Embed, Play, and Share Your Google Drive Files Into Your WordPress Site.
🌙 Dracula Dark Mode
The Revolutionary Dark Mode Plugin For WordPress
Screenshots
FAQ
If the stream metadata isn’t appearing in the player, several factors might be responsible. Below are potential causes and troubleshooting steps:
Presence of Metadata: First, ascertain if the stream even has metadata. If it doesn’t, the player can’t display details like the current song title.
Player Configuration: Ensure the “Show Track Title” option is activated within the player controls settings. This ensures that any available metadata gets displayed.
Server Configuration – allow_url_fopen: The allow_url_fopen setting on the server must be enabled for the player to fetch the metadata from the stream. If you’re unsure about this setting, contact your web hosting provider. If you possess server access rights, you might be able to modify this setting yourself.
Metadata Proxy Settings: If after the above steps the metadata remains undisplayed, consider activating the Metadata Proxy settings. This can typically be found under the HTTP player settings tab within the plugin settings page.
Further Assistance: Have you followed all the provided steps but still encounter issues? We’re here to help. Reach out to us for more tailored assistance.
Browsers no longer accept mixed requests, which means you can’t play an HTTP stream on an HTTPS website. However, Radio Player provides a Proxy Player add-on to play HTTP streams on HTTPS websites. The add-on use a proxy server to retrieves the radio stream and delivers it to the player as an HTTPS stream.
Yes, you can add and display multiple radio stations in the same player. When creating a new player, you can add multiple radio stations with title, stream URL, and image from the Stations tab. They will display as a stations playlist in the player.
To display the sticky player, you need to select the player that you want to use as the sticky player from the Radio Player > Settings > Sticky Player Settings page. Here, you can choose to display the sticky player at the top or bottom of your website, and in multiple styles such as Full Width, Mini Full Width, and Floating.
By default, the sticky player will be displayed on all pages. However, you can also choose to show the sticky player only on specific pages by excluding them from the Radio Player > Settings > Sticky Player Settings page.
There is a popup icon option for the player. You can show/hide the player’s popup control, and when users click on it, the player will open within a new popup window. You can also enable the Always Popup Player settings to always play the player in a popup window.
Yes, you can embed a radio player on another website. You can find the embed code on the player listing page. Just click on the Embed button and copy the embed code. Then paste the embed code on any website.
To view the play statistics for your radio player, navigate to Radio Player > Statistics. Here, you can see the number of plays, the total play duration, and the top played stations.
You can customize the appearance of the radio player using custom CSS. Navigate to Radio Player > Settings > Custom CSS to add your CSS code. You can also choose from multiple player skins and customize the popup player size, header, and footer content, and color scheme from the settings page.
Yes, the radio player is compatible with mobile devices and supports mobile media notifications. The player will automatically adjust its size and appearance based on the device’s screen size.
Changelog
2.0.76 (07 May 2024)
- New: Added option to customize the player playlist height.
- Update: Enable Keyboard Accessibility for the Volume Slider.
- Update: Improved overall performance & security.
2.0.75 (19 March 2024)
- New: Added current song title metadata text scrolling speed setting.
- New: Added automatically reconnect the audio player when the internet connection is restored.
- Fix: Fixed radio player is not displaying properly.
- Update: Improved overall performance and security.
2.0.73 (31 October 2023)
- Fix: Fixed volume control not working in Firefox.
- Fix: Fixed top sticky player volume control not showing properly.
- Fix: Fixed popup player font style issue.
- Update: Improved security and performance.
2.0.72 (23 August 2023)
- New: Added Proxy Player add-on compatibility.
- New: Added Metadata Update frequency setting to control the frequency to update the stream data.
- Fix: Fixed HTTP stream playback not working on iPhone.
- Fix: Fixed multiple players on the same page not showing the metadata.
2.0.71
- New: Added Affiliation to earn money by referring users.
- Fix: Fixed Export/Import not working properly.
- Update: Improved stream data fetching to display now playing song information.
2.0.7
- New: Added Export, Import and Reset Settings
- Update: Added Always Popup settings
- Update: Security related improvements
2.0.6
- Fix: Fixed sweetalert2 malicious code issue.
2.0.5
- New: Add player listing page pagination.
- New: Added schedule option to display player on specific time.
- New: Added local media file selector for the player stream.
- Fix: Fixed MYSQL old version compatibility issues.
- Fix: Fixed player broken styles issues.
