Block for Apple Maps Plugin
An Apple Maps block for the WordPress block editor (Gutenberg).
Disclaimer:Apple Maps, MapKit JS, and the Apple logo are trademarks of Apple Inc. Apple Maps may not be available in all countries or regions.
This plugin integrates Apple’s MapKit JS into an “Apple Maps” block in the WordPress block editor (Gutenberg). You will need an Apple Developer Program account, Maps Identifier, and Private Key to configure this plugin and connect to the MapKit JS API in order for the block to function. Note that the Apple Developer Program has an annual fee of 99 USD, in local currency where available. Prices may vary by region and are listed in local currency during the enrollment process. Fee waivers are available for the Apple Developer Program for eligible organizations.
Configuration
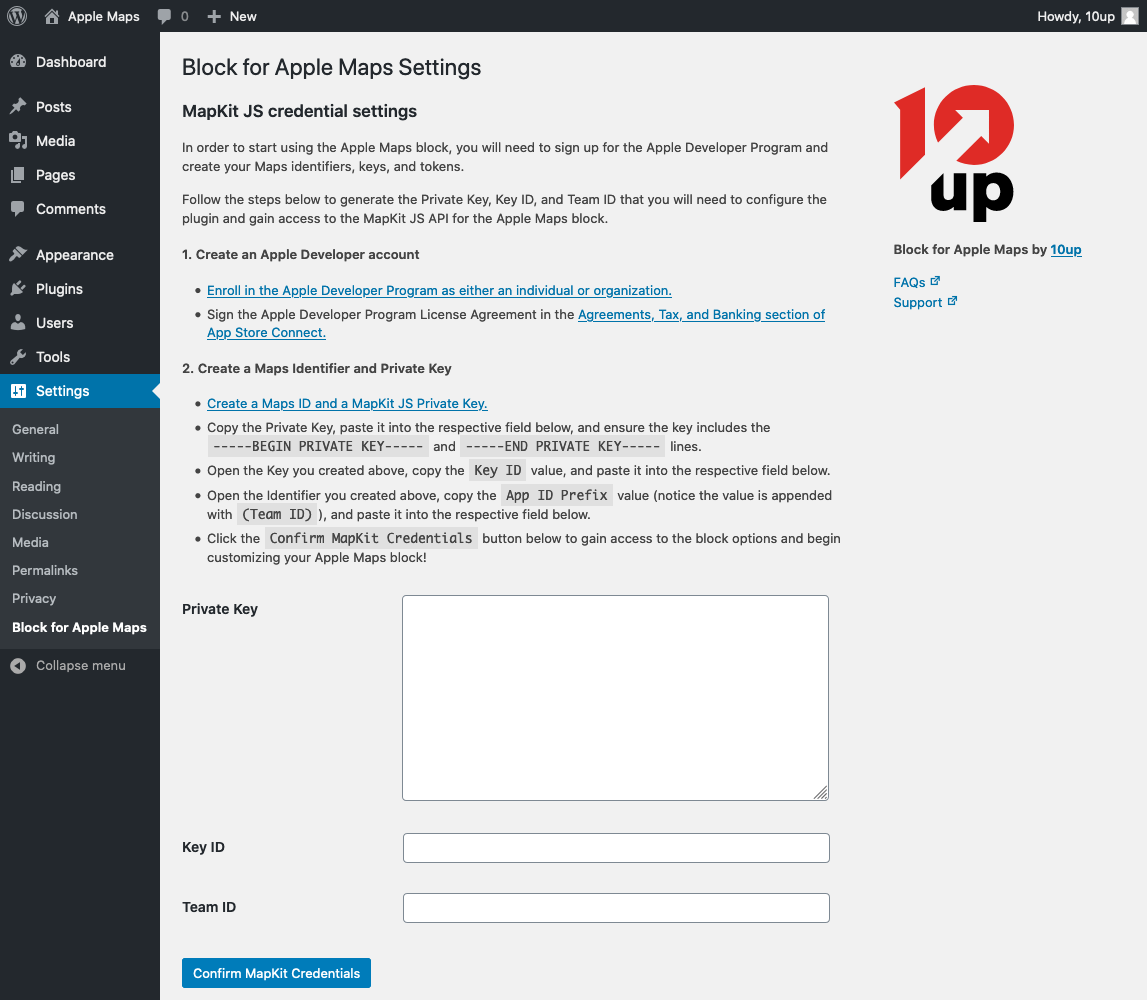
In order to start using the Apple Maps block, you will need to sign up for the Apple Developer Program and create your Maps identifiers, keys, and tokens. Follow the steps below to generate the Private Key, Key ID, and Team ID that you will need to configure the plugin and gain access to the MapKit JS API for the Apple Maps block.
