Popup Builder – Create highly converting, mobile friendly marketing popups. Plugin
Increase Sales, Lead Generation, Conversion rates and receive good Call to Action rates with smart WordPress popup plugin.
WordPress Popup Builder
Popup Builder is a Perfect solution for any WordPress website. With a wide range of WordPress popup types, conditions, and events (From Image Popup to Countdown popup, Exit Intent to GeoTargeting) Popup Builder helps you create high converting, promotional and informative popups, increase conversion rates and boost sales while reaching your marketing goals.
Moreover, our team created a custom JS/CSS coding opportunity for all our WordPress pop up types making any popup unique and fully customizable.
Use the best WordPress popup plugin and enjoy the popup creation process.
SUPER EASY AND SIMPLE TO USE
In Popup Builder, we did our best to make the interface very user-friendly and intuitive for our users. All of our popup types, events, and conditions including popup design changes are separated which makes our WordPress popup plugin suitable and easy to use. Moreover, no special coding is needed to use the plugin. Just choose your preferred type of popup and create a masterpiece for your website. While developing Popup Builder we took into consideration both your time and will to create efficient and powerful WordPress popups within minutes.
VARIOUS POPUP TYPES FOR ALL OCCASIONS
One of the primary advantages of our WordPress popup plugin is that it is not limited to just a few types of popup. In Popup Builder, you will find various types of popups for all occasions. We provide both free (Image Popup, HTML Popup, Facebook Popup, Subscription Popup) and paid WordPress popups with premium features (Video Popup, Web Push Notification Popup, Exit Intent popup, Mailchimp popup, WooCommerce, Login Popup, and more).
Please note that both free and paid types of our popups do not require additional effort. Each of them can be created very quickly and efficiently making your brand promotion even more tempting.
PERFECT SOLUTION FOR ALL YOUR NEEDS
We provide you a powerful and yet easy to use Popup Builder with a wide range of features to make your work as efficient as possible and get explosive results in the end. With our WordPress popup plugin you’ll have an epic chance to target your buyer persona based on geographic segmentation, demographics, and user behavior showing highly effective popups. Popup Builder is your magic bullet and the most optimal solution for all your needs. Just create your desired WordPress popup with appropriate conditions or events and have higher and unsurpassed conversion rates for your website.
100% CUSTOMIZABLE DESIGN AND LOOK
Popup Builder provides you enticing features to create 100% customizable popups with the desired design. Almost all the elements of the popup are fully customizable. Customize the background, borders, overlays, texts, colors, and much more. Create personalized popups increasing your brand’s awareness. It’s a known fact that a page with a well-designed, branded, and properly implemented popup converts better than any other website with irritating and tiresome popups. So make your WordPress pop up unique and incomparable.
INTEGRATION WITH THIRD PARTY WORDPRESS PLUGINS
We have done our best to be fully integrated and compatible with the most popular plugins such as:
- WooCommerce
- MailChimp
- Contact Form 7
- WPML
- Polylang
- Ninja Forms
- Gravity Forms
- TablePress
- Formidable Forms
- WP Google Maps
- HTML5 Maps
- Review Builder
- Divi Builder
Using 3rd party plugins with Popup Builder will increase the potential of the popups and deepen the capabilities of their use for lead generation and nurturing. Our team is constantly working on improving and extending the existing integrations as well as increasing the number of integrations with third-party plugins and services.
If there is any plugin or service that you want us to be compatible with, feel free to contact us.
GREAT AND CARING SUPPORT
The desire of each customer and the problems that have arisen are the priority issues that have to be solved by our support team. That is why our Popup Builder team works very hard to help and satisfy the demands and wishes of all its customers. If there is a question that you would like to ask, or there is something unclear, then our support team is ready to answer each question in detail to satisfy any interest.
If you think you have any questions or suggestions concerning our WordPress popup plugin, please feel free to contact us through the community forum or drop a message at [email protected] (for Premium extensions).
GENERAL FEATURES
- Create and manage as many WordPress popups as you desire.
- Increase your brand awareness by customizing the design and look of your WordPress pop up.
- Choose the appropriate and desired WordPress pop up opening and closing styles.
- Grow your mailing list, create unique email marketing campaigns and send to your subscribers by converting them to leads.
- Make your popups mobile friendly and responsive for all devices.
- Show the popup when the user hovers a text or clicks somewhere on the web page to make your popup interactive and more desirable.
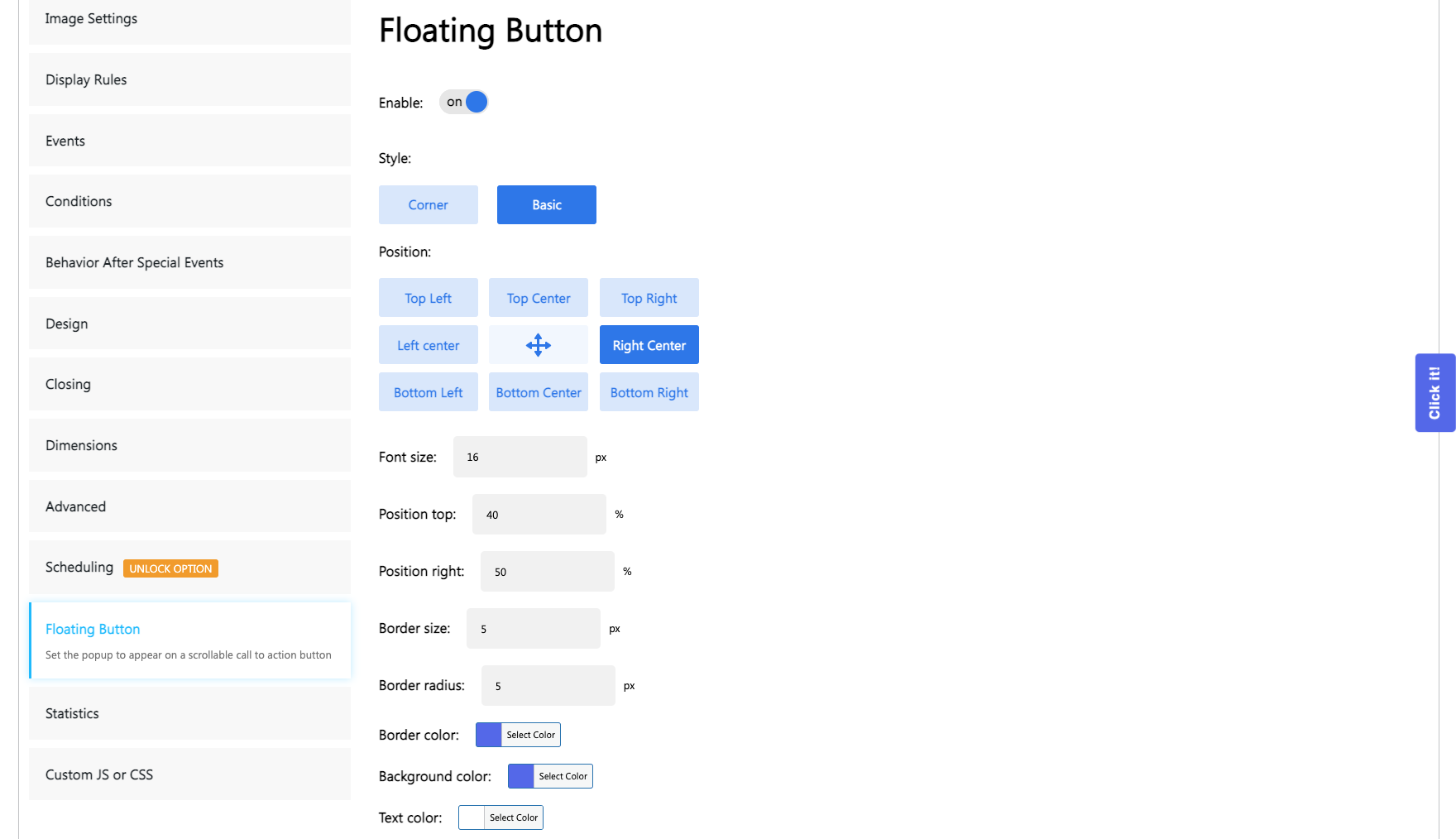
- Open any popup type on a specific scrollable call to action Floating button without destroying your website’s UX.
