
Variation Swatches for WooCommerce Plugin
Variation swatches for WooCommerce plugin let you add button, image,radio and color variation swatches for the variable product attributes in your onl …
Introduction
WooCommerce Variation Swatches plugin enables you to convert default WooCommerce product attribute drop-downs into stylish swatches. This fantastic plugin helps you exhibit product variants (based on color, size, texture, etc.) in style, assisting customers to choose their preferred variant quickly.
Using this variation swatches for WooCommerce plugin, you can create swatches of 4 types to display the product attributes as square or circle icons.
The 4 swatch types are:
💎 Color
💎 Image
💎 Label/Button
💎 Radio
⭐ How it Works|Try Demo | Documents | Pro Version ⭐
👉 Instantly convert attributes into swatches
You can convert default woocommerce variation drop-downs into variation swatches instantly with a single click if you want to convert it altogether.
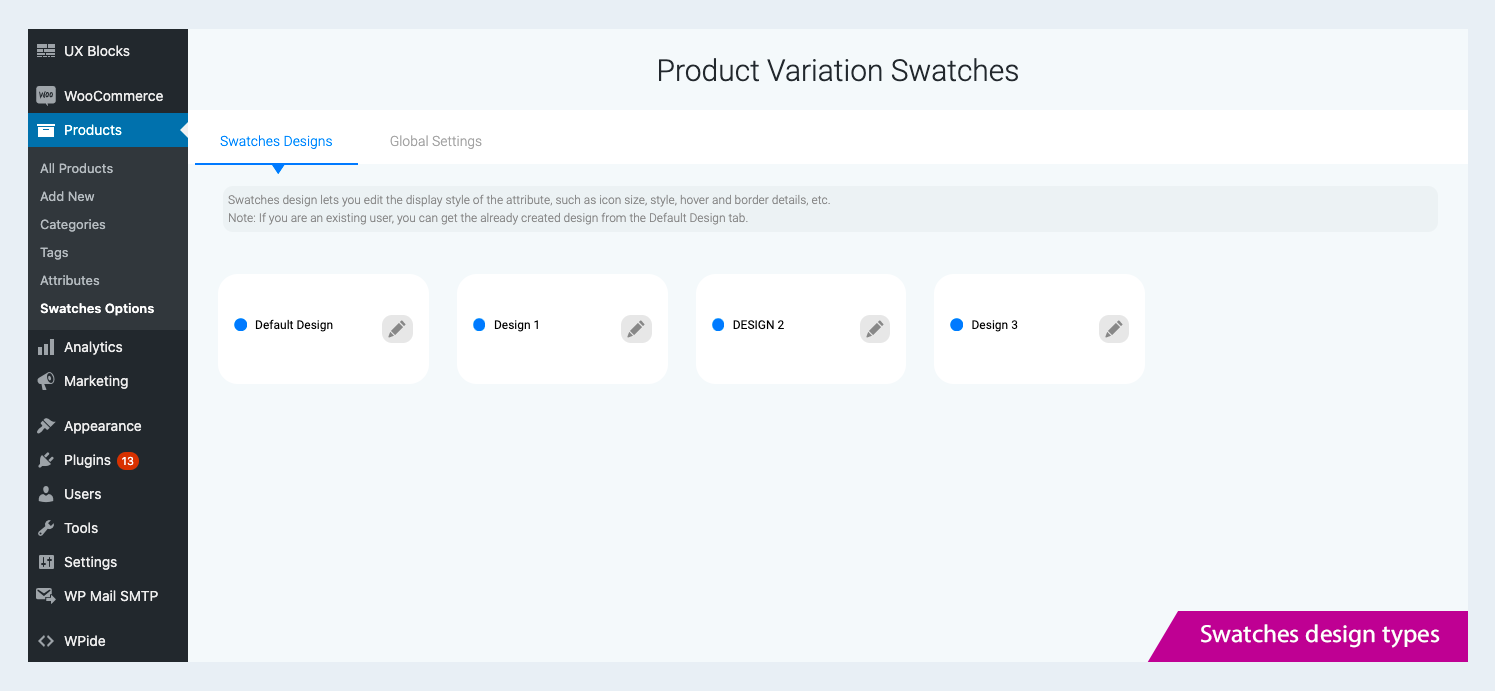
👉 Swatch Designs
This unique feature of the Variation swatches plugin lets you create multiple design types for an attribute and switch between them easily. For each design type, you can define the icon details, customize the hover & border details, style the tooltip details, and much more.
👉 Choose selection style
The variation swatches plugin lets you highlight the selected swatch with a checkmark. Also, you can customize the checkmark with an apt color and suitable size.
👉 Display behavior of unavailable and out-of-stock variants
Set the unavailable and out-of-stock variant’s swatches with three custom options –
1. Hide
2. Blur
3. Blur with a cross
👉 Swatches for Custom Product Attributes
This feature enables you to set up swatches for custom product attributes of variable products. You can customize these custom attributes with the three swatch types and their properties.
👉 Tooltips for Variation Swatches
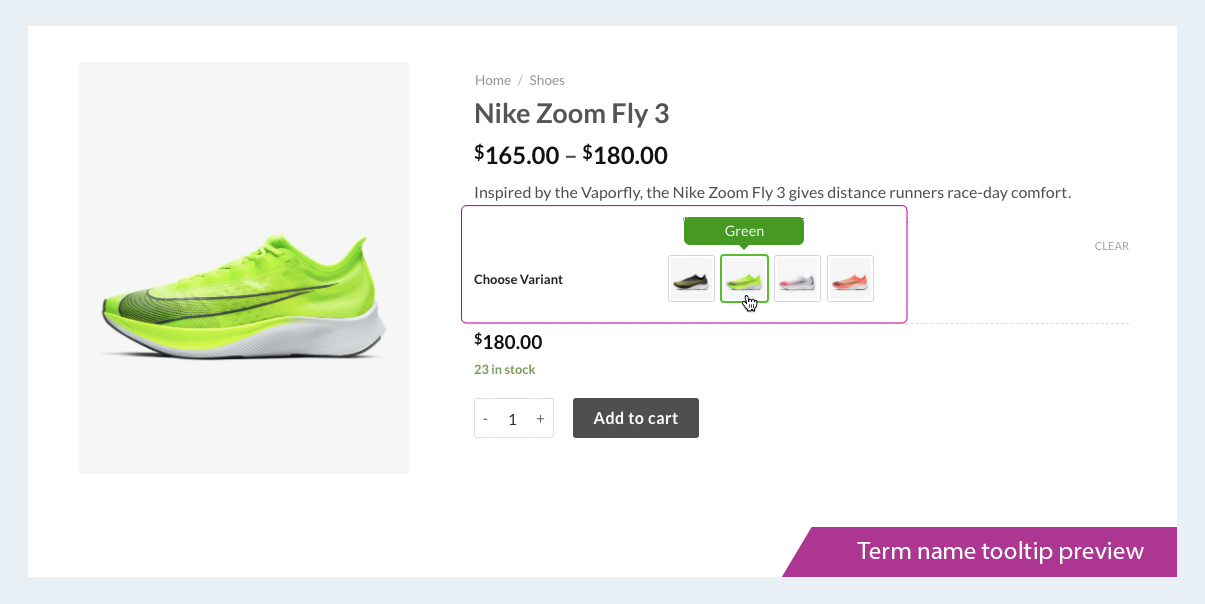
Show the term name of attributes as tooltips with a custom display color when someone hovers over a swatch icon.
⭐ Compatible Themes
A few themes that are compatible with the Variation swatches for WooCommerce plugin are:
Store Front, Flatsome, Divi Builder, Astra, Ocean Wp, WoodMart, Porto, Enfold, Kedence, Motor, Hestia, Sydney, Neve, Spacious, Zakra Besides this list, the variation swatches plugin is also compatible with other popular themes in the market.
⭐ Compatible Plugins
Some popular WooCommerce plugins that are compatible with Variation swatches plugin are:
Yith WooCommerce Quick View, WooCommerce Product Bundle, WooCommerce Composit products, WPC Smart Quick View for woocommerce by-WPClever, Eelementor Page Builder Plugin 👉 Round and Square Attribute Variation Swatch
The Variation Swatches plugin lets you choose between round or square icons for your product variation swatches. So, based on your store theme, the suitable icon shape can be chosen.
👉 Display Selected Variation Name
Using this Variation Swatches plugin, you can display the chosen variation name besides the attribute label.
👉 Customize Swatches
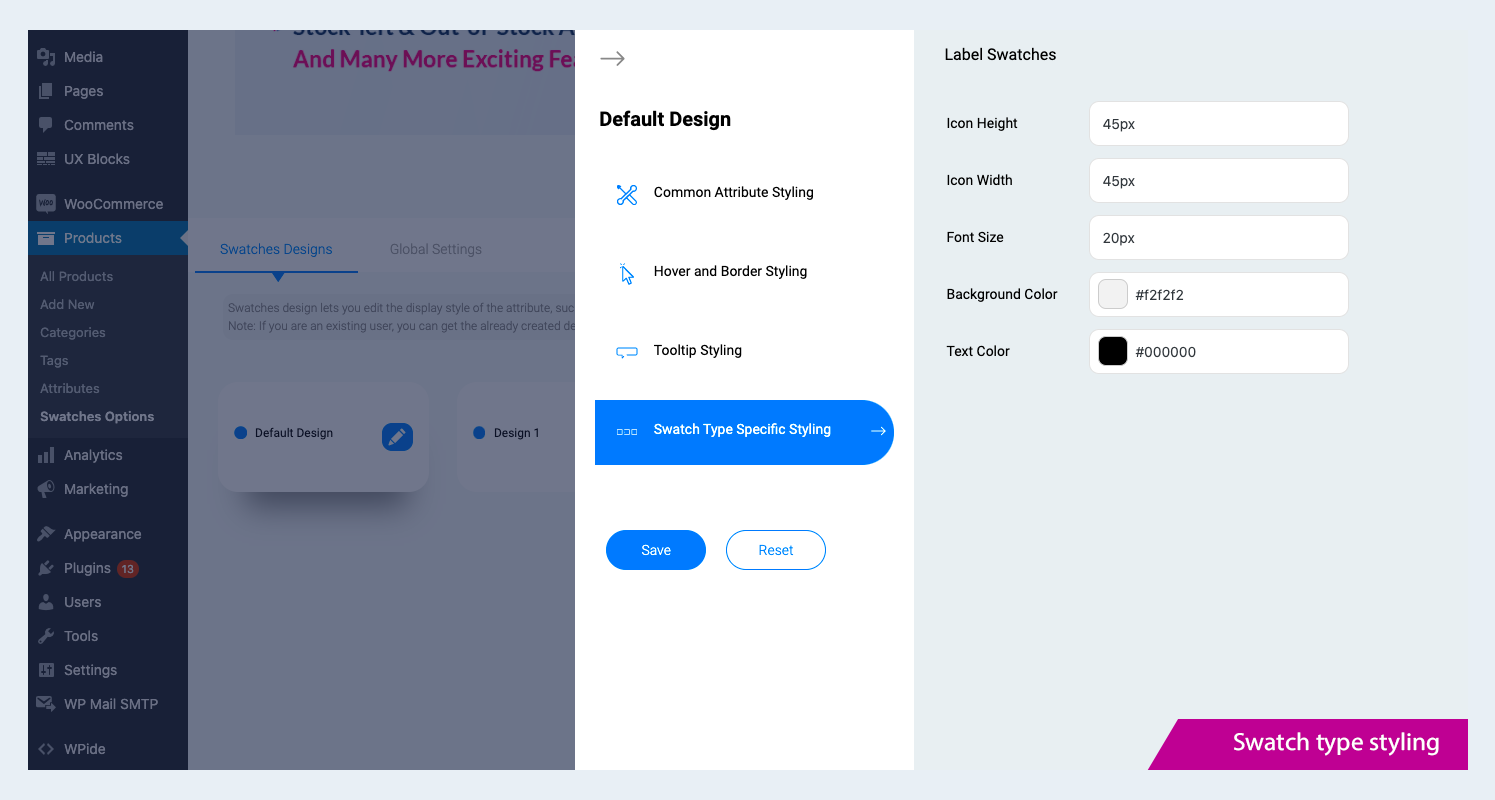
The plugin provides you various customization options like editing font size, background color, icon height, icon width, etc as per your requirements.
👉 Show swatches as dropdown
This unique feature of the plugin lets you display both the image and color swatches as a simple dropdown. From this color or image swatch dropdown, the shoppers can search and find the corresponding term.