Create an Apple Developer account
- If you don’t already have an Apple ID, then please create an Apple ID as it is required in order to enroll in the Apple Developer Program in the next step.
- Enroll in the Apple Developer Program as either an individual or organization. Note that its possible to have an existing Apple Developer account but not be enrolled in the Apple Developer Program, so please be sure to complete the enrollment process in this step.
- Sign the Apple Developer Program License Agreement in the Agreements, Tax, and Banking section of App Store Connect.
Create a Maps Identifier and Private Key
- Create a Maps ID and a MapKit JS Private Key.
- Copy the Private Key, paste it into the respective plugin setup field, and ensure the key includes the
-----BEGIN PRIVATE KEY-----and-----END PRIVATE KEY-----lines. - Open the Key you created in Step 1, copy the
Key IDvalue, and paste it into the respective plugin setup field. - Open the Identifier you created in Step 1, copy the
App ID Prefixvalue (notice the value is appended with(Team ID)), and paste it into the respective plugin setup field. - Click the
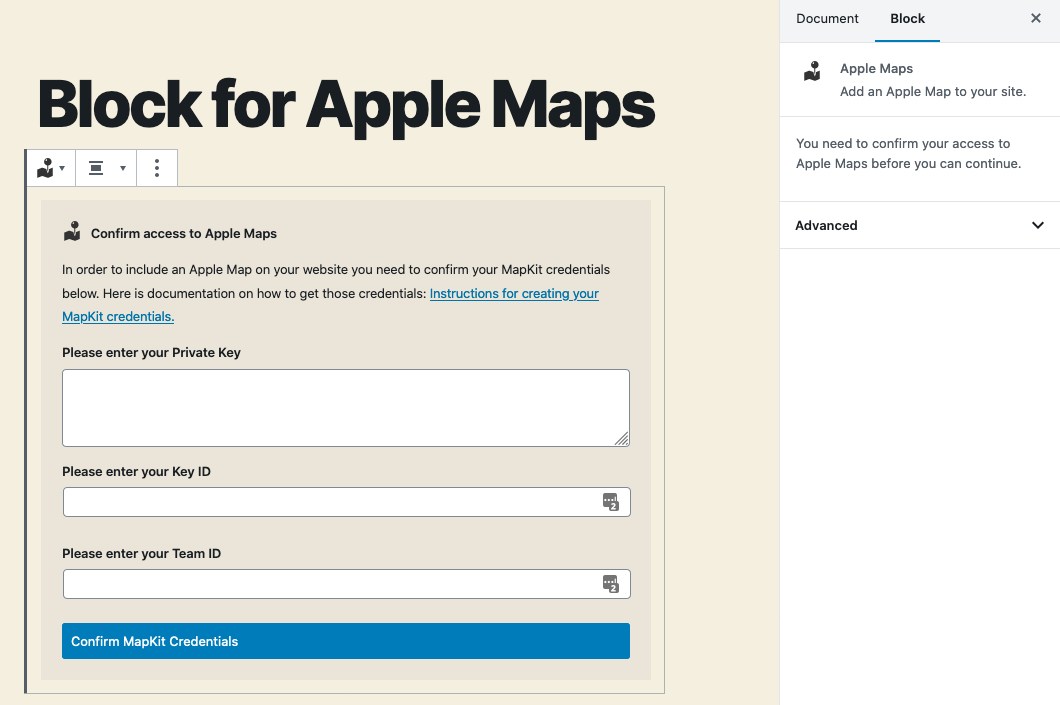
Confirm MapKit Credentialsbutton in the plugin setup to gain access to the block options and begin customizing your Apple Maps block!
Installation
- Install the plugin via the plugin installer, either by searching for it or uploading a .ZIP file.
- Activate the plugin.
- Follow the instructions to configure your accesss to the MapKit JS API.
- Use Apple Maps for WordPress!