- Create Network/Multisite compatible popups.
- Create social engagement, motivate users to share your website’s specific content to Facebook by adding like and share buttons.
- Gain golden ability to create more customized and unique add ons with our HTML popup.
- And that’s not all, far more features are waiting for you with our WordPress popup plugin.
Premium Features (28+ ways to attract more users)
- Target your popup efficiently and grab user’s attention that is not so easy to reach by using targeting features such as location, country, URL, browser, operating system, .etc.
- Start lead generation, boost conversation rates by using Subscription Plus popup (Add segmentations like gender, GDPR field, or checkboxes making popups more targeted)..
- Connect third party plugins’ or services’ accounts, like Mailchimp and Aweber popup, and use them for growing your mailing list.
- Automate leads nurturing process with autoresponder without any extra effort.
- Push your website’s visitors to your desired actions (making purchases or subscribing to a newsletter) based on inactivity.
- Convert website exiting users into customers by triggering popup with discounts, coupon codes, or attractive offers.
- Increase your sales by showing popup at the right moment based on cart items, specific products, or event cart’s value via WooCommerce or EDD targeting.
- Raise your sales and user engagements by adding video content from YouTube, Vimeo, Daily Motions or upload your own one.
- Check the effectiveness of specific popups and track data having look at detailed analytics .
- Increase your content’s social engagement and interactions for Twitter, Facebook, Linkedin, Pinterest, Email, and Google+ by using the social popup.
- Create an urgency mood and push your buyers to make rapid purchases by showing ending soon popups like Countdown.
- Detect even adblocking software without losing your ad income and ask your visitors to turn them off by showing specific popups.
- Turn your website visitors into leads, gain more subscribers’ growth and higher conversation rates by giving them the chance to win with Gamification popup.
- Gain trust and show social proof notifications for sales’ increase by just showing recently or frequently bought items on the website.
- Set age limitations and restrictions, deny access based on visitor’s age for specific pages or even for the whole website by using Age Restriction popup.
Discover more features on our website WordPress Popup Builder.
FEEDBACK
“EXCEPTIONAL CUSTOMER SUPPORT!!!” ~andremdery
“No hassle setup and it just works!” ~carricom
“Excellent and simple plugin!” ~soha1992
“Very Reliable and effective” ~soha1992
“Great plugin for notices!” ~orionsweb
Thank you for using our pop-up modal plugin.
WE ARE SOCIAL
Installation
Install Popup Builder either via the WordPress.org plugin directory, or by uploading the files to your server.
Activate the plugin through the ‘Plugins’ menu in WordPress.
Go to the Popup Builder settings and set your desired options.
Screenshots
FAQ
You can create as many popups as you want, there is no limit either on the Free or the PRO version.
You can have as many popups as you want on the same page, but you can only set one popup to be opened on page load, the others must be set to open on click.
After creating your popup, go to the desired page or post and you will see a meta box below the content editor, with the following title: “Select popup on page load”. Select the popup you want to set and then update the page. You are done! After you go to that page/post the popup will get opened automatically.
Simply add the following class to it: sg-confirm-popup-#popupid.
Ex. <a href="https://popup-builder.com/" class="sg-confirm-popup-1">Popup</a>
This will open a popup before a user goes to the page from the link.
Go to the Options section of your popup and find “Dismiss on content click” option.
Then Select “Redirect” option and in the URL field type the URL of the page you need your users to be redirected to.
Under the Effects panel you will see ‘Popup opening delay’ option, all you need to do is to enter the amount of time (seconds) after which popup will be shown.
You can simply create an empty iframe popup and add the following class to your link: sg-iframe-popup-#popupid number.
Ex. <a href="https://popup-builder.com/" class="sg-iframe-popup-1">Popup</a>
This way, you’ll have an iframe popup on your link, so when a user clicks on your link an iframe popup will open up, with the page of the link inside, so the users won’t be redirected by the link.
Yes. There is an “Insert popup” button which will insert the popup shortcode over any element (text, image, button, etc.) you want. Just select the element, click on the button, choose a popup and you are done!
Ex. [sg_popup id=”1″ event=”click”]Your text, or HTML element[/sg_popup]
Ex. [sg_popup id=”1″ event=”click” wrap=”span”]Your text, which will be wraped inside span element[/sg_popup]
Ex. [sg_popup id=”1″ event=”click”]<img src="https://sygnoos.com/images/sygnoos_logo_grey.png">[/sg_popup]
Alternative method in case if shortcode doesn’t satisfy your needs
Adding the following class sg-popup-id-1
Example: <span class='sg-popup-id-1'>Popup #1</span>
Yes, you can change it. You can write any HTML element you need to wrap your content in the wrapper attribute of your onclick popup.
Example: [sg_popup id="1" event="click" wrap="span"]Your text, which will be wraped inside span element[/sg_popup]
Sure, you can! Just insert your text into the following code: [sg_popup id="1" event="hover" wrap="span"]Your text, which will be wrapped inside span element[/sg_popup]
Yes, you can change it. You can write any HTML element you need to wrap your content in the wrapper attribute of your hovering popup.
Example: [sg_popup id="1" event="hover" wrap="span"]Your text, which will be wraped inside span element[/sg_popup]
It’s a very easy thing to do, just follow the steps!
