Gutenberg Blocks, Page Builder – ComboBlocks Plugin
ComboBlocks for Landing Page Builder, Blog Builder, eCommerce Builder, Niche Site Builder, News Site Builder and More.
Post Grid is now ComboBlocks. We have added 45+ blocks to enhance the page editing experience with Block Editor. Previously our Post Grid plugin only served to display different types of grids for the post loop, but now we have extended our plugin to work with the block editor for creating page content and post grid layouts.
Post Grid by PickPlugins
CSS Library
Our CSS library contains ready CSS for buttons, links, text, images, borders, border radius, box shadows, text shadows, text style, etc. With the CSS library, you can apply a style to any element with one click. And it is also possible to apply CSS for pseudo-class like hover, after, before, etc.
CSS Library Submission
User can submit their generated CSS to our CSS library. For example, once users have made a unique design for a button, they can submit the CSS for the button to our library so that others can use it on their websites.
Full Page Templates Library
Our Full Page Library items contain full-page templates for your site. You can import these page templates with one click and customize them if you need. We have more than 200 ready full-page templates for you.
Sections Templates Library
Section templates are a small part of a full page. You can import a section to use on your page template to design a page. We have a categorized sections template that lets you find quickly and use them with one click.
Post Layouts Library
Post Layouts are templates library for Post Grid and could be used to design post archives or post loops. Post Layouts are responsive and easy to customize. With just one click, you can import post layouts to apply on the post grid or archives.
👉 Checkout Post Layouts Library
Grid Layouts Library
Creating advanced and complex grids could be painful for everyone, so we make this easy by creating a library for grid layouts. You can click to import grid layouts to apply to your grid.
Style Components
Style components are robust and advanced to generate CSS. We have added 150+ CSS properties. Also, we have a plan to integrate with 3rd party CSS framework to enable class-based CSS generation. With zero CSS knowledge, you can design any element. With a dropdown selector, you can pick from 150+ available CSS properties.
Responsive Components
Responsive components allow you to enable preview on responsive devices available by block editor ex, Mobile, Tablet, and Desktop. You can select the targeted device with a dropdown selector to enable the preview.
Available Blocks
Post Title Block
Post Title Blocks provide the advanced customizing feature of the post title. You can display the post title with the link, without the link, with a prefix, with a postfix, or with a custom wrapper. Also, a word limit and character limit option is available to trim post-title text.
Post Excerpt Block
Our post excerpt blocks are advanced enough to display post excerpts from various sources like post content, post meta fields, SEO plugins, meta fields, etc. There are customizable read-more elements you can link to post titles or custom URLs. There is also prefix and postfix for post excerpt you can display.
Post Author Block
Post Author Blocks display post names, avatars, and author descriptions. You can sort their positions by dragging, and each element has styling options for a customized look and style.
Author Fields Block
Post Author Fields Blocks display post author meta fields, like ID, Login, Nick Name, Email, URL, Display Name, First Name, Last Name, Descriptions, etc, You can also display these elements with icons and front text. There is also custom wrapper support available.
👉 Checkout Author Fields Block
Featured Image Block
Our Featured Image Blocks are advanced enough to display post thumbnails. You can wrap featured images with a custom wrapper tag, link with a post title or custom URL. There are advanced alt-text sources for the featured image. You can choose from image titles, image descriptions, post titles, image captions, etc.
👉 Checkout Featured Image Block
Image Block
We added Image Blocks to display advanced images from different types of sources like Media, Custom Fields, Post Meta, etc., You can set custom thumbnail size for displaying on front-end, and there are different types of link sources you can wrap images to a link, like Home URL, Post URL, Author URL, AUthor Mail, Custom fields, Custom URL, etc.
Post Categories Block
Post category blocks are specially designed for displaying post categories. You can display the post category with a link or without a link, with custom separator text, or with front text. Also, an icons option is available to display on various positions like the beginning of items, the front of each item, after each item, etc.
👉 Checkout Post Categories Block
Post Tags Block
Post tags blocks are specially designed for displaying post tags. You can display post tags with a link or without a link, with custom separator text, or with front text. Also, an icons option is available to display on various positions like the beginning of items, front of each item, after of each item, etc.
Post Taxonomy/Terms block
Post-category blocks are specially designed for displaying custom taxonomy and terms. You can display post terms with a link or without a link, with custom separator text, or with front text. Also, an icons option is available to display on various positions like the beginning of items, front of each item, after of each item, etc.
👉 Checkout Taxonomy/Terms Block
Post Date Block
Post Date block is designed to display post dates in various formats. You can choose a date format from a predefined dropdown picker or input your date format. There is an icon feature to display before or after post-date text.
Read More Block
Read more block is one of the popular blocks used to link post URLs with text. Our Read More block is advanced to display icons, prefixes, and postfix text. There is a variety of link to options available to link to read more text to post URL, Home URL, Author URL, etc.
Advance Text Block
The advanced text allows you to display custom text anywhere on your page. Our advanced text block is easy to customize and apply CS. You can display your text by wrapping tags like H1, H2, H3, DIV, SPAN, etc.
Post Grid Block
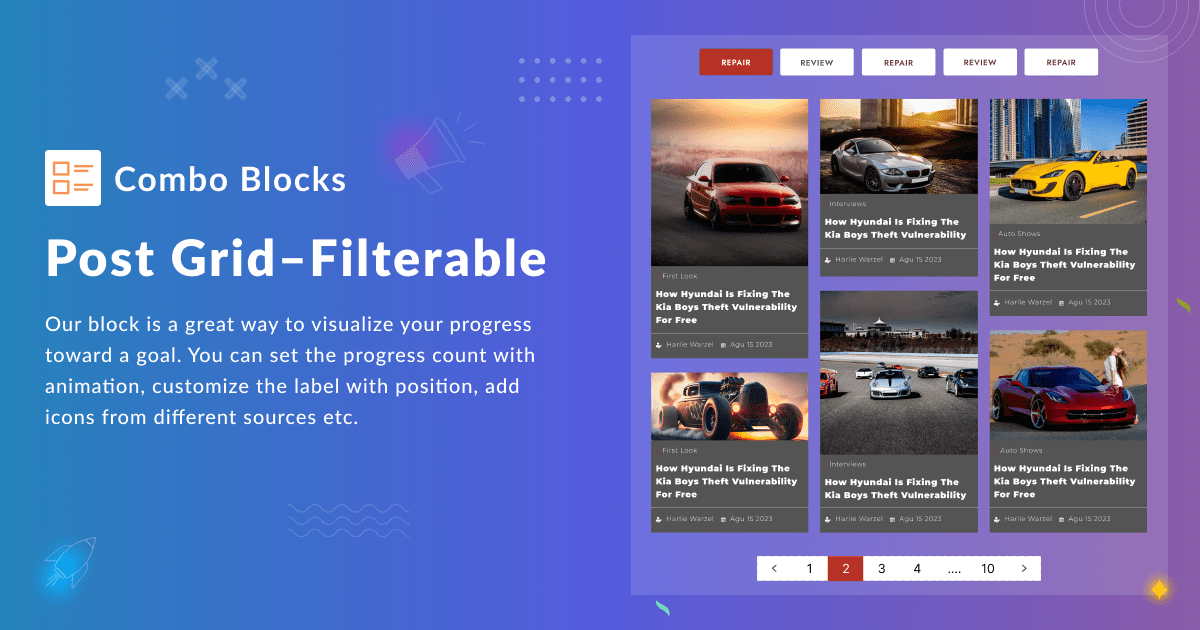
Post Grid Filterable Block
👉 Checkout Post Grid Filterable Block
List Nested Block
Create Beautiful Lists with Gutenberg, Best WordPress List Block, Responsive List Block, Accessibility-Friendly List Listings, and More.
