
Off-Canvas Sidebars & Menus (Slidebars) Plugin
Add off-canvas sidebars (Slidebars) containing widgets, menus or other content using the Slidebars jQuery plugin.
This plugin will add various options to implement off-canvas sidebars in your WordPress theme based on the Slidebars jQuery plugin.
Overview / Features
- Add off-canvas sidebars to the left, right, top and bottom of your website.
- Use sidebar areas (widget-ready areas), menu locations or custom hooks to place content into the off-canvas sidebars.
- You can add control buttons with a widget, menu item, shortcode or with custom code.
- Various customisation options and settings available in the Appearances menu.
- Extensive API for PHP and JS.
Compatibility (IMPORTANT!)
The structure of your theme is of great importance for this plugin. Please read the installation guide carefully!!
This plugin should work with most themes and plugins although I can’t be sure for all use-cases. Also note that at this point it’s still a 0.x version…
If the plugin does not work for your theme, please let me know through the support and add a plugins and themes list and I will take a look!
Fixed elements (like sticky menu’s)
There are known issues with fixed elements and Slidebars. Click here for more information
I’ve created two possible solutions for this:
- Legacy CSS solution. Use basic CSS2 positioning instead of CSS3 transform with hardware acceleration.
- JavaScript solution. It is slower but still allows the use of hardware acceleration for animations.
It’s not working! / I found a bug!
