
MaxiBlocks: 2200+ Patterns, 190 Pages, 14.2K Icons & 100 Styles Plugin
Build professional WordPress sites faster, boost your design confidence, and deliver higher-quality results with MaxiBlocks.
Build professional WordPress sites faster, boost your design confidence, and deliver higher-quality results with MaxiBlocks.
Our intuitive block patterns and extensive template library help you create unique, polished websites without coding expertise.
The Challenge 🤔
As a WordPress creator, you might be facing:
- Frustration with complex, time-consuming design tools
- Difficulty finding and customizing suitable templates
- Lack of confidence in your design abilities
- Pressure to create unique, professional-looking websites efficiently
No one wants to produce generic-looking websites or spend unnecessary time and resources on web design.
Introducing MaxiBlocks 🎈
We understand the struggle of turning your design vision into reality. That’s why we’ve created MaxiBlocks:
- 18 Foundation blocks with advanced design controls
- Extensive library of 2200+ block patterns and 190+ page templates
- 14.2k SVG icons for creative design possibilities
- Regular updates to keep your toolkit fresh and relevant
The Solution 💡
Get started with MaxiBlocks in 5 simple steps:
- Install the MaxiBlocks plugin
- Choose a Style Card for consistent, global styling
- Select from our extensive template library or start with a blank canvas
- Customize content using our intuitive drag-and-drop interface
- Launch your professional website
Design websites that stand out, save time doing it.
Key Features 🔑
MaxiBlocks powers your web design process with:
- Style Cards for easy, consistent global styling
- Drag-and-drop functionality for effortless customization
- Advanced design options for unique layouts
- Full Gutenberg integration for a modern WordPress experience
- Responsive designs for all devices
- No feature limited blocks – all core functionality available for free
Who It’s For 👥
MaxiBlocks is suitable for:
- WordPress developers seeking efficient design tools
- Designers transitioning to WordPress
- Beginners looking to create professional sites without coding
- Agencies and freelancers aiming to increase productivity
- Anyone moving from other page builders to a Gutenberg-compatible solution
Success Stories 🌟
Here’s what our creators are saying:
“MaxiBlocks reignited my design passion. 5+ stars!” – FutureImaging
“Finally, a builder even beginners can rock!” – MyLTD
“Gutenberg fun and powerful customization? Yes, please!” – MeditatingSurgeon
Ready to transform your WordPress design process? 🚀
Install MaxiBlocks for free and start creating designer websites today.
Not sure yet? Explore our demo library to see MaxiBlocks in action, or visit our website for more info.
Resources & Support 📚
Learn and master MaxiBlocks with our comprehensive resources:
- Documentation – Step-by-step guides and troubleshooting tips
- Video Tutorials – From basics to advanced techniques
- Support Forum – Get help from our dedicated team
- Changelog – Stay updated with the latest improvements
Join Our Community 🌍
MaxiBlocks is more than a plugin—it’s a growing community of creators:
- Twitter – Follow for updates and tips
- Discord – Connect with other users
- GitHub – Contribute to our open-source project
Share your creations with #maxiblocks or #madewithmaxi
“We’re on a mission to make website creation faster, easier, and more enjoyable. Can’t wait to see what you’ll create!”
– Kyra, Design Lead & Co-founder
Installation
Install the MaxiBlocks plugin from the WordPress plugin directory in your WordPress admin dashboard.
- Search for “Maxi Blocks” or “MaxiBlocks”
- Then click “Install Now”
- Click “Activate” plugin
To use free templates, first edit, or create a new page in WordPress
From the page editing view, click the MaxiBlocks icon to open the master toolbar, top left side.
Launch the template library and browse for patterns. Insert and start editing.
Play around with some patterns to see how Maxi works and how we use blocks to create patterns.
Also choose a style card to instantly update your templates to your chosen style.
Use the (?) icon to open the help docs for more info and tutorials.
Visit our help desk for more.
Helpful links:
YouTube | Pro library | Demo library | maxiblocks.com | X-Twitter | Discord community | Roadmap
Screenshots

Learn to change style cards: Find out how to switch style cards to improve the appearance of your website with our helpful guide.

Explore the template library: Discover a variety of block patterns and pages in our extensive library, designed to help you build your website more efficiently.

Customize button styles with presets: Quickly adjust your button styles using our selection of presets, making it easier to achieve the look you want on your website.

