Modula Image Gallery Plugin
The WordPress gallery plugin that's highly customizable & you can use to impress your clients. Create beautiful image galleries in minutes.
With Modula, building stunning lightbox galleries, masonry grids, custom grids, and more is easier than ever with a few clicks from the WordPress dashboard.
Modula is the best WordPress gallery plugin for adding custom, unique, and responsive galleries to your website. It has a free and a premium version, both of which allow you to add amazing, fast-loading galleries.
What does the Free version of Modula offer:
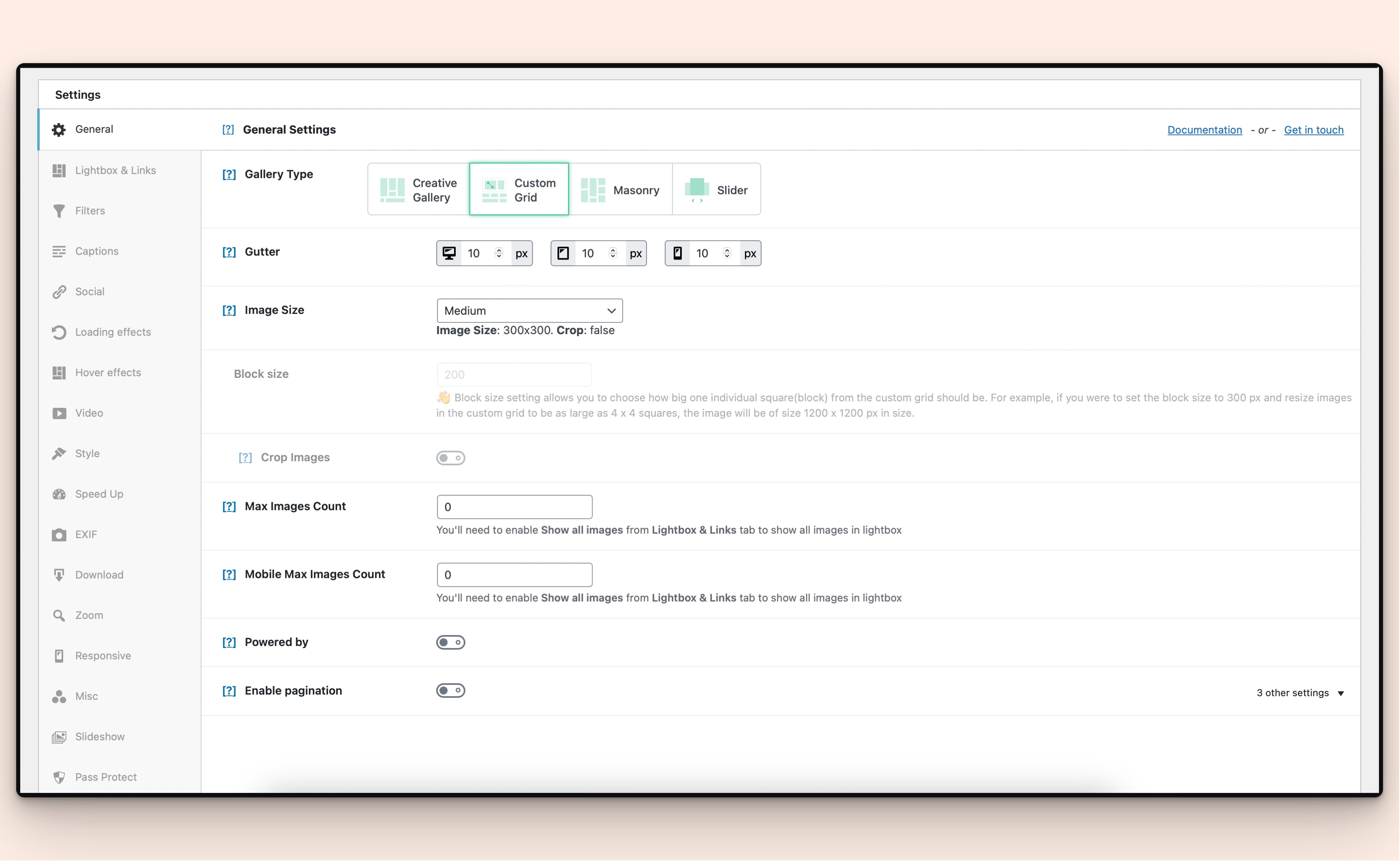
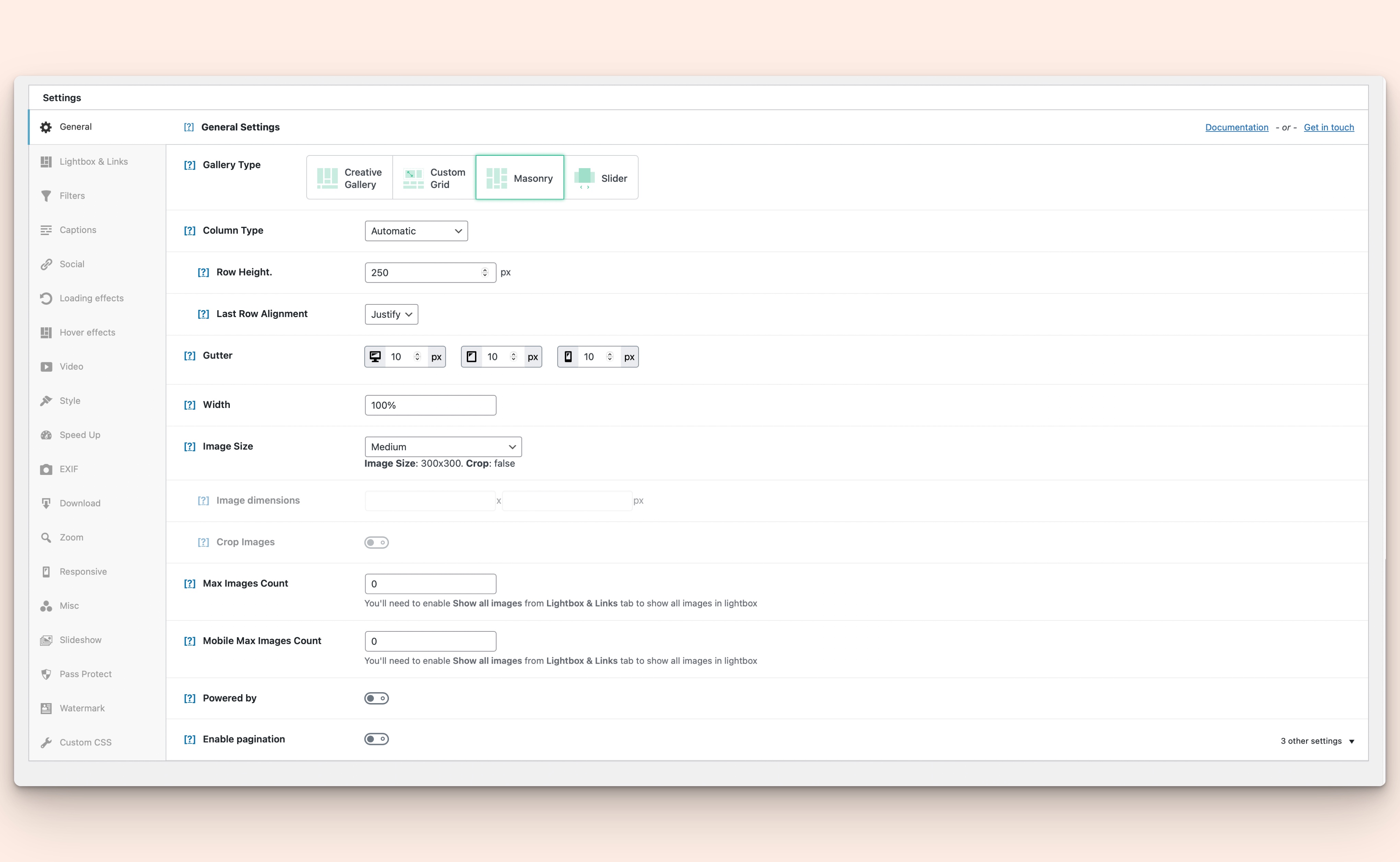