👉 Enable Swatches in Additional Info
Using the variation swatches plugin, you can show the additional info as image or color swatches even for the simple product.
👉 Set AJAX Variation Threshold
The plugin allows you to set the Ajax variation threshold value. So, based on this threshold value, the product availability check can be done through Ajax method or JavaScript.
☞ Other Features
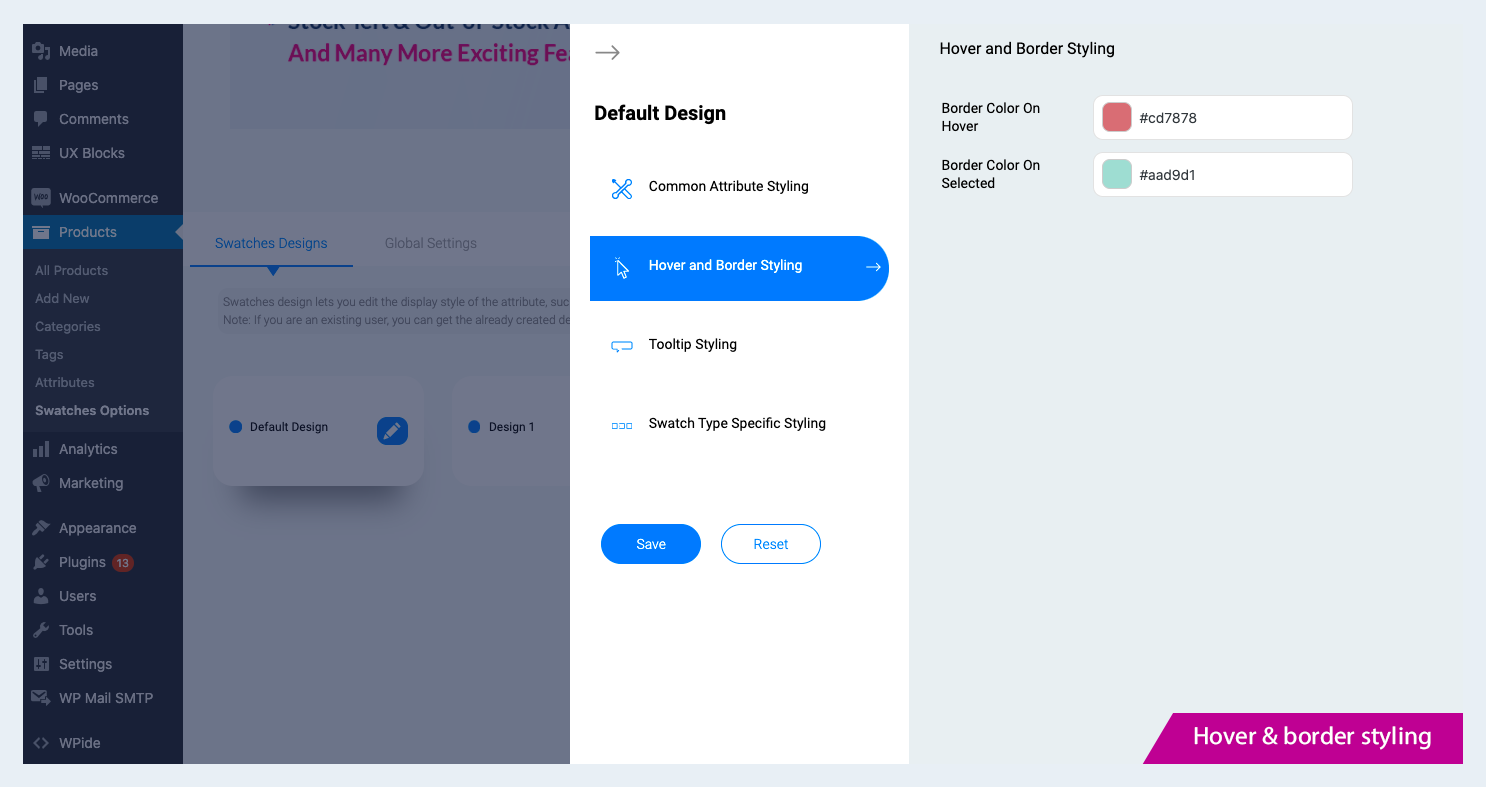
- Set border color for ‘selected’ and ‘hover’ of swatches.
- Disable variation swatches plugin stylesheet to apply a theme default style.
- You can enable or disable ‘Clear selection on reselection’ option.
- Compatible with most of the quick view popup.
- Compatible with most popular plugins and themes.
- Supports additional CSS.
- Lazy load option to speed up the page loading and improve the store performance.
- Allow users to import & export chosen variation swatches along with WooCommerce default product import-export.
- REST API support.
Other Popular plugins from Themehigh
Checkout Field Editor For WooCommerce: This Checkout Plugin from Themehigh lets you add 20 different types of custom checkout fields to your WooCommerce Checkout page that helps you to collect more information about your customers.
Extra Product Options For WooCommerce: This Custom Product addons plugin lets you quickly add additional fields (19 custom field types) and sections to your WooCommerce Product page.
Multi-Step Checkout Options For WooCommerce: The Multistep checkout plugin helps you to split the regular WooCommerce checkout process with simpler steps by creating a better experience for your customers.
Email Customizer For WooCommerce: Email Customizer, an intuitive template builder that lets you customise your WooCommerce transactional emails using different elements like text, image, divider, etc.
Join Themehigh Community to get help from similar people
💎💎 Premium Features
The premium version of the Variation Swatches for WooCommerce comes with a handful of extra features for swatches display.
With the extra features and customizations, your variation swatches can get along with any WooCommerce theme you use.
Check out the demo for a more detailed overview of the features.
☞ Swatches on Shop Page/Archive Pages
By displaying variation swatches on your WooCommerce Shop page/Archive Page, make your shoppers quickly understand the variations which are available and which are not.
☞ Add Multiple Swatch Design
Swatch Design is a unique feature that allows you to create multiple design types for any attribute swatches by styling the icon details, tooltip, hover and border details, etc. So, even for a single website, several design types can be created.
☞ Swatch Display Options
Swatches can be displayed in five different ways besides the default style: Dropdown, Slider, Accordion, Horizontal Scroller, and Vertical Scroller.
☞ Individual Attribute Settings
With individual attribute settings, you can override the global settings for individual swatches.
☞ Additional Tooltips
You can set an image, term name, or description as a tooltip for swatches.
Description Tooltip Demo| Image Tooltip demo
☞ Default Swatches to Variation Image Swatches
The Variation Swatches plugin lets you convert the product variation selection dropdown into variation image swatches in a single click.
☞ Separate Style Customization
