PlayerJS Plugin
The official plugin for PlayerJS.com - video & audio player builder. Make an awesome player for your website for free.
Build custom video / audio player on PlayerJS.com for FREE and place it on your website.
Installation
- Upload the plugin files to the
/wp-content/plugins/playerjsdirectory, or install the plugin through the WordPress plugins screen directly. - Activate the plugin through the
Pluginsscreen in WordPress. - Build your own player at playerjs.com and replace the default file playerjs_default.js to yours or upload separately and change the URL on the Settings page of the plugin.
- Use the button PlayerJS in the WP 4 or simple place a [playerjs] shortcode in WP 5. Below is the list of accepted parameters:
- file: path to the video (mostly MP4) / audio (mostly MP3) / HLS / DASH / YouTube / Vimeo / JSON playlist
- title: text inscription (optional)
- subtitle: path to .srt .ass .ssa or .vtt file (optional)
- poster: path to image (optional)
- thumbnails: path to thumbnails .vtt file (optional)
- width: player width in percentage (50%) or pixels (500), default 100% (optional)
- autoplay: 0/1 (optional)
- start: start playback from the specified second
- end: end playback on the specified second
- align: left, right, center (optional)
- margin: in pixels (optional)
All other settings can be configured in the builder.
Sample shortcode:
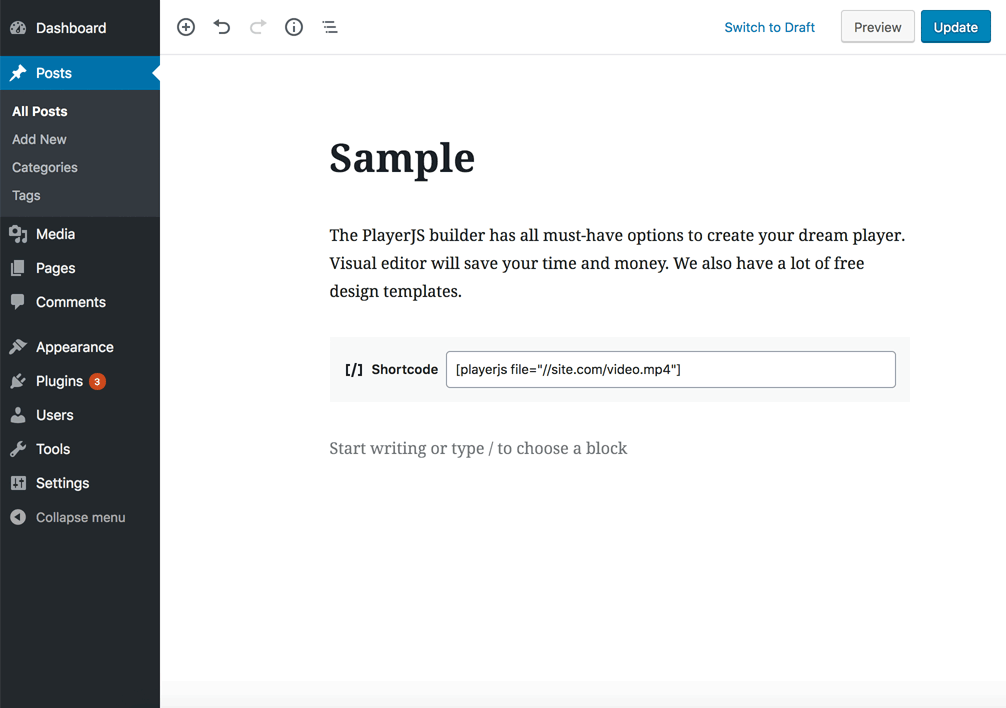
[playerjs file="//plrjs.com/x.mp4"] Screenshots
FAQ
Sample shortcode with quality selection:
[playerjs file="[480]//site.com/480.mp4,[720]//site.com/720.mp4"] You can show in the player invisible username in a random place to protect against screen recording. Enable watermarks plugin in the builder, update your player and pass to shortcode watermark=1.
[playerjs file="URL" watermark=1] Sample shortcode with JSON playlist:
[playerjs file="[{'title':'1','file':'http://plrjs.com/x.mp4'},{'title':'2','file':'http://plrjs.com/x.mp4'}]"] or
[playerjs file="//site.com/json.txt"] You can find complete documentation here:
* Quality
* Google Analytics
* Javascript API
* Playlist
* Logo
* Aspect ratio
* Playback
* Audio tracks
* Thumbnails
* Social sharing
* YouTube
* Vimeo
* Watermarks
* DASH
* HlS
* Hotlink protection
* Combining multiple players into one
You can use option height: in shortcode (height:300), when aspect ratio is set to value container size.
Changelog
2.1
- Default player script updated to the version 8.91
2.2
- Settings page and a special button PlayerJS for WP 4
2.3
- Minor changes for WP 5
2.4
- Fixed bugs
2.5
- Fixed bugs, default player updated
2.6
- Playlist JSON inside shortcode
2.7
- Fixed bugs, default player updated
2.8
- Hotlink protection added
2.9
- Watermark support added, default player updated
2.10
- Fixed bugs, default player updated
2.11 – 2.13
- Fixed bugs, default player updated
2.14
- Fixed bug with Classic Editor (TinyMCE) button
2.15 – 2.17
- Fixed bugs, default player updated
2.18
- Time memorization fixed
2.19
2.20-2.21
- Bug fixed
2.22
- Asynchronous script loading
2.23
- Bug fixed, default player updated