
Print My Blog – Print, PDF, & eBook Converter WordPress Plugin Plugin
Make printing your blog easy and impressive. For you & your visitors. One post or thousands.
Offline publishing for you, site visitors, and the world outside WordPress.
Print My Blog makes WordPress content useful outside of your website, like in print, PDFs, and other formats. It has 3 main features:
- Quick Print: print thousands of posts in a few clicks
- Print Buttons: let site visitors print individual posts
- Pro Print: make professional-quality books and documents
Each of which takes your WordPress content and optimizes it for print, PDF, and eBook by:
- removing ink guzzlers like site logo, sidebars and footer
- avoiding page breaks inside images, between images and captions, and even right after headers
- allowing you to use other plugins in your printed output
Read more about each…
Quick Print
Quick Print lets you easily print your entire blog to paper, PDF, or eBook.
- Print your blog to read offline.
- Create a paper backup (book or printout) to read when your blog is taken offline.
- Create a PDF, ePub, or MOBI file as a human-readable, portable backup. Send it to friends, store it in the cloud or a hard drive, or even archive it with a historical organization.
- Copy your entire Blog for quick pasting into another program like Microsoft Word or Google Docs
Quick Print Features
- Loads all your blog’s posts into a single web page so you can print them from your web browser (to paper, PDF, ePub, or anything your web browser supports) or copy-and-paste them into another program (although the other program likely won’t format it as nicely)
- supports printing thousands of blog posts in one click (the record is over 3000 posts)
- prints posts and pages
- uses your theme’s and plugins’ styles (so Gutenberg and page builders are supported)
- print your entire blog, or filter by author, date, status (eg draft, pending, private, password-protected, trashed, etc), category, and tags
- optionally prints comments
- optionally places each post on a new page
- resize text
- resize images or remove them altogether
- replaces embedded videos with a link, full video title, screenshot and QRCode
- optionally removes hyperlinks
- optionally includes post’s excerpt
- order posts by date, or pages by the “order” attribute
- place the “Print My Blog” Gutenberg block on a page and allow site visitors to print your blog too
- no watermark in print-out, and attribution optional,
- GDPR compliant (no data is collected about you or your visitors)
- free, open-source software, so you can use it for whatever you like without fear of changing terms of use,
customize it to fit your needs (although we’d curious to hear what you’ve done with it), and even redistribute it. There is no lengthy legal document describing how you’re giving up your rights by using this software!
Print Buttons
You can also automatically add print buttons to help your visitors print your blog.
- Share your content with friends offline
- Save it for reading later
- Improve long reads by converting a portion of your blog to eBook or PDF
Print Button Features
- prints individual posts and/or pages just like Quick Print (eg omits the theme’s header, sidebars, and footer, etc.)
- display on all posts and/or pages, or specific ones using the shortcode
[pmb_print_buttons] - enable buttons for print, PDF, and/or eBook
- customize print output settings for each (using the same print settings from Quick Print)
- place buttons above or below content, or somewhere in-between using the shortcode
[pmb_print_buttons] - customize print button text (eg “Print”, “Imprimir”, or just a print emoji like 🖨)
- buttons use theme’s design
- make more seamless integration with your design or content using the shortcode
[pmb_print_page_url]to just get the URL of the print page (see this FAQ for more details)
Pro Print
Replace Google Docs and Microsoft Word with WordPress! Turn existing posts, pages, and custom post types —or write all new print materials— into professional-looking documents that are ready to share with customers and the world.
Use your browser to print Pro Print projects for free, but some features (like automatic page references, footnotes, and full control of page margins) require printing using our Pro PDF Service for a subscription fee.
Example uses:
- white paper. Share an in-depth analysis of a topic on your website and in print
- printed version of entire website or blog. Print it all, except ink guzzlers like site heading, sidebars, footers and pop-ups. Use your own printer or send to a printing service lulu.com
- book from select content. Add a title page, introduction, table of contents, and pick existing content from your site to make a book. Sell it on Amazon KDP. Like that, you’re an author!
- new book from scratch. Write new print-only materials that never appear on your website. Leverage WordPress’ great editors and other plugins.
- lead magnets. Compile content on a subject into a PDF and grant access after users signup for your email list
- members-only content. Combine with Restrict Content Pro or other plugins to only allow access to select downloadable PDFs of your content
- printed course materials. Create a course using an LMS (learning management system) plugin, and use Print My Blog for learners to print
- event brochure. Let event attendees print a useful copy of your event’s details to take with them
- printed user manual. And digital user manual on the website
- product brochure. Use WooCommerce or other WordPress e-commerce plugins to make content accessible to those who would rather not browse online
- monthly magazine or newspaper. Reuse the same design and blog post content to create a digital or print magazine to send to your email subscribers.
- research paper. Put your research on your website and print it with a consistent design
- restaurant menu. Optimized for display on your website, and to look great in print.
Pro Print Features
- saveable projects
- create digital PDFs, print-ready PDFs, ePub eBooks (paid only), and Microsoft Word documents (paid only)
- select posts, pages, print materials (posts intended only for use in Pro Print) and most custom post types (eg products from WooCommerce)
- search and filter for posts based on post type, status, categories, tags, custom taxonomies, author, and publish date
- drag-and-drop reordering of content (and add new print materials on-the-fly)
- organize posts into parts
- add front and back matter (usually numbered with roman numerals with Pro PDF Service)
- select from a variety of pre-built designs (similar to WordPress Themes, but for Pro Print)
- customize designs (each has different settings and can have custom CSS) and can be saved for future projects
- Theme Designers will feel at home creating a custom design using HTML, CSS, and even Javascript
- better integration with plugins than Quick Print (especially those using Javascript)
- save project metadata (like title, extra cover page content, categories etc)
- automatic table of contents (with page references using Pro PDF Service)
- automatically replace hyperlinks to included content with page references (Pro PDF Service only)
- automatically replace hyperlinks to external content with footnotes (Pro PDF Service only)
- automatically move or automatically resize images to reduce whitespace and fit better on the page (Pro PDF Service only)
- choose image quality and maximum image size to reduce filesize or save ink
- choose article templates (eg “Content Only” or “Centered Content”)
- choose fonts, font sizes, page sizes and lots more
- optionally apply your active theme’s CSS (this is optional and because themes usually aren’t designed for print, support for this requires payment)
Some designs have features like:
- roman numerals for front matter
- page numbers always in bottom-right corner
- page numbers appearing in outside corners
- running titles (an article’s title appears in the top margin on subsequent pages)
- background colors, even with gradients and choosable logos
- two-column layout
Read more about Pro Print in our extensive user guide.
Wanna See it in Action? Try Print My Blog on a Free Test Site Now
Translations
Print My Blog includes translation files in the following languages:
- German
- French
- Spanish
- Italian
- Japanese
To improve the translations, please get in touch.
Give your story life outside your blog!
Want more? Tell us what matters to you on GitHub. Thanks to a revenue stream through optional payments, this is actively supported and improved.
Plugin Compatibility Highlights
PMB strives to be compatible with all plugins. But here are some that are especially noteworthy:
- BasePress for creating a user manual on both the web and print
- WP Quick LaTeX for mathematical formulas
- Translate WordPress with GTranslate for quick and automatic translating of projects
- WPML for more advanced translating of projects, and add print buttons different languages. Read Translating Projects with WPML Plugin
- TablePress makes tables look good in print too, even when they span multiple pages
If you are delighted how PMB worked with another plugin, or had trouble, please let us know!
Our Mission
- Preserve your blog for decades to come in a low-tech format.
- Make WordPress an alternative to Microsoft Word and Google Docs for publishing documents.
Alternatives to Print My Blog
If this doesn’t meet your needs, there are good paid and free alternatives.
Alternatives to Quick Print
printmy.blog we run a hosted version of this same plugin, so you can print your blog without even installing this. Especially useful for WordPress.com users, or those who can’t install the plugin on their site. (Its free like Quick Print, but won’t use your blog’s styles).
Anthologize is another great plugin for customizing your blog’s content before exporting to an e-book format. Also free.
Blog To HTML is actually very similar to Print My Blog. It allows you to export your blog to HTML for eBook creation.
blogbooker prints a book, or creates a PDF, from your blog using their pre-made styles. Paid service.
blog2print ditto, but temporarily requests your username and password. Paid service.
Alternatives for adding print buttons
Print, PDF, Email by PrintFriendly lets visitors easily print to paper, PDF, or email themselves a copy. Easy setup and very customizable. Doesn’t use theme’s styles. The free version is not GDPR-compliant and inserts advertisements.
WP Print Friendly automatically adds a link to print the current post, page, or custom post type. Can convert links to endnotes. Doesn’t use theme’s styles.
WP-Print printouts quite customizable. Requires editing theme files. Does not use theme’s styles.
Print-o-Matic add print buttons with a shortcode. Customizable and can work with theme’s and plugin’s styles.
PDF Generator for WordPress Create & Customize PDF for Post, Pages and WooCommerce Products
Alternatives to Pro Print
MPL – Publisher is another free eBook creator / PDF converter plugin you can use to self-publish a book. To be honest probably the best alternative right now. There’s both free and paid versions.
PressBooks is a good paid, hosted alternative. Begin creating or import content for free, and can pay to export to PDF and other formats.
Designrr is great for creating short documents, but is a fully paid option.
Aspose.Words for exporting Microsoft Word documents from selected posts.
Best Wishes Publishing for Print with WordPress!
Installation
- Upload the plugin files to the
/wp-content/plugins/print-my-blogdirectory, or install the plugin through the WordPress plugins screen directly. - Activate the plugin through the ‘Plugins’ screen in WordPress
To Print Your Blog using Quick Print
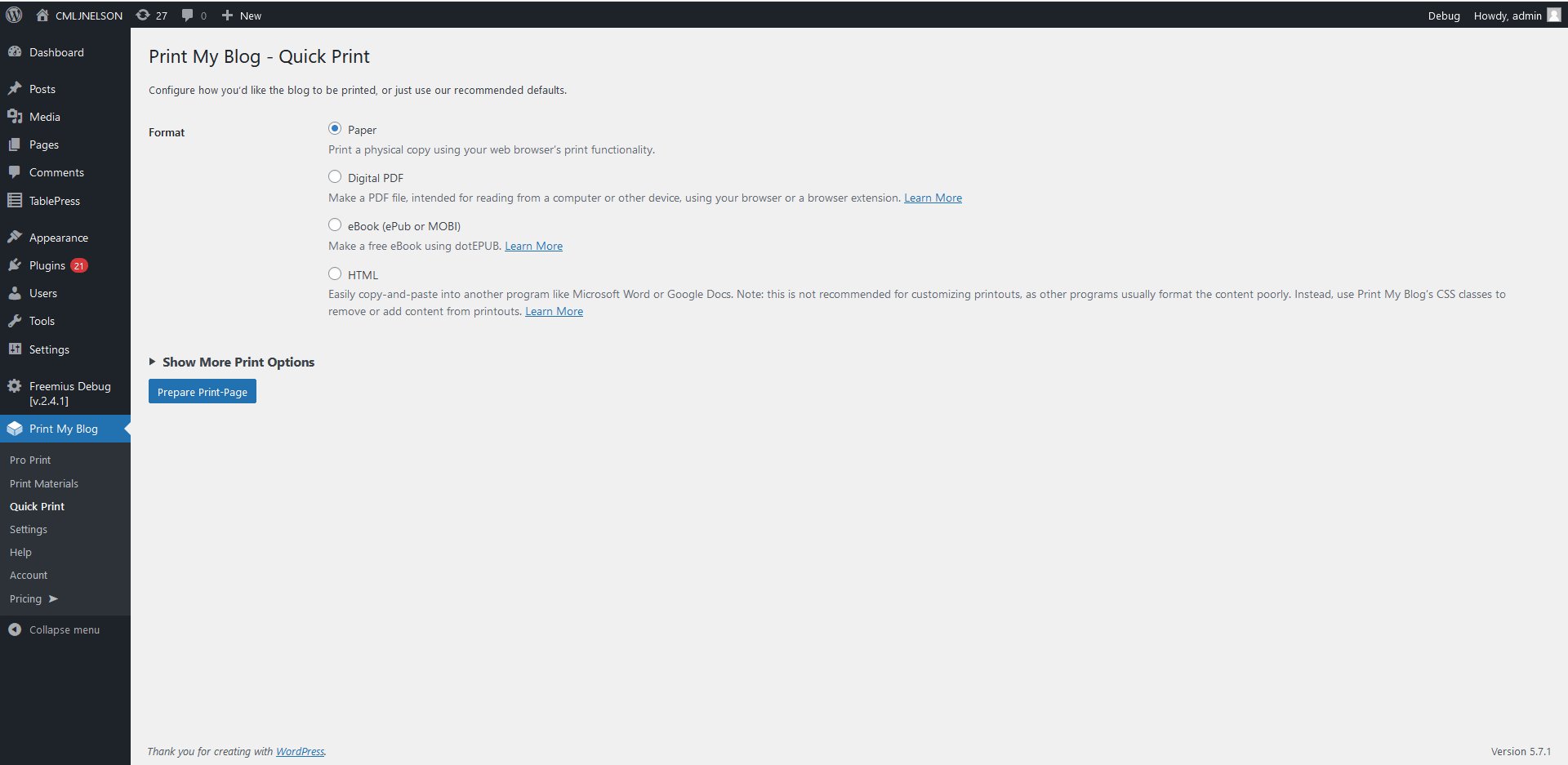
- Under the “Print My Blog” menu item, click “Quick Print.”