– Multiple types of image galleries: Creative, Custom grid, Masonry
– 100% Gutenberg compatibility
– Integrations with most popular website builders: Beaver Builder, Elementor, Divi Builder
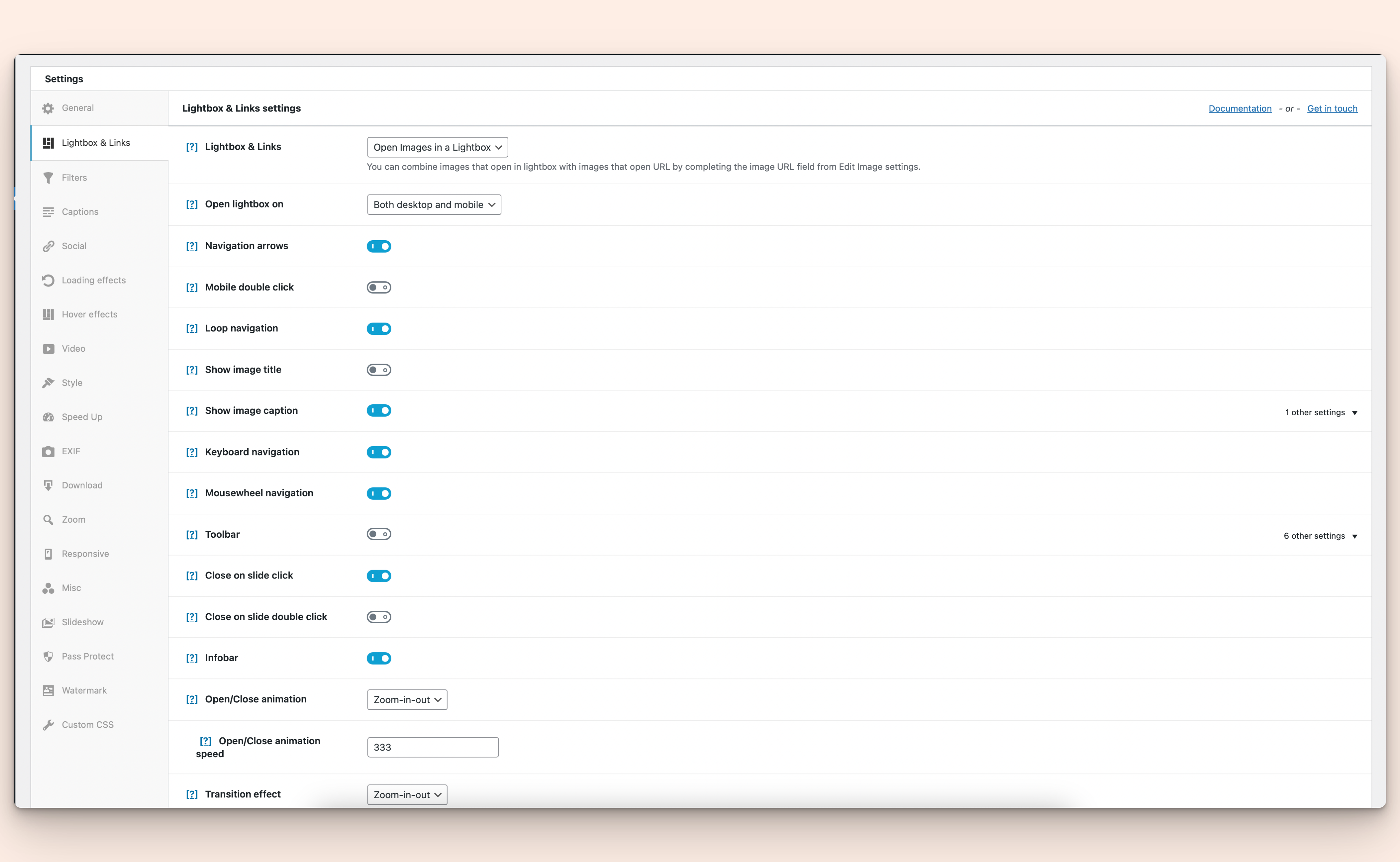
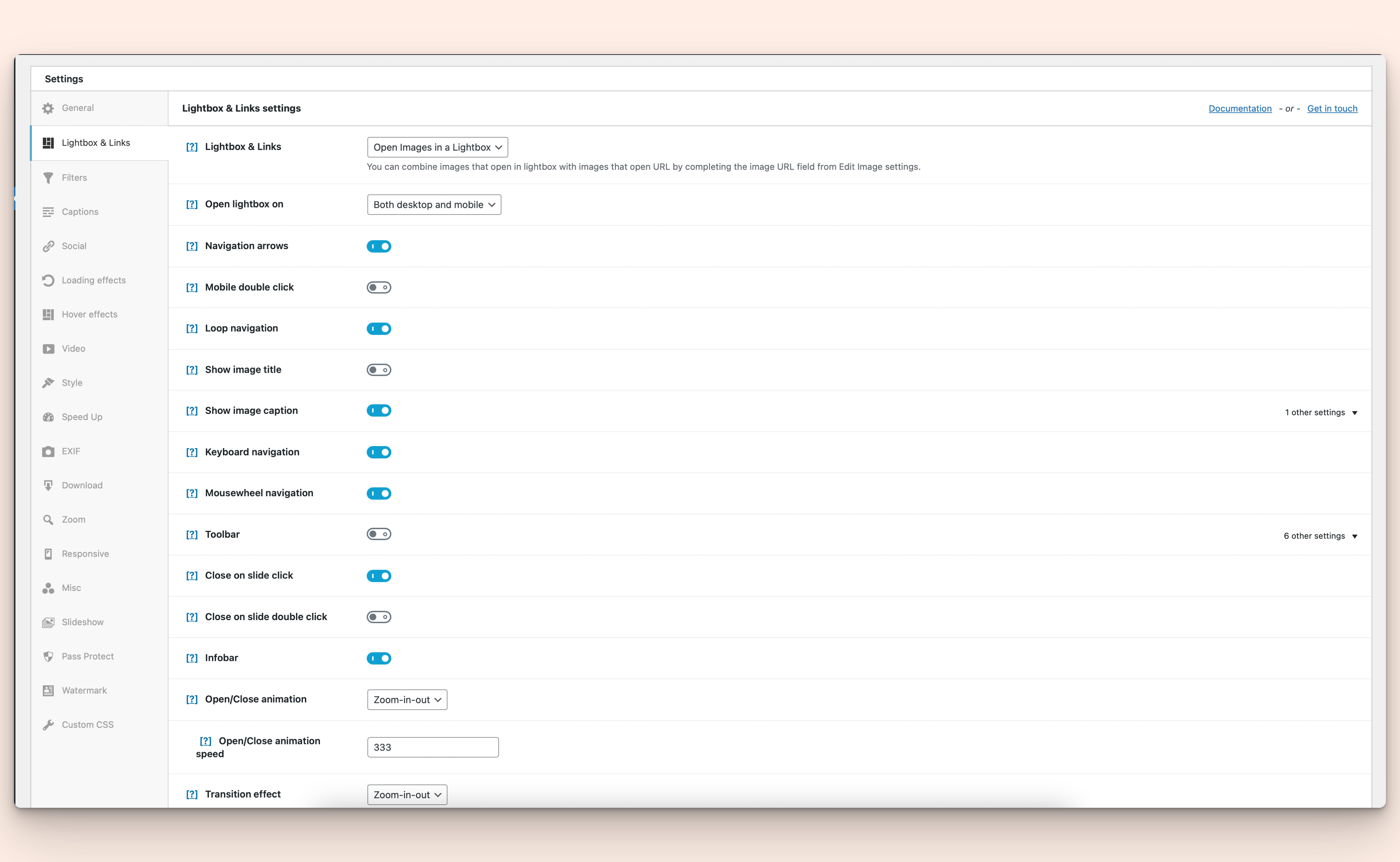
– Lightbox effect for images
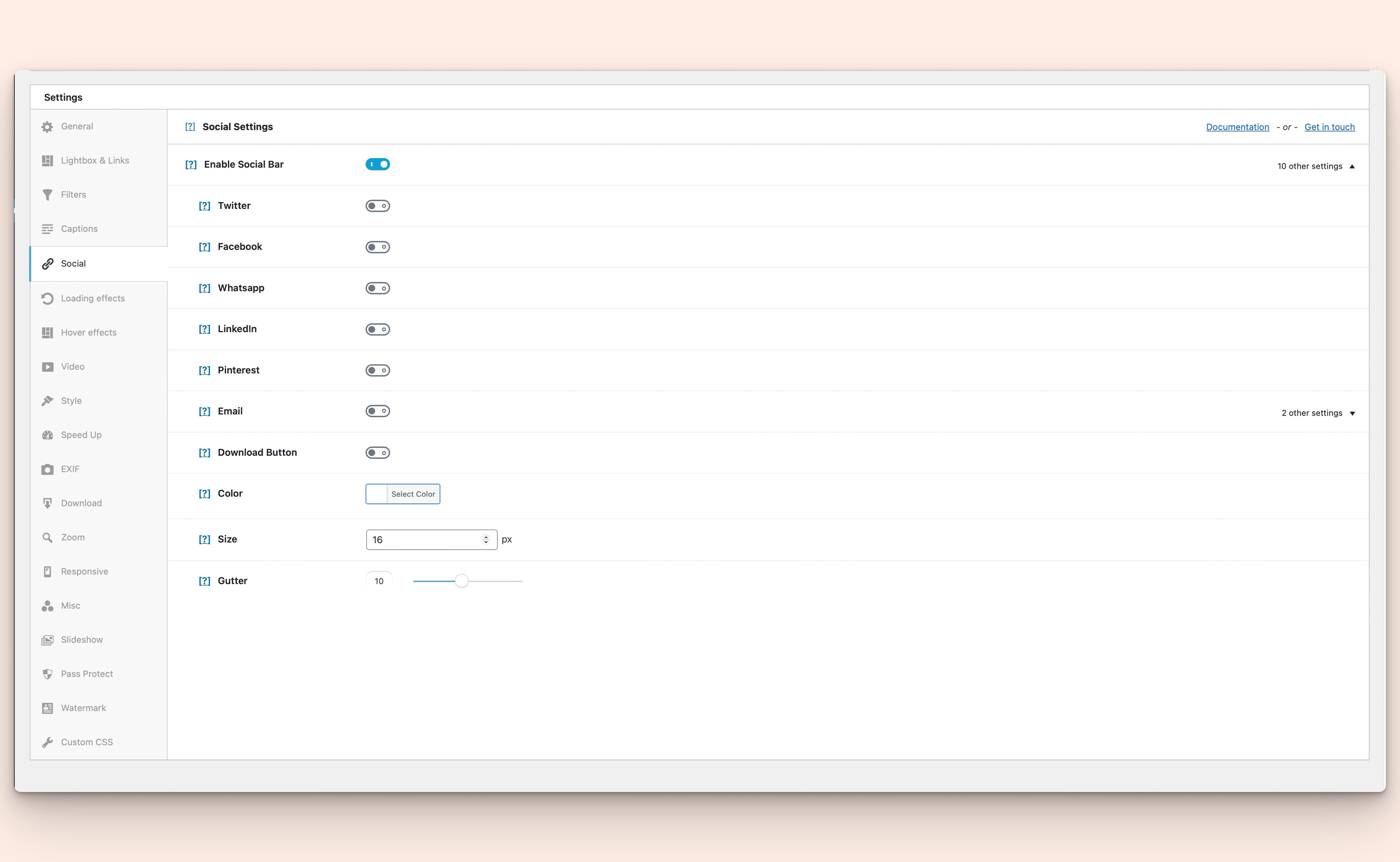
– Social buttons for image sharing are Twitter, Facebook, WhatsApp, LinkedIn, Pinterest, and Email. See the demo for social sharing.
– Import/Export tool: great for moving your galleries to another site without jumping through hoops.
– Custom CSS personalization
– Social buttons for image sharing: Twitter, Facebook, Whatsapp, LinkedIn, Pinterest, Email. See demo for social sharing
Now for the Premium version:
– Defaults: Are you tired of going through each gallery and setting up the same settings repeatedly? Use the Defaults extension to define a basic set of options for your galleries, then simply add this to each new gallery you create. It saves a lot of time!
– Video gallery: Use the Video extension to combine videos with images in your galleries. It works with YouTube, Vimeo, and self-hosted videos.
– Lightbox slideshow: improve the user experience with your galleries by presenting the images in a stunning slideshow.