Please let me know through support and add a plugins and themes list! 🙂
Or submit an issue here on GitHub
Credits
- Slidebars jQuery plugin by Adam, thank you for this great plugin!
You can find me here:
Actions | Filters | API
Credits
- Slidebars jQuery plugin by Adam, thank you for this great plugin!
Ideas?
Please let me know through the support page!
Installation
Installation of this plugin works like any other plugin out there. Either:
- Upload the zip file to the ‘/wp-content/plugins/’ directory
- Activate the plugin through the ‘Plugins’ menu in WordPress
Or search for “Off-Canvas Sidebars” via your plugins menu.
Theme Setup
Off-Canvas Sidebars might not work “out of the box” with some themes, please read the documentation!
Click here for theme setup documentation.
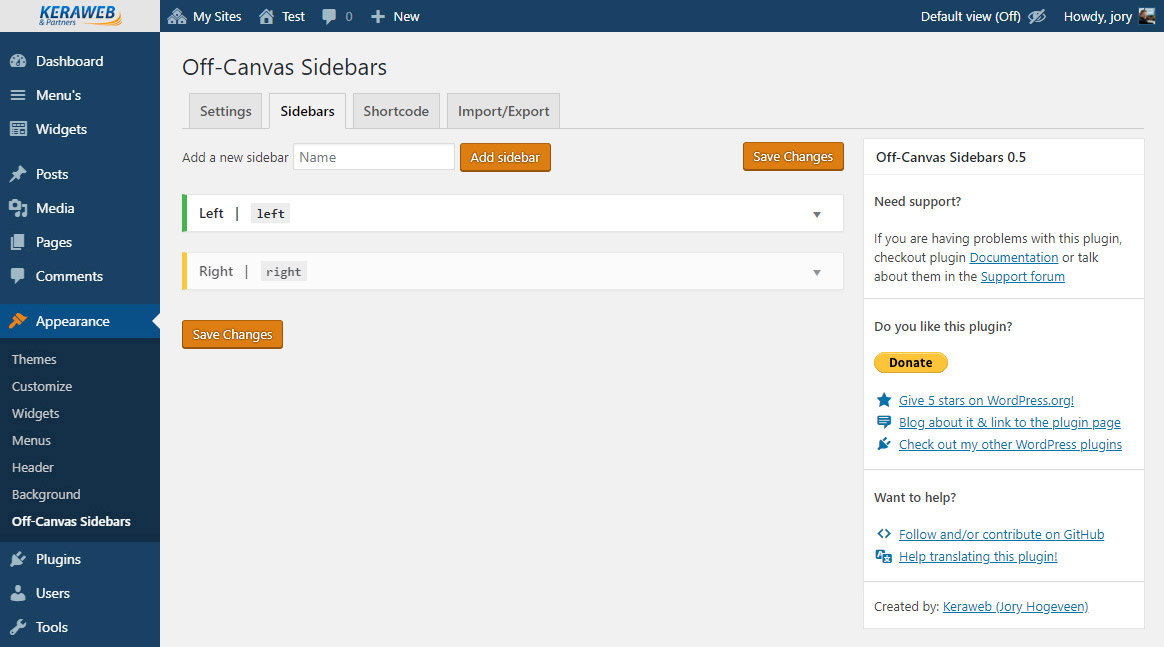
