Local Delivery by DoorDash Plugin
Offer immediate and pre-scheduled local delivery to your WooCommerce shop customers with DoorDash’s integrated delivery solution.
With the Local Delivery by DoorDash plugin for WooCommerce, your store can offer convenient local delivery to customers right from within the shopping cart — no app needed. Businesses of all sizes and across industries can use this plugin to tap into the same network of 1+ million monthly active Dashers that powers top retailers, grocery stores, restaurants, and thousands of other businesses around the US.
How It Works
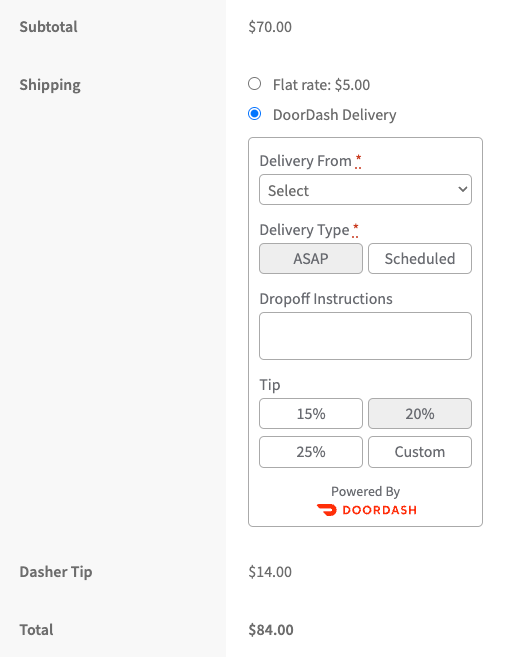
As customers enter the shopping cart or checkout page, they are quoted a local delivery rate much like other standard shipping methods. The merchant collects the customer’s payment and then pays DoorDash directly for the fulfilled delivery, meaning the customer doesn’t need a DoorDash account or app. Both customers and merchants are able to track deliveries in real time.
Merchants do not need to be listed on DoorDash Marketplace (i.e., the DoorDash app or website) to use this plugin. However, all merchants must sign up for a free DoorDash Developer account to get API credentials and be approved to launch.
Setup is easy — click here for a step-by-step tutorial and best practices for enabling delivery in your store.
Features & Benefits
- Provide a convenient and reliable delivery experience to your customers to increase order volume and encourage repeat orders
- Eliminate in-house delivery costs and pay only per delivery–no setup cost, recurring fees, or surge pricing
- Get status updates and live tracking URLs for every delivery and optional SMS notifications for your customers
- Own the end-to-end customer shopping and checkout experience
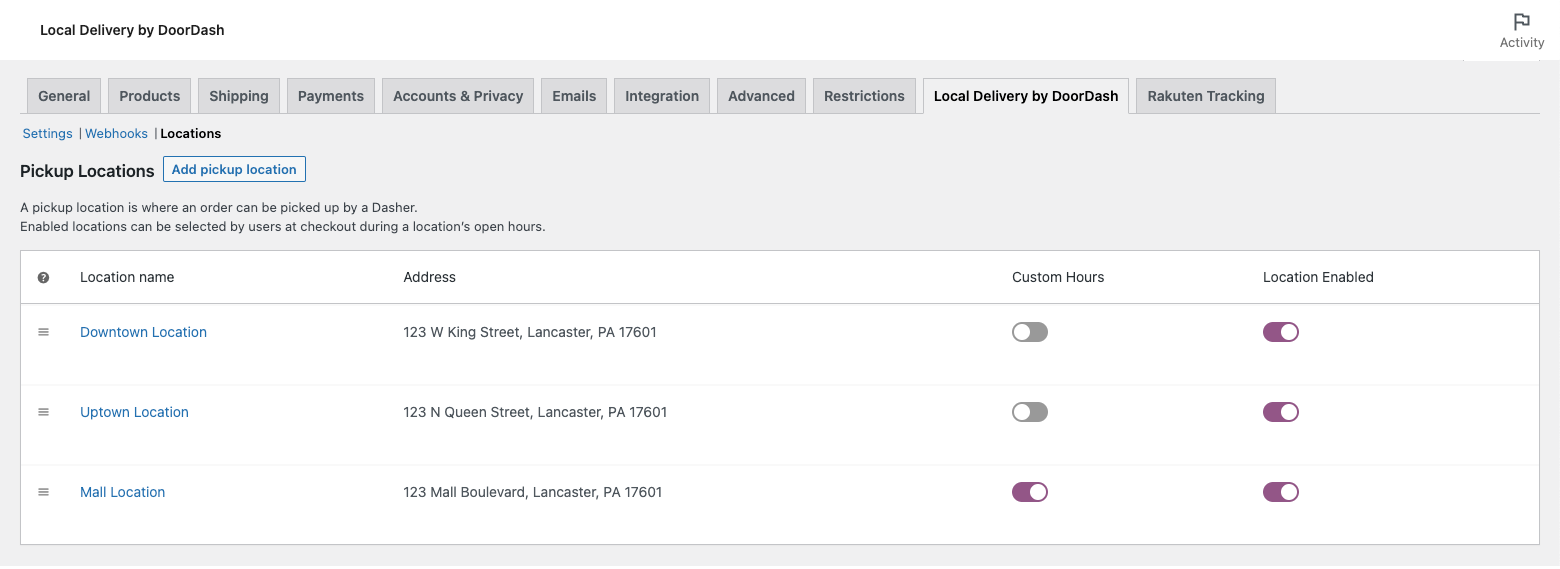
- Offer delivery from multiple store locations
- Set location hours of operation
- Allow customers to select future dates/times for delivery
- Offer free or discounted delivery
- Offer customers the ability to tip the delivery driver
- Enable/Disable Powered by DoorDash branding at checkout