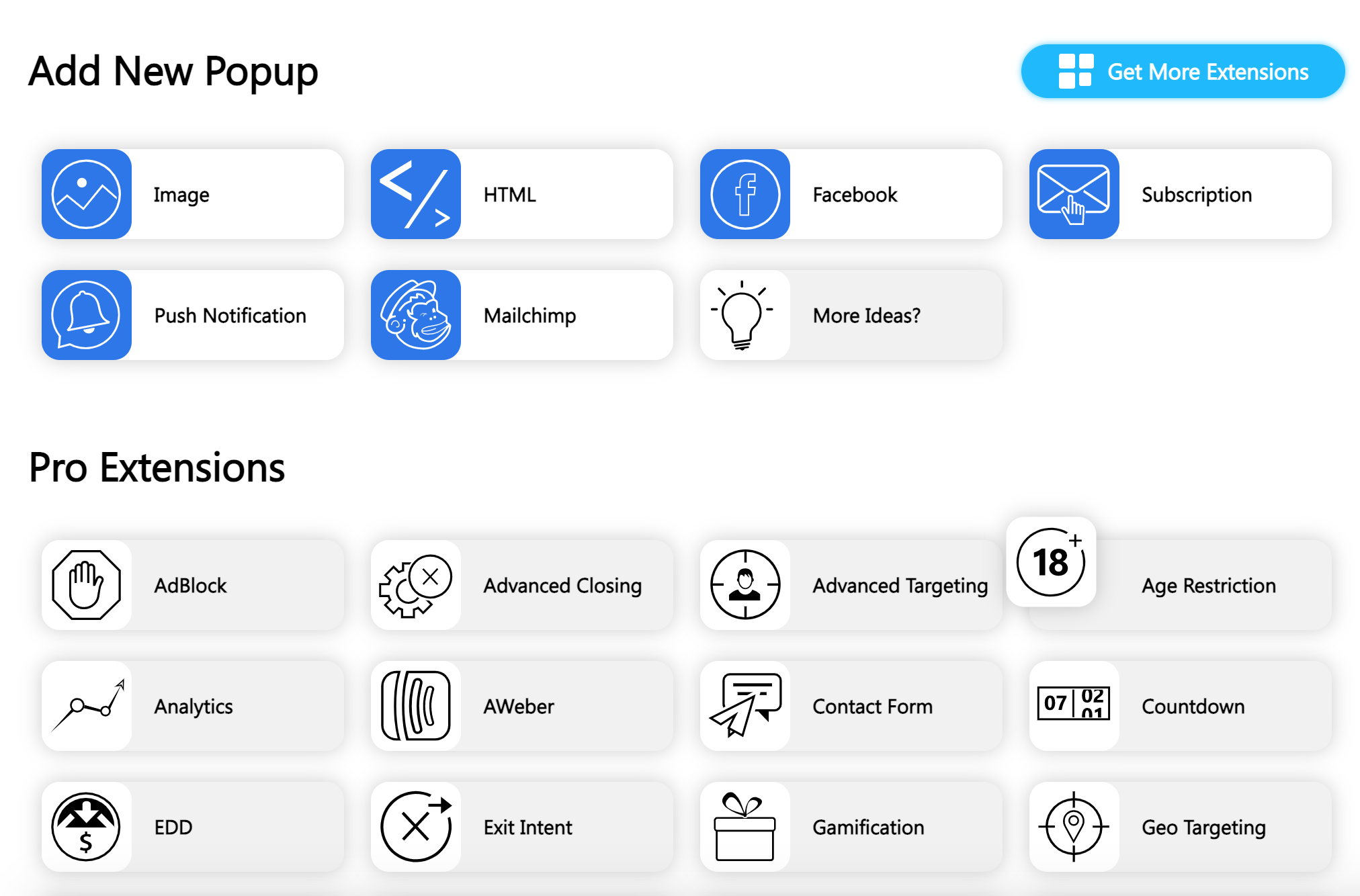
- Find “Popup Builder” plugin on the left bar
- Press “Add new Popup” button
- Press “Shortcode” button
- Enter a title for the Popup
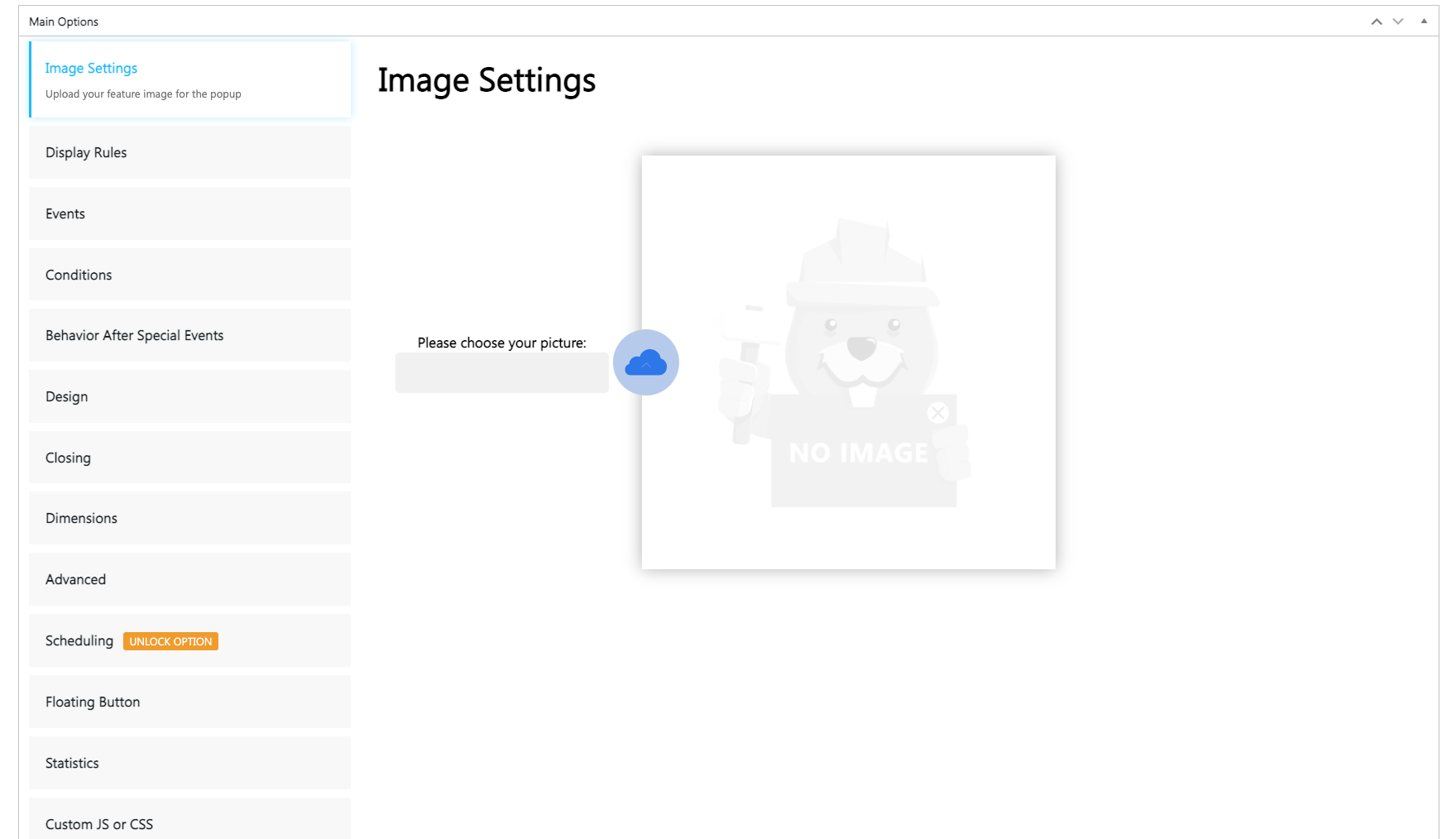
- Setup general options of the popup
- Enter a Shortcode
- Setup effects of the popup
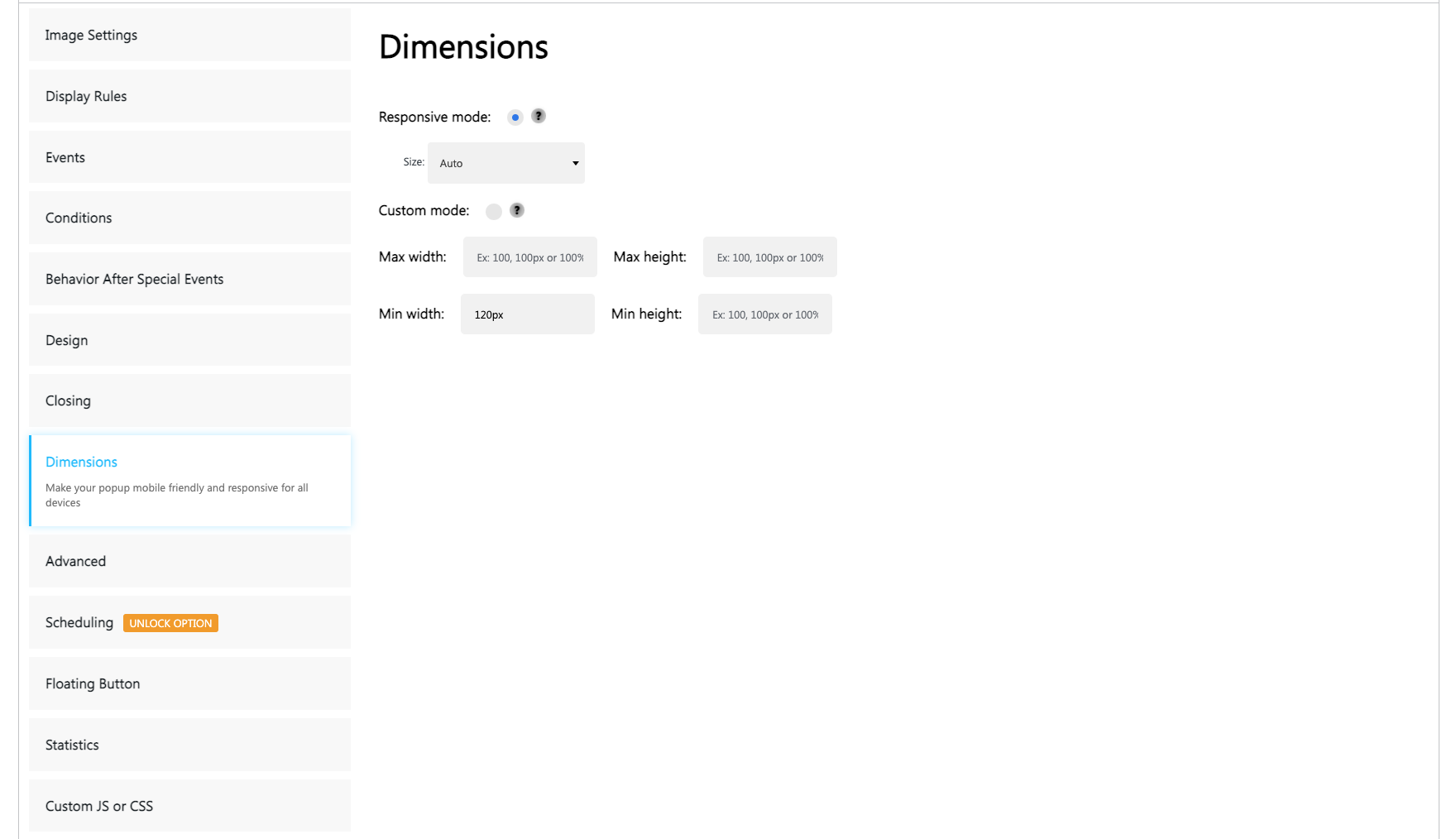
- Setup the dimensions of the popup
- Setup advanced options of the popup
- After creating press “Save changes” right above the page
- Find the popup you created in “All popups” on the left bar
One perfect news for the popup builder users! Our popup builder plugin is now compatible with any other plugins’ shortcodes!
To make your popup responsive you should do the following:
Set width and height in percent(%) and then set Max width and Max height in pixels (px).
When the screen is too wide, Max width option will work and it will prevent showing popup large.
Example of responsive popup:
Width: 80%
Height: 90%
Max width: 640px
Max height: 480px
You should enter the URL of the site you want to share.
You should create any type of popup.
- From the Popup’s options, find “Dismiss on content click” option.
- Check it.
- Select “Redirect” button.
- In the “URL” field enter the URL of the page you need your users to be redirected to.
Don’t forget to Save changes!)
Sure! If you want your video to play automatically, we have an option specially for that case. Just select “Autoplay” and your video will play automatically. Please be noted that autoplay option will not work on mobile devices as there are browser restrictions.
You can write the text which you want to see on the button. (“Yes” or “No”)
You can select “Use active URL” and the current page URL will be shared.
The Free version of Popup Builder gives you anything you need for creating unlimited fully functional popups and insert them wherever you want. Our PRO package gives you the ability to create more specific popups, like iframe, video or shortcode popups. Also, advanced options will be available for you to disable popup closing, disable popup for mobile devices, show the popup only once, and many other features. So if you need these advanced popups and functionalities, get Popup Builder PRO here.
We made it very easy for you! All you need to do is:
- In your Menu sidebar, go to Popup -> “Settings” section.
- Disable the “Delete popup data” option.
That’s all! And you don’t need to delete your Free version manually before upgrading to Pro!