- Select the format you want, and click “Prepare Print Page.”
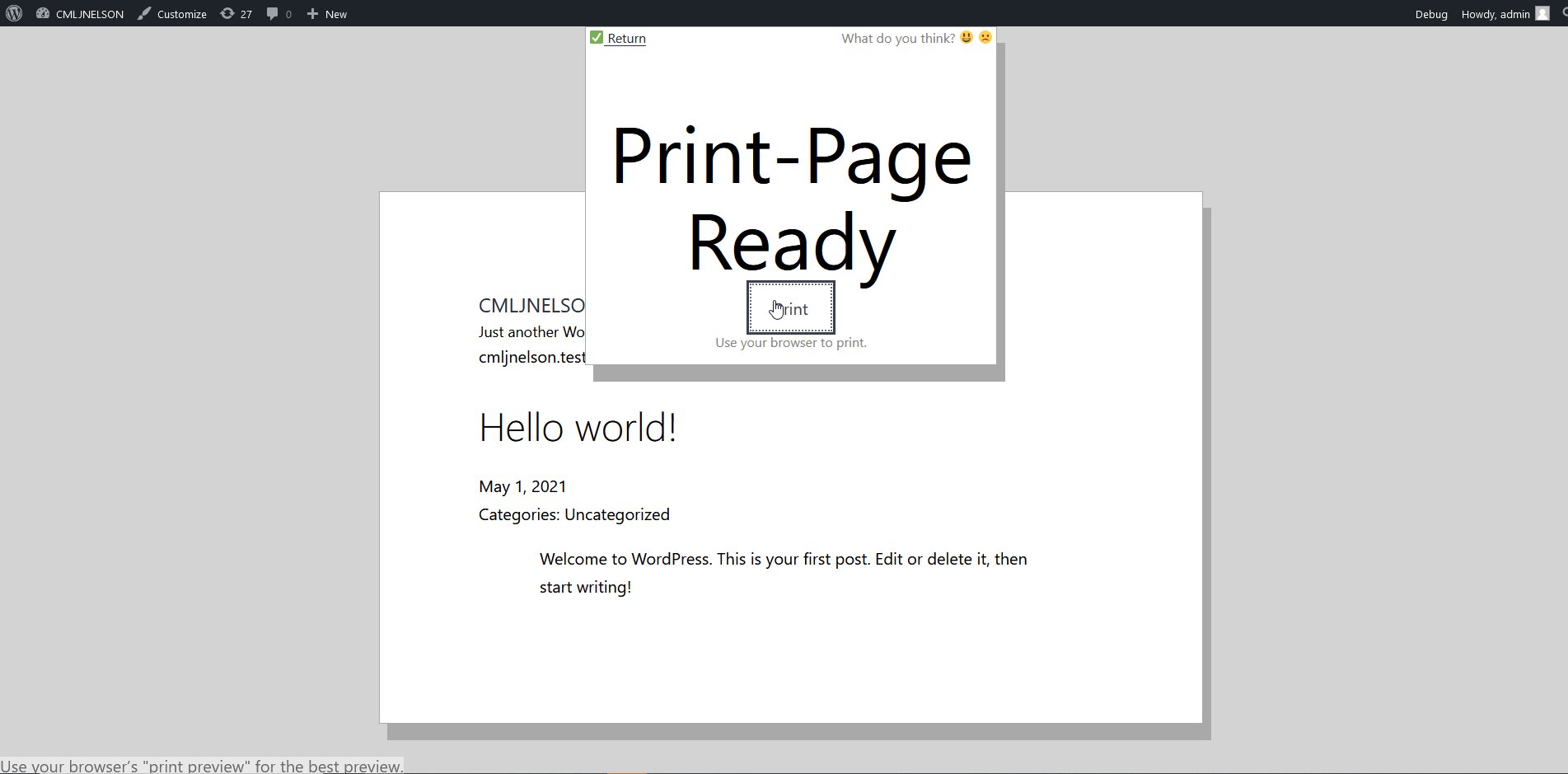
- When you see the “Print” button appear, click it. Your blog will be printed from your browser.
To Add Print Buttons to Posts and/or Pages
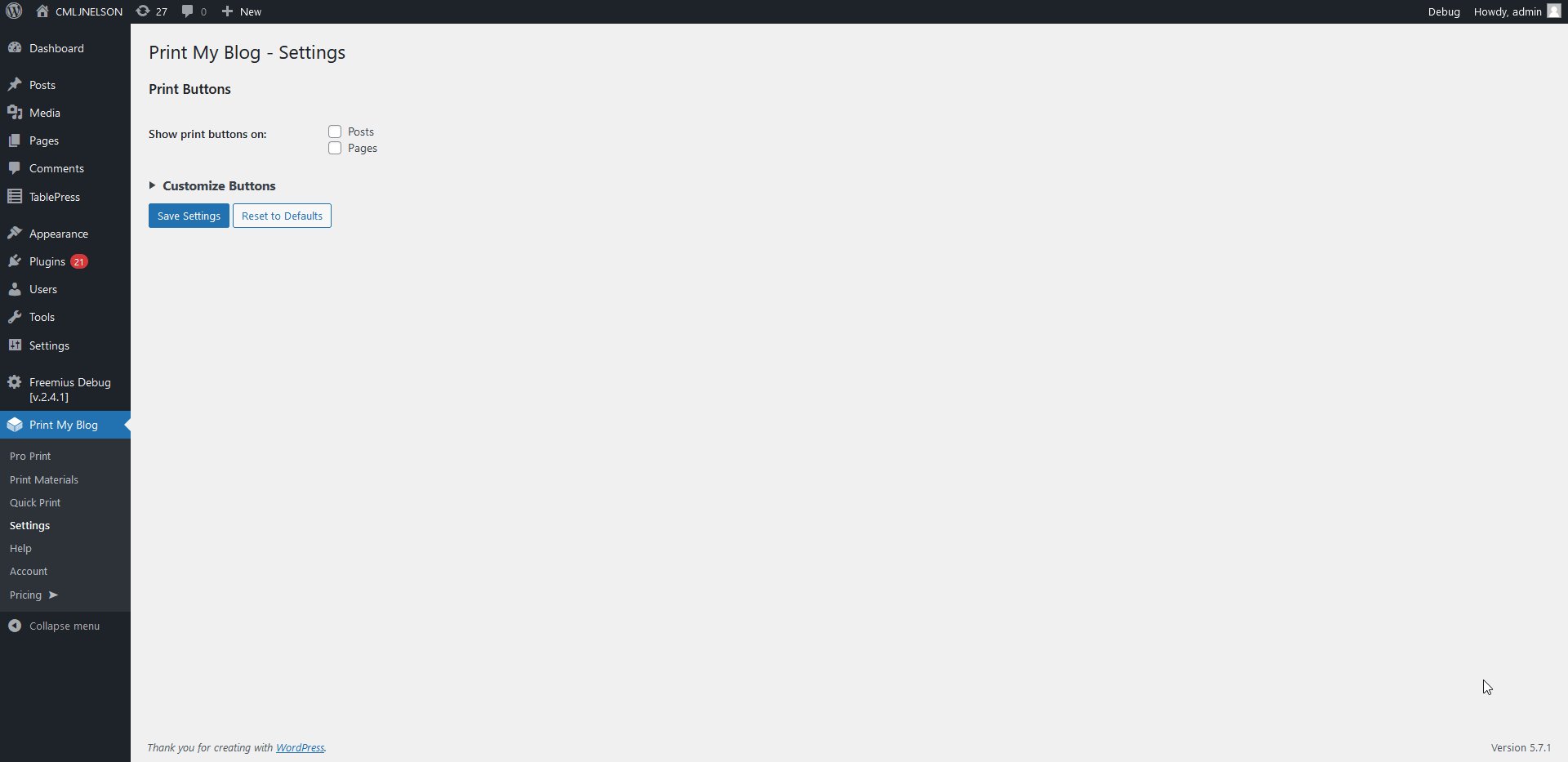
- Under the “Print My Blog” menu item, click “Settings.”
- Beside “Show print buttons on:”, check “Posts” and/or “Pages”
- Click “Save Settings”
Also see this FAQ for more options to show the print buttons using shortcodes and postmeta.
To Print with Pro Print
Under “Print My Blog”, click “Pro Print”
Follow the instructions presented, or refer to our user guide.
To Add a Print Form for Visitors
- Add a page using the block editor (added in WordPress 5.0), maybe call it something like “Print My Blog”
- Add the “Print My Blog” block anywhere you like
- Publish the post or page.
- You may want to add a link to the page in a menu, widget, or footer
Screenshots

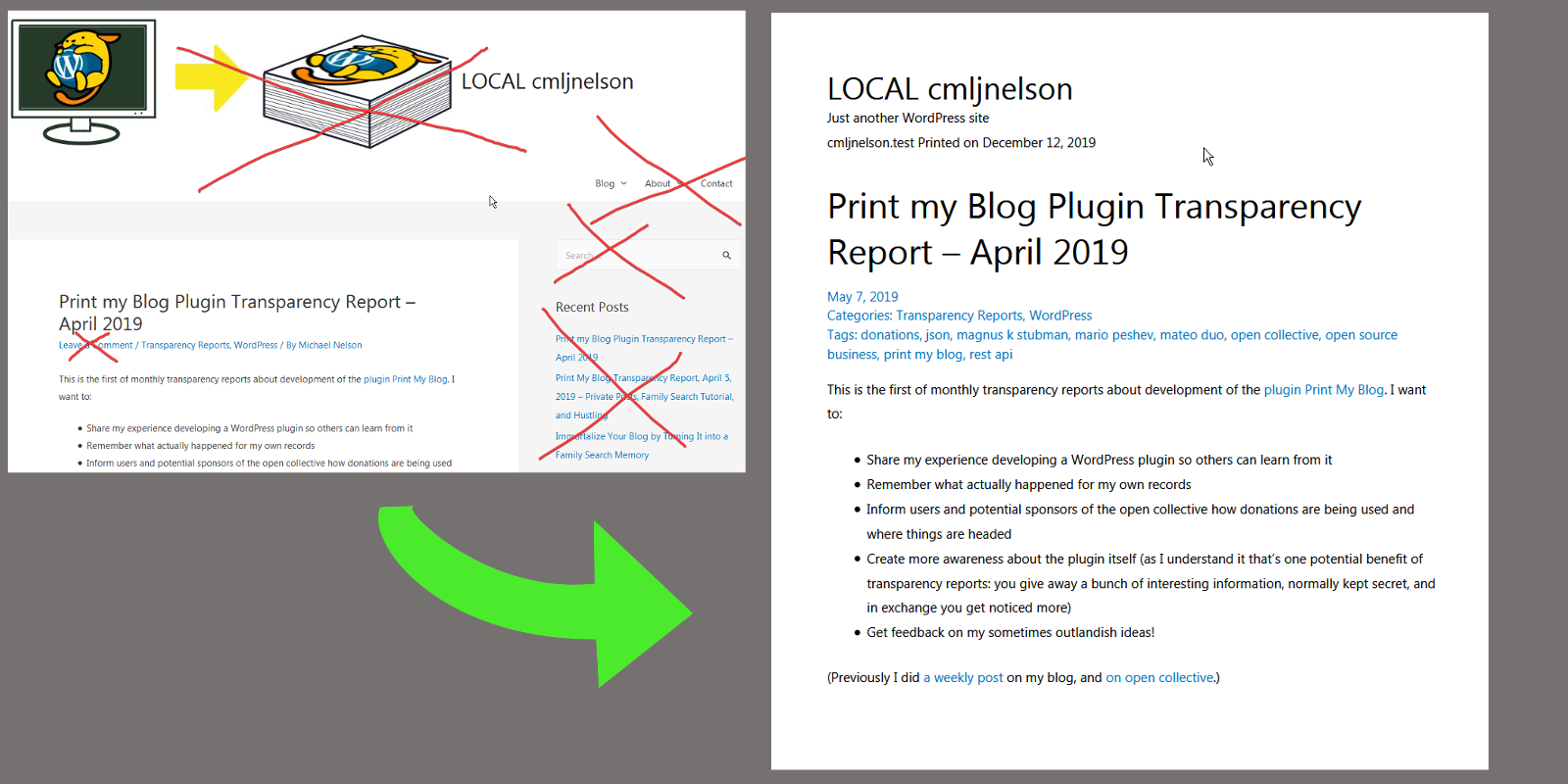
Print My Blog removes junk that doesn’t belong in a printout— like ink-guzzling logos, menus, search-bars, sidebars, footer widgets, etc.

