Meteor Slides Plugin
Easily create responsive slideshows with WordPress that are mobile friendly and simple to customize.
Meteor Slides makes it simple to create slideshows and publish them with a shortcode, widget, or template tag. The slideshows scale with responsive and fluid themes to fit any device and have touch support. Powered by jQuery Cycle with over twenty transition styles to choose from.
Meteor Slides Homepage
Visit this plugin’s homepage for documentation, tutorials, and additional videos.
Video Overview
This screencast shows some of the plugin’s features, such as different transition and navigation options, multiple slideshows, plugin settings, and metadata. Watch more Meteor Slides videos.
Features
- Easy integration: Add the slideshow to your site using a template tag, shortcode, or widget.
- Mobile Friendly: Scales to fit any device, supports touch navigation for mobiles and tablets.
- Multiple Slideshows: Organize your slides into multiple slideshows.
- Slideshow settings page: Control the slide height and width, the number of slides, the slideshow speed and transition style, and the type of navigation.
- Slideshow metadata: Customize individual slideshows or configure more jQuery Cycle options with the MetaData jQuery Plugin.
- Slideshow transition styles: blindX, blindY, blindZ, cover, curtainX, curtainY, fade, fadeZoom, growX, growY, none, scrollUp, scrollDown, scrollLeft, scrollRight, scrollHorz, scrollVert, slideX, slideY, turnUp, turnDown, turnLeft, turnRight, uncover, wipe, zoom.
- Slideshow navigation: Optional previous/next and/or paged slide navigation.
- Multiple languages: Belarusian, Bulgarian, Chinese (Simplified), Chinese (Traditional), Czech, Danish, Dutch, English, French, Greek, German, Hebrew, Indonesian, Italian, Japanese, Norwegian, Persian, Polish, Portuguese, Portuguese (Brazilian), Romanian, Russian, Serbo-Croatian, Spanish, Swedish, Turkish, Vietnamese.
- Multisite Compatible: Add Meteor Slides to any site on your network.
Installation
- Upload the meteor-slides folder to your /wp-content/plugins/ directory or go to Plugins -> Add New from your Dashboard in WordPress.
- Activate the plugin through the Plugins menu in WordPress
- Use the Settings link or go to Slides -> Settings to access the Meteor Slides settings.
Configure Slideshow
Before adding any slides, enter the slide height and width in the settings so the slides are the correct dimensions.
Add Slideshow
Use <?php if ( function_exists( 'meteor_slideshow' ) ) { meteor_slideshow(); } ?> to add this slideshow to your theme, use [meteor_slideshow] to add it to your Post or Page content, or use the Meteor Slides Widget to add it to a sidebar.
Meteor Slides Documentation
Check out the Meteor Slides Documentation for more information on using Meteor Slides, adding slideshows, using metadata, and advanced customization.
Please post any questions or problems in the WordPress.org support forums.
Screenshots
FAQ
You can help right on this page by rating the plugin or voting for its compatibility with the latest version of WordPress. Blog about Meteor Slides to get the word out, or visit my blog to post feedback or just say hi. You could also translate Meteor Slides into another language or make a donation.
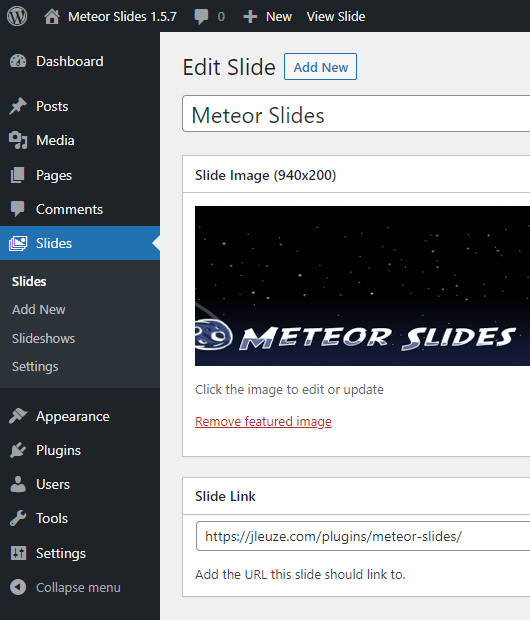
Every post needs a title, make sure to give your slide a title where is says “Enter title here”. This title is mostly used just to label them in the backend, but it will also be used as the title of your link if you add a link.
Make sure to click “Use as featured image” after uploading your image. If the image is added correctly to the slide, you should see a thumbnail of that image in the Slide Image metabox.
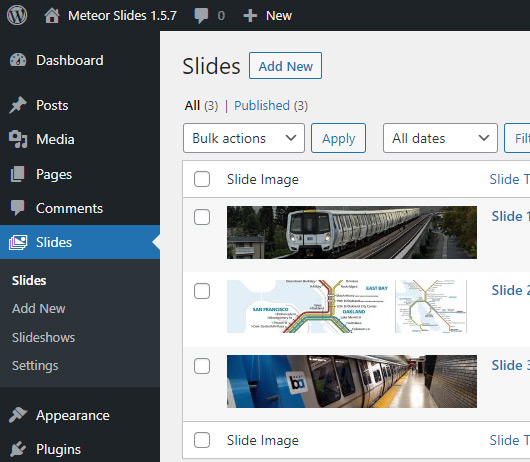
The slides load in the order they were published, you can change the publish date of a slide post to switch the order. If you’d like drap-and-drop slide sorting, try a plugin like Post Types Order.