Custom styling can be done for individual swatches with the premium version of the plugin. You can style the icon height, width, and roundness, and also the border color, color on hover and color on selected.
☞ Extra Styling for Tooltips
With options to display images and descriptions as tooltips, you also have options to style them according to your WordPress theme and product pages.
☞ Bicolor Swatches
Display dual colored products with a bicolor swatch just like a color swatch instead 2 colors appear inside the icon.
☞ Out of Stock Styling
The “Out of Stock” text, which is the default behavioral style, is used to notify any out-of-stock variant. In addition to the default style other behavioral styles like Blur, Blur with Cross, Blur with Cancel, and Hide are available.
☞ Stock Left Alert
With a minimum stock left alert, you can call the attention of shoppers to the limited stock of any product in your WooCommerce store.
Live Demo
☞ Get Product Variations as URL
Option to create product variation links for quick purchase.
= ☞ Show swatches on filter widgets=
The Variation Swatches plugin lets you display attributes as swatches on filter widgets.
☞ Stock Left Alert on Shop Page
Display the stock left on the WooCommerce shop page, so that the shoppers can grab products of limited numbers. Also, you can set the minimum value for receiving the stock left alert.
☞ Search Option for Swatch Designs & Attributes
Both the swatch designs and attributes section includes a search option that lets you find any specific design or attribute in no time.
☞ Display Swatches on Cart & Checkout
Display the chosen image and color variations in a swatch form on the cart and checkout page.
Explore the complete features by visiting the Variation Swatches for WooCommerce plugin’s official page.
Check how it works (Live Demo)
Why ThemeHigh
Frequent updates are made to improve the plugin with a talented group of developers. Moreover, the dedicated support team will help you set up and customize your dream store with all available features and hooks.
🏆 2 Million+ Customers
🏆 Quickest Turn-around Support
🏆 Most Lightweight Plugins
See a few reviews below;
jackofallspades (@jackofallspades) ⭐⭐⭐⭐⭐
I’m trying something about 10 plugins, and this one is the best. Best functionality, smooth animation and excellent support. Thank you!francescol (@francescol) ⭐⭐⭐⭐⭐
Great plugin! I needed a help with some issue but the support it was very excellent. 5 stars you really deserve.amrankalpaka (@amrankalpaka) ⭐⭐⭐⭐⭐
They have excellent features for variation swatches. Great work!
For more info on ThemeHigh and Variation Swatches for WooCommerce plugin in specific, check out the following:
- The Variation Swatches for WooCommerce premium plugin homepage.
- The Knowledgebase.
- Other WordPress Plugins by the ThemeHigh team.
- Follow ThemeHigh on Facebook, LinkedIn, Twitter & YouTube.
Installation
Minimum Requirements
- WooCommerce 4.0 or greater
- WordPress 5.3 or greater
- PHP 7.0 or greater is recommended
- MySQL 5.6 or greater is recommended
Automatic installation
- Log in to your WordPress dashboard.
- Navigate to the Plugins menu, and click “Add New”.
- Search and locate ‘Product variation swatches for WooCommerce’ plugin.
- Click ‘Install Now’, and WordPress will take it from there.
Manual installation
Manual installation method requires downloading the ‘Product variation swatches for WooCommerce’ plugin and uploading it to your web server via your FTP application. The WordPress codex contains instructions on how to do this here.
Screenshots