- Quick installation and setup – download the plugin and click here for a simple, step-by-step guide to getting started with local delivery.
Get Started in seconds
Download and install the Local Delivery plugin by DoorDash in minutes. No coding required –which means you have more time to grow your business.
- Download the DoorDash extension: Install the Local Delivery by DoorDash plugin from the WordPress directory.
- Create a Developer portal account: Log into the DoorDash Developer portal here and easily generate secure sandbox API credentials for testing.
- Configure DoorDash in your store: Select Local Delivery by DoorDash within your WooCommerce admin to enter your DoorDash API credentials and configure your delivery settings.
- Test your integration: Create test delivery orders through your WooCommerce store and manage them in DoorDash’s delivery simulator (located in the DoorDash Developer portal).
- Let us know you’re ready to launch: Request to launch in the DoorDash Developer portal, swap out your test credentials in your store admin, and start taking live delivery orders!
Installation
Installing the plugin is easy. Just use one of these methods:
From Local Delivery by DoorDash from within WordPress
- From your dashboard, navigate to Plugins > Add New
- Search for “Local Delivery by DoorDash”
- Click Install Now. After the plugin downloads, click Activate
Install Local Delivery by DoorDash Manually
- Upload the
woocommerce-doordashfolder to your/wp-content/plugins/directory. - Activate the Local Delivery by DoorDash plugin by visiting Plugins > Installed Plugins and clicking Activate.
After Activation
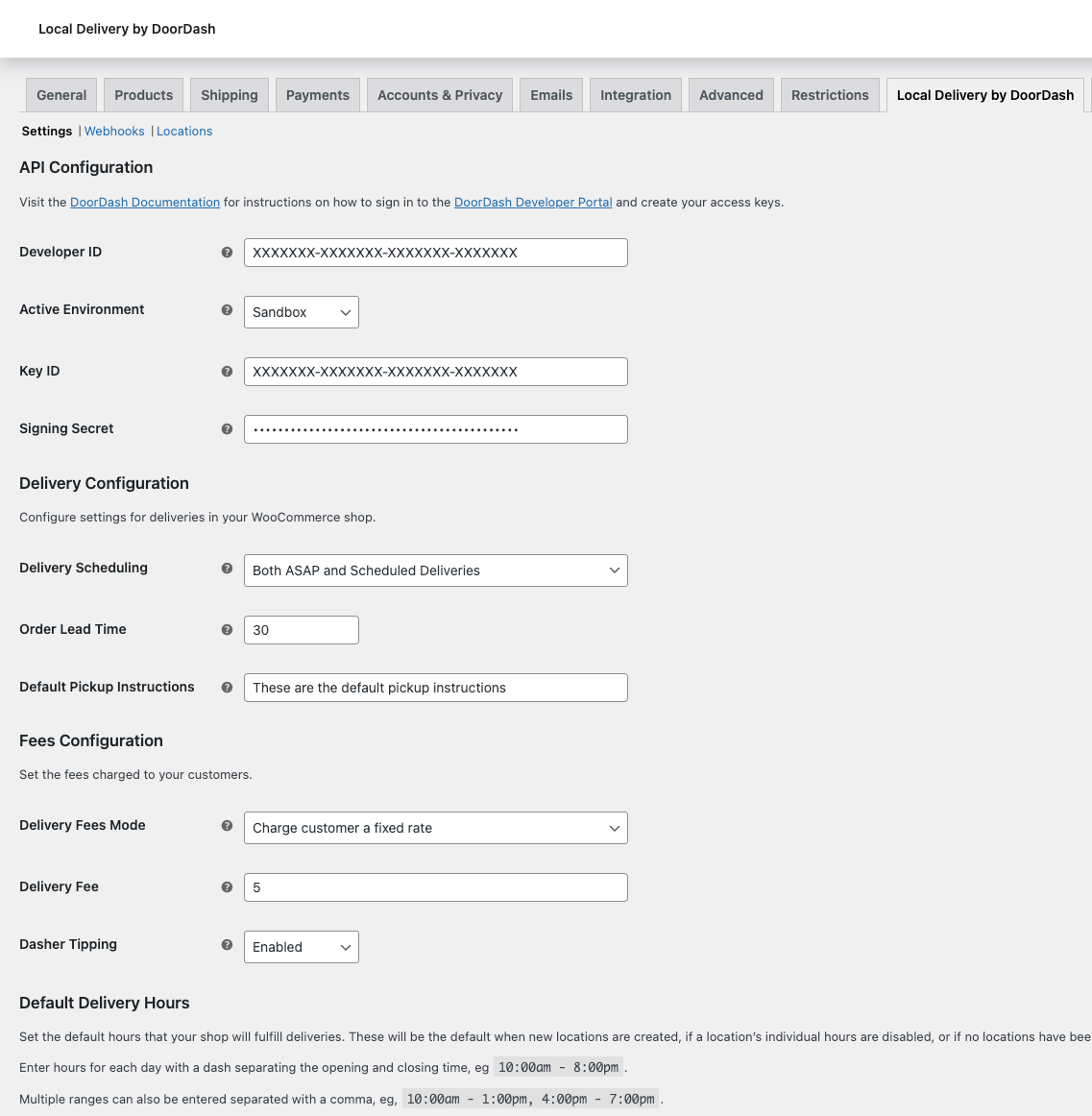
- Visit WooCommerce > Settings > Local Delivery by DoorDash to configure your settings.
- Follow the instructions to create an account on the DoorDash Developer Portal and generate API keys.
- Enter your generated keys in the Local Delivery by DoorDash settings.
- Click the Webhooks tab to generate a WooCommerce REST API user and create a new webhook in the DoorDash Developer Portal.
- Click the Locations tab to configure your pickup locations.
- Add the DoorDash shipping method to your applicable Shipping Zones.
Screenshots
FAQ