Icon/Button/Link Block
We have done three tasks with a specific block icon/button/link, which means you can generate Icon, Button, and link with one block. You can mix with icons before or after the text and wrap with a link. There is a variety of link to options available to link to read more text to post URL, Home URL, Author URL, etc.
👉 Checkout Icon/Button/Link Block
Layers Block
Layer blocks are helpful for designing sections with multiple child and parent elements. You can insert child elements inside layers elements and style your own.
Layer Block
Layer blocks are specially designed for layers blocks as child elements.
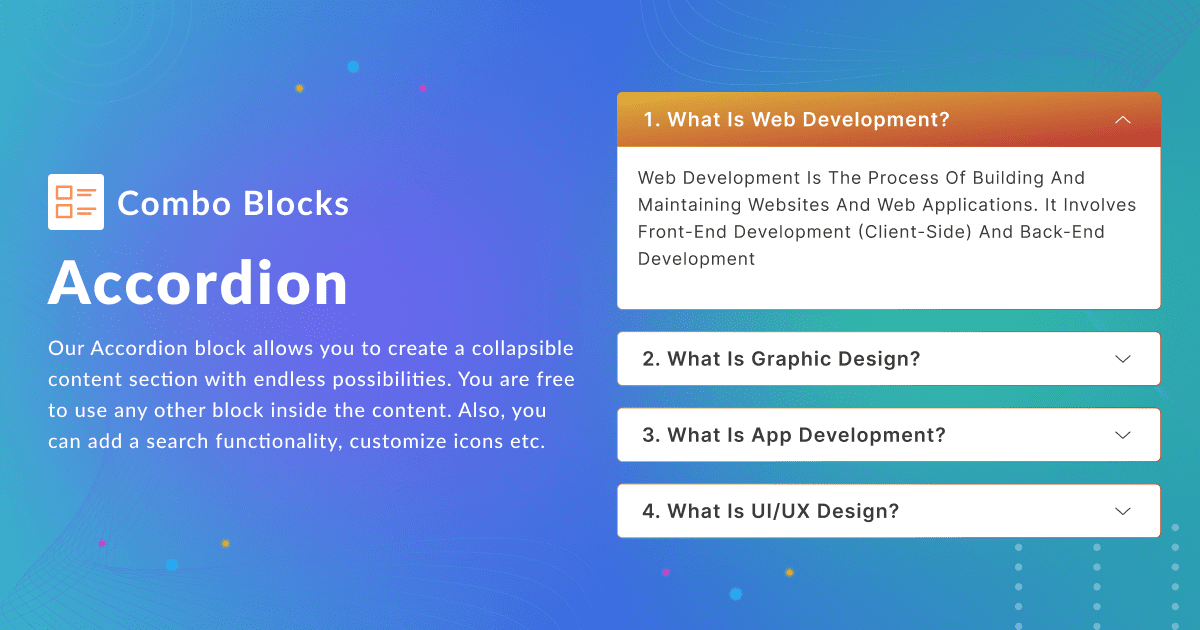
Accordion Block
Accordion blocks are beneficial for displaying collapsible content. Our accordion block is powerful for designing a variety of styles. We have added many variations to get started with your accordion quickly.
Tabs Block
Tabs are a great way to display significant content with tab-viewed content. Our tabs block is powerful for designing a variety of styles. We have added many variations to get your tabs started quickly.
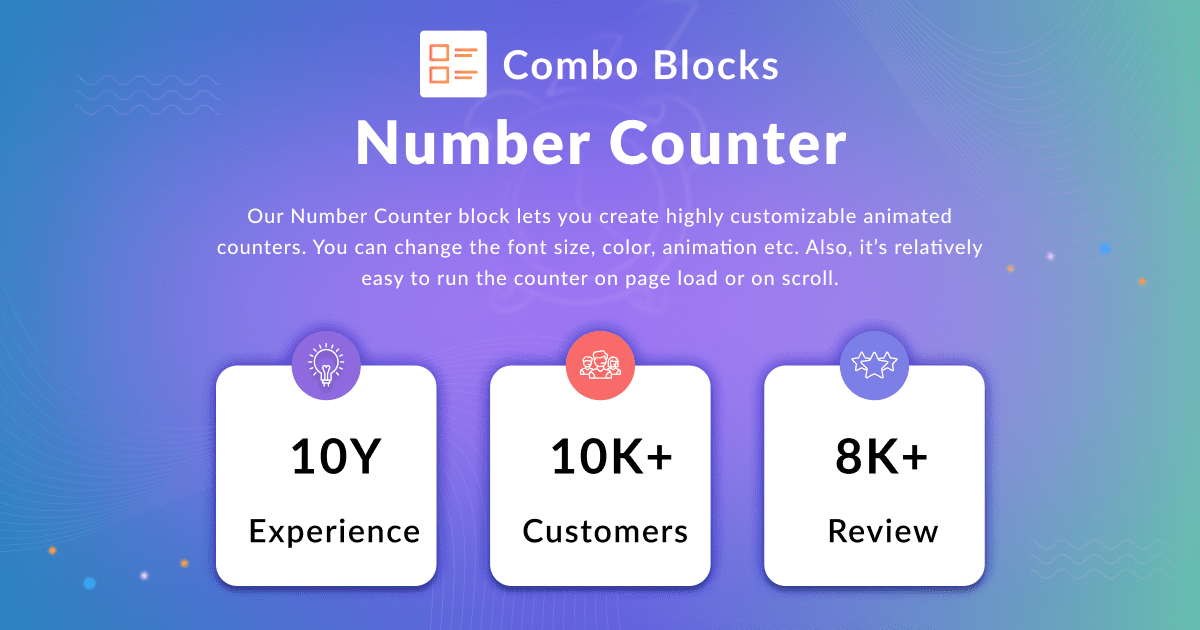
Number Counter Block
Number Counters are usually displayed to count down numbers with animation, which is very useful for displaying stats, achievements, customer numbers, order numbers, revenue gr, growth and many more.