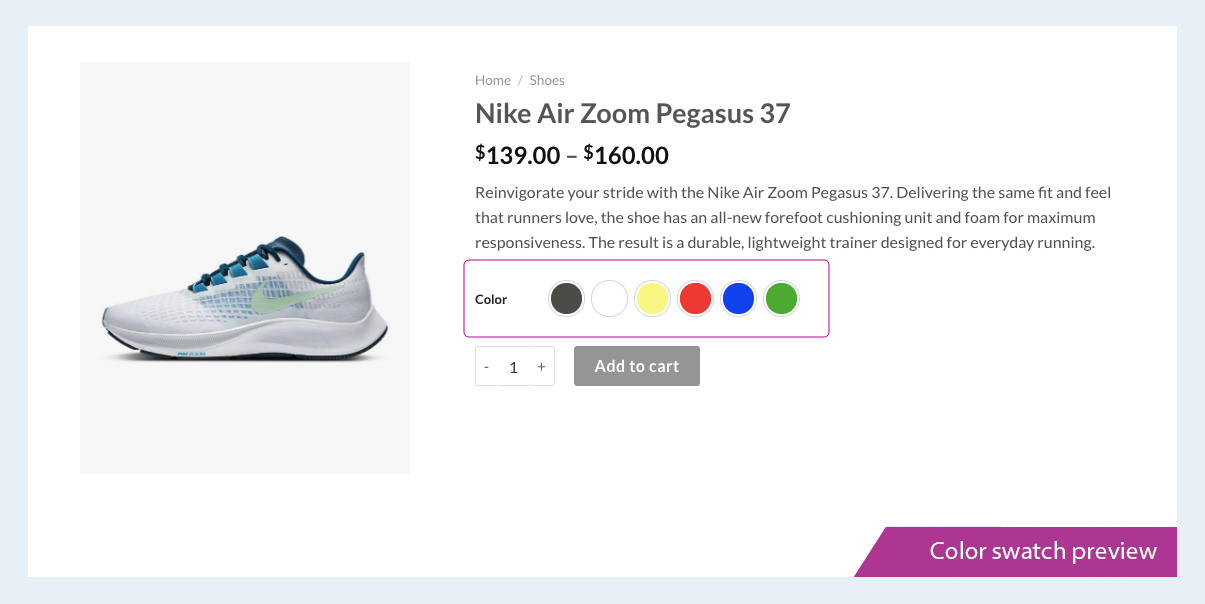
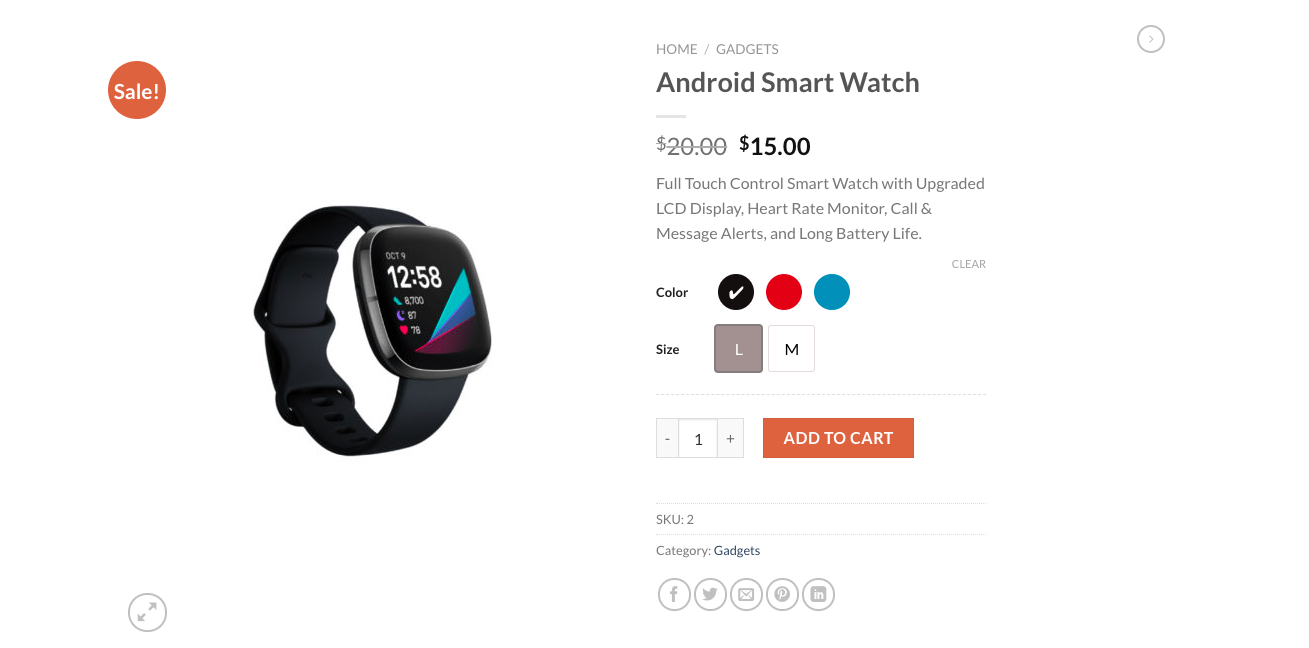
Color swatch preview