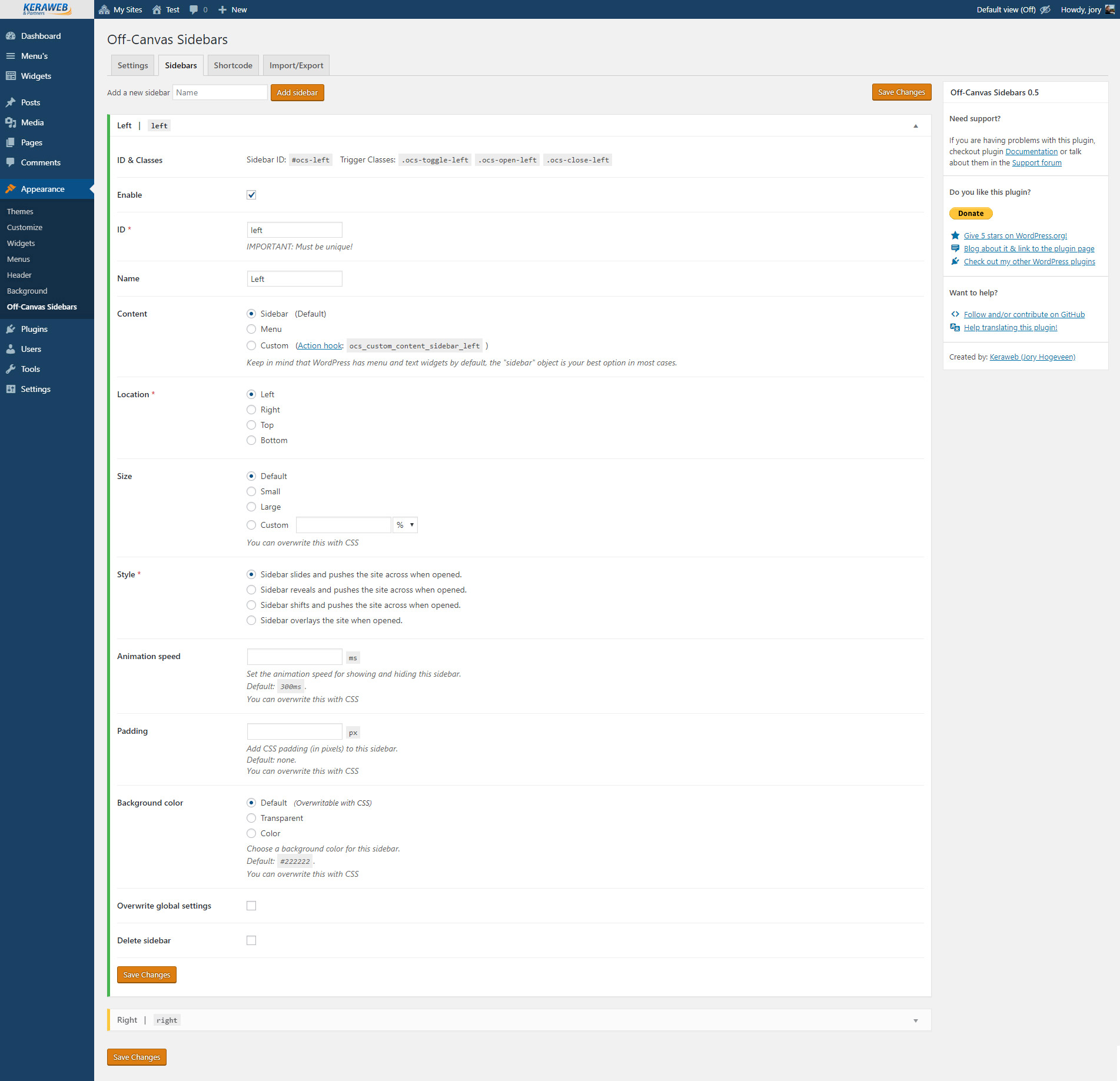
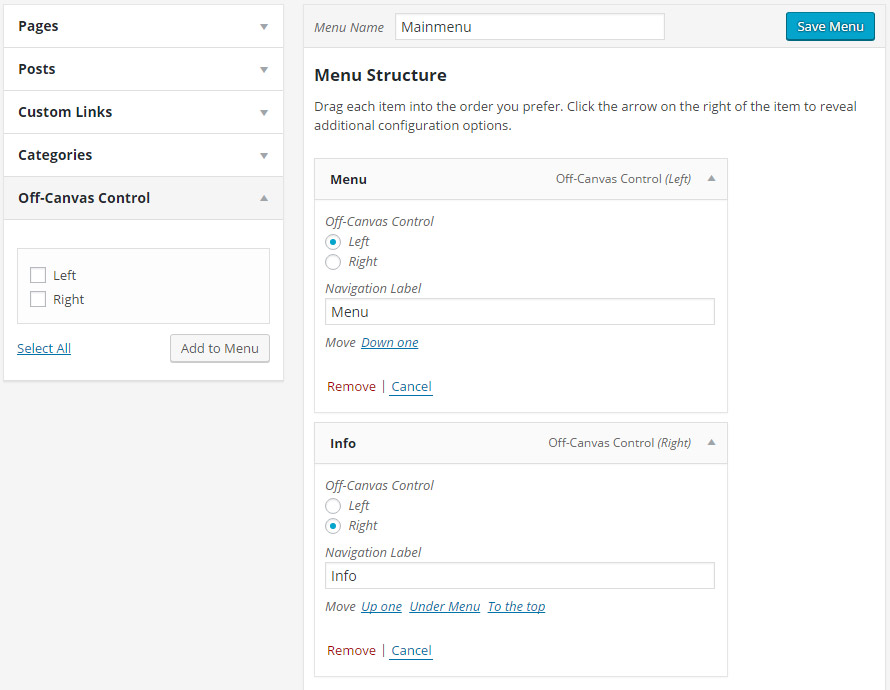
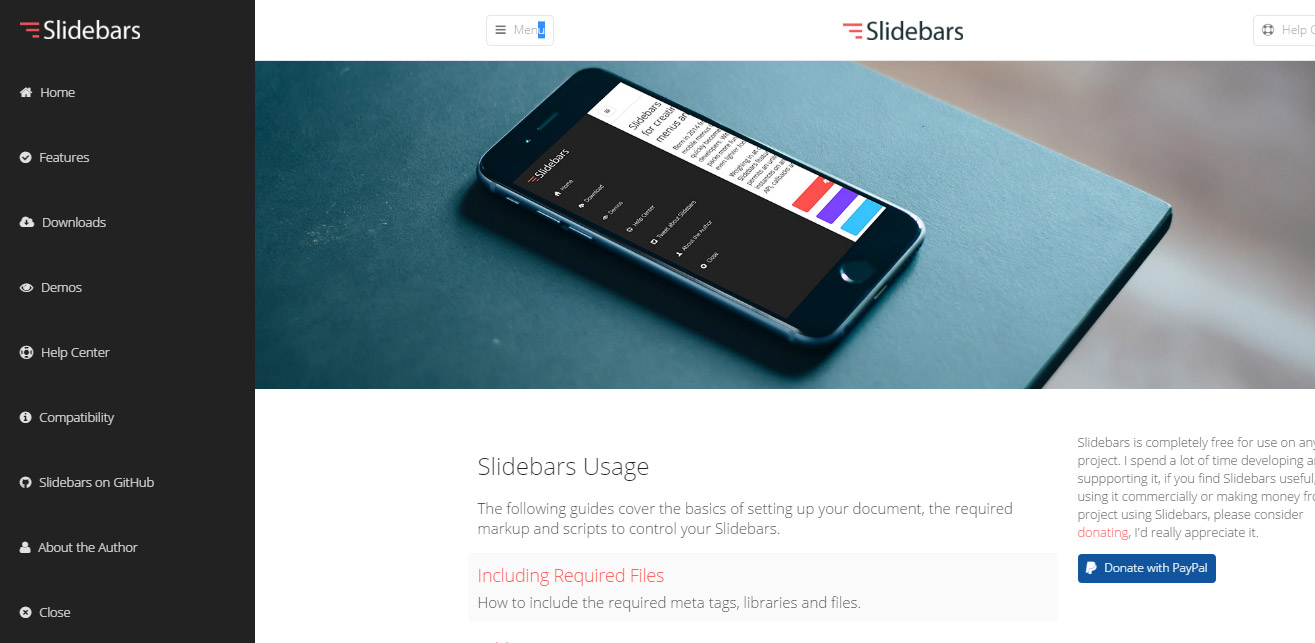
Screenshots

Settings page

Sidebars settings page (sidebars closed)

Sidebars settings page (sidebar opened)

Shortcode generator page

Control Widget

Menu item

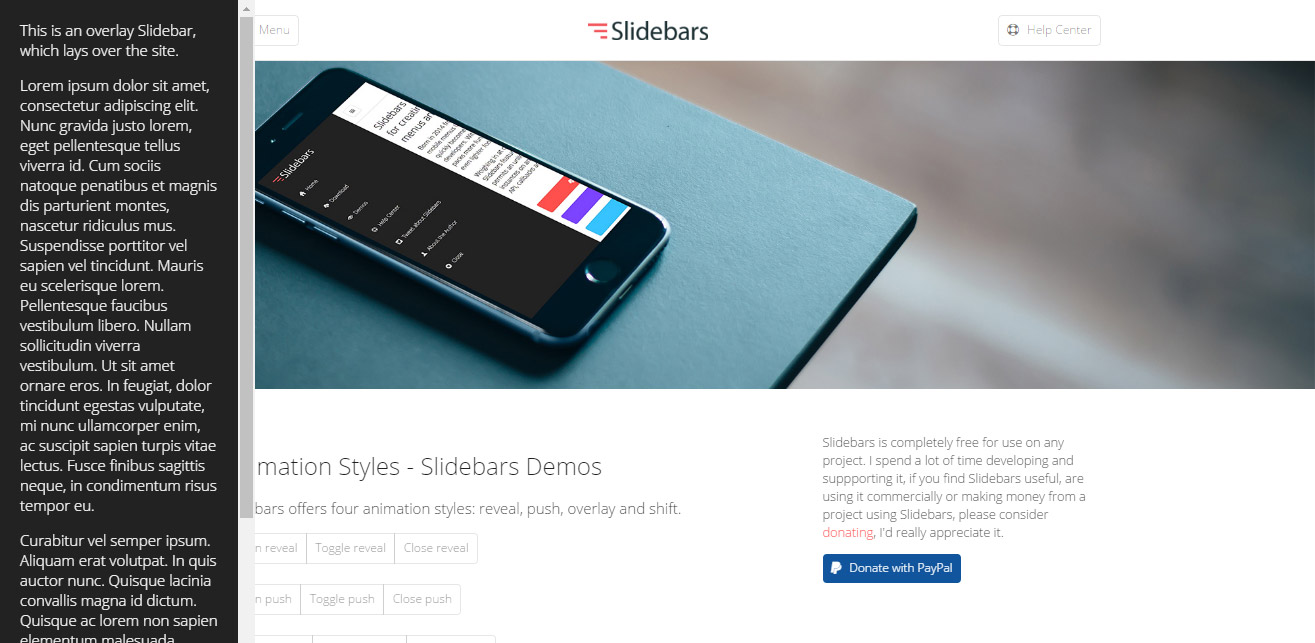
Sidebar left (Push effect) -> image from Slidebars website

Sidebar left (Overlay effect) -> image from Slidebars website

Sidebar top (Push effect) -> image from Slidebars website
FAQ
No, due to the difference in structure not all theme’s are compatible.
Though most themes can be made compatible with some modifications!
Yes you can, keep in mind that the more sidebars you add the heavier the load on the server (PHP) and browser (JS) will be.