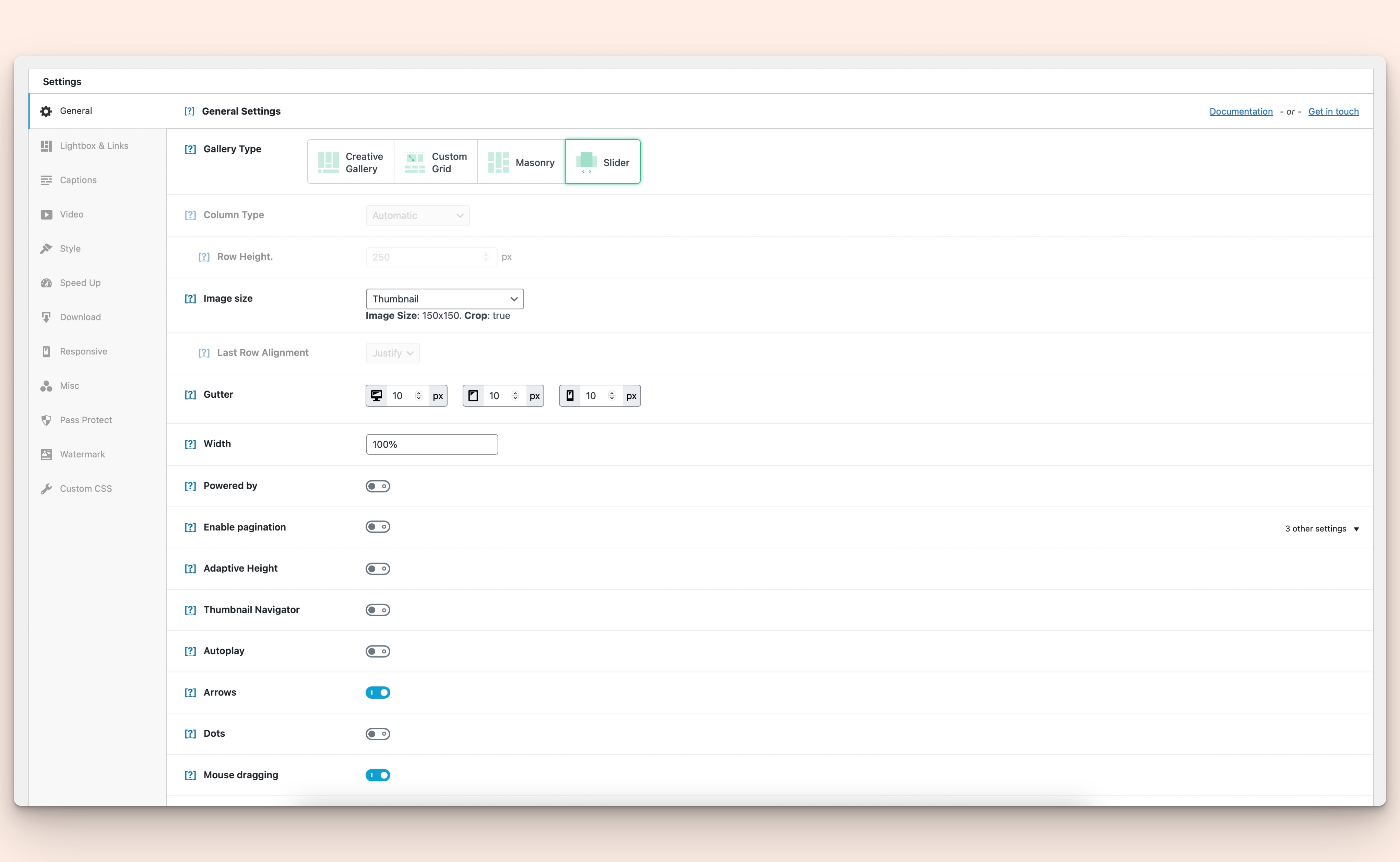
– Slider gallery: This helps display your gallery images in a new format type: slider. It can be synced with a thumbnail strip below it. You can switch it up by adding different elements to the slider: dots, arrows, a fade effect, infinite loop, center mode, and more.
– Gallery Filters: Apply one or more filters to your images to allow your website’s visitors to easily sort through your gallery.
– Albums: Let’s say you are going on a holiday trip and wish to document each day in a separate gallery. The Albums extension