LottieFiles – Lottie block for Gutenberg Plugin
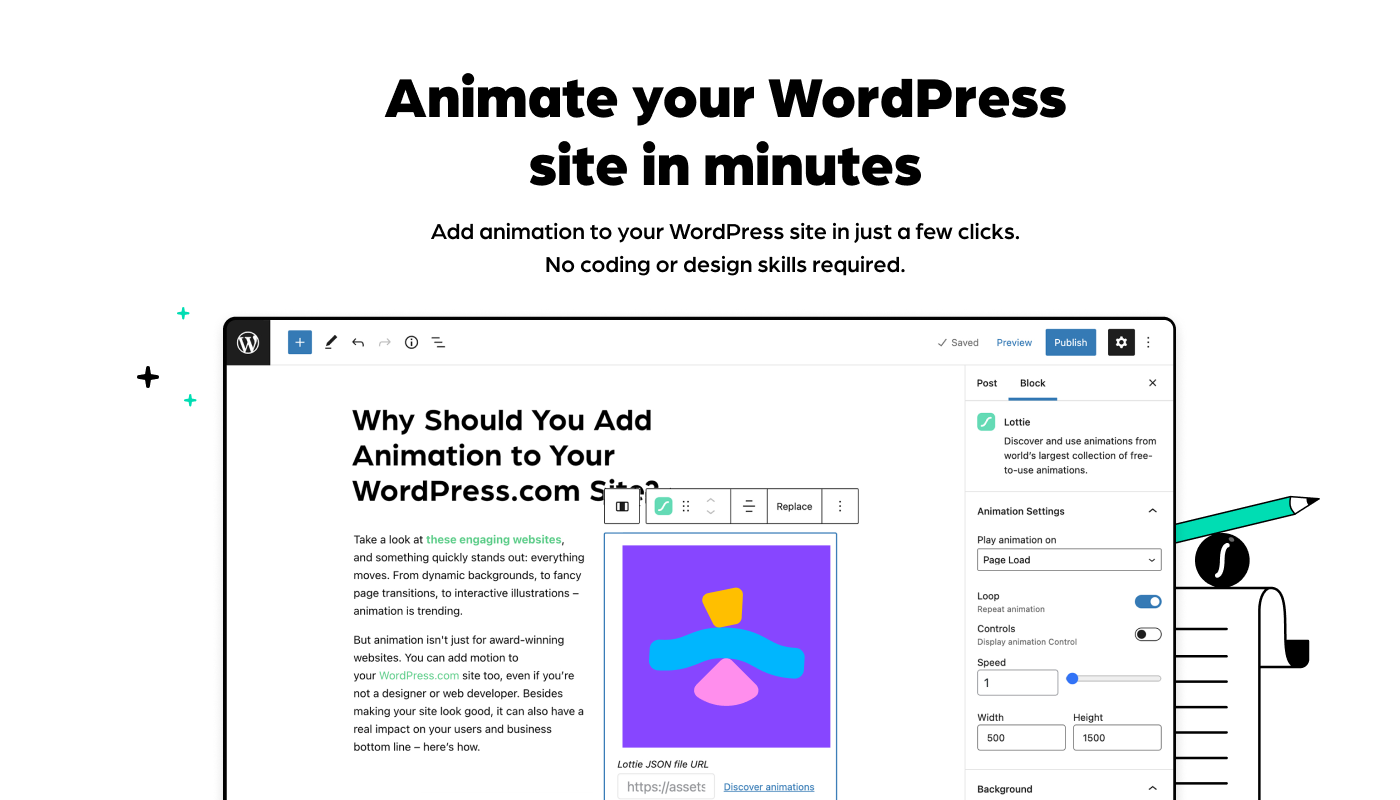
LottieFiles for WordPress is the easiest way to add Lottie animations to your WordPress website using the Gutenberg editor.