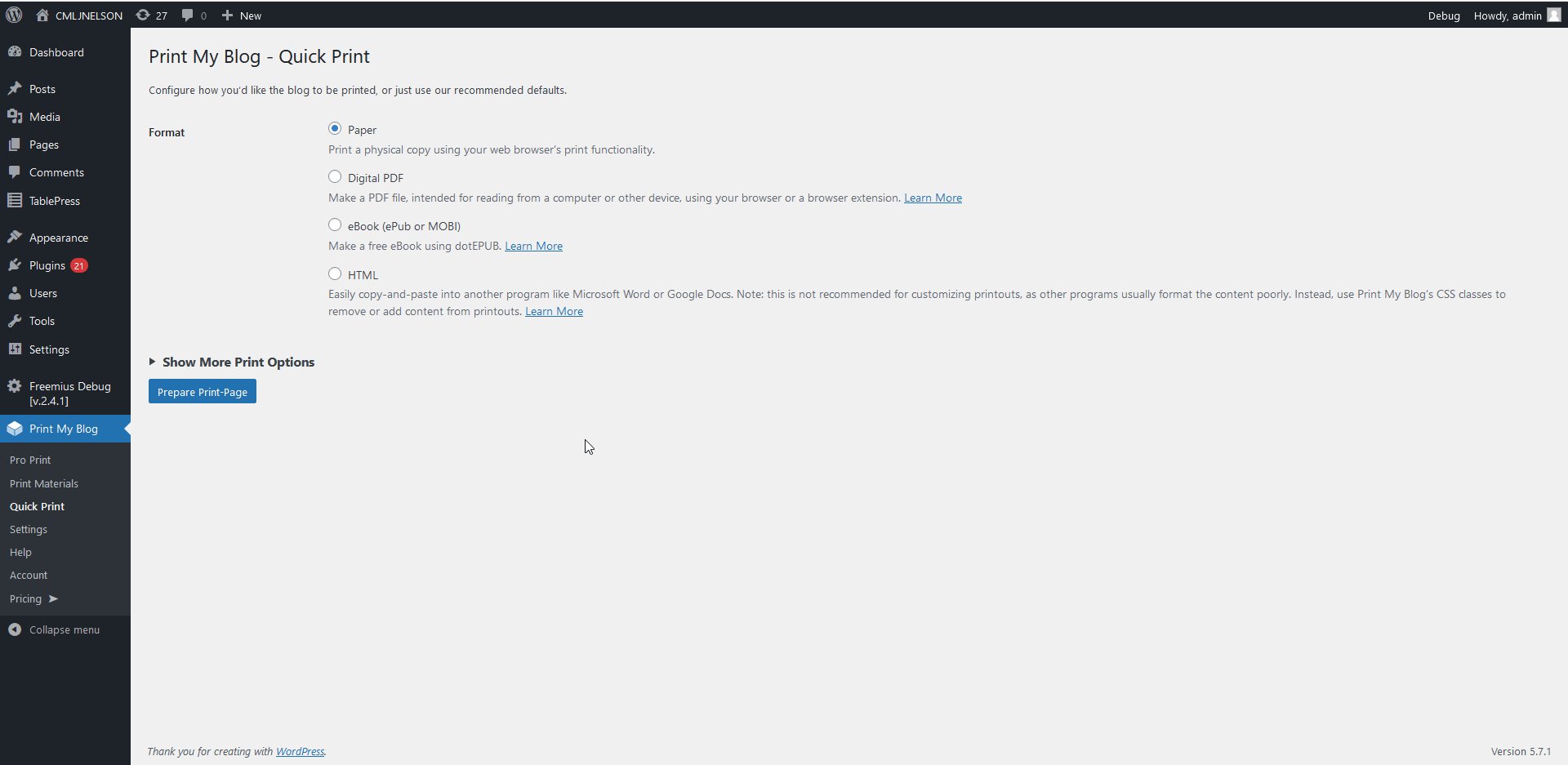
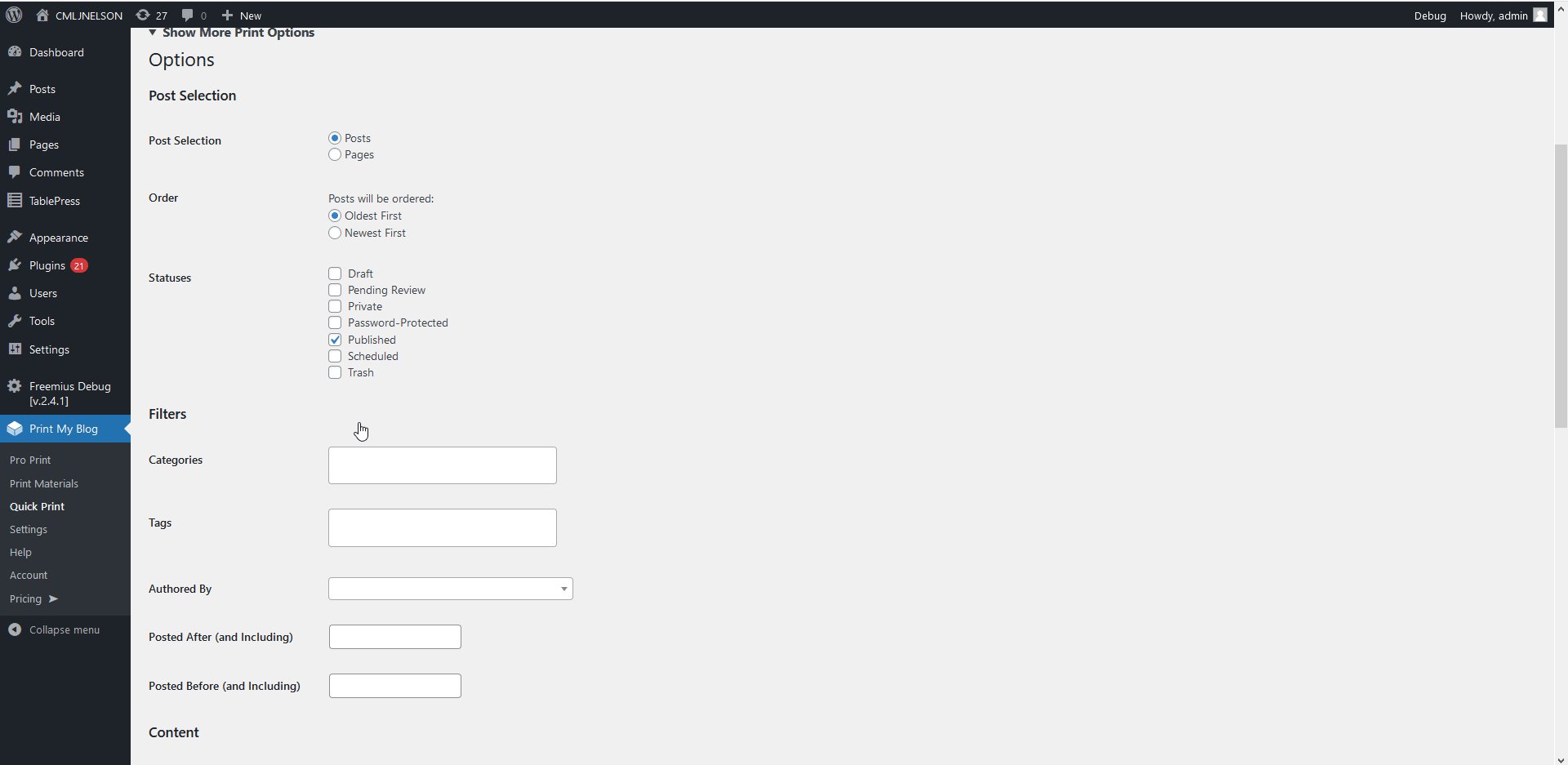
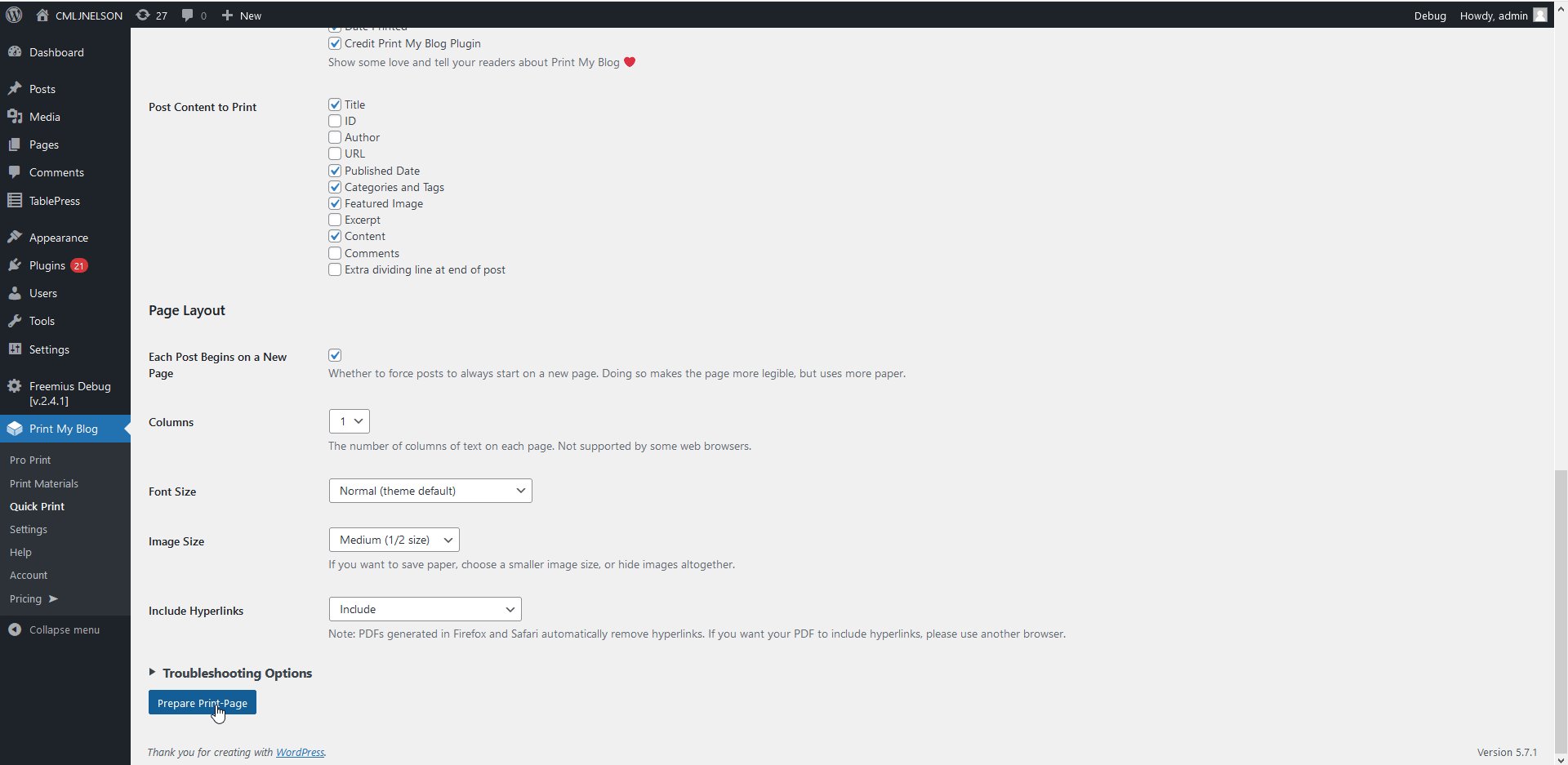
Quick Print Setup page. Start printing right away, or customize which posts to print and how to print them.