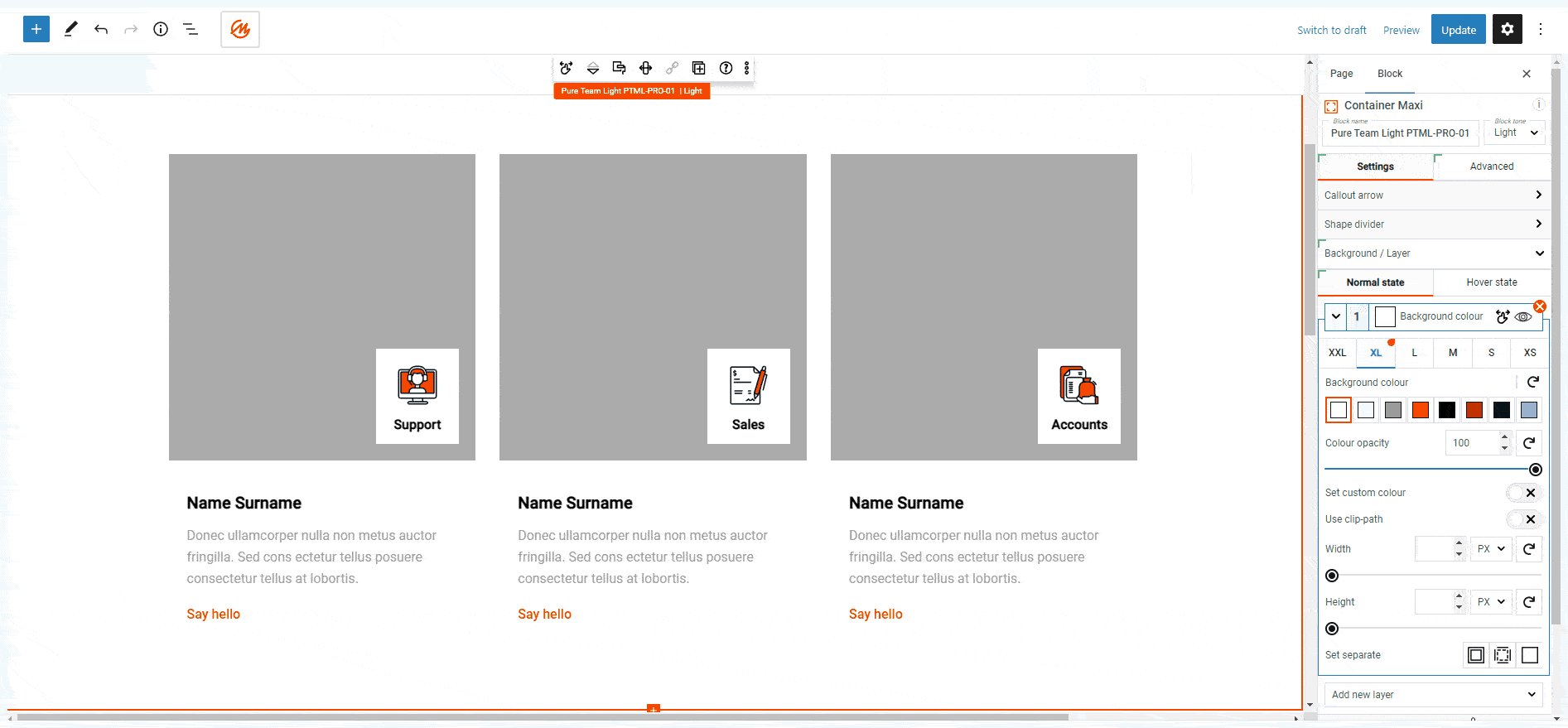
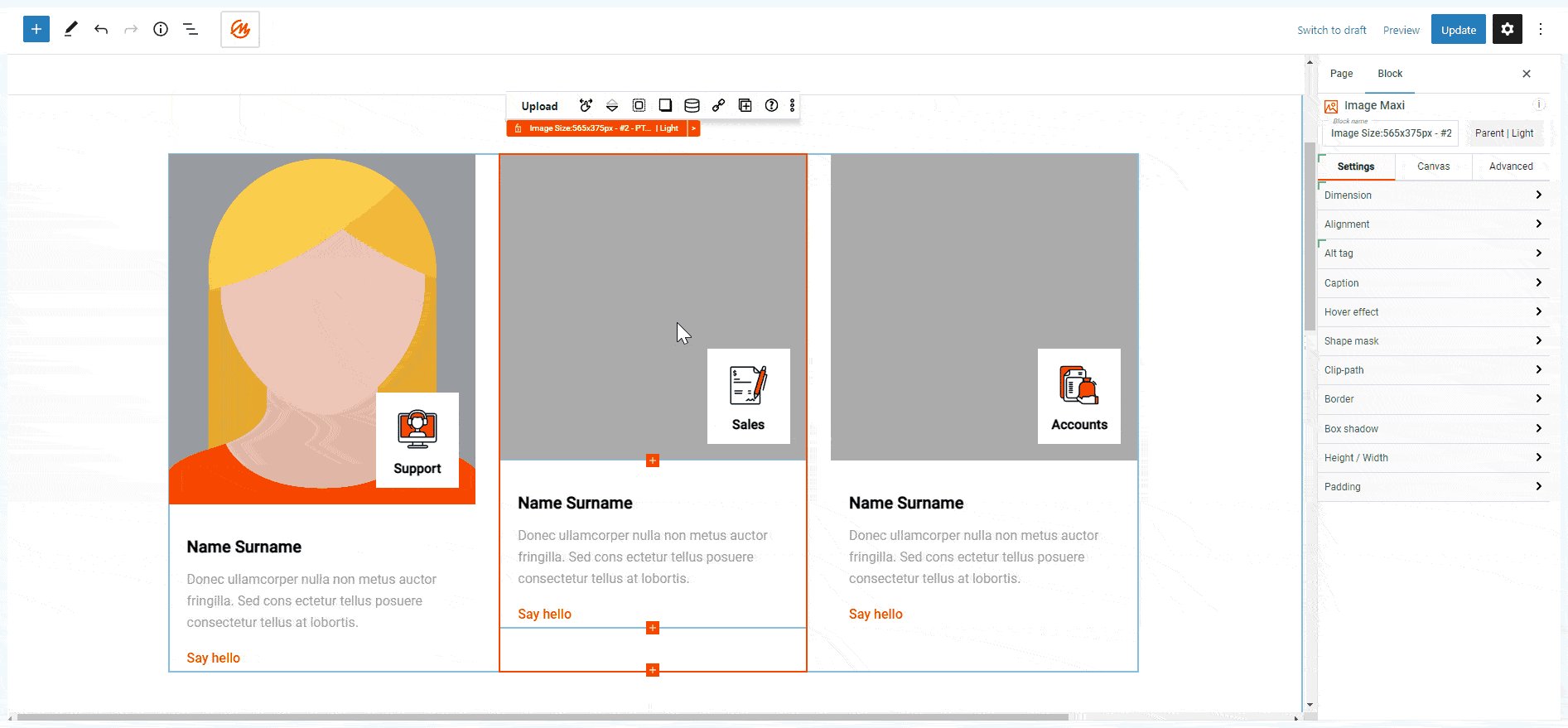
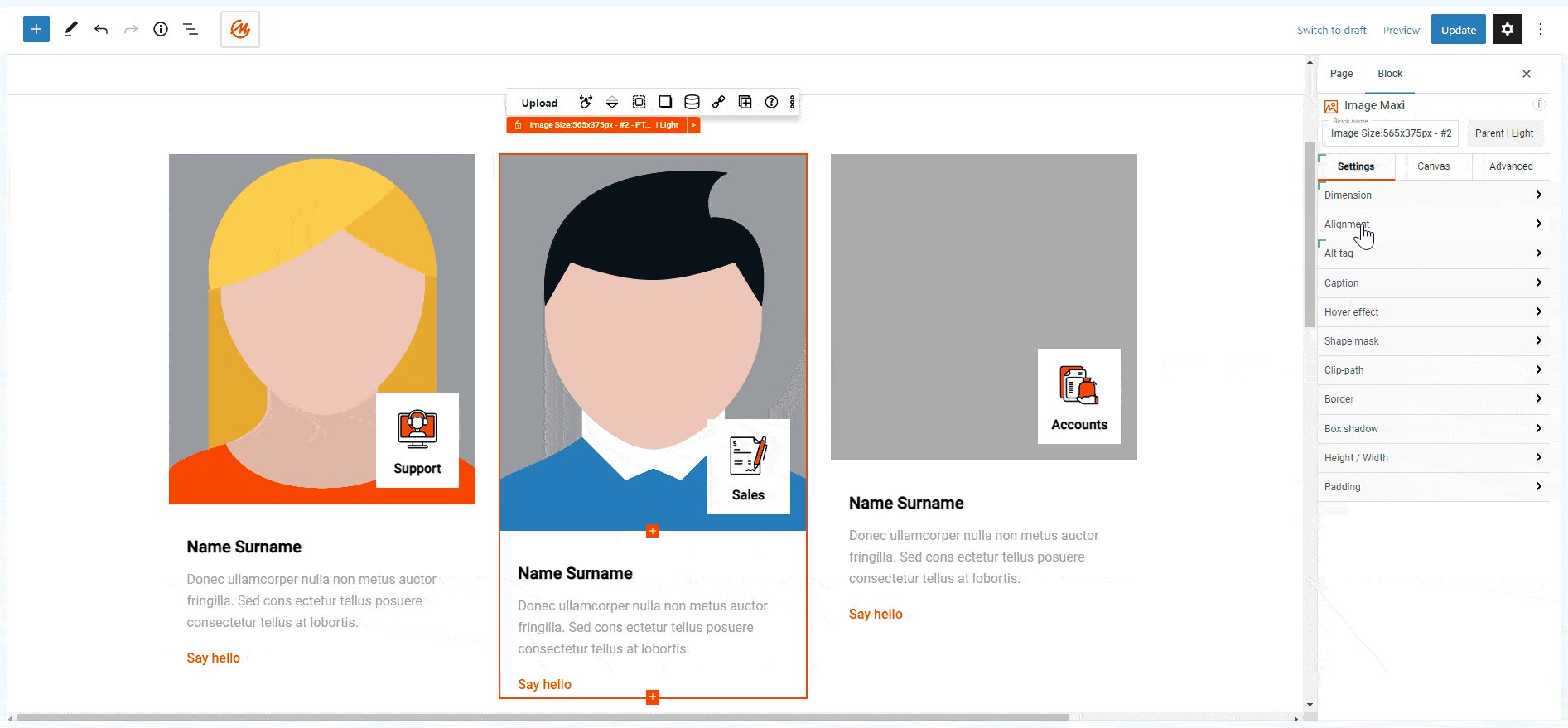
Create background layers for images: Follow our guide to layer images, enhancing the visual interest of your website with this design technique.