Local Delivery by DoorDash is a WordPress plugin that allows businesses of all sizes and across any industry to offer on-demand delivery to customers ordering from their WooCommerce store
By downloading and installing this plugin, businesses can tap into the DoorDash network of 1 million+ monthly active Dashers and start fulfilling delivery orders for their customers.
- Integrate Easily: With the no-code DoorDash extension, you can add delivery to your website in just a few steps.
- Pay-per-Use: Pay only for requested deliveries–no upfront cost, recurring fees, or surge pricing.
- Request a Driver on Demand: Customers can request an immediate or pre-scheduled delivery in just a few clicks.
- Stay Updated: Get status updates, live tracking URLs for every delivery, and optional SMS notifications for your customers.
- Own the Experience: Accept and fulfill orders through your own website.
Here’s our tutorial on Getting Started with WooCommerce, which takes you from installation to a fully-configured plugin.
Here’s our how-to guide on Configuring Local Delivery by DoorDash, which contains more detailed information and best practices for shipping zones and other settings in your WooCommerce admin.
If you don’t have a WooCommerce store, here are other ways to add Local Delivery by DoorDash to your business:
- Direct API Integration: Use our API to build local delivery with your own website, app, or point-of-sale system.
- Node.js Integration: Use our Node.js SDK to build local delivery directly into your JavaScript or TypeScript app.
- Postman Collection: Check out the DoorDash Public Workspace on the Postman API Network and get a feel for the DoorDash APIs interactively.
Businesses of all sizes and across industries can use the Local Delivery by DoorDash plugin to fulfill their local delivery needs. Here are a few types of businesses that leverage DoorDash on-demand delivery:
- Gifts & flower shops
- Clothing stores
- Restaurants, cloud kitchens, and bakeries
- Auto parts shops and other specialty retailers
- Grocery & convenience stores
- Reach your customers: Tap into our extensive network of Dashers to start or scale your delivery operations.