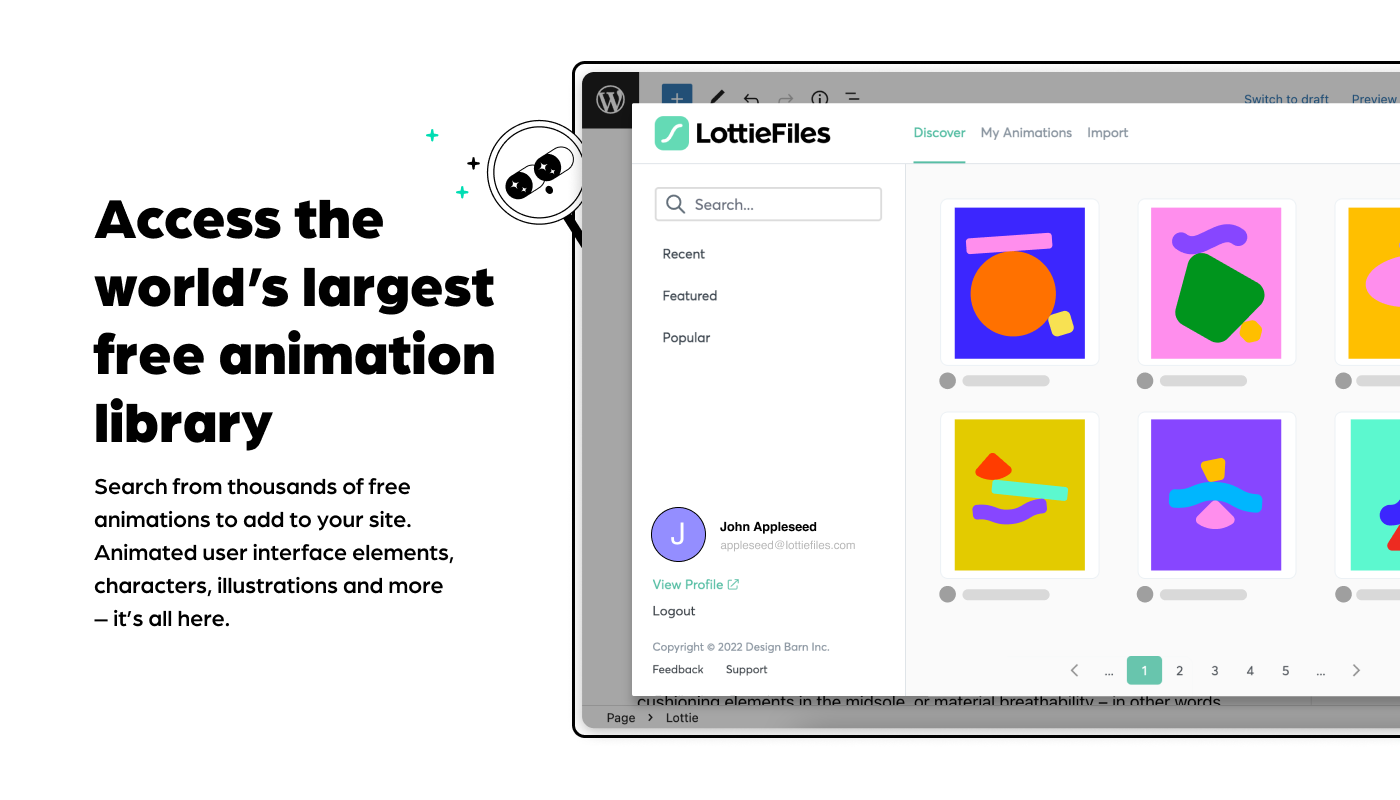
LottieFiles for WordPress gives you access to over 50k free and ready to use Lottie animations that you can easily embed on your website. Adding animations is quick and simple: simply drag and drop the animation of your choice anywhere in your page and post and make your site stand out, no coding or design skills needed. Bring your content to life and explain your product and service in a more exciting way to your users!
Features
- Transform your website into animated web experiences using the Gutenberg Editor
- Search and access over 50,000 free and ready to use Lottie animations
- Access to your Private files from LottieFiles
- Drag & drop a Lottie JSON file
- Insert a Lottie animation from URL
- Save and re-use animation data JSON files through the WordPress Media Library
- Customize your Lottie, everything is configurable directly within the the Gutenberg Editor, through the block’s controls
- Includes customization options, allowing you to customize:
- Background color of the animation
- The speed of the animation
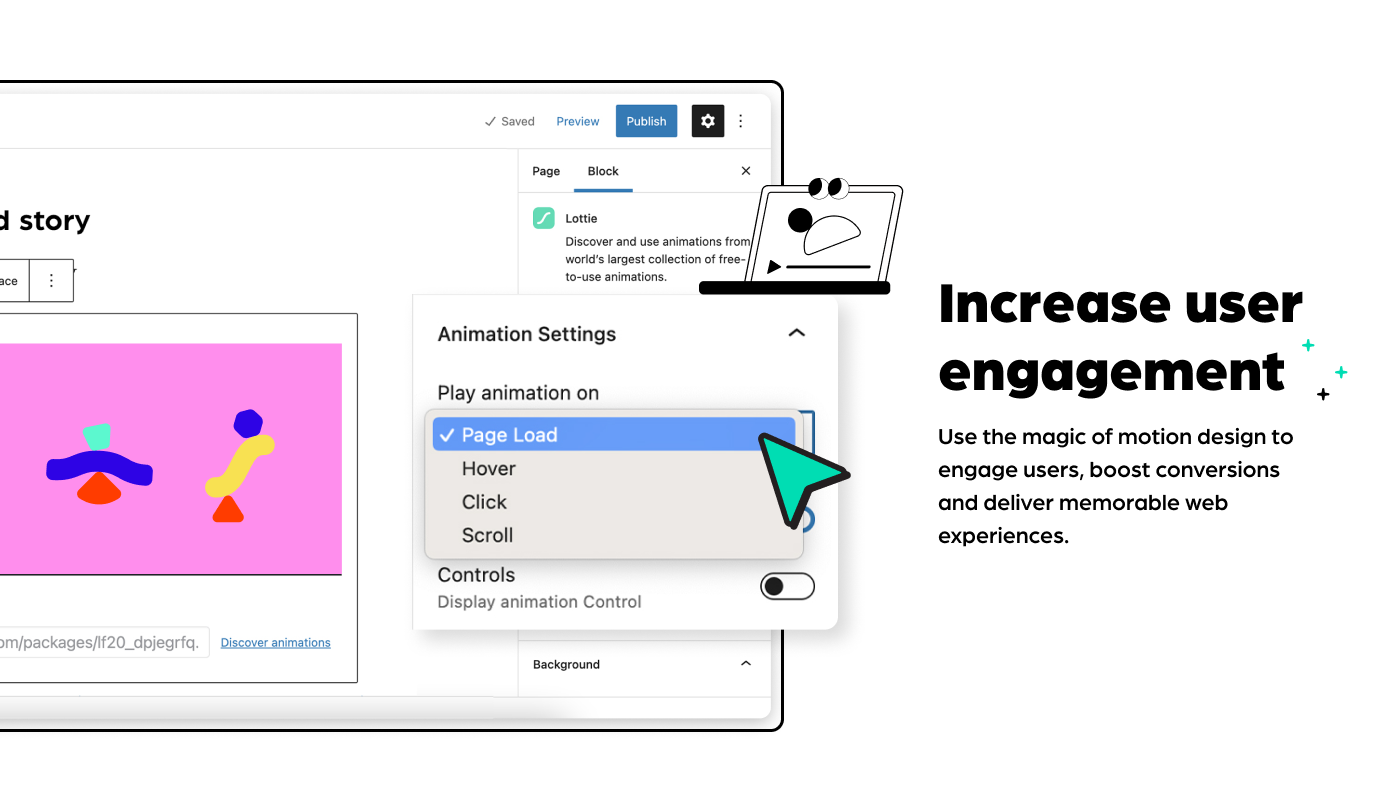
- Play on page load, click, scroll or mouse over
- Loop the animation or play once
- Play the animation in reverse
- The dimensions (width and max width) with responsive controls
- Share your LottieFiles account with other users
2.8.0
Minor Changes
- Fix for Lottie block throwing block validation error
2.7.0
Minor Changes
- fix for LottieFiles WP plugin’s CSS affects other input elements in the WP Block Editor
2.6.0
Minor Changes
- fix for plugin affecting UI of other wordpress pages
2.5.0
Minor Changes
- dotLottie support refactor
- interactivity bugs fixed
- CDN enable for new users error solved
2.4.0
Minor Changes
- New feature to give an option for the user to use the CDN or use local player
- Fix for animation play on hover, click and scroll
- Search feature gate removed on workspaces