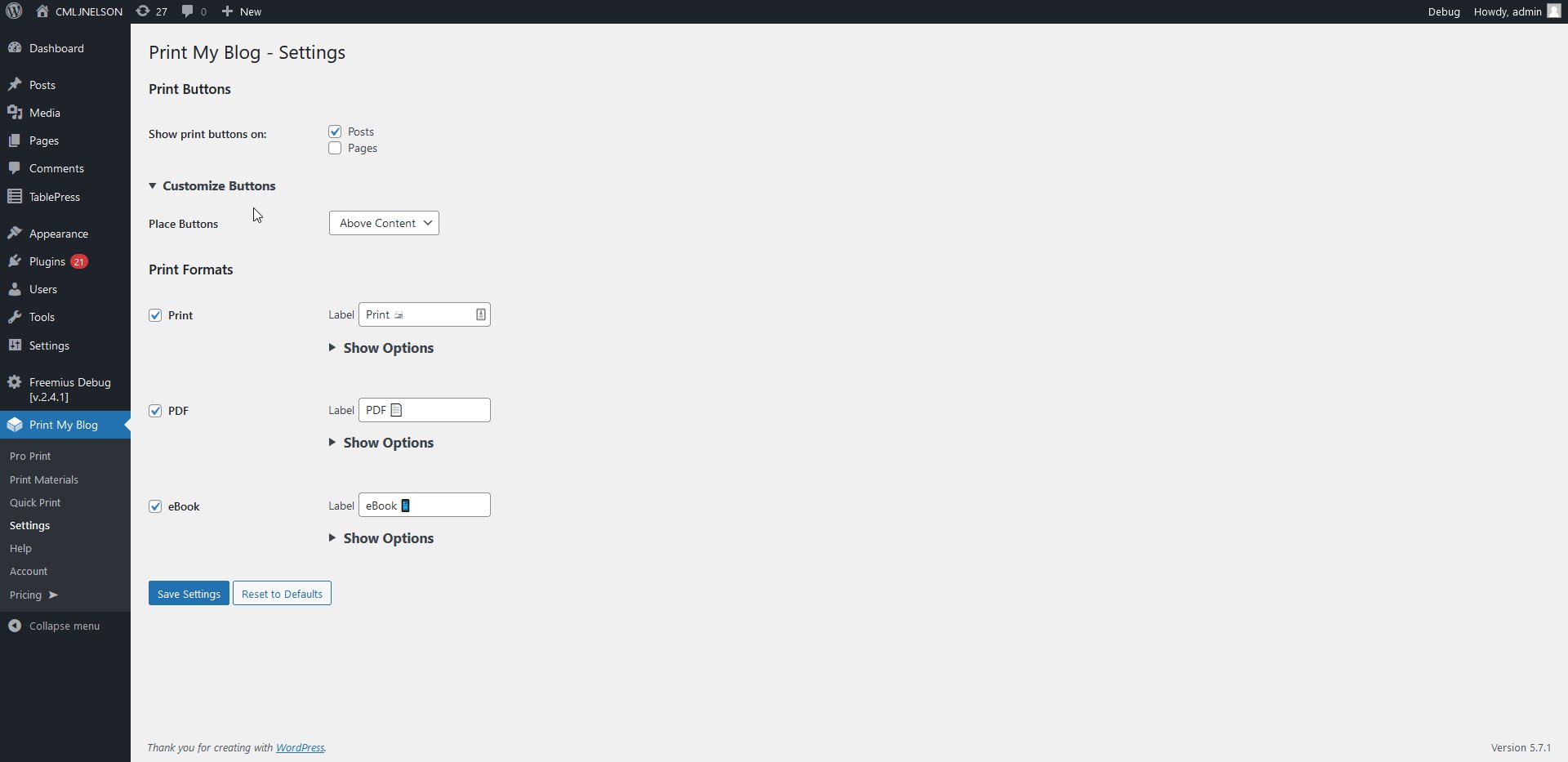
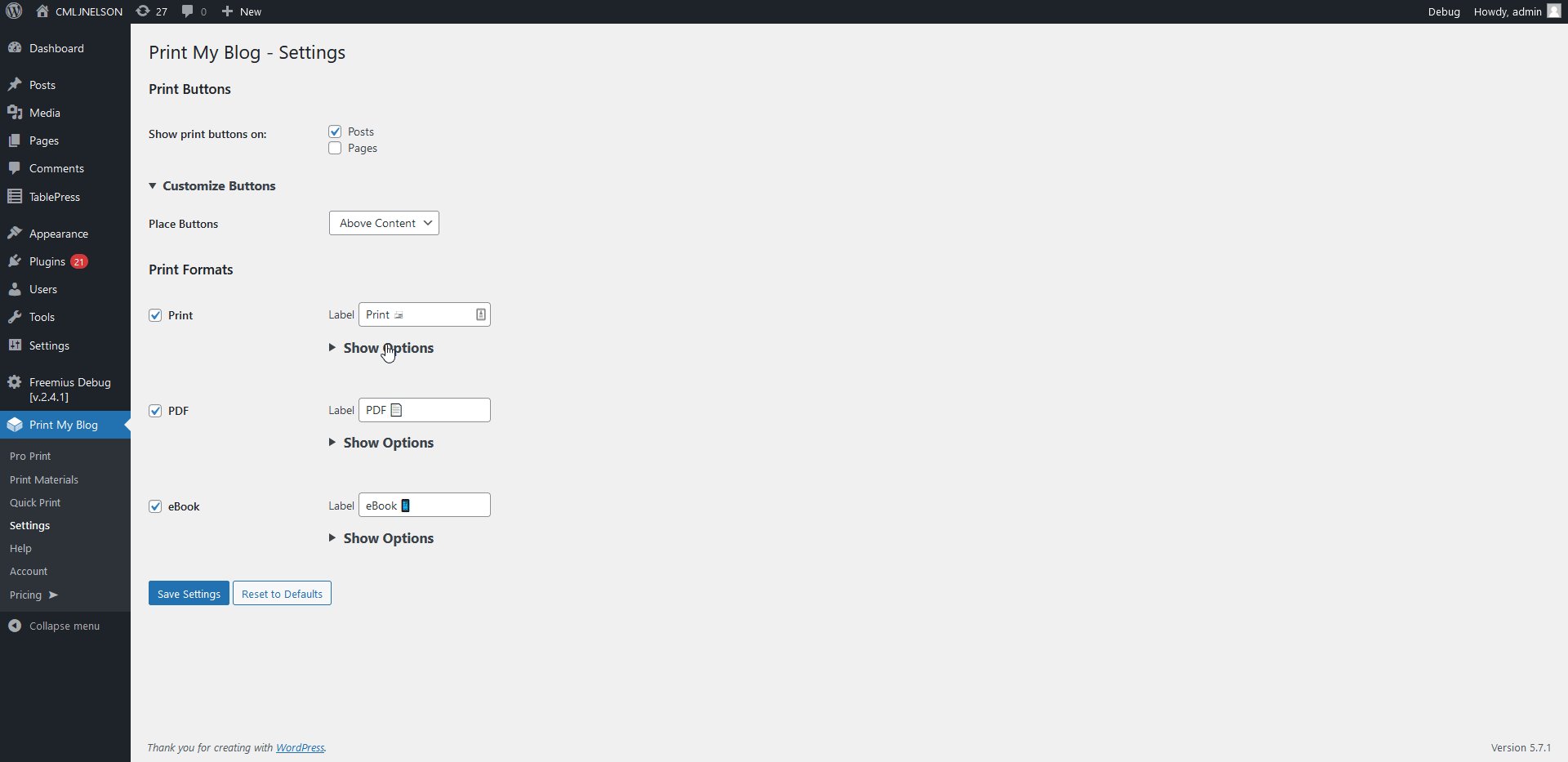
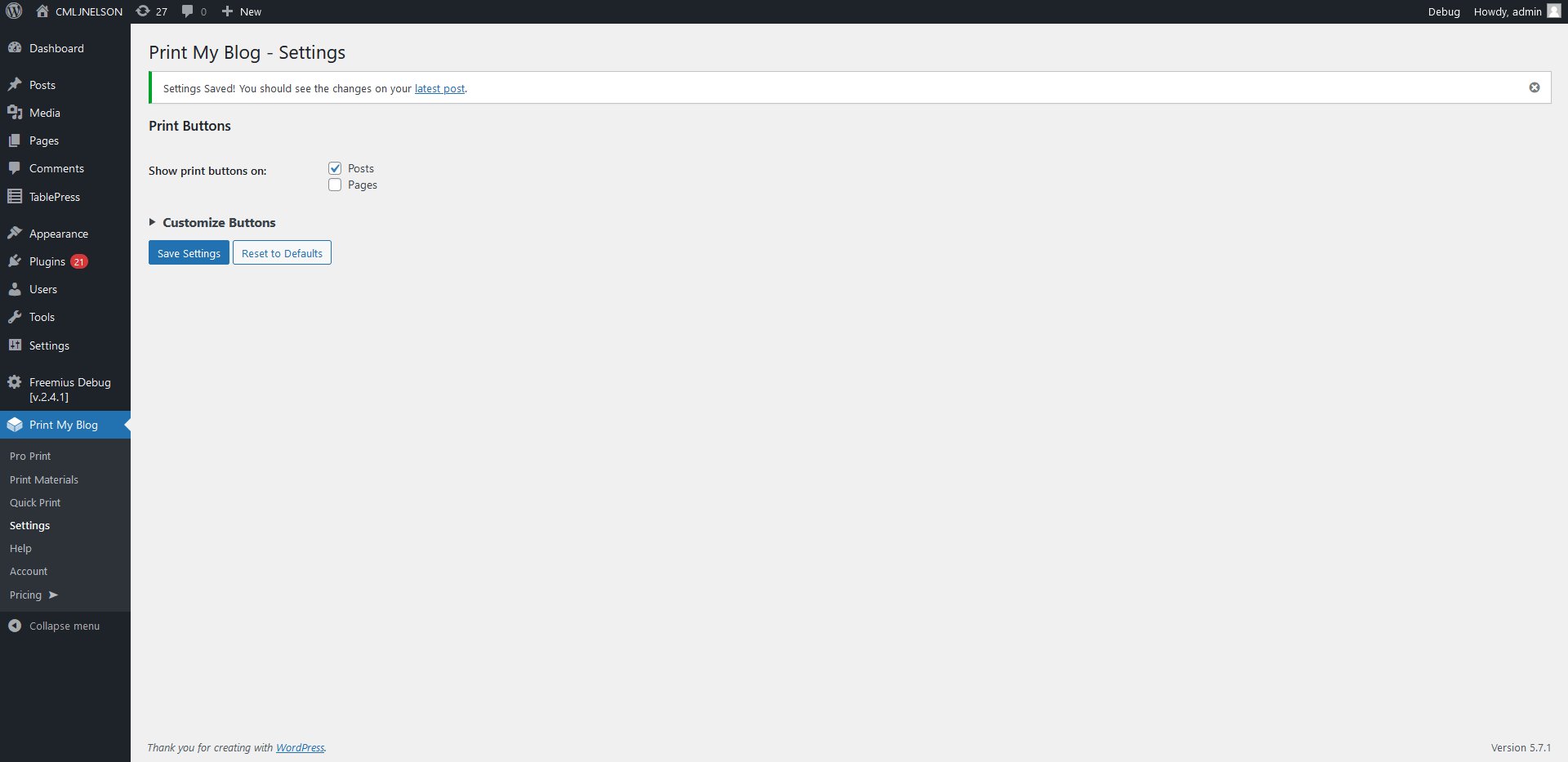
Print Button settings page. Select whether to show on posts or pages and save. Or customize the buttons' and printout appearance.