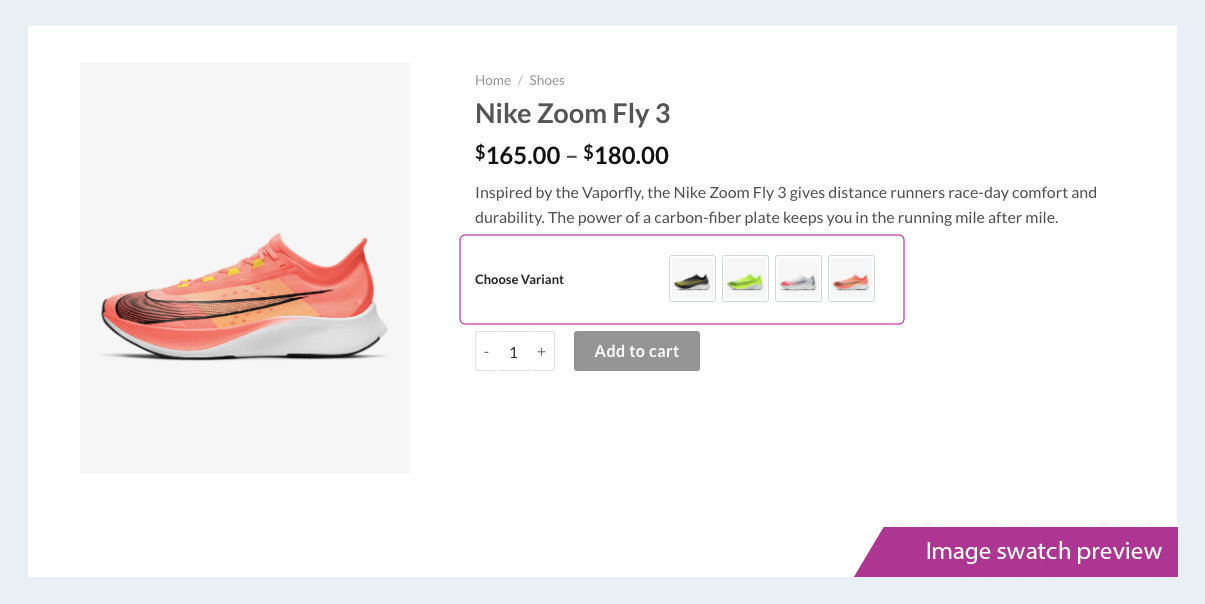
Image swatch preview

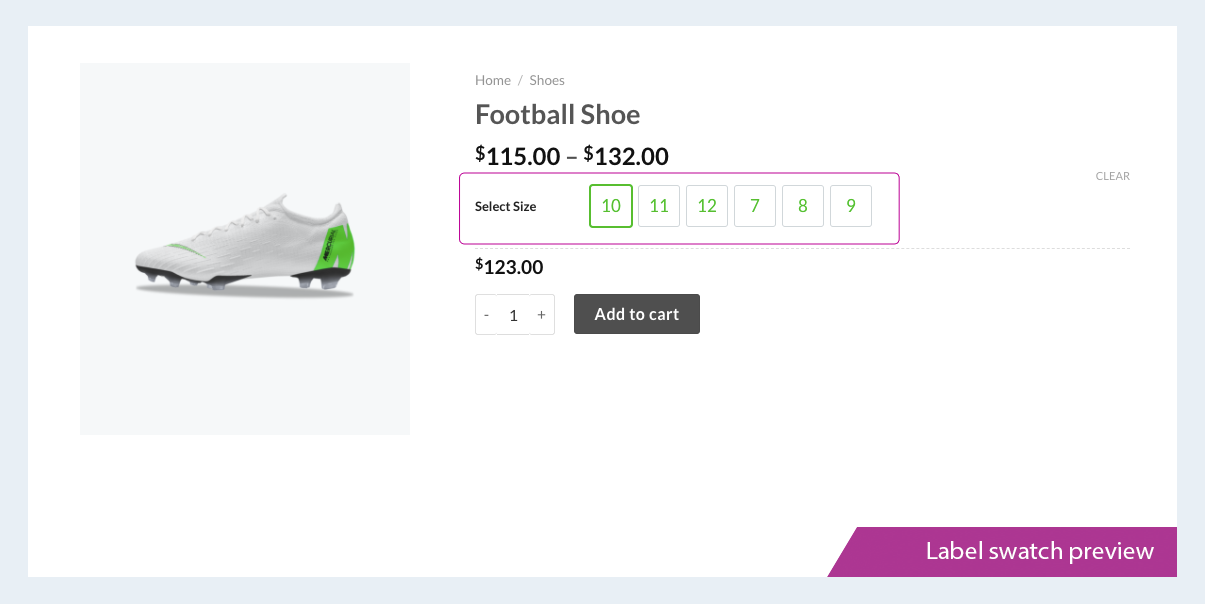
Label swatch preview

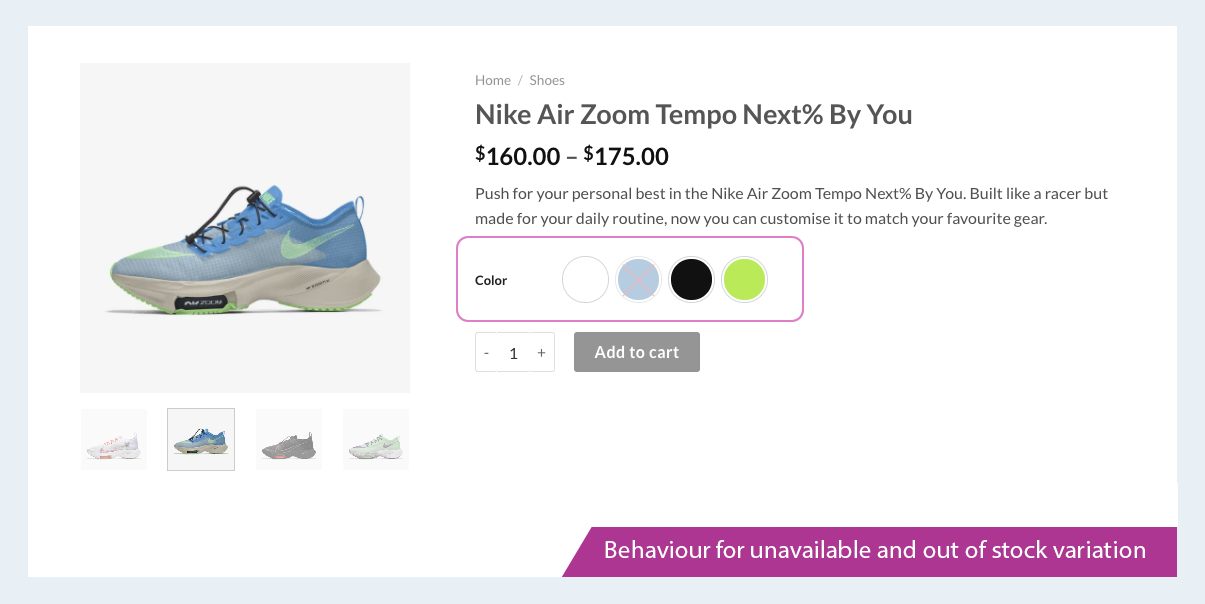
Behaviour for unavailable and out of stock variation