This plugin only provides the framework that handles the off-canvas part.
There are some settings that slightly change the display but this is very limited.
For more advanced customisations either:
1. Edit your theme style.css file (usually located in /wp-content/themes/YOURTHEME/).
2. Use a plugin such as Simple Custom CSS.
Changelog
0.5.8.2
- Hotfix: Security fix (contributor+ users only).
Detailed info: PR on GitHub
0.5.8.1
- Fix: Incomplete merge of JS code.
- Enhancement: Link close option is now opt-in.
Detailed info: PR on GitHub
0.5.8
- New: Filter
ocs_enable_frontend, modify enable frontend setting. - New: Filter
ocs_enable_assets, can be used to disable frontend assets. #114 - New: Filter
ocs_inline_styles, modify the plugin inline styles. - Enhancement: Improve init handler for frontend.
- Enhancement: Changed the default hooks for easier onboarding as the WP core hooks are now supported by most themes.
- Enhancement: Improve adding inline styles.
- Enhancement: Add
rel="nofollow"XFN attribute to link type element triggers. #116 - Fix: JS multiple events as string param.
Detailed info: PR on GitHub
0.5.7.1
- Fix: Class concatenation bug. #104 (Props: Samuele Mancuso)
Detailed info: PR on GitHub
0.5.7
- Enhancement: Improved compatibility with the toolbar and fixed elements (legacy CSS mode).
- Enhancement: Update to data attributes.
- Enhancement: New filter
ocs_sidebar_attributes. - Enhancement: New filter
ocs_sidebar_element. - Enhancement: Added event action manager.
- Enhancement: Do not add the same triggers again on reinit.
- Enhancement: Load widget admin assets in site head instead of each widget separately.
- UI Use WP meta box functions for setting pages to enhance UI compatibility.
- Fix: Set slidebars script to plugin version to prevent browser cache issues.
Detailed info: PR on GitHub
0.5.6
- Feature: Overwrite hook priority within the plugin settings.
- Feature: Basic theme hook setup validator. #95
- Enhancement: Reorder settings page fields.
- Enhancement: Improve Slidebars init and allow reinit.
- Enhancement: Added
ocs_default_settingsandocs_default_sidebar_settingsfilters. - Fix: Make sure sidebars correctly overwrite global settings. #91
- Fix: Escape all translated strings for HTML.
- Fix: Add
rel="noopener noreferrer"to all links that open in a new tab.
Detailed info: PR on GitHub
0.5.5
- Compatibility: Changed the CSS to be compatible with
position: sticky;elements. #83 - Compatibility: Fix default before and after widget args. Widget element changed to
<div>instead of<li>. #88 - Enhancement: Late init option. #81
- Enhancement: Allow minimum value of 0 for numeric settings.
- Fix: Gutenberg notice that OCS couldn’t be initialized.
- UI: Rename control elements to triggers (uniform names).
Detailed info: PR on GitHub
0.5.4
- Compatibility: Support
wp_body_openaswebsite_beforehook introduced in WordPress 5.2. #70 - Enhancement: Allow Genesis Framework hooks to be overwritten in respect for
wp_body_open. - Enhancement: Use CSS
vhunit for canvas container min-height instead of JavaScript. - Enhancement: Better use of WP core UI elements.
- Enhancement: Code quality improvements.
Detailed info: PR on GitHub
0.5.3
- Enhancement: Don’t render triggers of disabled sidebars if auto-hide is enabled. #56
- Enhancement: Support
wp_footeraswebsite_afterhook. (Not compatible with all themes!) - Enhancement: Filters to overwrite
website_beforeandwebsite_afterhook priorities. - Enhancement: Do not render inactive trigger buttons if auto-hide is enabled.
Detailed info: PR on GitHub
0.5.2
- Feature: New filter:
ocs_is_sidebar_enabledto filter whether a sidebar should be rendered or not. - Enhancement/Refactoring: Class autoloader.
0.5.1
- Fix: Bug with creating sidebars on a new installation. #52
- Enhancement/Refactoring: Control trigger rendering.