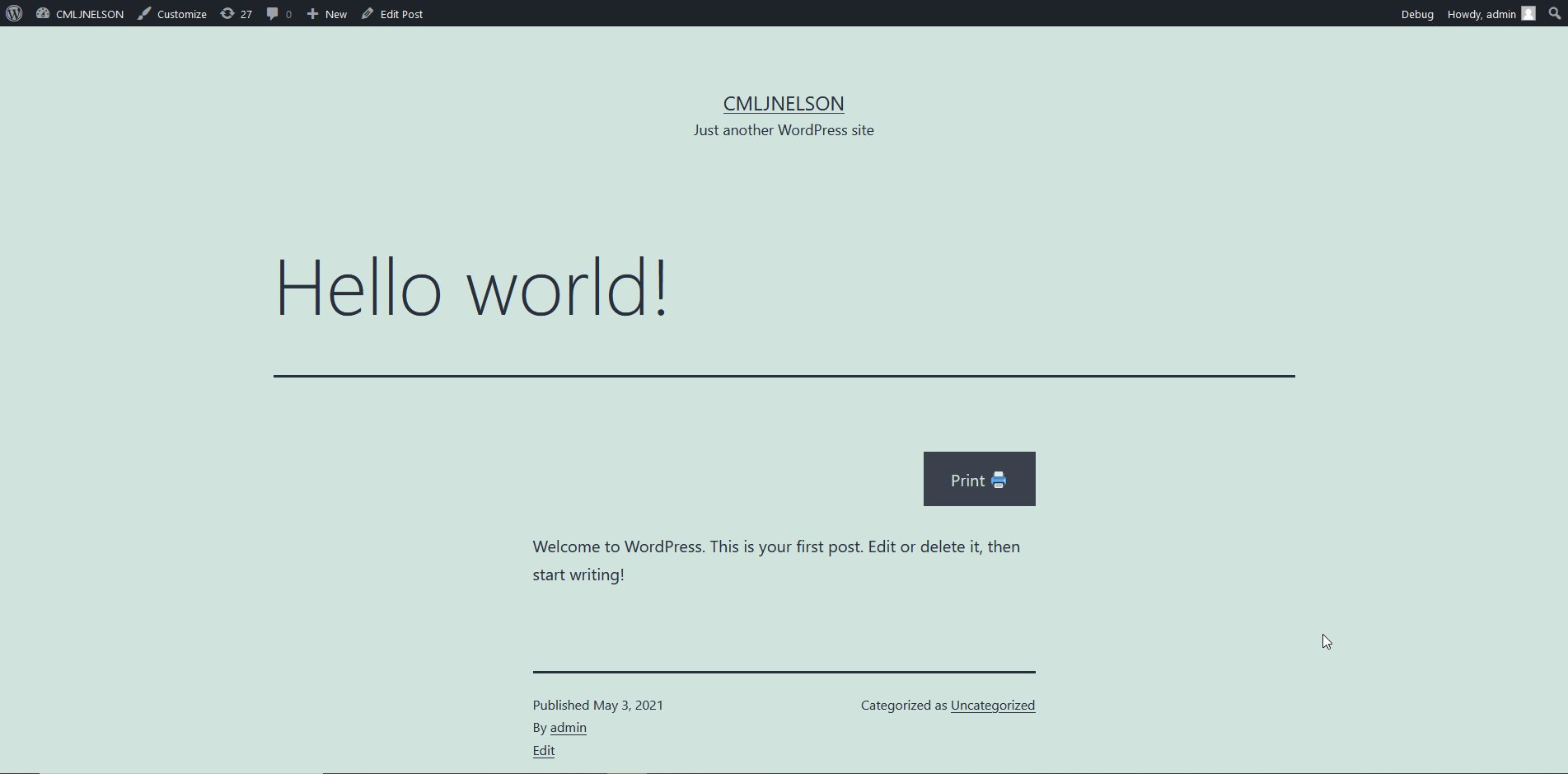
Print Buttons on a post. Notice how much clutter is removed from the printout!

Pro Print project organizer. Search for content, drag-and-drop it into your project, organize in front matter, back matter, and parts.

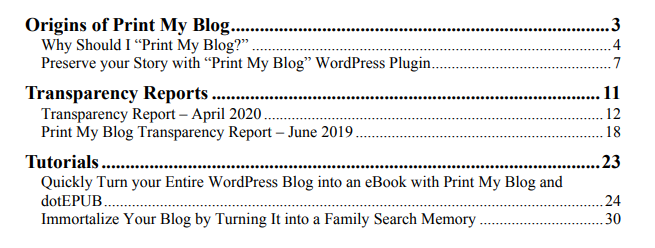
Pro Print print-ready PDF table of contents. Notice the page references and how the content is grouped into 3 parts.

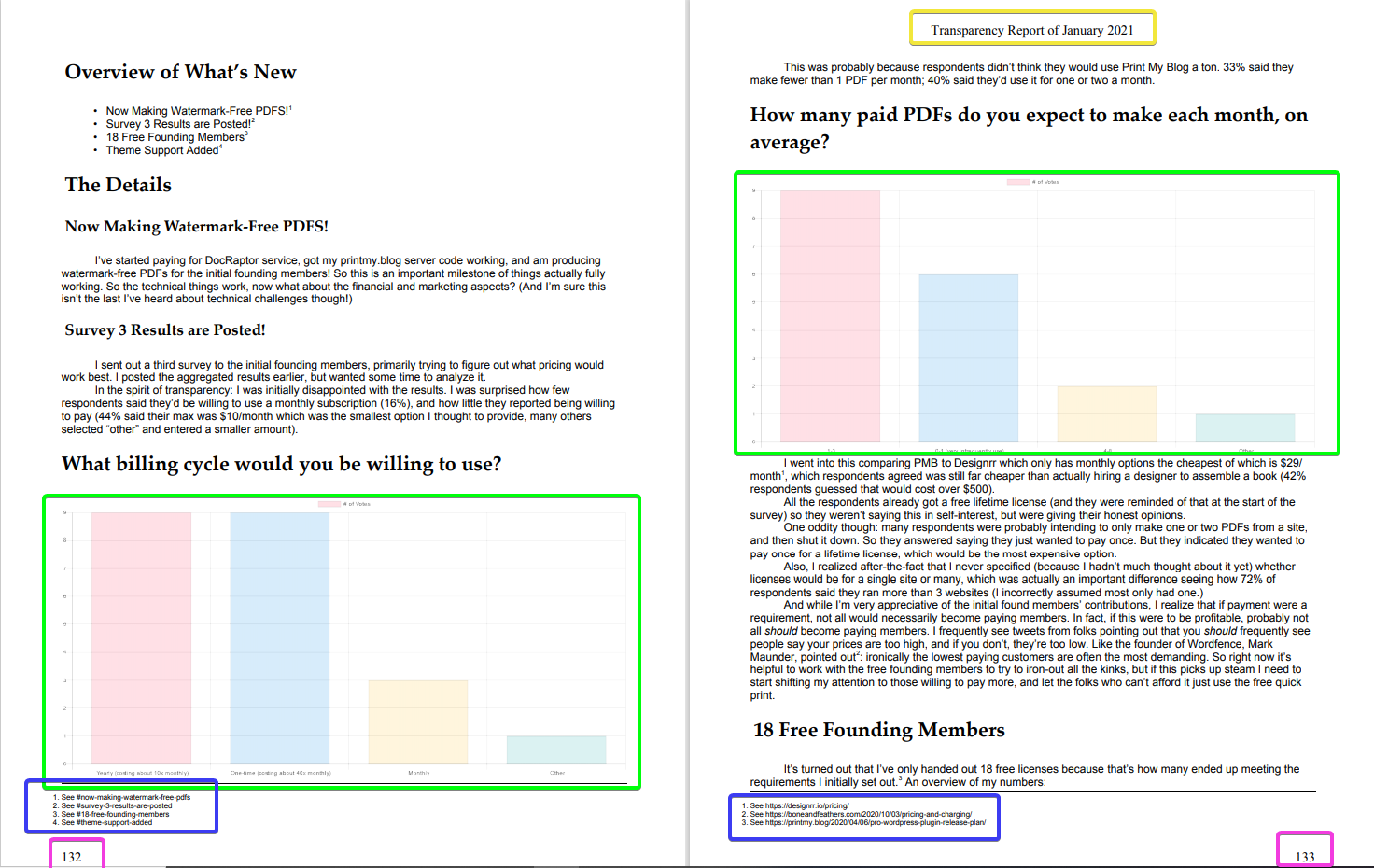
Pro Print print-ready PDF page spread. Notice the running head of the article title (yellow), the graphs generated via a plugin using Javascript (green), the external hyperlinks converted to footnotes (blue), and the page numbers are on the outside of each page (pink).

Pro Print digital PDF using Buurma Whitepaper design. The design adds a background color with a gradient, and a custom logo behind the page number. Designers can use the full power of HTML and CSS in their PDF designs!
FAQ
Yes, you can use PMB’s Pro Print for free (it’s included in this plugin) to create projects, and can print or make PDFs with them using your web browser. Your web browser will not, however, support all the features that Pro Print is capable of (eg adding page references, footnotes, and fully controlling page margins).
ePub eBooks with Pro Print require payment.
So, creating PDFs and printing with PMB Pro Print is free, but it’s best when used with our Pro PDF Service which is paid.
You’re in luck, we have an entire use guide that walks you through the first project, then onto customizations, and even through making your own custom designs in HTML, CSS, and Javascript (with a bit of PHP). These FAQs are mostly about Quick Print and Print Buttons.
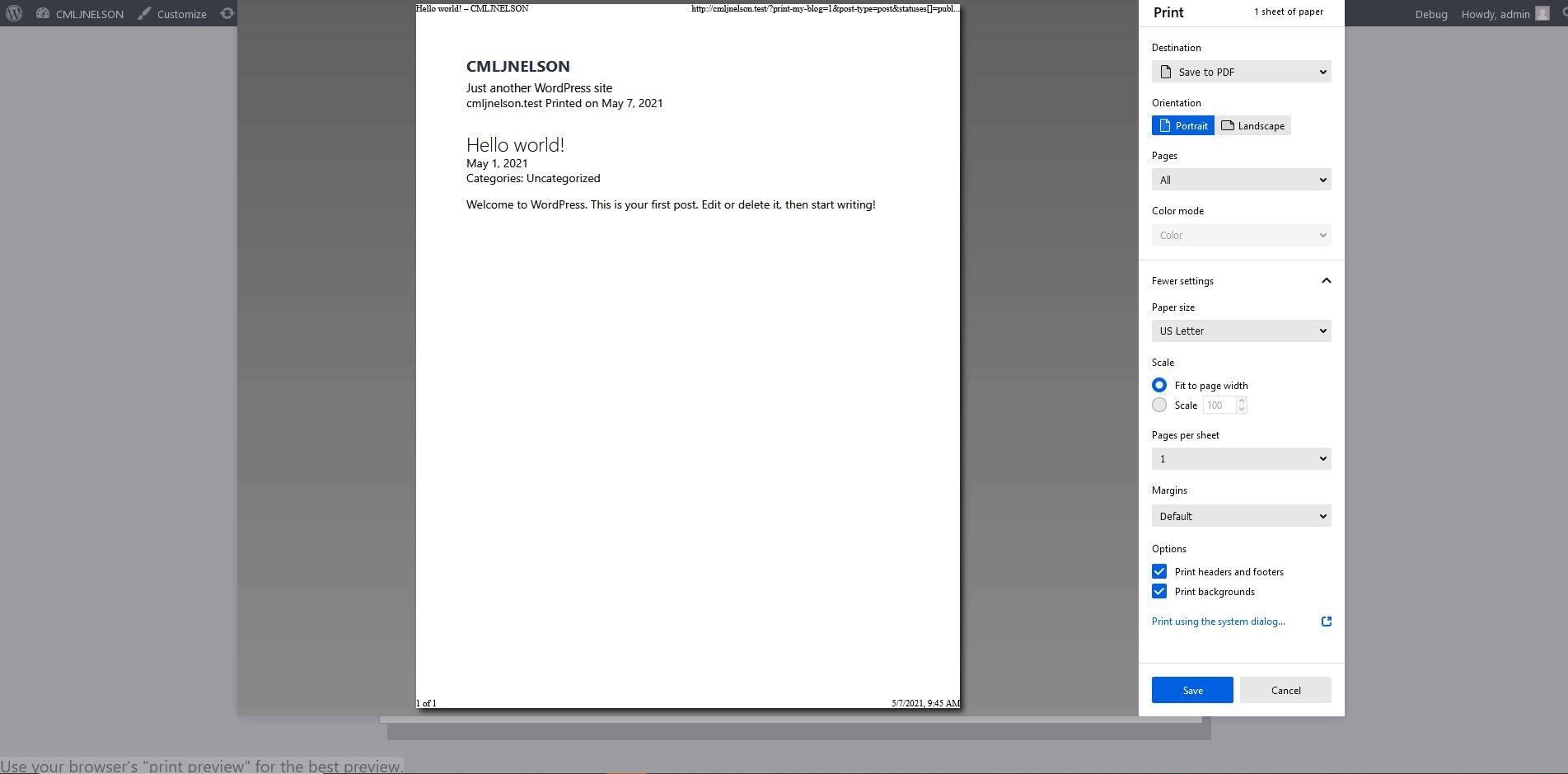
Quick Print just puts the content onto a single web page so your browser can print it or create a PDF from it. Because your browser is what creates the PDF, it depends on the browser. Check out the instructions that apply to you:
Google Chrome
Mozilla Firefox
Note: images may be missing from very large PDFs. See the FAQ “My PDFs are missing images” below for help.