- Update: Improved player edit screen.
- Update: Improved player UI.
- Update: Improved dashboard statistics widget.
- Remove: Removed Always Popup option.
2.0.4
- New: Added WordPress 6.2 compatibility
- New: Added multi selection for the player list.
- Fix: Fixed minor issues and bugs.
2.0.3
- New: Added Radio Player Ads Add-on compatibility
- New: Added Desktop/Mobile Player Preview when editing the player.
- New: Added RTL CSS support
- Fix: Fixed conflict with WooCommerce plugin
- Updated: Improved Radio Player block for Gutenberg
2.0.2
- New: Added responsive width control for shortcode player
- New: Added popup player header and footer content support
- New: Added Sticky player minimized image change settings
- New: Added Add recommended plugins page
- New: Added draggable position change for floating sticky player
- New: Added alignment control for the Radio Player Elementor Widget
- New: Added custom trigger button to open the popup player
- New: Added blur background option for the player based on the station thumbnail/ artwork
- Fix: Fixed Gutenberg Radio Player Block minor issues
- Fix: Fixed minor issues with statistics email report
2.0.1
- New: Added current track artist name & artwork image in the player
- New: Added station play history of the recent played tracks
- New: Added sticky player display on mobile devices show/hide settings
- Fix: Fixed Multiple player play at one time issue
- Fix: Fixed current song title not showing issue
2.0.0
- New: Added Embed Player option
- New: Added New Player skins (Skin-3, Skin-10)
- New: Added multiple sticky player styles (Fullwidth, Mini, and Floating)
- New: Added sticky player position settings (Top, Bottom, Left, Right)
- New: Added Box Shadow settings for the player
- New: Add Custom CSS settings
- New: Added Always Popup Player settings.
- Fix: Fixed play statistics not working issue
- Update: Improved all the player skins
- Update: Improved overall performance and user experience.
- Update: Updated the Freeemius SDK to the latest version.
- Remove: Radio Player Classic Sidebar Widget.
- Remove: Remove Player primary color settings.
1.1.2
- Fix: Fixed conflict with WooCommerce plugin.
1.1.1
- New: Add sticky player page bottom spacing.
- Fix: Fixed multiple players on the sticky player.
- Fix: Fixed HTTP stream URL player.
- Fix: Fixed admin chart widget css style.
1.1.0
- New: Added player statistics email reporting.
- New: Added new open popup player skin.
- Update: Improved player volume slider.
- Update: Improved the settings page layout and styles.
- Update: Improved player edit page layout and styles.
- Update: Improved the statistics page.
- Update: Improved the getting-started page.
- Update: Improved responsive design.
- Fix: Fixed full-width player playlist.
1.0.9
- New: Added proxy metadata settings to fix the metadata title not showing issue.
- New: Added mobile media notification.
1.0.8
New: Added gradient picker for the player gradient background color.
Fix: Fixed freemius SDK security vulnerability.
1.0.7
- New: Add statistics setting to enable/ disable statistics
- New: Add opened playlist by default setting
- Remove: Removed autoplay setting
- Enhancement: Add popup icon support to skin8
1.0.6
- New: Add play count column to the player list table
- Fix: Fixed WordPress compatibility check
- Fix: Fixed current track title display
- Fix: Fixed HTTP stream player
- Remove: Removed track artist supports
1.0.5
- New: Add 2 new player skins
- New: Add track artist display
- New: Player background image support
- Fix: Fixed .m3u8 stream player
- Fix: Fixed admin dashboard responsive design
1.0.4
- Fix: Fixed .m3u8 stream player
- New: Added sticky player display page selection
- New: Radio player statistics dashboard widget and page
1.0.3
- New: Add station playlist
- Fix: Fixed showing current station metadata title
- Fix: Fixed HTTP stream player
1.0.2
- New: Added radio player duplicator
- New: Added multiple radio stations supports for the player
- New: Added next/ previous buttons on the radio player
- Fix: Fixed WordPress core screen options and help not working issue
- Fix: Fixed rado player sync issue
1.0.1
- New: Added HTTP stream player
- New: Added settings page
- New: Added default player volume settings
- New: Added popup player size settings
- New: Added real-time player preview while editing
- New: Added multiple player skins
- Improvement: Updated the radio player to react js for better user experience
- Improvement: Improved the whole plugin UI design
1.0.0 (24 June, 2021)
- Initial release