Detailed info: PR on GitHub
0.5
- Feature: Make closing the slidebar after clicking a link an option. #47 & #48
- Feature: Add icon options in control trigger API and shortcode.
- Feature: Enhance widget UI with advanced options for control triggers. #27
- Enhancement: Setting page JS and UI enhancements.
- Enhancement: Use data attributes to conform W3C HTML5 specifications. #50
- Enhancement: Add support links on plugins overview page.
- Refactoring: Separate classes for tabs, page and settings/validation. Enhances plugin option validation. #38
- Refactoring: Global OCS_DOMAIN constant.
- Updated/Added: Screenshots.
Detailed info: PR on GitHub
0.4.2
- Enhancement: Keep scrollbar visible when scroll lock is active. #44 & PR #45
- Enhancement: (Slidebars library) Make sure that percentage based widths are rounded to actual pixels to prevent 1px differences on display.
- Fix: PHP Notice on
fixed_elementskey. - Compatibility: Tested with WordPress 4.9
Detailed info: PR on GitHub
0.4.1
- Fix: Loading the correct menu in an off-canvas sidebar was not working correctly. #37
- Fix: Scroll lock feature with CSS instead of JavaScript. #39
- Enhancement: Add active sidebar ID to the html element classes. #41
Detailed info: PR on GitHub
0.4
- Feature:
[ocs_trigger]shortcode to display trigger buttons/elements anywhere you like, click here for documentation. #24- Shortcode generator available in the settings page.
- Integrate a shortcode generator with the WP Editor. #32
- Enhancement: New “Legacy CSS” mode. Modified the Slidebars library to support older CSS2 animations. Can fix a lot of issues with fixed elements. #26
- Compatibility: Modified the default Slidebars CSS to support anchor links and common smooth scroll implementations.
- Compatibility: Some enhancements for compatibility with the WP Admin Bar.
- UI: Improve widget UI #27
- Fix: Enhance the codebase to be more aligned with the WP coding standards with CodeClimate.
Detailed info: PR on GitHub
0.3.1.1
- Fix: Settings page checkbox bug when saving
0.3.1
- Feature: Allow changing this plugin capability to show the settings page
- Fix: Update fixed element compat for the new Slidebars version (still experimental, Slidebars still doesn’t fully support fixed elements within the site container)
- Fix: Don’t echo empty sidebar CSS selectors if no styles are set
- UI: Set
.ocs-buttontocursor: pointer;by default - Update textdomain hook
Detailed info: PR on GitHub
0.3
- Feature: Allow sidebars to overwrite some general settings
- Feature: Option to set padding to sidebars
- Feature: Option to choose other content types than only a WP sidebar for an off-canvas sidebar
- Feature: Option to set your own CSS prefix (some classes are fixes to
ocsand can’t be changed, the prefixocsis also the default prefix for new installations) - Feature: Added various actions, filters and JS hooks – Click here for info
- Feature: OCS API functions to output off canvas sidebars in your theme instead of using this plugin frontend functions – Click here for info
- Fix: Sidebar ID validation wasn’t correct
Detailed info: PR on GitHub
0.2.2
- Feature: Option to set the animation speed for sidebars
- Feature: Option to use the FastClick library – Click here for info
- Fix: Disabling sidebars on global settings page didn’t work
0.2.1
- Fix: Add touch events for iOS mobile device compatibility
- Enhancement: Added some actions for front-end (see Other Notes)
0.2.0.1
- Fix: Global variable bug
- UI: Improve settings page
0.2
- Update Slidebars plugin to v2.0.2: click here for info
- Feature: An unlimited amount of off-canvas sidebars (No longer just one left, one right)
- Feature: 2 new locations (top and bottom)
- Feature: 2 new effects (reveal and shift)
- UI: Improved settings pages
- I18n: Translations are now managed at translate.wordpress.org
- Screenshots updated
- Tested with WordPress 4.6
0.1.2
- Feature: First experiment for compatibility with fixed elements within the site container with the use of
transform: translateZ(needed for-webkit-and-moz-only). See problem here - Improvement: Usage of a single instance of the class
0.1.1
- Feature: Added the option to change the website_before and website_after hook names
0.1
Created from nothingness just to be one of the cool kids. Yay!