2.3.0
Minor Changes
- Fixes for lottie player size on safari browser
2.2.0
Minor Changes
- Fixes for pagination, search and interactivity
2.1.0
Minor Changes
- Fixes for Gutenberg plugin compatibility and sidebar UI enhancements
2.0.0
Major Changes
- Major workflow update
1.1.0
Minor Changes
- Fixed Block Movement/ Drag & Drop issue
- fixed Import from media library
1.0.5
Patch Changes
- UI fixes, copy fixes
1.0.4
Patch Changes
- Hit counter fix
- Interactivity scroll fix
- CSS Namespace population fix
- Only load CSS where relevant
1.0.3
Patch Changes
- Upload JSON fixes
1.0.2
Patch Changes
- Update common php function names to be unique to avoid namespace clashes
1.0.1
Patch Changes
- Documentation updates for readme and dev readme
- Updates for WordPress SVN listing
1.0.0
Major Changes
- First stable release
Installation
Automatic installation
Automatic installation is the easiest option — WordPress will handle the file transfer, and you won’t need to leave your web browser.
- Log in to your WordPress dashboard
- Navigate to the “Plugins” menu
- Search for “LottieFiles”
- Click “Install Now” and WordPress will take it from there
- Activate the plugin through the “Plugins” menu in WordPress
Manual installation
- Upload the entire
lottiefilesfolder to thewp-content/plugins/directory - Activate the plugin through the “Plugins” menu in WordPress
After activation
- Go to the WordPress Block/Gutenberg Editor
- Search For **Lottie **
- Click on the Lottie to add the block
Screenshots
FAQ
Lottie is a JSON-based animation file format that enables designers to ship animations on any platform as easily as shipping static assets. They are small files that work on any device and can scale up or down without pixelation.
The plugin currently does not support Elementor
If you have spotted any bugs, or would like to request additional features from the plugin, please file an issue.