will allow you to group up all your holiday galleries in a single listing, enabling easy access to your precious memories.
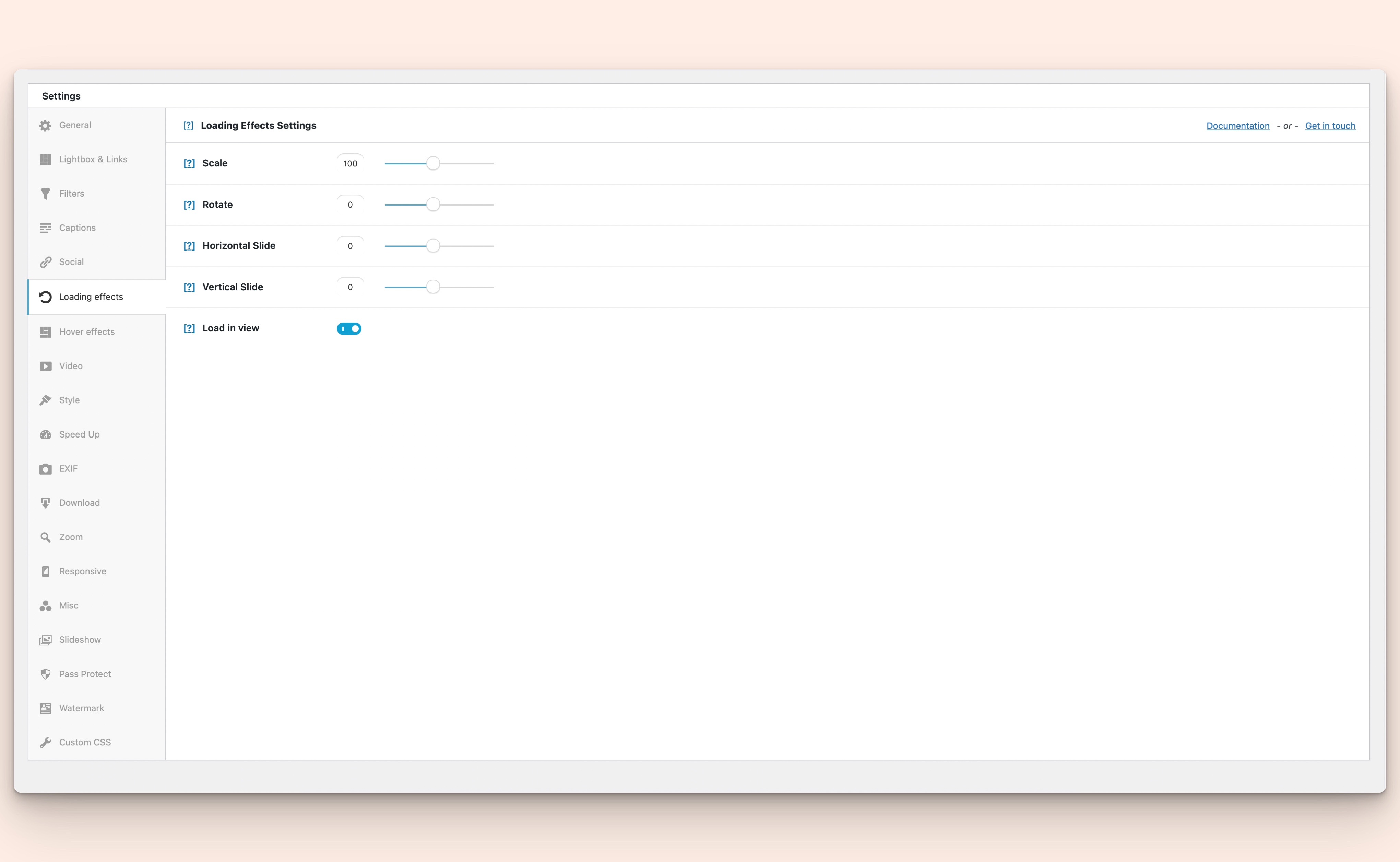
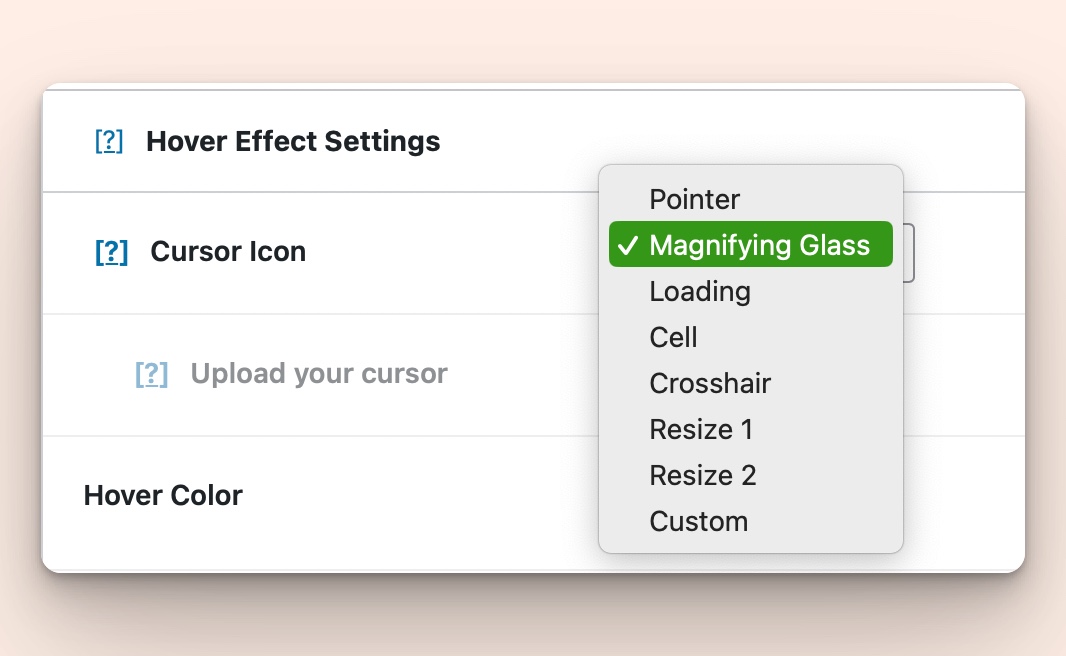
– Multiple dynamic effects: Loading Effects, Hover effects and Zoom effects
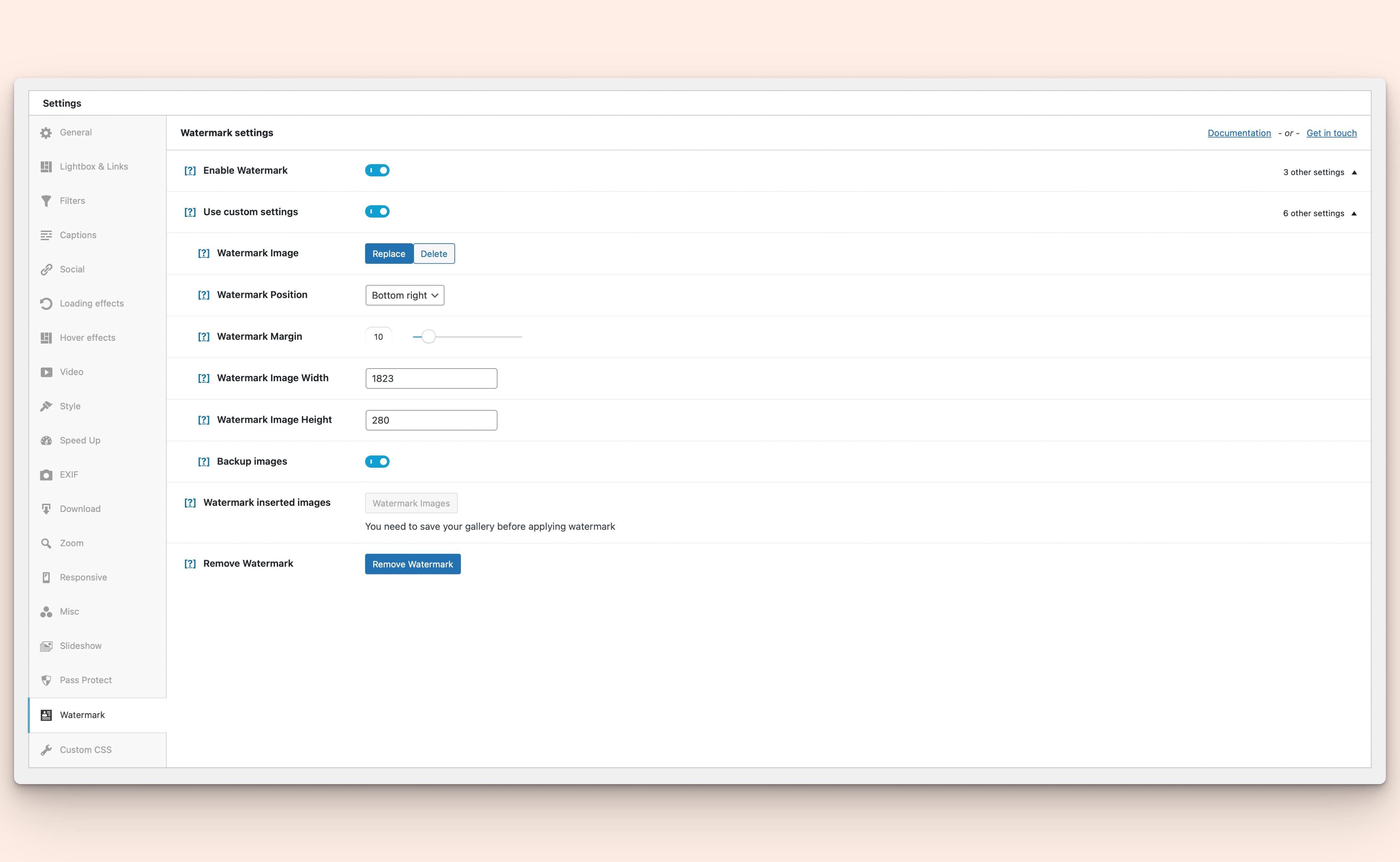
– Watermark images: protect your photos by adding custom watermarks.
– Right-Click Protection: use it to prevent visitors from downloading your images with right-click protection. It also turns off keyboard shortcuts for downloading images.