Term name tooltip preview

Swatches Design types

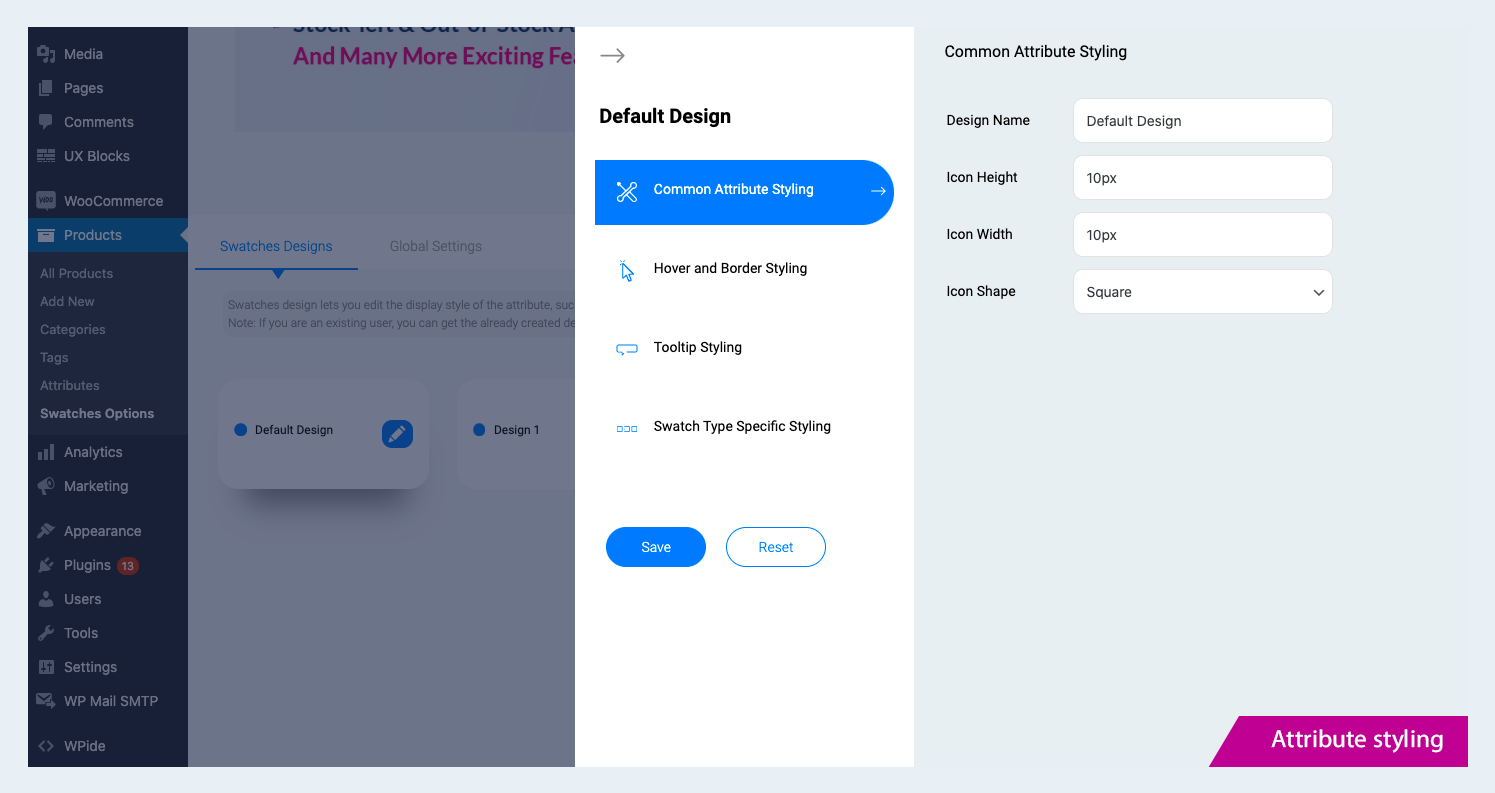
Attribute styling

Swatch type styling

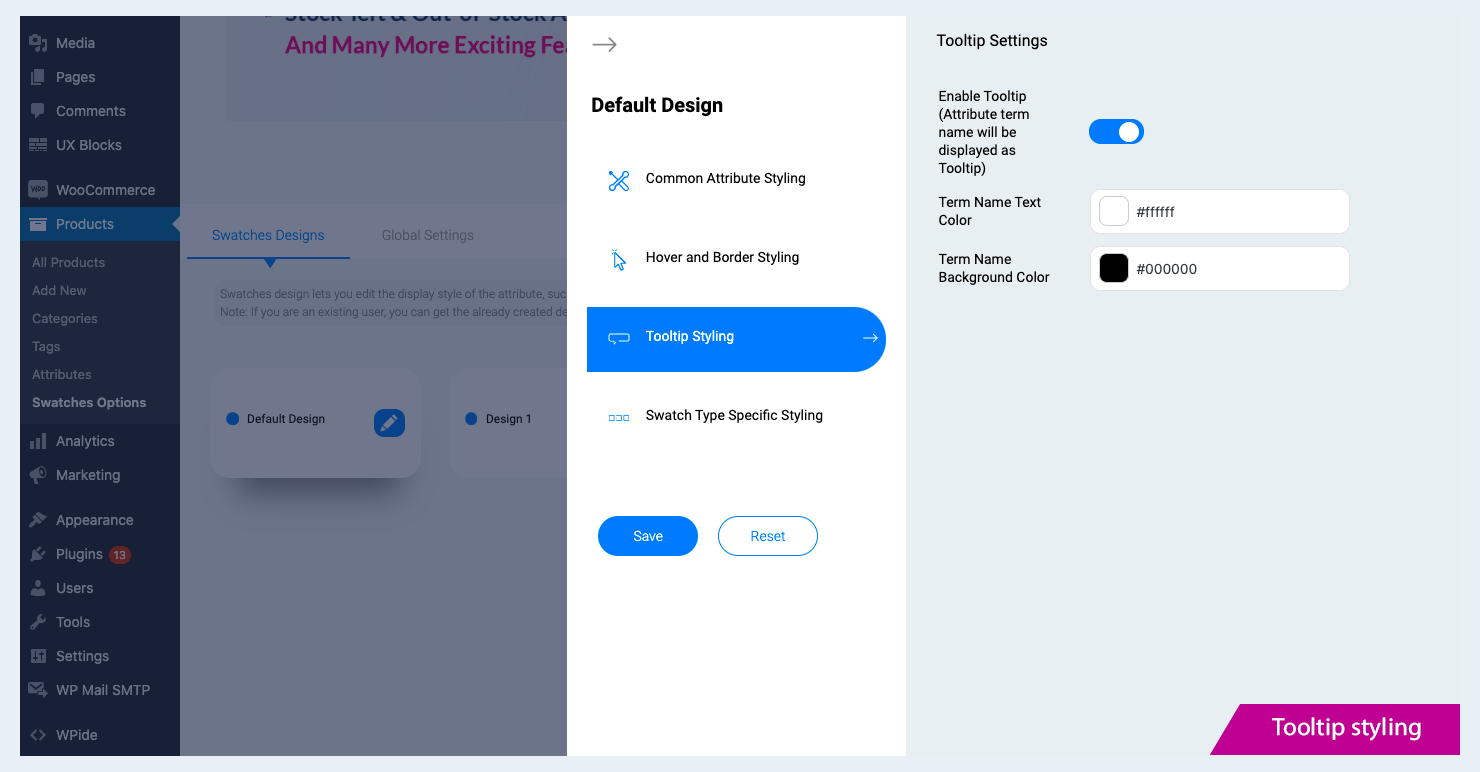
Tooltip styling

Hover and Border styling

Global settings

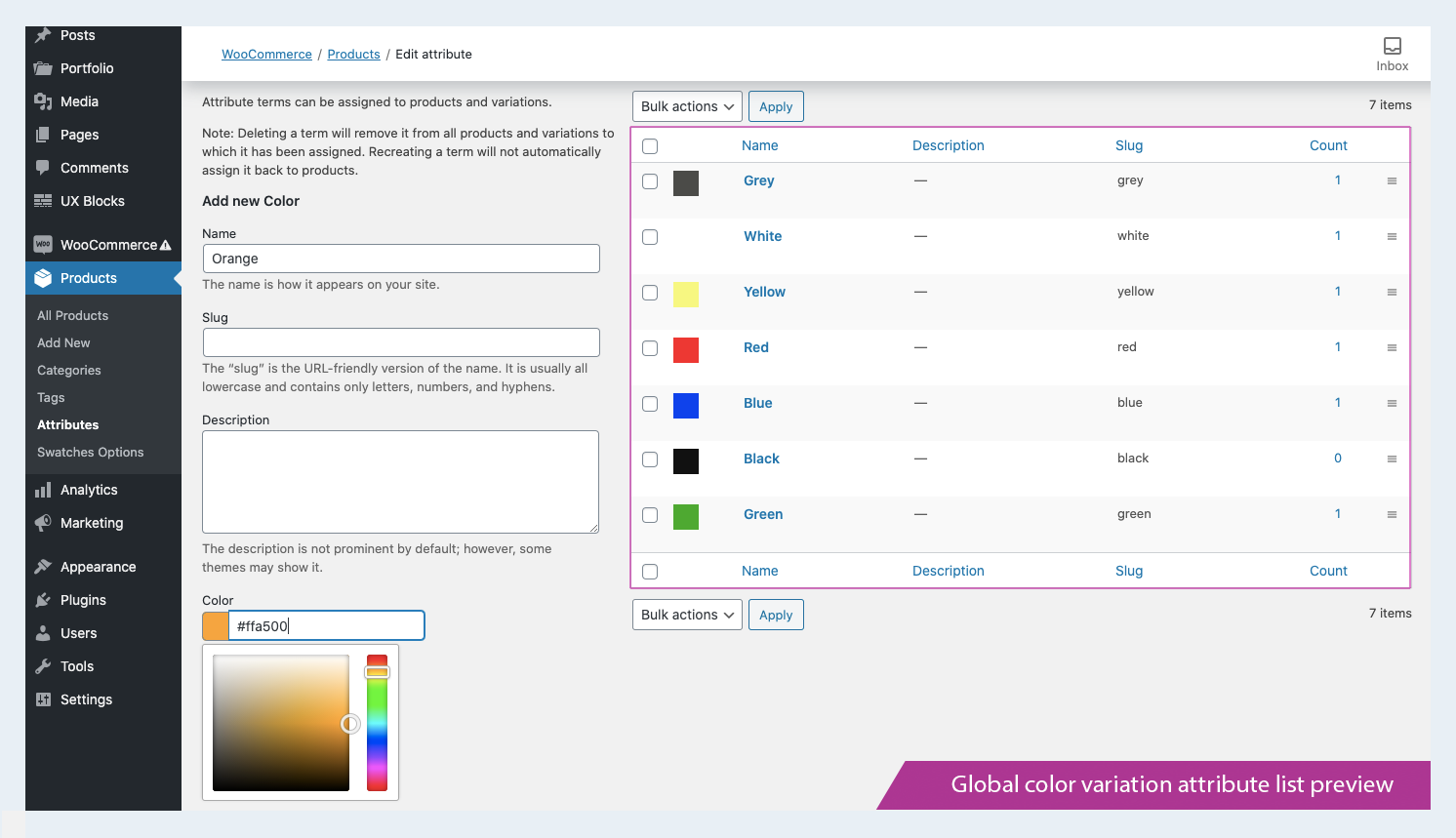
Global color variation attribute list preview