Flex Maker Block
Flex Maker block is powerful to generate a flex-wrap. It has a child block flex-wrap item to use as a child item of flex wrapper. You can customize the flex-wrap or items as you want.
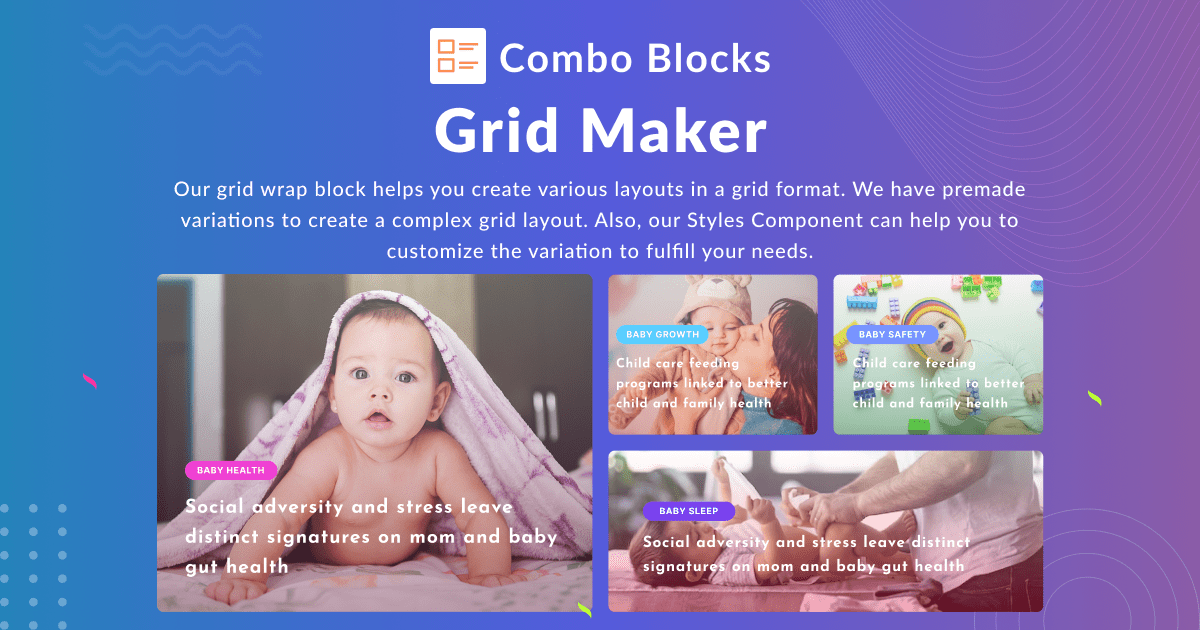
Grid Maker Block
Grid Maker is another powerful block to generate a CSS grid. It has a child block grid-wrap-item. We have provided many variations to get started quickly.
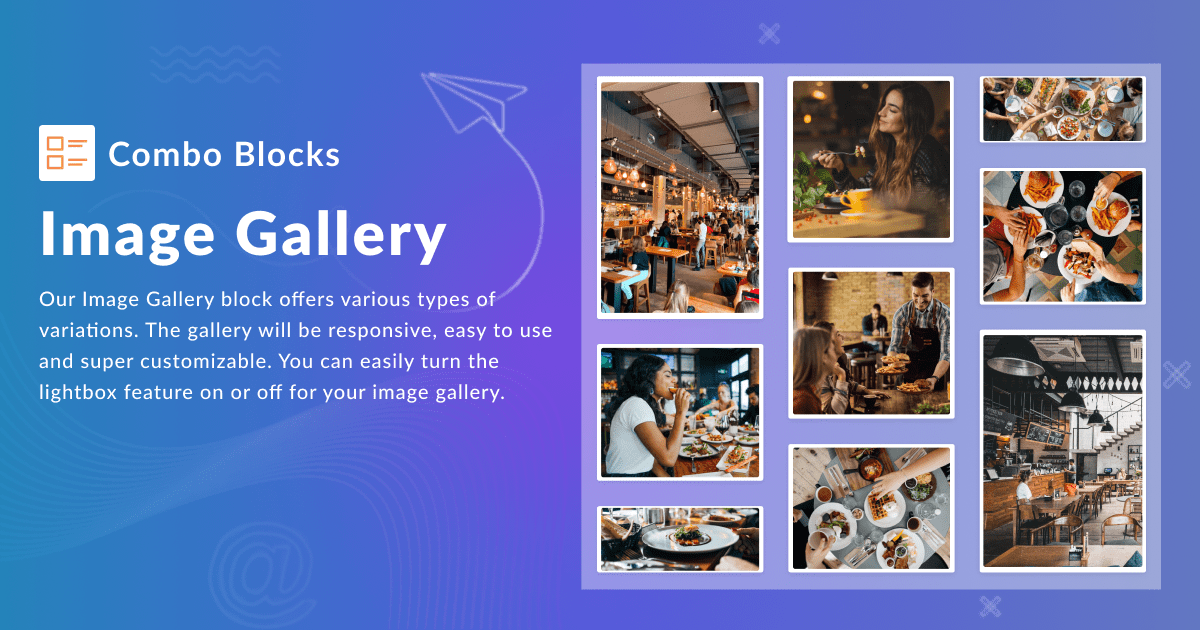
Image Gallery Block
Image gallery specially designed to display gallery images,
👉 Checkout Image Gallery Block
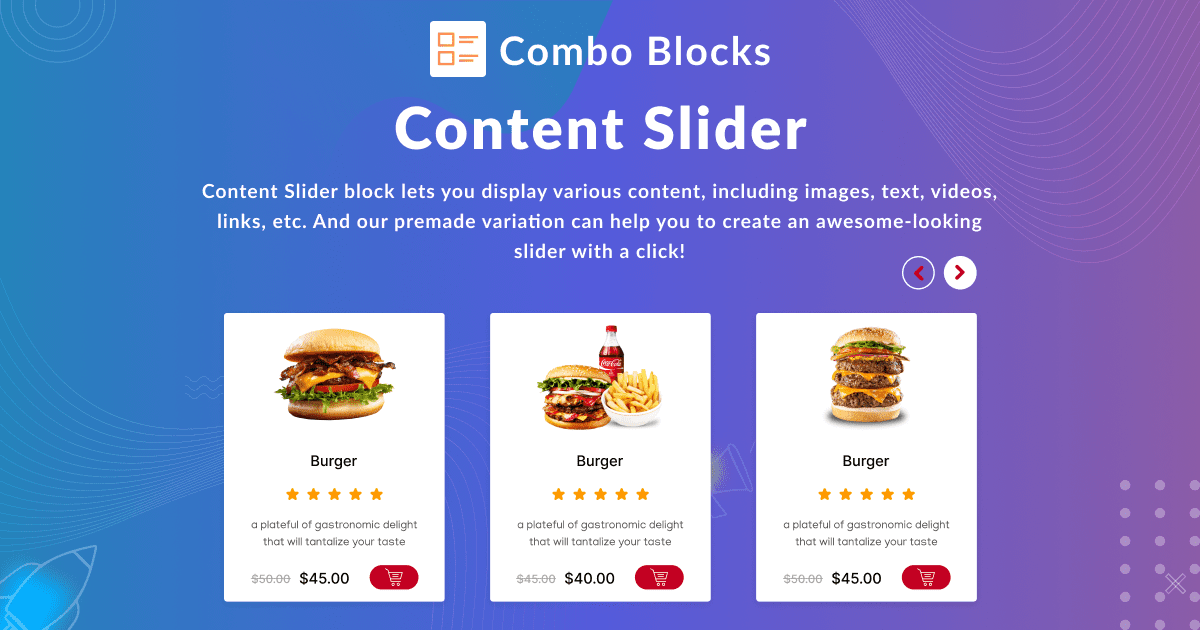
Content Slider Block
A content slider is another powerful block to display content in a slider. You can keep any content inside slider items. It has various options to customize slider speed, transition, nav position, rewind, loop, etc.