From the ‘Effects’ panel enable ‘Popup open sound’ option and choose the sound you would like to be played on the popup opening.
Please be noted that browser’s don’t support all the formats. We recommend to use the WAV format.
Our plugin has an option for such cases. You can select “Filter popup for selected countries” option, which allows you to select the countries in which you want the popup to be shown or hidden, because there can be some popups which you make for specific countries and you may not want them to be seen in some other countries in cases of targeting groups for your marketing. (Allow/Disallow)
Live preview is a great option which gives you an opportunity to see all the changes you make while creating your popup without saving it after every single change.
Contact us! Depending on your server configuration something may go wrong, please don’t hesitate on contacting us, we are here to help you! Our support email is: [email protected]
Leave us a good review 🙂
Changelog
= Version 4.3.3
* Fix Undefined constant “SECURE_AUTH_COOKIE”.
* Fix Code Injection.
* Fix Vulnerability issue.
Version 4.3.2
- Fix ulnerabilities issue of Missing Authorization and Nonce Exposure.
- Fix Critical conflict with WordPress Menu setting.
Version 4.3.0
- Fix Security improvements.
Version 4.2.7
- Fix vulnerabilities issue of Authenticated (Contributor+) Stored Cross-Site Scripting via Shortcode.
Version 4.2.6
- Fix vulnerabilities on import file feature.
Version 4.2.5
- Some minor code improvements
Version 4.2.4
- Fixed another administrator security issue.
Version 4.2.3
- Fixed another security issue.
Version 4.2.2
- Fixed issue with special characters/language in the external URL.
Version 4.2.1
- Fixed another vulnerabilities.
Version 4.2.0
- Fixed vulnerabilities
- Bug fixed exit intent deactivation that triggers an error.
- Bug fixed related to PHP 8.x errors that were visible.
Version 4.1.15
- Minor optimization.
Version 4.1.14
- Bug fixed related to popup order’s tooltip
- Bug fixed related to popup’s closing animation’s preview
- Improvement of design in image popup’s “Image settings”. Size of image frame was decreased
- Improvement of “Statistics” page. “Reset” button’s size was decreased for better UI
- Improvement of “Live preview” in subscription popup
Version 4.1.13
- Bug fixed related to tags in Display rules
- Bug fixed related to PHP warnings that were visible in the plugin
Version 4.1.12
- Improvement of code: Cross-site request forgery issues have been solved : Credits: @yeraisci_
Version 4.1.11
- Improvement of code: touch event has been added for mobile devices
- Bug fixed related to symbols in text area
- Some minor code improvements
Version 4.1.10
- Code improvements and bug fixes
Version 4.1.9
- Bug fixed related to popups that are set to appear with shortcodes and conditions
Version 4.1.8
- Bug fixed related to popups that are set to appear with shortcodes and conditions
- Bug fixed related to JS error that blocks popup triggering
- Bug fixed related to layout on RTL sites
- Bug fixed related to compatibility error control operator in PHP 8
- Bug fixed related to conflict with Elementor
- Bug fixed related to errors that appear after installing the plugin
Version 4.1.7
- Improvement of Popup Builder button: the button has been added in Gutenberg editor
- Bug fixed related to typo related to translating menu items
- Bug fixed related to 502 error when popup is inserted with its shortcode in the same popup
- Bug fixed related to conflict with UberMenu plugin
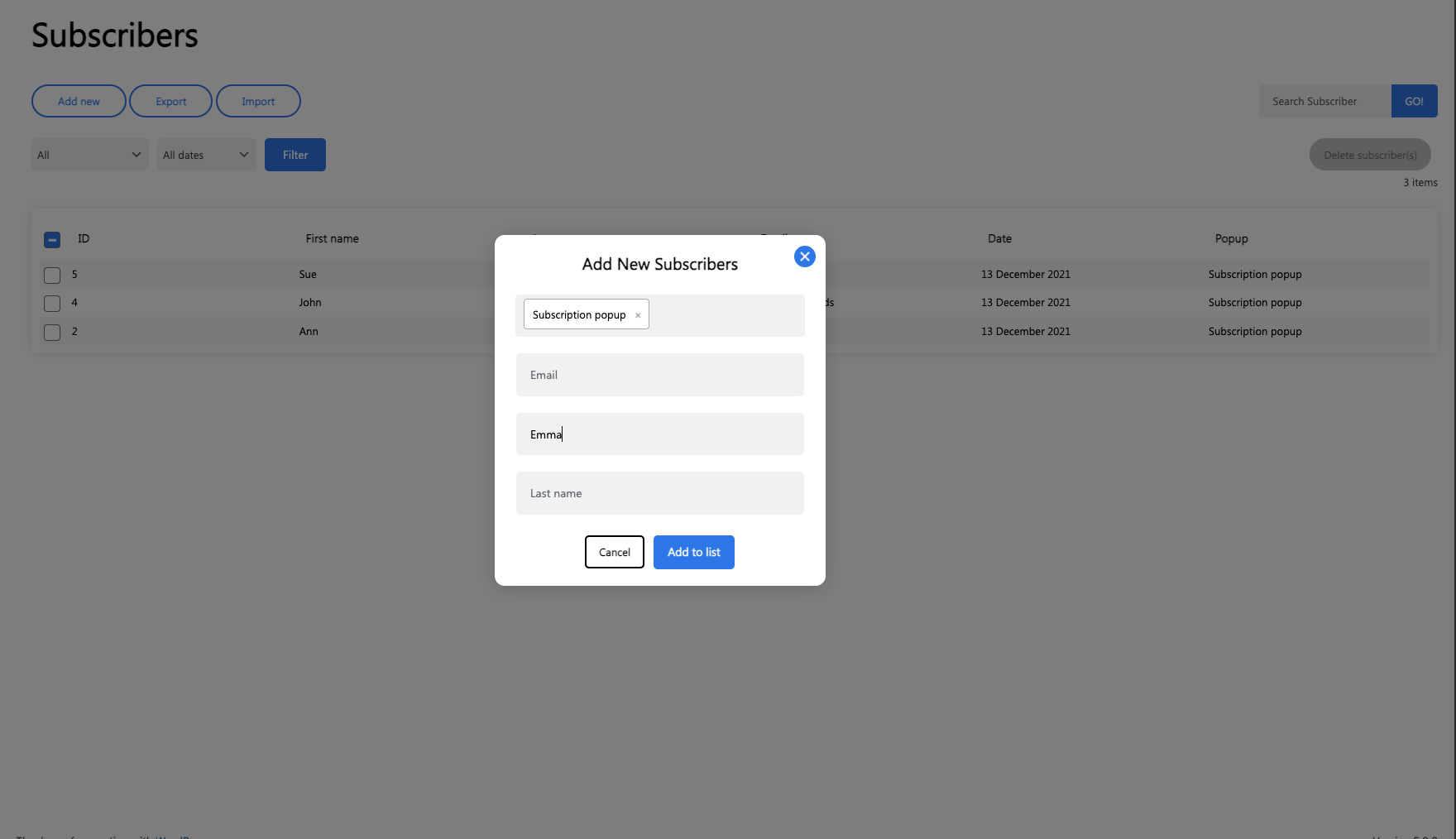
- Bug fixed related to PHP errors in “All Subscribers” page
Version 4.1.6
- Bug fixed related to draft popups that were not visible in trash
- Bug fixed related to Popup Builder’s button that was visible in Newsletter
- Improvement of popup’s background settings
Version 4.1.5
- Improvement of code, some queries are optimized
- Bug fixed related to popup opening issues on iOS devices
- Bug fixed related to Newsletter text formatting in testing mode
- Bug fixed related to popups that are set to appear on post categories
Version 4.1.4
- Bug fixed related to filenames that contain non ascii characters
- Bug fixed related to UI issues on multisite
- Bug fixed related to draft popups, that were not saved properly
Version 4.1.3
- Improvement of shortcodes when user sends newsletters in test mode
Version 4.1.2
- Bug fixed related to the debug mode that was not working properly
- Bug fixed related to custom js and css codes
- Bug fixed related to popups that are set with shortcodes
- Bug fixed related to compatibility with PHP 8
Version 4.1.1
- Improvement of code related to making our plugin more secure
- Bug fixed related to validation of some fields
- Bug fixed related to conflict with some website functionalities in admin like search
- Bug fixed related to popups that are set in private mode
Version 4.1.0
- Code improvements.