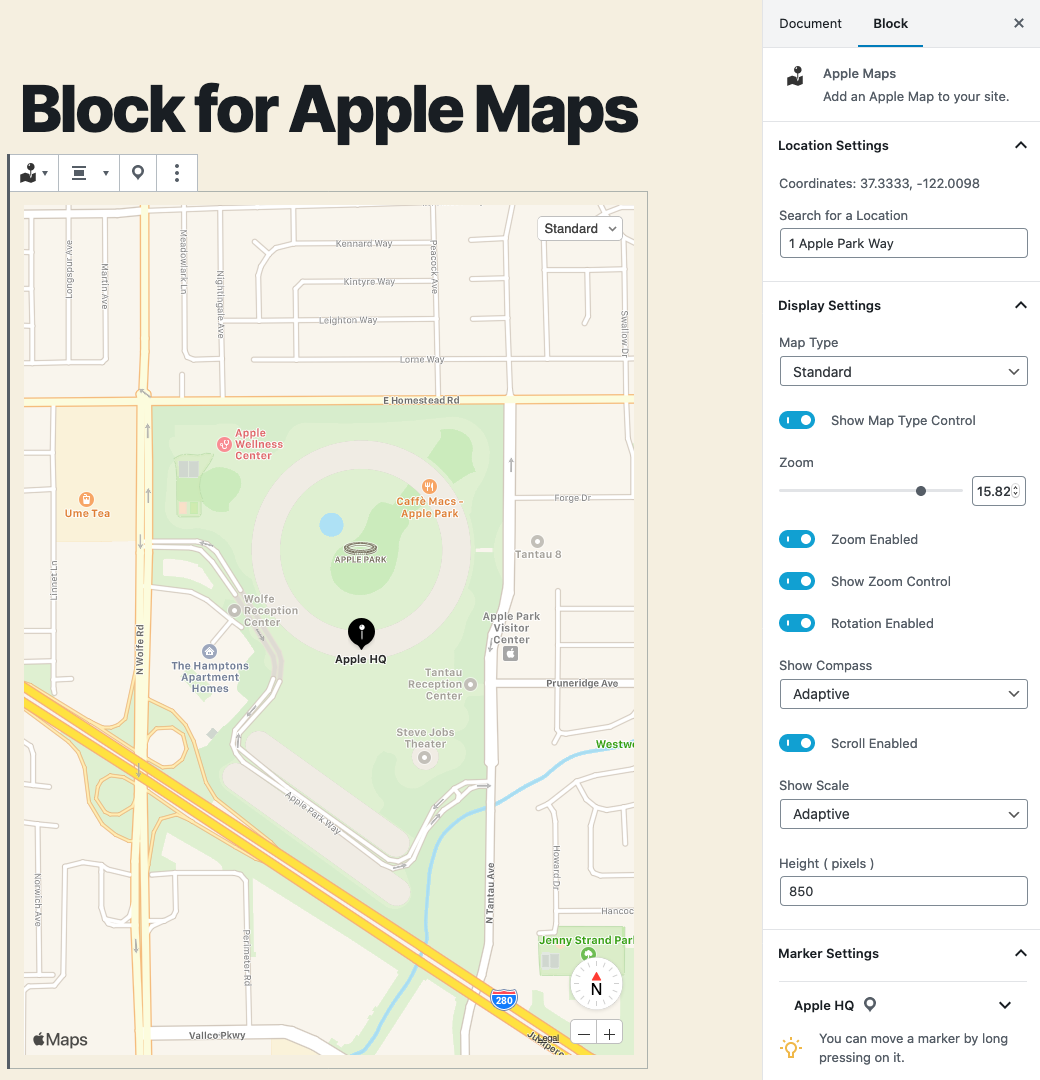
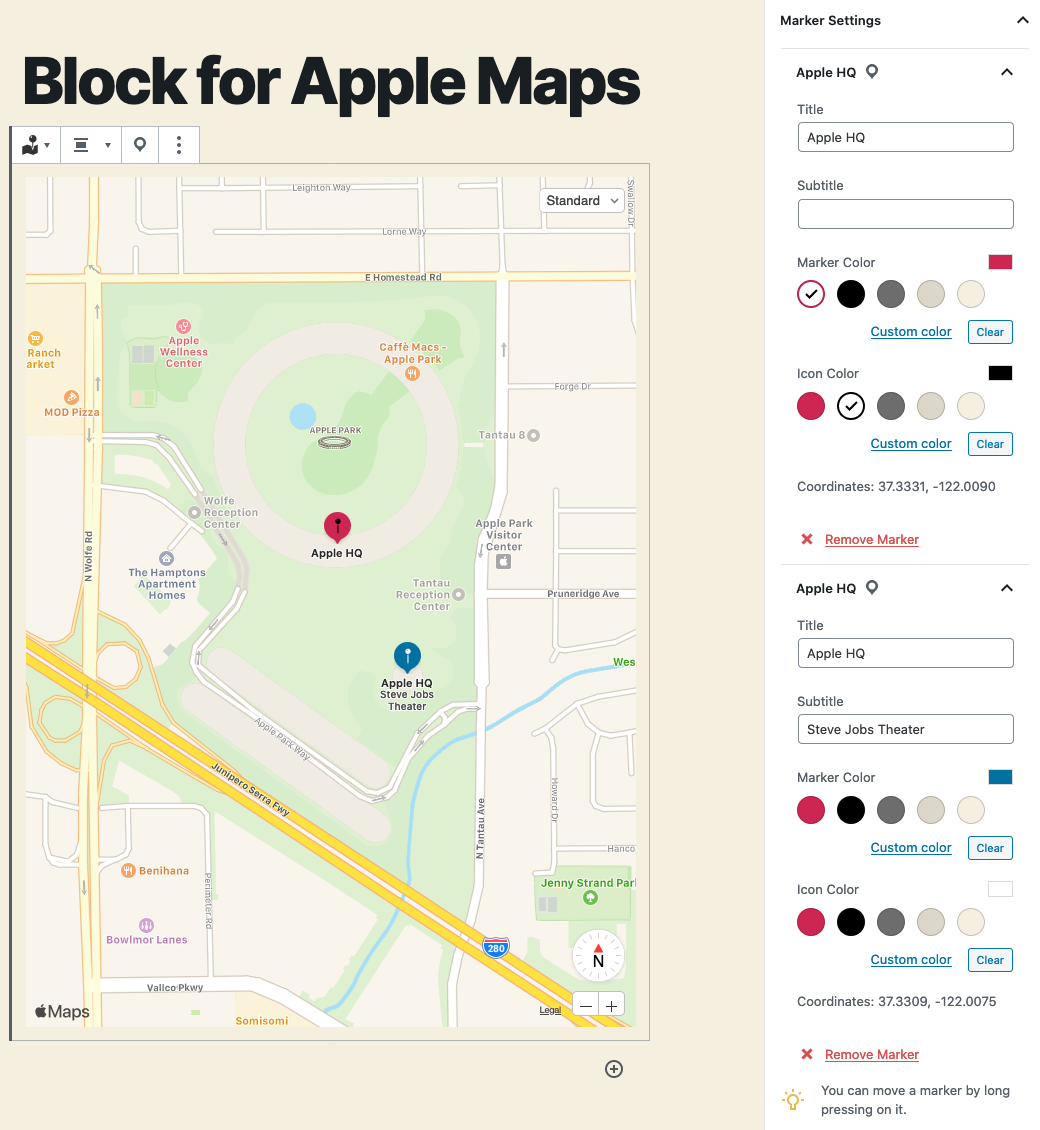
Screenshots
FAQ
If you have WordPress installed in a subdirectory, then there is a known issue specifically related to this setup where the WordPress Admin URL is different from the site URL. We’re working on a minor release to resolve this issue.
Our recommendation on updating the Apple Maps block settings focuses on ensuring the best experience for your site users. Specifically we recommend the following approach to ensure that existing Apple Maps on your site continue to be displayed during your MapKit JS credential transition.
- Create a new MapKit JS Private Key, Key ID, and/or Team ID.
- Update the Apple Maps block settings with the newly created Private Key, Key ID, and/or Team ID.
- Delete your old MapKit JS Private Key, Key ID, and/or Team ID.
There is a free daily limit of 250,000 map views and 25,000 service calls per the Apple Developer Program membership. For additional MapKit JS capacity needs you will need to contact Apple directly.
Yes, you can track your MapKit JS useage on the MapKit JS Developer Dashboard. You can also monitor map initializations and service requests in realtime, or see up to a year of activity by day, week, month, or year via the MapKit JS Dashboard.
Changelog
1.1.3 – 2023-11-16
- Changed: Bump WordPress “tested up to” version to 6.4 (props @QAharshalkadu, @jeffpaul via #190, #191).
1.1.2 – 2023-10-16
- Changed: Bump WordPress “tested up to” version to 6.3 (props @QAharshalkadu, @jeffpaul via #179).