If you use Pro Print, you can download the PDF using our print service.
One option is to upgrade for the Pro Print service, which adds more professional-looking content to the margins (like just page numbers, running headers, and logos).
You probably don’t want the site’s title, date, and URL appearing in printouts. Here is how to remove it for various browsers:
Google Chrome (for paper and PDF)
Mozilla Firefox (paper)
Mozilla Firefox (PDF)
Create ePub eBooks requires payment, or you can create ePub eBooks using Quick Print and dotEPUB browser extension
Note: if your printout has many images, dotEpub warns you it will replace them with links.
Once the eBook has been generated, you can read it from your computer (here’s instructions on how to read ePubs and MOBI files), or a phone or tablet.
Print My Blog can work too fast for some webservers, meaning the webservers refuse to load all the content, most noticeably some images.
In order to fix this, you need to tell Print My Blog to slow down. On the configuration page, show options, then scroll
down to show Troubleshooting options, and increase “Post Rendering Wait-Time” (eg to 2000 milliseconds, or whatever
value you need to in order to get all the images to load).
This is usually a problem with browsers, which our Pro PDF service hasn’t experienced. So you may want to try Pro Print with the Pro PDF Service.
If your print-page has hundreds of images, browsers may generate PDFs that are missing images at the end.
To fix this, just retry generate the PDF. Each time the browser will fetch more images. Continue re-generating the PDF until the images at the end are included.
This isn’t a problem for Pro Print (even when printing using your browser for free.) If you’d rather use Quick Print, keep reading…
A plugin has probably disabled the WP REST API, which Print My Blog uses for loading data.
This is often done by a security plugin.
- Don’t use “Disable REST API” plugins
- “All in One WP Security” has a setting called “Disallow Unuahtorized REST API requests”. Disable it.
- Wordfence has a setting on their “All Options” page, under “Brute Force Proection”, called “Prevent discovery of usernames through ‘/?author=N’ scans, the oEmbed API, and the WordPress REST API”. Disable it.
- iThemes security has a setting under “WordPress Tweaks” called “REST API”. Switch it to “Default Access” if you want to let site visitors print your blog.
If none of the above help identify the issue, please use Print My Blog plugin’s Help page or the WordPress.org support forum to report the problem.
Along with that, it can also be helpful to follow the steps in the following video in order to provide more information about the error.
https://www.youtube.com/watch?v=JNK39YuuhMM
There may be text, images, and other stuff that looks great when viewed from a screen, but doesn’t make sense to have in the printout. Eg, related posts, share buttons, etc.
To remove them from printouts, add the CSS class “pmb-screen-only”.
Alternatively, you can use the shortcodes [pmb_web_only_text]...text, text, text...[/pmb_web_only_text] and [pmb_web_only_blocks]...paragraphs, images, other blocks...[/pmb_web_only_blocks].
If you’re handy writing CSS, add some additional CSS to your theme that uses the “pmb-print-page” class which is added to the body tag of the print page.
For example, if you want to hide all divs with CSS class “my-video” in printouts, but not on the regular website, add the following CSS to your theme:
.pmb-print-page div.my-video{ display:none; } Also, if it’s content automatically added by a plugin or theme, please let us know in the support forum, and we can hide that content in the next release of Print My Blog.
Use the shortcodes [pmb_print_only_text]...text, text, text...[/pmb_print_only_text] and [pmb_print_only_blocks]...paragraphs, images, other blocks...[/pmb_print_only_blocks].
Alternatively, add the CSS class “pmb-print-only”. See the above question for more details.
- In Pro Print, the background colors are dictated by your project’s design, which might be easily customizable. Go to your project’s “Customize Design” step and see what settings are available. You can also switch to a different design on the “Choose Design” step, or add some custom CSS to your design (
body{background-color:black;}).*
If you’re using Quick Print, the background colors are controlled by your WordPress theme and the browser.
Your theme may use different styles when printed, including setting the background to white in order to conserve ink.
But if not, your browser can also remove background colors.
For Google Chrome: when printing, click on “More Options”, then uncheck “Background graphics”
For Firefox: when viewing the print preview, click “Page Setup” then uncheck “Print Background (colors & images)”.
For Firefox Extension “Print to PDF”: click on “Add-ons”, then click “Print to PDF”, then “Options”, and uncheck “Whether the background colors should be shown”
Add the CSS class “pmb-page-break” onto the the element/block you want to be at the top of the page.
Add the CSS class “pmb-no-break” onto the element/block. The browser will avoid a pagebreak in that element if possible.
If browsers ignore that, you force the pagebreak to happen just before an element by adding the CSS class “pmb-page-break”.
The easiest way to print a draft post is to enable the front-end print buttons, then view the preview of the post, and click the print button you want.
Using Print My Blog Settings and Custom Fields
You can add print buttons to all posts and/or pages from the WordPress admin dashboard, under “Print My Blog”, click “Settings”, then, next to “Show print buttons on:” select the posts and/or pages.
If you don’t want to show them on certain posts or pages, add the custom field named “pmb_buttons” to them with the value “hide”.
Alternatively, if you only want to show the button on specific posts or pages, add the custom field “pmb_buttons” to those posts or pages with the value “show”.
Using a Shortcode in the Post Body
You can add print buttons directly into your posts and pages by using the shortcode [pmb_print_buttons]. You can also supply it with the ID of a different post or page like so: [pmb_print_buttons ID=123].
You can alternatively use the shortcode [pmb_print_page_url] to just get the URL of the print page for more advanced integrations. You can supply it with the ID of a different post, and the format (defaults to “print”, but also accepts “pdf” or “ebook”), and whether to add_protocol (ie, by default, the URL begins with “http://” or “https://”, but setting this to 0 will prevent that, in case it was already added), like so: [pmb_print_page_url format=pdf add_protocol=0] will produce the URL of the print page for a PDF but not add the “https://” onto the start of the URL.
In a Widget (eg sidebar or footer) using a Shortcode
Alternatively, you can add the print buttons to a widget. In the WordPress admin dashboard, under the “Appearance” menu item, click “Widgets”. Add a shortcode widget and add [pmb_print_buttons] like mentioned previously. The print buttons will only appear on single posts (eg not on an archive page).
Editing Your Theme’s Template Files
If you’d like to add the print buttons somewhere in your theme’s template files, add the following PHP code anywhere inside the loop:
<?php echo do_shortcode('[pmb_print_buttons]'); ?> or
<a href="<?php echo esc_url(do_shortcode('[pmb_print_page_url]')); ?>">View Print-Ready Version of Page</a> The print button’s color is determined by your theme. But if you can’t change the button colors using your theme’s settings, you can change it with some custom CSS.
Eg, this here’s how to change the button’s text color to black and background color to white:
For Block-Based Themes
1. Go to wp-admin on your website
2. On the left, under “Appreance”, click “Editor”
3. On the left, click “Styles”
4. Click the pencil icon that appears (“Edit Styles”)
5. On the top-right, beside “Styles”, click the three dots
6. Select “Additional CSS”
7. Add the following code:
For Legacy Themes:
1. Go to wp-admin on your website
2. On the left, under “Appearance”, click “Customize”
3. On the left, under Additional CSS” add the the following code:
div.pmb-print-this-page a{ color:black; background-color:white; } From the Print My Blog Settings page, click “Customize Buttons”. From here you can customize:
* whether print buttons appear by default above or below the post content
* which print buttons appear (print, PDF, and eBook)
* the text used on each button (translate them, or just an emoji, or whatever)
Under each format, you can also click “Show Options”. These options affect the printout produced by the button. These
options are the same as when printing out multiple posts simultaneously: you can remove the printout metadata, the post’s featured image, etc.
Here’s a video showing how to use Poedit to submit a translation of Print My Blog
You can report security bugs through the Patchstack Vulnerability Disclosure Program. The Patchstack team helps validate, triage and handle any security vulnerabilities. Report a security vulnerability.
Changelog
3.27.2 July 19, 2024
- Compatibility: for Pro Print with WPML, fix bug that prevented generating in a secondary language
- Enhancement: for Pro Print, introduce constant PMB_DEBUG to control whether to display warnings when generating a project. Changed default to not show warnings.
3.27.1 June 21, 2024
- Bugfix: for Pro Print, fix warning when a project contains a deleted post
- Bugfix: for Quick Print, escape all post content before rendering to page
3.27.0 May 16, 2024
- Feature: significant German translations contributed by Torben Bertram of https://archiv-wintermoor.de/
- Feature: for Pro Print Haller Design, allow using a featured image for the header
- Feature: for Pro Print Haller and Mayer Designs, add section template “Full Column Content” which omits article header info but leave the content in columns
- Bugfix: for Quick print, fix an error that prevented the “print” button from being enabled when there was an error processing certain videos.
- Bugfix: for Pro Print Haller Design when printing from the browser, remove duplicate header; all elements with class “pmb-pro-only” get removed when printing using the browser
- Bugfix: for Pro Print, allow changing a design setting to blank (eg the Haller Design’s subtitle)
- Enhancement: to facilitate styling articles and hiding certain elements, add CSS classes “pmb-post-id”, “pmb-post-author”, “pmb-post-author”, “pmb-post-date”, “pmb-post-categories”, “pmb-post-url-wrapper”.
3.26.3 January 29, 2024
- Enhancement: update select2 Javascript library to 4.0.13 to improve compatibility with other plugins that also use it
- Enhancement: add Patchstack Vulnerability Disclosure Program to readme to encourage responsible disclosure of security vulnerabilities
3.26.2 January 11, 2024
- Enhancement: updated logo
- Bugfix: in Quick Print, fix rendering local videos with the source as a sub-element
- Bugfix: fix regression where some of 3.26.0 changes were lost in 3.26.1 (only released on Freemius)
3.26.1 December 20, 2023
- Bugfix: in Pro Print, fix QR codes being added onto videos
- Enhancement: mention that Pro Print’s Word Documents don’t work with Apple Pages
3.26.0 November 21, 2023
- Enhancement: remove Print My Blog dashboard news as I was just told this is in violation of WordPress.org plugin guidelines.
- Bugfix: fix admin print buttons not including some HTML which could affect the design’s layout
- Bugfix: fix image quality adjusting so the CSS class
pmb-dont-change-image-qualityworks as intended - Developer: simplify adding custom fonts to designs (introduces PrintMyBlog\domain\DefaultDesignTemplates::getPdfFontSettings() and adds custom font CSS if those settings are used)
- Enhancement: avoid pagebreaks between images and their captions
- Feature: in Pro Print, introduce CSS class “pmb-snap” to snap a block or image to nearest page edge
3.25.5 August 31, 2023
- Bugfix: in Pro Print, fix missing dates when posts were on the same date
- Bugfix: fix missing PMB icon on WP plugins update page
3.25.4 August 31, 2023
- Bugfix: on the designs page, fixed bug that only showed first 10 designs
- Feature: added GTranslate plugin compatibility (see https://wordpress.org/plugins/gtranslate/)
- Enhancement: removed unnecessary jQuery UI Javascript file
3.25.3 July 17, 2023
- Feature: in Pro Print PDFs, use DocRaptor’s Pipeline 10.1 which adds support for WebP and AVIF images and other features
3.25.2 July 5, 2023
- Enhancement: improve stability of Freemius license/subscription features by updating Freemius SDK to 2.5.10
3.25.1 June 23, 2023
- Bugfix: in Pro Print for Word, make nested items in the Word TOC appear indented by adjusting their heading levels
- Translation: props to @ryanvdk for improving the Japanese translations
- Miscellaneous: added @szepeviktor as a contributor (contributed to 2.1.4, so this is old)
3.25.0 June 16, 2023
- Feature: in Pro Print Word Documents, add setting to specify maximum image height
- Enhancement: make post row actions to generate PMB files smaller (eg instead of “Generate Word Document” it just says “Word Document”) to save space
3.24.4 June 6, 2023
- Bugfix: in Pro Print for Word, avoid warning in header and footers when using default settings
- Documentation: point users of the Haller Tabloid to the CSS class “pmb-dont-snap” to avoid image snapping
- Compatibility: in Pro Print, prevent AdvancedExcerpt from filtering content on the print page
3.24.3 May 29, 2023
- Bugfix: in Admin Print Buttons, respect the design’s “Apply Website Theme” setting
- Bugfix: in Admin Print Buttons, add a unique code onto print page URLs
3.24.2 May 29, 2023
- Feature: show Admin Print Buttons to Free users too (again, they can be removed from Print My Blog > Settings)
3.24.1 May 29, 2023
- Feature: display Admin Print Buttons by default (although they can still be removed from Print My Blog > Settings)
3.24.0 May 27 2023
- Feature: add Admin Print Buttons, to quickly create PDF, eBooks and Word documents from individual posts, pages, and other post types. Go to Print My Blog > Settings to enable.