👉 Checkout Content Slider Block
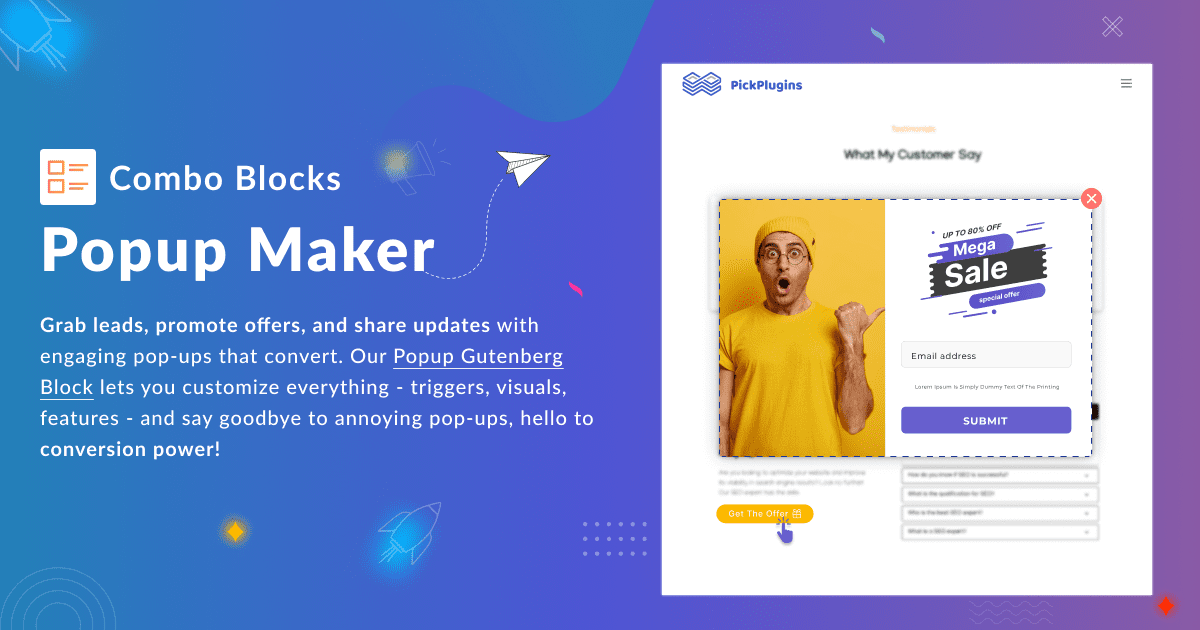
Popup Block
Popups are a great way to get attention from visitors. It is very useful for displaying various offers, promotions, tracking, email subscription form, notice, etc. It has many valuable options to display popups conditionally. With our Style component, you can design the pop-up beautifully.
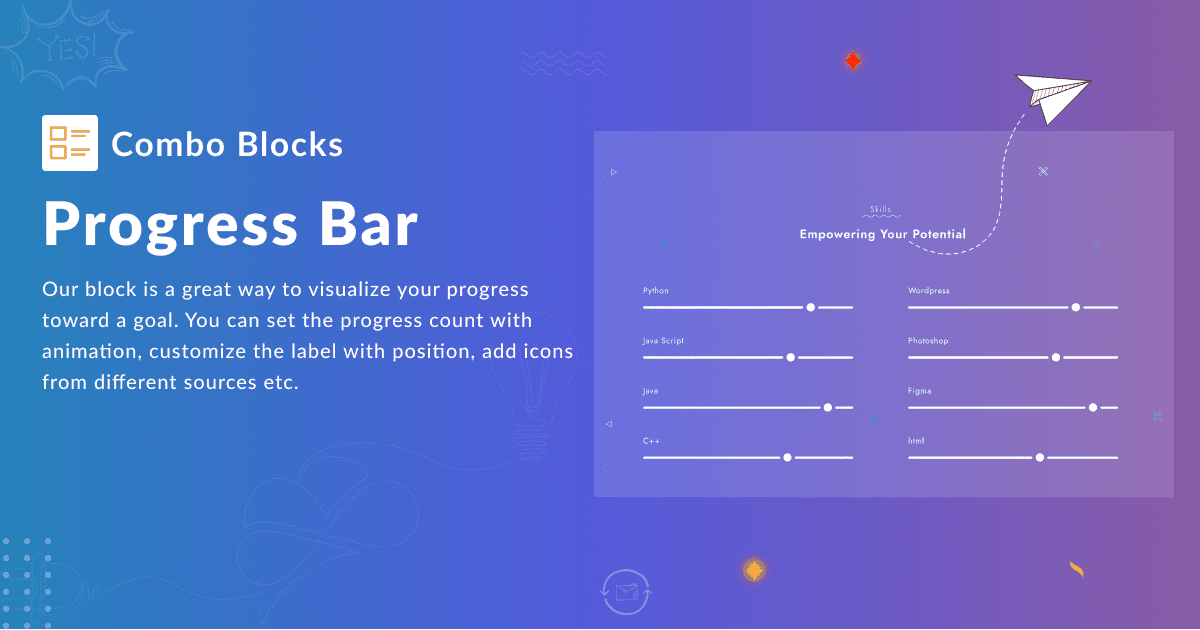
Progress Bar Block
Progress Bars are exciting elements on a website. They can display stats, achievements, growth, and skill with a lively bar. We have provided many ready variations to get started quickly. With our Style component, you can design the Progress Bar beautifully.