Improve efficiency with custom block toolbars: Work more effectively using our convenient block toolbars, designed to streamline your website design process.

Access the 100 style card library: Choose from a wide range of style cards in our library, featuring global styles to suit various design requirements.

Browse the SVG shape library: View our comprehensive collection of SVG shapes, offering versatile design elements to enhance your website's aesthetics.

Discover the SVG icons library: Search through our extensive SVG icons library, providing a broad selection of icons to give your website a polished appearance.

Customize your style cards: Use our guide to personalize your style cards, giving your website a unique touch.

Use the transform function for shape mask layers: Learn to manipulate design elements effectively with our guide on using the transform function for shape mask layers.

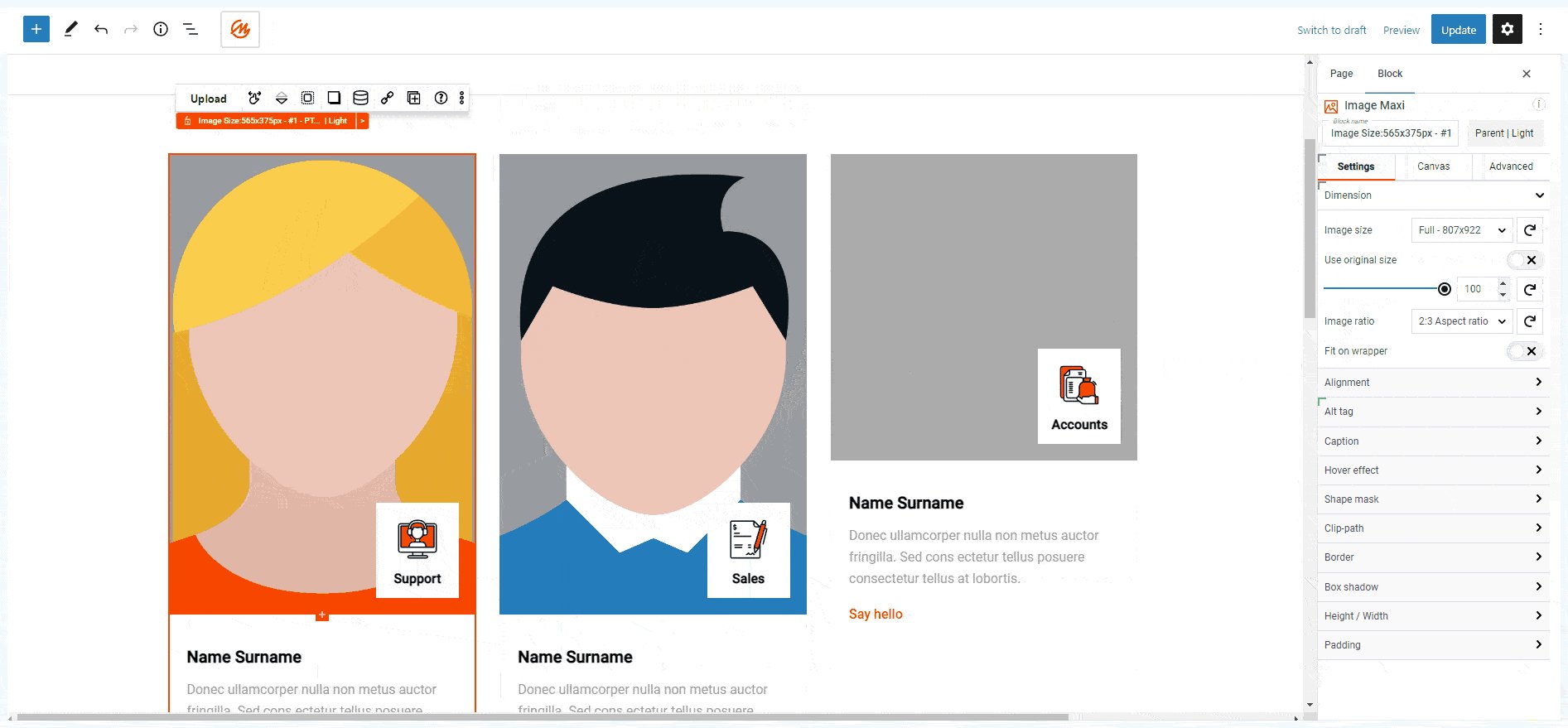
Set automatic image size ratios: See how to set automatic image size ratios to maintain consistent visuals throughout your entire website.