- Feature: add Designs page, where you can set the default design for each project and customize any design (even ones not in use on any projects currently.)
3.23.5 May 16, 2023
- Bugfix: fix creating database tables when the database has no charset specified
- Feature: in Pro Print Mayer Magazine, add “Post Contents” option so you can include post ID, author, date, categories and tags, URL, excerpt, and custom fields; allow removing title, featured image and content
3.23.4 May 11, 2023
- Compatibility: in Pro Print with Elementor, fix extra columns appearing in projects when using nested columns
3.23.3 May 9, 2023
- Enhancement: in Pro Print, note that Mayer Magazine’s pagebreaks work best with Pro PDF Service; not so great with browsers
- Bugfix: in Pro Print’s Mayer Magazine avoid warning when Cover Preamble is blank
3.23.2 April 5, 2023
- Bugfix: in Pro Print, avoid losing styles if there are warnings on the print page
- Bugfix: in Pro Print with Pro PDF Service, prevent “Filesystem access not allowed” error because of relative URLs
- Bugfix: in Pro Print content editing step, prevent exceeding maximum nesting level by dragging
3.23.1 March 10, 2023
- Bugfix: in Pro Print, avoid post being reset by setting up WP_Query properly
3.23.0 March 9, 2023
- Feature: in Pro Print Word Documents, add support for headers and footers to documents
- Bugfix: in Pro Print, prevent 403 error for some webservers because we used spaces and colons in the URL
3.22.0 February 20, 2023
- Feature: in Pro Print PDFs and ePubs, add design options to set custom fonts
- Feature: allow uploading font files to website
- Feature: add Chinese translations
- Feature: in Pro Print Classic Digital PDF and Classic Print-Ready PDF designs, add a “Show a Dividing Line Between Posts” setting
- Bugfix: in Pro Print PDFs, apply the chosen font to content in margins (not just the main body)
- Bugfix: in Pro Print Classic Digital PDF and Classic Print-Ready PDF designs, respect the “Each Post Begins on a New Page” setting
- Bugfix: in Pro Print Word, enqueue PMB’s common print page CSS
3.21.5 February 13, 2023
- Enhancement: in Pro Print’s Edit Content step, give a warning if project is empty
- Bugfix: in Pro Print, when printing from browser, bring back the TOC (it disappeared in 3.21.0 when printing from the browser)
3.21.4 February 8, 2023
- Bugfix: in Pro Print, add support for relative hyperlinks, hyperlinks with wrong protocol, hyperlinks with an extra “www”, and support for anchor links
- Bugfix: in Pro Print ePubs, make anchor links work for Kindle Previewer too
- Bufix: in Pro Print Word docs, fix regression where file wouldn’t download
3.21.3 February 3, 2023
- Bugfix: in Pro Print, remove warning for designs that don’t use Page Reference Text (e.g., Mayer Magazine)
3.21.2 January 30, 2023
- Compatibility: hide WP Socializer sharing bar
- Compatibility: hide Post Like Dislike button
3.21.1 January 27, 2023
- Compatibility: in Pro Print with Elementor, handle lazy-loaded YouTube and Vimeo videos
- Bugfix: in Pro Print, fix downloading ePubs even when there is an error downloading an image
3.21.0 January 26, 2023
- Compatibility: in Pro Print, improve integration with many other plugins by doing most print-page processing when the download button is pressed (which gives other plugins more time to do all their processing)
3.20.6 January 17, 2023
- Bugfix: in Pro Print ePubs, tidy up galleries
- Compatibility: show Elementor items even if they’re animated
- Bugfix: in Pro Print ePubs, support CSS classes to prevent pagebreaks
3.20.5 January 10, 2023
- Bugfix: in Pro Print ePubs, keep video text with video screenshot
- Compatibility: in Pro Print with Elementor, handle lazy-loaded local videos
- Compatibility: in Pro Print with Elementor, centre images by default
- Compatibility: in Pro Print with Elementor, fix galleries in Calibre eReader
3.20.4 January 5, 2023
- Bugfix: in Pro Print, fix protocols in URLs in inline styles added after pageload (again from Advances Ads plugin)
- Bugfix: in Pro Print, when creating Word docs, handle errors when images dont exist
- Bugfix: in Pro Print, prevent some Javascript from running out of order
3.20.3 December 21, 2022
- Bugfix: in Pro Print, fix error creating ePub when page loaded in unexpected order
- Bugfix: fix PMB’s icon appearing in the updates page
3.20.2 December 20, 2022
- Bugfix: in Pro Print, fix protocols of URLs in inline styles (e.g. as with Advanced Ads plugin)
3.20.1 December 19, 2022
- Bugfix: in Pro Print, fix regression in internal hyperlinks being replaced with footnote
3.20.0 December 19, 2022
- Feature: convert Vimeo and other videos to screenshots and links
- Feature: add QRcodes to video screenshots
- Bugfix: in Pro Print, fix error downloading PDF when print page URL is too long
- Compatibility: don’t hide Paid Membershipas Pro (PMP) content in projects
- Compatibility: have Elementor rows and columns use the CSS “columns-count” property
3.19.1 December 13, 2022
- Enhancement: help page debug data now includes “Must-Use” plugins
- Compatibility: load SiteGround Optimizer lazy images
- Compatibility: in Quick Print, use query parameter “pmb_f” instead of “format” to prevent plugin conflicts
- Bugfix: in Pro Print, order image quality options
- Compatibility: hide Orbit Fox Companion social sharing buttons in print
- Compatibility: hide WPMUDEV’s Hustle Slide-In
- Compatibility: pretty up YouTube videos in Elementor, too
3.19.0 November 30, 2022
- Feature: in Pro Print, improved image quality control. More sizes (e.g., 300 pixels, 1024 pixels, etc) and always uses an image size that actually exists. Removed image sizes that cropped the image (i.e., 150×150 pixel option).
- Bugfix: in Pro Print, prevent content in code blocks (e.g.
<pre>tags) from overflowing off the page
3.18.11 November 24, 2022
- Feature: in Quick Print, added action ‘pmb_print_page_after_posts’ for adding custom content at the bottom of printout
3.18.10 Novemer 23, 2022
- Bugfix: in Pro Print, change relative hyperlinks to absolute ones
- Bugfix: in Pro Print, prevent Javascript error on invalid hyperlinks
3.18.9 November 18, 2022
- Bugfix: fix relative hyperlinks in Pro Print
- User Experience: on instaWP and tasteWP demo sites, don’t ask for Freemius opt-in
3.18.8 November 16, 2022
- Compatibility: remove Google AdSense ads from printouts
- Aesthetic: rename Pro Print’s “Image Settings” to “Image and Block Settings”
- Compatibility: prevent JetPack from hiding images
- Compatibility: reveal Kadence Blocks Accordions
3.18.7 November 14, 2022
- Bugfix: fix Quick Print authorization error when blank response instead of “Forbidden”
3.18.6 November 9, 2022
- Bugfix: fix Quick Print permissions issue when server gives “Unauthorized” response instead of “Forbidden”
3.18.5 November 3, 2022
- Compatibility: override Creative Minds table of contents’ inline styles
3.18.4 November 2, 2022
- Bugfix: avoid having Haller images snap above front matter (like the frontpage header)
- Compatibility: hide Creative Minds table of contents on print page (it’s buggy when used with PMB)
3.18.3 October 20, 2022
- Feature: add support for footnotes and page references to Haller Tabloid design
- Bugfix: fix setting page size in Pro Print
- Aesthetic: all images and figures in Haller Tabloid designs snap to nearest page edge by default
- Maintenance: removed deprecated
the_metafunction and replaced withpmb_the_meta - Dev Feature: added action ‘pmb_print_page_after_printed_on’ after Quick Print’s “Printed on…” area for adding custom content
3.18.2 October 17, 2022
- Compatibility: have WPML translate new design settings in Haller Tabloid design
3.18.1 October 17, 2022
- Aesthetic: decrease indent on lists in Haller Tabloid design
- Aesthetic: Haller design defaults to leaving in-content columns alone
3.18.0 October 17, 2022
- Feature: added Haller Tabloid Print-Ready design, a multi-column magazine
- Bugfix: fix error on Edit Content page when a design no longer exists
- Compatibility: remove empty pages added to PDFs by MathJax-LaTeX and other plugins
- Aesthetic: renamed a project’s “Main Matter” to “Body”
3.17.2 October 11, 2022
- Bugfix: fix error generating Pro Print print page for subdirectory WordPress
3.17.1 October 6, 2022
- Compatibility: hide One Click Accessibility Toolbar on Print Page
3.17.0 September 28, 2022
- Feature: build Print Page on front end requests insead of admin AJAX requests so more plugins’ JS and CSS load
- Compatibility: make Supsystic tables render in projects
- Compatibility: with WPML, prevent projects from hiding when selecting a different language
3.16.5 September 5, 2022
- Bugfix: show all projects when there are more than 10
3.16.4 August 19, 2022
- Compatibility: don’t cut off Elementor/WooCommerce items at the bottom of the page of PDFs
- Compatibility: avoid leading empty page of PDFs when using WooCommerce
3.16.3 August 16, 2022
- Bugfix: prevent warning from JetPack infinite scroll during generation by using $wp_the_query instead of $wp_query
3.16.2 August 3, 2022
- Bugfix: when generating Word docs, prevent bug that downloaded it multiple times
- Bugfix: avoid lazy loading featured images in Pro Print
- Bugfix: for Word docs, change external stylesheets to inline ones to simplify debugging CSS issues
3.16.1 July 28, 2022
- Bugfix: prevent no formats existing when opting into Freemius but before confirming email
- Bugfix: prevent images in Word from being taller than the page and appearing stretched
- Bugfix: don’t stop generating Word doc if an image fails to load
- Feature: add custom CSS and “Apply Website Theme” to Word docs
3.16.0 July 19, 2022
- Feature: introduce Microsoft Word documents for Pro licenses
- Bugfix: fix Mayer Magazine center and right-aligned text
- Bugfix: fix Quick Print image resizing by using “Post Rendering Wait Time” setting to calculate how long to wait before resizing images
3.15.9 June 17, 2022
- Compatibility: hide Top Bar and Announcer banners from printouts
- Bugfix: remove hairline above captions on gallery images
- Enhancement: add some space between table cells in ePubs
- Enhancement: in ePubs, because iBooks displays the alt tag on images: if it’s not set, set it to the title attribute or image caption
- Bugfix: avoid resizing images before they’ve loaded in Quick Print and Print Buttons
- Security: check nonces and escape output from DB in many places
3.15.8 May 26, 2022
- Enhancement: debug info includes “is premium”
- Enhancement: make click-to-reveal areas easier to see by styling them like a button
- Enhancement: when reading ePubs on small screens, don’t float images
- Bugfix: fix pro epubs where using custom table of contents and not using pretty permalinks
3.15.7 May 18, 2021
- Enhancement: send more debugging info when using Pro PDF Service
- Feature: Japanese translation
3.15.6 May 16, 2022
- Update: assert WP 6.0 compatiblility
3.15.5 May 5, 2022
- Compatibility: fix only printing one page when using Betheme
- Compatibility: hide GDPR cookie consent overlay and “pum overlay”
- Bugfix: Pro Print avoids Javascript error when there is an image with invalid src
3.15.4 April 29, 2022
- Bugfix: ask for license key immediately when upgrading to Pro version
- Feature: ask free users to opt in upon activation again (removing it caused the above-mentioned bug)
3.15.3 April 27, 2022
- Bugfix: support making large ePubs on HTTP
- Bugfix: don’t try to resize PMB logo in ePubs
3.15.2 April 23, 2022
- Bugfix: fix ePub downloads for Google Chrome
3.15.1 April 23, 2022
- Enhancement: debug info includes more projects
3.15.0 April 23, 2022
- Feature: support making much larger ePubs on HTTPS sites
3.14.2 April 21, 2022
- Bugfix: don’t cache images already on same domain
3.14.1 April 21, 2022
- Bugfix: fix code introduced in 3.14.0 which aimed to automatically fix links using the wrong HTTP protocol
- Bugfix: slow down caching external images so server can handle it
3.14.0 April 21, 2022
- Feature: in order to show images from external websites in ePubs, cache them on the server (to uploads/pmb/cache) and adds new database table, pmb_external_resources (both are removed when all plugin data is deleted)