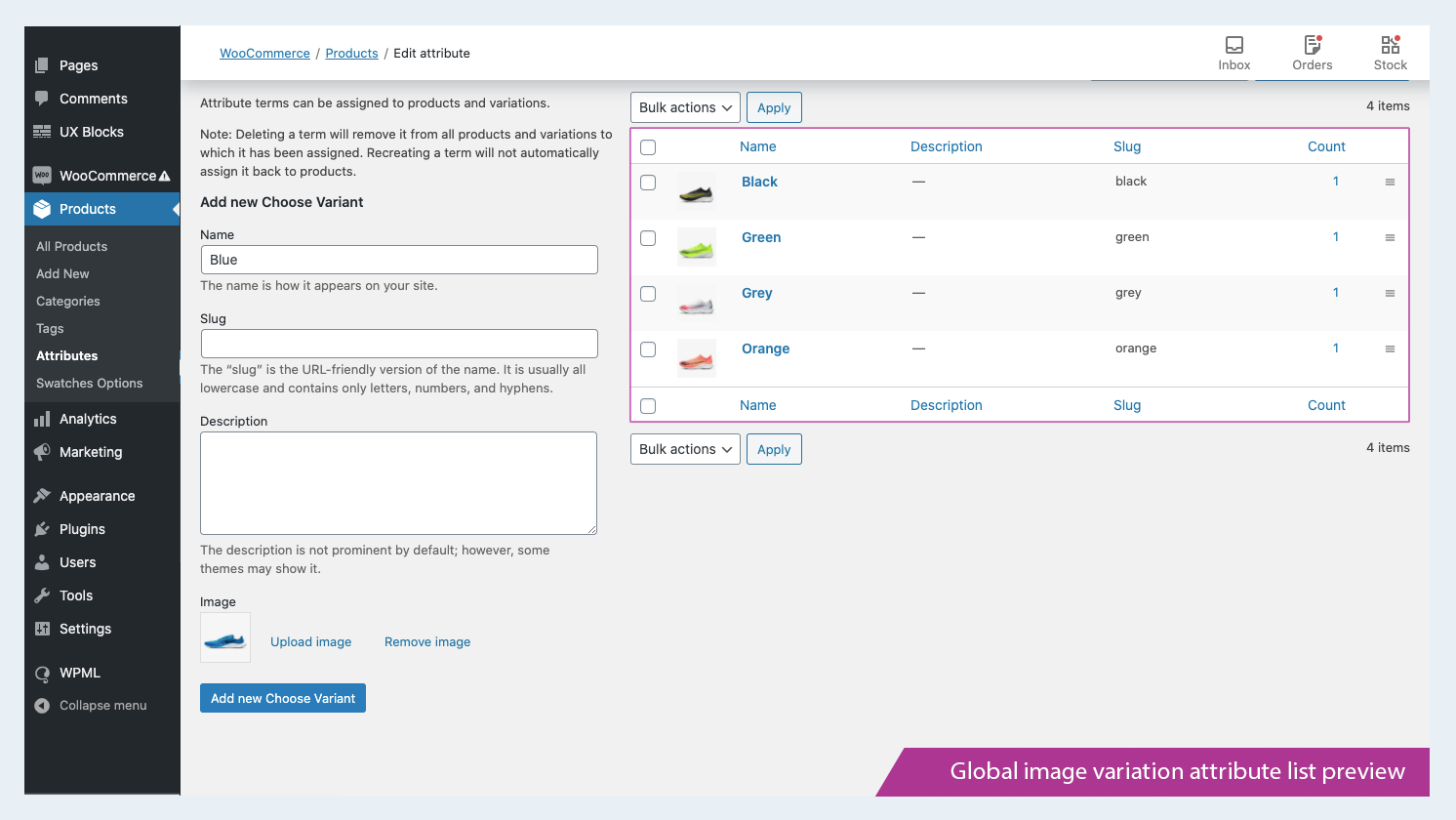
Global image variation attribute list preview