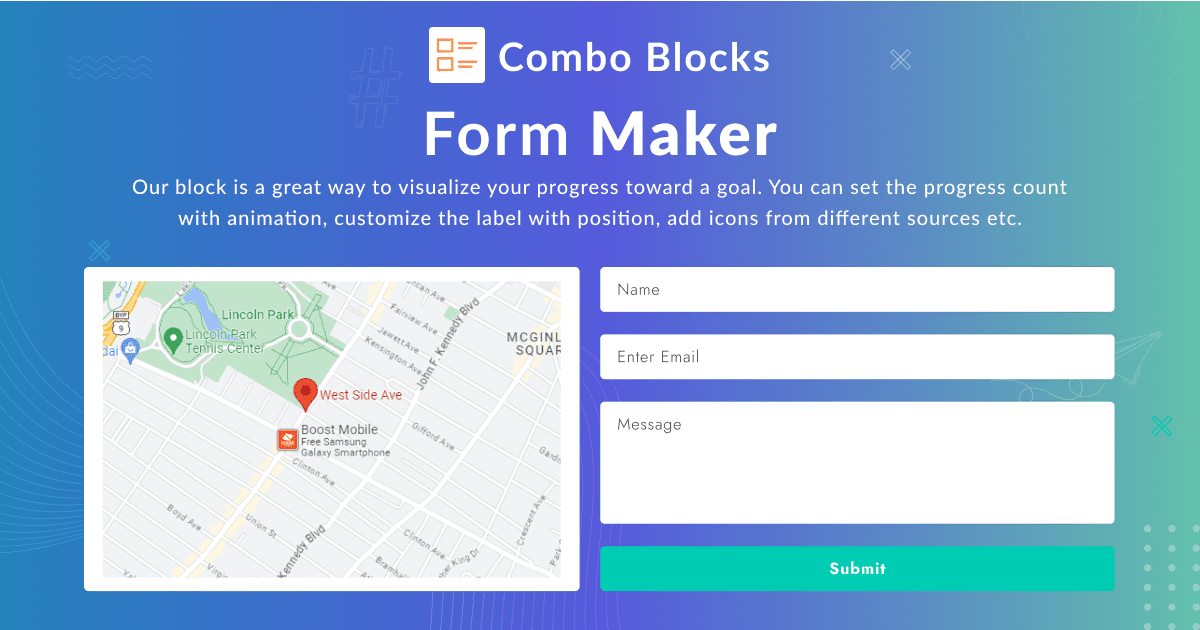
Form Block
Form block is another powerful block to generate forms. We have provided such a powerful tool to generate essential to advanced forms. With many ready variations, you can get started quickly with the login form, registration form, post-submission form, contact form, term submission form, post-comment form, etc. You can display forms conditionally with advanced options.
Breadcrumb Block
Breadcrumb blocks are handy for displaying a path to the current page, And it has SEO value. Our Breadcrumb block is SEO Optimized and followed by schema.org setup.
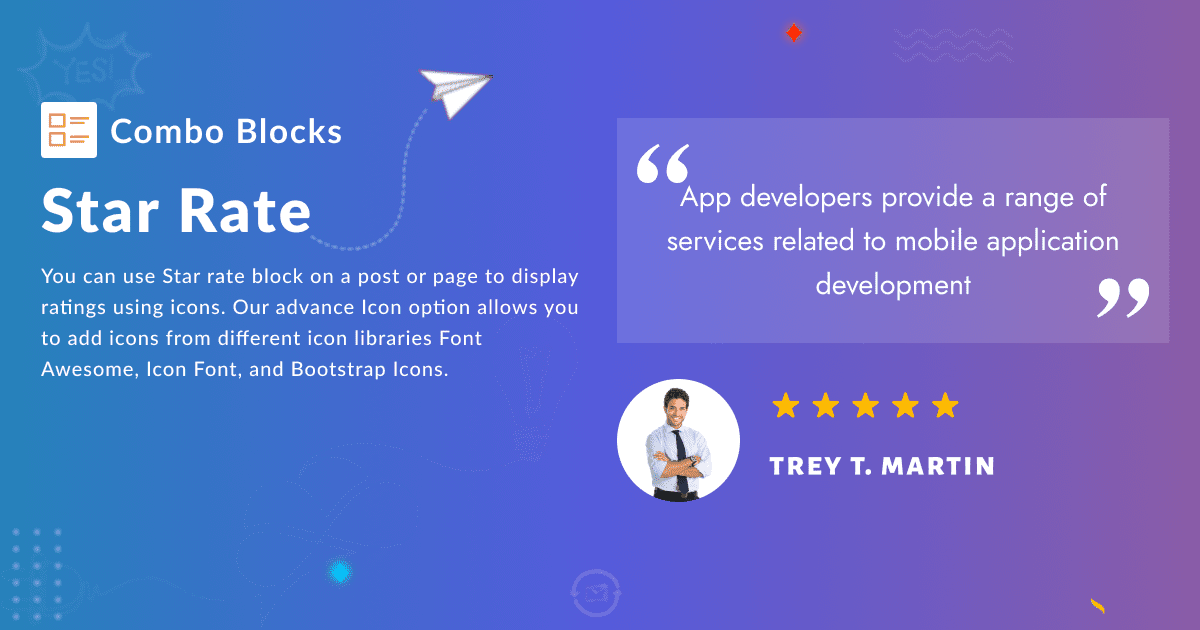
Star Rate Block
Social Share Block
Shortcode Block
Term List Block
Archive Title Block
Archive Title blocks are used to display terms page title text. You can display your archive title text by wrapping tags like H1, H2, H3, DIV, SPAN, etc. There is a variety of link to options available to link to read more text to post URL, Home URL, Author URL, etc.