- Bugfix: record PHP fatal errors when generating files even when WP_DEBUG is off
3.13.2 April 18, 2022
- Enhancement: in case a search engine comes across a Pro Print page, instruct them to not index those either
- Bugfix: namespace form inputs on settings page to avoid conflicts with other plugins
3.13.1 April 11, 2022
- Feature: offer email support for all users (it was a hassle to explain how to use it to non-technical folks)
- Compatibility: hide Axeptio hovering button in print page
- Bugfix: correct dynamic image resizing images with captions when restricted by width
- Enhancement: warn if a project is very big, or has a lot of images, a sit can have errors, and suggest workarounds
3.13.0 March 30, 2022
- Feature: show featured image captions in all built-in designs
3.12.11 March 30, 2022
- Enhancement: tell free users to first create a GitHub account before reporting the issue
- Bugfix: prevent galleries from overflowing into the bottom margin by hiding extra content
3.12.10 March 30, 2022
- Bugfix: fix Quick Print page for Italian users (categories and tags weren’t being shown)
3.12.9 March 30, 2022
- Bugfix: fix QuickPrint’s and Print Buttons’s print page content being blank (introduced in 3.12.8)
- Bugfix: tell search engines to not even visit print page
3.12.8 March 28, 2022
- Compatibility: fix QuickPrint with Thrive ThemeBuilder
- Bugfix: tell search engines to not index print page
3.12.7 March 10, 2022
- Bugfix: fix gallery blocks display (WP recently changed the HTML structure so our CSS needed updating too)
3.12.6 March 10, 2022
- Bugfix: fix dynamic resizing external images based on their original dimensions
3.12.5 March 10, 2022
- Enhancement: factor in image’s original dimensions when dynamically resizing
3.12.4 March 9, 2022
- Compatibility: prevent error generating using WPML
- Bugfix: fix image quality modifier on filenames with dashes
- Bugfix: avoid image resizing on trickier items (YouTube videos, images in columns)
3.12.3 March 9, 2022
- Bugfix: shows formats in a consistent order (Digital PDF, Print-Ready PDF, ePub eBook)
- Bugfix: fix Javascript layouts (eg JetPack’s Tiled Gallery) by having the print-page’s content width match the generate PDF’s width
- Bugfix: only do dynamic resize when requested
3.12.2 March 7, 2022
- Bugfix: when adjusting image quality (new in 3.12.0) don’t try to change image quality on external images
3.12.1 March 7, 2022
- Bugfix: fix regression in 3.12.0 which showed “Protected” and “Private” on post titles in Pro Print
3.12.0 March 7, 2022
- Feature: all designs allow you to change image quality (uploaded image size, full size on web, or other smaller scaled image qualities)
- Feature: add option to “Resize Images if they don’t fit on the page” as an “Image Placement” option
- Bugfix: fix URL being printed out in classic editor’s Publish Box (it should have been a button)
- Compatibility: update WPML translations of designs and projects when they are edited
- Compatibility: fix WPML translation flags not appearing in some situations
3.11.4 March 1, 2022
- Enhancement: update Freemius SDK to 2.5.0-rc2
- Enhancement: improve a few French translations
3.11.3 Feb 17, 2022
- Bugfix: prevent emojis in image descriptions in Mayer Magazine design from taking up full column width
- Bugix: ensure underscore.js is enqueued on print page
3.11.2 Feb 17, 2022
- Bugfix: prevent “pmb-dynamic-resize” images with captions from overflowing
- Feature: “pmb-dynamic-resize” images respect the designs maximum image height
3.11.1 Feb 16, 2022
- Bugfix: avoid warning using Ultimate Elementor by bundling a fake theme in PMB
- Compatibility: fix WPML hiding projects and designs, and hide its language switcher when editing projects
3.11.0 Feb 8, 2022
- Feature: add Pro ePub option to convert videos to images and links
- Feature: add clearer links to modify the project and designs to the Generate page
- Feature: images with class “pmb-dynamic-resize” are resized to fill remaining space on page
- Feature: Added Italian translation
- Enhancement: add more links to project steps from generate step
- Enhancement: improve Mayer Magazine images by increasing priority of making images full width
- Compatibility: remove WordPress Accessibility plugin’s toolbar from printouts
- Bugfix: fix warning introduced in WordPress 5.9 (WP_User_Query “who” argument was deprecated)
- Bugfix: resolve license mix-up by updating Freemius SDK to 2.5.0
3.10.1 January 21, 2022
- Enhancement: Pro ePubs center images by default
- Enhancement: Pro ePubs table of contents adds dashes to indicate nested content
- Enhancement: notify free users of ePubs
3.10.0 January 11, 2022
- Feature: ePub hyperlinks to internal content now link to the page in the ePub instead of the website
- Bugfix: fix “file system access is not allowed” downloading test PDFs via Pro PDF Service because of URLs starting with “//” (like those added by LearnDash LMS)
3.9.0 December 29, 2021
- Feature: Add ePub export format (Pro only)
3.8.2 November 24, 2021
- Bugfix: fix redirecting to print page when it contains UTF-8 characters (eg Chinese)
3.8.1 November 24, 2021
- Bugfix: fix a bug in 3.8.0 that prevented pro print from working
3.8.0 November 24, 2021
- Feature: WPML integration for projects. Blog Post
- Feature: Quick creation of Print Materials from other posts for customization in projects. Pro only. Video
- Feature: PMB Print Materials now have their own capabilities which can be granted to users and roles
- Bugfix: don’t show print buttons in widget areas on archive pages and others using multiple buttons. Video
- Bugfix: fix a bug whereby PMB prevented the new widgets page from saving
- Bugfix: print buttons print correct language when WPML is active
- Bugfix: if there is a fatal error generating the print page, avoid runaway JS trying to parse the error response
- Bugfix: prevent emojis in gallery image descriptions from breaking layout
- Bugfix: if WP_DEBUG_DISPLAY setting is on, show warnings when generating print-page
- Enhancement: Quick Print prevents featured images from being too big
- Enhancement: improve Mayer Magazine intro text styling (add some padding and left-justify text)
3.7.3 October 8, 2021
- Enhancement: Mayer Magazine styling improvements, such as revert special list styling changes to Mayer Magazine (they looked bad with like galleries), improving alignment of the table of contents, and don’t show the dividing line in front matter
3.7.2 October 7, 2021
- Enhancement: further improved styling of title page in Classic Print and Digital PDF Designs
- Enhancement: removed the “Credit Print My Blog” title page option as it’s usually redundant, credit can also be given in the footer
- Enhancement: further improve styling of Mayer Magazine
3.7.1 October 7, 2021
- Enhancement: styling improvements to Mayer Magazine (justified text, aligned lists, smaller side page margins)
- Enhacnement: improved styling of title page in Classic Print and Digital PDF Designs
- Bugfix: fix changing project section templates
3.7.0 October 1, 2021
- Feature: add shortcode
pmb_web_only_textto hide text from printouts andpmb_web_only_blocksto hide entire blocks (paragraphs, images, and any other block) from printouts. Also, the corresponding shortcodespmb_print_only_textandpmb_print_only_blockswere introduced. - Feature: add CSS classes to control page breaks in printouts:
pmb-no-break-before(avoids pagebreaks before a block),pmb-no-break(avoids pagebreaks inside a block, eg a paragraph),pmb-no-break-after(avoids pagebreaks after a block),pmb-break-before(always add a pagebreak before the block),pmb-break-after(always add a pagebreak after the block) - Feature: add CSS class
pmb-dont-snapto prevent a block (eg image) from snapping, even if the design specifies it should. - Bugfix: on post editor page, don’t refresh available content when pressing tab
3.6.2 September 20, 2021
- Enhancement: made content editor more keyboard-accessible
3.6.1 September 17, 2021
- Bugfix: deselect previously-selected items when adding print materials to a project (to avoid accidentally manipulating them etc)
- Bugfix: fix readme error in example using new shortcode
[pmb_print_page_url format=pdf](don’t put quotes around the format)
3.6.0 September 15, 2021
- Feature: introduce shortcode
[pmb_print_page_url]for just returning the URL of the print page (for advanced integration of print buttons)
3.5.0 September 10, 2021
- Feature: duplicate projects for Professional and Business licenses
- Bugfix: avoid sometimes redirecting to PMB welcome screen when activating other plugins
- Bugfix: when removing an item from a project, don’t remove its parent items too
- Bugfix: remove hyperlinks and images referring to items from the local filesystem
- Bugfix: fix showing errors communicating with PMB
- Bugfix: avoid fatal error when a custom design was deactivated
- Bugfix: avoid gray background in print pages introduced in WordPress 5.8 and when used with certain plugins like WooCommerce and YARPP
- Bugfix: avoid block galleries overflowing into subsequent text
3.4.7 August 27, 2021
- Bugfix: fix external links and internal link footnotes (regression in 3.4.4)
- Bugfix: fix nested subsections when moving sections between front, main, and back matter
3.4.6 August 25, 2021
- Bugfix: show correct date of posts in Quick Print
3.4.5 August 20, 2021
- Bugfix: don’t add the table of contents page to the PDF table of contents
- Enhancement: temporarily don’t ask for Freemius data collection
3.4.4 August 17, 2021
- Bugfix: fix anchor links (eg “#figure-2” which links to an element with ID “figure-2”)
3.4.3 August 17, 2021
- Bugfix: don’t add footnotes when URL already spelled out
- Bugfix: only add section titles to PDF table of contents
- Bugfix: avoid conflict with other plugins/themes using WPTRT/admin_notices
- Feature: snapping images now also snaps tables to improve layout
3.4.2 August 16, 2021
- Bugfix: some themes overflowed the page
- Security Fix: prevent access to uninstall from unauthenticated users. @props WPScan for responsible disclosure
3.4.1 August 2, 2021
- Bugfix: only exclude items starting with “pmb-” from the table of contents
- Bugfix: if removing images from PMB Pro by setting image size to 0, avoid having captions becoming super tall columns
- Feature: render shortcodes in title page content (eg title, subtitle, coverpage preamble, etc)
- Bugfix: fix page references and footnotes in front and back matter by wrapping all project content in a div with CSS class “pmb-project-content”
- Bugfix: fix internal links to posts with special characters in their permalink
3.4.0 July 28, 2021
- Content editing page redesign (select all, move buttons, improved design)
- Content Editing defaults to not show content already in project
- “Choose Design” step now has a “Customize” button to customize the design, and “Choose Design” to skip customizing it
- Add integration with Google Language Translator plugin
- Allow showing custom fields (postmeta) in classic designs
- Pro Print show password-protected posts completely
- Color-code formats to help identify when choosing or customizing the digital or print PDF formats
3.3.9 June 18, 2021
- Remove left margin on leftmost print button
3.3.8 June 18, 2021
- Add support for back matter to Mayer Magazine
- Remove promocode notice
3.3.7 June 17, 2021
- Bugfix: fix footnote numbers in front and back matter
- Bugfix: fix cropped block galleries so they don’t take up the full page height
3.3.6 June 17, 2021
- Bugfix: don’t show article title in header of new parts
3.3.5 June 12, 2021
- Enhancement: Pro Print defaults to showing most recent posts first (rather than alphabetically)
- Bugfix: allow Print Materials to be trashed and deleted
- Bugfix: don’t break right on all back matter in Classic Print PDF
3.3.4 June 11, 2021
- Bugfix: fix integration with Oxygen pagebuilder by getting it to add
<base>tag to the header too
3.3.3 June 10, 2021
- Bugfix: fix relative links in Pro Print by adding a
<base>tag to print pages
3.3.2 June 10, 2021
- Bugfix: fix Pro filtering by custom taxonomies
- Bugfix: fix error generating print page when Oxygen page builder is active