Multilevel Navigation Menu Plugin
Multilevel Navigation Menu plugin ability to add a full-screen navigation menu to our website.
Multilevel Navigation Menu plugin ability to add a full-screen navigation menu to our website. An easy way to use the plugin on our website.
You can use the [multilevel_navigation_menu] shortcode in your header file and after that, the menu will be shown automatically on the front side.
Make sure you have hide your default navigation menu before adding a shortcode. From CSS, javascript or any other way.
Awesome features
- Display the menu with full-width or container width
- Set menu outer width as well as inner container left and right spacing of the menu
- Display the multi-level menu (Level 1, 2, 3, 4, 5)
- Set menu background and font color based on the menu level
- Set the responsive breakpoint of menu
Shortcodes
- [multilevel_navigation_menu] – Show the navigation menu in the header(front side).
Installation
- Install using the WordPress Plugin installer, or Extract the zip file and drop the contents in the wp-content/plugins/ directory of your WordPress installation
- Activate the plugin through the “Plugins” administration page in WordPress
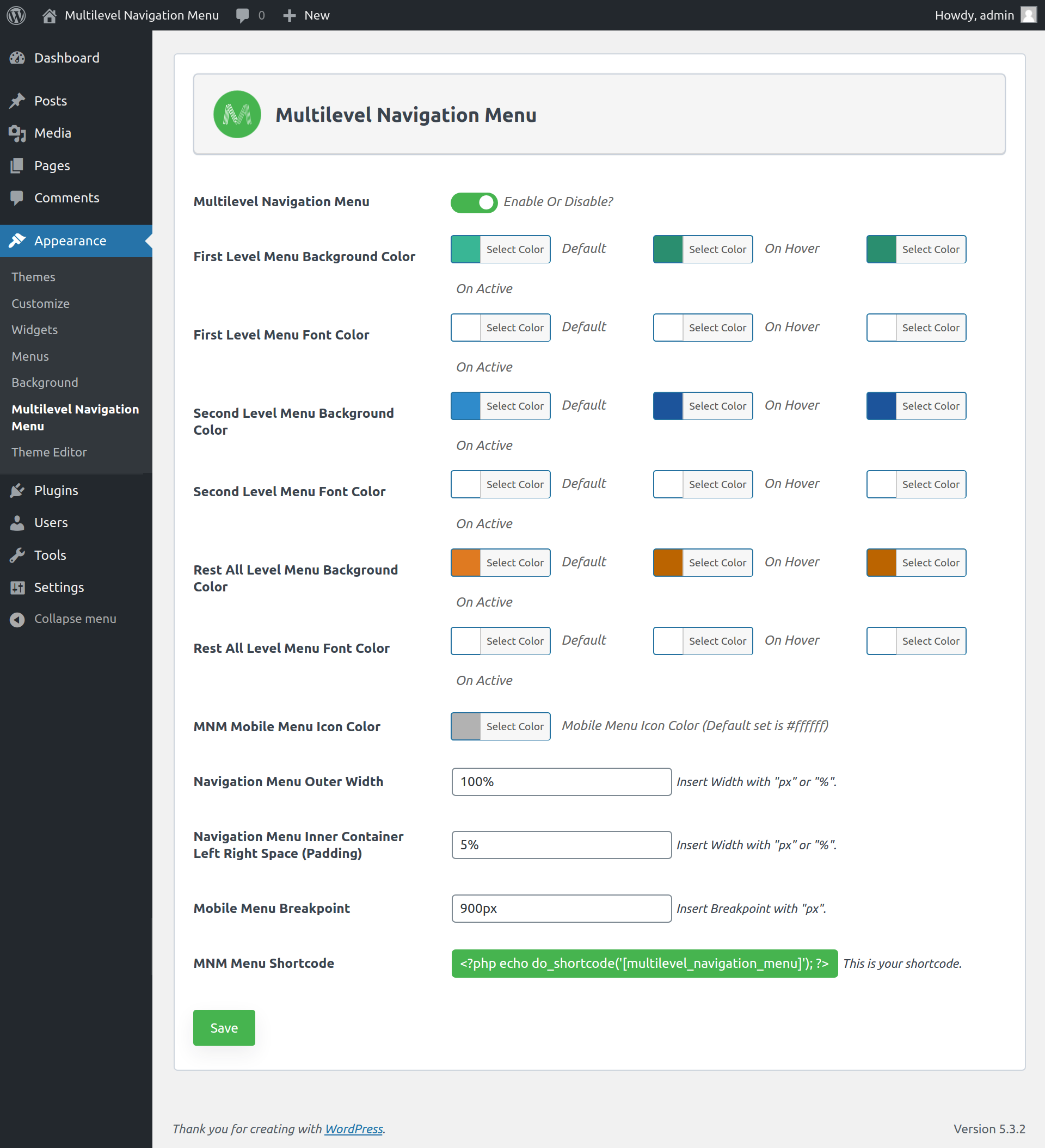
- Go to Appearance > Multilevel Navigation Menu
Screenshots
FAQ
- Navigate to Appearance > Multilevel Navigation Menu and enable.
- Use the [multilevel_navigation_menu] in your header file and save it.
- Navigate to Appearance > Multilevel Navigation Menu and select color from the color picker based on the menu level.
- Navigate to Appearance > Multilevel Navigation Menu and set as below:
- Navigation Menu Outer Width: Insert Width with “px” or “%”.
- Navigation Menu Inner Container Left Right Space (Padding): Insert Width with “px” or “%”.
- Mobile Menu Breakpoint : Insert Breakpoint with “px”.
Changelog
1.0.0 – 22/03/2020
- Initial Release
1.0.1 – 02/05/2020
- Fix Minor bugs.
1.0.2 – 21/11/2020
- Fix Minor bugs.
1.0.3 – 04/04/2021
- Fix Minor css related bugs.
1.0.4 – 04/04/2021
- Fix Minor css related bugs.
1.0.5 – 01/08/2021
- Fix Minor bugs.
1.0.6 – 04/02/2022
- Fix Minor bugs.
1.0.7 – 04/02/2022
- Fix Minor bugs.
1.0.8 – 29/01/2023
Release Date – 29 January 2023
* Fix Minor bugs.
* Tested up to PHP 8.1