👉 Checkout Archive Title Block
Archive Description Block
Archive Description blocks are used to display the term’s page description text. You can display your archive description text by wrapping tags like H1, H2, H3, DIV, SPAN, etc. There is a variety of link to options available to link to read more text to post URL, Home URL, Author URL, etc.
👉 Checkout Archive Description Block
Post Comment Count Block
Post comment counts are dynamic blocks to display a post comment number. You can use this block with icons and prefix text. You can also display comment count by comment status. There is a variety of link to options available to link to read more text to post URL, Home URL, Author URL, etc.
👉 Checkout Post Comment Count Block
3rd-party Integrations
To extend the functinality of our post grid plugin we have added many popular plugins features integration and support, here are the top plugins we have added
- 🔥 WooCommerce
- 🔥 Advanced Custom Fields(ACF)
- 🔥 Easy Digital Download(EDD)
- 🔥 CMB2
- 🔥 Custom Field Suite
- 🔥 Rank Math
- 🔥 Yoast SEO
- 🔥 AIO SEO
- 🔥 SEOPress
- 🔥 WP Meta SEO
- 🔥 The SEO Framework
- 🔥 SEO SIMPLE PACK
🏆 Users Feedback For Combo Blocks
Easy and intuitive plugin to use
It meets my expectations and it is what I was looking for to avoid SPA users on my website
Great customisable plugin & well supported
I use this on several sites to achieve a grid layout of posts. It’s really customisable and the support is excellent. Highly recommended.
Flexible plugin, excellent support
We’ve been happily using it for nearly 5 years now. The plugin is flexible, we were able to customise to suit our needs. It is also simple to use despite all the flexibility. But best of all, the support, even for free users, is fast and good. I can’t recommend this enough. Thanks to everyone at PickPlugins for a great product!
Installation
Minimum Requirements
- WordPress 5.0.0 or greater
- PHP version 7.3 or greater
- MySQL version 5.6 or greater
Automatic installation
- Go to your WordPress Plugin installation menu (Dashboard > Plugins > Add New)
- In the search field type Combo Blocks and press enter.
- “Install Now” and then click “Active”
Manual installation
For Manual installation, you download our product from WordPress directory uploading it to your web-server via your FTP or CPanel application.
- Download the plugin and unzip it, make sure its under the folder name “post-grid”
- Using an FTP program or CPanel upload the unzipped plugin folder to your WordPress installation’s wp-content/plugins/ directory.
- Activate the plugin from the Plugins menu (Dashboard > Plugins > Installed Plugins > Combo Blocks) within the WordPress admin.
Screenshots
FAQ
A post grid is a layout format used to display a collection of blog posts or other types of content in a grid-like structure on a website. The grid displays the featured images and titles of the posts in an organized manner, typically with multiple posts shown in rows and columns. The purpose of a post grid is to provide a visually appealing way to showcase a large number of posts, allowing users to quickly browse and find the content they’re interested in. Some common applications of post grids include blog homepages, category pages, and archives.
A blog post grid is a type of layout that is used to display a collection of blog posts on a website. The blog posts are arranged in a grid-like structure, with each post represented by its featured image and title. The grid is designed to provide a visually appealing way to showcase a large number of posts, making it easier for users to quickly browse and find the content they’re interested in. The post grid is commonly used on blog homepages, category pages, and archives, and can be customized to fit the look and feel of the website. Some popular features of blog post grids include the ability to filter posts by category, the ability to paginate the posts, and the ability to display post metadata such as the date published and the author’s name.
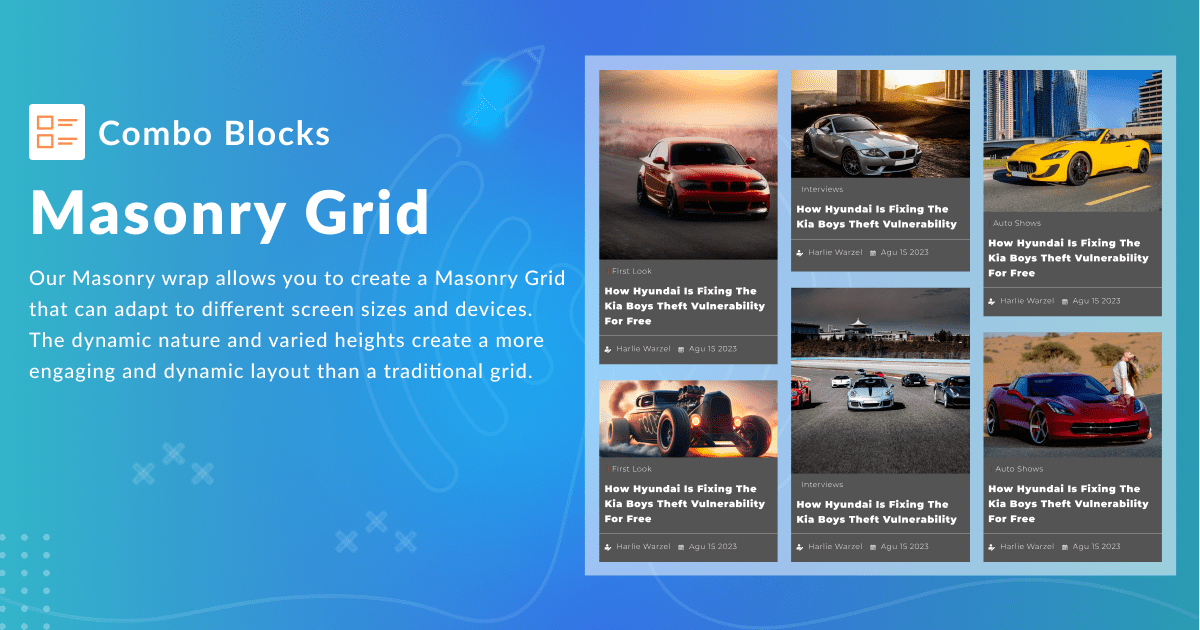
Masonry grid is a layout style for arranging elements in a flexible grid, with the ability to have elements of different sizes, just like a masonry wall. It’s commonly used in a variety of contexts such as galleries, blog posts, portfolios, and other similar use cases, where the content elements need to be displayed in a dynamic and organized manner, filling the available space in an optimal way.