The z-index on the slideshow is higher than the dropdowns, causing them to be layered below the slides. Lower the z-index of .meteor-slides or raise the z-index of your dropdowns until the dropdowns are above the slideshow.
Copy meteor-slides.css from /meteor-slides/css/ to your theme’s directory to replace the plugin’s default stylesheet. If you have navigation enabled, be sure to copy the buttons.png, next.png, and prev.png files to your theme’s images folder and update the image paths, or create new graphics to replace them. Learn more about customizing the stylesheet for Meteor Slides.
Copy meteor-slideshow.php from /meteor-slides/ to your theme’s directory to replace the plugin’s default slideshow loop. Learn more about customizing the slideshow template for Meteor Slides.
Your theme or plugin is probably loading an extra copy of jQuery from the theme or plugin, or a third party server. This is unnecessary because WordPress already uses jQuery and it is included in the WordPress install. Meteor Slides loads the version that is within WordPress, to fix this, change your theme or plugin to use the copy of jQuery that comes with WordPress, like this <?php wp_enqueue_script("jquery"); ?>.
It’s also possible that a script in your theme or another plugin is using the “$” shortcut instead of “jQuery”, which will break because WordPress loads jQuery in “no conflict” mode. Try inspecting the site with Firebug or another tool to look for JavaScript errors.
If the Slides menu is missing, you probably have the Members plugin activated. Meteor Slides supports the Members plugin, so if you have them both running you can use Members to choose which roles can manage the slides or slideshow settings. Take a look at this blog post for more info on using these plugins together.
Please post any questions or problems in the WordPress.org support forums.
Changelog
1.5.7
- Updated security best practices for shortcode attributes
- Compatibility fixes for PHP 8.1.9
1.5.6
- Updated support for version 1.1.0 of the Members plugin
- Added Meteor Slides capabilities group for Members plugin role editor
- Changed slideshow JavaScript function hook for greater plugin compatibility
1.5.5
- Added support for responsive images using srcset in WordPress 4.4
- Updated stylesheet with conflict fixes for the TwentySixteen theme
1.5.4
- Updated slideshow widget to use PHP 5 constructor
1.5.3
- Added Norwegian translation
- Updated Swedish translation
- Updated stylesheet with conflict fixes for TwentyFifteen and other themes
1.5.2
- Updated icons to match WP 4.0
- Added Bulgarian, Serbo-Croatian, and Greek translations
- Updated Japanese translation
- Updated screenshots for WordPress 4.0
1.5.1
- Added slideshow alignment option to metadata
- Fixed bugs related to caching, touch navigation, and theme compatibility
- Added support for slideshows with one slide
- Added Traditional Chinese and Vietnamese translations
- Updated Brazilian Portuguese, Danish, and Swedish translations
1.5
- Updated slideshow to scale for responsive and fluid width themes
- Added slideshow taxonomy selector to widget
- Added jQuery Touchwipe plugin to enable touch navigation
- Updated and expand contextual help
- Updated JQuery Cycle to 2.9999.5, switch to un-minimized version
- Added Belarusian, Czech, Danish, Dutch, and Persian translations
1.4
- Replaced slideshow skin with new navigation graphics and layout
- Added support for custom slideshow script
- Added support for Members plugin
- Added uninstall functionality
- Moved admin functions to separate file and reorganized some files
- Updated JQuery Cycle to 2.99, switch to minimized version
- Updated Swedish translation
- Added Hebrew, Japanese, Polish, Portuguese, and Russian translations
1.3.3
- Updated generic function with prefix.
1.3.2
- Improved support for multiple slideshows of different sizes
- Fixed transparent PNG bug
- Updated functions for WordPress 3.1 compatibility
- Updated screenshots for WordPress 3.1
- Updated JQuery Cycle to 2.94
- Added message filters for slides
- Added contextual help
- Added Chinese translation
1.3.1
- Fixed post thumbnail registration conflicts
- Added support for custom slideshow loop
- Fixed navigation for multiple slideshows
- Improved support for transparent images
- Fixed slideshow layout issues
- Updated French translation
1.3
- Added custom slideshows taxonomy for multiple slideshows
- Optional slideshow and metadata parameters for template tag and shortcode
- Optional title, slideshow, and metadata parameters for the widget
- Added settings link to plugins page
- Added Slide image and link to slides column
- Removed slides from menu editor and search
- Expanded navigation options
- Added Metadata jQuery plugin
1.2.3
- Centered slides, fixed navigation bugs, added slideshow navigation buttons, updated translation files.
1.2.2
- Added slideshow navigation, added Italian, Portuguese, and Spanish translations.
1.2.1
- Added French and Romanian translations.
1.2
- Added localization functionality, added Indonesian and Turkish translations.
1.1.1
- Fixed featured image array conflict with some themes, hide slides from revealing on load, added unique id to each slide.
1.1
- Added slideshow widget, added stylesheet, updated JQuery Cycle to 2.88.
1.0.2
- Fixed shortcode bugs, positioning of slideshow and loop within loop.
1.0.1
- Removed “menu_position” to prevent conflicts with other plugins.
1.0
- Initial release of Meteor Slides.