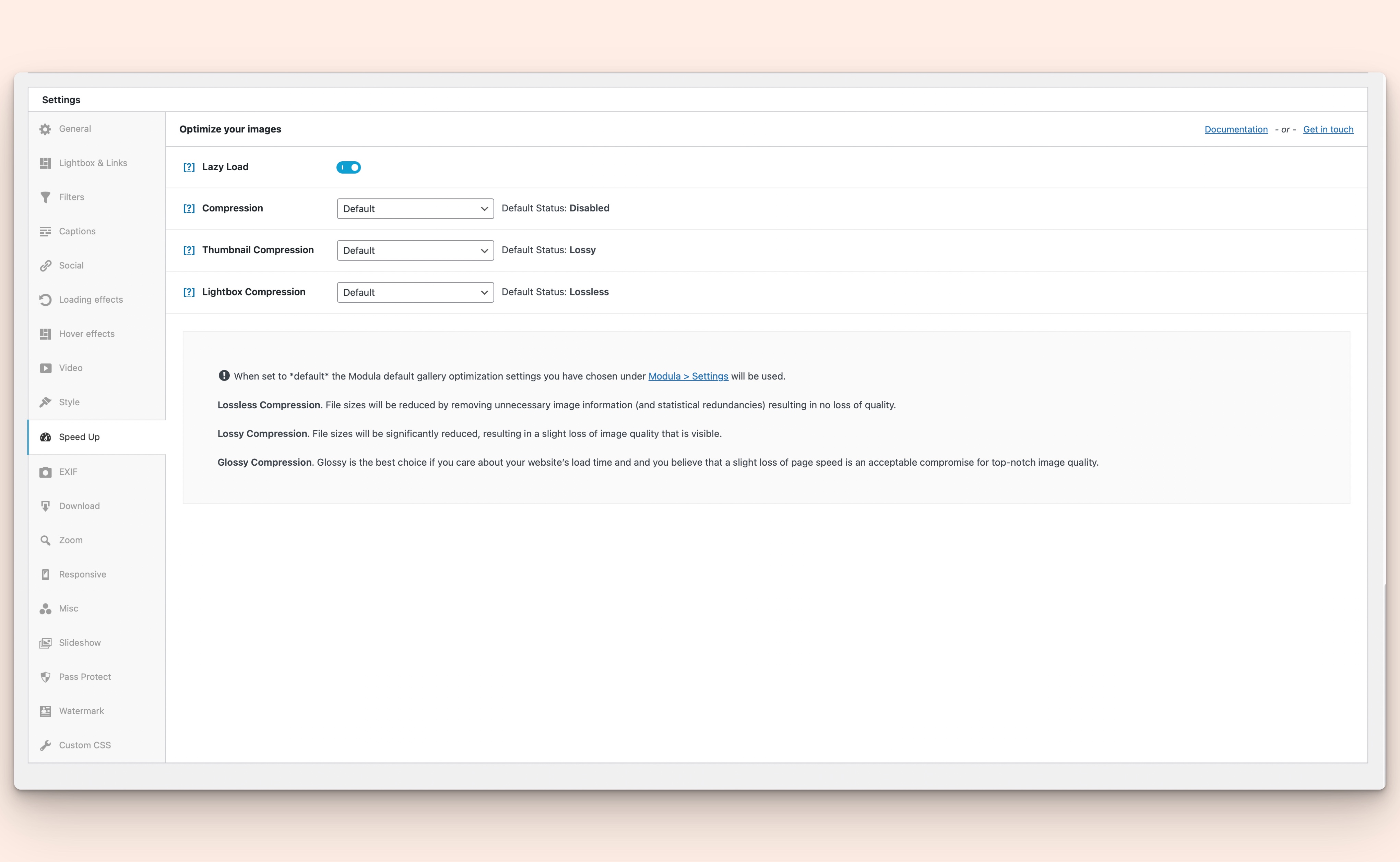
– Speed UP: Using this extension, you can optimize your images by reducing their file sizes, resizing them through ShortPixel’s image optimization algorithms, and serving them from StackPath’s CDN (content delivery network). The result? A fast website without the high costs associated with it.
– Whitelabel: This extension helps you remove all mentions of Modula from the plugin and customize it with your own brand, logo, and text.
– Support and updates are included with each purchase for one year.
SEE HOW EASY IT IS TO CREATE A PHOTO GALLERY WITH MODULA
To insert a gallery onto a WordPress post/page all you need to do is copy the shortcode from your Modula gallery edit page.
Your shortcode will look just like this:
[modula id=”1192″]
Here are a couple of quick tutorials on how to create your dream gallery using the free version:
WordPress Image Gallery
Custom grid Gallery
Masonry Image Gallery
Mobile responsive Gallery
Beaver Builder Gallery
Elementor Image Gallery
Divi Builder Gallery
When using the premium version, you can also create:
Video Gallery in WordPress
Gallery Slider in WordPress
Gallery with Hover Effects
Gallery Album
NEED HELP USING MODULA?
– Search our extensive knowledge base for documentation about installing the plugin/the extensions, available settings and how to use them.
– Browse Modula’s WordPress forum to find answers to your queries or create a new topic.
– Contact us directly for support.
Do you have galleries already created in NextGen, Envira, Final Tiles Grid Gallery or FooGallery and want to migrate them to Modula?
Use our dedicated tools:
– Migrate away from NextGEN Gallery
– Migrate away from FooGallery
– Migrate away from Envira Gallery
– Migrate away from Final Tiles
– Migrate away from Photoblocks Gallery
Already love Modula? Rate us on WordPress!
3rd party or external service disclaimer
The plugin connects to our website through an API call (https://wp-modula.com/wp-json/mt/v1/get-all-extensions) in order to request a list of available extensions.
IT DOES NOT SEND ANY DATA NOR DO WE COLLECT INFORMATION FROM THE REQUEST
Our privacy policy can be found at this URL https://wp-modula.com/privacy-policy/
Installation
For automatic installation:
The simplest way to install is to click on \’Plugins\’ then \’Add\’ and type \’Modula\’ in the search field.
For manual installation 1:
- Login to your website and go to the Plugins section of your admin panel.
- Click the Add New button.
- Under Install Plugins, click the Upload link.
- Select the plugin zip file (modula.x.x.x.zip) from your computer then click the Install Now button.
- You should see a message stating that the plugin was installed successfully.
- Click the Activate Plugin link.
For manual installation 2:
- You should have access to the server where WordPress is installed. If you don\’t, see your system administrator.
- Copy the plugin zip file (modula.x.x.x.zip) up to your server and unzip it somewhere on the file system.
- Copy the \”modula-lite\” folder into the /wp-content/plugins directory of your WordPress installation.
- Login to your website and go to the Plugins section of your admin panel.
- Look for \”Modula\” and click Activate.