In web development, Masonry grid can be implemented using CSS grid, flexbox or JavaScript-based libraries such as Masonry.js, Isotope, or Packery. The main idea behind Masonry grid is to create a grid of items that fit together like stones in a wall, filling any gaps and maximizing the use of space in an aesthetically pleasing way.
Filterable Post Grid is a WordPress plugin that allows you to display posts or custom post types in a grid layout with the ability to filter the displayed content based on categories, tags, or custom taxonomies. This plugin can be used to create a portfolio, gallery, or any other type of grid-based content display. It provides a user-friendly interface for creating and customizing the grid, and it offers a range of styling options to ensure that the grid fits seamlessly into your website design.
Yes, We have recently renamed this plugin “Post Grid” to “Combo Blocks”
Yes, we have added more than 50 blocks for displaying post elements, post grid, post title, post excerpt, read more, post meta, icon, button, link and etc.
You can ask or request a new feature via wordpress.org forum or please go to our forum page https://pickplugins.com/support/
You can report a bug via wordpress.org forum, also we are avilable on official forum https://pickplugins.com/support/
https://comboblocks.com manage by PickPlugins Team, we use this domain solely for ComboBlocks plugins and as its template server.
Changelog
2.2.86
- 2024-07-17 – update – Update Form Field Checkbox Block.
- 2024-07-17 – fix – Google reCaptcha issue fixed.
- 2024-07-17 – update – Update Form Field Radio Block.
- 2024-07-17 – update – Update Form Field Select Block.
- 2024-07-17 – update – Update Form Field Textarea Block.
- 2024-07-16 – update – Update Breadcrumb Block.
- 2024-07-14 – update – Update Number Counter Block.
- 2024-07-13 – update – Update Form Wrap Block.
- 2024-07-11 – update – New block – Business hours Block added.
2.2.85
- 2024-07-09 – update – Update Accordion Block.
- 2024-07-09 – update – Update Progress Bar Block.
- 2024-07-09 – update – Update Image Block.
- 2024-07-09 – update – Update List Block.
- 2024-07-08 – update – Update Text Block.
- 2024-07-08 – update – Update Featured Image Block.
- 2024-07-08 – update – Update List Nested Block.
- 2024-07-08 – update – Update Add to Cart Block.
- 2024-07-08 – update – Update Total Sale Block.
- 2024-07-08 – update – Update In Sale Block.
- 2024-07-08 – update – Update On Sale Block.
- 2024-07-08 – update – Update Product Price Block.
- 2024-07-08 – update – Update Product SKU Block.
- 2024-07-08 – update – Update Star Rate Block.
- 2024-07-08 – update – Update Stock Quantity Block.
- 2024-07-08 – update – Update Woo Product Tabs Block.
- 2024-07-08 – update – Update Woo My Account Block.
- 2024-07-07 – update – Update Post Author Field Block.
- 2024-07-07 – update – Update Post Author Block.
- 2024-07-07 – update – Update Post Date Block.
- 2024-07-07 – update – Update Image Galley Block.
- 2024-07-06 – update – Update Number Counter Block.
- 2024-07-06 – update – Update Post Title Block.
- 2024-07-06 – update – Update Block Variation Component.
- 2024-07-06 – update – Update Variation Picker Component.
- 2024-07-06 – update – New block – Flip Info Box Item Block added.
- 2024-07-06 – update – New block – Flip Box Back Block added.
- 2024-07-06 – update – New block – Flip Box Front Block added.
- 2024-07-04 – update – Update Back to Top Block.
- 2024-07-03 – update – Update Masonry Block.
- 2024-07-03 – update – Update WordPress org Block.
- 2024-07-03 – update – Update WordPress org Item Block.
- 2024-07-03 – update – Update Form Field Textarea Block.
- 2024-07-03 – update – Update Form Maker Block.
- 2024-07-02 – update – Update Terms Query Item Block.
- 2024-07-01 – update – Update Content Slider Block.
- 2024-06-29 – update – Update Image Block.
- 2024-06-26 – update – Update Table Row Block.
- 2024-06-26 – update – New block – Form field hCaptcha added.
- 2024-06-26 – update – New block – Flip Box added.
- 2024-06-25 – update – Update Post Meta Block.
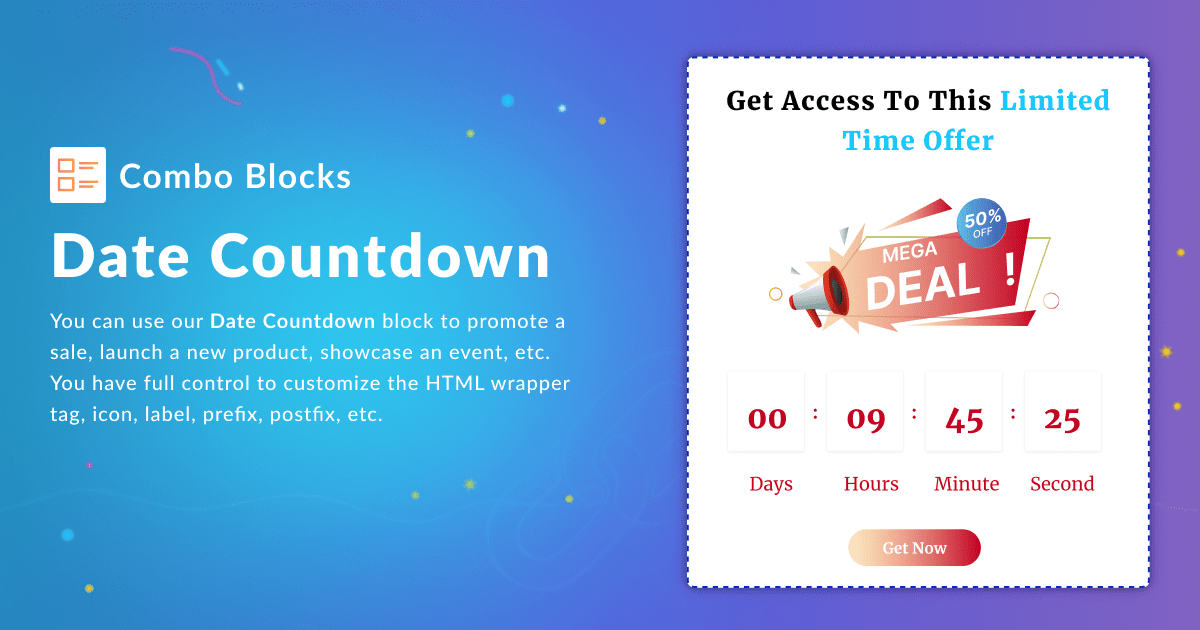
- 2024-06-25 – update – Update Date Countdown Block.