- Minor fixes.
Version 4.0.9
- Security improvements and fixes.
Version 4.0.8
- Security improvements and fixes.
Version 4.0.7
- Bug fixed related to export of subscribers
- Bug fixed related to sgpb_type parameter
Version 4.0.6
- Bug fixed related to our products’ url
Version 4.0.5
- Bug fixes and improvements
Version 4.0.4
- Bug fixed related to JS files that some 3rd party plugins minify on our side
Version 4.0.3
- New feature: AJAX mode has been added when using Geo targeting
- Improvement of cities, Sydney has been added in city targeting
Version 4.0.2
- Bug fixed related to PHP notices, localize was called incorrectly.
- Bug fixed related to errors with PHP 8 version.
- Bug fixed related to CSS and JS files in order to improve website loading.
Version 4.0.1
- Bug fixed related to issue with PHP version below 7.0
Version 4.0
- Improvement of design: the whole plugin has been redesigned for a better user experience.
- Improvement of the menu: Descriptions for the menu items have been added.
- Improvement of advance options: “Popup options” section has been renamed to “Advanced”.
- Improvement of a floating button: Floating button’s settings are now more user friendly and easy to use.
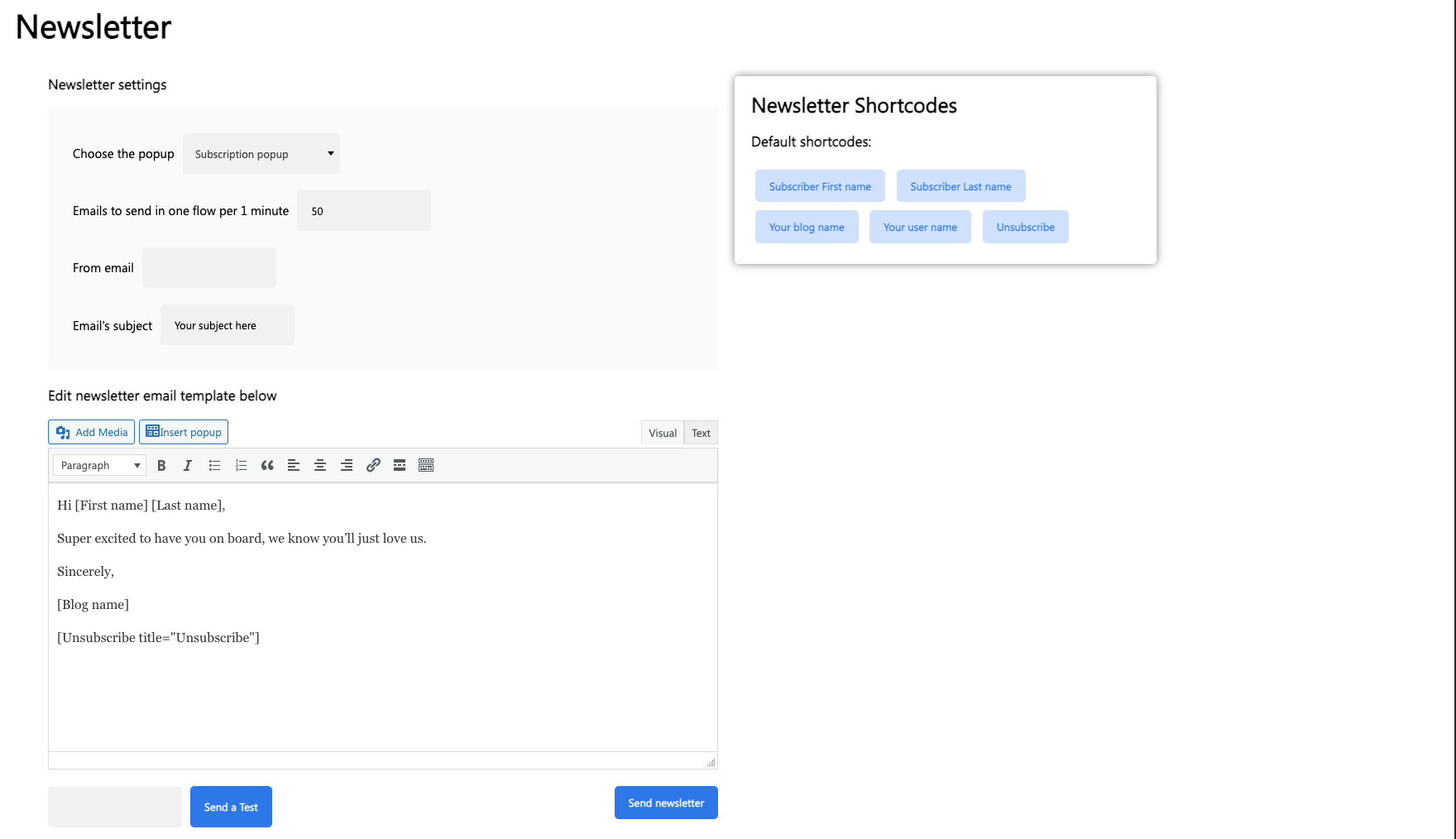
- Improvement of the newsletter: Shortcodes are redesigned and easier to use.