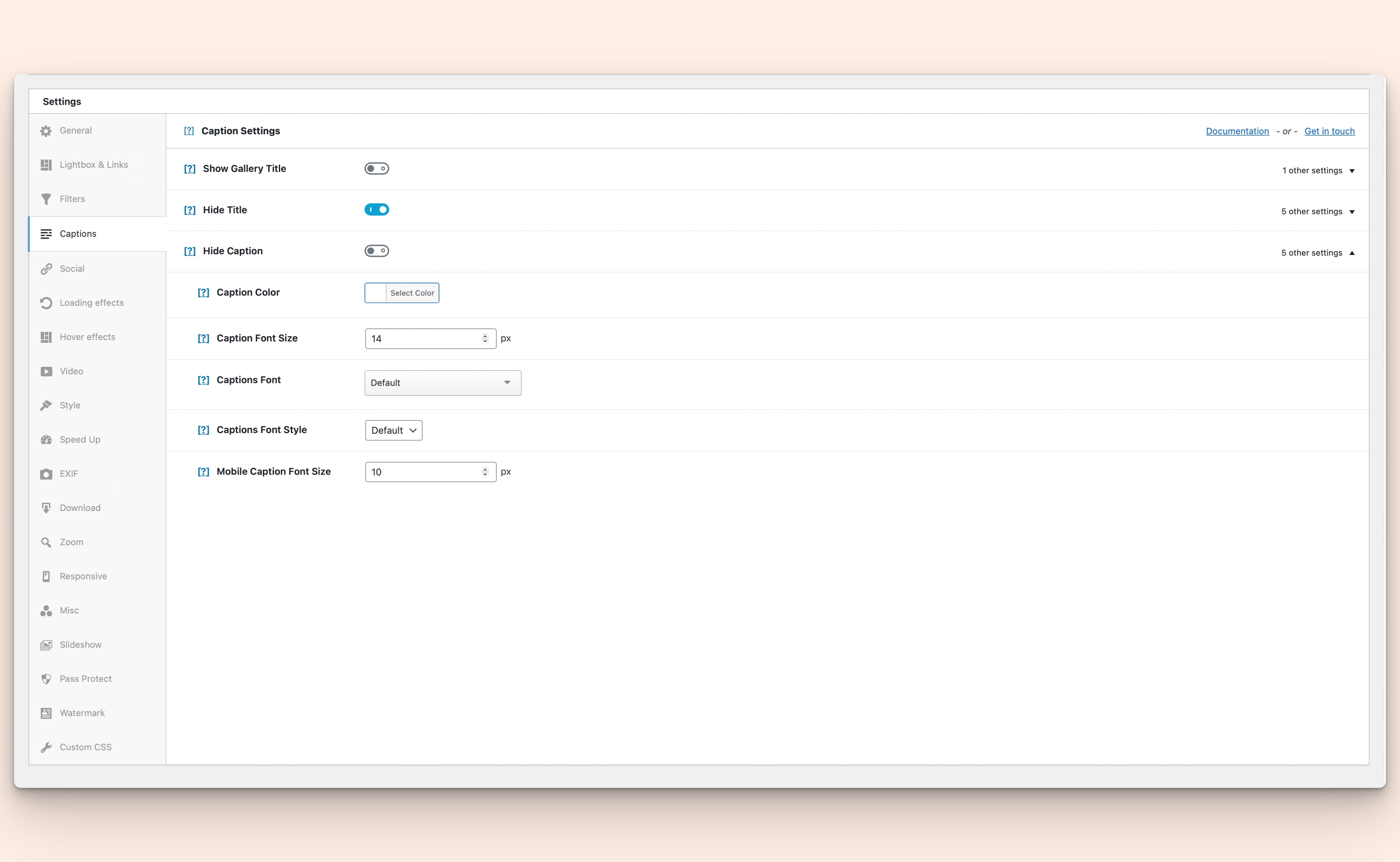
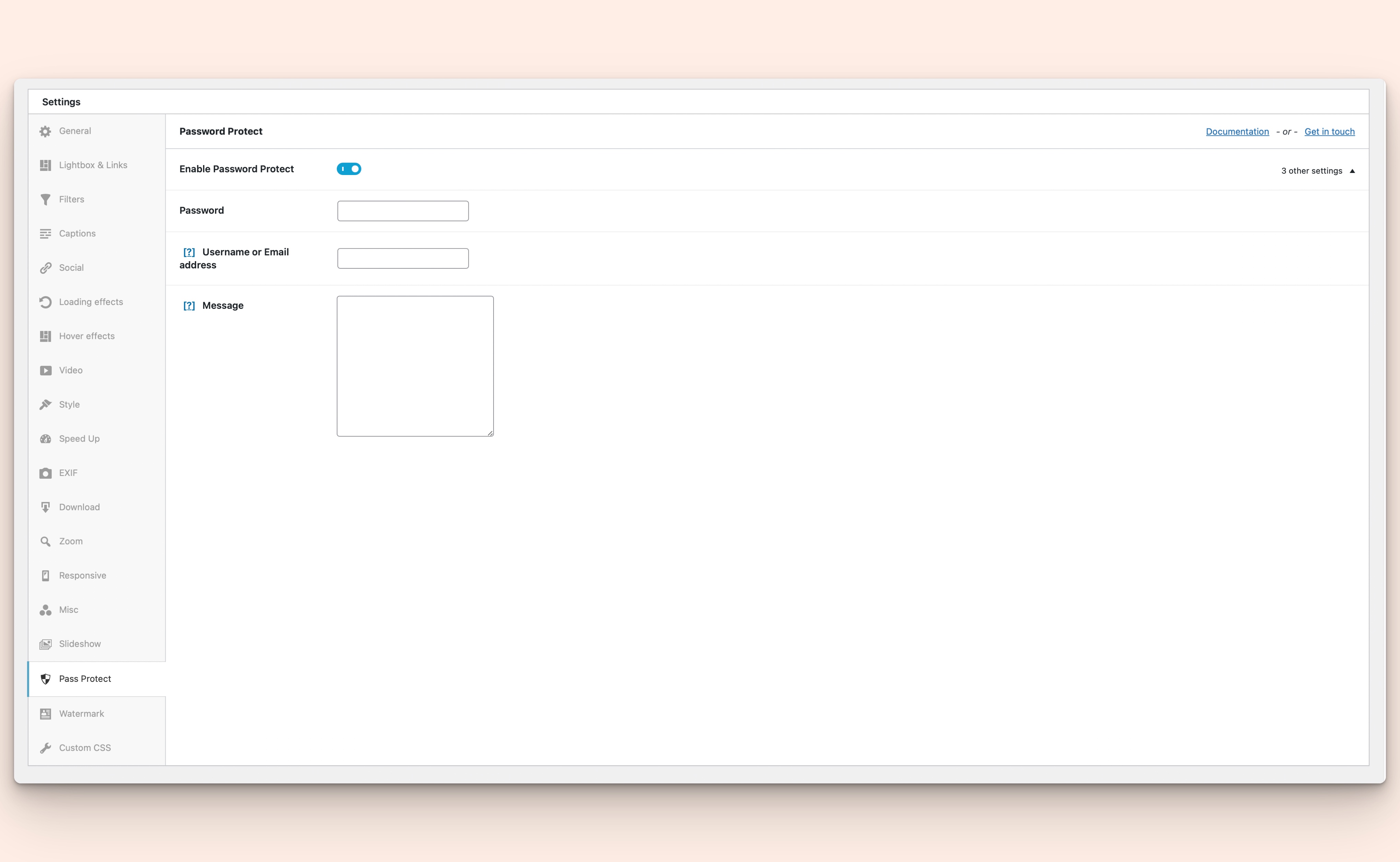
Screenshots
FAQ
Check out this article to find out how easy it is to add Modula galleries to WordPress posts and pages
YES! Whether you have galleries created with NextGEN, FooGallery, Envira Gallery, Final Tiles or Photoblocks, you can transform them into Modula galleries on the spot, with our migrator plugins available in the WordPress repository:
Migrate away from NextGEN Gallery
Migrate away from FooGallery
Migrate away from Envira Gallery
Migrate away from Final Tiles
Migrate away from Photoblocks Gallery
Check the console of the browser and look if you see any error like: “Uncaught TypeError: undefined is not a function”
This errors means that the browser doesn’t know the Modula JavaScript plugin, most of the time the problem is caused by a wrong jQuery inclusion by the theme or another plugin.
If you get blurry and pixellated images then you need to raise the “Minimum image width” parameter inside the “General” section.