- Own the experience: Fulfill orders placed through your website and control the entire relationship.
- Outsource the logistics: No need to staff or manage a delivery fleet. Dashers are available when you need them.
- Streamline operating costs: Eliminate in-house delivery costs. Pay per delivery–no upfront cost, recurring fees, or surge pricing.
- Drive incremental sales: Find new customers, and increase your order volume by expanding your delivery coverage.
- Foster customer loyalty: Provide a convenient and reliable delivery experience to your customers to encourage repeat orders.
No! This plugin is free to download and use. Once you’re ready to launch local delivery, you’ll agree to a fixed delivery rate and payment method with DoorDash. You can choose how much of this fee (if any) you’d like to pass through to your customers in your WooCommerce store settings. For each order, DoorDash will provide a quoted delivery fee based on the agreed-upon rate and will charge that quoted amount to your store once the customer completes the checkout.
Anyone with a WooCommerce store can use this plugin. Simply install the plugin and configure your DoorDash credentials and delivery settings—no coding knowledge required!
Changelog
1.0.11
- Tested up to WordPress 6.6-beta1 and WooCommerce 8.9.2
1.0.10
- Adds support for Canadian and Australian locations.
- Fixes bug in webhook credentials generation. After updating, please regenerate your webhook credentials and add them to the DoorDash Developer Portal.
- Updates links to the DoorDash Developer Portal to point to a new experience tailored for Local Delivery by DoorDash for WooCommerce users.
- Shows delivery status and/or tracking link to customers on checkout.
- Adds additional logging for errors on quote acceptance.
1.0.8
- When selecting scheduled delivery, customers will now select their desired dropoff time (rather than pickup time from the store).
- Dropoff times are now submitted to the Drive API instead of pickup times. Average delivery time is used in this calculation.
- Improves error messaging when delivery is not available for the selected pickup and dropoff locations.
- Sets default pickup location when applicable.
- Fixes compatibility issues with WooCommerce Checkout Manager that caused incorrect Dasher Tip calculation
1.0.7
- Adjusts error messages for invalid, phone, and delivery distance on quotes from the Drive API.
- Updates handling of instances where there is only one available pickup location. That location will now be automatically selected and the selector will be hidden for users.
- Updates labels for “Alcohol and Tobacco support” to “Liquor Store/Smoke Shop Mode”
- Tested for WordPress 6.2
1.0.6
- Adds global setting for whether orders contain Alcohol and Tobacco. Enabling this will tell the DoorDash Drive API that all orders from the store contain alcohol/tobacco, and will trigger certain conditions for Dashers and deliveries.
- Adds
woocommerce_doordash_enable_alcohol_tobaccofilter. This enables developers to dynamically enable or disable the setting based on contents of the cart or other conditions. - Adds setting for how many days ahead a delivery can be scheduled.
1.0.5
- Fixes critical error on the WooCommerce > Settings > Emails tab.
- Adds nonce to the location select form on the shopping cart.
- Increases JWT expiration time to 300 seconds.
1.0.4
- Fixes issues with switching between Scheduled and ASAP deliveries.
- Sets default initial pickup time when form data isn’t yet available.
- Displays pickup and dropoff times in order details.
- Fixes an instance where UTC time was displayed instead of local time to users.
1.0.3
- Compatibility fixes with PHP 8
- Changes method of filling delivery address data to get fields directly from checkout instead of database.
- Further timezone-related improvements
- Shows pickup/dropoff times on the order screen
- Shows estimated dropoff time on the Order Received screen and emails
1.0.2
- Ensures delivery quote fetch is always triggered when updating address fields or the location.
- Automatically refreshes delivery quote after four minutes to prevent quote expiration.
- Fixes issues with incorrect delivery times being displayed to the user and sent to the Drive API.
- More reliably handles the Dasher Tip fee added to checkout.
- Adds
WCDD_LOG_LEVELconstant andwcdd_log_levelto customize level of reporting saved to WooCommerce logs. Set the constant or filter to “emergency”, “alert”, “critical”, “error”, “warning”, “notice”, “info”, or “debug” to adjust logging level. Default level is “error”. - Disables the “Cash on Delivery” payment method when DoorDash is selected to prevent instances where orders are placed without quotes being accepted.
- Displays currently configured local time on the settings screen.
1.0.1
- Security updates
1.0.0
- Initial plugin release