- Improvement of image popup: Image popup’s settings have been redesigned for better user experience.
- Improvement of HTML popup: HTML popup’s settings have been redesigned for better user experience.
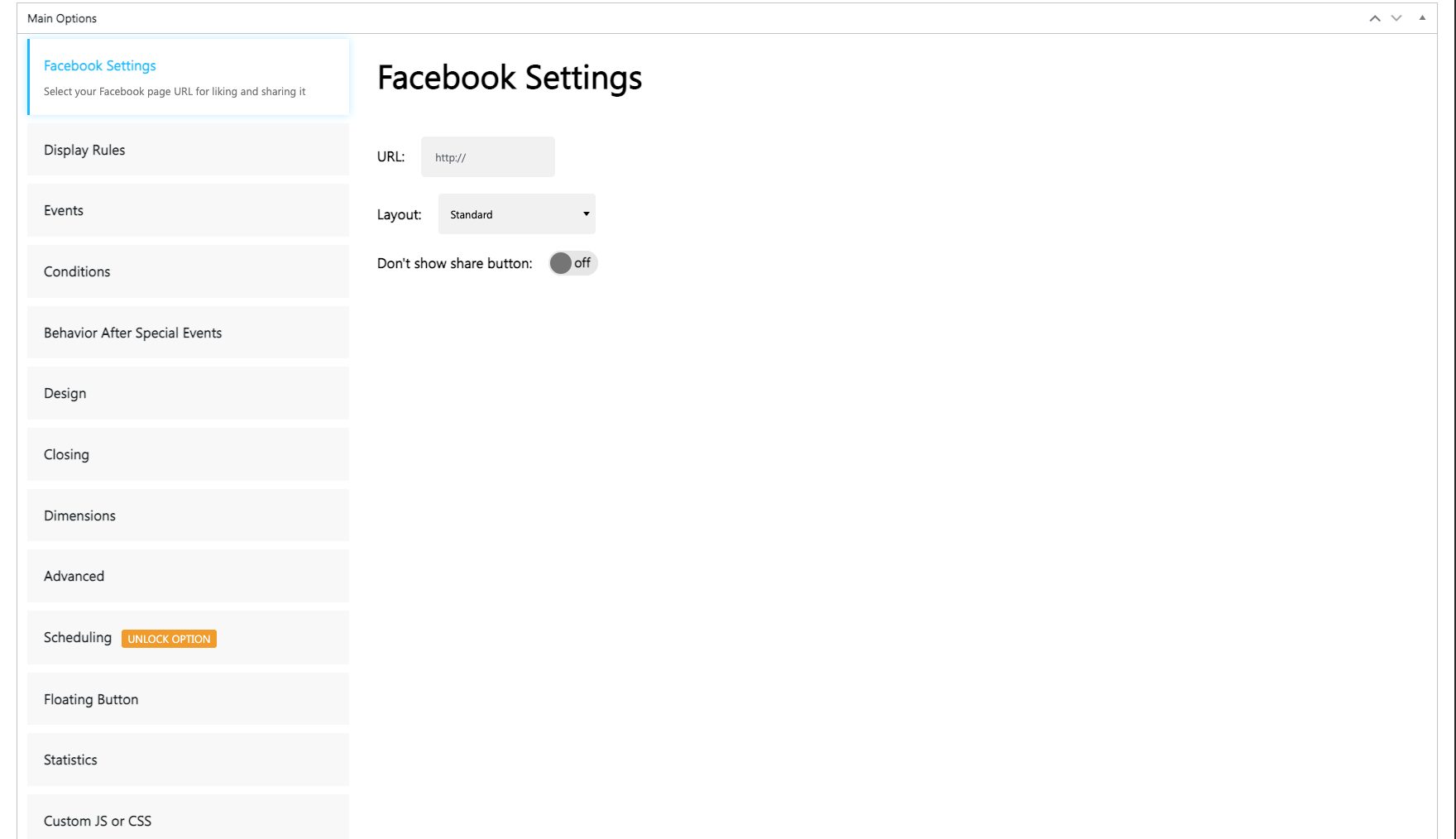
- Improvement of facebook popup: Facebook popup’s settings have been redesigned for better user experience.
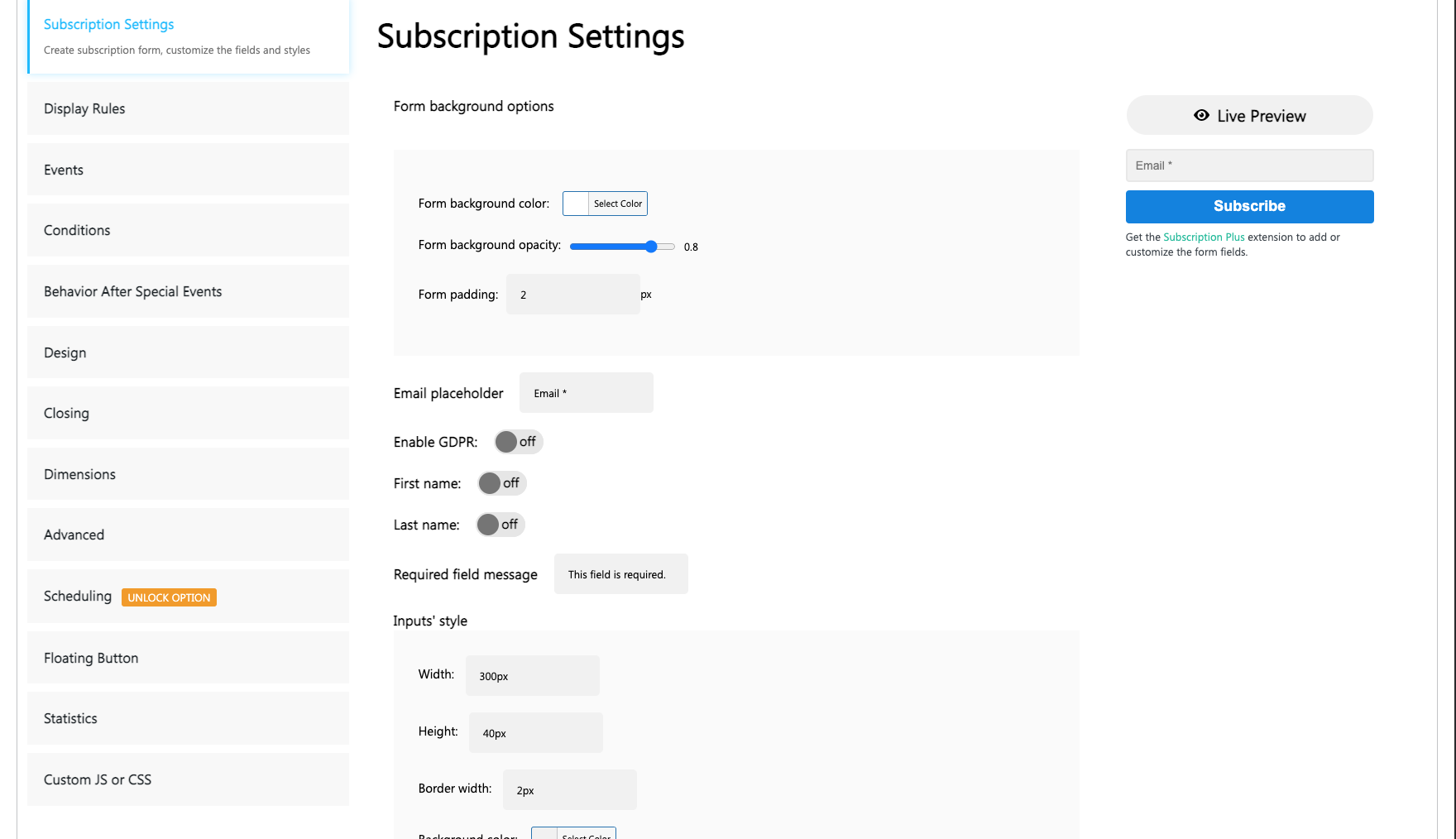
- Improvement of subscription popup: Subscription popup’s settings have been redesigned for better user experience.