Load an icon from the editing experience: Simplify your design process with our easy-to-follow method for loading icons directly from your editing experience.
FAQ
All core features (18 blocks, 14.2k icons, 100 style cards, 406 patterns, 7 pages, full functionality) are free with no restrictions. The Pro cloud library offers premium templates to speed up development.
While you can create the same patterns and pages from scratch with the free version, a Pro cloud account significantly reduces development time.
We take a different approach to block design. Instead of offering numerous specialized blocks, we’ve built extensive functionality into each of our foundation blocks. This allows you to create complex designs with fewer blocks overall, making the system easier to learn and more flexible to use.
Our 18 core blocks are highly versatile, as demonstrated in our pattern library. By focusing on a smaller set of powerful blocks, we ensure they’re well-maintained and continually improved.
Unlike some libraries that restrict key features to encourage paid upgrades, MaxiBlocks provides full functionality in every block from the start. This gives you the freedom to build without limitations, regardless of whether you’re using the free version or have a Pro cloud account.
Yes, MaxiBlocks is fully integrated with the Gutenberg editor. For the best experience, we recommend using a block theme like Twenty Twenty-Four (TT4) or our own MaxiBlocks theme, which is currently in beta testing. Join the MaxiBlocks theme beta. Our support team is here to help if you encounter any issues.
A Pro cloud account gives you access to our cloud library of premium templates and priority support. It’s designed for those who want to streamline their workflow with professionally designed templates.
Once you have a Pro cloud account, you can use the templates on unlimited sites. The sites you create with Pro templates will continue to function and receive updates indefinitely, even if you don’t maintain your Pro account.
Check out our public roadmap.
Changelog
Updates 19 Jul 2024
MaxiBlocks v1.9.3
* Security: Fixed arbitrary file deletion vulnerability for Authenticated (Subscriber+) (CVE-2024-6885). Thanks to Lucio Sá for the responsible disclosure.
* Fix: Resolved a PHP notice that appeared during image uploads in the cropping interface.
* Fix: Addressed a JavaScript error that occurred in the template parts editor.
Updates 15 Jul 2024
MaxiBlocks v1.9.2
* Update: Added compatibility with WordPress 6.6.
* Fix: Resolved an issue where custom fonts failed to load on the frontend when only custom fonts were used on the page.
* Fix: Adjusted the default search state for the Search block’s close icon to display the appropriate icons consistently.
* Fix: Enabled the mobile navigation menu background by default for improved user experience.
* Fix: Addressed inconsistencies in the Text block’s toolbar icons for a more cohesive interface.
* Fix: Incorporated bottom-gap and mobile navigation options into Style Cards from the Style Cards Library by default for enhanced functionality.
Updates 9 Jul 2024
MaxiBlocks v1.9.1
* Update: Added support for more Dynamic Content options for Custom Post Types.
* Update: Improved SEO score for patterns with Interaction Builder effects.
* Update: Optimized speed for Number Counter and Video frontend scripts.
* Update: Enhancements to Dynamic Content and Content Loop speed on backend.
* Fix: Resolved Search Maxi block’s search icon bug when trying to replace it.
* Fix: Pagination and hiding repeated elements for Content Loop when using WooCommerce products.