- Fixed: Ensure our Mapkit JS only loads when a Map block is in place (props @jayedul, @fabiankaegy, @faisal-alvi via #161).
- Fixed: Better error handling for environments that don’t match our minimum PHP version (props @rahulsprajapati, @dkotter, @ravinderk via #174).
- Fixed: Ensure that the Apple Maps block works fine in WordPress 6.4 (props @iamdharmesh, @fabiankaegy, @faisal-alvi via #183).
- Fixed: Ensure that our Cypress E2E tests pass (props @iamdharmesh, @Sidsector9 via #181).
- Security: Bump
word-wrapfrom 1.2.3 to 1.2.4 (props @dependabot, @ravinderk via #173). - Security: Bump
tough-cookiefrom 4.1.2 to 4.1.3 (props @dependabot, @faisal-alvi via #176). - Security: Bump
cypressfrom 11.2.0 to 13.2.0 and@cypress/requestfrom 2.88.11 to 3.0.0 (props @dependabot, @ravinderk, @faisal-alvi, @iamdharmesh, @Sidsector9 via #176, #180, #181). - Security: Bump
postcssfrom 8.4.23 to 8.4.31 (props @dependabot, @ravinderk via #184). - Security: Bump
@10up/cypress-wp-utilsfrom 0.1.0 to 0.2.0,@wordpress/envfrom 5.6.0 to 8.7.0 andcypress-mochawesome-reporterfrom 3.4.0 to 3.6.0 (props @iamdharmesh, @Sidsector9 via #181).
1.1.1 – 2023-06-21
Note that this release bumps the PHP minimum supported version from 5.6 to 7.4.
Added: Mochawesome reporter added for Cypress test report (props @jayedul, @iamdharmesh via #168).
- Changed: Bump PHP minimum supported version from 5.6 to 7.4 (props @jayedul, @csloisel, @faisal-alvi, @dkotter via #133).
- Changed: Run E2E tests on the zip generated by “Build release zip” action (props @jayedul, @peterwilsoncc via #163).
- Changed: Bump WordPress “tested up to” version to 6.2 (props @jayedul, @peterwilsoncc, @Sidsector9 via #165, #167).
- Changed: Update Cypress E2E and Dependency Review GitHub Actions (props @jayedul, @jeffpaul, @Sidsector9 via #166, #169).
- Security: Bump
simple-gitfrom 3.15.1 to 3.16.0 (props @dependabot via #158). - Security: Bump
http-cache-semanticsfrom 4.1.0 to 4.1.1 (props @dependabot via #159). - Security: Bump
@sideway/formulafrom 3.0.0 to 3.0.1 (props @dependabot via #160). - Security: Bump
webpackfrom 5.73.0 to 5.76.1 (props @dependabot via #162).
1.1.0 – 2023-01-23
Note that this release bumps the WordPress minimum version from 5.2 to 5.8.
Added: Support for custom marker icons (props @iamdharmesh, @dinhtungdu, @fabiankaegy via #136).
- Added: Ability to control margin of map (props @fabiankaegy, @dkotter via #157).
- Added: End-to-end testing setup with Cypress (props @cadic, @peterwilsoncc via #126).
- Changed: Bump minimum WordPress version from 5.2 to 5.8 (props @cadic, @peterwilsoncc via #126).
- Changed: Update linting workflows to take advantage of GitHub Actions summaries (props @dinhtungdu, @fabiankaegy via #128).
- Changed: Update Support Level from
ActivetoStable(props @jeffpaul, @dkotter via #135). - Changed: Update composer dependencies to avoid conflict (props @peterwilsoncc, @iamdharmesh via #145).
- Changed: Bump WordPress “tested up to” version to 6.1 (props @iamdharmesh, @cadic via #148).
- Security: Bump
terserfrom 5.14.1 to 5.14.2 (props @dependabot via #132). - Security: Bump
markdown-itfrom 12.0.4 to 12.3.2 and@wordpress/scriptsfrom 20.0.2 to 24.5.0 (props @dependabot via #138). - Security: Bump
loader-utilsfrom 2.0.2 to 2.0.4 (props @dependabot via #146). - Security: Bump
simple-gitfrom 3.10.0 to 3.15.1 (props @dependabot via #149). - Security: Bump
json5from 1.0.1 to 1.0.2 (props @dependabot via #153).
Earlier versions
For the changelog of earlier versions, please refer to the changelog on github.com.