Version 3.84
- Bug fixed related to popup types and settings that are not saved after popup is saved as draft.
- Bug fixed related to randomly activated popups.
Version 3.83
- Improvement of Floating button relater to the filter.
- Bug fixed related to the warning in WP_Scripts->localize(), 3rd parameter’s string is changed to array.
Version 3.82
- Bug fixed related to PHP Fatal error.
Version 3.81
- Bug fixed related to PHP Fatal error.
- Bug fixed related to the notice.
Version 3.79
- WordPress version 5.7 compatibility added.
- Bug fixed relating to custom JS/CSS while exporting the popup.
- Improvement: Added cookies policy.
- Improvement: Disabled popups will not be triggered when those are setup via CSS class or shortcode.
- Bug fixed related to script localization.
- Bug fixed related to
<p>tag in Gutenberg, the automatically added spaces are removed. - Bug fixed related to error message while inserting simple text in html popup.
Version 3.78
- PHP notice fixed: Menu.php on line 157
Version 3.77
- New Feature: Now users can select and set the popup on menu from the Appearance section.
- Bug fixed related to more than 100 popups on the website, popups are now loaded as needed.
- Bug fixed related to triggering onclick popup that is wrapped inside the
<ul><li>tags. - Code improvements and minor fixes.
Version 3.76
- Live preview fix of subscription popup.
Version 3.75
- Added sanitization for input and output variables.
- Floating button will be visible when the document is ready.
- Floating button will not be visible for users who are already subscribed.
- Bug fixed related to WordPress network.
- Minor fixes and improvements.
Version 3.74
- Deprecated wp_get_sites() replaced with get_sites.
- Unescaped DB Parameter fixed.
- Removed deprecated parameter from wp_upload_bits.
- Deprecated get_user_by_email has been replaced with get_user_by(’email’).
- DB placeholders has been unquoted.
Version 3.73
- Bug fixed related to AJAX.
- Bug fixed related to Subscription form’s submitting.
- Bug fixed related to conflict with Post SMTP.
Version 3.72
- Option added to enable/disable AJAX for counting popup opening stats.
- Bug fixed related to multisite issue.
- Bug fixed related to floating button, when style is set to basic.
- Improvement of code, PHP errors are fixed.
- Bug fixed related to copy to clipboard functionality in action on popup click section.
- Bug fixed related to email notifications.
- Bug fixed related to white space that appears when popup is active.
- Added user compatibility check for AJAX requests.
Version 3.7 – 3.7.1
- Improvement of “Display Rules” settings, showing popups on archive pages for all custom post types is added.
- Bug fixed related to “Settings” button when popup’s opening event is set to on load.
- Bug fixed related to on click popups that are set to appear on dropdown’s menu items.
Version 3.69.6
- JavaScript improvements.
- Bug fixes.
Version 3.69.5
- Improvement of “Display Rules” settings: Everywhere is auto selected which helps to prevent invisible popups.
- Improvement of close button, image source is changed to url instead of base64.
- Improvement of import/export functionality.
- Bug fixed related to Polylang compatibility, translate settings is visible for all users.
- Bug fixed related to Floating button’s frame on iOS devices.
Version 3.69.4
- Bug fixed related to Debug Mode.
Version 3.69.3
- Polylang compatibility fix.
Version 3.69.2
- Code improvement.
- Debug mode added: Now it’s easier to find the issues that our users face.
- Bug fixed related to compatibility with Polylang plugin.
- Bug fixed related to close button showing on iOS devices.
Version 3.69.1
- Code improvements. Thanks to ‘G Lagonikas’.
- Minor fixes.
Version 3.69
- Improvement of code in SGPopup.php/PopupLoader.php/PopupBuilder.js files
- Improvement of WPML compatibility
- Improvement of subscribers’ import functionality, all CSV file formats are supported (CSV UTF-8, Comma delimited, Macintosh, MS-DOS)
- Improvement of Image popup type, ALT attribute added for search engine optimization
- Improvement of Floating button styles
- Improvement of logic in opening conditions
- Conflict fixed related to Litespeed cache plugin
- Bug fixed related to “Hover” and “Click” opening events
- Bug fixed related to Multisite dynamic paths
Version 3.68.5
- Added new feature: Floating Button – Trigger popup by clicking on the button
- Improvement of Newsletter: Added an option to send test emails before running the email campaign
- Improvement of Newsletter related to keeping already inserted/sent email content after refresh
- Improvement of code in Feedback.php file
- PHP version compatibility improvements
- Improvement and code optimization of core files
- Bug fixed related to the jQuery depreciation functionality
- Bug fixed related to cookie saving
Version 3.68.4
- Improvement of core JS files.
- Improvement of compatibility with WooCommerce related to Gutenberg blocks.
- Full Integration with WPML plugin.
- Compatibility with WordPress v5.5.
Version 3.68.3
- Bug fixed related to the error message while uploading image for close button.
- Bug fixed related to the popup cloning.
- Popup opening size improvement related to wide screens.
Version 3.68.2
- Popup Builder custom post type renamed to be more recognizable
- Image upload issue
- Popup display design improvement related to devices with large size
- Email validation fixed on subscription popup type
Version 3.68
- Display rules section improvement.
- Subscription popup type email sending improvements.
- Range slider bug fixed related to showing JS error when Gutenberg editor is enabled.
- Subscribers section bulk actions error fixed related to conflict with search logic, syntax error where shown.
- Conflict fixed related to Beaver builder plugin in page/post creation page.