- 2024-06-24 – update – Update Form Field Input Block.
- 2024-06-23 – update – Update Dashboard Component.
- 2024-06-23 – update – Update Popup Block.
2.2.84
- 2024-06-22 – update – New block – Form field reCaptcha added.
- 2024-06-22 – update – REST API security issue fixed.
2.2.83
- 2024-06-12 – update – Update WordPress org Item Block.
- 2024-06-12 – update – Update Date Countdown Block.
- 2024-06-11 – update – Update Dashboard Component.
- 2024-06-10 – create – Create Popup Visible component.
- 2024-06-10 – update – Update Menu Wrap Item Block.
- 2024-06-09 – update – Update Content Slider Block.
- 2024-06-09 – update – Update Popup Block.
- 2024-06-06 – update – Update Dropdown Component.
- 2024-06-06 – update – Update Post Meta Block.
- 2024-06-05 – update – Update Post Title Block.
- 2024-06-04 – update – Update Social Share Block.
- 2024-06-03 – create – Create Back to Top Block.
- 2024-06-03 – update – Update Color Component.
- 2024-06-03 – update – Update Background Color Component.
- 2024-06-03 – update – Update Opacity Component.
- 2024-06-02 – update – Update Form Maker Block.
- 2024-06-02 – update – Update Post Term Block.
- 2024-06-02 – update – Update Post Author Field Block.
- 2024-06-02 – update – Update Sidebar Component.
- 2024-06-02 – update – Update Post Tag Block.
- 2024-06-02 – update – Update Table Block.
- 2024-05-30 – added – Added API Keys Component.
2.2.82
- 2024-05-29 – update – Post Grid Block – Saved layout not loading issue fixed.
- 2024-05-29 – update – Update Dashboard component.
- 2024-05-26 – update – Update functions-rest.php file.
- 2024-05-26 – update – Update Sidebar component.
- 2024-05-25 – update – Update Style component.
- 2024-05-20 – added – Added Table block.
- 2024-05-25 – added – Added Table td block.
- 2024-05-25 – added – Added Table tr block.
- 2024-05-21 – added – Added Empty Cells component.
- 2024-05-22 – added – Added Border Collapse component.
- 2024-05-21 – added – Added Table Layout component.
- 2024-05-21 – added – Added Caption Side component.
- 2024-05-21 – update – Update Icon/Button/Link block.
- 2024-05-20 – update – Update Form block.
- 2024-05-20 – update – Update WordPress-org block.
- 2024-05-18 – update – Update WordPress-org-item block.
- 2024-05-15 – update – Update Text-Shadow component.
- 2024-05-14 – update – Update Font-Family component.
- 2024-05-11 – added – Added visibility to all blocks.
- 2024-05-11 – added – Elementor support added.
2.2.81
- 2024-05-10 – fix – Fixed security issue Cross-Site Scripting via Block Attribute
- 2024-05-10 – fix – Fixed Authenticated (Contributor+) Stored Cross-Site Scripting
- 2024-05-10 – fix – Link To “None” added for post title, post date
- 2024-05-10 – fix – Menu Wrap Item label not saving issue fixed.
- 2024-05-10 – fix – New block added Post Comments
- 2024-05-10 – fix – Block variation added for Form Field Input
2.2.80
- 2024-04-28 – fix – Minor security issue fixed for custom wrapper tag output.
- 2024-04-28 – fix – Post grid block – No post found issue fixed.
- 2024-04-28 – add – Added more social share site on Social Share Block.
- 2024-04-25 – update – Update Text Shadow Component.
- 2024-04-25 – update – Update Box Shadow Component.
- 2024-04-03 – update – Variation library component update.
2.2.79
- 2024-04-20 – update – Nonce issue in rest API issue fixed.
- 2024-04-20 – update – CSS library taking screenshot issue fixed
- 2024-04-03 – update – Variation library component update.
- 2024-03-04 – add – Block variation added on Form Field Input Block.
- 2024-03-04 – add – Post Meta Block added 3rd party integration for PODS Block.
- 2024-03-06 – fix – Accordion Block fix CSS generation.
- 2024-03-18 – add – CSS Library added on Layers Block.
- 2024-03-18 – update – Dashboard Component update.
- 2024-03-20 – update – OverView Page update.
2.2.78
- 2024-04-01 – update – Overview Menu page update.
- 2024-03-31 – update – Product Info block update.
- 2024-03-31 – add – Product Info Item block update as a child block of Product Info block.
- 2024-03-30 – fix – Sidebar Component fixed.
- 2024-03-30 – update – Update Post Types Component.
- 2024-03-30 – update – Update Page Styles Component.
- 2024-03-30 – update – Update Global Styles Component.
- 2024-03-28 – update – Update function.php file.
- 2024-03-21 – fix – List Nested Item block fix wrapper tag.
- 2024-03-21 – fix – Terms Field block display meta value fixed.
- 2024-03-20 – update – Archive Title block update.
- 2024-03-20 – update – Archive Description block update.
- 2024-03-20 – update – Post Author block update.
- 2024-03-20 – add – Post Author Field block update as a child block of Post Author block.
- 2024-03-19 – fix – Social Share Block style issue fixed.
- 2024-03-18 – update – Post Query Block update.
- 2024-03-17 – update – Terms List Block update.
- 2024-03-17 – fix – Breadcrumb Block style issue fixed.
- 2024-03-16 – fix – Post Grid Block nth item style issue fixed.
- 2024-03-16 – fix – Post Grid Filterable Block nth item style issue fixed.
- 2024-03-16 – support – Post Grid Block to Post Grid Filterable Block transform support.
- 2024-03-16 – add – Added some CSS properties (place-items, grid-auto-column, grid-auto-flow).
- 2024-03-11 – add – Added wordpress-org-item block as a child block of wordpress-org block.
- 2024-03-10 – update – Terms Field Block update.