Checkmark with Border

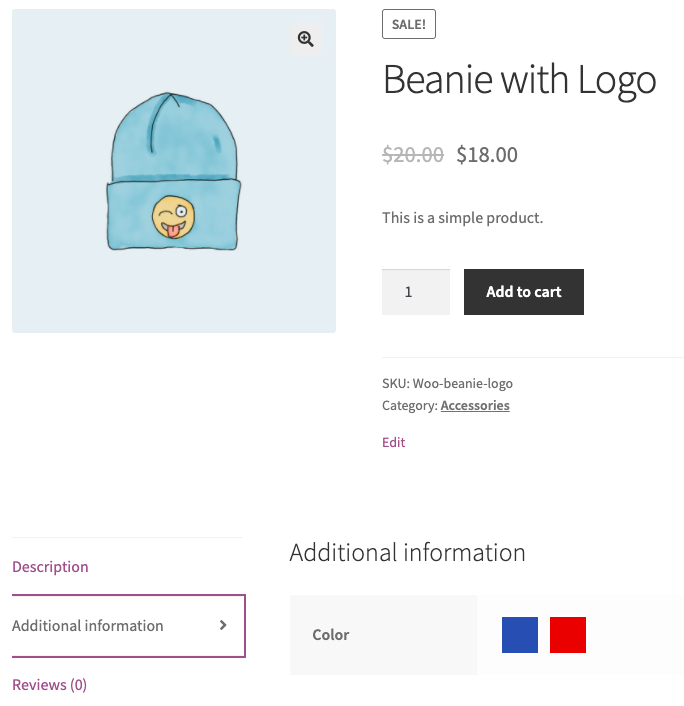
Swatches on Additional Info

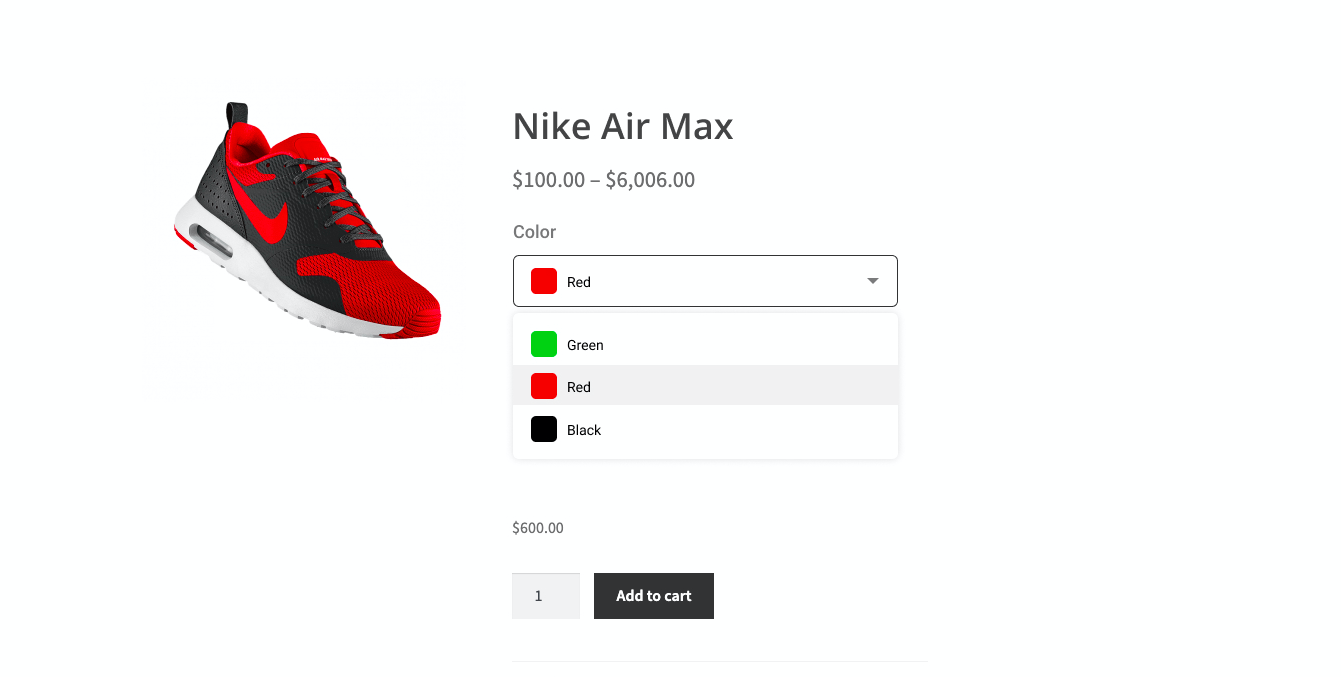
Swatches as Dropdown
FAQ
- Navigate to Dashboard Products Swatches Options
- Under Swatches Options, navigate to Global Settings Attribute Settings.
- Set properties for icon and label like shape, height & width.
- Save the changes to save the Swatches settings.
The tooltip is used to set hover element for each term of an attribute/variation.
To set tooltip for swatches,
- Navigate to Swatches Options Global Settings Tooltip Settings.
- Enable the checkbox Enable tooltip.
- Save the changes.
Note: Free version will let you have Term name in the tooltip, you can have Image, description as well in the tooltip when using the Premium version of WooCommerce Product Variation Swatches
- Navigate to Products Attributes
- To add a New Attribute and then configure the term (image/color/label), follow steps 3-7. If you already have an attribute saved, you can skip the steps and directly go to step 6.
- Using Add New Attribute section add a new attribute. Fill in the desired attribute name.
- Choose the attribute type from the type drop down. You can choose between attribute type Color /Image /Label /Radio(available in Premium Version)
- Click on Add Attribute button to add the attribute.
- Once the attribute is added, you can now configure the Terms as per the attribute type selected for the attribute.
- Click on Configure Terms, you now add in the terms.
- Attribute type Label – You will be asked to enter the Label Display Term Name along with default term data.
- Attribute type Image – You will be asked to upload the term image along with default term data.
- Attribute type Color – You will be asked to pick the term colour along with default term data.
Yes, Under the edit products option you can set swatches for local attributes in Swatches Settings Tab.
- Navigate to Dashboard Products Swatches Options
- Select Swatches Design tab
- Choose any of the designs and you can customize the attribute styling, hover and border styling, tooltip styling, and swatch type specific styling.
- Once you’ve done styling Swatches Design, go to Product Attributes
- Select any attribute, and from the ‘Design Type’ dropdown menu, select the design you styled.
Note: The plugin’s free version only provides 4 swatches designs, whereas the Premium version lets you add as many as you like.
- Select a design from the Swatches Design tab.
- Click on the ‘Hover and Border Styling’ option, and then under Selection Style choose a swatch selection style you prefer.
- Set the size and color of the tick if the chosen style is ‘Checkmark with border’
Please add the below filter in your child theme’s functions.php
add_filter(‘thwvsf_enqueue_public_scripts', ‘enqueue_public_script’); function enque_public_script(){ if(is_page (Page Id) { return true; } } With the free version of WooCommerce Variation Swatches, you only have the option to set term name as a tooltip. If you need Images as the tooltip, you have to Upgrade to Premium Version of WooCommerce Product Variation Swatches.
Upgrade to Premium version to display the number of products left in the stock. Stock left alert (min count) can also be set as per your preference when using WooCommerce Variation Swatches.
Changelog
2.3.7
- Added WooCommerce 8.9 compatibility.
- Added WordPress 6.5 compatibility.
2.3.6
- Added WooCommerce 8.7 compatibility.
2.3.5
- Added WordPress 6.4 compatibility.
- Added WooCommerce 8.3 compatibility.
2.3.4
- Added WordPress 6.3 compatibility.
- Added WooCommerce 8.0 compatibility.
2.3.3
- Added compatibility with HPOS(High-Performance order storage).
- Added WordPress 6.2 compatibility.
- Added WooCommerce 7.7 compatibility.
2.3.2
- Improved the labels.
- Added a link to the ‘Attributes’ settings page that directs users to the plugin’s settings page.
- Added WooCommerce 7.4 compatibility.
2.3.1
- Fixed attribute-related issues in different languages.
- Added quick links in the plugin settings page and integrated with looped-in for idea submission.
- Added WooCommerce 7.2 compatibility.
- Added WordPress 6.1 compatibility.
2.3.0
- Added Compatibility with Woodmart, Porto, Kadence, Motor, and Enfold themes.
- Added Compatibility with Pi-direct checkout plugin.
- Added WooCommerce 6.9 compatibility.
2.2.0
- Added compatibility with WooCommerce Product Bundles plugin.
- Added compatibility with WooCommerce Composite Products plugin.
- Added WooCommerce 6.8 compatibility.
2.1.0
- Added a new feature to allow users to import and export variation swatches along with WooCommerce default product import-export.
- Added WooCommerce 6.6 compatibility.
2.0.9
- Added WooCommerce 6.5.1 compatibility.
- Added WordPress 6.0 compatibility.
2.0.8
- Added WooCommerce 6.3.1 compatibility.
- Added filter for variation separator.
- Added REST API support.
2.0.7
- Added swatches on the additional info tab for simple products.
- Added WooCommerce 6.1.0 compatibility.
- Added lazy loading for image swatch type.
- Added swatches as a dropdown feature.
2.0.6
- Added an option for displaying the swatches in the Additional information tab.
2.0.5
- Added WPC Smart Quick View for woocommerce by WPClever compatibility.
2.0.4
- Fixed the issue of out-of-stock behavior of default selected variations.
- Fixed the issue of selected attribute labels not shown for default selected variations.
- Added WooCommerce 5.9.0 compatibility.
- Added new selection styles for color, image and label swatches.
2.0.3
- Fixed the Flatsome quick view issue.
- Added Radio button as a new variation swatch type.
- Added WooCommerce 5.6.0 compatibility.
- Added WordPress 5.8 compatibility.
2.0.2
- Added product attributes tab in the Swatches Options settings.
- Added terms settings option in the product attributes tab.
- Added an option to show the selected variation name beside the attribute label.
- Added WooCommerce version – 5.4.1 compatibility.
2.0.1
- Fixed issue in the Custom Attribute Settings
2.0.0
- Settings screen UI improved.
- Added Swatches Designs feature to create multiple sets of swatch designs and assign the same to individual attributes.
- WooCommmerce 5.2.2 compatibility added.
1.2.0
- Fixed issue of custom attribute tab expanding for multiple word attribute.
- Fixed the Attribute link used in the local attribute area.
- Fixed issue default variation selection while loading the page for local attributes.
- Removed multiple id used in the plugin.
- Added OceanWP quick view compatibility.
- Improved the last active tab opened in the admin settings.
- WordPress 5.6 style issue corrected for buttons.
- WooCommerce 4.8.0 compatibility added.
1.1.1
- Added missing alt attribute to all image tag used in the plugin.
- WooCommmerce 4.7.0 compatibility added.
1.1.0
- Settings screen UI improved.
- New option to easily convert all the default swatches to label swatches.
- New label specific settings.
- New options to style active and hover behaviour for a variation
- New options to set out of stock behaviour.
- Added Ajax threshold settings.
- Added clear on reselect settings.
- Added option for disabling the plugin style sheet.
- Added option for adding swatches type the local attributes in the single product page.
- WooCommmerce 4.5.2 compatibility added.
1.0.7
- WooCommmerce 4.3.0 compatibility added.
1.0.6
- WooCommmerce 4.0.1 compatibility added.
1.0.5
- WooCommmerce 3.9.1 compatibility added.
1.0.4
- Added compatibility with WordPress 5.3.0 and WooCommmerce 3.8.0.
- Added compatibility with OceanWP theme.
- Added compatibility with Hestia theme.
- Added Blur style for unavailable variation.
- Added Compatibility with bundled product plugin By WPclever.net.
- Fixed issue with Flatsome quick view.
1.0.3
- WooCommerce compatible version updated.
1.0.2
- WooCommerce version 3.6.1 compatibility added.
1.0.1
- Swatch styles improved.
1.0.0
- Initial Release