Free support is included only with a PRO license: Buy Modula PRO
Changelog
2.8.16 – 20.07.2024
Fixed: Edit/New gallery was not working properly due to debug class
2.8.15 – 19.07.2024
Changed: Update Twitter logo in share.( #996 )
Changed: Removed compatibility code that was creating issues in mobile lightboxes.( #989 )
Fixed: Gallery custom CSS ‘>’ selector was html encoded and not working on front-end.( #924 )
Changed: Image licensing license selector design.( #986 )
Fixed: Admin menu ordering. ( #974 )
Changed: Captions “Title Color” & “Title Font Size” defaults. ( #1004 )
Fixed: Captions & title child settings cannot be edited after toggling parent setting ON ( #1003 )
Fixed: Gallery deug metabox won’t stay on. ( #1005 )
2.8.14 – 08.07.2024
Added: Support for Modula Image SEO addon
Changed: Compatibility for Modula Slider with Fancybox Carousel & Guttenberg block ( #991 )
2.8.13 – 26.06.2024
Changed: Optimize galleries DB count chech for onboarding display. ( #978 )
Fixed: Removed lightbox double zoom button fancybox 5 compatibility. ( #982 )
Fixed: Admin settings tooltip display over icon radio. ( #984 )
2.8.12 – 13.06.2024
Added: Options to change lightbox transition and slide animation
Fixed: Modula Albums compatibility function resets album js config settings. ( #975 )
2.8.11 – 11.06.2024
Fixed: Elements floating on top of Lightbox ( #965 )
2.8.10 – 11.06.204
Fixed: CSS Issues for logged in users
Added: Support for thumbnail positions (Modula PRO)
2.8.8 – 07.06.2024
Fixed: Scoped CSS classes for modula (fixes conflicting themes/plugins for third party libs)
2.8.7 – 06.06.2024
Fixed: Reset fancybox image styles (v3 compatibility fix)
2.8.6 – 04.06.2024
Fixed: JS was not minimized in prev. version
2.8.5 – 03.06.2024
Fixed: Lightbox swiping does not work ( compatibility with Modula PRO ) ( #965 )
Changed: Added a “Do not show this notice again” button in the tracking notice.
2.8.4 – 31.05.2024
Fixed: Thumbnail navigation showing at the bottom of the lightbox.
Changed: Social icons buttons popup. ( #946 )
Fixed: Social settings buttons getting stuck if disabled and enabled. ( #956 )
Fixed: Removed extra comma triggering “Syntax error” on php < 7.3 ( #953 )
Fixed: Guttenberg galleries fatal error ( #958 )
Added: fancybox-image element width and height ( #955 )
Fixed: Divi Builder compatibility ( #962 )
2.8.3 – 28.05.2024
Fixed: Close button not showing in lightbox
2.8.2 – 27.05.2024
Fixed: Fatal error in some systems because the “`” was used instead of “‘”
2.8.1 – 27.05.2024
Changed: Plugin analytics and tracking moved to plugin settings
Changed: Improved analytics notice text
2.8.0 – 27.05.2024
Changed: Save gallery settings with the right format. ( #868 )
Changed: Hover effects cursor not changing in previewer. ( #852 )
Fixed: Troubleshooting scripts not being enqueued. ( #877 )
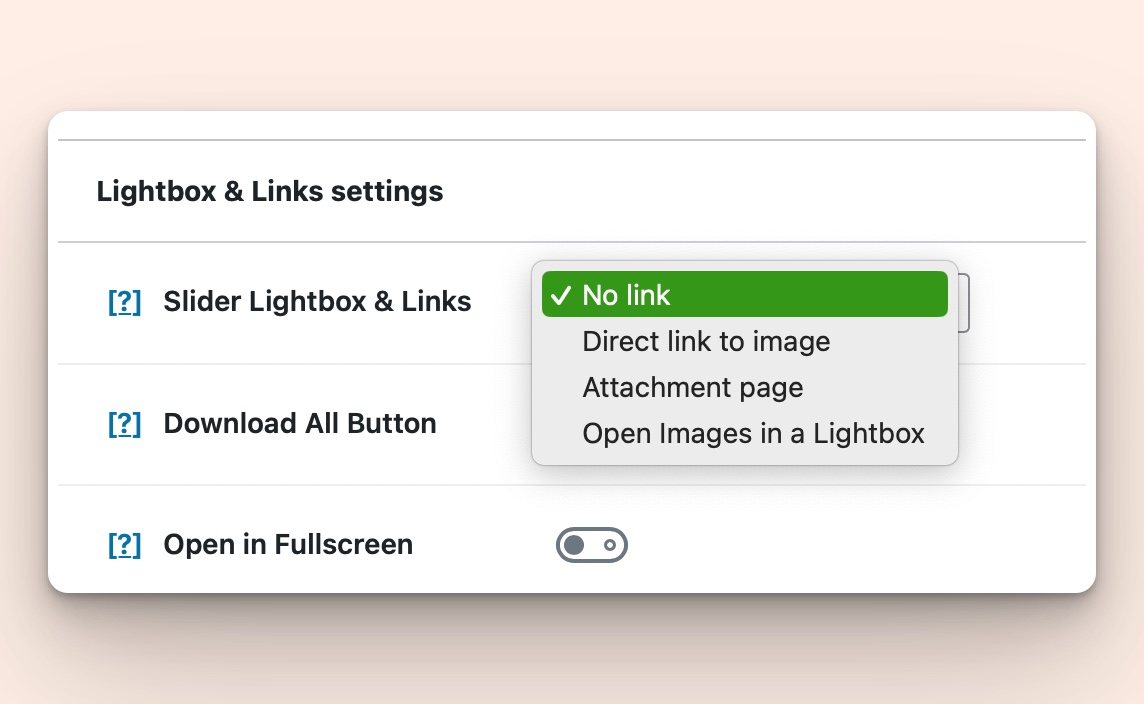
Changed: Lightbox & links settings – overhaul. ( #885 )
Fixed: Welcome page header flex properly spaced. ( #880 )
Changed: Removed feedback notification. ( #880 )
Changed: Upgraded lightbox to Fancybox 5. ( #894 )
Changed: Improved publish metabox. ( #290 )
Added: Focusable images using “Tab” key and selecting images using “Enter” key for ADA Compliance. ( #299 )
Fixed: ADA compliance issues. ( #708 )
Added: Made lightbox strings translatable. ( #301 )
Added: Backwards compatibility to update Modula Speedup cdn. ( #909 )
Changed: Social shares now share the page and added Rich View Snippets for social shares. ( #945 )
2.7.95 – 17.04.2024
Changed: Change image attribution license selection from radio to select input ( #930 )
Fixed: Accesibility fix for aria-label when lightbox display is used. ( #884 )
Fixed: Direct documentation link for each plugin setting tab. ( #931 )
2.7.94 – 03.04.2024
Fixed: Divi Theme & WP 6.5 compatibility. ( #926 )
2.7.93 – 27.02.2024
Fixed: Warning undefined array key “enable_optimization” ( #915 )
2.7.92 – 23.02.2024
Fixed: Extensions -> Last reload date. ( #907 )
2.7.91 – 29.01.2024
Changed: Save gallery settings with the right format. ( #868 )
Changed: Hover effects cursor not changing in previewer. ( #852 )
Fixed: Troubleshooting scripts not being enqueued. ( #877 )
Changed: Lightbox & links settings – overhaul. ( #885 )
Fixed: Welcome page header flex properly spaced. ( #880 )
Changed: Removed feedback notification. ( #880 )
Added: Modula Image Licensing addon upsells. ( #899 )
Changed: Restored edit view title and “Add new” button. ( #886 )
Changed: Lightbox’s thumbnails aria-label attribute inserts unencoded html chars ( #902 )
Fixed: Setting value lost when setting’s parent is disabled and the gallery is updated. ( #903 )
You can read the complete changelog here